NEWS
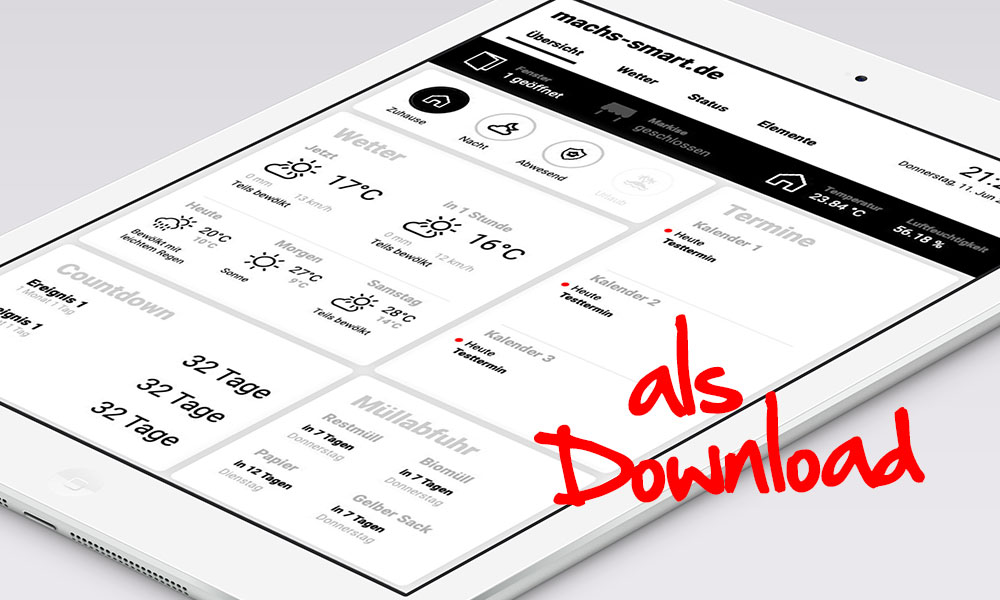
[Update][Download] Dashboard — clean, „Gira“-like
-

UPDATE: Überarbeitete VIS mit Tabs/Menü und Nachtmodus. Download unter https://www.machs-smart.de/iobroker-vis-machs-smart-de/
Vorschauscreens unter o.g. Link.
Eine ausführliche Anleitung ist in Arbeit. Bei Fragen bitte fragen.
Statusleiste
In der Statusleiste bekommst du auf einen Blick den Status deiner geöffnete Fenster oder deiner geöffnete Markise. Zusätzlich wird dir die Innentemperatur sowie die Luftfeuchtigkeit angezeigt.Batterie-Anzeige
Die Visualisierung läuft in der ioBroker-App. Dadurch kannst du zusätzlich den Batterie-Stand deines iPads abfragen und in der Vis anzeigen lassen.Alarmanlage
Über bedienbare Icons kannst du deine Alarmanlage in den Zustand „Zuhause“, „Nacht“ oder „Abwesend“ setzen. Ein „Urlaubsmodus“ ist in Planung — das Icon ist aber bereits integriert.Termine
Pro Person kannst werden standardmäßig 2 Termine angezeigt. Findet „heute“ ein Termin statt, wirst du über einen roten Punkt vor dem Termin darüber informiert.Müllabfuhr
Du wirst über kommende Leerungen gängiger Tonnen informiert. Findet „heute“ eine Leerung statt, wirst du über einen roten Punkt vor dem entsprechenden Termin darüber informiert.Wetter
Die Wetteranzeige informiert dich mit Temperatur, Icon, Wind und Niederschlag über die jetzige Wetterlage, sowie in einer Stunde. Zusätzlich erhältst du die Anzeige über das prinzipielle Wetter von „heute“ und die nächsten beiden Tage.Sobald eine Wetterwarnung des DWD ausgegeben wird, legt sich ein rotes Popup über die Wettervorschau und informiert dich über die Wetterwarnung.
