NEWS
[Frage] Internetradio - wie geht das ?
-
@Bluefox hi,
es ist wie bei 1.0.11 es scheint an den "send" Befehlen zu liegen. Wie z.B.
setState(device + '.MediaRenderer.AVTransport.Play', 'send');oder
setState(device + '.MediaRenderer.RenderingControl.SetVolume', 'send');Wie kann ich in der neuen Version des Adapters die vorgenommene Einstellungen an das Gerät senden? Früher ging es mit:
setState(device + '.MediaRenderer.RenderingControl.SetVolume.Channel', 'Master'); setState(device + '.MediaRenderer.RenderingControl.SetVolume.DesiredVolume', newVol); setState(device + '.MediaRenderer.RenderingControl.SetVolume.InstanceID', 0); setState(device + '.MediaRenderer.RenderingControl.SetVolume', 'send');und jetzt?
Danke im Voraus,
a200. -
setState(device + '.MediaRenderer.RenderingControl.SetVolume.request', true);So sollte das jetzt wohl funktionieren.
-
@a200 sagte in [Frage] Internetradio - wie geht das ?:
Es geht weder per Skript, noch manuell über den Klick auf den Button in Objekt-Baum.
Das mag ja sein aber was steht den im Log, ich hab den Adapter mit sehr viel Log ausgestattet damit man sieht wenn ein Befehl nicht funktioniert. Da kommt die Fehlermeldung zurück und das was gesendet wurde.
So haben wir vielleicht einen Ansatzupunkt. -
@a200 sagte in [Frage] Internetradio - wie geht das ?:
Es geht weder per Skript, noch manuell über den Klick auf den Button in Objekt-Baum.
Das mag ja sein aber was steht den im Log, ich hab den Adapter mit sehr viel Log ausgestattet damit man sieht wenn ein Befehl nicht funktioniert. Da kommt die Fehlermeldung zurück und das was gesendet wurde.
So haben wir vielleicht einen Ansatzupunkt.@Jey-Cee Das stimmt!
2019-06-14 20:11:41.891 - warn: upnp.0 Unexpected answer from upnp service: { "statusCode":500, "body":"<s:Envelope xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\" s:encodingStyle=\"http://schemas.xmlsoap.org/soap/encoding/\">\n<s:Body>\n<s:Fault>\n<faultcode>s:Client</faultcode>\n<faultstring>UPnPError</faultstring>\n<detail>\n<UPnPError xmlns=\"urn:schemas-upnp-org:control-1-0\">\n<errorCode>402</errorCode>\n<errorDescription>Missing InstanceID</errorDescription>\n</UPnPError>\n</detail>\n</s:Fault>\n</s:Body>\n</s:Envelope>\n", "headers":{ "content-length":"416", "content-type":"text/xml;charset=\"utf-8\"", "date":"Fri, 14 Jun 2019 18:11:42 GMT", "ext":"", "server":"Linux/2.6.36+, UPnP/1.0, Portable SDK for UPnP devices/1.6.17"}, "request":{ "uri":{ "protocol":"http:", "slashes":true, "auth":null, "host":"192.168.10.121:49152", "port":"49152", "hostname":"192.168.10.121", "hash":null, "search":null, "query":null, "pathname":"/upnp/control/rendercontrol1", "path":"/upnp/control/rendercontrol1", "href":"http://192.168.10.121:49152/upnp/control/rendercontrol1"}, "method":"POST", "headers":{ "Content-Type":"text/xml; charset=\"utf-8\"", "SOAPAction":"\"urn:schemas-upnp-org:service:RenderingControl:1#SetVolume\"", "USER-AGENT":"UPnP/1.0, ioBroker.upnp", "content-length":246 } } } Sent message: { "uri":"http://192.168.10.121:49152/upnp/control/rendercontrol1", "headers":{ "Content-Type":"text/xml; charset=\"utf-8\"", "SOAPAction":"\"urn:schemas-upnp-org:service:RenderingControl:1#SetVolume\"", "USER-AGENT":"UPnP/1.0, ioBroker.upnp" }, "method":"POST", "body":"\n<s:Envelope s:encodingStyle=\"http://schemas.xmlsoap.org/soap/encoding/\" xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\">\n <s:Body><u:SetVolume xmlns:u=\"urn:schemas-upnp-org:service:RenderingControl:1\"></u:SetVolume></s:Body>\n</s:Envelope>" }hmm, "Missing InstanceID" aber die ist gesetzt...
abgesehen von der Warnung:warn: javascript.0 Wrong type of upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.InstanceID: "number". Please fix, while deprecated and will not work in next versions. -
@Jey-Cee Das stimmt!
