NEWS
[Frage] Internetradio - wie geht das ?
-
@Jey Cee - Vielen Dank für den Adapter. Damit steuere ich meinen WLAN-Lautsprecher (August WS300) an.
Habe dein Skript auf meine Bedürfnisse leicht angepasst. Aber Senderwahl, start, stop, pause, mute, lauter und leiser funktioniert bestens. Leider werden keine Status-Infos von meiner Box gesetzt, so dass ich darüber hinaus nicht viel machen kann.
Super Arbeit. Danke!
s200.
Mein Menu ist noch nicht fertig. :roll:
!

Meine Änderungen:
-
Wird ein Sender angeklickt, dann wird dieser automatisch abgespielt.
-
Leuter/Leiser geht nur im Bereich zwischen 0 und 100.
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Jey Cee - Vielen Dank für den Adapter. Damit steuere ich meinen WLAN-Lautsprecher (August WS300) an.
Habe dein Skript auf meine Bedürfnisse leicht angepasst. Aber Senderwahl, start, stop, pause, mute, lauter und leiser funktioniert bestens. Leider werden keine Status-Infos von meiner Box gesetzt, so dass ich darüber hinaus nicht viel machen kann.
Super Arbeit. Danke!
s200.
Mein Menu ist noch nicht fertig. :roll:
!

Meine Änderungen:
-
Wird ein Sender angeklickt, dann wird dieser automatisch abgespielt.
-
Leuter/Leiser geht nur im Bereich zwischen 0 und 100.
Hi @a200
Suche genau diese Anwendung.
Wie hast du deinen WLan Lautsprecher angesteuert --> das geht schon bei mir. Ich brauche nur die richtigen Widgets fürLaut / Leiser
Stream Urls !Was nimmst du da ?
-
-
MOD-Edit by eric2905; 12.05.2017 / 10;55; Betreff geändert
Hallo,
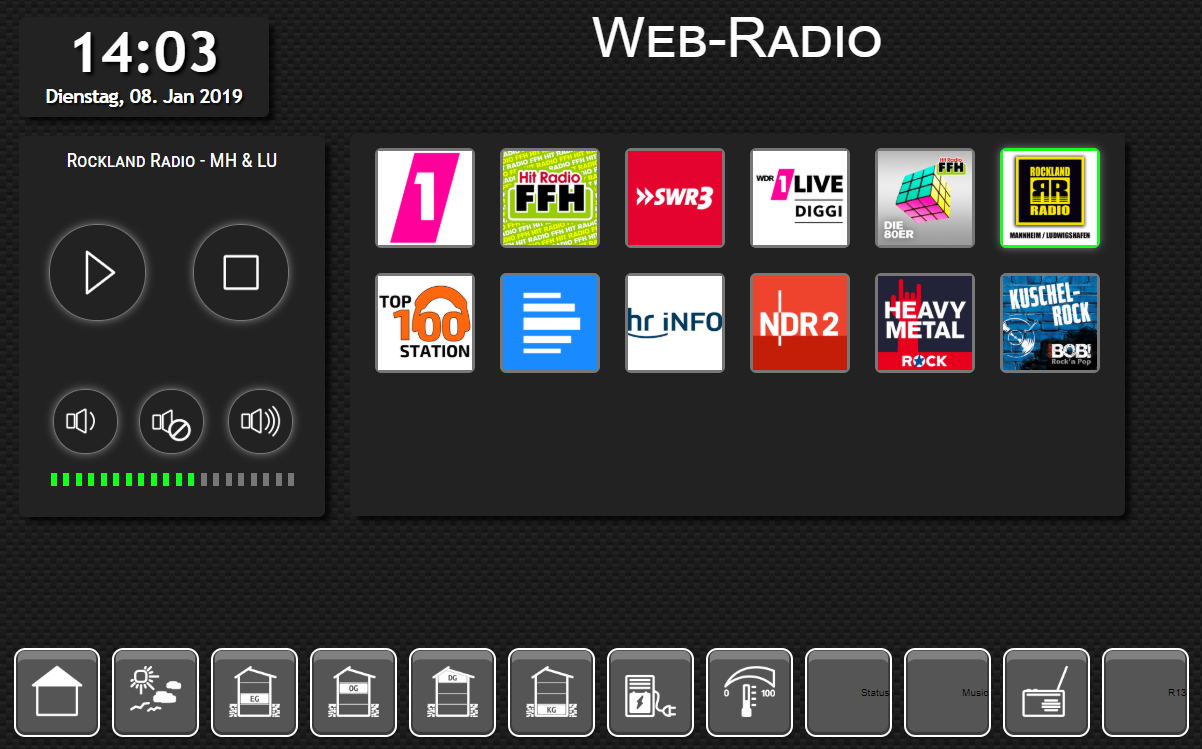
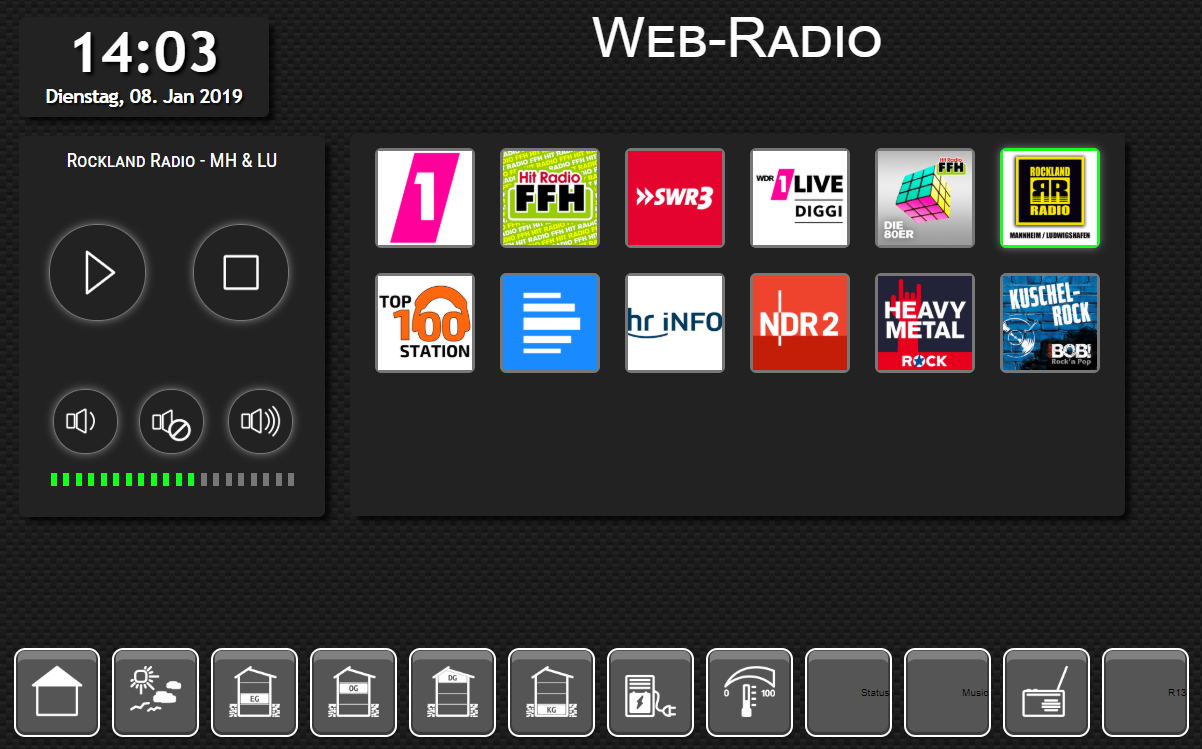
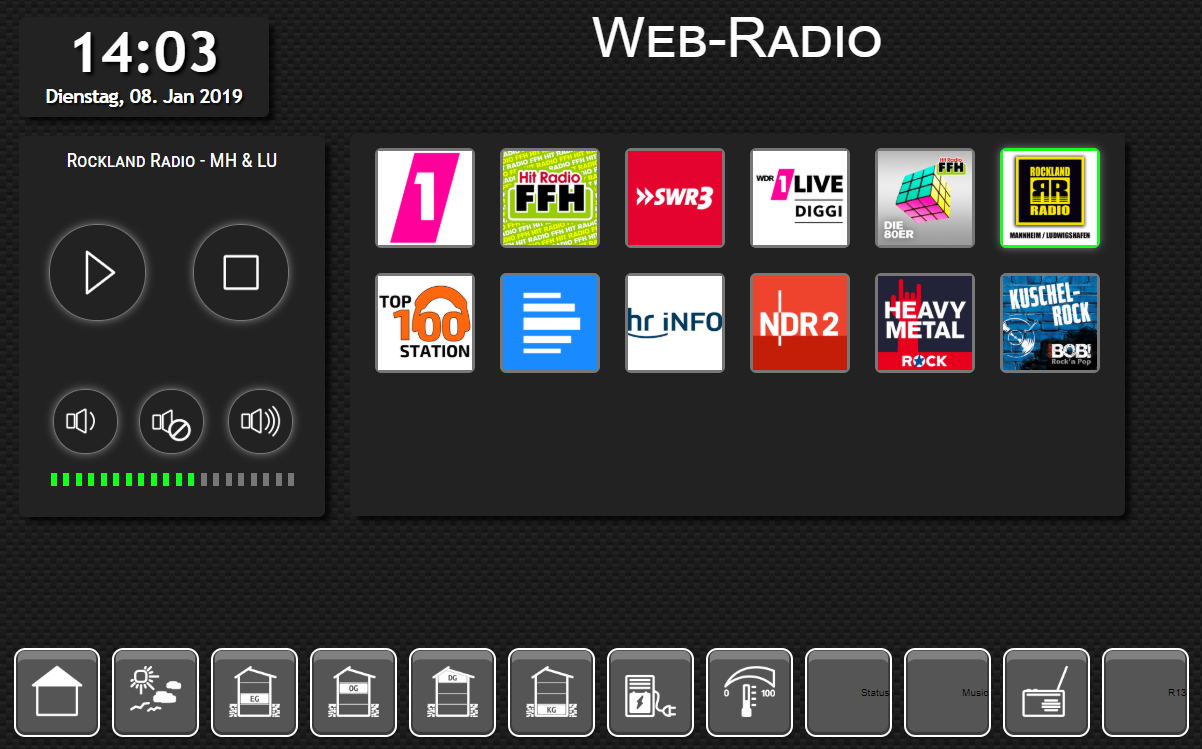
ich möchte eine view erstellen wo ich Internetradiosender auswählen kann und dann am tablet hören kann.
Dazu noch einen slider um die lautstärke zu verhindern.
Soviel zum Wunsch.
Nur wie realisiere ich das.
Gefunden habe ich adapter wie "kodi" als auch "foobar".
Nur wie funktionieren diese.
Wie und wo werden da die Internetradio links eingestellt, etc.
Könnt ihr mir mal schreiben wie das funktioniert bzw. einen link wo das genauer beschrieben steht.
Die ? mit dem russischen Text; damit komm ich nicht weiter.
mfg
Dieter
Online radio is either pre-recorded MP3 files or live, via-a-microphone broadcasts that are streamed over the Internet. ... The listener, because without listeners there really isn't any point in broadcasting. The listener connects to your server and can hear anything you're streaming.
-
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Jey Cee - Vielen Dank für den Adapter. Damit steuere ich meinen WLAN-Lautsprecher (August WS300) an.
Habe dein Skript auf meine Bedürfnisse leicht angepasst. Aber Senderwahl, start, stop, pause, mute, lauter und leiser funktioniert bestens. Leider werden keine Status-Infos von meiner Box gesetzt, so dass ich darüber hinaus nicht viel machen kann.