Countdown
Hier kannst du dir bis zu drei Countdowns einrichten. Du erhältst einen Überblick über die verbleibenden Tage in groß sowie die verbleibenden Tage und Monate in klein.Adapter
- iCal
- Countdown
- Trashschedule
- daswetter
- DWD (Deutscher Wetter Dienst)
Download:
http://www.machs-smart.de/iobroker-vis-machs-smart-de/ -
Mit dem o.g. Link wird man auf eine Seite geleitet, mit:
- jede Menge Werbung
- kein Impressum
- keine Datenschutzhinweise
- Kein Anbieter-Name
- etc.
Das kann so nicht richtig sein !!!
-
Das sieht in der Tat nach einer übereilten Veröffentlichung der Seite aus.
Mehr aber auch erstmal nicht. Ich würde da noch keine Schlüsse ziehen, wobei es schon ordentlich mutig ist, seine Zielgruppe direkt im Heimatforum von ioBroker schon mit sowas anzufüttern und zu verärgern. -
Ich hatte einen Teaser von der Visualisierung bei Facebook gesehen. Da hat es mir gut gefallen. Clean, ohne spielereien.
Habs mal runter geladen und schau es mir an.
Was mir aber bereits jetzt nicht gefällt, ist das alles in einem View ist. Das macht es am Ende, finde zumindest ich, schlecht zu bearbeiten.
Ich mag da eher die Struktur von Uhula mit cards, conts und pages.
-
GEILOMAT!!! Endlich eine VIS die mir super gefällt
Update: Zu früh gefreut die VIS funktioniert nicht richtig, sieht nur auf den ersten Blick gut aus :( kommt da noch was?
Gruß
Adrian@simpixo Danke! Klar, da kommt gerne noch was — ich bin für Vorschläge offen. Für uns reicht die eine Seite als Dashboard. Weitere Seiten sind aber in Planung. Gerne Infos an mich, welchen Bedarf du hast. Viele Grüße
-
Mit dem o.g. Link wird man auf eine Seite geleitet, mit:
- jede Menge Werbung
- kein Impressum
- keine Datenschutzhinweise
- Kein Anbieter-Name
- etc.
Das kann so nicht richtig sein !!!
@bahnuhr das ist so leider nicht korrekt. Alles vorhanden auf der Seite: http://www.machs-smart.de/impressum/
Viele Grüße
-
Das sieht in der Tat nach einer übereilten Veröffentlichung der Seite aus.
Mehr aber auch erstmal nicht. Ich würde da noch keine Schlüsse ziehen, wobei es schon ordentlich mutig ist, seine Zielgruppe direkt im Heimatforum von ioBroker schon mit sowas anzufüttern und zu verärgern.@mehrwiedu mit was genau „füttere“ ich denn an? Ich liefere ein Theme, das auf dem Screen zu sehen ist. Nicht mehr, nicht weniger. An mehr arbeite ich aber. Wenn du Ideen und Vorschläge hast, freue ich mich über deine Nachricht.
Viele Grüße
-
Ich hatte einen Teaser von der Visualisierung bei Facebook gesehen. Da hat es mir gut gefallen. Clean, ohne spielereien.
Habs mal runter geladen und schau es mir an.
Was mir aber bereits jetzt nicht gefällt, ist das alles in einem View ist. Das macht es am Ende, finde zumindest ich, schlecht zu bearbeiten.
Ich mag da eher die Struktur von Uhula mit cards, conts und pages.
@AxelF1977 Für uns reicht die eine Seite als Dashboard. Weitere Seiten sind aber in Planung. Gerne Infos an mich, welchen Bedarf du hast.
Die Bearbeitung ist Ansichtssache. Wie löst du das denn? Über mehrere Views, die auf einer Seite eingebunden werden?
