NEWS
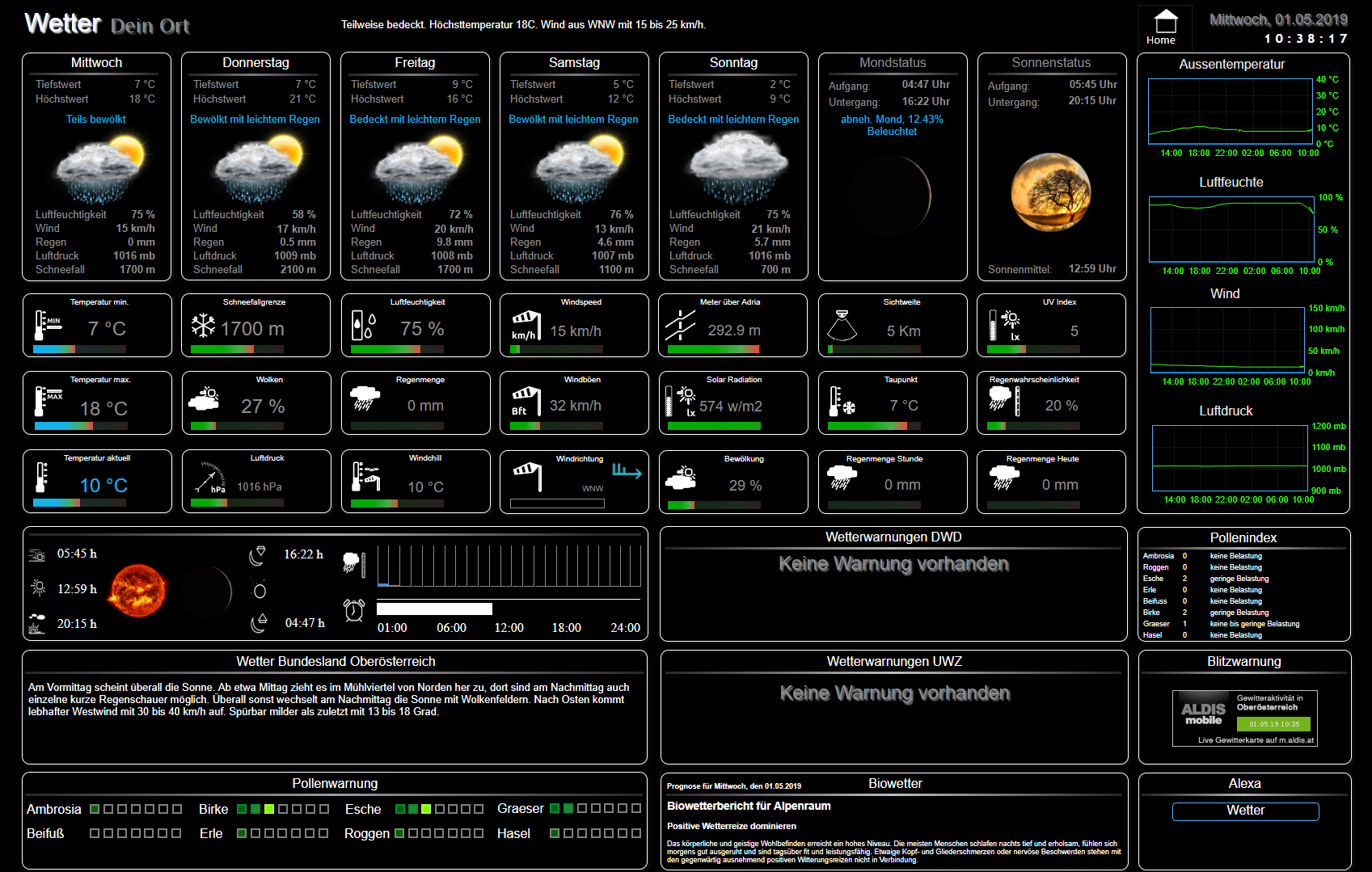
Projekt WetterView von sigi234
-
@bullemausberlin
Dieses Projekt ist nicht mehr aktuell.Schau dir die Neue Version an, bei meinen alten Projekt wurde zu viel geändert.
Übrigens Weatherunderground geht nicht mehr! Nimm den DasWetter Adapter.
Für die Wetterwarungen gibt es ein neues Skript:
https://forum.iobroker.net/topic/30616/script-dwd-uwz-nina-warnungen-als-push-sprachnachrichten
@sigi234 uups. Habe ich auf die falsche Seite gestellt.
Habe m.E. das aktuelle Projekt von der "neuen" Seite gedownloadet und genutzt.Weatherunderground - habe ich mir schon gedacht.
Nur das mit dem Zeitbalken habe ich dann noch nicht kapiert.
-
@sigi234 uups. Habe ich auf die falsche Seite gestellt.
Habe m.E. das aktuelle Projekt von der "neuen" Seite gedownloadet und genutzt.Weatherunderground - habe ich mir schon gedacht.
Nur das mit dem Zeitbalken habe ich dann noch nicht kapiert.
@bullemausberlin sagte in Projekt WetterView von sigi234:
Nur das mit dem Zeitbalken habe ich dann noch nicht kapiert.
Der Balken läuft einfach mit der aktuellen Zeit mit.
Das Skript dafür:
createState("Zeitplanung.Uhrzeit.Minuten", 0); schedule('*/1 * * * *', function TimeToMinutes() { var a = new Date(); var h = a.getHours(); var m = a.getMinutes(); var timeInMinutes= h*60+m; setState("Zeitplanung.Uhrzeit.Minuten", timeInMinutes); }); -
Guten Morgen,
ich kämpfe als Newbie iimmer noch mit den HD BIldern.
 Bild Link)
Bild Link)Die Links im Adapter sollten eigentlich passen
 Bild Link)
Bild Link)

Natürlich hab ich dieses ganze Thema schon durchgelesen und bin darauf gestoßen:

Nur: Wie bekomme ich die Auswahlliste auf der rechten Seite? Ich krieg das nicht gebacken.
Kann mir das jemand erklären?
-
Guten Morgen,
ich kämpfe als Newbie iimmer noch mit den HD BIldern.
 Bild Link)
Bild Link)Die Links im Adapter sollten eigentlich passen
 Bild Link)
Bild Link)

Natürlich hab ich dieses ganze Thema schon durchgelesen und bin darauf gestoßen:

Nur: Wie bekomme ich die Auswahlliste auf der rechten Seite? Ich krieg das nicht gebacken.
Kann mir das jemand erklären?
