NEWS
Material Design Widgets: UniFi Netzwerk Status
-
Schade, läuft bei mir auch nicht
javascript.0 2020-03-06 06:17:00.110 error at listOnTimeout (timers.js:263:5) javascript.0 2020-03-06 06:17:00.110 error at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-06 06:17:00.110 error at ontimeout (timers.js:436:11) javascript.0 2020-03-06 06:17:00.110 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-03-06 06:17:00.110 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-03-06 06:17:00.110 error at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-03-06 06:17:00.110 error at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1341:34) javascript.0 2020-03-06 06:17:00.110 error at Object.createList (script.js.common.UnifiNetwork:315:24) javascript.0 2020-03-06 06:17:00.110 error at Array.sort (native) javascript.0 2020-03-06 06:17:00.110 error at script.js.common.UnifiNetwork:316:36 javascript.0 2020-03-06 06:17:00.110 error (20430) script.js.common.UnifiNetwork: [createList] stack: TypeError: Cannot read property 'toLowerCase' of null javascript.0 2020-03-06 06:17:00.110 error (20430) script.js.common.UnifiNetwork: [createList] error: Cannot read property 'toLowerCase' of null -
@Negalein sagte in Material Design Widgets: UniFi Netzwerk Status:
@sigi234 sagte in Material Design Widgets: UniFi Netzwerk Status:
Cool, habe leider kein UniFi Netzwerk , kommt auch was für die FritzBox?
@Glasfaser sagte in Material Design Widgets: UniFi Netzwerk Status:
Dito !?
hätt ich auch sehr gerne :)
Für die Fritzbox wäre klasse:grin:
@Conquest sagte in Material Design Widgets: UniFi Netzwerk Status:
@Negalein sagte in Material Design Widgets: UniFi Netzwerk Status:
@sigi234 sagte in Material Design Widgets: UniFi Netzwerk Status:
Cool, habe leider kein UniFi Netzwerk , kommt auch was für die FritzBox?
@Glasfaser sagte in Material Design Widgets: UniFi Netzwerk Status:
Dito !?
hätt ich auch sehr gerne :)
Für die Fritzbox wäre klasse:grin:
Gibts doch bereits
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-status@HoffmannOs sagte in Material Design Widgets: UniFi Netzwerk Status:
@Scrounger ich erhalte folgende Meldungen :
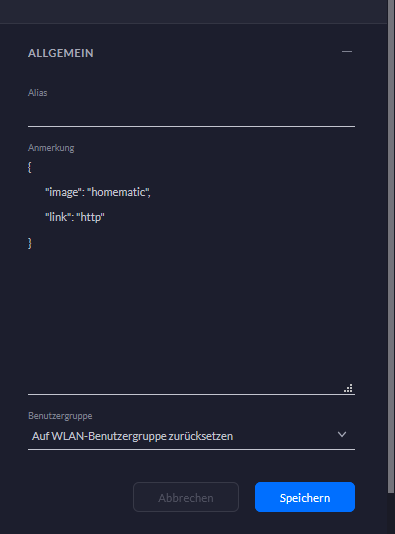
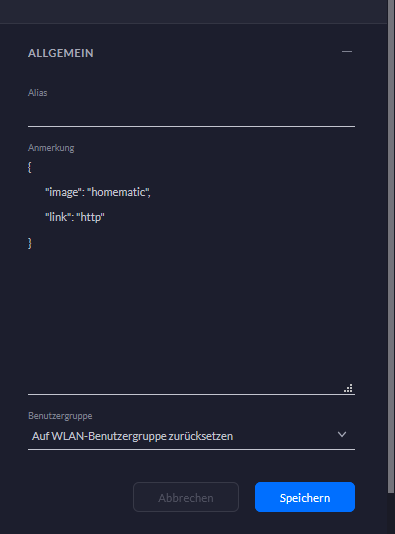
00:44:00.076 error javascript.0 (23608) script.js.Log.unifi: HpDrucker (ip: 192.168.xxx.11, mac: xxxxxx): Unexpected end of JSON input 00:44:00.079 error javascript.0 (23608) script.js.Log.unifi: pve (ip: 192.168.xxx.6, mac: xxxxx): Unexpected end of JSON inputDa ist nen Fehler im JSON String, den du beim UniFi Adapter unter Anmerkung (node) eingetragen hast.
