NEWS
Wie in der vis einen Ton abspielen lassen?
-
on({ID: "deinAuslöser", val: true}, funktion(){ setState ... })Danke aber irgendwas passt nicht. Nur das Komando zum Sound abspielen klappt aber mit "Pushnachricht_sichtbarkeit" als Trigger funktioniert es nicht bzw. irgendwas am Script passt nicht. Weißt du an was es liegt?

-
Danke aber irgendwas passt nicht. Nur das Komando zum Sound abspielen klappt aber mit "Pushnachricht_sichtbarkeit" als Trigger funktioniert es nicht bzw. irgendwas am Script passt nicht. Weißt du an was es liegt?

@saeft_2003 Es muss heißen
function() {und nichtFunktion() { -
@saeft_2003 Es muss heißen
function() {und nichtFunktion() { -
Ok Danke der Fehler ist weg. Jetzt hab ich das Problem sobald das Script aktiv ist wird in einer Dauerschleife ständig der Sound abgespielt. Es spielt keine Rolle ob das Objekt Pushnachricht_sichtbarkeit den Wert true oder false hat. Weil ich hätte gerne das wenn der das Objekt den Wert true hat der Sound einmal abgespielt wird.
Kann es sein das ich ID falsch verstanden habe und dort etwas anderes stehen müsste?
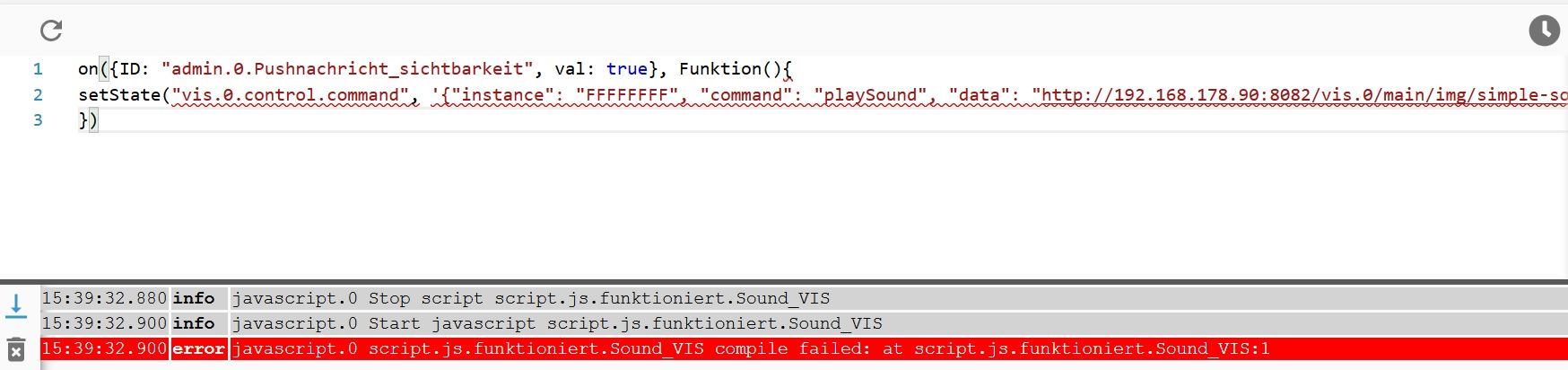
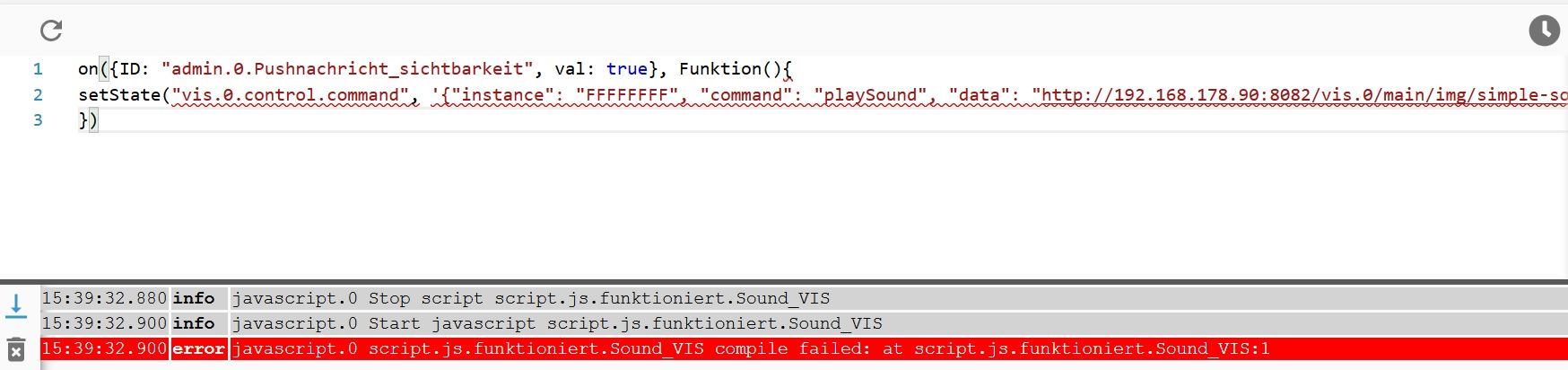
on({ID: "admin.0.Pushnachricht_sichtbarkeit", val: true}, function(){ setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.178.90:8082/vis.0/main/img/simple-sound.mp3"}') }) -
Ok Danke der Fehler ist weg. Jetzt hab ich das Problem sobald das Script aktiv ist wird in einer Dauerschleife ständig der Sound abgespielt. Es spielt keine Rolle ob das Objekt Pushnachricht_sichtbarkeit den Wert true oder false hat. Weil ich hätte gerne das wenn der das Objekt den Wert true hat der Sound einmal abgespielt wird.