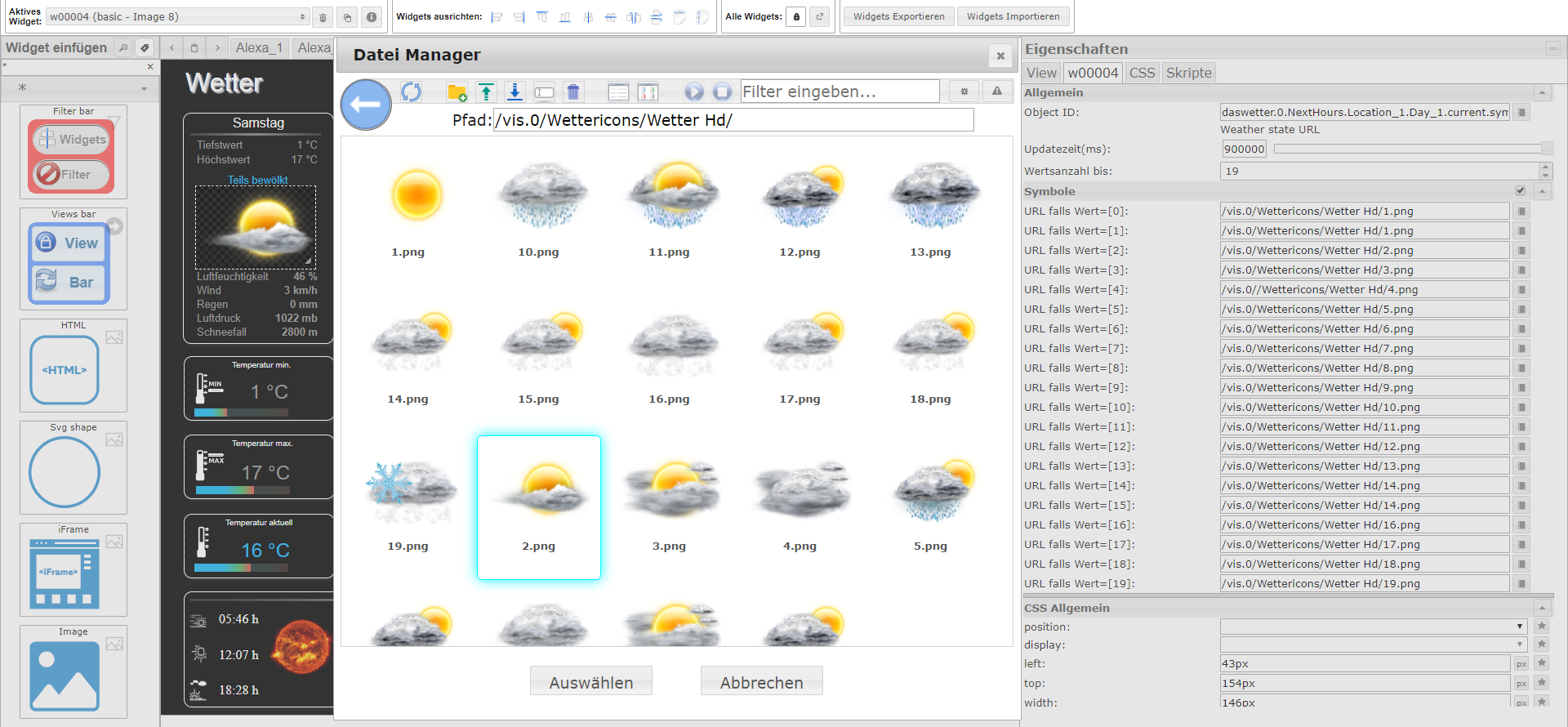
@Hausbaer sagte in Projekt WetterView von sigi234:
Nur: Wie bekomme ich die Auswahlliste auf der rechten Seite? Ich krieg das nicht gebacken.
Das ist alt
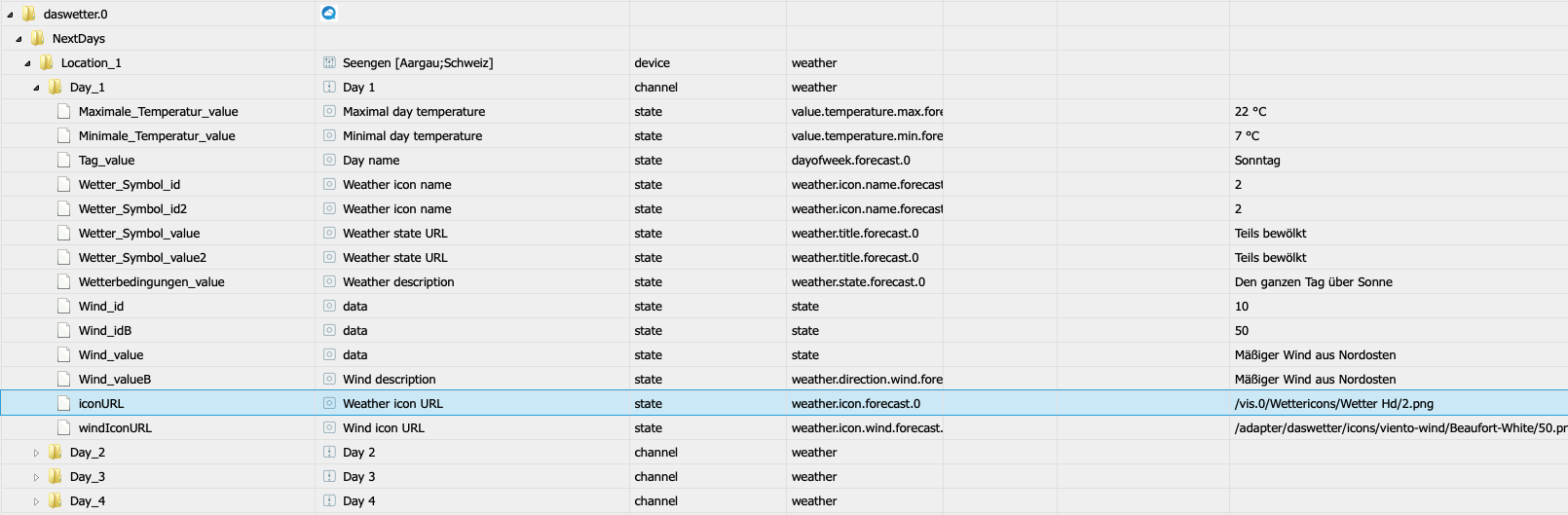
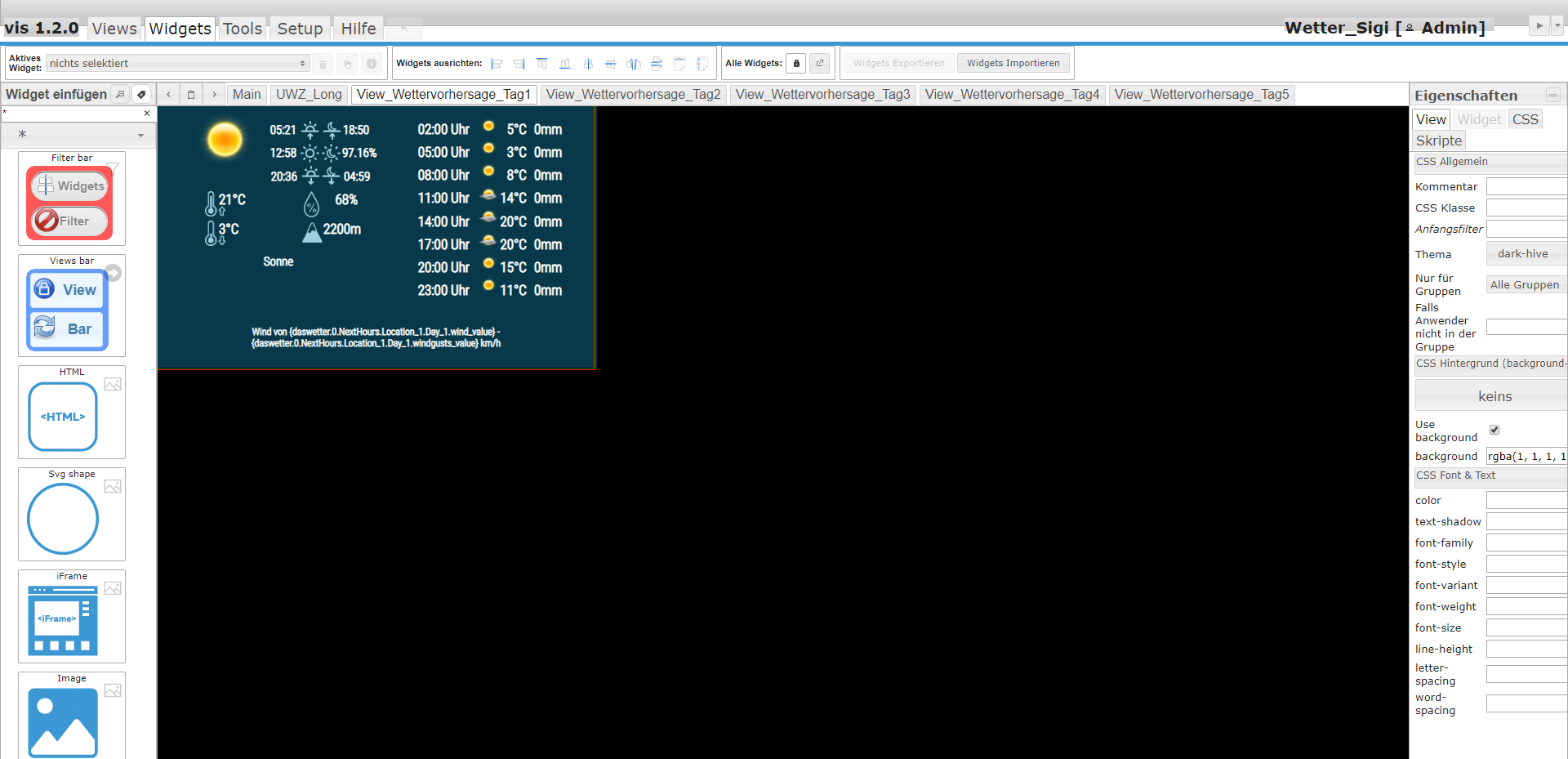
Nimm das Widget( Tag 1):
[{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_1.iconURL","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Bild Tag 1","filterkey":"Bilder","comment":"DasWetter"},"style":{"left":"38px","top":"152px","width":"146px","height":"100px","z-index":"7"},"widgetSet":"basic"}]Mond:
[{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextHours.Location_1.Day_1.moonIconURL","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Bild Mond","filterkey":"Bilder","comment":"DasWetter"},"style":{"left":"1071px","top":"154px","width":"115px","height":"109px","z-index":"7"},"widgetSet":"basic"}] -
Hallo @sigi234 Ich benutze ja schon sehr lange deine tolles WetterView. Bin aber jetzt dabei eine VIS-View fürs Handy zu machen. Gibt es da etwas ähnliches tolles?
@klausiob sagte in Projekt WetterView von sigi234:
Hallo @sigi234 Ich benutze ja schon sehr lange deine tolles WetterView. Bin aber jetzt dabei eine VIS-View fürs Handy zu machen. Gibt es da etwas ähnliches tolles?
Nein, aber das basiert auf meiner View:
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view
-
@Hausbaer sagte in Projekt WetterView von sigi234:
Nur: Wie bekomme ich die Auswahlliste auf der rechten Seite? Ich krieg das nicht gebacken.
Das ist alt
Nimm das Widget( Tag 1):
[{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextDays.Location_1.Day_1.iconURL","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Bild Tag 1","filterkey":"Bilder","comment":"DasWetter"},"style":{"left":"38px","top":"152px","width":"146px","height":"100px","z-index":"7"},"widgetSet":"basic"}]Mond:
[{"tpl":"tplValueStringImg","data":{"oid":"daswetter.0.NextHours.Location_1.Day_1.moonIconURL","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Wetter_Sigi/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Bild Mond","filterkey":"Bilder","comment":"DasWetter"},"style":{"left":"1071px","top":"154px","width":"115px","height":"109px","z-index":"7"},"widgetSet":"basic"}] -
@Hausbaer sagte in Projekt WetterView von sigi234:
@sigi234 Danke für den Hinweis.
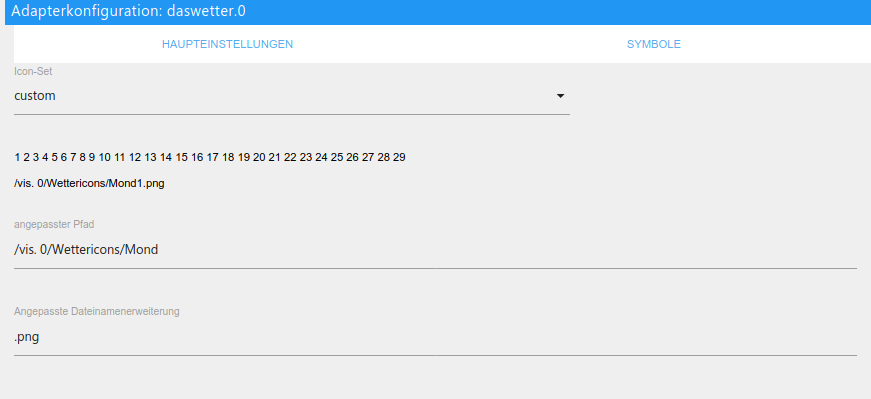
Läuft aber trotzdem nicht :cry:Du hast beim Wetter Adapter ein LEERZEICHEN drinnen. Auch bei Mond!
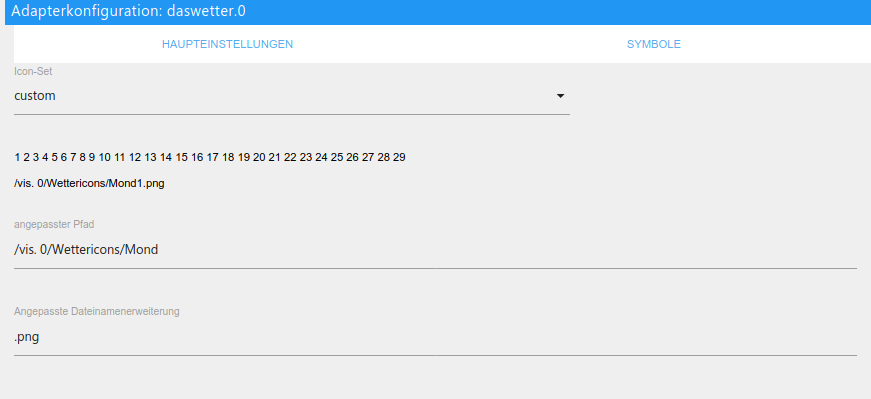
Adapter Neu starten, bis das Verzeichnis Richtig kommt. Dauert einen Weile.Falsch:
/vis. 0Richtig:
/vis.0 -
Hallo sigi234
Wow, echt Cool deine View :+1:
Habe ich mir auch installiert. Leider habe ich mit den Bilder noch ein Problem, was ich einfach nich gelöst kriege...



@brupas sagte in Projekt WetterView von sigi234:
Leider habe ich mit den Bilder noch ein Problem, was ich einfach nich gelöst kriege...
