NEWS
Material Design Widgets: Wetter View
-
Was ist mit dem Original View ... ist es auch dort !?
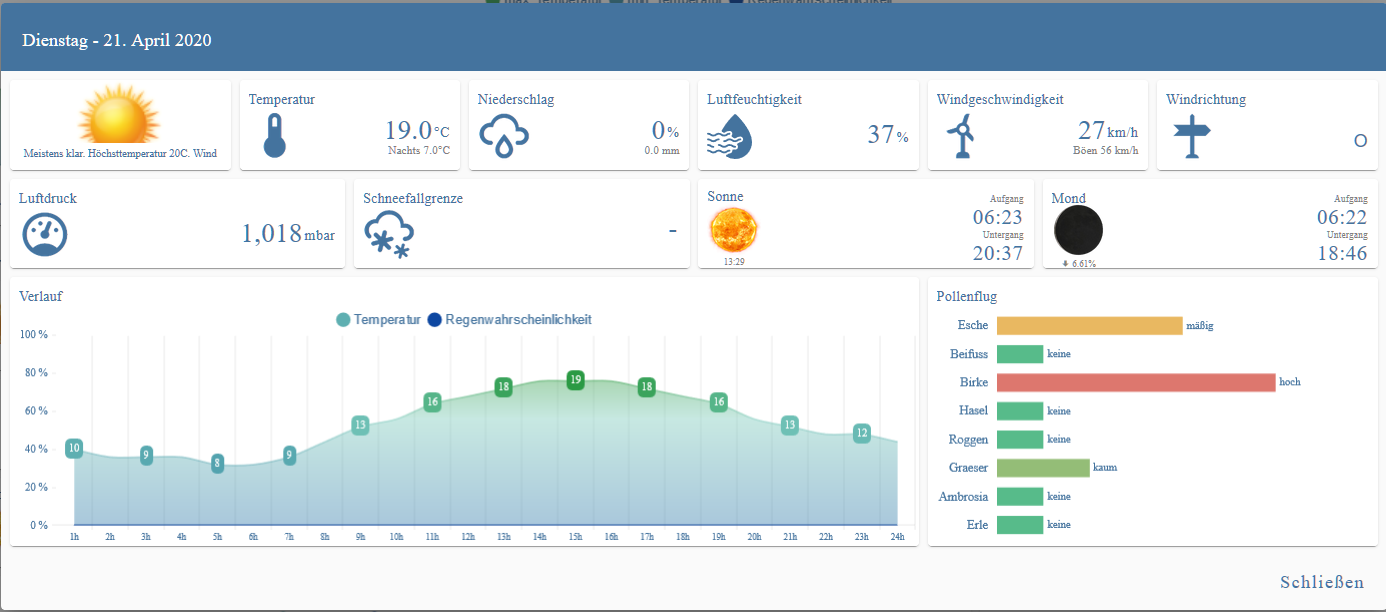
@Glasfaser Im importierten Projekt sieht es so aus:

-
@Glasfaser Im importierten Projekt sieht es so aus:

du bist im falschen View , oder ist es auch dort .
Temp und Regen nur ... siehe auch dein Screenshot vom Tablet
-
du bist im falschen View , oder ist es auch dort .
Temp und Regen nur ... siehe auch dein Screenshot vom Tablet
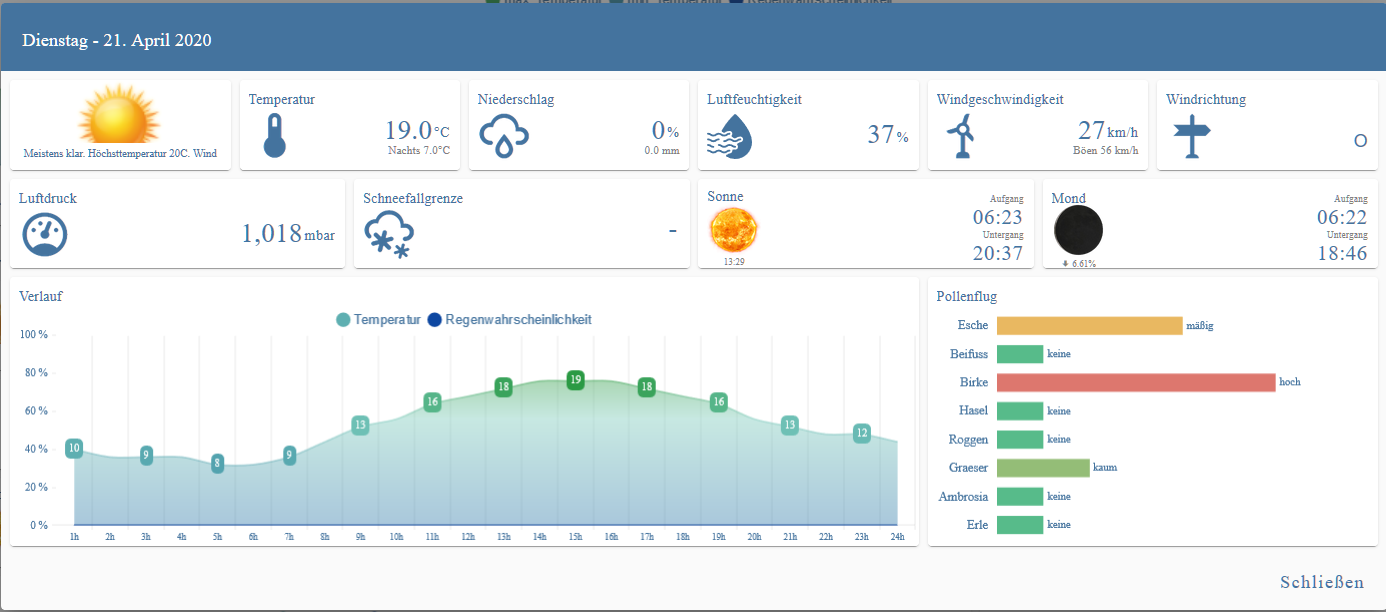
@Glasfaser Meinst du das?

