NEWS
IoBroker.vis-history
-
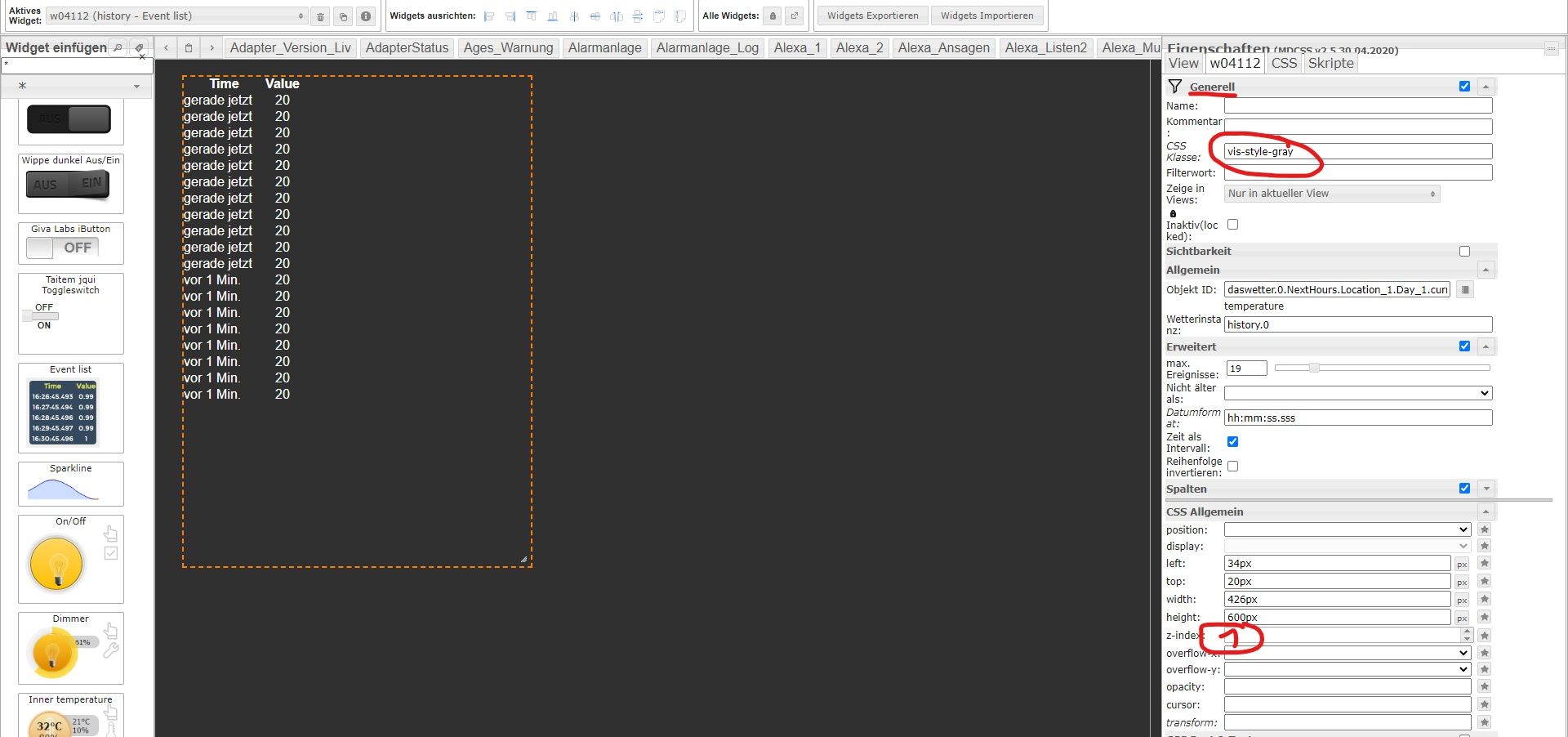
Ich hab auch grad überlegt, wie man die Tabelle einfach transparent machen könnte …
Aber zuerst mal ein kleiner Bug (glaub ich):
In Zeile 137 von history.html steht:
if (!data.from_hide) text += '' + (data.time_name || '') + '';… da wird der Header zusammen gebaut, das ist die Spalte für "From" ...
Müsste da nicht eher ein
if (!data.from_hide) text += '' + (data.from_name || '') + '';drinstehen???
Wenn man From aktiviert (was anscheinend kaum einer macht) steht da immer "Time" drüber … ich glaub das isses.
Grüße
Werner
-
Hi
gibt es die Möglichkeit diese "Event-Liste" auch per Intervall einzustellen? Also dass alle 10 min oder alle 60 min ein Wert gelistet wird … UND dann maximal ... 10 Events?
Wäre super vielen Dank
-
Wäre schön wenn mir jemand einen Tipp geben könnte wie man das realisiert.
Danke schon mal
-
Hallo
Würde im vis gerne die Aussentemp der letzten 24h darstellen.
Das klappt prinzipiell mit dem Sparkline wunderbar - allerdings ohne Achsenbeschriftung ist das ganze auch recht sinnlos.
Gibts da wirklich nichts? Was kann man mit einem Liniendiagram ohne Beschriftung anfangen?
Gruss
-
@adarof schon was herausgefunden?
Und bei mit wird das widget nicht auf meiner vis auf meinem Tablet angezeigt
-
Über float-Adapter und das in ein basic-iFrame klappt das bei mir.
Das Reload alle paar Minuten sieht man leider - muss man also so hoch stellen, dass es nicht nervt.Edit: Hab ich verwechelt mit anderem Thread ... sorry. Meine Lösung ist etwas weiter unten
Gruss
-
Über float-Adapter und das in ein basic-iFrame klappt das bei mir.
Das Reload alle paar Minuten sieht man leider - muss man also so hoch stellen, dass es nicht nervt.Edit: Hab ich verwechelt mit anderem Thread ... sorry. Meine Lösung ist etwas weiter unten
Gruss
-
-
@sigi234 Danke jetzt ist der back ground schon mal weg aber auf meinem Tablet wird dennoch nichts angezeigt auf meinem Handy jedoch schon...
-
@Hardwearhansi
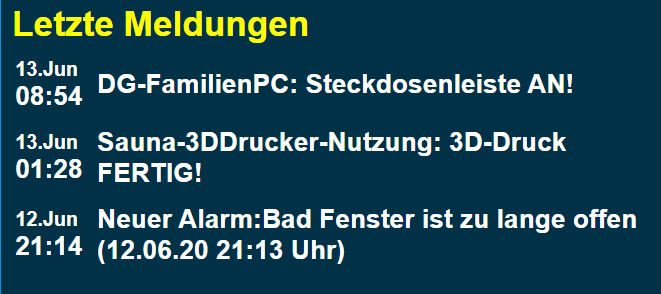
Oh sorry, da hab ich die Threads durcheinander gewürfelt.Für die letzten Meldungen hab mir ein Script gebaut, was den history abfragt und als HTML-String aufarbeitet:
on({id: 'javascript.0.localLoggerMailStripped'/*LoggerMail*/, change: "any"}, function (obj) { setTimeout(function() { // set Timeout of 2sec since db isnt filled before // Get 50 last stored events for all IDs sendTo('sql.0', 'getHistory', { id: 'javascript.0.localLoggerMailStripped'/*LoggerMail*/, options: { end: new Date().getTime(), count: 3, aggregate: 'onchange' } }, function (result) { var monthNames = [ "Jan", "Feb", "Mär", "Apr", "Mai", "Jun", "Jul", "Aug", "Sep", "Okt", "Nov", "Dez"]; var resultString = '<table>'; for (var i = 0; i < result.result.length; i++) { var d = new Date(result.result[2-i].ts); //var datestring = ("0" + d.getDate()).slice(-2) + "." + monthNames[d.getMonth()] + " " + ("0" + d.getHours()).slice(-2) + ":" + ("0" + d.getMinutes()).slice(-2); //resultString += '<tr><td style="font-size:small;>' + datestring + '</td> <td style="font-size:normal;font-weight:bold">'+ result.result[4-i].val + '</td></tr>'; var datestringDate = ("0" + d.getDate()).slice(-2) + "." + monthNames[d.getMonth()] + " "; var datestringTime = ("0" + d.getHours()).slice(-2) + ":" + ("0" + d.getMinutes()).slice(-2); resultString += '<tr><td style="font-size:large;padding-top:11px"> '+ datestringDate + '<br/>' +'<span style="font-size:x-large">' + datestringTime + '</span>' +'</td> <td style="font-size:x-large;padding-left:10px;padding-top:11px">'+ result.result[2-i].val + '</td></tr>'; //console.log(JSON.stringify(result.result[i])); } resultString += "</table>"; //console.log(resultString); setState('javascript.0.scriptEnabled.LastMessagesFiFoHTML'/*LastMessagesFiFoHTML*/, resultString); }); }, 2000); //SetTimeout Ende }); -
@Hardwearhansi
Oh sorry, da hab ich die Threads durcheinander gewürfelt.Für die letzten Meldungen hab mir ein Script gebaut, was den history abfragt und als HTML-String aufarbeitet:
on({id: 'javascript.0.localLoggerMailStripped'/*LoggerMail*/, change: "any"}, function (obj) { setTimeout(function() { // set Timeout of 2sec since db isnt filled before // Get 50 last stored events for all IDs sendTo('sql.0', 'getHistory', { id: 'javascript.0.localLoggerMailStripped'/*LoggerMail*/, options: { end: new Date().getTime(), count: 3, aggregate: 'onchange' } }, function (result) { var monthNames = [ "Jan", "Feb", "Mär", "Apr", "Mai", "Jun", "Jul", "Aug", "Sep", "Okt", "Nov", "Dez"]; var resultString = '<table>'; for (var i = 0; i < result.result.length; i++) { var d = new Date(result.result[2-i].ts); //var datestring = ("0" + d.getDate()).slice(-2) + "." + monthNames[d.getMonth()] + " " + ("0" + d.getHours()).slice(-2) + ":" + ("0" + d.getMinutes()).slice(-2); //resultString += '<tr><td style="font-size:small;>' + datestring + '</td> <td style="font-size:normal;font-weight:bold">'+ result.result[4-i].val + '</td></tr>'; var datestringDate = ("0" + d.getDate()).slice(-2) + "." + monthNames[d.getMonth()] + " "; var datestringTime = ("0" + d.getHours()).slice(-2) + ":" + ("0" + d.getMinutes()).slice(-2); resultString += '<tr><td style="font-size:large;padding-top:11px"> '+ datestringDate + '<br/>' +'<span style="font-size:x-large">' + datestringTime + '</span>' +'</td> <td style="font-size:x-large;padding-left:10px;padding-top:11px">'+ result.result[2-i].val + '</td></tr>'; //console.log(JSON.stringify(result.result[i])); } resultString += "</table>"; //console.log(resultString); setState('javascript.0.scriptEnabled.LastMessagesFiFoHTML'/*LastMessagesFiFoHTML*/, resultString); }); }, 2000); //SetTimeout Ende });Hallo, muss der DP javascript.0.localLoggerMailStripped angelegt werden?
-
@sigi234 Das ist ein Datenpunkt, wo ich meine Werte nacheinander reinschreibe, die auch in der Liste auftauchen sollen.
Bei mir erzeuge ich also 2 Spalten: 1x Datum/UHrzeit und einmal Meldung (für alles mögliche):

@adarof sagte in IoBroker.vis-history:
Das ist ein Datenpunkt, wo ich meine Werte nacheinander reinschreibe
Also ja.
-
@Hardwearhansi
Oh sorry, da hab ich die Threads durcheinander gewürfelt.Für die letzten Meldungen hab mir ein Script gebaut, was den history abfragt und als HTML-String aufarbeitet:
on({id: 'javascript.0.localLoggerMailStripped'/*LoggerMail*/, change: "any"}, function (obj) { setTimeout(function() { // set Timeout of 2sec since db isnt filled before // Get 50 last stored events for all IDs sendTo('sql.0', 'getHistory', { id: 'javascript.0.localLoggerMailStripped'/*LoggerMail*/, options: { end: new Date().getTime(), count: 3, aggregate: 'onchange' } }, function (result) { var monthNames = [ "Jan", "Feb", "Mär", "Apr", "Mai", "Jun", "Jul", "Aug", "Sep", "Okt", "Nov", "Dez"]; var resultString = '<table>'; for (var i = 0; i < result.result.length; i++) { var d = new Date(result.result[2-i].ts); //var datestring = ("0" + d.getDate()).slice(-2) + "." + monthNames[d.getMonth()] + " " + ("0" + d.getHours()).slice(-2) + ":" + ("0" + d.getMinutes()).slice(-2); //resultString += '<tr><td style="font-size:small;>' + datestring + '</td> <td style="font-size:normal;font-weight:bold">'+ result.result[4-i].val + '</td></tr>'; var datestringDate = ("0" + d.getDate()).slice(-2) + "." + monthNames[d.getMonth()] + " "; var datestringTime = ("0" + d.getHours()).slice(-2) + ":" + ("0" + d.getMinutes()).slice(-2); resultString += '<tr><td style="font-size:large;padding-top:11px"> '+ datestringDate + '<br/>' +'<span style="font-size:x-large">' + datestringTime + '</span>' +'</td> <td style="font-size:x-large;padding-left:10px;padding-top:11px">'+ result.result[2-i].val + '</td></tr>'; //console.log(JSON.stringify(result.result[i])); } resultString += "</table>"; //console.log(resultString); setState('javascript.0.scriptEnabled.LastMessagesFiFoHTML'/*LastMessagesFiFoHTML*/, resultString); }); }, 2000); //SetTimeout Ende });@adarof Ja mir reichen die orginalen widgets ja auch die werden ja als json ausgegeben und auf der vis vorschau und auch am browser angezeigt aber nicht in der iobroker app an meinem Tablet hindoch auf meinem handy in der vis schon dass versteh ich nicht...
-
@adarof Ja mir reichen die orginalen widgets ja auch die werden ja als json ausgegeben und auf der vis vorschau und auch am browser angezeigt aber nicht in der iobroker app an meinem Tablet hindoch auf meinem handy in der vis schon dass versteh ich nicht...
@Hardwearhansi
Ich habe leider schon Probleme deinen Bandwurmsatz ohne Interpunktion und Groß-/Kleinschreibung zu verstehen :-(- Was klappt wo und wie?
- und was wo und wie nicht?
-
@Hardwearhansi
Ich habe leider schon Probleme deinen Bandwurmsatz ohne Interpunktion und Groß-/Kleinschreibung zu verstehen :-(- Was klappt wo und wie?
- und was wo und wie nicht?
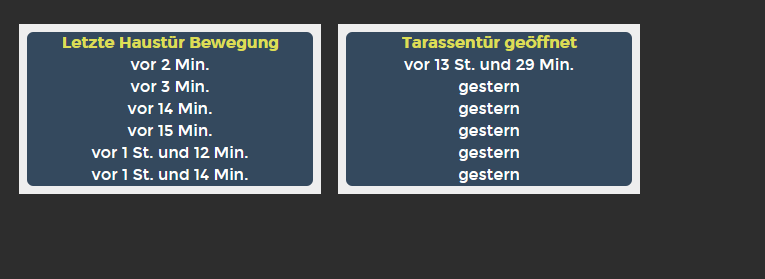
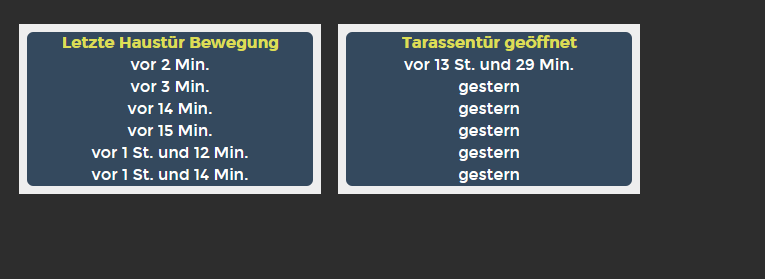
@Homoran Tut mir leid also Dieses Widget hier:

Wird mir auf meinem Tablet nicht angezeigt jedoch auf meinem Handy schon beide Iobroker Vis App aus dem Playstore von Android
-
@Homoran Tut mir leid also Dieses Widget hier:

Wird mir auf meinem Tablet nicht angezeigt jedoch auf meinem Handy schon beide Iobroker Vis App aus dem Playstore von Android
@Hardwearhansi sagte in IoBroker.vis-history:
also Dieses Widget hier:
Welches ist das?
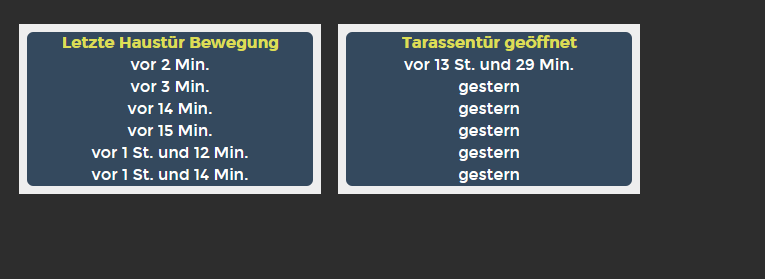
So sieht bei mir das history-event-list Widget aus.
Das wird bei mir in der App (Android!) vollkommen korrekt angezeigt.Also:
- welche App?
- welches Widget?
- Welche Version von
- App?
- vis?
- Android?