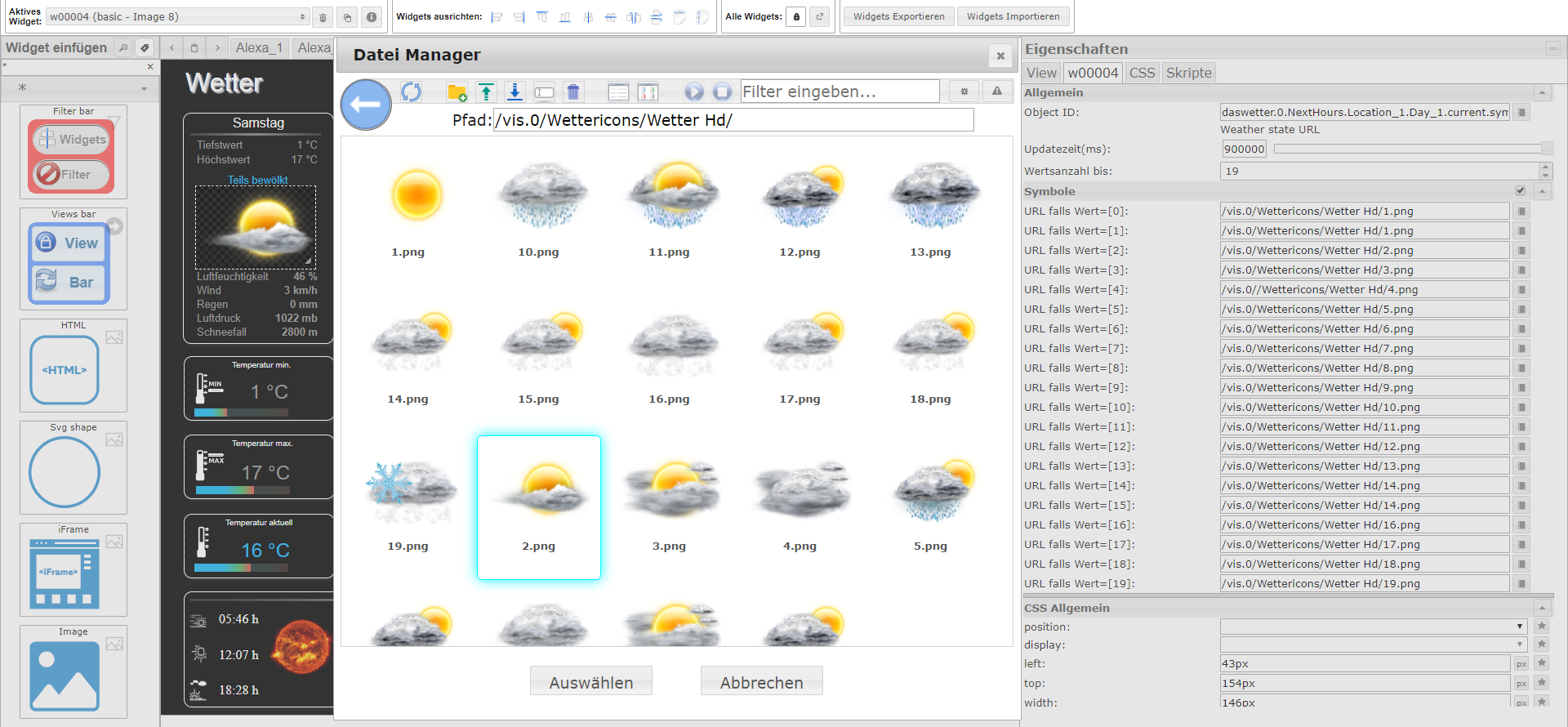
hast du die Bilder mit dem Dateimanager von VIS hochgeladen?
Anders funktionierts nicht.
-
@Hausbaer sagte in Projekt WetterView von sigi234:
@sigi234 Danke für den Hinweis.
Läuft aber trotzdem nicht :cry:Du hast beim Wetter Adapter ein LEERZEICHEN drinnen. Auch bei Mond!
Adapter Neu starten, bis das Verzeichnis Richtig kommt. Dauert einen Weile.Falsch:
/vis. 0Richtig:
/vis.0@sigi234 sagte in Projekt WetterView von sigi234:
@Hausbaer sagte in Projekt WetterView von sigi234:
@sigi234 Danke für den Hinweis.
Läuft aber trotzdem nicht :cry:Du hast beim Wetter Adapter ein LEERZEICHEN drinnen. Auch bei Mond!
Adapter Neu starten, bis das Verzeichnis Richtig kommt. Dauert einen Weile.Falsch:
/vis. 0Richtig:
/vis.0Ja, stimmt. Beim Bild oben ist das so, ich hatte das aber bereits geändert.
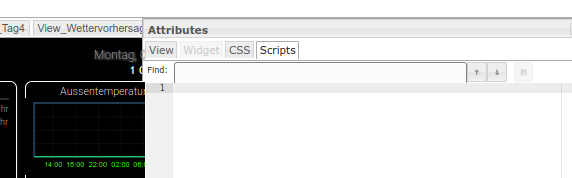
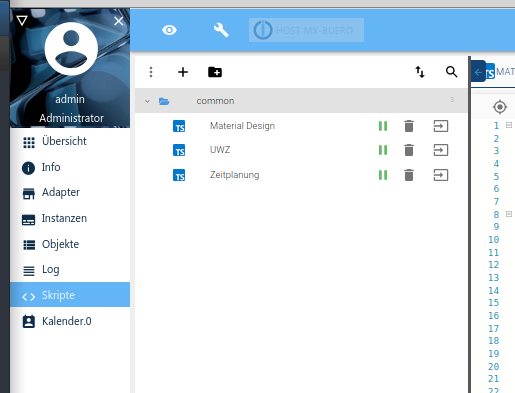
Tut trotzdem nicht.Wo müssen die Scripte stehen?
Hier
 ?
?Oder hier?

-
@sigi234 sagte in Projekt WetterView von sigi234:
@Hausbaer sagte in Projekt WetterView von sigi234:
@sigi234 Danke für den Hinweis.
Läuft aber trotzdem nicht :cry:Du hast beim Wetter Adapter ein LEERZEICHEN drinnen. Auch bei Mond!
Adapter Neu starten, bis das Verzeichnis Richtig kommt. Dauert einen Weile.Falsch:
/vis. 0Richtig:
/vis.0Ja, stimmt. Beim Bild oben ist das so, ich hatte das aber bereits geändert.