Viele Grüße
-
@mxbr
Wieso 4 Posts statt einer Antwort? -
@Homoran entschuldige, ist übers Smartphone nicht so ganz einfach. Nächstes mal fasse ich alle Antworten zusammen. Viele Grüße
-
@AxelF1977 Für uns reicht die eine Seite als Dashboard. Weitere Seiten sind aber in Planung. Gerne Infos an mich, welchen Bedarf du hast.
Die Bearbeitung ist Ansichtssache. Wie löst du das denn? Über mehrere Views, die auf einer Seite eingebunden werden?
Viele Grüße
@mxbr sagte in [Vorstellung] meine VIS — clean, „Gira“-like:
@AxelF1977
Die Bearbeitung ist Ansichtssache. Wie löst du das denn? Über mehrere Views, die auf einer Seite eingebunden werden?Viele Grüße
Das ist definitiv Ansichtssache. Das sollte auch eher ausdrücken, dass das einzige ist was ich bis dahin gefunden habe, was ich nicht gut fand.
Ich habe meine Visualisierung so aufgebaut:
Die einzelnen Widgets haben eigene Seiten
Diese werden dann in einer weiteren Zeile Seite zusammen gefasst.
Das alles wird dann in einer Index Seite mit Menü und weiteren Views versehen, die auf jeder Seite sichtbar sind.
Google mal im Forum nach Material Design CSS 2.0 von Uhula. Da sieht Du die Struktur. -
@mxbr sagte in [Vorstellung] meine VIS — clean, „Gira“-like:
@AxelF1977
Die Bearbeitung ist Ansichtssache. Wie löst du das denn? Über mehrere Views, die auf einer Seite eingebunden werden?Viele Grüße
Das ist definitiv Ansichtssache. Das sollte auch eher ausdrücken, dass das einzige ist was ich bis dahin gefunden habe, was ich nicht gut fand.
Ich habe meine Visualisierung so aufgebaut:
Die einzelnen Widgets haben eigene Seiten
Diese werden dann in einer weiteren Zeile Seite zusammen gefasst.
Das alles wird dann in einer Index Seite mit Menü und weiteren Views versehen, die auf jeder Seite sichtbar sind.
Google mal im Forum nach Material Design CSS 2.0 von Uhula. Da sieht Du die Struktur.@AxelF1977 verstehe, daran habe ich auch gedacht. Ich schaue mir das mal an.
Ich stehe in Sachen VIS offenbar noch am Anfang bzw nutze sie nur als oberflächliches Dashboard, da wir alles weitere über psychische Taster oder HomeKit steuern.
Viele Grüße
-
@AxelF1977 verstehe, daran habe ich auch gedacht. Ich schaue mir das mal an.
Ich stehe in Sachen VIS offenbar noch am Anfang bzw nutze sie nur als oberflächliches Dashboard, da wir alles weitere über psychische Taster oder HomeKit steuern.
Viele Grüße
@mxbr sagte in [Vorstellung] Dashboard — clean, „Gira“-like:
@AxelF1977 verstehe, daran habe ich auch gedacht. Ich schaue mir das mal an.
Ich stehe in Sachen VIS offenbar noch am Anfang bzw nutze sie nur als oberflächliches Dashboard, da wir alles weitere über psychische Taster oder HomeKit steuern.
Viele Grüße
Ich finde rein optisch ist es sehr gelungen. Und wird für viele eine tolle Basis sein um was eigenes zu machen. Denn mit dem Anfang tun sich die meisten schwer
-
@mxbr sagte in [Vorstellung] Dashboard — clean, „Gira“-like:
@AxelF1977 verstehe, daran habe ich auch gedacht. Ich schaue mir das mal an.
Ich stehe in Sachen VIS offenbar noch am Anfang bzw nutze sie nur als oberflächliches Dashboard, da wir alles weitere über psychische Taster oder HomeKit steuern.