@mikiline sagte in Material Design Widgets: UniFi Netzwerk Status:
Schade, läuft bei mir auch nicht
Da muss noch was abgefangen werden, bau ich ein.
-
@Conquest sagte in Material Design Widgets: UniFi Netzwerk Status:
@Negalein sagte in Material Design Widgets: UniFi Netzwerk Status:
@sigi234 sagte in Material Design Widgets: UniFi Netzwerk Status:
Cool, habe leider kein UniFi Netzwerk , kommt auch was für die FritzBox?
@Glasfaser sagte in Material Design Widgets: UniFi Netzwerk Status:
Dito !?
hätt ich auch sehr gerne :)
Für die Fritzbox wäre klasse:grin:
Gibts doch bereits
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-status@HoffmannOs sagte in Material Design Widgets: UniFi Netzwerk Status:
@Scrounger ich erhalte folgende Meldungen :
00:44:00.076 error javascript.0 (23608) script.js.Log.unifi: HpDrucker (ip: 192.168.xxx.11, mac: xxxxxx): Unexpected end of JSON input 00:44:00.079 error javascript.0 (23608) script.js.Log.unifi: pve (ip: 192.168.xxx.6, mac: xxxxx): Unexpected end of JSON inputDa ist nen Fehler im JSON String, den du beim UniFi Adapter unter Anmerkung (node) eingetragen hast.
@mikiline sagte in Material Design Widgets: UniFi Netzwerk Status:
Schade, läuft bei mir auch nicht
Da muss noch was abgefangen werden, bau ich ein.
@Scrounger sagte in Material Design Widgets: UniFi Netzwerk Status:
Gibts doch bereits
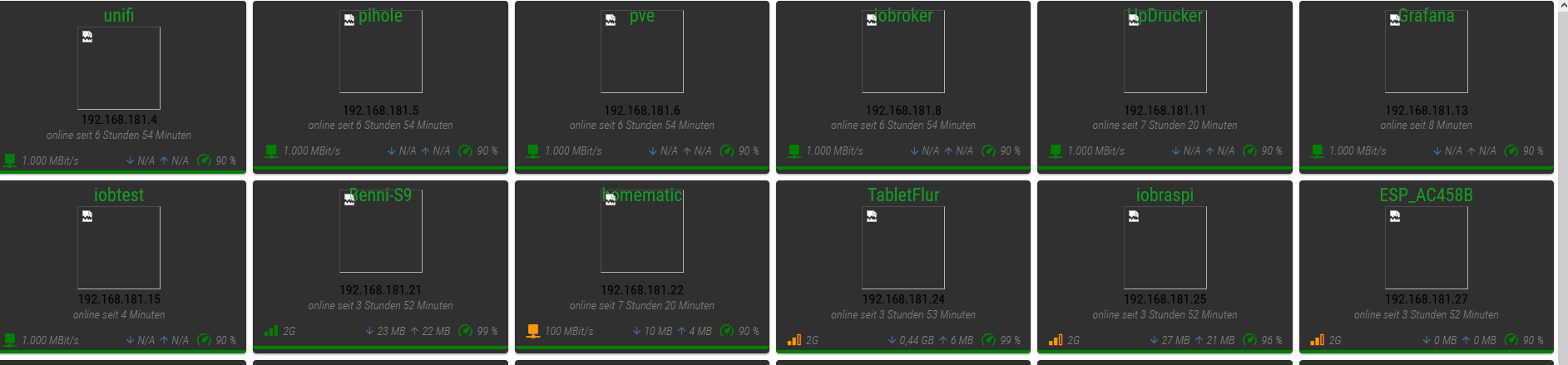
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-statusAber nicht mit so schönen Bildchen und vor-allem, dass sich die Geräte-Website öffnet, wenn man auf das Bild klickt.
