NEWS
Material Design Widgets: Line History Chart Widget
-
@sigi234 sagte in Material Design Widgets: Line History Chart Widget:
VIEW von mir die funktioniert:

Gehen bei dir alle Zeitintervalle? Ich bekomme z.B. bei 5 Tagen, 1Woche und 2 Wochen auf allen Charts ne rote unleserliche Fehlermeldung.
Bin gerade mit deinem View am testen, da ist mir das aufgefallen. Bei 1 Monat geht es wieder und Stunden und Minuten scheinen auch kein Problem zu sein.


@Xsev sagte in Material Design Widgets: Line History Chart Widget:
Gehen bei dir alle Zeitintervalle?
Ja, kommt auf die Einstellungen im History Adapter an und wie lange du schon aufzeichnest.
Ebenso auf das eingestellte Time Format.
Da musst du experimentieren. -
@Xsev sagte in Material Design Widgets: Line History Chart Widget:
Gehen bei dir alle Zeitintervalle?
Ja, kommt auf die Einstellungen im History Adapter an und wie lange du schon aufzeichnest.
Ebenso auf das eingestellte Time Format.
Da musst du experimentieren. -
@stockics6
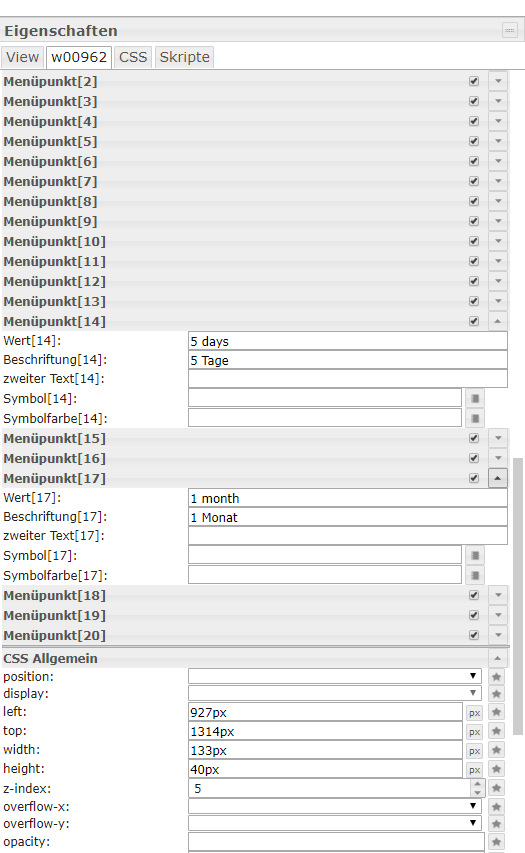
Bei mir funktioniert es, indem ich in dem Select Widget bei Werteliste das hier:1 hour,12 hours,1 day,2 days,7 days,14 days,1 month,2 months
Und in der Beschreibung das hier: (beliebig anpassbar)
1 Stunde,12 Stunden,1 Tag,2 Tage,7 Tage,14 Tage,1 Monat,2 Monate
eingetragen habe.
Edit: verschoben, da Frage Widget Einstellung betrifft
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
Edit: verschoben, da Frage Widget Einstellung betrifft
und wo finde ich jetzt die Antwort?
-
Worüber ich gerade so nachdenke, kann man auch genaue Zeiträume, für den Zeitstrahl, zur Auswahl nutzen?
Also entweder 01.11.2019 - 01.12.2019 oder November bis Januar, oder 2 Monate ab 01.11.2019
Ich finde es ungünstig mir z.B. 12 Monate anzeigen zu lassen, weil ich genaue Werte aus November brauche, weil ich z.B. meinem Vermieter was nachweisen muss.
Geht das, kann das bei einem Update integriert werden??
-
Bei mir wir nur der "Ladekreis" angezeigt. Zuvor ging es noch.
Auch wenn ich ein neues(leeres) Widget reinziehe habe ich das selbe Phänomen.
In der Console(Chrome) wird mir folgendes ausgespuckt. Keine Ahnung ob dies damit zusammenhängt.lib.min.js:3 Uncaught (in promise) TypeError: Cannot read property 'getBasePixel' of undefined
at n.updateElement (lib.min.js:3)
at n.update (lib.min.js:3)
at n._update (lib.min.js:3)
at n.reset (lib.min.js:3)
at lib.min.js:4
at Object.each (lib.min.js:2)
at rr.update (lib.min.js:4)
at rr.construct (lib.min.js:4)
at new rr (lib.min.js:4)
at widgets.min.js:3Wäre um jede Hilfe dankbar!
-
Bei mir wir nur der "Ladekreis" angezeigt. Zuvor ging es noch.
Auch wenn ich ein neues(leeres) Widget reinziehe habe ich das selbe Phänomen.
In der Console(Chrome) wird mir folgendes ausgespuckt. Keine Ahnung ob dies damit zusammenhängt.lib.min.js:3 Uncaught (in promise) TypeError: Cannot read property 'getBasePixel' of undefined
at n.updateElement (lib.min.js:3)
at n.update (lib.min.js:3)
at n._update (lib.min.js:3)
at n.reset (lib.min.js:3)
at lib.min.js:4
at Object.each (lib.min.js:2)
at rr.update (lib.min.js:4)
at rr.construct (lib.min.js:4)
at new rr (lib.min.js:4)
at widgets.min.js:3Wäre um jede Hilfe dankbar!
@Thomas-Schulze auf welchem Wert steht dein Timeout denn? Ggf mal erhöhen
-
Danke das hat geholfen.
Mal noch ne andere Frage.
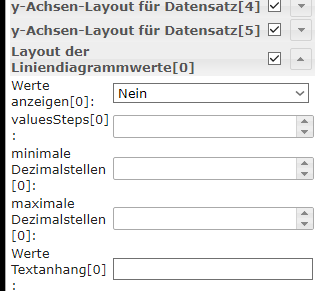
Ich finde einfach nicht den Parameter mit dem ich die Werte, welche mir an den Punkten der Linie angezeigt werden, ausblenden lassen kann.
Wo finde diese Einstellung? -
Danke das hat geholfen.
Mal noch ne andere Frage.
Ich finde einfach nicht den Parameter mit dem ich die Werte, welche mir an den Punkten der Linie angezeigt werden, ausblenden lassen kann.
Wo finde diese Einstellung?@Thomas-Schulze sagte in Material Design Widgets: Line History Chart Widget:
Danke das hat geholfen.
Mal noch ne andere Frage.
Ich finde einfach nicht den Parameter mit dem ich die Werte, welche mir an den Punkten der Linie angezeigt werden, ausblenden lassen kann.
Wo finde diese Einstellung?Recht weit unten, unter Layout der Liniendiagramm, gibt es jeweils pro Datenpunkt