Viele Grüße
Ich finde rein optisch ist es sehr gelungen. Und wird für viele eine tolle Basis sein um was eigenes zu machen. Denn mit dem Anfang tun sich die meisten schwer
@AxelF1977 danke. Weitere Elemente baue ich gerne noch ein — vielleicht auf einem extra View, sodass man sich benötigte Elemente von dort kopieren kann. Sofern du Vorschläge hast, bin ich für Infos dankbar.
-
@AxelF1977 danke. Weitere Elemente baue ich gerne noch ein — vielleicht auf einem extra View, sodass man sich benötigte Elemente von dort kopieren kann. Sofern du Vorschläge hast, bin ich für Infos dankbar.
@mxbr
Mir gefällt es auch, werde mich auch mal dran versuchen das für meine zu übernehmen. Die ist allerdings Landscape, also muss ich eh kräftig schieben.Cool wäre eine passende Navigation. Dazu werde ich vermutlich wohl auf deinem Anwesenheitswidget aufsetzen und die Farben so wie in deinem Header / dem Status umkehren. Das kann ich mir am linken Bildschirmrand gut vorstellen und das könnte optisch auch passen.
-
@mxbr
Mir gefällt es auch, werde mich auch mal dran versuchen das für meine zu übernehmen. Die ist allerdings Landscape, also muss ich eh kräftig schieben.Cool wäre eine passende Navigation. Dazu werde ich vermutlich wohl auf deinem Anwesenheitswidget aufsetzen und die Farben so wie in deinem Header / dem Status umkehren. Das kann ich mir am linken Bildschirmrand gut vorstellen und das könnte optisch auch passen.
@gutgut30 eine Navigation ist bereits eingearbeitet. Ich muss es noch finalisieren und neu hochladen.
Anwesenheit hatte ich mehrmals getestet. Da wir alle iPhones nutzen, konnte ich bisher nichts zuverlässiges implementieren (iPhones melden sich im standby vom wlan ab).
Farben umkehren gerne - mit Tag/Nacht-Modus oder prinzipiell?
Viele Grüße
-
@gutgut30 eine Navigation ist bereits eingearbeitet. Ich muss es noch finalisieren und neu hochladen.
Anwesenheit hatte ich mehrmals getestet. Da wir alle iPhones nutzen, konnte ich bisher nichts zuverlässiges implementieren (iPhones melden sich im standby vom wlan ab).
Farben umkehren gerne - mit Tag/Nacht-Modus oder prinzipiell?
Viele Grüße
@mxbr
Anwesenheit musst du mit Radar2 und WLAN/Bluetooth machen. Das scheint das einzig Wahre zu sein. Habe auch alles mögliche versucht, nur damit bin ich am Ende erfolgreich gewesen.
Letztendlich habe ich Radar2 dann mit dem Türkontakt kombiniert."Wenn Erreichbarkeit eines Device sind von true auf false ändert, dann prüfe ob die die Eingangstür in den letzten 2 Minuten auf war" - wenn ja > Abwesend. Wenn nein > mache nichts.
"Wenn Erreichbarkeit eines Device sind von false auf true ändert" > sofort anwesend setzen wenn abwesend.
Das klappt zuverlässig.
-
@mxbr Das Dashboard gefällt mir ausgesprochen gut :+1:
Schön aufgeräumt und übersichtlich.
Bin allerdings mit Vis nicht so bewandert :disappointed:
Wie bekomme ich denn dein Projekt implementiert?
Also welche Datei muss wohin?
Eine kleine Anleitung wäre nicht schlecht.
Sorry für die Anfängerfragen :confused: -
@mxbr Das Dashboard gefällt mir ausgesprochen gut :+1:
Schön aufgeräumt und übersichtlich.
Bin allerdings mit Vis nicht so bewandert :disappointed:
Wie bekomme ich denn dein Projekt implementiert?
Also welche Datei muss wohin?
Eine kleine Anleitung wäre nicht schlecht.
Sorry für die Anfängerfragen :confused:@frankthegreat eine Anleitung ist in Vorbereitung. Du kannst das ZIP im Editor einfach über „Projekt“ importieren.