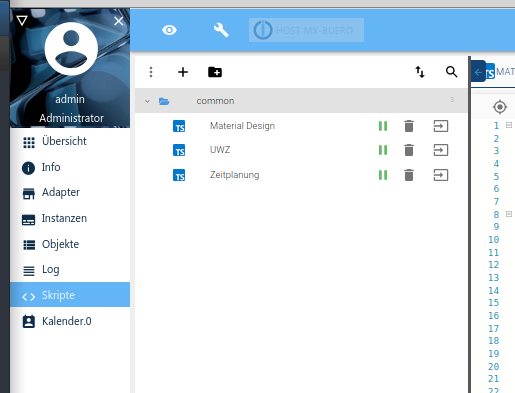
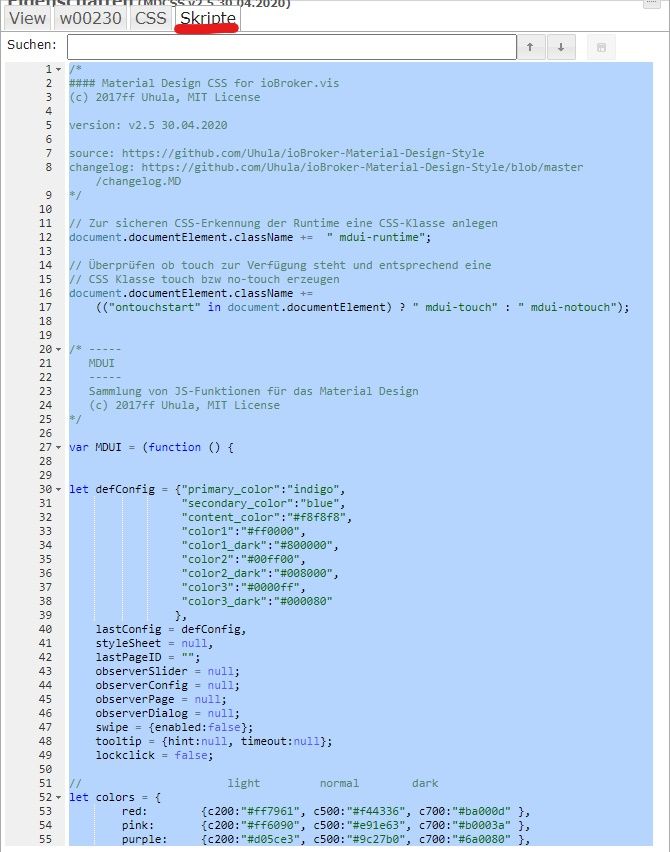
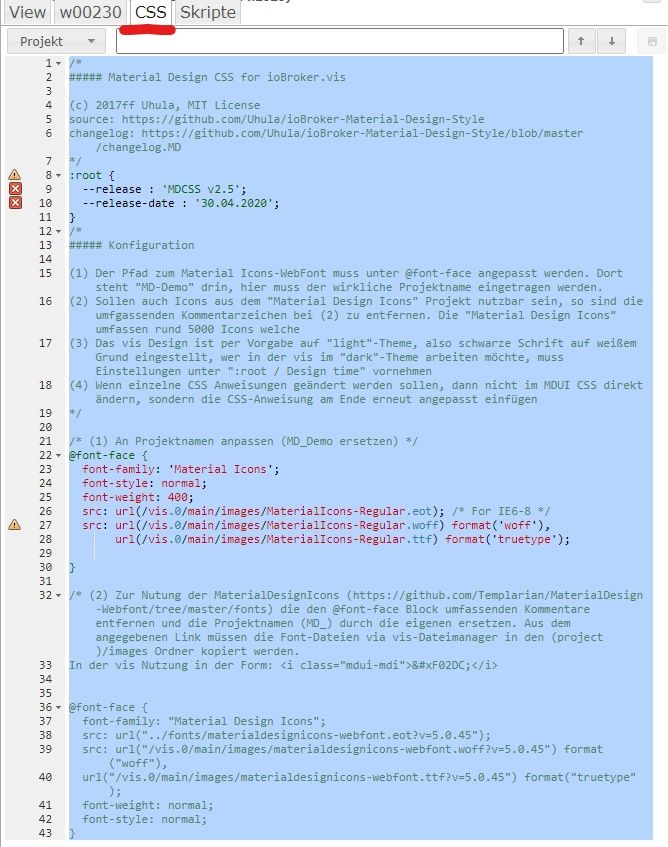
Tut trotzdem nicht.Wo müssen die Scripte stehen?
Hier
 ?
?Oder hier?

@Hausbaer sagte in Projekt WetterView von sigi234:
Wo müssen die Scripte stehen?
Das große in CSS das kleine in Scripts


-
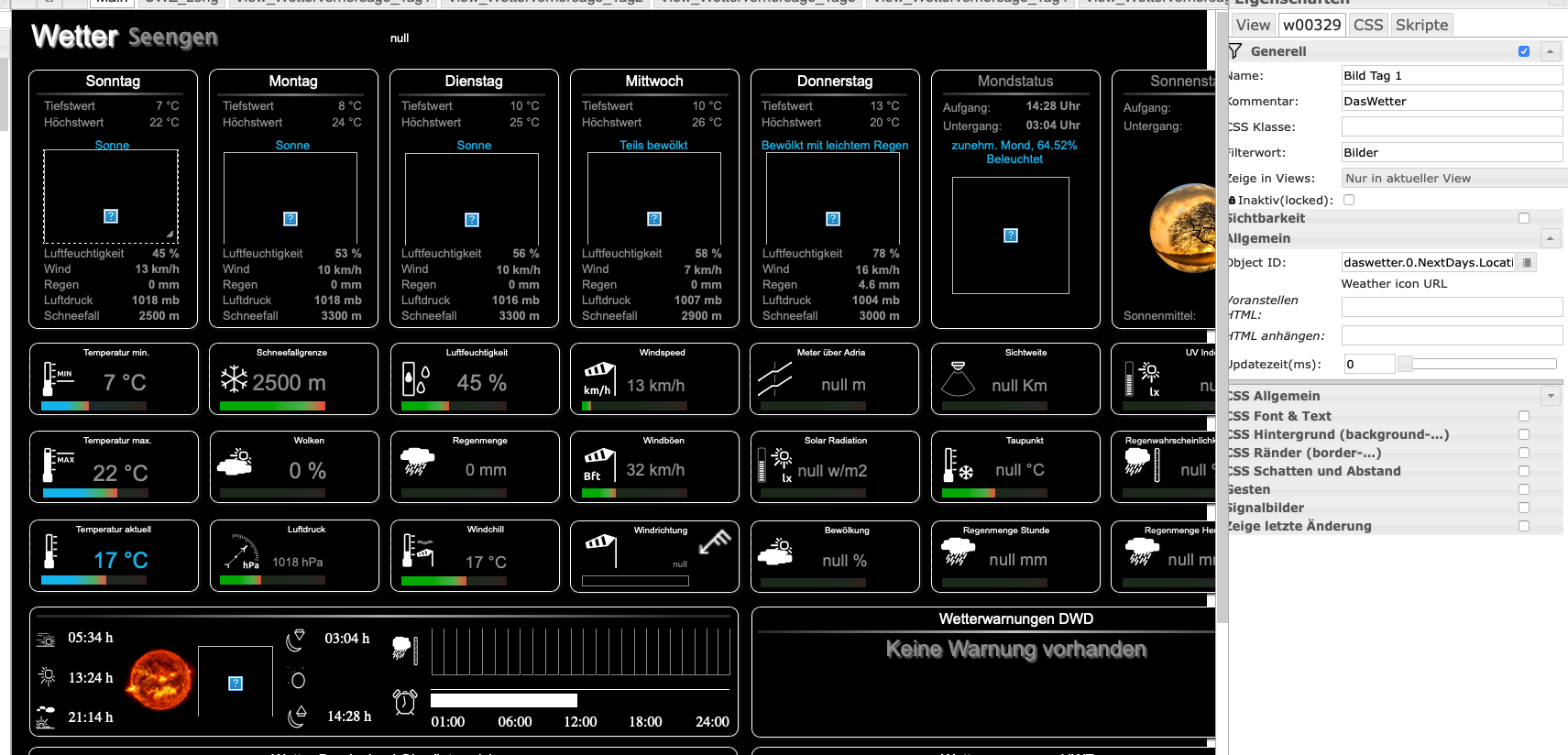
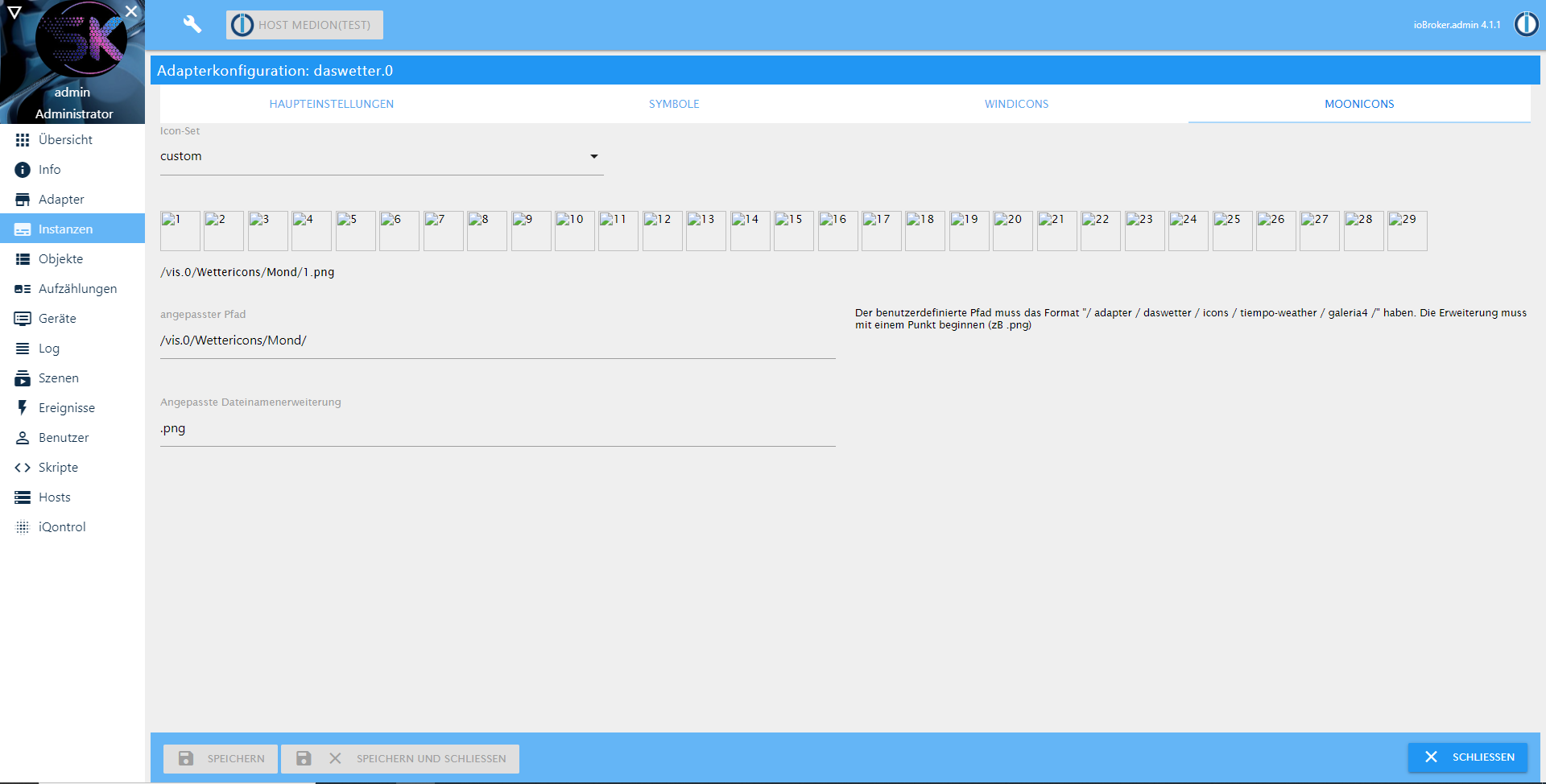
