NEWS
Probleme mit der Darstellung von Icons
-
Hallo,
Wegen der Sichtbarkeit:
Stelle mal den z-Index höher. Möglicherweise versteckt sich das Widget hinter dem anderen.
Je höher der Z-Index, desto weiter "vorne" ist es.
Lg
Günther `
Hallo Günter,
hab ich probiert, Index auf 10 - leider keine Auswirkungen :(
-
-
Hallo Michael,
kennst du die ostfriesische Kriegsflagge?
weißer Adler auf weißem Grund!
ich musste erst den Widget und den Iconsatz installieren.
So da gibt es einen kleine Checkbox: invertiere das Bild. Bitte anhaken
Mal sehen wie es mit dem anderen Thema weiter geht.
EDIT: Habe gerade erst den screenshot gesehen. Mache mal den Haken bei Sichtbarkeit raus!
Gruß
Rainer
-
weißer Adler auf weißem Grund!
ich musste erst den Widget und den Iconsatz installieren.
So da gibt es einen kleine Checkbox: invertiere das Bild. Bitte anhaken `
Hallo Rainer,habe ich gemacht, siehe Bild_invert. Aber das Problem ist ja nicht das Bild als solches, sondern ich möchte ja den Style des JQUI-Icons wieder so wie auf Bild_DashUI haben. Spiele ich mit den Themen unter .vis - Setup - Thema, dann erreich ich auch irgendwann nach diversen Änderungen und Cache löschen, dass ich das Icon ins View ziehe und es genau so aussieht wie ich es möchte.
Konfiguriere ich es dann und gehe aus den Editmodus ist das Icon wieder weiß. :(
EDIT: Habe gerade erst den screenshot gesehen. Mache mal den Haken bei Sichtbarkeit raus! `
…hatte keine Auswirkungen, ist immer noch nicht im Original/Arbeits-Modus zu sehen.
Gruß Michael
1915_bild_dashui.png
1915_bild_invert.png -
Hallo Michael,
bin nicht zu Hause am richtigen Rechner.
Ich muss mir das nochmal in aller Ruhe ansehen, aber ich fürchte da reden wir aneinander vorbei. Alleine schon, weil es hier um zwei unterschiedliche Dinge geht.
ich möchte ja den Style des JQUI-Icons wieder so wie auf Bild_DashUI haben. Spiele ich mit den Themen unter .vis - Setup - Thema, dann erreich ich auch irgendwann nach diversen Änderungen und Cache löschen, `
Diese Einstellung bezieht sich nur auf den Editor.Du musst rechts in der Eigenschaften-Sidebar unter View - CSS allgemein das Thema auswählen.
http://www.iobroker.net/?page_id=2754&lang=de#View
.hatte keine Auswirkungen, ist immer noch nicht im Original/Arbeits-Modus zu sehen. `
Bitte auch dieses Widget als export! DankeGruß
Rainer
-
Du musst rechts in der Eigenschaften-Sidebar unter View - CSS allgemein das Thema auswählen.
Hallo Rainer,
du hast sowas von recht!!!
Ich hatte immer noch den einen Thread im Kopf, wo es um das gleiche Problem ging. Und da hieß es Thema ändern und Cache löschen.
Tja, und irgendwie hab ich mich so auf den Editor versteift und nicht das kleingedruckte Thema rechts in der Sidebar unter CSS gesehen.
Und wie gesagt sah das Icon auch am Anfang immer so aus, wie ich es wollte und erst nach einem Neustart des Editors hat es die wahren Eigenschaften angenommen.
Jetzt klappt alles zum 1. Problem. Thema eingestellt, Cache gelöscht, Browserfenster aktualisiert und ich bin glücklich :D
DANKE für deine Hilfe!!!
Noch zum 2 Problem:
Bitte auch dieses Widget als export! Danke `
[{"tpl":"tplValueListHtml8","data":{"hm_id":"14450","digits":6,"factor":1,"value0":"Anwesend","value1":"Abwesend","value2":"","style0":"background-color: green; padding: 3px;","style1":"background-color: red; padding: 3px;","style2":"","comment":"","class":"","filterkey":"Sicherheit","count":"1","oid":"system.adapter.yr.1.alive","test_list":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"width":"120px","height":"24px","left":"148px","top":"168px","background":"","font":"normal normal normal 16px/normal Arial","text-align":"center","color":"white","padding":"0px","z-index":"10"},"widgetSet":"basic"}]Gruß Michael
-
Hallo Michael,
dein zweites "Problem" könnte ich auch gelöst haben.