Super Arbeit. Danke!
s200.
Mein Menu ist noch nicht fertig. :roll:
!

Meine Änderungen:
-
Wird ein Sender angeklickt, dann wird dieser automatisch abgespielt.
-
Leuter/Leiser geht nur im Bereich zwischen 0 und 100.
Hi @a200
Suche genau diese Anwendung.
Wie hast du deinen WLan Lautsprecher angesteuert --> das geht schon bei mir. Ich brauche nur die richtigen Widgets fürLaut / Leiser
Stream Urls !Was nimmst du da ?
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
-
-
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
-
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
Jo soweit habe ich es jetzt implementiert und experimentiert.
Bei meinem Lautsprecher muss zwangsläufig auch unter
SetAVTransportURI
der request gesetzt werden (kleine Klingel / Tastendruck) --> nur dann wird der neue Sender übernommen.
Habe das versucht in die Rubrik WIEDERGABE STARTEN (im javascript) zu implementieren aber leider geht es nicht :-( Ne Idee ?UPDATE:
es geht jetzt aber ich muss den Datenpunkt anpassen --> .request und dann nicht auf SEND sondern auf TRUE setzen.Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-( -
Jo soweit habe ich es jetzt implementiert und experimentiert.
Bei meinem Lautsprecher muss zwangsläufig auch unter
SetAVTransportURI
der request gesetzt werden (kleine Klingel / Tastendruck) --> nur dann wird der neue Sender übernommen.
Habe das versucht in die Rubrik WIEDERGABE STARTEN (im javascript) zu implementieren aber leider geht es nicht :-( Ne Idee ?UPDATE:
es geht jetzt aber ich muss den Datenpunkt anpassen --> .request und dann nicht auf SEND sondern auf TRUE setzen.Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
-
@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
Jau habe ich gesehen....nur leider hat Murphis Gesetzt eingeschlagen.
Genau den Stream, den ich einfügte wollte er nicht nehmen, warum auch immer !!! Somit blieb der letzte Sender aktiv :-) VLC spielte den problemlos ab.Habe mir nun von surfmusik die playlist des Senders heruntergeladen und in Notepad geöffnet und diese Adresse eingegeben --> siehe da ES GEHT NUN :-)
-
@a200 sagte in [Frage] Internetradio - wie geht das ?:
@Segway sagte in [Frage] Internetradio - wie geht das ?:
@a200
Frage:
Kann ich einfach noch ein paar Sender hinzufügen ? Habe das gemacht aber er nimmt den 18.-20igsten Sender NICHT an :-(das sollte problemlos gehen. Du musst die beiden Arrays sender und sname um die neuen Einträge erweitern.
var sender = ["https://wdr-1live-live.icecastssl.wdr.de/wdr/1live/live/mp3/128/stream.mp3", "http://mp3.ffh.de/radioffh/hqlivestream.mp3", ... "http://tuner.m1.fm/charts.mp3", // Komma nicht vergessen "http://........mp3"]; // neuer Eintrag var sname = ["1 Live", "Hit Radio FFH", ... "Top Of The Charts", // Komma nicht vergessen "Sendername"]; // neuer EintragUnd dann noch ein Button bei dem du die "18" in den Datenpunkt "javascript.0.Tab2.Num2URL" schreibst.
Jau habe ich gesehen....nur leider hat Murphis Gesetzt eingeschlagen.