Kann es sein das ich ID falsch verstanden habe und dort etwas anderes stehen müsste?
on({ID: "admin.0.Pushnachricht_sichtbarkeit", val: true}, function(){ setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.178.90:8082/vis.0/main/img/simple-sound.mp3"}') })let alreadyPlayed = false; on("admin.0.Pushnachricht_sichtbarkeit", function(obj){ if(obj.state.val) { if(!alreadyPlayed) setState([...]); alreadyPlayed = true; } else { alreadyPlayed = false; } });Damit sollte nur einmal der Ton abgespielt werden wenn auf der Datenpunkt auf true gesetzt wird.
Ich weiß leider nicht wie der Datenpunkt "admin.0.Pushnachricht_sichtbarkeit" gesteuert wird, ansonsten gäbe es vll auch einfachere Lösungen. -
let alreadyPlayed = false; on("admin.0.Pushnachricht_sichtbarkeit", function(obj){ if(obj.state.val) { if(!alreadyPlayed) setState([...]); alreadyPlayed = true; } else { alreadyPlayed = false; } });Damit sollte nur einmal der Ton abgespielt werden wenn auf der Datenpunkt auf true gesetzt wird.
Ich weiß leider nicht wie der Datenpunkt "admin.0.Pushnachricht_sichtbarkeit" gesteuert wird, ansonsten gäbe es vll auch einfachere Lösungen.Danke :-) Dein Script funktioniert perfekt genau so wollte ich es haben! Da ich kein Bock mehr auf Telegram hatte, wollte ich Pushnachrichten direkt in meiner VIS haben. Ich habe es so gemacht das alle möglichen Scripte in ein Objekt Texte bzw. Nachrichten schreiben können. Wenn sich das Objekt geändert hat, dann geht Pushnachricht_sichtbarkeit auf true und die Nachricht wird in meiner VIS eingezeigt und in dieser ist ein schließen Button um den Wert wieder auf false setzten zu können wenn die Nachricht gelesen wurde.
Vielleicht alles etwas kompliziert, aber es geht soweit...
-
Ich versuche es ähnlich umzusetzen wie es oben beschrieben ist. Allerdings scheitre ich schon beim Zugriff auf die mp3 Datei. Ich hab mit dem Dateimanager aus der VIS einen neuen Ordner (Sound) erstellt und in diesen die Datei Hupe.mp3 mit Upload hochgeladen.
Leider wird diese nicht abgespielt. Wenn ich anstelle meiner Datei ein mp3 aus dem Internet aufrufe (wie z.B. das GidHub Beispiel) funktioniert es.setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.111.137:8082/vis.0/main/sound/hupe.mp3"}');Ist meine Pfadangabe falsch? Hat jemand eine Idee?
-
Ich versuche es ähnlich umzusetzen wie es oben beschrieben ist. Allerdings scheitre ich schon beim Zugriff auf die mp3 Datei. Ich hab mit dem Dateimanager aus der VIS einen neuen Ordner (Sound) erstellt und in diesen die Datei Hupe.mp3 mit Upload hochgeladen.
Leider wird diese nicht abgespielt. Wenn ich anstelle meiner Datei ein mp3 aus dem Internet aufrufe (wie z.B. das GidHub Beispiel) funktioniert es.setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.111.137:8082/vis.0/main/sound/hupe.mp3"}');Ist meine Pfadangabe falsch? Hat jemand eine Idee?