Nein im Dropdown wählen und dann ist die Beschriftung an den Linien im Diagramm weg
-
Hallo,
erstmal besten Dank für die tollen Widgets. Ist es möglich bei dem Chart ein konkretes Datum vorzugeben oder zu Bättern. Wenn ich das Zeitintervall auf eine Stunde gestellt habe will ich zum Beispiel eine Stunde vor oder zurück blättern. Wenn ich einen Tag eingestellt habe entsprechend einen Tag.Schöne Grüße
Stephan
-
Hallo,
erstmal besten Dank für die tollen Widgets. Ist es möglich bei dem Chart ein konkretes Datum vorzugeben oder zu Bättern. Wenn ich das Zeitintervall auf eine Stunde gestellt habe will ich zum Beispiel eine Stunde vor oder zurück blättern. Wenn ich einen Tag eingestellt habe entsprechend einen Tag.Schöne Grüße
Stephan
@stephan1827 sagte in Material Design Widgets: Line History Chart Widget:
Hallo,
erstmal besten Dank für die tollen Widgets. Ist es möglich bei dem Chart ein konkretes Datum vorzugeben oder zu Bättern. Wenn ich das Zeitintervall auf eine Stunde gestellt habe will ich zum Beispiel eine Stunde vor oder zurück blättern. Wenn ich einen Tag eingestellt habe entsprechend einen Tag.Schöne Grüße
Stephan
Das würde mich auch interessieren...
Ist das möglich? -
Worüber ich gerade so nachdenke, kann man auch genaue Zeiträume, für den Zeitstrahl, zur Auswahl nutzen?
Also entweder 01.11.2019 - 01.12.2019 oder November bis Januar, oder 2 Monate ab 01.11.2019
Ich finde es ungünstig mir z.B. 12 Monate anzeigen zu lassen, weil ich genaue Werte aus November brauche, weil ich z.B. meinem Vermieter was nachweisen muss.
Geht das, kann das bei einem Update integriert werden??
@AxelF1977 sagte in Material Design Widgets: Line History Chart Widget:
Worüber ich gerade so nachdenke, kann man auch genaue Zeiträume, für den Zeitstrahl, zur Auswahl nutzen?
Also entweder 01.11.2019 - 01.12.2019 oder November bis Januar, oder 2 Monate ab 01.11.2019
Ich finde es ungünstig mir z.B. 12 Monate anzeigen zu lassen, weil ich genaue Werte aus November brauche, weil ich z.B. meinem Vermieter was nachweisen muss.
Geht das, kann das bei einem Update integriert werden??
Das würde mich auch brennend interessieren!
Oder ggf. den Endwert der x-Achse vorgeben? Somit kann ich alle Widgets auf einer Seite synchronisieren!
-
Hallo,
erstmal besten Dank für die tollen Widgets. Ist es möglich bei dem Chart ein konkretes Datum vorzugeben oder zu Bättern. Wenn ich das Zeitintervall auf eine Stunde gestellt habe will ich zum Beispiel eine Stunde vor oder zurück blättern. Wenn ich einen Tag eingestellt habe entsprechend einen Tag.Schöne Grüße
Stephan
@stephan1827 sagte in Material Design Widgets: Line History Chart Widget:
Hallo,
erstmal besten Dank für die tollen Widgets. Ist es möglich bei dem Chart ein konkretes Datum vorzugeben oder zu Bättern. Wenn ich das Zeitintervall auf eine Stunde gestellt habe will ich zum Beispiel eine Stunde vor oder zurück blättern. Wenn ich einen Tag eingestellt habe entsprechend einen Tag.Schöne Grüße
Stephan
Nein das ist leider nicht möglich. Sowas könnt ihr aber mit dem JSON Chart realisieren.
-
Ich habe ein anderes Problem. Ich habe einige Charts in meiner View.
Meine "Startview" ist zb. Erdgeschoss. Wenn ich dann über meine Navigation zu der View wechsele wo die Charts enthalten sind sehe ich für einen Bruchteil der Sekunde die Charts und danach sind sie nicht mehr Sichtbar. was ich noch sehe das ist das "reshresh-icon" (alle 1 min ist das eingestellte Resfreshintervall). Aktualisiere ich die Seite, werden alle Charts angezeigt.
Hat zufällig noch jemand das Problem und eine Lösung parat? Mit chartTimeout und z-Index habe ich schon rum gespielt aber ohne Erfolg. -
@stephan1827 sagte in Material Design Widgets: Line History Chart Widget:
Hallo,
erstmal besten Dank für die tollen Widgets. Ist es möglich bei dem Chart ein konkretes Datum vorzugeben oder zu Bättern. Wenn ich das Zeitintervall auf eine Stunde gestellt habe will ich zum Beispiel eine Stunde vor oder zurück blättern. Wenn ich einen Tag eingestellt habe entsprechend einen Tag.Schöne Grüße
Stephan
Nein das ist leider nicht möglich. Sowas könnt ihr aber mit dem JSON Chart realisieren.
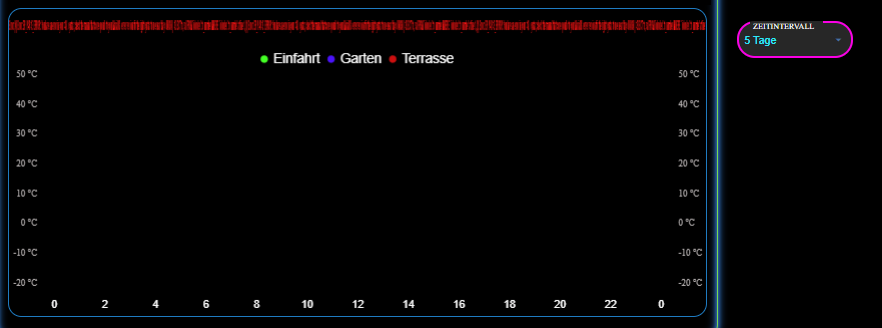
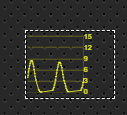
könntest du mir bitte einen kleinen tipp gebne, wie ich den abstand wegbekomme (roter pfeil) - habe gesucht und den trick nicht gefunden

