NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Danke für deine Erklärung. Irgendwas scheint bei mir noch nicht zu stimmen. Ich habe nun folgendes Binding erstellt um zu testen:
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center {val:zigbee.0.7cb03eaa0a0670d3.state;val==true?'mdui-red-glow':'mdui-green-glow'}Es müsste je nach Status des Datenpunktes entweder Rot oder Grün glühen. Wenn der Datenpunkt true ist, müsste er ja Rot glühen. Das Widget glüht jedoch dauerhaft Grün.
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Wenn der Datenpunkt true ist, müsste er ja Rot glühen. Das Widget glüht jedoch dauerhaft Grün.
Funktioniert auch so, setz mal das True in Hochkomma oder Anführungsstriche.
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center {val:0_userdata.0.BoolscheTestbatterie.LowBatt;val=="true"? 'mdui-red-glow' : 'mdui-green-glow'} -
Danke für deine Erklärung. Irgendwas scheint bei mir noch nicht zu stimmen. Ich habe nun folgendes Binding erstellt um zu testen:
mdui-navitem mdui-button-raised mdui-darkgrey-bg mdui-center {val:zigbee.0.7cb03eaa0a0670d3.state;val==true?'mdui-red-glow':'mdui-green-glow'}Es müsste je nach Status des Datenpunktes entweder Rot oder Grün glühen. Wenn der Datenpunkt true ist, müsste er ja Rot glühen. Das Widget glüht jedoch dauerhaft Grün.
@Dominik-F Die Abfrage auf true ist heikel, denn es könnte auch sein, dass im state "true" drin steht. Versuche das mal als Vergleich. Denkbar wäre auch, dass im state eine 1 für true steht. Mit ...;val==true||val=="true"||val==1?... triffst du alle Möglichkeiten (|| bedeutet in Javascript oder). Nach meiner Erfahrung reicht ein ...;val=="true"?... aber aus.
-
@Dominik-F Die Abfrage auf true ist heikel, denn es könnte auch sein, dass im state "true" drin steht. Versuche das mal als Vergleich. Denkbar wäre auch, dass im state eine 1 für true steht. Mit ...;val==true||val=="true"||val==1?... triffst du alle Möglichkeiten (|| bedeutet in Javascript oder). Nach meiner Erfahrung reicht ein ...;val=="true"?... aber aus.
@Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Nach meiner Erfahrung reicht ein ...;val=="true"?... aber aus.
War schon wieder schneller :stuck_out_tongue_winking_eye:
Nach meiner Erfahrung reicht ein ...;val=="true"?... aber aus.
Ja, aber eben mit Anführungsstrichle und die hat er nicht drinne.
-
@Dominik-F Die Abfrage auf true ist heikel, denn es könnte auch sein, dass im state "true" drin steht. Versuche das mal als Vergleich. Denkbar wäre auch, dass im state eine 1 für true steht. Mit ...;val==true||val=="true"||val==1?... triffst du alle Möglichkeiten (|| bedeutet in Javascript oder). Nach meiner Erfahrung reicht ein ...;val=="true"?... aber aus.
-
Für alle, die gerne eine Adapter-Instanzen Übersicht im MDCSS haben möchten, sollten mal hier rein schauen: Neugierig?
-
Für alle, die gerne eine Adapter-Instanzen Übersicht im MDCSS haben möchten, sollten mal hier rein schauen: Neugierig?
Installiert und für geil befunden
-
@Uhula Sobald mein eine Content-View in ein 'view-in-widget8' packt werden die Boxen nicht umgebrochen, vermute mal hier zerschießt es dann irgendeinen Selektor. Könntest du dir das mal anschauen?
View: test_view_in_widget
-
Hallo zusammen, ich Bitte um Hilfe!
Wenn ich in der Demo die Einstellungen öffne, erhalte ich folgendes Bild:

Im Vis-Editor sieht es so aus:


In Pittini's HeatingControl VIS erhalte ich den gleichen Fehler:

Wer hat für mich einen Tip? Danke Euch bereits im Voraus!
Gruß Stefan.
-
Hallo zusammen, ich Bitte um Hilfe!
Wenn ich in der Demo die Einstellungen öffne, erhalte ich folgendes Bild:

Im Vis-Editor sieht es so aus:


In Pittini's HeatingControl VIS erhalte ich den gleichen Fehler:

Wer hat für mich einen Tip? Danke Euch bereits im Voraus!
Gruß Stefan.
Also mit einer Sache kann ich dich beruhigen. Im Vis Editor siehts bei mir genauso aus. Über die Runtime kann funktioniert es bei mir. Wenn du in der Runtime auf Farben oder Cards klickst, besteht das Problem dann weiterhin?
-
Hallo zusammen, ich Bitte um Hilfe!
Wenn ich in der Demo die Einstellungen öffne, erhalte ich folgendes Bild:

Im Vis-Editor sieht es so aus:


In Pittini's HeatingControl VIS erhalte ich den gleichen Fehler:

Wer hat für mich einen Tip? Danke Euch bereits im Voraus!
Gruß Stefan.
@rotamint Die Anzeige im vis kommt, da mit temporären States gearbeitet wird. Siehe "Object ID" dort steht "demo_config_view" drin - diesen State gibt es nicht, insofern weiß das Widget auch nicht, welchen View es anzeigen soll. Zur Laufzeit ist das auch noch so, bis du einmalig einen der drei Schaltflächen darüber betätigt hast - dies Setzen einen Wert in den State.
-
Vielen Dank Dominik F. und Uhula! Genauso war es. Nach clicken auf Farben und Cards ist die Meldung verschwunden! Und es funktioniert. Danke @Uhula für die Erklärung. Verstehe davon (noch) nicht viel. Hoffe aber, dank Kurzarbeit und dem Forum auf einen guten Einstieg! Nochmals vielen Dank Euch beiden!
-
@rotamint Die Anzeige im vis kommt, da mit temporären States gearbeitet wird. Siehe "Object ID" dort steht "demo_config_view" drin - diesen State gibt es nicht, insofern weiß das Widget auch nicht, welchen View es anzeigen soll. Zur Laufzeit ist das auch noch so, bis du einmalig einen der drei Schaltflächen darüber betätigt hast - dies Setzen einen Wert in den State.