-
Habe mich an dem Skript auch versucht.
habe hierzu mal ein Temporärer Objekt mit false true generiert zum testen.der Ton kommt leider mehrfach aus.... :-(
seht ihr meinen Fehler ?
on({ID: "eigene.0.tempobjekt", val: true}, function(){ let alreadyPlayed = false; on("eigene.0.tempobjekt", function(obj){ if(obj.state.val) { if(!alreadyPlayed) setState("vis.0.control.command", '{"instance": "34.36266", "command": "playSound", "data": "http://192.168.0.2:8082/vis.0/Bilder/klingel.mp3"}'); alreadyPlayed = true; } else { alreadyPlayed = false; } }); }) -
Habe mich an dem Skript auch versucht.
habe hierzu mal ein Temporärer Objekt mit false true generiert zum testen.der Ton kommt leider mehrfach aus.... :-(
seht ihr meinen Fehler ?
on({ID: "eigene.0.tempobjekt", val: true}, function(){ let alreadyPlayed = false; on("eigene.0.tempobjekt", function(obj){ if(obj.state.val) { if(!alreadyPlayed) setState("vis.0.control.command", '{"instance": "34.36266", "command": "playSound", "data": "http://192.168.0.2:8082/vis.0/Bilder/klingel.mp3"}'); alreadyPlayed = true; } else { alreadyPlayed = false; } }); })Ich glaube das erste mal das ich nicht frage sondern mal helfen Kann :grin:
So funktioniert es er spielt bei Betätigung den Ton einmal ab.
on({id: "javascript.0.sonos.Alarm"/*Alarm*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; let alreadyPlayed = false; if ((obj.state ? obj.state.val : "") == true) { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.178.40/mp3/schiffshorn.mp3"}'); setState("javascript.0.sonos.Alarm"/*Alarm*/, false); } else { alreadyPlayed = false; } }); -
Hallo zusammen,
ich greife dieses doch etwas ältere Thema noch einmal auf.
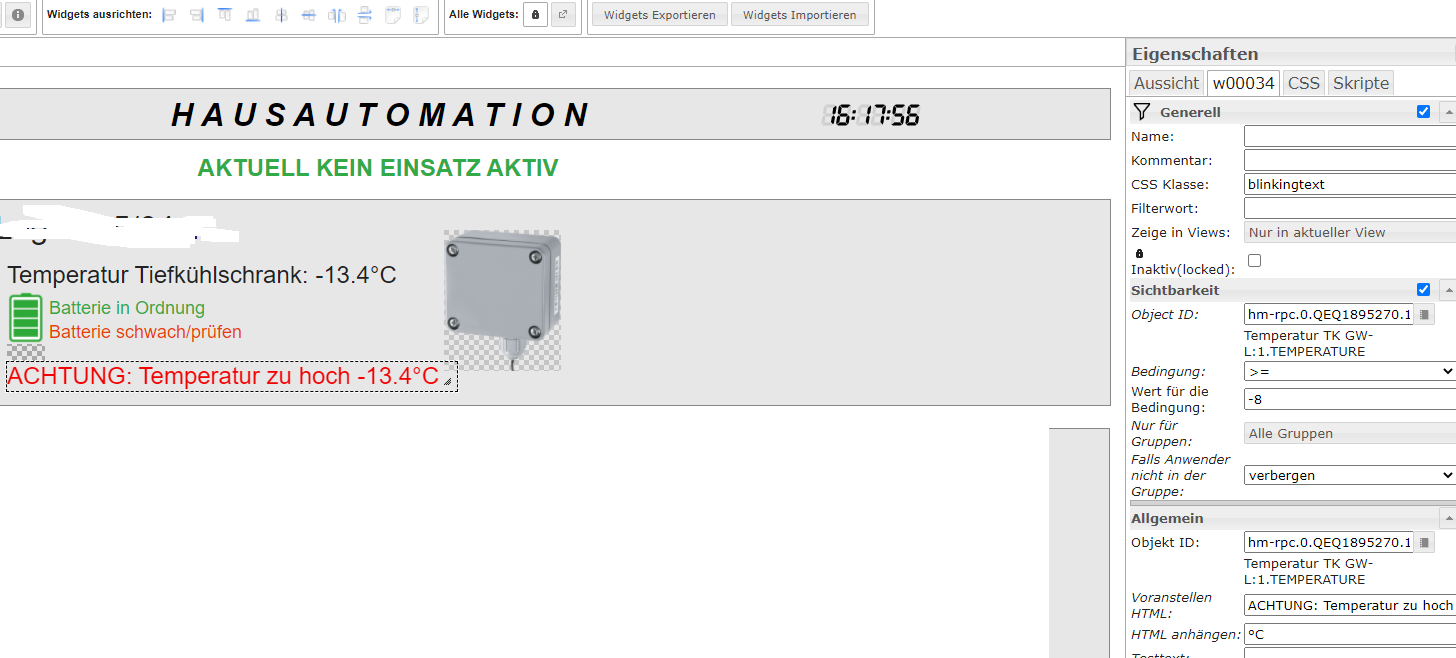
Ich möchte Ähnliches umsetzen, wie es hier bereits umgesetzt/besprochen wurde:In VIS wird der Text "ACHTUNG: Temperatur zu hoch" angezeigt, sofern der Temperaturfühler eine gewisse Temperatur überschreitet (hier >= -8°C). Der Text blinkt. Hier möchte ich, dass die Datei alarm.wav im 5-Minuten-Takt abgespielt wird. Die alarm.wav ist über den Internet-Browser erreichbar und abspielbar.
