NEWS
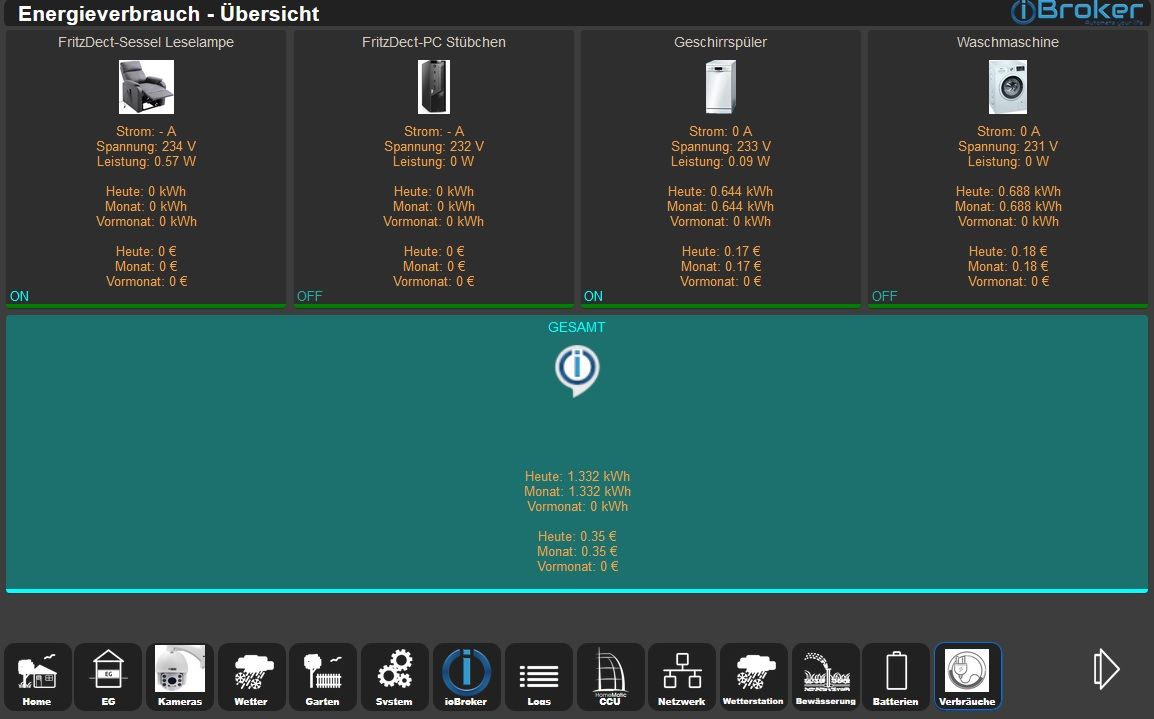
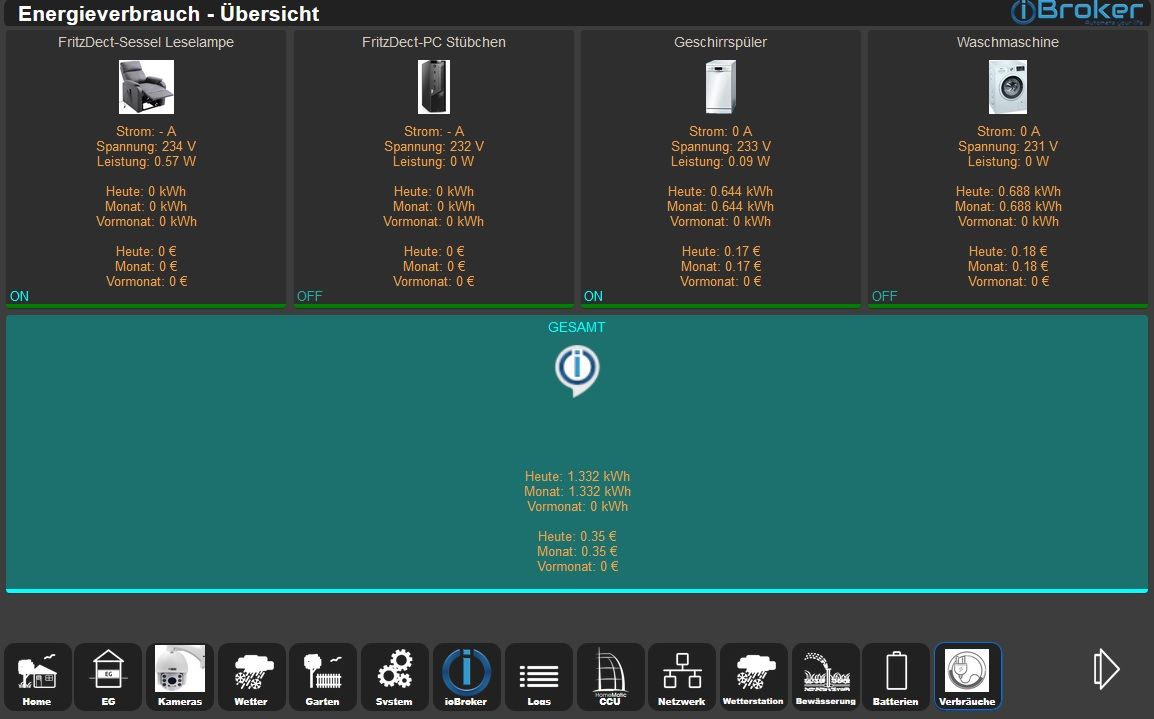
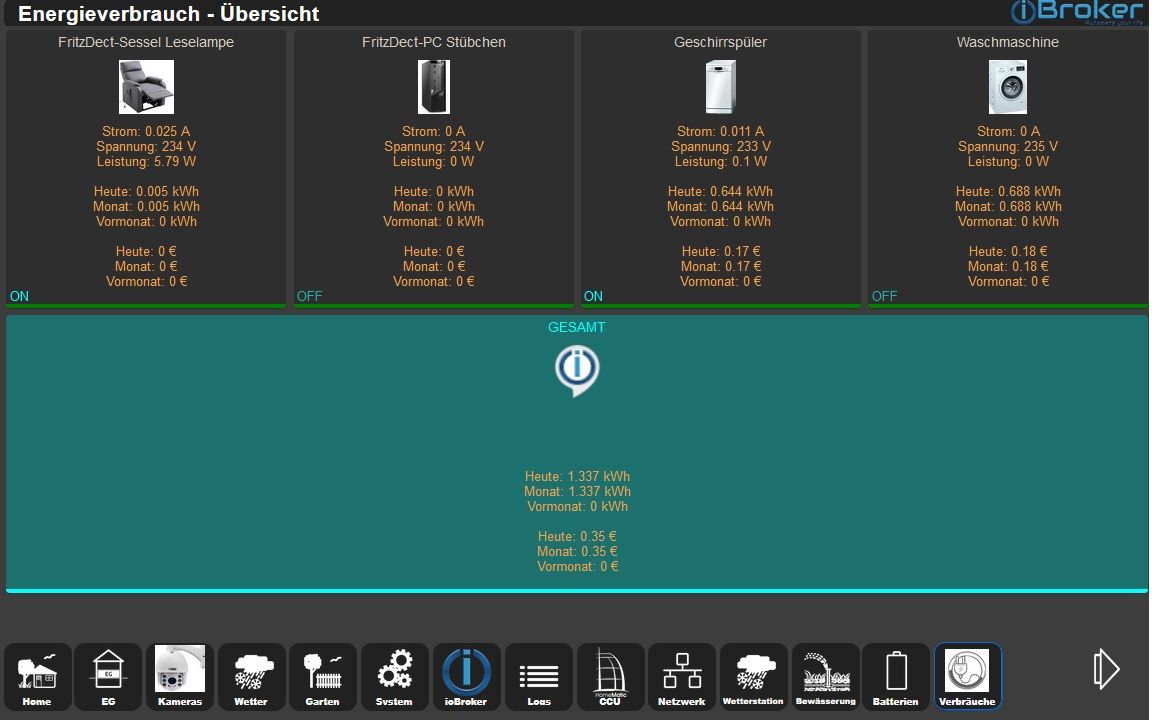
Energieanzeige (kWh) über HTML Tabelle - vis
-
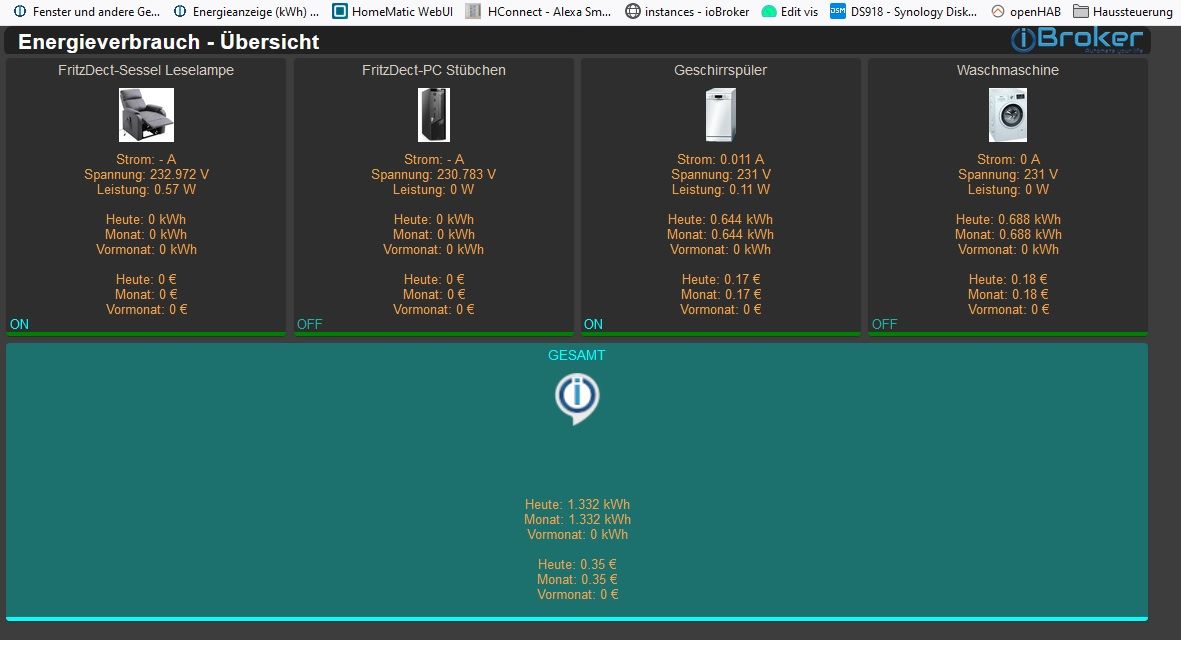
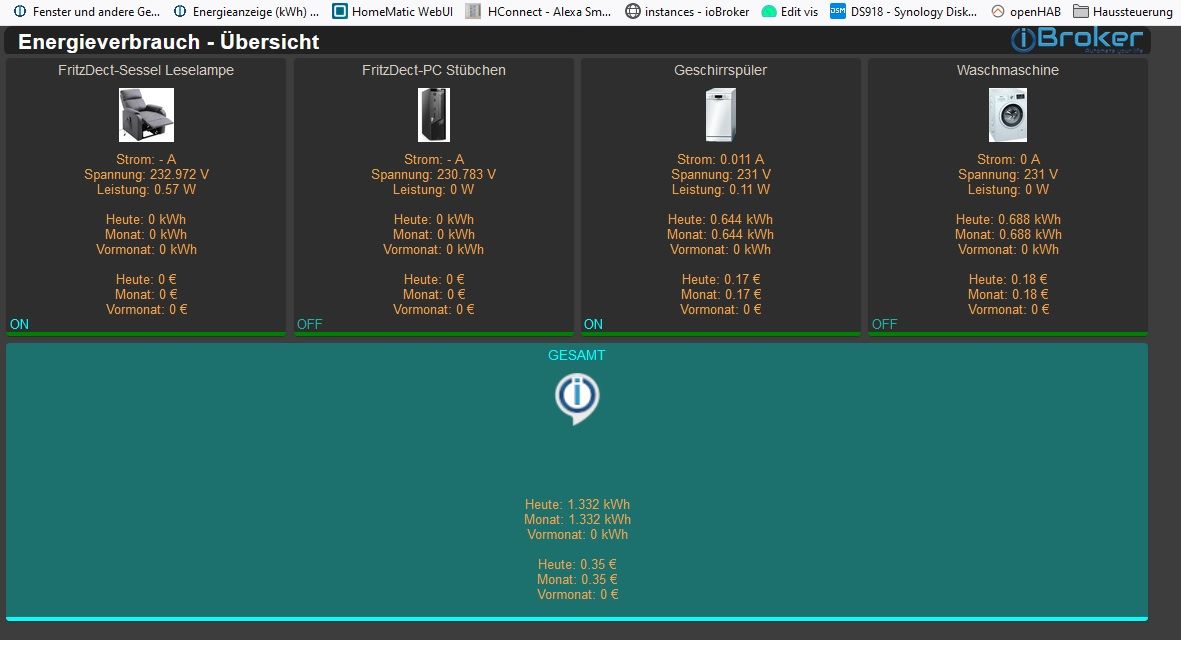
So Zeile habe ich abgeändert, Anzeige der Spannung kommt, allerdings mit 3 Stellen nach Komma

-
so auch mit der zweiten Zeile sieht es so aus (3 Stellen nach Komma) und Stromwerte kommen gar nicht, diese waren aber vorher auch nicht da

-
so auch mit der zweiten Zeile sieht es so aus (3 Stellen nach Komma) und Stromwerte kommen gar nicht, diese waren aber vorher auch nicht da

@Idefix01 ich sehe keinen datenpunkt der strom beinhaltet ?
-
So Zeile habe ich abgeändert, Anzeige der Spannung kommt, allerdings mit 3 Stellen nach Komma

zeile bitte damit ersetzen
if (existsState(id.replace("power","voltage"))) {val3=Math.round(getState(id.replace("power","voltage")).val).toString()+" V";} else {val3=" - "}; -
super passt, stimmt es gibt kein Strom Datenpunkt. Aber eine Leistung (Watt) und Volt, wäre es über Formel möglich anzeigen zu lassen?

-
super passt, stimmt es gibt kein Strom Datenpunkt. Aber eine Leistung (Watt) und Volt, wäre es über Formel möglich anzeigen zu lassen?

@Idefix01 mach ich gerade - wußte du willst das unbedingt
-
ich weiß ich kann ganz schön nerven, stimmts? Sorry :-)
-
ich weiß ich kann ganz schön nerven, stimmts? Sorry :-)
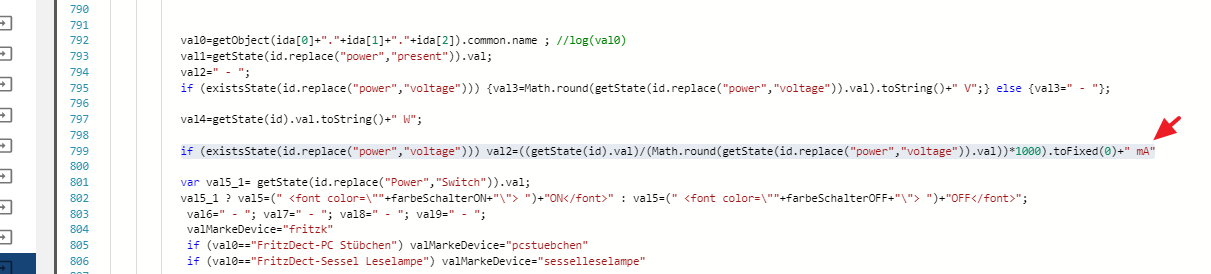
habe einfach leisung durch spannung geteilt - müßte doch stimmen ?
diese zeile einfügen nach demr zeile mit val4=
if (existsState(id.replace("power","voltage"))) val2=((getState(id).val)/(Math.round(getState(id.replace("power","voltage")).val))*1000).toFixed(0)+" mA"
-
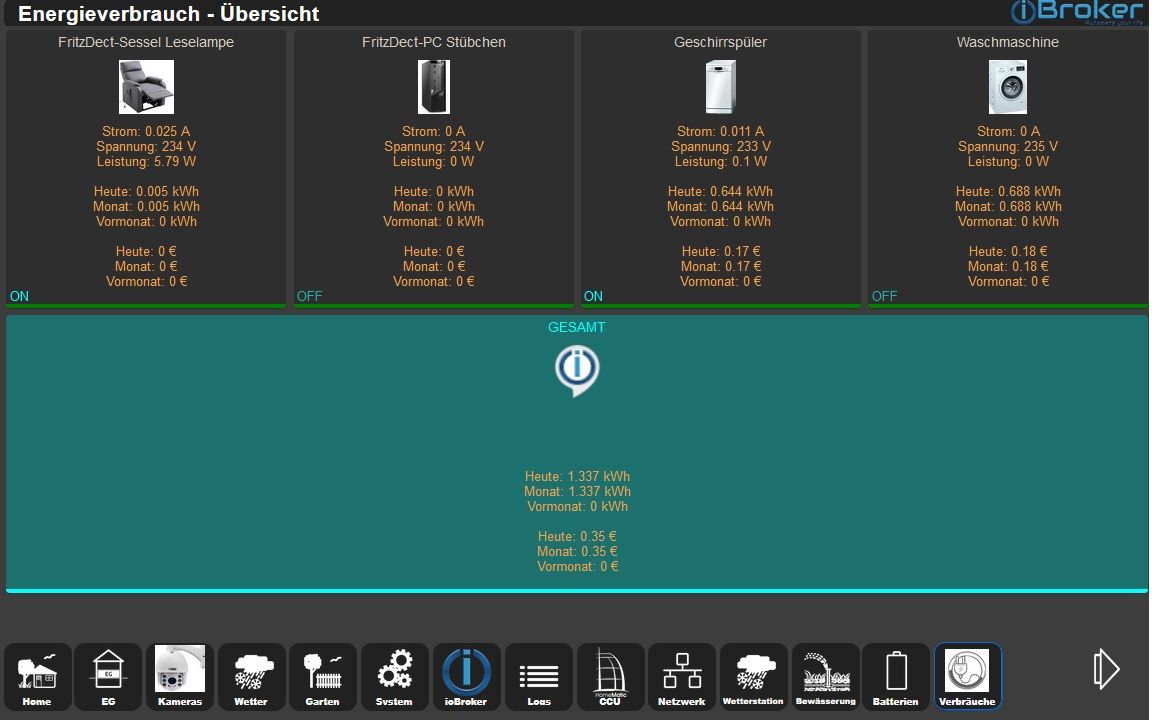
ja danke sieht sehr gut aus, bin Dir echt was schuldig, so viel Zeit wie Du für mich hier eingesetzt hast

-
ja danke sieht sehr gut aus, bin Dir echt was schuldig, so viel Zeit wie Du für mich hier eingesetzt hast

@Idefix01 gerne
bitte poste die exports der beiden widgets noch
-
-
Guten Tag, kann es sein das Bilder über Script aufgerufen nicht über die App iobroker.vis (Tablet) anzeigbar sind? Bilder die ich so integriert habe lassen sich alle anzeigen.
-
Guten Tag, kann es sein das Bilder über Script aufgerufen nicht über die App iobroker.vis (Tablet) anzeigbar sind? Bilder die ich so integriert habe lassen sich alle anzeigen.
@Idefix01 ich nutze die app schon lange nicht mehr (fully browser)-habe gerade mal getestet - die app macht bei mir die vis nicht auf - warte schon 5 minuten
-
Guten Tag, kann es sein das Bilder über Script aufgerufen nicht über die App iobroker.vis (Tablet) anzeigbar sind? Bilder die ich so integriert habe lassen sich alle anzeigen.