Ich brauche nochmal deine Hilfe. Ich versuche aus einem Dialog das Datetimeinput Widget von dir zu starten. Das baut sich leider im Hintergrund auf. Dazu würde ich gerne die Position des Popups für die Zeitangabe verändern können, das es immer Rechts unter der Zeiteingabe aufploppt. Ich würde es gerne, wenn ich das Datetimeinput Widget ganz rechts positioniere, dass es links unter der Zeitangabe aufploppt.
Ich hoffe ich hab mich verständlich ausgedrückt^^
-
@Uhula Wunsch :grinning:
Nutzt Du zufällig Proxmox? So eine View wie für die Instanzen wäre super für die Proxmox VM´s und LXC´s!
Wenn Du mal Zeit und Lust hast dafür ein Skript zu schreiben wäre toll! Viele hier nutzen Proxmox und würde
es vermutlich genau so freuen wenn es für dies auch eine Vorlage gäbe.Wenn Du irgendwelche Daten benötigst stehe ich gerne zur verfügung!
Danke und schöne Ostern! :blush:
-
Hallo zusammen,
hat jemand zufällig die Problematik, dass die lnav auf seinem Desktop-PC (bei mir Macbook) funktioniert, jedoch auf dem Smartphone (bei mir iPhone) nicht?Szenario wie folgt: Lnav kann auf dem PC aufgerufen werden und die Bedienung der Baumstruktur funktioniert wie vorgesehen. (Klick auf Ebene öffnet die drunterliegende Ebene in der Sidebar. Klick auf die unterliegende Ebene öffnet die verknüpfte Page.)
Lnav kann auf dem Smartphone aufgerufen werden, die Bedienung der Baumstruktur funktioniert nicht. Wenn man auf dem Smartphone in die Sidebar klickt, schließt sich diese einfach wieder ohne eine weitere Aktion.
Auf dem PC würde sich die entsprechende Unterebene der angeklickten Überstruktur aufklappen.Materials design widget, vis-materials wurden bereits deinstalliert.
vis-material-webfont ist installiert.
Habe beide Beispiel-Vis ausprobiert.Vielen Dank vorab und Gruß,
Fabian -
@Uhula Wunsch :grinning:
Nutzt Du zufällig Proxmox? So eine View wie für die Instanzen wäre super für die Proxmox VM´s und LXC´s!
Wenn Du mal Zeit und Lust hast dafür ein Skript zu schreiben wäre toll! Viele hier nutzen Proxmox und würde
es vermutlich genau so freuen wenn es für dies auch eine Vorlage gäbe.Wenn Du irgendwelche Daten benötigst stehe ich gerne zur verfügung!
Danke und schöne Ostern! :blush:
@der-eine Ich nutze gar keinen Virtualisierer sondern lasse alle Instanzen schön als Windows-Dienste laufen. Insofern kann ich da kein vis Template basteln. Wo kommen die Daten her? Gibt es einen State/mehrere States, in welchen Infos als JSON abgelegt sind? Wie heißen die States? Welche Felde/Inhalte haben die JSON? Welcher Aktualisierungstrigger soll genutzt werden?
-
Hallo zusammen,
hat jemand zufällig die Problematik, dass die lnav auf seinem Desktop-PC (bei mir Macbook) funktioniert, jedoch auf dem Smartphone (bei mir iPhone) nicht?Szenario wie folgt: Lnav kann auf dem PC aufgerufen werden und die Bedienung der Baumstruktur funktioniert wie vorgesehen. (Klick auf Ebene öffnet die drunterliegende Ebene in der Sidebar. Klick auf die unterliegende Ebene öffnet die verknüpfte Page.)
Lnav kann auf dem Smartphone aufgerufen werden, die Bedienung der Baumstruktur funktioniert nicht. Wenn man auf dem Smartphone in die Sidebar klickt, schließt sich diese einfach wieder ohne eine weitere Aktion.
Auf dem PC würde sich die entsprechende Unterebene der angeklickten Überstruktur aufklappen.Materials design widget, vis-materials wurden bereits deinstalliert.
vis-material-webfont ist installiert.
Habe beide Beispiel-Vis ausprobiert.Vielen Dank vorab und Gruß,
Fabian@fabian10a Da würde ich dir gerne helfen, mangels Apfel-Hardware fällt mir aber leider nichts ein.
-
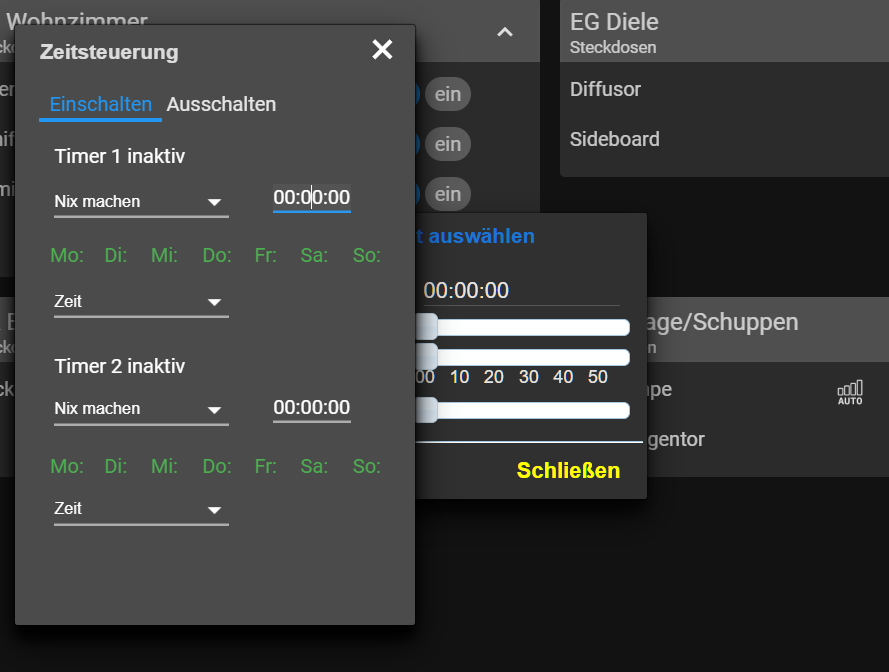
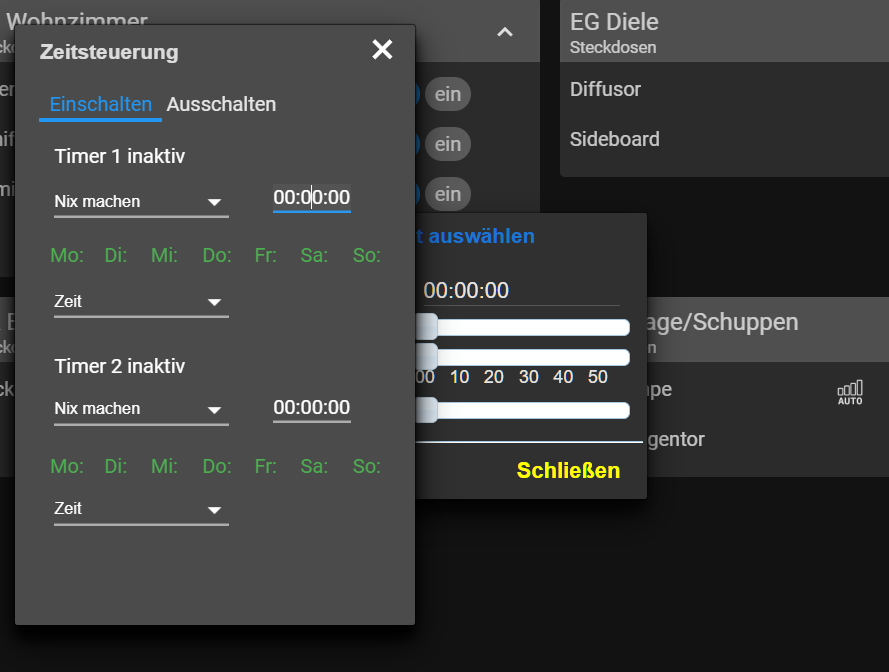