-
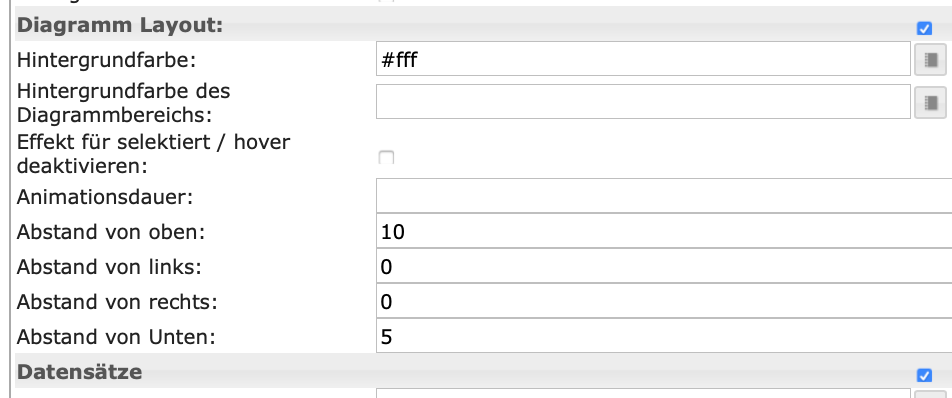
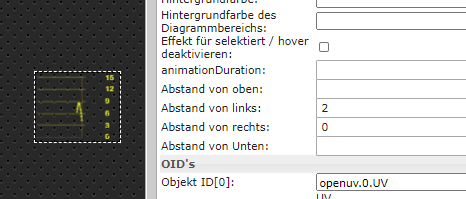
könntest du mir bitte einen kleinen tipp gebne, wie ich den abstand wegbekomme (roter pfeil) - habe gesucht und den trick nicht gefunden