2019-06-14 20:11:41.891 - warn: upnp.0 Unexpected answer from upnp service: { "statusCode":500, "body":"<s:Envelope xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\" s:encodingStyle=\"http://schemas.xmlsoap.org/soap/encoding/\">\n<s:Body>\n<s:Fault>\n<faultcode>s:Client</faultcode>\n<faultstring>UPnPError</faultstring>\n<detail>\n<UPnPError xmlns=\"urn:schemas-upnp-org:control-1-0\">\n<errorCode>402</errorCode>\n<errorDescription>Missing InstanceID</errorDescription>\n</UPnPError>\n</detail>\n</s:Fault>\n</s:Body>\n</s:Envelope>\n", "headers":{ "content-length":"416", "content-type":"text/xml;charset=\"utf-8\"", "date":"Fri, 14 Jun 2019 18:11:42 GMT", "ext":"", "server":"Linux/2.6.36+, UPnP/1.0, Portable SDK for UPnP devices/1.6.17"}, "request":{ "uri":{ "protocol":"http:", "slashes":true, "auth":null, "host":"192.168.10.121:49152", "port":"49152", "hostname":"192.168.10.121", "hash":null, "search":null, "query":null, "pathname":"/upnp/control/rendercontrol1", "path":"/upnp/control/rendercontrol1", "href":"http://192.168.10.121:49152/upnp/control/rendercontrol1"}, "method":"POST", "headers":{ "Content-Type":"text/xml; charset=\"utf-8\"", "SOAPAction":"\"urn:schemas-upnp-org:service:RenderingControl:1#SetVolume\"", "USER-AGENT":"UPnP/1.0, ioBroker.upnp", "content-length":246 } } } Sent message: { "uri":"http://192.168.10.121:49152/upnp/control/rendercontrol1", "headers":{ "Content-Type":"text/xml; charset=\"utf-8\"", "SOAPAction":"\"urn:schemas-upnp-org:service:RenderingControl:1#SetVolume\"", "USER-AGENT":"UPnP/1.0, ioBroker.upnp" }, "method":"POST", "body":"\n<s:Envelope s:encodingStyle=\"http://schemas.xmlsoap.org/soap/encoding/\" xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\">\n <s:Body><u:SetVolume xmlns:u=\"urn:schemas-upnp-org:service:RenderingControl:1\"></u:SetVolume></s:Body>\n</s:Envelope>" }hmm, "Missing InstanceID" aber die ist gesetzt...
abgesehen von der Warnung:warn: javascript.0 Wrong type of upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.InstanceID: "number". Please fix, while deprecated and will not work in next versions. -
@a200 die instanceID wird nicht mit gesendet und da liegt das Problem. Das ist wohl ein Resultat daraus dass das Objekt number sein müsste, aber string oder was anderes ist.
- Die Datenpunkte:
"upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.InstanceID",
"upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.Channel",
"upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.DesiredVolume"
sind alle vom typ string.
aber sowohl die übergabe von int, auch als string funktionieren nicht.
setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.InstanceID", "0"); setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.Channel", "Master"); setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.DesiredVolume", "58"); setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.request", true);setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.InstanceID", 0); setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.Channel", "Master"); setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.DesiredVolume", 58); setState("upnp.0.WS300_664C.MediaRenderer.RenderingControl.SetVolume.request", true);Irgendwo in der InstanceID muss ein Unterschied zwischen den Versionen <1 und >1 geben.