-
@Glasfaser Meinst du das?

Nee .. schau dir das Screenshot von deinem Tablet an dort sind nur zwei Werte
-
Nee .. schau dir das Screenshot von deinem Tablet an dort sind nur zwei Werte
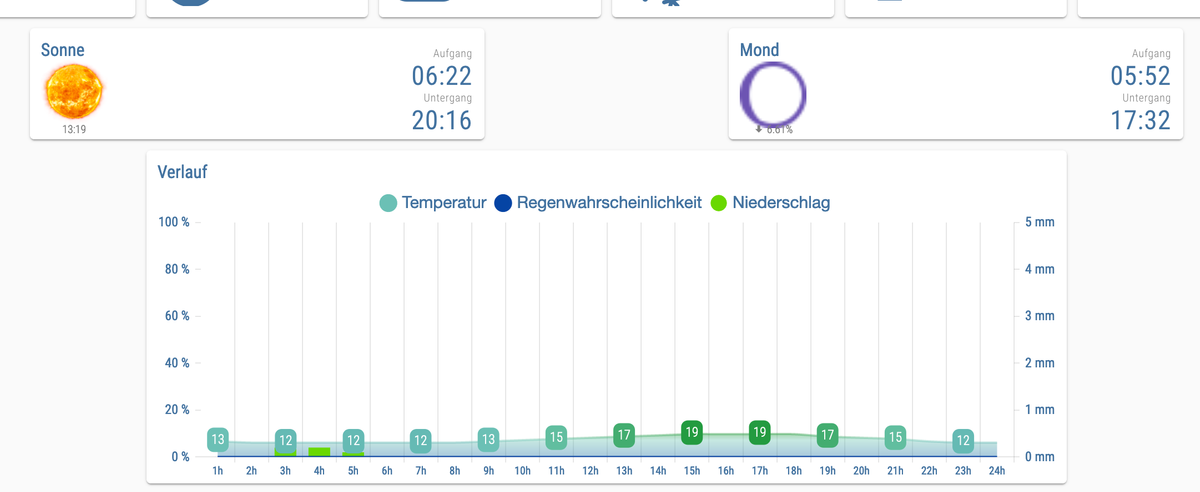
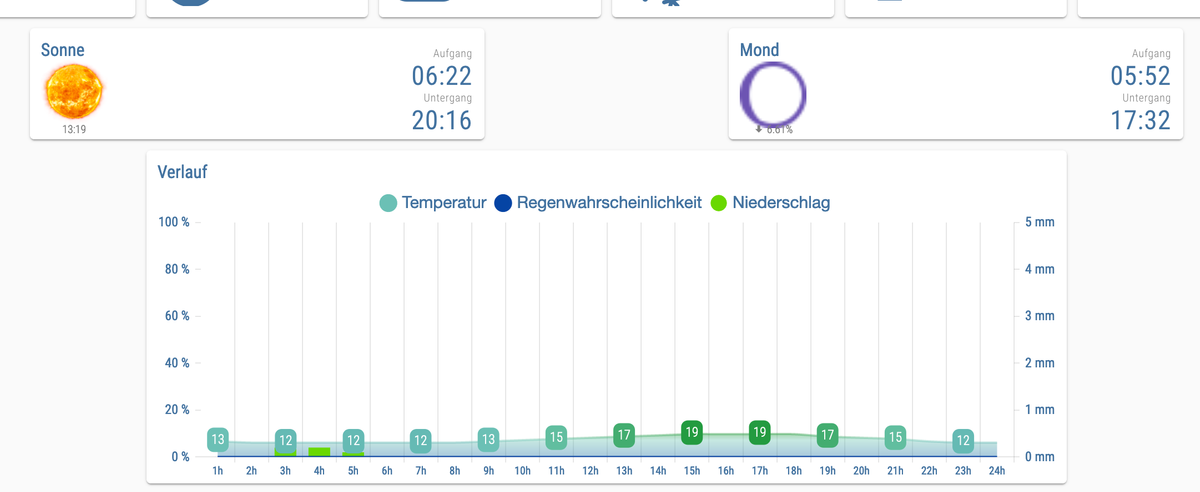
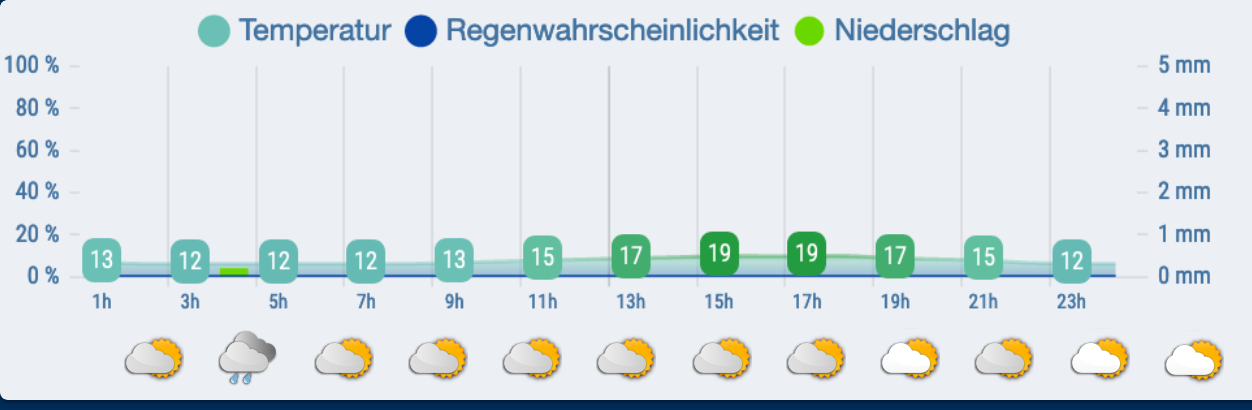
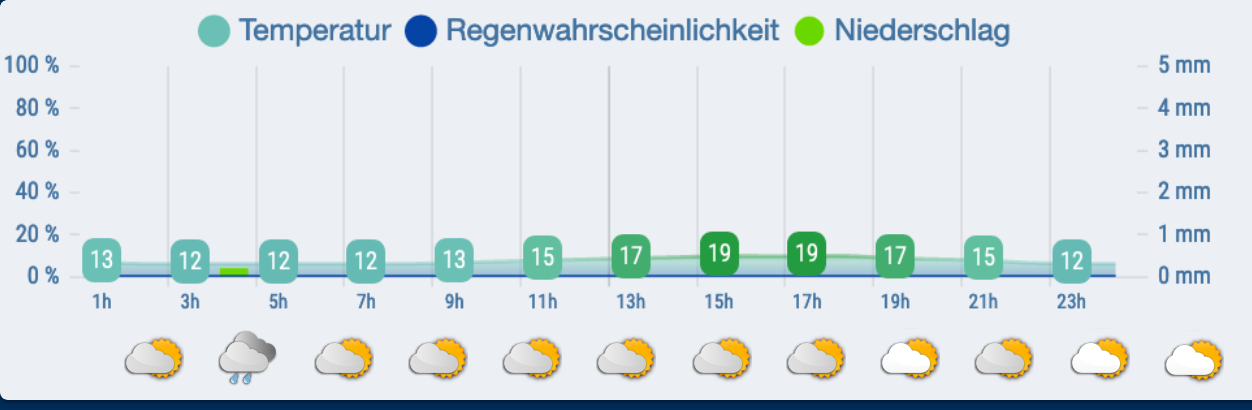
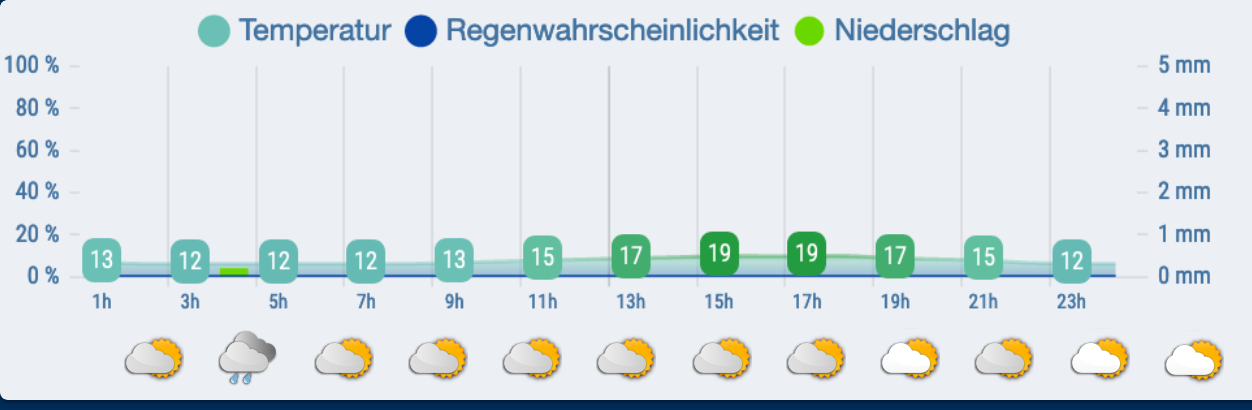
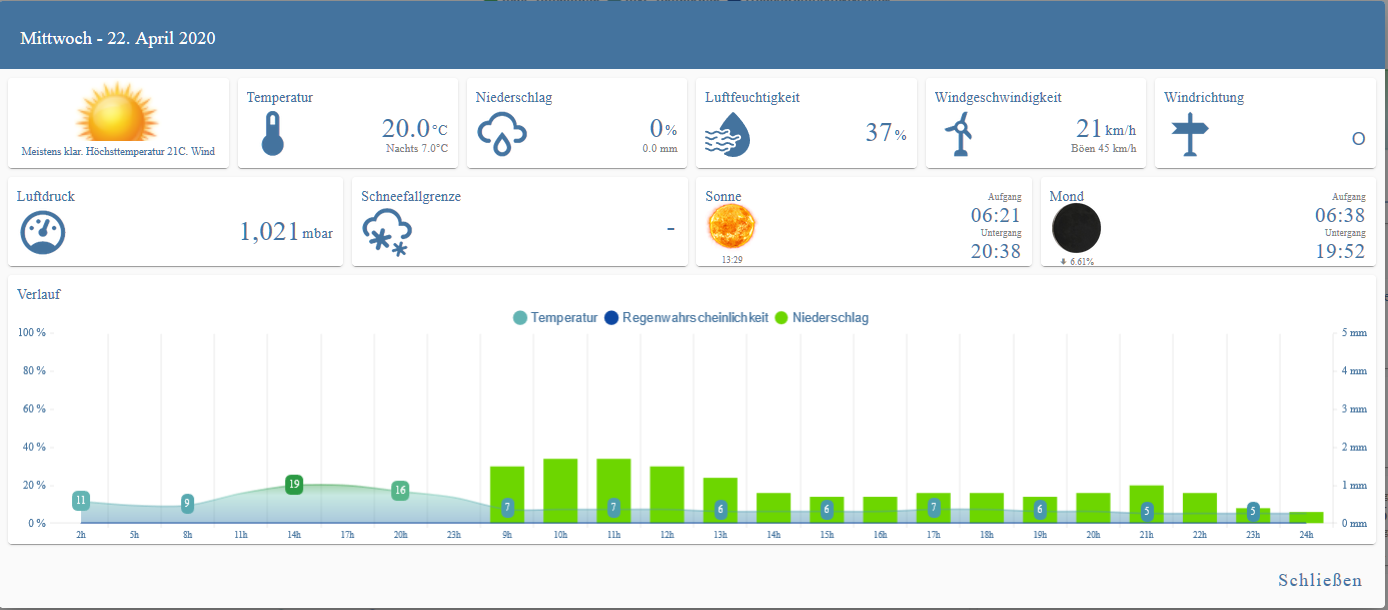
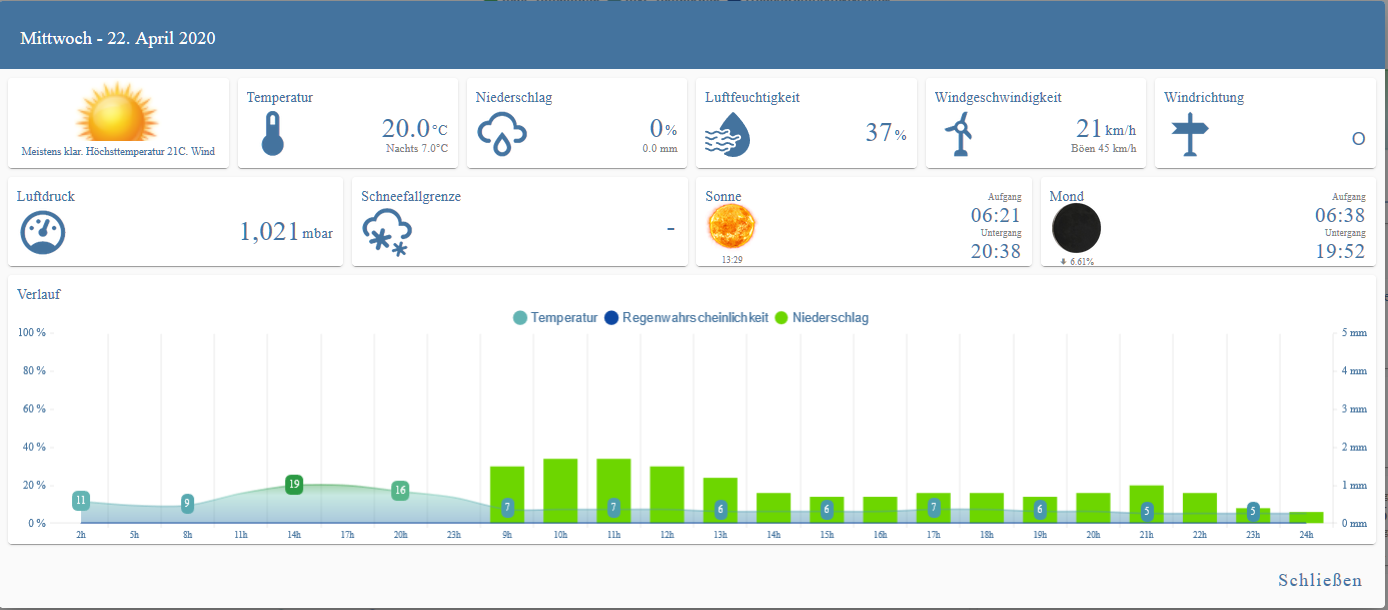
@Glasfaser Ah, jetzt verstehe ich. Aktuell sieht es am Tablet so aus:

Niederschlag verschwindet glaub ich wenn es den ganzen Zeitraum über 0 ist, dann ist es gar nicht mehr in der Legende zu sehen..Heute hat er um 4 Uhr hier ein bisschen was -
@Glasfaser Ah, jetzt verstehe ich. Aktuell sieht es am Tablet so aus:

Niederschlag verschwindet glaub ich wenn es den ganzen Zeitraum über 0 ist, dann ist es gar nicht mehr in der Legende zu sehen..Heute hat er um 4 Uhr hier ein bisschen was@jackblackson sagte in Material Design Widgets: Wetter View:
Niederschlag verschwindet glaub ich wenn es den ganzen Zeitraum über 0 ist,
:thinking_face: bei mir ist überhaupt kein Niederschlag " trocken " und er ist trotzdem drin !??Vergess es ... falscher View .
Bin schon selber durcheinander ... so wie oben mein Screenshot -
@Glasfaser Ah, jetzt verstehe ich. Aktuell sieht es am Tablet so aus:

Niederschlag verschwindet glaub ich wenn es den ganzen Zeitraum über 0 ist, dann ist es gar nicht mehr in der Legende zu sehen..Heute hat er um 4 Uhr hier ein bisschen wasNochwas ... was mich Irritiert !?
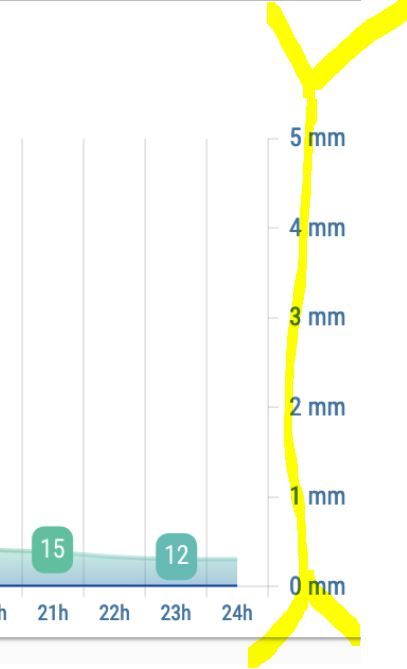
Du hat eine Anzeige drin , die finde ich bei mir nicht und im Gif Video ganz oben im Startthread ist sie auch nicht !??

-
Nochwas ... was mich Irritiert !?
Du hat eine Anzeige drin , die finde ich bei mir nicht und im Gif Video ganz oben im Startthread ist sie auch nicht !??

@Glasfaser :frowning: das war alles schon so, hab da eigentlich nix gemacht..vielleicht eine überarbeitete Version, die ich geladen hab?
-
@Glasfaser :frowning: das war alles schon so, hab da eigentlich nix gemacht..vielleicht eine überarbeitete Version, die ich geladen hab?