vielleicht solltest du mal im thread des widgets nachfragen
evtl hier https://forum.iobroker.net/topic/30331/material-design-widgets-iconlist-widget/3
-
@Idefix01 ich nutze die app schon lange nicht mehr (fully browser)-habe gerade mal getestet - die app macht bei mir die vis nicht auf - warte schon 5 minuten
@liv-in-sky die vis App hatte nicht mehr funktioniert(Web-Adapter >=3.x, gab ein Update. Weiss nicht ob es schon generell im Playstore ist, oder man umstellen muss auf Beta Tester. App version ist jedenfalls 2.02
-
die App Version ist die 2.0.2 aber trotzdem zeigt er mir die Bilder von dem Energiescript dort nicht an
-
die App Version ist die 2.0.2 aber trotzdem zeigt er mir die Bilder von dem Energiescript dort nicht an
@Idefix01 hab ich gerade gesehen, vllt hilft das
https://forum.iobroker.net/post/460616 -
Hallo,
ich habe gestern das Skript erfolgreich bei mir in Betrieb genommen. Es findet alle 26 Gosunds und die 3 HMIP Steckdosen. Ich setze auch seit fast 1 Jahr SA als Analyseadapter ein, es stehen also schon alle Daten zur Verfügung. Als ich mir die Liste dann angeschaut habe, hatte ich nur vereinzelt Daten, aber keine Langzeitdaten.
Ich habe alle Datenpunkte aller Sensoren per LinkedDevices verknüpft. Die Alias-Datenpunkte erzeugen bei mir die historischen Daten und dort habe ich auch SA auf die Gesamtverbräuche losgelassen, nicht direkt bei den Sensoren. Diese wertet das Skript nicht aus und findet damit natürlich auch nicht die passenden SA-Einträge, richtig? Läßt sich da was nachrüsten?
-
Hallo,
ich habe gestern das Skript erfolgreich bei mir in Betrieb genommen. Es findet alle 26 Gosunds und die 3 HMIP Steckdosen. Ich setze auch seit fast 1 Jahr SA als Analyseadapter ein, es stehen also schon alle Daten zur Verfügung. Als ich mir die Liste dann angeschaut habe, hatte ich nur vereinzelt Daten, aber keine Langzeitdaten.
Ich habe alle Datenpunkte aller Sensoren per LinkedDevices verknüpft. Die Alias-Datenpunkte erzeugen bei mir die historischen Daten und dort habe ich auch SA auf die Gesamtverbräuche losgelassen, nicht direkt bei den Sensoren. Diese wertet das Skript nicht aus und findet damit natürlich auch nicht die passenden SA-Einträge, richtig? Läßt sich da was nachrüsten?
ich habe das script anfangs mit source analytichs koppeln wollen, aber das war nicht möglich - daher nutzt das script jetzt Watt werte und erzeugt sich selbst die kWh - also fast eine miniversion von SA
somit würde eine anzeige von deinen datenpunkten im script wohl eine andere struktur brauchen
es gibt aber eine vorlage für solche tabellen - evtl könntest du dir etwas zusammen "basteln" - um das zu beurteilen würde ich mal ein paar bilder mit deiner datenstruktur brauchen und was du dann anzeigen möchtest - evtl. könnte ich dann ein template für dich erstellen - wennn es nicht zu ein zu großes project ist
-
ich habe das script anfangs mit source analytichs koppeln wollen, aber das war nicht möglich - daher nutzt das script jetzt Watt werte und erzeugt sich selbst die kWh - also fast eine miniversion von SA
somit würde eine anzeige von deinen datenpunkten im script wohl eine andere struktur brauchen
es gibt aber eine vorlage für solche tabellen - evtl könntest du dir etwas zusammen "basteln" - um das zu beurteilen würde ich mal ein paar bilder mit deiner datenstruktur brauchen und was du dann anzeigen möchtest - evtl. könnte ich dann ein template für dich erstellen - wennn es nicht zu ein zu großes project ist
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
ich habe das script anfangs mit source analytichs koppeln wollen, aber das war nicht möglich - daher nutzt das script jetzt Watt werte und erzeugt sich selbst die kWh - also fast eine miniversion von SA
Dann müssten ja mit der Zeit Werte kommen.
Von welcher Struktur bräuchtest du denn die Bilder, von LinkedDevices oder SA?




