Die Fehlemeldung ist immer die gleiche: "Missing InstanceID"
- Die Datenpunkte:
-
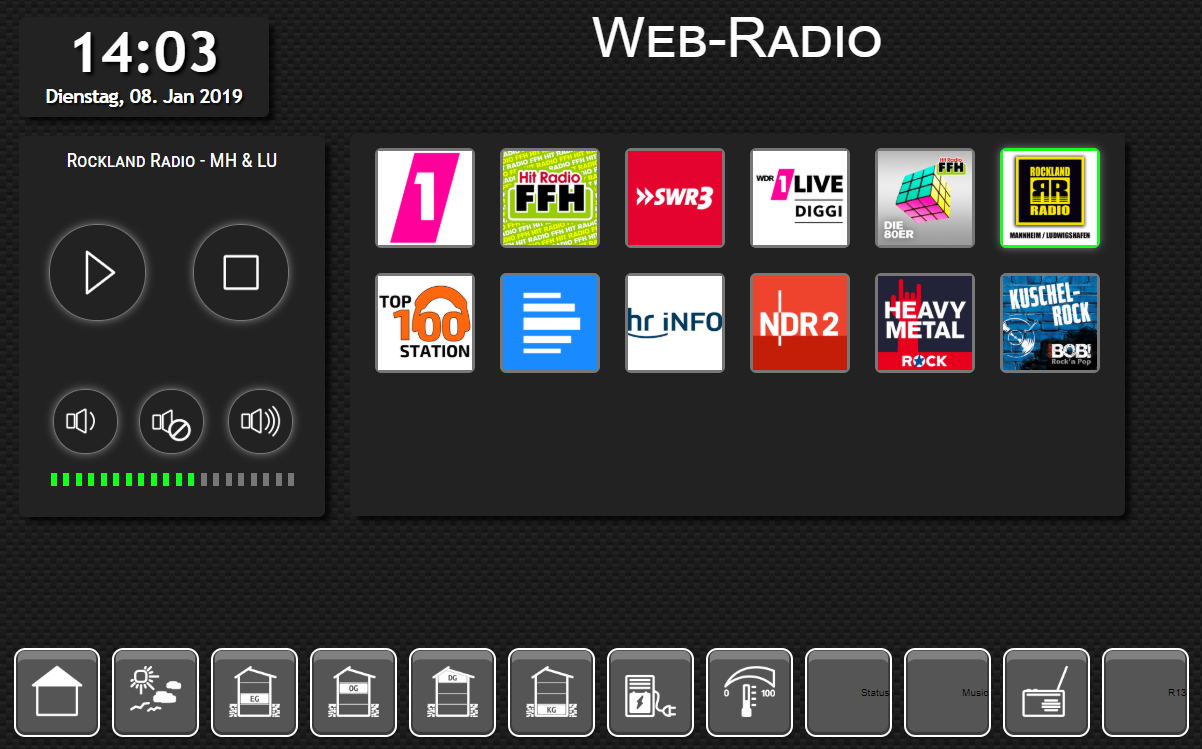
@Jey Cee - Vielen Dank für den Adapter. Damit steuere ich meinen WLAN-Lautsprecher (August WS300) an.
Habe dein Skript auf meine Bedürfnisse leicht angepasst. Aber Senderwahl, start, stop, pause, mute, lauter und leiser funktioniert bestens. Leider werden keine Status-Infos von meiner Box gesetzt, so dass ich darüber hinaus nicht viel machen kann.
Super Arbeit. Danke!
s200.
Mein Menu ist noch nicht fertig. :roll:
!

Meine Änderungen:
-
Wird ein Sender angeklickt, dann wird dieser automatisch abgespielt.
-
Leuter/Leiser geht nur im Bereich zwischen 0 und 100.
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Jey Cee - Vielen Dank für den Adapter. Damit steuere ich meinen WLAN-Lautsprecher (August WS300) an.
Habe dein Skript auf meine Bedürfnisse leicht angepasst. Aber Senderwahl, start, stop, pause, mute, lauter und leiser funktioniert bestens. Leider werden keine Status-Infos von meiner Box gesetzt, so dass ich darüber hinaus nicht viel machen kann.
Super Arbeit. Danke!
s200.
Mein Menu ist noch nicht fertig. :roll:
!

Meine Änderungen:
-
Wird ein Sender angeklickt, dann wird dieser automatisch abgespielt.
-
Leuter/Leiser geht nur im Bereich zwischen 0 und 100.
Hi @a200
Suche genau diese Anwendung.
Wie hast du deinen WLan Lautsprecher angesteuert --> das geht schon bei mir. Ich brauche nur die richtigen Widgets fürLaut / Leiser
Stream Urls !Was nimmst du da ?
-
-
MOD-Edit by eric2905; 12.05.2017 / 10;55; Betreff geändert
Hallo,
ich möchte eine view erstellen wo ich Internetradiosender auswählen kann und dann am tablet hören kann.
Dazu noch einen slider um die lautstärke zu verhindern.
Soviel zum Wunsch.
Nur wie realisiere ich das.
Gefunden habe ich adapter wie "kodi" als auch "foobar".
Nur wie funktionieren diese.
Wie und wo werden da die Internetradio links eingestellt, etc.
Könnt ihr mir mal schreiben wie das funktioniert bzw. einen link wo das genauer beschrieben steht.
Die ? mit dem russischen Text; damit komm ich nicht weiter.
mfg
Dieter
Online radio is either pre-recorded MP3 files or live, via-a-microphone broadcasts that are streamed over the Internet. ... The listener, because without listeners there really isn't any point in broadcasting. The listener connects to your server and can hear anything you're streaming.
-
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Jey Cee - Vielen Dank für den Adapter. Damit steuere ich meinen WLAN-Lautsprecher (August WS300) an.
Habe dein Skript auf meine Bedürfnisse leicht angepasst. Aber Senderwahl, start, stop, pause, mute, lauter und leiser funktioniert bestens. Leider werden keine Status-Infos von meiner Box gesetzt, so dass ich darüber hinaus nicht viel machen kann.
Super Arbeit. Danke!
s200.
Mein Menu ist noch nicht fertig. :roll:
!

Meine Änderungen:
-
Wird ein Sender angeklickt, dann wird dieser automatisch abgespielt.
-
Leuter/Leiser geht nur im Bereich zwischen 0 und 100.
Hi @a200
Suche genau diese Anwendung.
Wie hast du deinen WLan Lautsprecher angesteuert --> das geht schon bei mir. Ich brauche nur die richtigen Widgets fürLaut / Leiser
Stream Urls !Was nimmst du da ?
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
-
-
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
-
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
Jo soweit habe ich es jetzt implementiert und experimentiert.
Bei meinem Lautsprecher muss zwangsläufig auch unter
SetAVTransportURI
der request gesetzt werden (kleine Klingel / Tastendruck) --> nur dann wird der neue Sender übernommen.
Habe das versucht in die Rubrik WIEDERGABE STARTEN (im javascript) zu implementieren aber leider geht es nicht :-( Ne Idee ?UPDATE:
es geht jetzt aber ich muss den Datenpunkt anpassen --> .request und dann nicht auf SEND sondern auf TRUE setzen.Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-( -
Jo soweit habe ich es jetzt implementiert und experimentiert.
Bei meinem Lautsprecher muss zwangsläufig auch unter
SetAVTransportURI
der request gesetzt werden (kleine Klingel / Tastendruck) --> nur dann wird der neue Sender übernommen.
Habe das versucht in die Rubrik WIEDERGABE STARTEN (im javascript) zu implementieren aber leider geht es nicht :-( Ne Idee ?UPDATE:
es geht jetzt aber ich muss den Datenpunkt anpassen --> .request und dann nicht auf SEND sondern auf TRUE setzen.Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
-
@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
Jau habe ich gesehen....nur leider hat Murphis Gesetzt eingeschlagen.
Genau den Stream, den ich einfügte wollte er nicht nehmen, warum auch immer !!! Somit blieb der letzte Sender aktiv :-) VLC spielte den problemlos ab.Habe mir nun von surfmusik die playlist des Senders heruntergeladen und in Notepad geöffnet und diese Adresse eingegeben --> siehe da ES GEHT NUN :-)
-
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
Jau habe ich gesehen....nur leider hat Murphis Gesetzt eingeschlagen.
Genau den Stream, den ich einfügte wollte er nicht nehmen, warum auch immer !!! Somit blieb der letzte Sender aktiv :-) VLC spielte den problemlos ab.Habe mir nun von surfmusik die playlist des Senders heruntergeladen und in Notepad geöffnet und diese Adresse eingegeben --> siehe da ES GEHT NUN :-)
-
-
HTML Widget
<audio controls/autoplay="autoplay"><source src="http://mp3stream7.apasf.apa.at:8000/;stream.mp3" type="audio/mp3">ORF.</audio>Hier das Widget
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":" \n <audio controls/autoplay="\"autoplay\""><source src="\"http://mp3stream7.apasf.apa.at:8000/;stream.mp3\"" type="\"audio/mp3\"">ORF.</audio> "},"style":{"left":"902px","top":"376px","width":"324px","height":"72px"},"widgetSet":"basic"}]@kmxak ich habe eine Frage zu dem HTML Widget, ich möchte gerne https://www.jumpradio.de/musik/livestreamplayer/index.html?channelname=live diesen link in den Widget integrieren. Was muss ich hier beachten? kann ich einfach den http: Punkt wechsel oder sieht der Link anders aus?
-
@kmxak ich habe eine Frage zu dem HTML Widget, ich möchte gerne https://www.jumpradio.de/musik/livestreamplayer/index.html?channelname=live diesen link in den Widget integrieren. Was muss ich hier beachten? kann ich einfach den http: Punkt wechsel oder sieht der Link anders aus?
-
Die URL sollte folgende sein:
http://avw.mdr.de/streams/284320-0_mp3_high.m3uDie URL einfach im Widget ändern.
Da ich das seit 2017 aber nicht mehr nutze weiß ich nicht ob das klappt.Kannst ja mal probieren.
-
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
Nabend!
Eine Frage, funktionieren die Skripte / Widgets noch?
Sitze zurzeit an einer neuen VIS und sammle Ideen...
Danke und beste Grüße! -
Nabend!
Eine Frage, funktionieren die Skripte / Widgets noch?
Sitze zurzeit an einer neuen VIS und sammle Ideen...
Danke und beste Grüße!@karel-puhli werde ich heute prüfen und berichten!