Genau den Stream, den ich einfügte wollte er nicht nehmen, warum auch immer !!! Somit blieb der letzte Sender aktiv :-) VLC spielte den problemlos ab.Habe mir nun von surfmusik die playlist des Senders heruntergeladen und in Notepad geöffnet und diese Adresse eingegeben --> siehe da ES GEHT NUN :-)
-
-
HTML Widget
<audio controls/autoplay="autoplay"><source src="http://mp3stream7.apasf.apa.at:8000/;stream.mp3" type="audio/mp3">ORF.</audio>Hier das Widget
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":" \n <audio controls/autoplay="\"autoplay\""><source src="\"http://mp3stream7.apasf.apa.at:8000/;stream.mp3\"" type="\"audio/mp3\"">ORF.</audio> "},"style":{"left":"902px","top":"376px","width":"324px","height":"72px"},"widgetSet":"basic"}]@kmxak ich habe eine Frage zu dem HTML Widget, ich möchte gerne https://www.jumpradio.de/musik/livestreamplayer/index.html?channelname=live diesen link in den Widget integrieren. Was muss ich hier beachten? kann ich einfach den http: Punkt wechsel oder sieht der Link anders aus?
-
@kmxak ich habe eine Frage zu dem HTML Widget, ich möchte gerne https://www.jumpradio.de/musik/livestreamplayer/index.html?channelname=live diesen link in den Widget integrieren. Was muss ich hier beachten? kann ich einfach den http: Punkt wechsel oder sieht der Link anders aus?
-
Die URL sollte folgende sein:
http://avw.mdr.de/streams/284320-0_mp3_high.m3uDie URL einfach im Widget ändern.
Da ich das seit 2017 aber nicht mehr nutze weiß ich nicht ob das klappt.Kannst ja mal probieren.
-
@Segway ich habe folgendes Skript am Laufen:
Damit werden Datenpunkte erzeugt über die der Player gesteuert wird.
Hier ein Bespiel für ein Widget:
Weitere Buttons kannst du erstellen indem du die Object ID des Widgets an die Datenpunkte anpasst:
javascript.0.Tab2.MediaControl.Play für PLAY
javascript.0.Tab2.MediaControl.Stop für STOP
javascript.0.Tab2.AudioControl.Vol_Down für LEISER
javascript.0.Tab2.AudioControl.Vol_UP für LAUTER
und in
javascript.0.Tab2.Num2URL wird eine Zahl zwischen 0 und 9 angegeben. Die Nummer entspricht der Position in Sender-Array. Wird also in javascript.0.Tab2.Num2URL eine 2 eingetragen, dann wird in javascript.0.Tab2.MediaControl.MediaURL die URL "http://swr-swr3-live.cast.addradio.de/swr/swr3/live/mp3/128/stream.mp3" eingetragen und abgespielt. Gleichzeitig wird in javascript.0.Tab2.SenderName "SWR 3" eingetragen.Hier ein Beispiel für ein Sender-Button:
Melde dich, wenn du Fragen hast.
LG, a200.
Nabend!
Eine Frage, funktionieren die Skripte / Widgets noch?
Sitze zurzeit an einer neuen VIS und sammle Ideen...
Danke und beste Grüße! -
Nabend!
Eine Frage, funktionieren die Skripte / Widgets noch?
Sitze zurzeit an einer neuen VIS und sammle Ideen...
Danke und beste Grüße!@karel-puhli werde ich heute prüfen und berichten!
-
@karel-puhli werde ich heute prüfen und berichten!
-
@karel-puhli out of the box geht es nicht. Ich schau mal ob was angepasst werden muss.
-
Hallo Schubi!
Wunschgemäße Übersiedelung hierher, da http://forum.iobroker.net/viewtopic.php?f=17&t=6352&e=1&view=unread#p66543 ein Anderes war
@Schubi:@metaxa: Schaut super aus das Webradio, kannst du bitte genauer erklären wie du das gemacht hast?
MPD und IoBroker laufen auf dem Raspi? Der Raspi spielt dann die Musi über die integrierte Buchse?
Würde es da nicht reichen wenn nur MPD auf dem RASPI im Badezimmer läuft?
Vielleicht könnte man das in diesen Thread - edit metaxa: eben hier - weiterdiskutieren.
Danke schon mal.LG Schubi. `
<u>Meine Ausgangslage:</u>Raspi3 für iOBroker, vis und bissi Umfeld, läuft inaktiv seit ca. 6 Monaten im Hintergrund im Testbetrieb
Raspi2 (ehem. LXCCU, war echt ein toller Start in die neue Welt) sollte fürs BadRadio reichen
<u>Was wollte ich</u> (wir machen unser Bad und WC neu)<u>:</u>
Keine Sonoslösung, sondern eine ausbaufähige Lowbudgetlösung mit weitgehend vorhandenem Equipment.
<u>Was habe ich zusätzlich gekauft:</u>
https://www.amazon.de/gp/product/B003MTTJOY/ref=od_aui_detailpages01?ie=UTF8&psc=1 ~€10,–
https://www.amazon.de/Soundkarte-UGREEN-Kopfh%C3%B6rer-Mikrofonanschluss-kompatibel/dp/B016CU2PEU/ref=sr_1_1?ie=UTF8&qid=1494528924&sr=8-1&keywords=USB+Soundkarte+UGREEN+Externe+USB+Soundkarte+Adapter+Wei%C3%9F+mit+3%2C5mm+Kopfh%C3%B6rer+und+Mikrofonanschluss%2C+Plug+%26+Play+Sound+Card+geeignet+f%C3%BCr+Computer%2C+Notebook%2C (die integrierte Buchse taugt beim Raspi3 halbwegs, beim Raspi2 kriegte ich es nicht hin) ~€9,–
https://www.amazon.de/LEPY-LP-808-Silver-Digital-Verst%C3%A4rker-Stereo-Audio-20-Stromversorgung/dp/B013UCBW8I/ref=sr_1_1?s=automotive&ie=UTF8&qid=1494529295&sr=1-1&keywords=LEPY+LP-808-Silver+Digital-Verst%C3%A4rker+Stereo-Audio-20+W%2C+3+A-Stromversorgung%2C+Silber (das gleiche Ding bespielt seit 2 Jahren zufriedenstellend mein "Sommerkino" auf der Terrasse) ~€20,–
2x Deckeneinbauspeaker á ~15,-- hatte ich schon
<u>Jetzt-Ziel:</u>
Mein Raspi3 mit vis soll auf den HM Bewegungsmeder reagieren und den Raspi2 im Badezimmer sagen er soll jetzt so und so lange diesen oder jenen Sender abspielen und über vis am Tablet anzeigen.
<u>Zukunfts-Ziel:</u>
Im Badezimmer soll in der Früh der Radio den Lieblingssender meiner Frau spielen (funkt schon :D ), am Abend vielleicht eine gut sortierte Jazzplaylist. In der Nacht soll er grundsätzlich schweigen, auch wenn Bewegung erkannt.
So, das meine Ausführungen. Worüber genau möchtest du diskutieren, bzw. wo kann ich dir versuchen zu helfen?
LG aus Wien
mxa
@metaxa sagte in [Frage] Internetradio - wie geht das ?:
...
Raspi2 (ehem. LXCCU, war echt ein toller Start in die neue Welt) sollte fürs BadRadio reichen...
Hallo metaxa, da ich auch mit der Überlegung eines Badradios spiele, bin ich über Deinen Beitrag gestolpert :grin: .
Mir ist aber eine Sache noch nicht so ganz klar daher hoffe ich auf eine Erklärung:Läuft auf dem Bad-Raspi auch ein iobroker? Und wenn ja ist der nur dafür da, damit man ihn vom Master-iobroker aus steuern kann?
Hatte das bisher so verstanden, das der mpd-Adapter auf dem Master-iobroker einen mpd-client (in dem Fall der Bad-Raspi) DIREKT ansteuern kann. -
@metaxa sagte in [Frage] Internetradio - wie geht das ?:
...
Raspi2 (ehem. LXCCU, war echt ein toller Start in die neue Welt) sollte fürs BadRadio reichen...
Hallo metaxa, da ich auch mit der Überlegung eines Badradios spiele, bin ich über Deinen Beitrag gestolpert :grin: .