Ich brauche nochmal deine Hilfe. Ich versuche aus einem Dialog das Datetimeinput Widget von dir zu starten. Das baut sich leider im Hintergrund auf. Dazu würde ich gerne die Position des Popups für die Zeitangabe verändern können, das es immer Rechts unter der Zeiteingabe aufploppt. Ich würde es gerne, wenn ich das Datetimeinput Widget ganz rechts positioniere, dass es links unter der Zeitangabe aufploppt.
Ich hoffe ich hab mich verständlich ausgedrückt^^
@Dominik-F Ja, ist verständlich. Auf die Popup-Position habe ich aber keinen Einfluss, dass macht das Widget selbst. Aber am "dahinter" aufgehen kann ich was machen, auch am noch nicht MDCSS-Style z.B. der Slider-Darstellung. Ich schau da mal nach.
-
@der-eine Ich nutze gar keinen Virtualisierer sondern lasse alle Instanzen schön als Windows-Dienste laufen. Insofern kann ich da kein vis Template basteln. Wo kommen die Daten her? Gibt es einen State/mehrere States, in welchen Infos als JSON abgelegt sind? Wie heißen die States? Welche Felde/Inhalte haben die JSON? Welcher Aktualisierungstrigger soll genutzt werden?
-
Wie kann ich die Einstellung Card aus der MD_Demo in mein eigenes Projekt einfügen?
Hab alle Views dafür importiert. Die Views funktionieren auch wie im Demo Projekt, allerdings ändert er nichts.Was muss ich noch einfügen, anlegen? Im Demo werden ja datenpunkte benutzt.
Vielen Dank schonmal für Hilfe
-
Wie kann ich die Einstellung Card aus der MD_Demo in mein eigenes Projekt einfügen?
Hab alle Views dafür importiert. Die Views funktionieren auch wie im Demo Projekt, allerdings ändert er nichts.Was muss ich noch einfügen, anlegen? Im Demo werden ja datenpunkte benutzt.
Vielen Dank schonmal für Hilfe
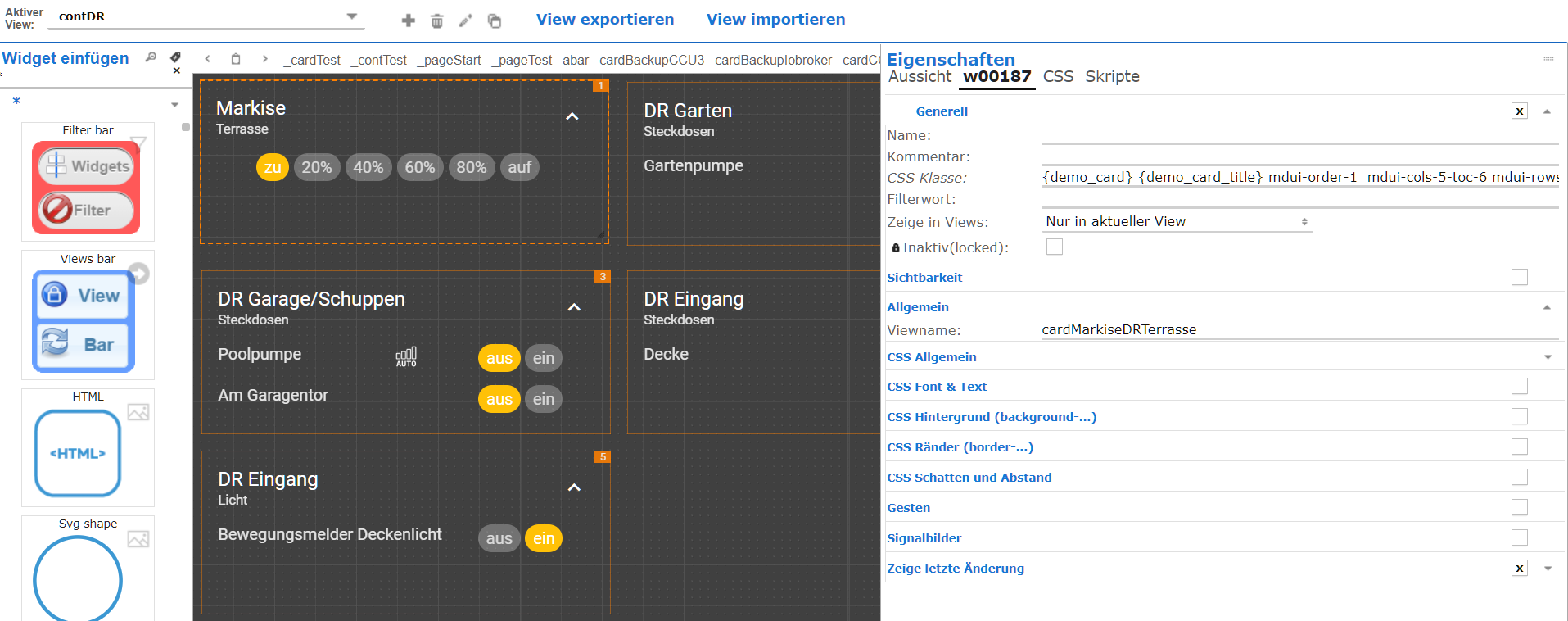
du musst noch die View abar mit den dortigen Widgets importieren.
Dann musst du z.B. im contend die css klasse anpassen: