NEWS
Probleme mit der Darstellung von Icons
-
Hallo,
ich beschäftige mich schon seit geraumer Zeit mit Homematic und habe bisher Vieles über ccu.io und dashui realisiert.
io.Broker verfolge ich seit den Anfängen immer mal wieder und sehe jetzt die Zeit gekommen von ccu.io zu io.Broker zu wechseln.
In dashui habe ich hauptsächlich jqui-Buttons benutzt mit dem entsprechenden Stil siehe Bild1.
In io.Broker habe ich diese Buttons beim ersten Anlegen genau so. Einen Tag später, nach einem Neustart von io.Broker und vis sehen die Buttons nur noch so weißlich aus. Im Forum habe ich gelesen, dies sollte an der Einstellung des Themas liegen. Ich kann die Themen ändern wie ich möchte, den Cache leeren etc… Die Icons bleiben weiß. Siehe Bild 2.
Ein weiteres Problem ist die Sichtbarkeit bei den basic-ValueListHTML Style - Icons. Wie im Bild 2 zu sehen, sind sie im Editor sichtbar und konfigurierbar. In der Liveansicht sind sie jedoch unsichtbar. Wie kann ich dieses Problem angehen.
Falls ich die Bilder hier irgendwie falsch eingebunden habe, würde ich mich über einen Tipp freuen.
Erstmal vielen Dank und ich hoffe ihr könnt mir helfen.
Gruß Michael


-
Hallo Michael und Willkommen im Forum!
Um dir helfen zu können brauche ich folgendes:
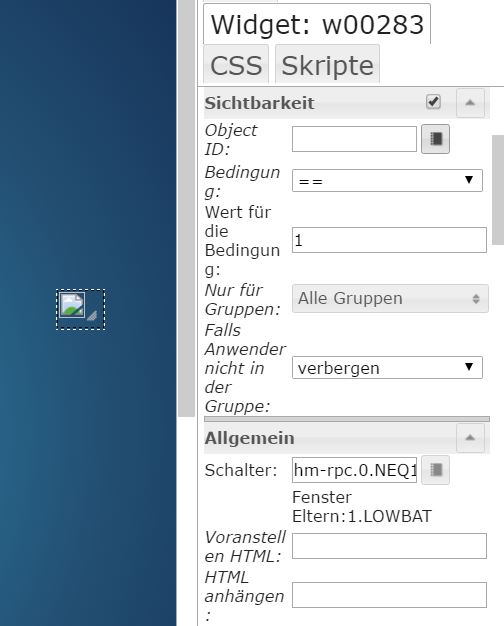
Screenshot mit angewähltem Widget um das es geht und die Blöcke Allgemein, Sichtbarkeit und CSS allgemein aufgeklappt.
Wenn du von Bild1 und Bild2 sprichst wäre es hilfreich, wenn die Bilder beschriftet wären. Bild1=dashui und Bild2=vis, oder?
Weitere Info bitte:
Sind die Views aus dashui exportiert?
Gruß
Rainer
-
Hat nichts mit deiner Frage zu tun, aber ich habe in deiner View die Bahnverspätung gesehen. Parst du auch die Webseite der Bahn (http://reiseauskunft.bahn.de/bin/query.exe/…), oder hast du das anders gelöst?
-
Hallo Rainer,
genau - Bild 1 ist dashui, in diesem Style möchte ich es gerne wieder haben und Bild 2 ist ioBroker.
Die Views sind nicht importiert.
Das Problem mit der weißen Ansicht habe ich bei allen jqui-Icons.
Anbei ein Bild mit den gewünschten Parametern.
1915_iobroker_jqui-icon.png -
Hallo Hermann,
ich habe das Bahn-Script aus dem ccu.io-Forum. Ich habe es damals nur an meine Gegebenheiten angepasst. Das ist mittlerweile schon einige Zeit her und ich müsste mich erstmal wieder "schlau" machen wie ich es damals gelöst habe. Aber eigentlich bin ich nach der Anleitung des Erstellers vorgegangen…
Sorry, das ich erstmal nicht viel weiterhelfen konnte.