Mir ist aber eine Sache noch nicht so ganz klar daher hoffe ich auf eine Erklärung:Läuft auf dem Bad-Raspi auch ein iobroker? Und wenn ja ist der nur dafür da, damit man ihn vom Master-iobroker aus steuern kann?
Hatte das bisher so verstanden, das der mpd-Adapter auf dem Master-iobroker einen mpd-client (in dem Fall der Bad-Raspi) DIREKT ansteuern kann.@lueghi sagte in [Frage] Internetradio - wie geht das ?:
hoffe ich auf eine Erklärung:
Bin mittlerweile auf ein anderes System erfolgreich umgestiegen --> LMS. Warum? Damit "erreiche" ich sämtliche Player im Haus und kann diese direkt, oder in Gruppen für Durchsagen oder Radio, oder ..... direkt aus iO steuern.
Google Suchbegriffe:
Sqeezebox --> moOde --> https://moodeaudio.org/
LMS --> Logitech Media ServerIch habe vor ca. 2 Jahren
- mir einen NUC geleistet und darauf Proxmox installiert.
- darauf (unter Anderen) einen Container eingereichtet und den LogitechMediaServer installiert
- auf meinem alten RPI2 das MoOde Image aufgespielt
- danach am LMS die UpnP/DLNA bridge installiert
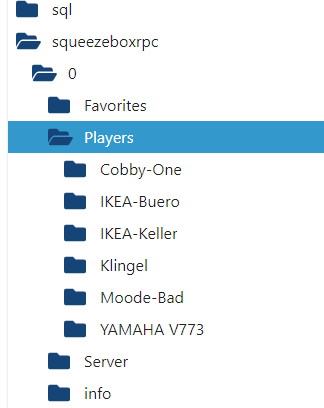
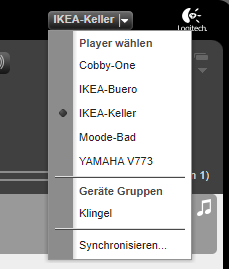
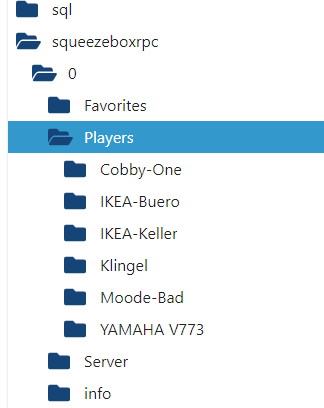
- auf miner iO Hauptinstallation den SqueezeboxRPC Adapter installiert
Seitdem steuere ich meinen Mediaplayer auf der Terrasse, im Bad, 2 IKEA Sonos Lautsprecher alle direkt aus dem iO an.
Funktioniert prächtig!


LG, mxa
-
@lueghi sagte in [Frage] Internetradio - wie geht das ?:
hoffe ich auf eine Erklärung:
Bin mittlerweile auf ein anderes System erfolgreich umgestiegen --> LMS. Warum? Damit "erreiche" ich sämtliche Player im Haus und kann diese direkt, oder in Gruppen für Durchsagen oder Radio, oder ..... direkt aus iO steuern.
Google Suchbegriffe:
Sqeezebox --> moOde --> https://moodeaudio.org/
LMS --> Logitech Media ServerIch habe vor ca. 2 Jahren
- mir einen NUC geleistet und darauf Proxmox installiert.
- darauf (unter Anderen) einen Container eingereichtet und den LogitechMediaServer installiert
- auf meinem alten RPI2 das MoOde Image aufgespielt
- danach am LMS die UpnP/DLNA bridge installiert
- auf miner iO Hauptinstallation den SqueezeboxRPC Adapter installiert
Seitdem steuere ich meinen Mediaplayer auf der Terrasse, im Bad, 2 IKEA Sonos Lautsprecher alle direkt aus dem iO an.
Funktioniert prächtig!


LG, mxa