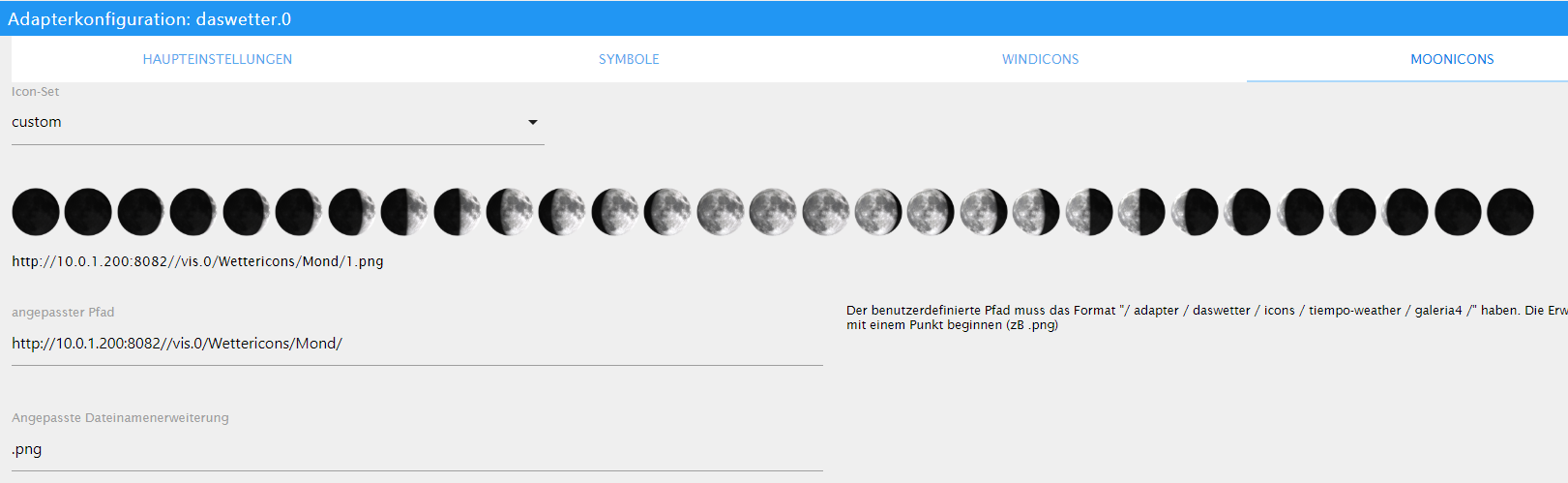
Ich bräuchte Bilder der Mondfase. Im ersten Screen sieht man das ja ganz gut. Wo bekomme ich die her. Habe die Icon Adapters durchgeschaut, da habe ich nichts gefunden. Im Wetter Adapter ist die mooniconurl leer.
-
@sigi234 said in Projekt WetterView von sigi234:
Im 1.Beitrag
Einfach übersehe, vielen Dank. Hab extra durchgeschaut bei dem Text und den Links, die ich gesehen habe. Vielen Dank.
