NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Vielleicht für den ein oder anderen relevant:
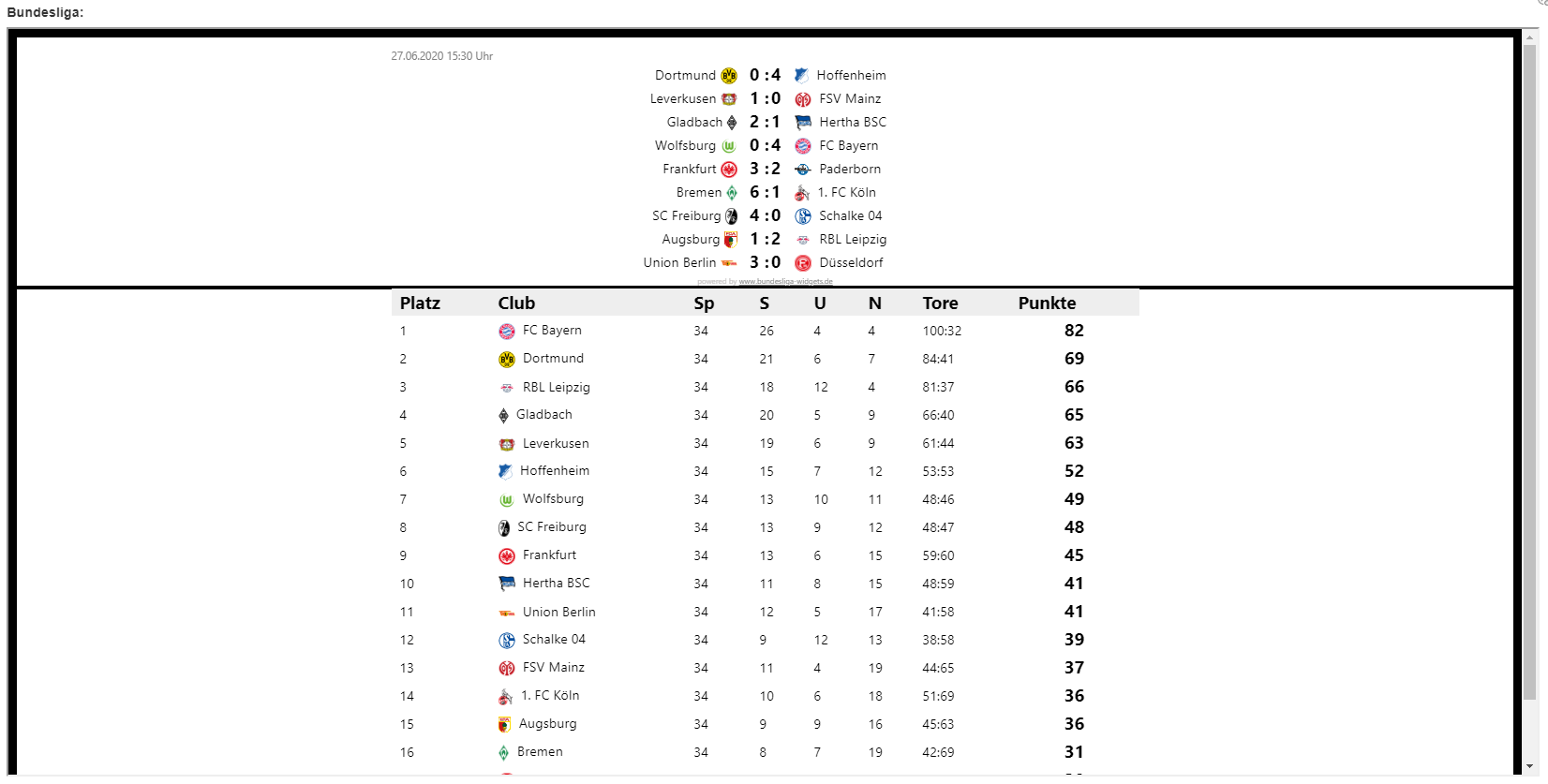
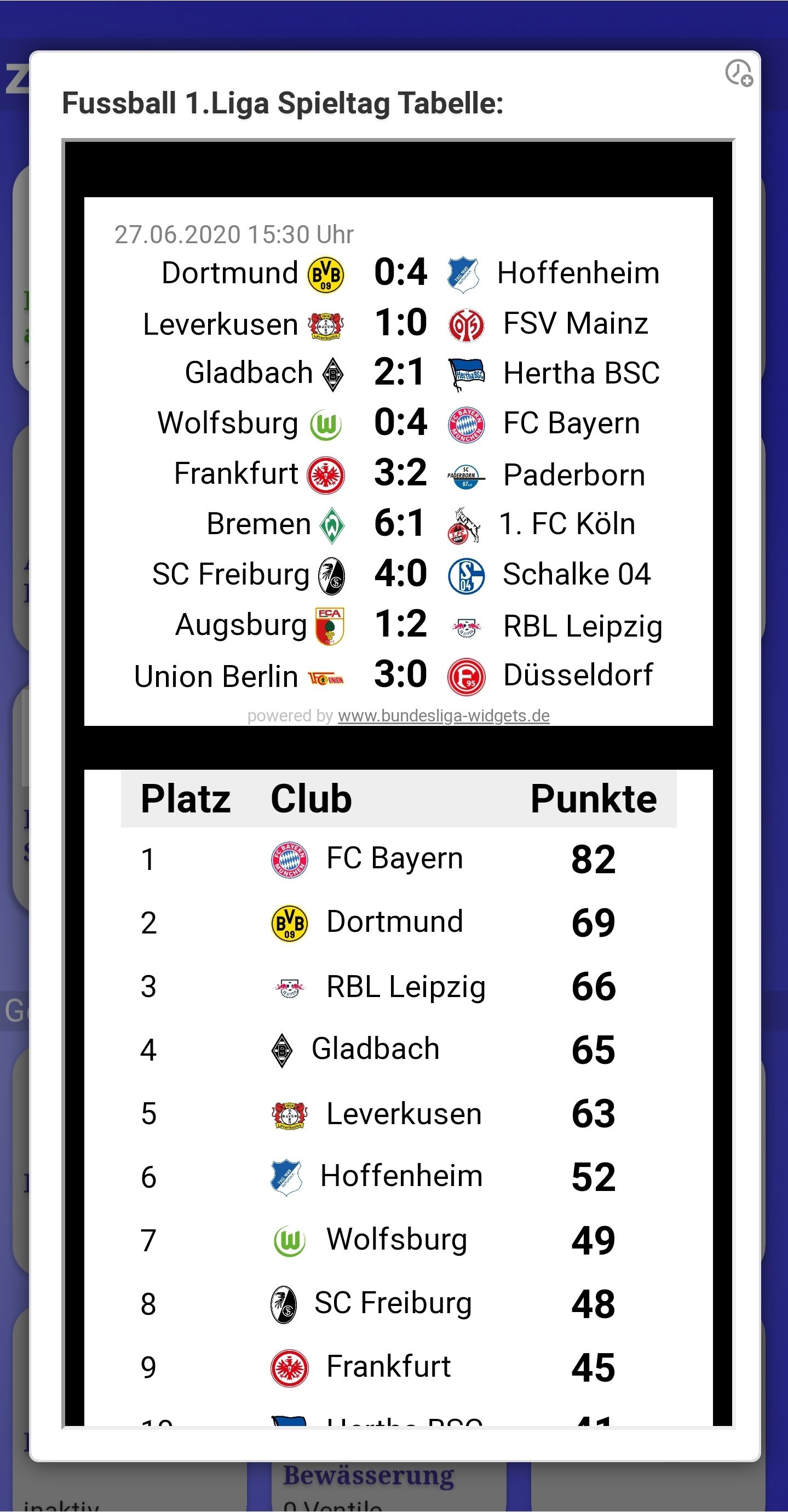
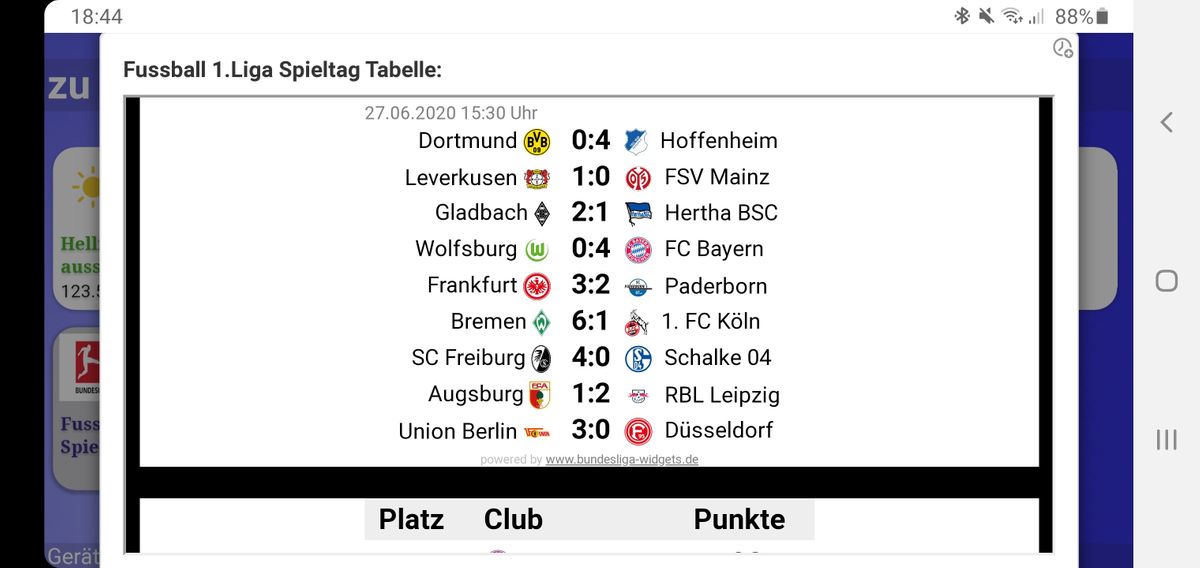
Ich habe mal die Bundesliga Widgets "aktueller Spieltag" und "Tabelle" untereinander gepackt, sieht dann so aus:

Dazu habe ich eine HTML Datei erstellt. Diese wird in einer Popup Kachel als URL aufgerufen, HTML-Code dazu (Hinweis: ich habe keine Ahnung von HTML, Verbesserungen/Anmerkungen sind gerne erwünscht):
<!doctype html> <html> <body bgcolor="black"> <div id="fblwidget_simple" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/simple.js" type="text/javascript"></script> <div id="fblwidget_table" style="border:2px outset black;background-color:white"></div> <script src="//bundesliga-widgets.de/js/table.js" type="text/javascript"></script> </body> </html>@s-bormann
Sowohl die Hintergrundbilder der einzelnen Views, als auch die der Kacheln können aktuell nicht per HTML / URL / Datenpunkte variabel gestaltet werden. Da du dies ja nun schon für die Icons und Kachelnamen umgesetzt hast, ist es vielleicht nur noch ein kleiner weiterer Handgriff??? :man-shrugging:@blackeagle998 Hi, die Hintergrundbilder der Kacheln gehen, nur die Hintergrundbilder der Views nicht. Ob das geht muss ich mal probieren, da hier ein Plugin verwendet wird, um den Hintergrund überzublenden und zu zoomen. Ich denke aber trotzdem, dass sich das irgendwie realisieren lässt... VG!
-
@blackeagle998 Hi, die Hintergrundbilder der Kacheln gehen, nur die Hintergrundbilder der Views nicht. Ob das geht muss ich mal probieren, da hier ein Plugin verwendet wird, um den Hintergrund überzublenden und zu zoomen. Ich denke aber trotzdem, dass sich das irgendwie realisieren lässt... VG!
@s-bormann
Sieht bei mir auf der Handy Ansicht okay aus.
Ist quasi "responsive", Die Ansicht von @liv-in-sky seinen Tabellen passt leider nicht drauf, das sieht dann nur quer gut aus.Widget Hochkant

Widget quer

-
Ich steh auf'm Schlauch.
Kann mir bitte jemand nur ganz kurz die einzelnen Schriite beschreiben, wie und wo ich in iQontrol die Bundesliga einbinden kann?
Danke.@vepman
Eine Popup Kachel anlegen, meinen oben geposteten HTML Code kopieren und im Feld "HTML" einfügen, fertig. :blush: -
Ich steh auf'm Schlauch.
Kann mir bitte jemand nur ganz kurz die einzelnen Schriite beschreiben, wie und wo ich in iQontrol die Bundesliga einbinden kann?
Danke.@vepman
vorher noch die GitHub Version von iQontrol installieren, sonst geht es nicht. -
@blackeagle998
Danke@dslraser
Daran lag es.
Kriege die 1.1.4 leider über GitHub nicht installiert. Bleibt immer auf 1.1.3
Weiß nicht, warum. Vielleicht liegt es am Docker-Container.
Ich versuche es wieder, wenn die Version 1.1.4 public wird.
Danke dir auch -
@blackeagle998
Danke@dslraser
Daran lag es.
Kriege die 1.1.4 leider über GitHub nicht installiert. Bleibt immer auf 1.1.3
Weiß nicht, warum. Vielleicht liegt es am Docker-Container.
Ich versuche es wieder, wenn die Version 1.1.4 public wird.
Danke dir auch@vepman sagte in Test Adapter iQontrol 1.1.x:
Bleibt immer auf 1.1.3
bei mir auch, aber damit geht es bei mir
über die Katze und anschließend einen upload machen, danach iQontrol neu starten.