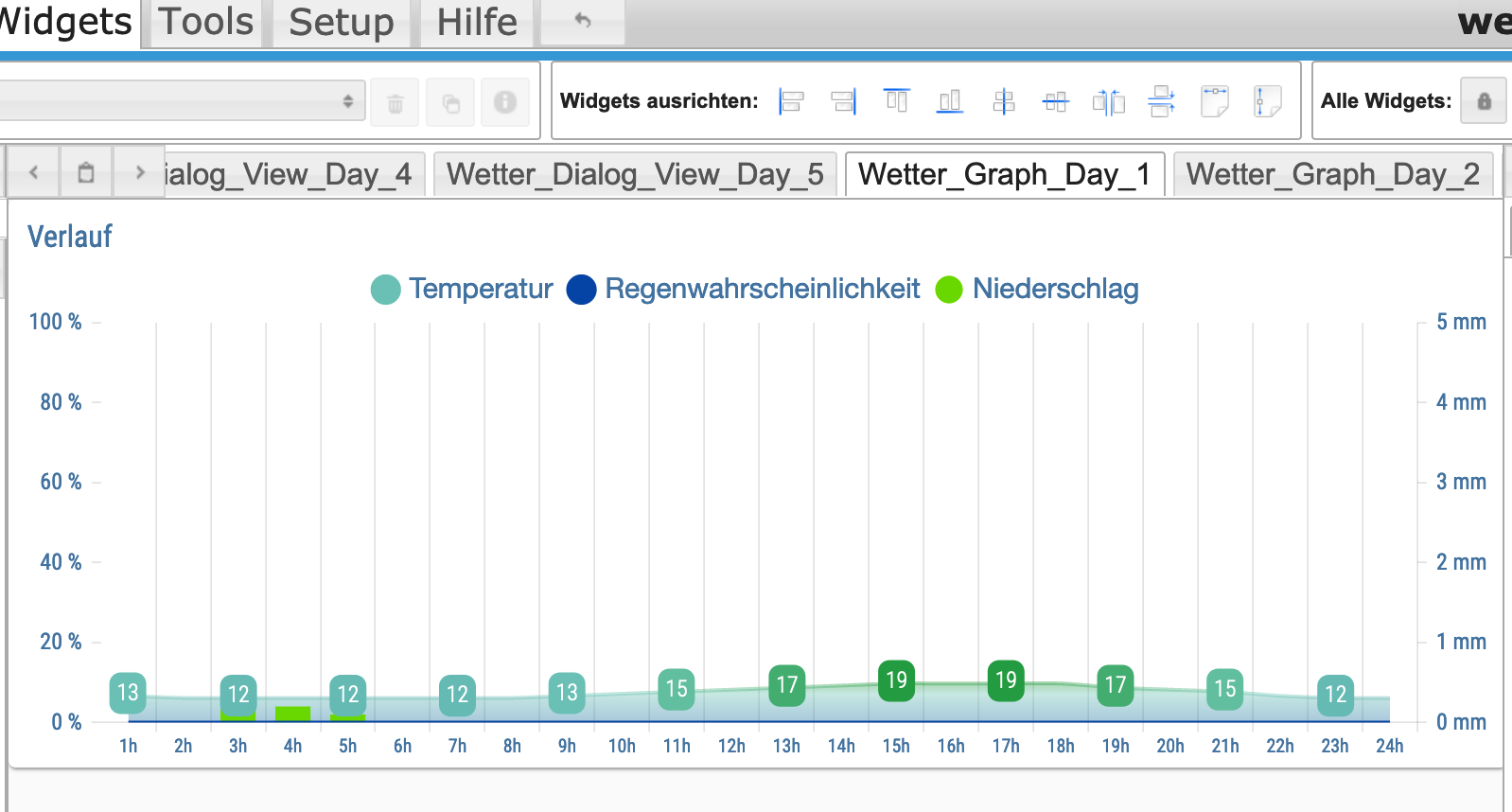
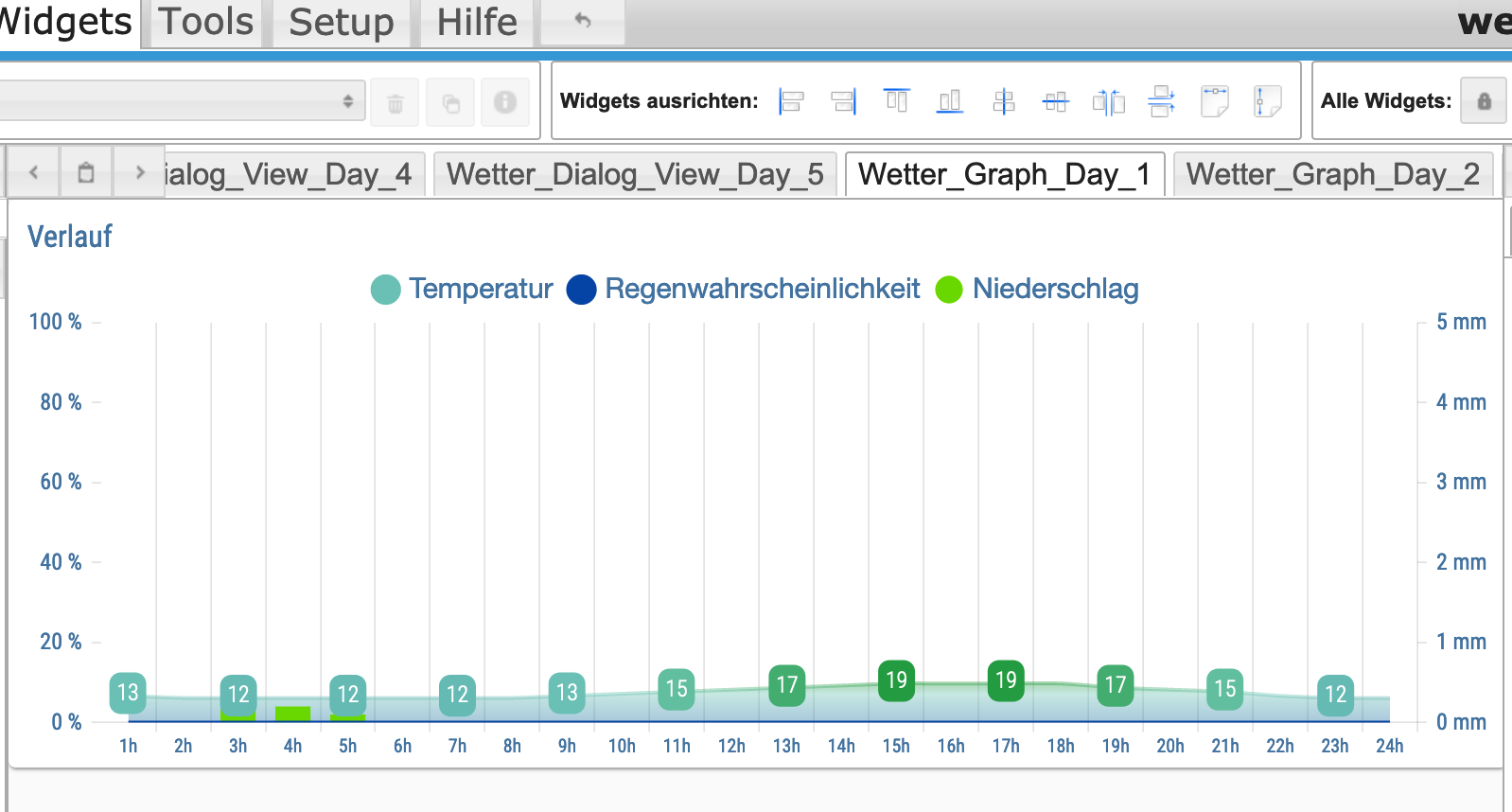
so ... aktuelle von Git ... dort ist auch ohne die mm Anzeige !!
-
so ... aktuelle von Git ... dort ist auch ohne die mm Anzeige !!
@Glasfaser Ich lad mir das Projekt auch nochmal neu runter, moment
-
@Glasfaser Ich lad mir das Projekt auch nochmal neu runter, moment
@jackblackson Ich versteh es nicht..Skript neu kopiert, laufen lassen, Projekt neu geladen...ich hab immer noch die mm..
-
@jackblackson Ich versteh es nicht..Skript neu kopiert, laufen lassen, Projekt neu geladen...ich hab immer noch die mm..
Ist ein Rätsel .... schau mal im Beitrag von sigi234 am 13.April in seinem Screenshot.
Ich habe auch alles aktuell !??
Kann das sein , das es eingeblendet wird erst bei Regen ... !?
Bei Ihm passt die Anzeige auch mit den mm ... z.b. 2 und 6mm Niederschlag
-
Ist ein Rätsel .... schau mal im Beitrag von sigi234 am 13.April in seinem Screenshot.
Ich habe auch alles aktuell !??
Kann das sein , das es eingeblendet wird erst bei Regen ... !?