Dei Widget wird bei mir auch nicht angezeigt.
Nachdem ich dann deinen Datenpunkt:
system.adapter.yr.1.aliveden ich nicht habe gegen ein Licht (State) ausgetauscht habe klappte es.
Es wurde zwar rot, wenn das Licht an war und grün, wenn es aus war aber es funktionierte.
Arbeitshypothese:
dein Datenpunkt liefert nicht die Werte 0 und 1, obwohl ein alive dies sollte.
Oder du hast auch die Instanz yr.1 gar nicht mehr
Aufschluss gibt ein Screenshot des Objekts ystem.adapter.yr.1.alive
Gruß
Rainer
-
dein zweites "Problem" könnte ich auch gelöst haben. `
Hallo Rainer,du bist der Beste… ;)
Wie du sagst mit einem Schalter oder einer Boolean-Variabel klappts auf einmal...
Die alive-Variabel hatte ich nur zum testen, eigentlich ist diese doch auch Boolean!?
Naja, im nachhinein können manche Sachen echt einfach sein :D
Vielen Dank nochmal!
Jetzt kann mein Projekt weitergehen...
Gruß Michael
-
Hallo zusammen,
jetzt greife ich einfach mal die Überschrift auf und hoffe, dass Ihr mein Anfängerproblem schnell lösen könnt.
Nachdem ich jetzt schon einiges in meinen Views zum Laufen bekommen hab, werde ich auch kreativer und Text soll mehr und mehr gegen Icons getauscht werden.
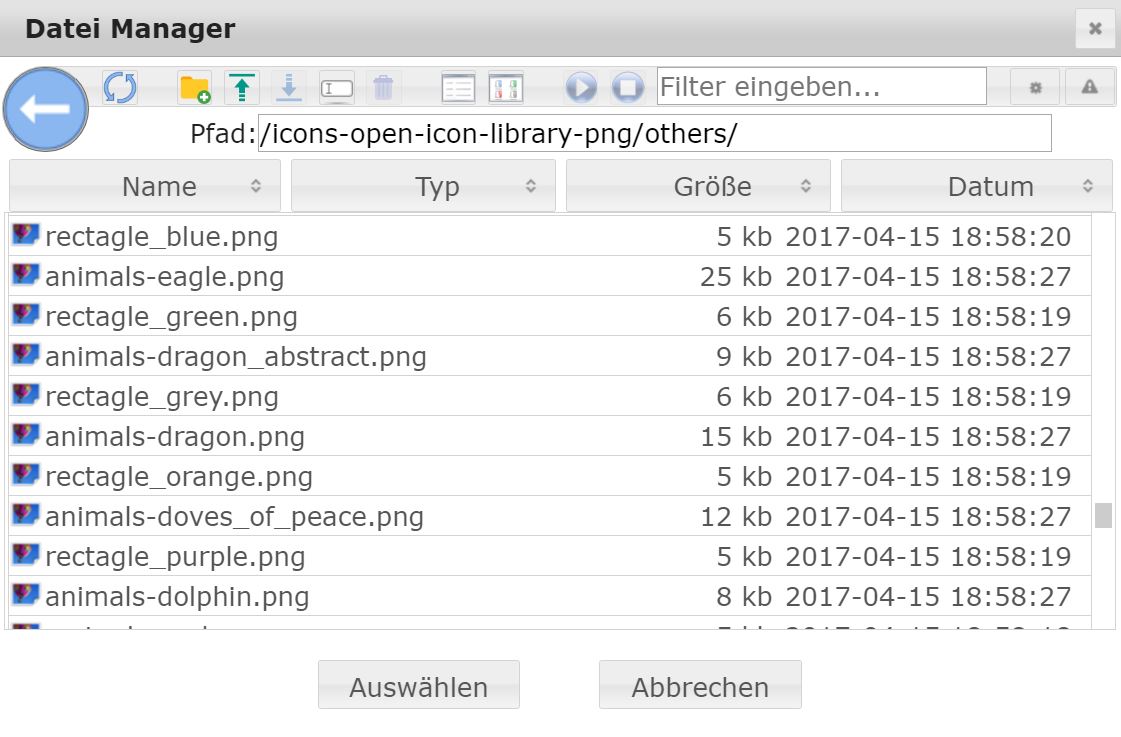
Ich habe inzwischen einiges an Icons importiert, die grundsätzlich auch im Dateimanager angezeigt werden.
Leider wird dort aber nur der Dateiname angezeigt, das eigentliche Icon ist nicht zu erkennen.

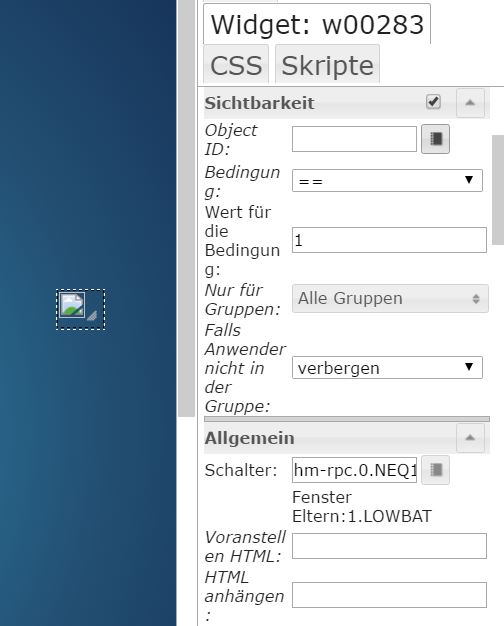
Füge ich nun ein Icon aus dem Dateimanager in mein Widget ein, wird dieses auch in dem Widget nicht angezeigt. Im Beispiel sollte eigentlich nur eine volle bzw. leere Batterie angezeigt werden.


Ich vermute mal, dass da noch ein grundsätzlicher Fehler meinerseits existiert, aber ich bin einfach ratlos.Danke,
Sandhase
-
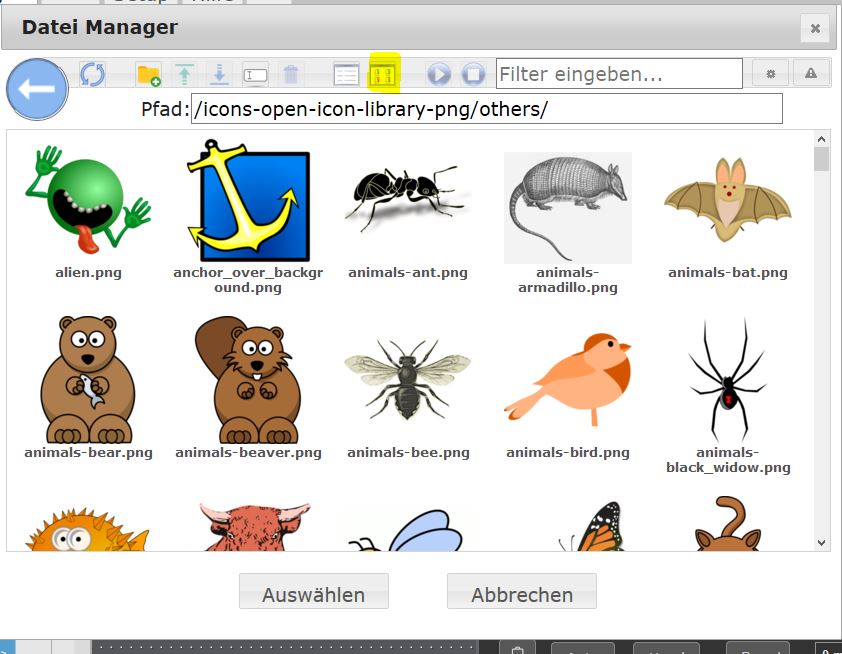
In der Icon-Auswahl kannst du hier klicken:

Dann solltest du da schonmal die Bilder erkennen.
Enrico
-
Es gibt nur einige widgets, bei denen man die icons austauschen kann.
Du bist unter Signalbilder gelandet.
Icons befinden sich (wenn verfügbar) im oberen Teil bei allgemein.
Sie dir da mal das icon bulb on/off an.
Gruß
Rainer
-
@Enrico: Danke, das war eigentlich einfacher als gedacht.
@Rainer: Danke, ich habs gefunden und dann auch vesucht die Icons zu verändern. Funktioniert tatsächlich nicht, aber zumindest weiß ich jetzt auch wo der Fehler lag. Ich hatte das Widget kopiert, aber das Icon leider nicht. Nachdem ich das in meinem Projekt hatte, gings dann auch.
Sandhase