-
@vepman sagte in Test Adapter iQontrol 1.1.x:
Bleibt immer auf 1.1.3
bei mir auch, aber damit geht es bei mir
über die Katze und anschließend einen upload machen, danach iQontrol neu starten.

@dslraser sagte in Test Adapter iQontrol 1.1.x:
@vepman sagte in Test Adapter iQontrol 1.1.x:
Bleibt immer auf 1.1.3
bei mir auch, aber damit geht es bei mir
Na, dann brauch da wenigstens nicht weitersuchen. Danke für den Tipp.
-
falls noch Jemand ein Bildchen für die Kachel sucht oder braucht....
(ich habe das hier genommen)
sieht dann so aus bei mir

Oder hat noch Jemand ein Bild mit transparentem Hintergrund ?
-
falls noch Jemand ein Bildchen für die Kachel sucht oder braucht....
(ich habe das hier genommen)
sieht dann so aus bei mir

Oder hat noch Jemand ein Bild mit transparentem Hintergrund ?
@dslraser
Ich hab das hier genommen:

-
@dslraser
Ich hab das hier genommen:

@blackeagle998
sieht besser aus, danke. -
@dslraser
Ich hab das hier genommen:

@blackeagle998
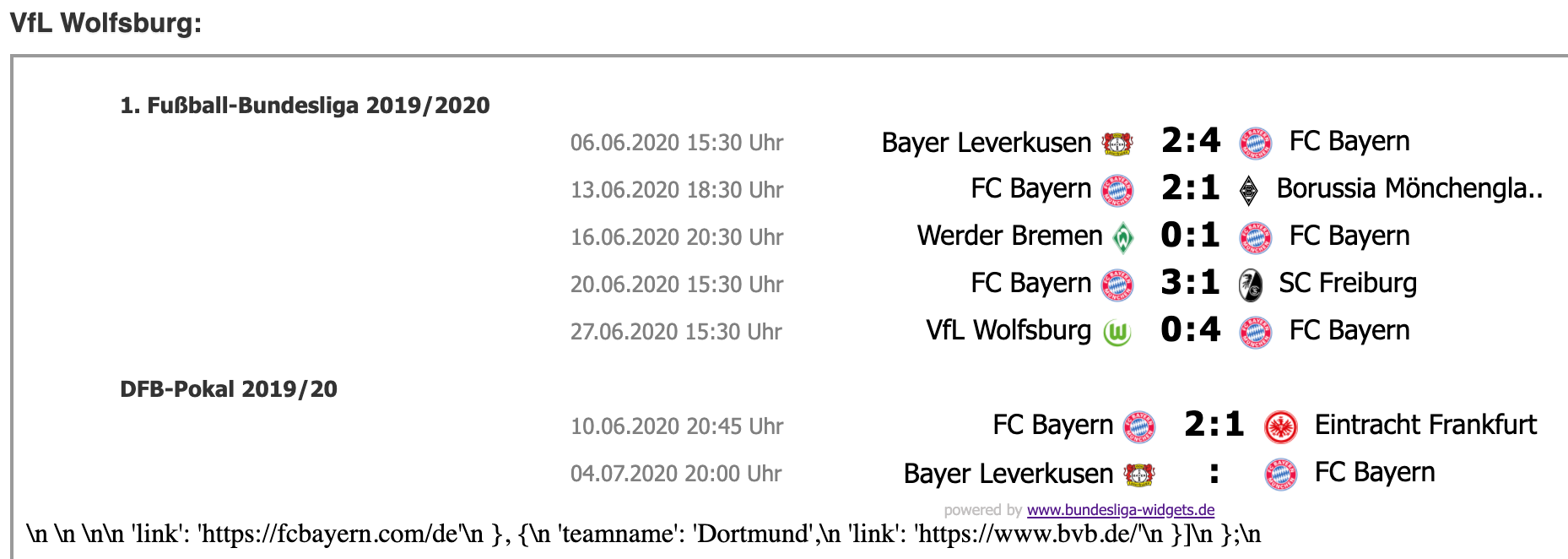
ich habe gerade mal versucht einen Lieblingsverein einzubinden, aber da kommt nur Murx raus. Da scheint im widget was nicht zu stimmen....<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { // das Team, dessen Spiele in das Widget geladen werden: teamMatchesTeam: 'Wolfsburg' } </script> -
@blackeagle998
ich habe gerade mal versucht einen Lieblingsverein einzubinden, aber da kommt nur Murx raus. Da scheint im widget was nicht zu stimmen....<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { // das Team, dessen Spiele in das Widget geladen werden: teamMatchesTeam: 'Wolfsburg' } </script>@dslraser
Probier mal das hier:<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { teamMatchesTeam: 'VFL Wolfsburg', weekCountPast: 4, weekCountFuture: 8 }; </script> -
@dslraser
Probier mal das hier:<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { teamMatchesTeam: 'VFL Wolfsburg', weekCountPast: 4, weekCountFuture: 8 }; </script> -
@dslraser
Probier mal das hier:<div id="fblwidget_teammatches"></div> <script src="//bundesliga-widgets.de/js/teammatches.js" type="text/javascript"></script> <script type="text/javascript"> var fblWidgetSettings = { teamMatchesTeam: 'VFL Wolfsburg', weekCountPast: 4, weekCountFuture: 8 }; </script>@blackeagle998
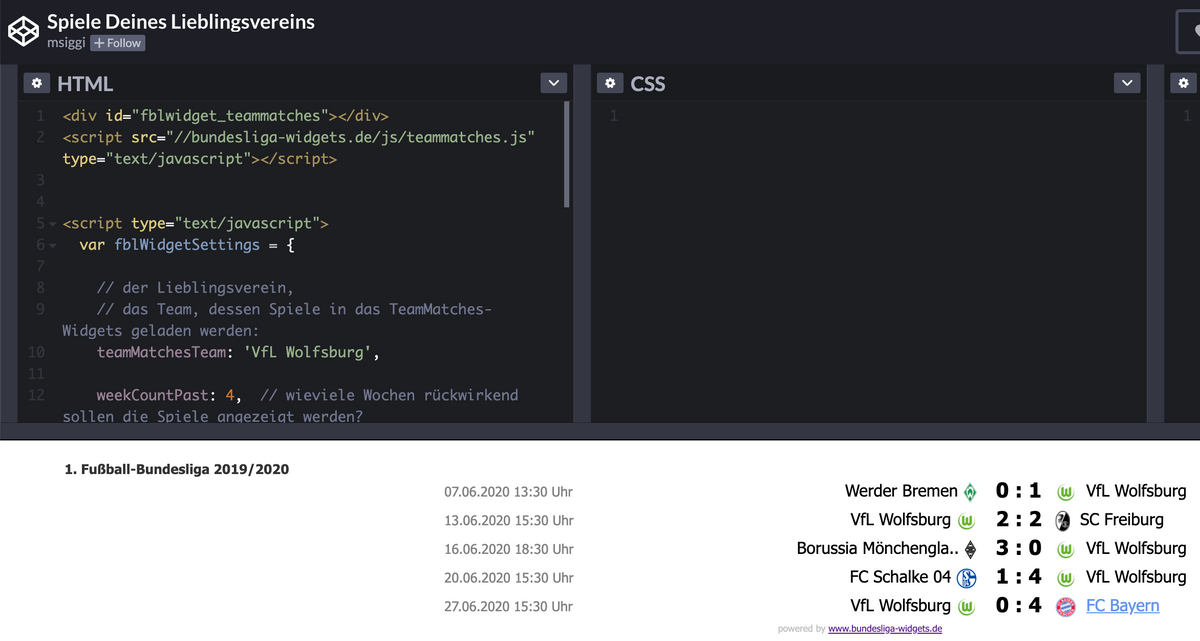
da in dem Editor geht es (aber ich habe leider keine Ahnung von html)https://codepen.io/msiggi/pen/aybQxX
Siehe Spoiler
-
@blackeagle998
da in dem Editor geht es (aber ich habe leider keine Ahnung von html)https://codepen.io/msiggi/pen/aybQxX
Siehe Spoiler
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
-
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
@blackeagle998
merkwürdig...bei mir nicht -
@dslraser
Also bei mir geht es, wenn ich den HTML Code aus meinem letzten Post in ein Popup (HTML = Konstante) einfüge:
@blackeagle998
ich habe jetzt die Kachel nochmal neu angelegt (vorher hatte ich eine bestehende kopiert, so wie sonst auch, da geht es nicht)
Mit der neuen Kachel geht es jetzt. Danke -
Es gibt sogar die Möglichkeit, die Bundesliga (und andere Ligen) als iFrame mit Navigationsmenü einzubinden (News, Spieltag, Tabelle, Torjäger etc.):

Code für 1. Bundesliga:
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73940&div_id=widget_73940&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>Code für LaLiga (Spanien):
<iframe src='https://www.fupa.net/fupa/widget.php?p=iframe_widget&typ=liga&value_id=73980&div_id=widget_73980&start=index&header=1&navi=1&module_liga=0&start_liga=1&spieltag_liga=1' frameBorder='0' style='width:100%;height:100%;'></iframe>