NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Ich steh auf'm Schlauch.
Kann mir bitte jemand nur ganz kurz die einzelnen Schriite beschreiben, wie und wo ich in iQontrol die Bundesliga einbinden kann?
Danke.@vepman
vorher noch die GitHub Version von iQontrol installieren, sonst geht es nicht. -
@blackeagle998
Danke@dslraser
Daran lag es.
Kriege die 1.1.4 leider über GitHub nicht installiert. Bleibt immer auf 1.1.3
Weiß nicht, warum. Vielleicht liegt es am Docker-Container.
Ich versuche es wieder, wenn die Version 1.1.4 public wird.
Danke dir auch -
@blackeagle998
Danke@dslraser
Daran lag es.
Kriege die 1.1.4 leider über GitHub nicht installiert. Bleibt immer auf 1.1.3
Weiß nicht, warum. Vielleicht liegt es am Docker-Container.
Ich versuche es wieder, wenn die Version 1.1.4 public wird.
Danke dir auch@vepman sagte in Test Adapter iQontrol 1.1.x:
Bleibt immer auf 1.1.3
bei mir auch, aber damit geht es bei mir
über die Katze und anschließend einen upload machen, danach iQontrol neu starten.

-
@vepman sagte in Test Adapter iQontrol 1.1.x:
Bleibt immer auf 1.1.3
bei mir auch, aber damit geht es bei mir
über die Katze und anschließend einen upload machen, danach iQontrol neu starten.

@dslraser sagte in Test Adapter iQontrol 1.1.x:
@vepman sagte in Test Adapter iQontrol 1.1.x:
Bleibt immer auf 1.1.3
bei mir auch, aber damit geht es bei mir
Na, dann brauch da wenigstens nicht weitersuchen. Danke für den Tipp.
-
falls noch Jemand ein Bildchen für die Kachel sucht oder braucht....
(ich habe das hier genommen)
sieht dann so aus bei mir

Oder hat noch Jemand ein Bild mit transparentem Hintergrund ?
-
falls noch Jemand ein Bildchen für die Kachel sucht oder braucht....
(ich habe das hier genommen)
sieht dann so aus bei mir

Oder hat noch Jemand ein Bild mit transparentem Hintergrund ?
@dslraser
Ich hab das hier genommen:

-
@dslraser
Ich hab das hier genommen:

@blackeagle998
sieht besser aus, danke. -
@dslraser
Ich hab das hier genommen:

@blackeagle998
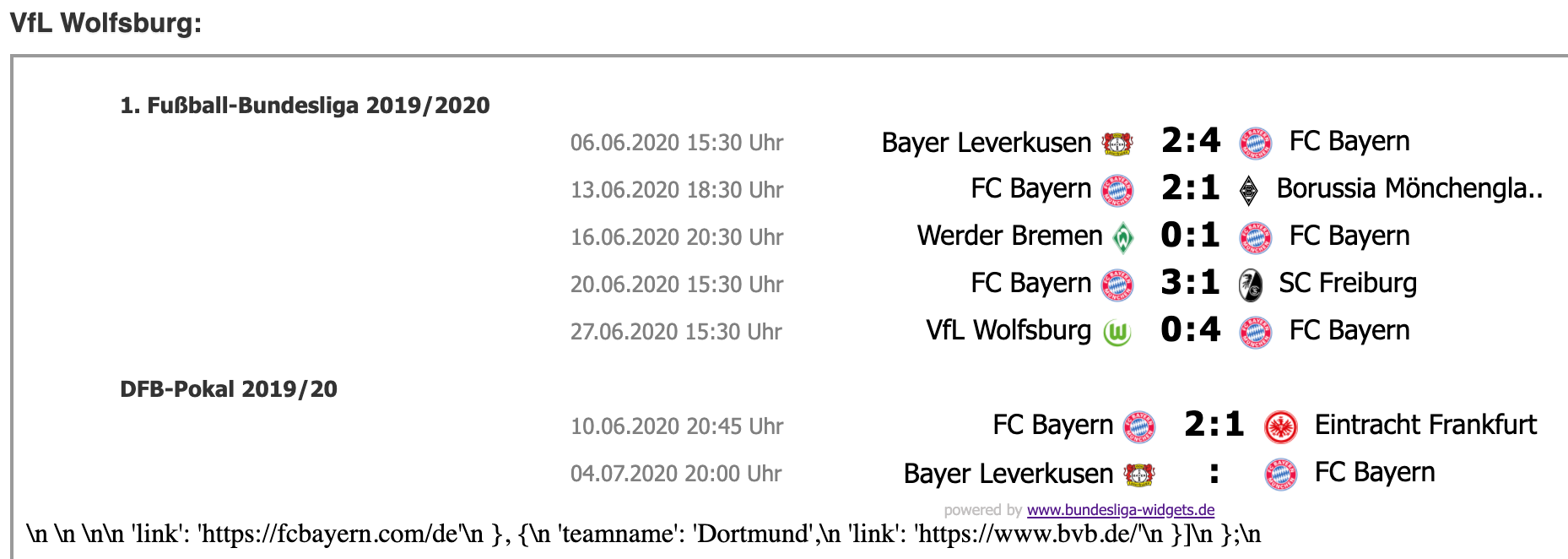
ich habe gerade mal versucht einen Lieblingsverein einzubinden, aber da kommt nur Murx raus. Da scheint im widget was nicht zu stimmen....<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { // das Team, dessen Spiele in das Widget geladen werden: teamMatchesTeam: 'Wolfsburg' } </script> -
@blackeagle998
ich habe gerade mal versucht einen Lieblingsverein einzubinden, aber da kommt nur Murx raus. Da scheint im widget was nicht zu stimmen....<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { // das Team, dessen Spiele in das Widget geladen werden: teamMatchesTeam: 'Wolfsburg' } </script>@dslraser
Probier mal das hier:<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { teamMatchesTeam: 'VFL Wolfsburg', weekCountPast: 4, weekCountFuture: 8 }; </script> -
@dslraser
Probier mal das hier:<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { teamMatchesTeam: 'VFL Wolfsburg', weekCountPast: 4, weekCountFuture: 8 }; </script> -
@dslraser
Probier mal das hier:<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { teamMatchesTeam: 'VFL Wolfsburg', weekCountPast: 4, weekCountFuture: 8 }; </script>@blackeagle998
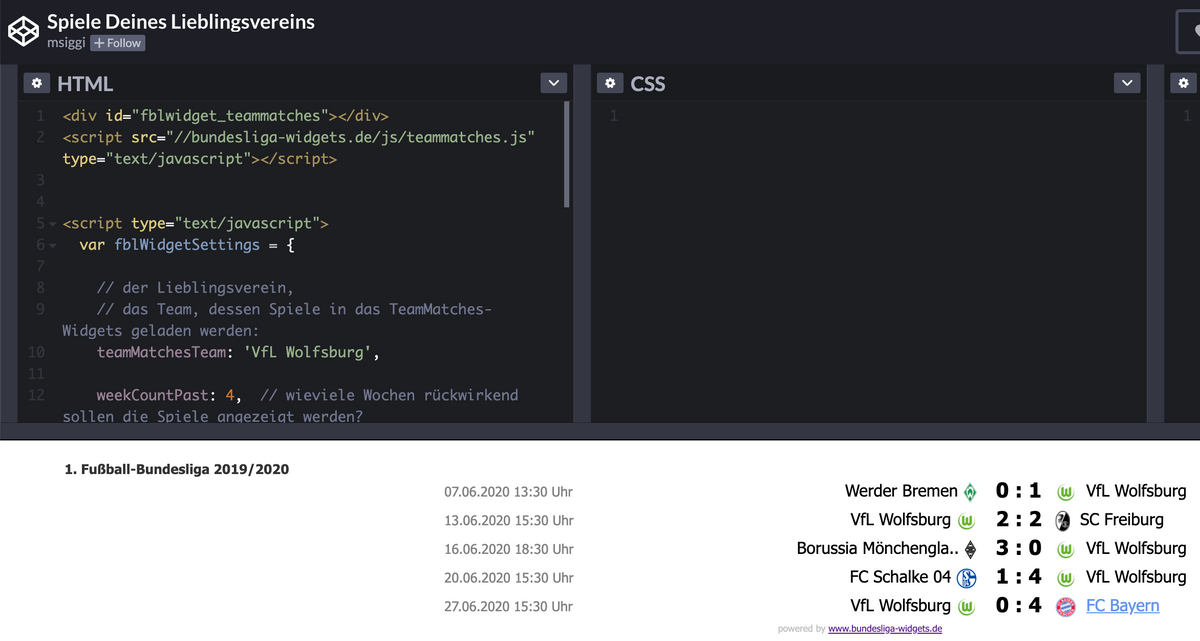
da in dem Editor geht es (aber ich habe leider keine Ahnung von html)https://codepen.io/msiggi/pen/aybQxX
Siehe Spoiler
-
@blackeagle998
da in dem Editor geht es (aber ich habe leider keine Ahnung von html)https://codepen.io/msiggi/pen/aybQxX
Siehe Spoiler
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
-
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
@blackeagle998
merkwürdig...bei mir nicht -
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
@blackeagle998
ich habe jetzt die Kachel nochmal neu angelegt (vorher hatte ich eine bestehende kopiert, so wie sonst auch, da geht es nicht)
Mit der neuen Kachel geht es jetzt. Danke -
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe> -
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
hast Du da irgendwas mit Gladbach hinterlegt ? (weil da immer ein Fotoapperat zu sehen ist und man dann direkt auf Bilder kommt ?)
-
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>@blackeagle998
Übrigens gibt es da auch Teamseiten....
Mit der letzten Änderung von @s-bormann geht damit sicher noch ne Menge mehr :+1: :+1: :+1: -
@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>
hast Du da irgendwas mit Gladbach hinterlegt ? (weil da immer ein Fotoapperat zu sehen ist und man dann direkt auf Bilder kommt ?)
@dslraser
Ich vermute mal du meinst die Startseite, das sind die News der gesamten Bundesliga, inkl. Fotos.
Auf die Tabelle, den Spieltag etc. kommst du über die Navigation ganz oben. -
Hab gerade was cooles herausgefunden:
Man kann eine runde Fortschrittsanzeige als Icon oder Kachelhintergrund mittels eines SVG erstellen:

Als Icon trägt man dazu folgendes ein:
|data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="-2 -2 40 40"><path fill="none" stroke="grey" stroke-width="4" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path><path fill="none" stroke="red" stroke-width="4" stroke-linecap="round" stroke-dasharray="{javascript.0.Test.LEVEL}, 100" transform="rotate(-90 18 18)" d="M18 2.0845 a 15.9155 15.9155 0 0 1 0 31.831 a 15.9155 15.9155 0 0 1 0 -31.831"></path></svg>- javascript.0.Test.LEVEL muss dabei durch den gewünschten Datenpunkt ersetzt werden.
- Die Farben grey und red kann man natürlich auch entsprechen anpassen, wie man es gerne hätte.
- Auch der Startpunkt kann durch Anpassung des Ausdrucks "rotate(-90 18 18)" angepasst werden. Ersetzt man die "-90" z.B. durch "0", beginnt der Kreis oben, statt (um -90° gedreht) links.
Auf ähnliche Art- und Weise lassen sich bestimmt noch viele coole Sachen realisieren.
Ich fände es gut, wenn man so was im wiki auf Github sammeln könnte. Wer also was tolles entdeckt hat, bitte hier oder gleich im Wiki posten, dann haben alle was davon.
Viel Spaß beim Testen!
VG!
Edit: Habe noch minimale Anpassungen vorgenommen, um etwas Abstand zum Rand zu erhalten.