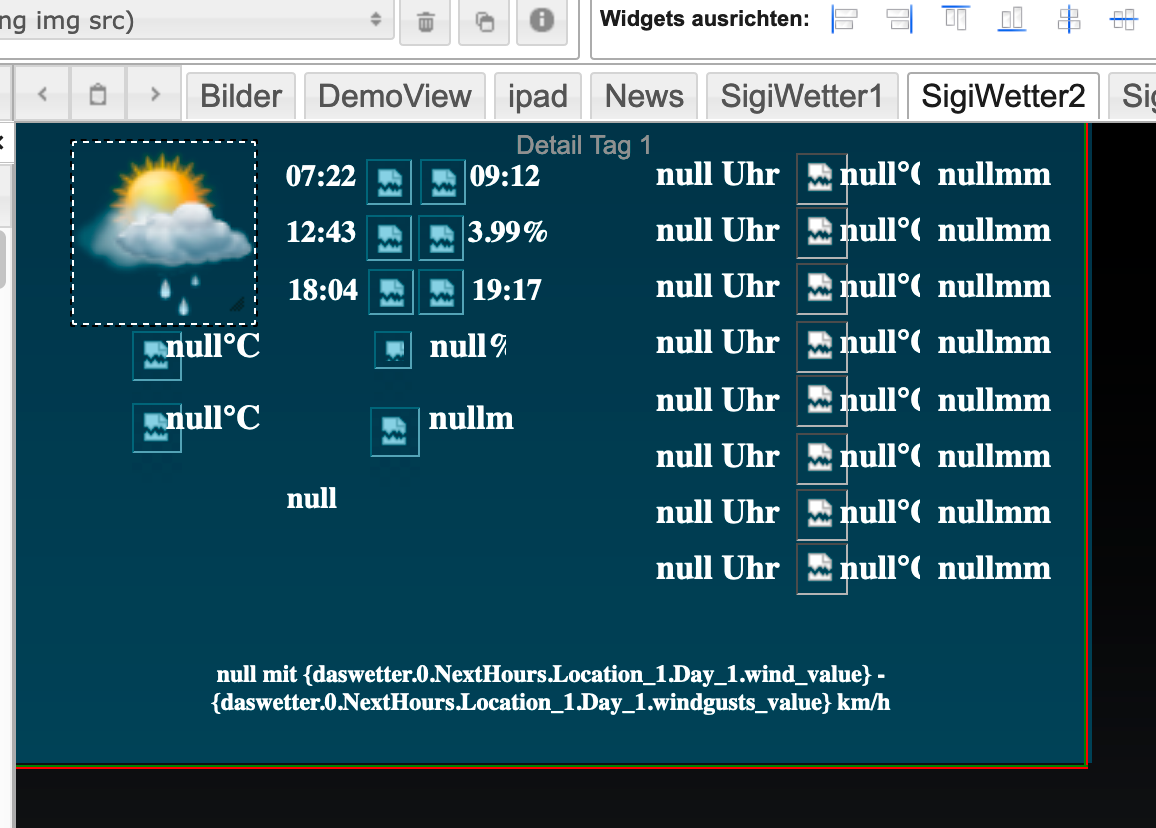
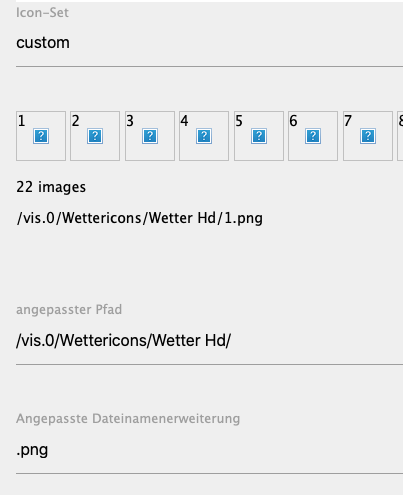
Die lade ich jetzt hoch mit dem VIS Editor und gebe dann den Pfad zum Ordner wo an ?
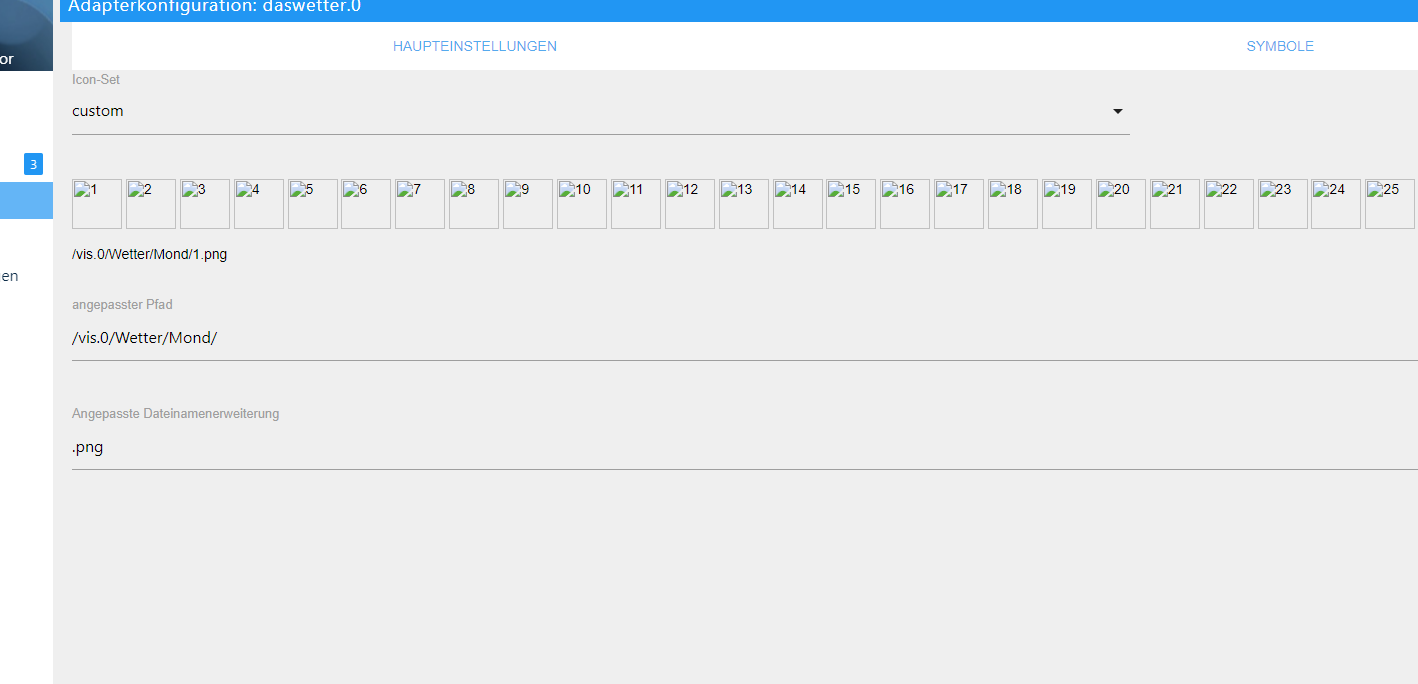
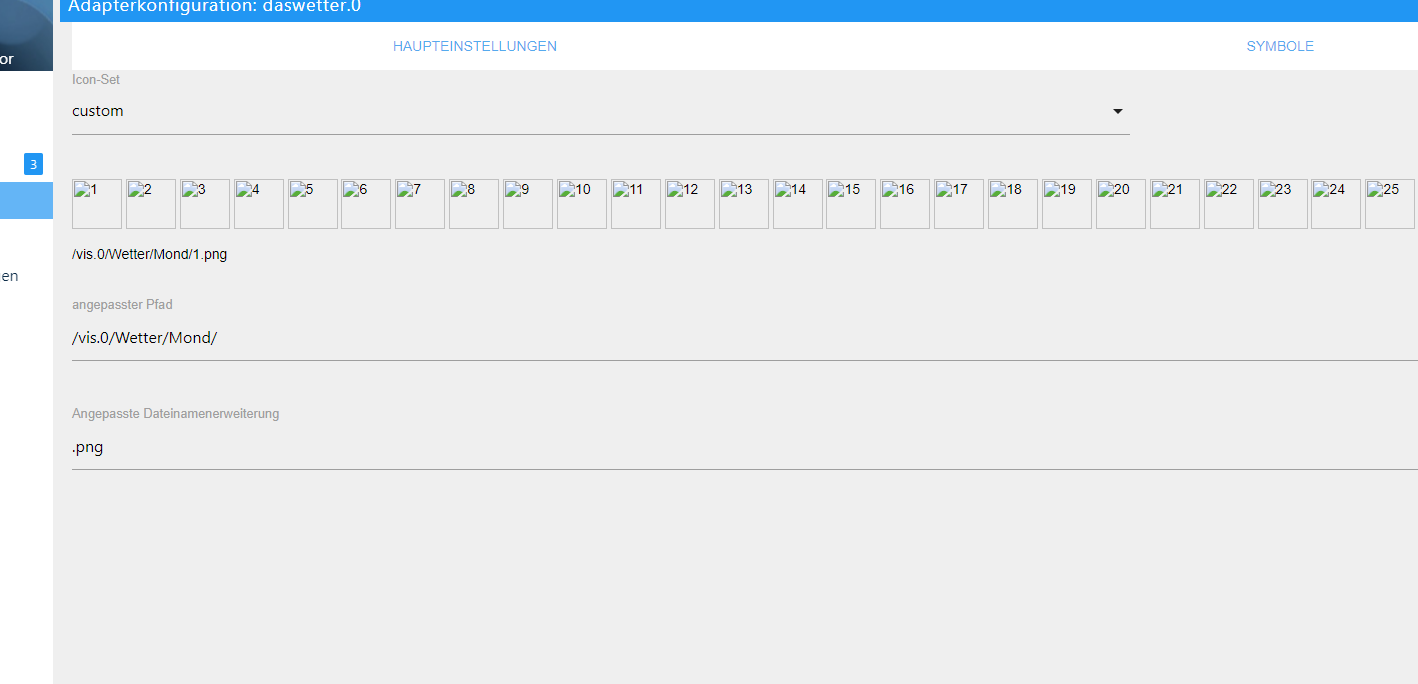
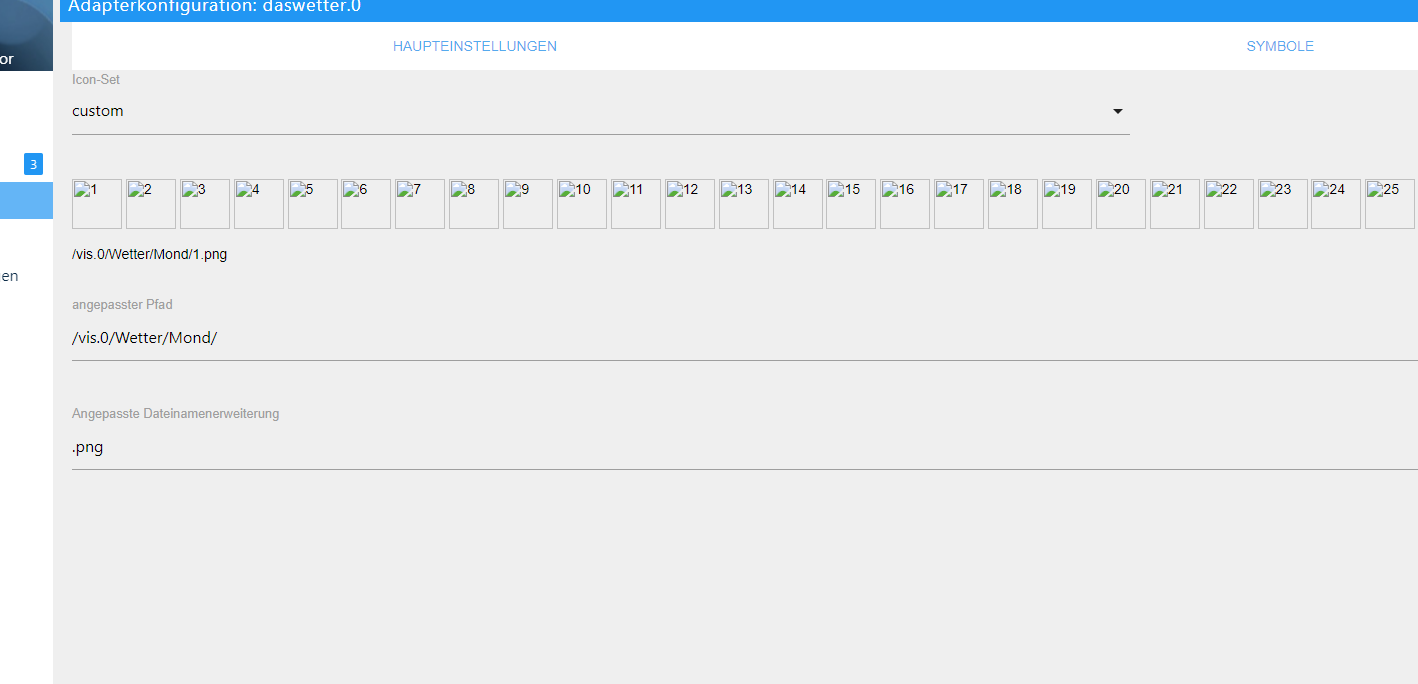
Hm eingetragen sollte der Pfad doch richtig sein oder nicht ?

Sollten hier dann die Bildern nicht angezeigt werden ?
-
@sigi234 said in Projekt WetterView von sigi234:
Im 1.Beitrag
Einfach übersehe, vielen Dank. Hab extra durchgeschaut bei dem Text und den Links, die ich gesehen habe. Vielen Dank.
Die lade ich jetzt hoch mit dem VIS Editor und gebe dann den Pfad zum Ordner wo an ?
Hm eingetragen sollte der Pfad doch richtig sein oder nicht ?

Sollten hier dann die Bildern nicht angezeigt werden ?
@D3ltoroxp sagte in Projekt WetterView von sigi234:
Sollten hier dann die Bildern nicht angezeigt werden ?
Nein, geht so auch. Ja unter Vis.0 mit dem Dateimanager.
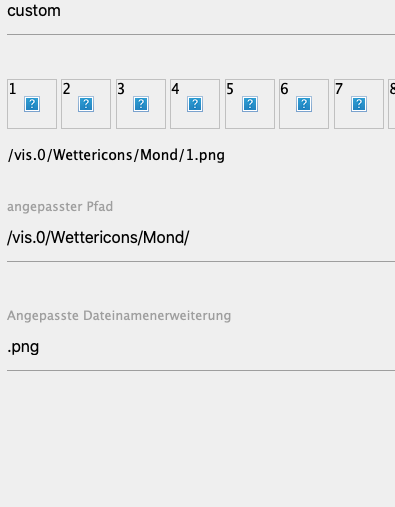