Gruß Michael
-
Danke für den Screenshot, aber reden wir hier nicht mehr über:
@belze:Ein weiteres Problem ist die Sichtbarkeit bei den basic-ValueListHTML Style - Icons. Wie im Bild 2 zu sehen, sind sie im Editor sichtbar und konfigurierbar. In der Liveansicht sind sie jedoch unsichtbar. Wie kann ich dieses Problem angehen. `
Ich habe selber keine JQUI-Widgets in gebrauch, so ein ähnliches (weisses) Verhalten aber schon mal woanders gehabt. Da musste ich nur eine Checkbox setzen, dann war gut. Finde ich jetzt auf dem Screenshot nicht.
Das Widget hat noch keinen Datenpunkt zugeordnet und auch keine weitere Konfiguration.
Wenn du ein fertig konfiguriertes Widget hast, könntest du mir das bitte mal exportieren und ich teste es dann hier.
Gruß
Rainer
-
Ok ich konfigurier mal ein Widget und stell den Export dann wieder hier herein.
Doch, das 2te Thema mit der Sichtbarkeit des basic-ValueListHTML Style - Icons ist mir auch wichtig.
Du fragst bestimmt, weil ich den Screenshot vergessen habe? ;)
1915_bild3.png -
> ich habe das Bahn-Script aus dem ccu.io-Forum
Ok, das ist ja das von mir…Ich hatte gehofft, es gibt inzwischen eine API und ich hab die nur verpasst.
Dann warte ich weiter auf die API ... :D
-
So, ich habe mal das Widget soweit eingerichtet. Dabei ist mir aufgefallen, ich habe im Objektbrowser keine Variablen gefunden??
Oder war ich einfach nur blind :?
Hier mal der Export des jqui-Widgets:
[{"tpl":"tplJquiToogle","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"src_true":"/icons-mfd-png/status_available.png","src_false":"/icons-mfd-png/status_away_1.png","label":"","alt_true":""},"style":{"left":"145px","top":"30px","width":"120px","height":"120px","background-color":"","background":""},"widgetSet":"jqui"}]Gruß Michael
-
Hallo,
Wegen der Sichtbarkeit:
Stelle mal den z-Index höher. Möglicherweise versteckt sich das Widget hinter dem anderen.
Je höher der Z-Index, desto weiter "vorne" ist es.
Lg
Günther `
Hallo Günter,
hab ich probiert, Index auf 10 - leider keine Auswirkungen :(
-
-
Hallo Michael,
kennst du die ostfriesische Kriegsflagge?
weißer Adler auf weißem Grund!
ich musste erst den Widget und den Iconsatz installieren.
So da gibt es einen kleine Checkbox: invertiere das Bild. Bitte anhaken
Mal sehen wie es mit dem anderen Thema weiter geht.
EDIT: Habe gerade erst den screenshot gesehen. Mache mal den Haken bei Sichtbarkeit raus!
Gruß
Rainer
-
weißer Adler auf weißem Grund!
ich musste erst den Widget und den Iconsatz installieren.
So da gibt es einen kleine Checkbox: invertiere das Bild. Bitte anhaken `
Hallo Rainer,habe ich gemacht, siehe Bild_invert. Aber das Problem ist ja nicht das Bild als solches, sondern ich möchte ja den Style des JQUI-Icons wieder so wie auf Bild_DashUI haben. Spiele ich mit den Themen unter .vis - Setup - Thema, dann erreich ich auch irgendwann nach diversen Änderungen und Cache löschen, dass ich das Icon ins View ziehe und es genau so aussieht wie ich es möchte.
Konfiguriere ich es dann und gehe aus den Editmodus ist das Icon wieder weiß. :(
EDIT: Habe gerade erst den screenshot gesehen. Mache mal den Haken bei Sichtbarkeit raus! `
…hatte keine Auswirkungen, ist immer noch nicht im Original/Arbeits-Modus zu sehen.
Gruß Michael
1915_bild_dashui.png
1915_bild_invert.png -
Hallo Michael,
bin nicht zu Hause am richtigen Rechner.
Ich muss mir das nochmal in aller Ruhe ansehen, aber ich fürchte da reden wir aneinander vorbei. Alleine schon, weil es hier um zwei unterschiedliche Dinge geht.
ich möchte ja den Style des JQUI-Icons wieder so wie auf Bild_DashUI haben. Spiele ich mit den Themen unter .vis - Setup - Thema, dann erreich ich auch irgendwann nach diversen Änderungen und Cache löschen, `
Diese Einstellung bezieht sich nur auf den Editor.Du musst rechts in der Eigenschaften-Sidebar unter View - CSS allgemein das Thema auswählen.
http://www.iobroker.net/?page_id=2754&lang=de#View
.hatte keine Auswirkungen, ist immer noch nicht im Original/Arbeits-Modus zu sehen. `
Bitte auch dieses Widget als export! DankeGruß
Rainer
-
Du musst rechts in der Eigenschaften-Sidebar unter View - CSS allgemein das Thema auswählen.
Hallo Rainer,
du hast sowas von recht!!!
Ich hatte immer noch den einen Thread im Kopf, wo es um das gleiche Problem ging. Und da hieß es Thema ändern und Cache löschen.
Tja, und irgendwie hab ich mich so auf den Editor versteift und nicht das kleingedruckte Thema rechts in der Sidebar unter CSS gesehen.
Und wie gesagt sah das Icon auch am Anfang immer so aus, wie ich es wollte und erst nach einem Neustart des Editors hat es die wahren Eigenschaften angenommen.
Jetzt klappt alles zum 1. Problem. Thema eingestellt, Cache gelöscht, Browserfenster aktualisiert und ich bin glücklich :D
DANKE für deine Hilfe!!!
Noch zum 2 Problem:
Bitte auch dieses Widget als export! Danke `
[{"tpl":"tplValueListHtml8","data":{"hm_id":"14450","digits":6,"factor":1,"value0":"Anwesend","value1":"Abwesend","value2":"","style0":"background-color: green; padding: 3px;","style1":"background-color: red; padding: 3px;","style2":"","comment":"","class":"","filterkey":"Sicherheit","count":"1","oid":"system.adapter.yr.1.alive","test_list":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"width":"120px","height":"24px","left":"148px","top":"168px","background":"","font":"normal normal normal 16px/normal Arial","text-align":"center","color":"white","padding":"0px","z-index":"10"},"widgetSet":"basic"}]Gruß Michael
-
Hallo Michael,
dein zweites "Problem" könnte ich auch gelöst haben.
Dei Widget wird bei mir auch nicht angezeigt.
Nachdem ich dann deinen Datenpunkt:
system.adapter.yr.1.aliveden ich nicht habe gegen ein Licht (State) ausgetauscht habe klappte es.
Es wurde zwar rot, wenn das Licht an war und grün, wenn es aus war aber es funktionierte.
Arbeitshypothese:
dein Datenpunkt liefert nicht die Werte 0 und 1, obwohl ein alive dies sollte.
Oder du hast auch die Instanz yr.1 gar nicht mehr
Aufschluss gibt ein Screenshot des Objekts ystem.adapter.yr.1.alive
Gruß
Rainer
-
dein zweites "Problem" könnte ich auch gelöst haben. `
Hallo Rainer,du bist der Beste… ;)
Wie du sagst mit einem Schalter oder einer Boolean-Variabel klappts auf einmal...
Die alive-Variabel hatte ich nur zum testen, eigentlich ist diese doch auch Boolean!?
Naja, im nachhinein können manche Sachen echt einfach sein :D
Vielen Dank nochmal!
Jetzt kann mein Projekt weitergehen...
Gruß Michael
-
Hallo zusammen,
jetzt greife ich einfach mal die Überschrift auf und hoffe, dass Ihr mein Anfängerproblem schnell lösen könnt.
Nachdem ich jetzt schon einiges in meinen Views zum Laufen bekommen hab, werde ich auch kreativer und Text soll mehr und mehr gegen Icons getauscht werden.