Bei Ihm passt die Anzeige auch mit den mm ... z.b. 2 und 6mm Niederschlag
@Glasfaser
mm Scheint nur bei Niederschlag eingeblendet zu werden


konnte das gerade in der Vorschau gut sehen, @Scrounger richtig cool gemacht -
@Glasfaser
mm Scheint nur bei Niederschlag eingeblendet zu werden


konnte das gerade in der Vorschau gut sehen, @Scrounger richtig cool gemacht@Michi68
Ja Niederschlag ist nur sichtbar, wenn im Zeitraum auch nieder Schlag gibt. Manchmal Iser niederschlag 0,01mm dann sieht man die Achse aber, keinen Balken weil wert so klein.Die Achsen für Temperatur werden auch automatisch angepasst in Abhängigkeit des Wertes, sofern man am Skript nicht Rum geschraubt hat ;-)
-
Hallo,
ich habe alles gem. Anleitung durchgeführt und habe jetzt im Skript folgende Fehlermeldung.08:33:56.304 error javascript.0 (24435) script.js.common.Wetter_Material_Desine_2020: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js' 08:33:56.305 error javascript.0 (24435) at script.js.common.Wetter_Material_Desine_2020:173:18 08:33:56.306 error javascript.0 (24435) script.js.common.Wetter_Material_Desine_2020: script.js.common.Wetter_Material_Desine_2020:2011 08:33:56.307 error javascript.0 (24435) at getGradientColors (script.js.common.Wetter_Material_Desine_2020:2011:27) 08:33:56.308 error javascript.0 (24435) at script.js.common.Wetter_Material_Desine_2020:181:32Die Adapter sind alle aktuel nur beim "Javascript Adapter NPM Module" bin ich mir nicht sicher wo ich das kontrollieren kann.
Vielleicht kann ja einer helfen -
@RalfEngelberth du musst chroma-js bei der Javascript instanz als npm modul mitinstallieren lassen:

-
@RalfEngelberth du musst chroma-js bei der Javascript instanz als npm modul mitinstallieren lassen:

@dQeLse sagte in Material Design Widgets: Wetter View:
@RalfEngelberth du musst chroma-js bei der Javascript instanz als npm modul mitinstallieren lassen:

Wie kann ich das machen?
Gibt es hierzu eine Anleitung? -
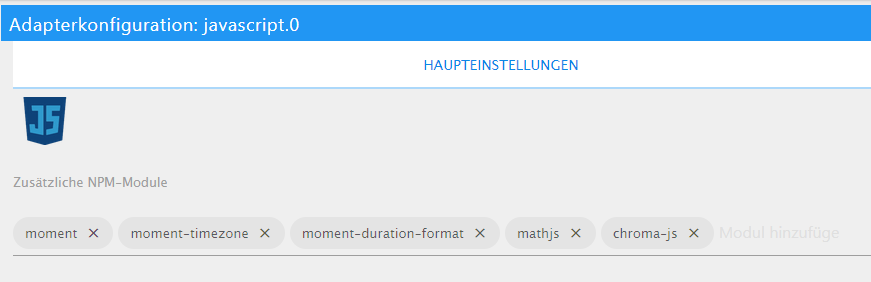
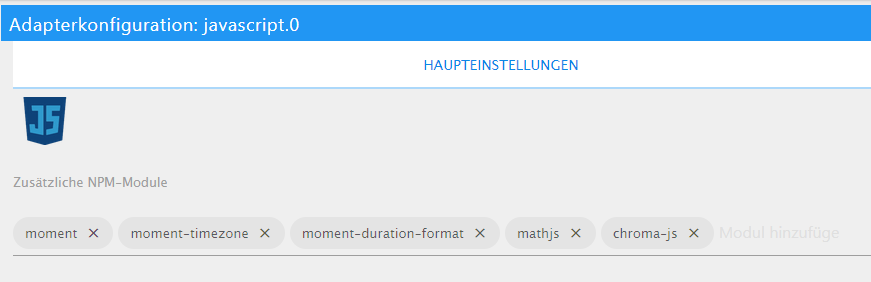
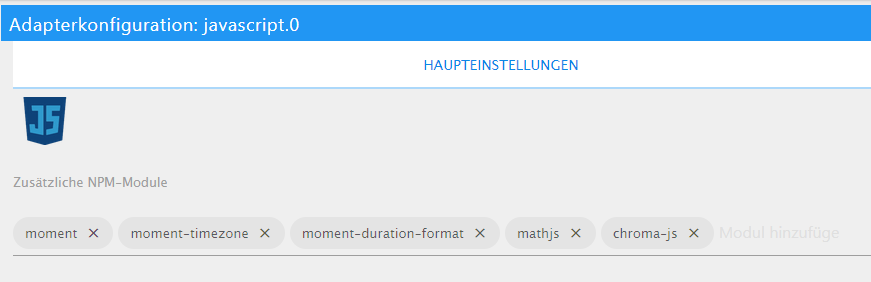
Einfach im Javascript-Adapter in die im Bild angezeigte Zeile klicken und chroma-js schreiben.
-
Einfach im Javascript-Adapter in die im Bild angezeigte Zeile klicken und chroma-js schreiben.
@PatrickFro sagte in Material Design Widgets: Wetter View:
Einfach im Javascript-Adapter in die im Bild angezeigte Zeile klicken und chroma-js schreiben.
Danke hat funktioniert
-
Wie bekomme ich denn das Beispielprojekt in VIS importiert?