Derzeit zeig das Wetter aber keine Daten vom Mond an.
-
@sigi234 said in Projekt WetterView von sigi234:
Im 1.Beitrag
Einfach übersehe, vielen Dank. Hab extra durchgeschaut bei dem Text und den Links, die ich gesehen habe. Vielen Dank.
Die lade ich jetzt hoch mit dem VIS Editor und gebe dann den Pfad zum Ordner wo an ?
Hm eingetragen sollte der Pfad doch richtig sein oder nicht ?

Sollten hier dann die Bildern nicht angezeigt werden ?
@D3ltoroxp sagte in Projekt WetterView von sigi234:
Sollten hier dann die Bildern nicht angezeigt werden ?
@sigi234 sagte in Projekt WetterView von sigi234:
Derzeit zeig das Wetter aber keine Daten vom Mond an.
gebt beim Pfad die IP an, dann sieht man auch die Icons.

-
@crunchip sagte in Projekt WetterView von sigi234:
@sigi234 nein

Nein, ich meine die View direkt im Editor.......

View_Wettervorhersage_Tag1.txt
Ich sende sie dir noch mal, diese geht bei mir einwandfrei....
Lösche die alte mal und importieren sie noch einmal. -
Puh, muss ich nachsehen habe diese nicht mehr installiert.