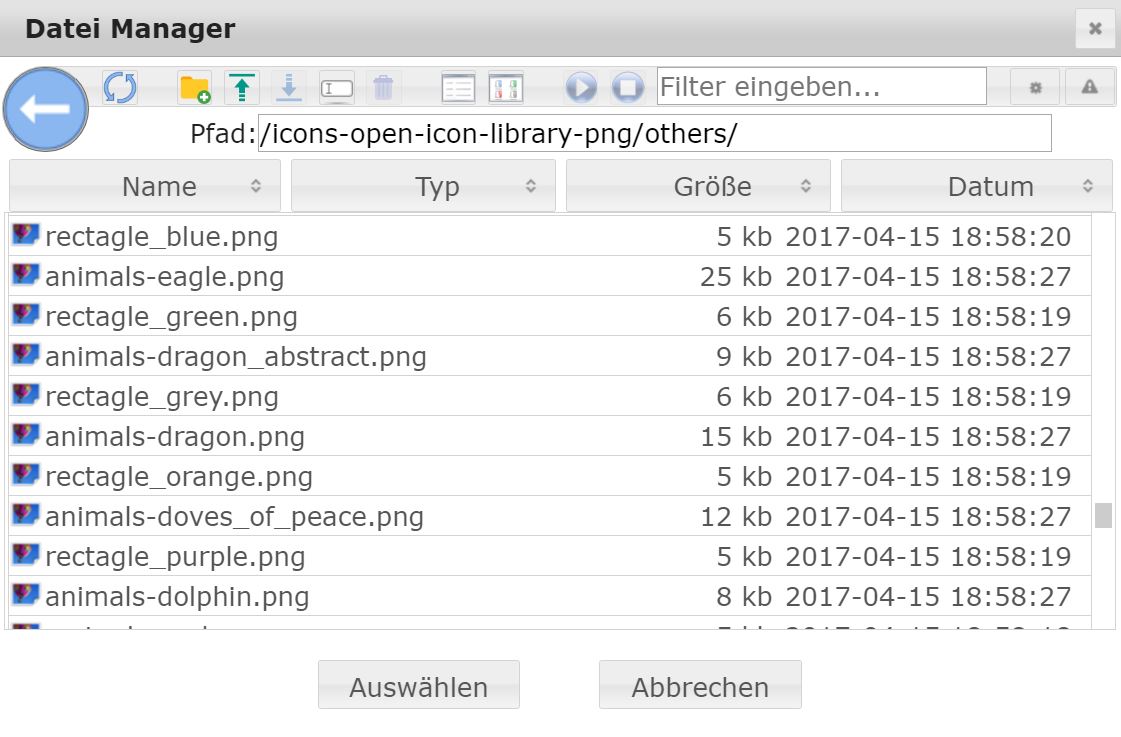
Ich habe inzwischen einiges an Icons importiert, die grundsätzlich auch im Dateimanager angezeigt werden.
Leider wird dort aber nur der Dateiname angezeigt, das eigentliche Icon ist nicht zu erkennen.

Füge ich nun ein Icon aus dem Dateimanager in mein Widget ein, wird dieses auch in dem Widget nicht angezeigt. Im Beispiel sollte eigentlich nur eine volle bzw. leere Batterie angezeigt werden.


Ich vermute mal, dass da noch ein grundsätzlicher Fehler meinerseits existiert, aber ich bin einfach ratlos.Danke,
Sandhase
-
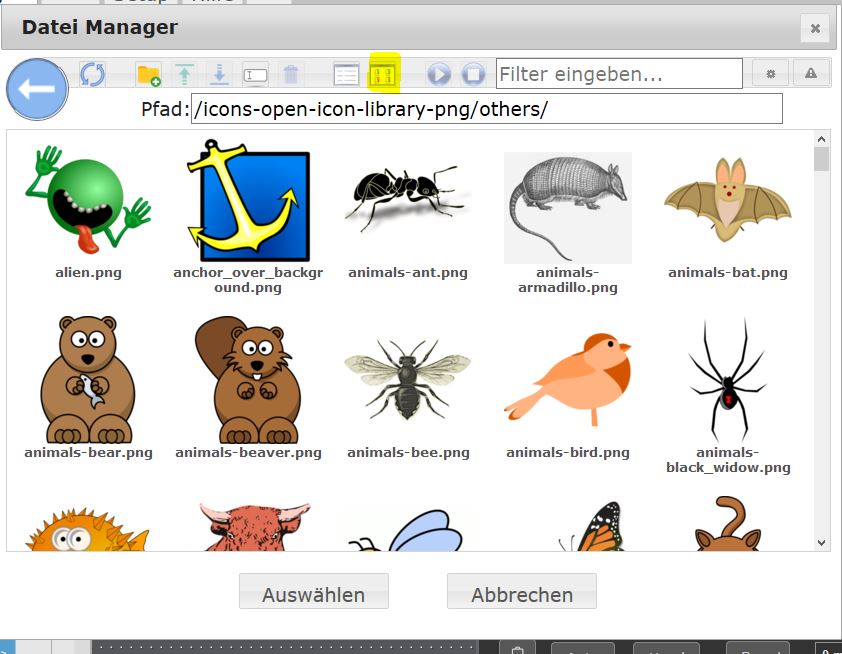
In der Icon-Auswahl kannst du hier klicken:

Dann solltest du da schonmal die Bilder erkennen.
Enrico