@liv-in-sky
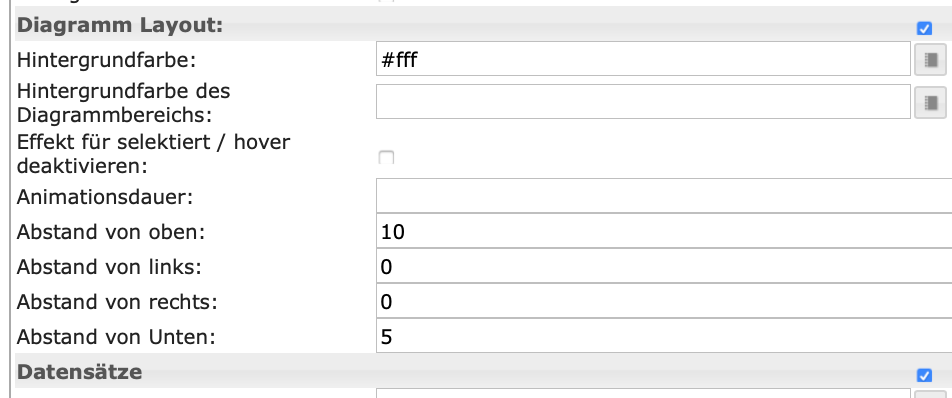
hast du es mit den Diagramm Optionen versucht? Abstand rechts?
-
@liv-in-sky
hast du es mit den Diagramm Optionen versucht? Abstand rechts?
@dos1973
hi, ist so eingestellt
-
könntest du mir bitte einen kleinen tipp gebne, wie ich den abstand wegbekomme (roter pfeil) - habe gesucht und den trick nicht gefunden

@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
könntest du mir bitte einen kleinen tipp gebne, wie ich den abstand wegbekomme (roter pfeil) - habe gesucht und den trick nicht gefunden


-
@liv-in-sky sagte in Material Design Widgets: Line History Chart Widget:
könntest du mir bitte einen kleinen tipp gebne, wie ich den abstand wegbekomme (roter pfeil) - habe gesucht und den trick nicht gefunden


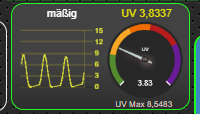
vielen dank - das war ein setting - ich habe auch noch (keine ahnung warum das an war) das "legenden layout" disabeln müssen
mit legende:

jetzt passt es - ohne legende:

-
Hi,
ich hab ein Problem mein Chart zu "Bedienen". Bei mir ist das in einem Card im Masonry View. Aber ich kann weder Kurven de-/aktivieren, noch wird ein Tooltip am Datenpunkt gezeigt.

Ich vermute es liegt am Masonry View oder den Cards. In einem anderen View wo ich nur ein Chart hab, funktioniert das alles einwandfrei.
Änderungen am Z-Index helfen leider nicht.
Hat jemand eine Lösung?Gruß Maik
EDIT: komischerweise gehts am iPhone einigermaßen. Sehe auch gerade, dass es in Chrome einwandfrei funktioniert. In Safari nicht (beides unter macOS Catalina)