Habt ihr eine Idee wie ich das am besten umsetze?
Vielen Dank schon mal!
Marius
-
@staubi0815 sagte in Wie in der vis einen Ton abspielen lassen?:
also bei mir läuft es nicht. ich bekomme eine rote fehlermeldung
on({id: "0_userdata.0.Backofen.Sound'/*Sound*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; let alreadyPlayed = false; if ((obj.state ? obj.state.val : "") == true) { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.188.100:8082/vis.0/signals/grandola.mp3"}'); setState("0_userdata.0.Backofen.Sound'/*Sound*/, false); } else { alreadyPlayed = false; } });(zeile 12 ist nicht im script. weshalb der editor das hier reinbastelt, keine ahnung
hat sich erledigt, läuft, hatte einen tippfehler
-
ein problem habe ich dennoch,
ich habe mehrere tablets in der wohnung verteilt.
auf allen läuft die selbe vis.
der ton wird aber nur auf einem abgespielt. ich möchte aber das er auf allen geräten läuft.ok, es liegt nicht am script, sondern meine hardware macht komische sachen.
ich muß auf dem tablet das programm einmal starten, dann läuft es richtig.
offenkundig muß das gerät quasi eimal im io broker angemeldet werden.
und das nach jedem serverneustart neu. -
Hallo Zusammen, ich weiß das Thema ist schon etwas älter, dennoch hoffe ich, jemand hilft mir.
Ich habe das Script für meine bedürfnisse angepasst, leider funktioniert es bei mir nicht.
Ich füge das Script in der VIS unter Scripte ein. Ich bekomme keine Fehlermeldung oder sonstiges.
Das .mp3 File ist unter diesem Pfad zu finden. Mit VLC kann ich es von dieser Quelle abspielen.In der Vis passiert aber nichts. Sieht jemand meinen Fehler?
on({id: "0_userdata.0.example_state", change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; let alreadyPlayed = false; if ((obj.state ? obj.state.val : "") === true) { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.179.100:8082/files/vis.0/Klingel.mp3"}'); setState("0_userdata.0.example_state", false); } else { alreadyPlayed = false; } });danke für die Unterstützung.
-
Hallo Zusammen, ich weiß das Thema ist schon etwas älter, dennoch hoffe ich, jemand hilft mir.
Ich habe das Script für meine bedürfnisse angepasst, leider funktioniert es bei mir nicht.
Ich füge das Script in der VIS unter Scripte ein. Ich bekomme keine Fehlermeldung oder sonstiges.
Das .mp3 File ist unter diesem Pfad zu finden. Mit VLC kann ich es von dieser Quelle abspielen.In der Vis passiert aber nichts. Sieht jemand meinen Fehler?
on({id: "0_userdata.0.example_state", change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; let alreadyPlayed = false; if ((obj.state ? obj.state.val : "") === true) { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.179.100:8082/files/vis.0/Klingel.mp3"}'); setState("0_userdata.0.example_state", false); } else { alreadyPlayed = false; } });danke für die Unterstützung.
@freak sagte in Wie in der vis einen Ton abspielen lassen?:
setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "playSound", "data": "http://192.168.179.100:8082/files/vis.0/Klingel.mp3"}');
funktioniert dies separat ?
muss der command nicht am Ende oder als extra Zeile stehen ?ausprobieren !
-