-
@Scrounger sagte in Material Design Widgets: UniFi Netzwerk Status:
Gibts doch bereits
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-statusAber nicht mit so schönen Bildchen und vor-allem, dass sich die Geräte-Website öffnet, wenn man auf das Bild klickt.
-
@Conquest sagte in Material Design Widgets: UniFi Netzwerk Status:
@Negalein sagte in Material Design Widgets: UniFi Netzwerk Status:
@sigi234 sagte in Material Design Widgets: UniFi Netzwerk Status:
Cool, habe leider kein UniFi Netzwerk , kommt auch was für die FritzBox?
@Glasfaser sagte in Material Design Widgets: UniFi Netzwerk Status:
Dito !?
hätt ich auch sehr gerne :)
Für die Fritzbox wäre klasse:grin:
Gibts doch bereits
https://forum.iobroker.net/topic/30812/material-design-widets-netzwerk-status@HoffmannOs sagte in Material Design Widgets: UniFi Netzwerk Status:
@Scrounger ich erhalte folgende Meldungen :
00:44:00.076 error javascript.0 (23608) script.js.Log.unifi: HpDrucker (ip: 192.168.xxx.11, mac: xxxxxx): Unexpected end of JSON input 00:44:00.079 error javascript.0 (23608) script.js.Log.unifi: pve (ip: 192.168.xxx.6, mac: xxxxx): Unexpected end of JSON inputDa ist nen Fehler im JSON String, den du beim UniFi Adapter unter Anmerkung (node) eingetragen hast.
@mikiline sagte in Material Design Widgets: UniFi Netzwerk Status:
Schade, läuft bei mir auch nicht
Da muss noch was abgefangen werden, bau ich ein.
@Scrounger also die Anmerkungen bei mir sind alle komplett leer.
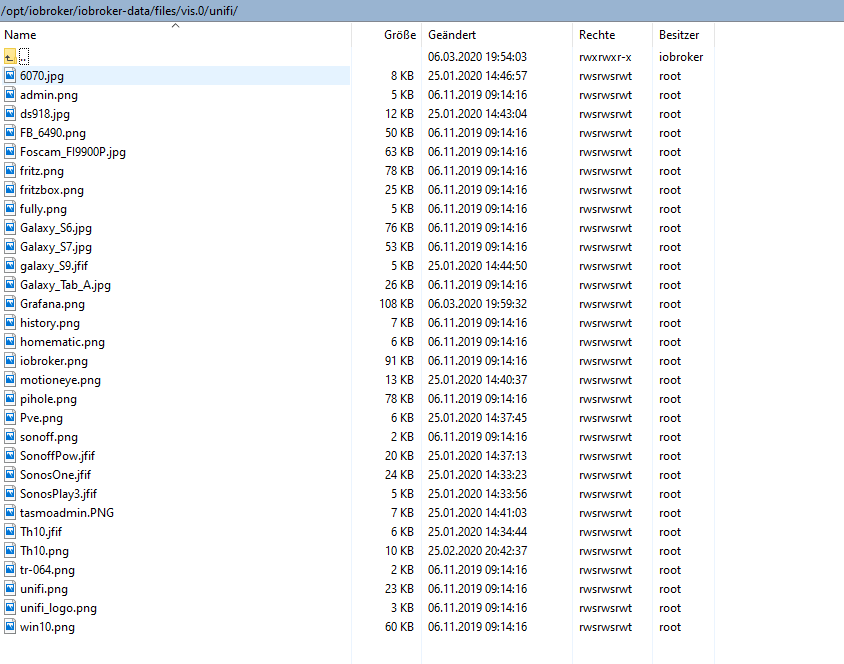
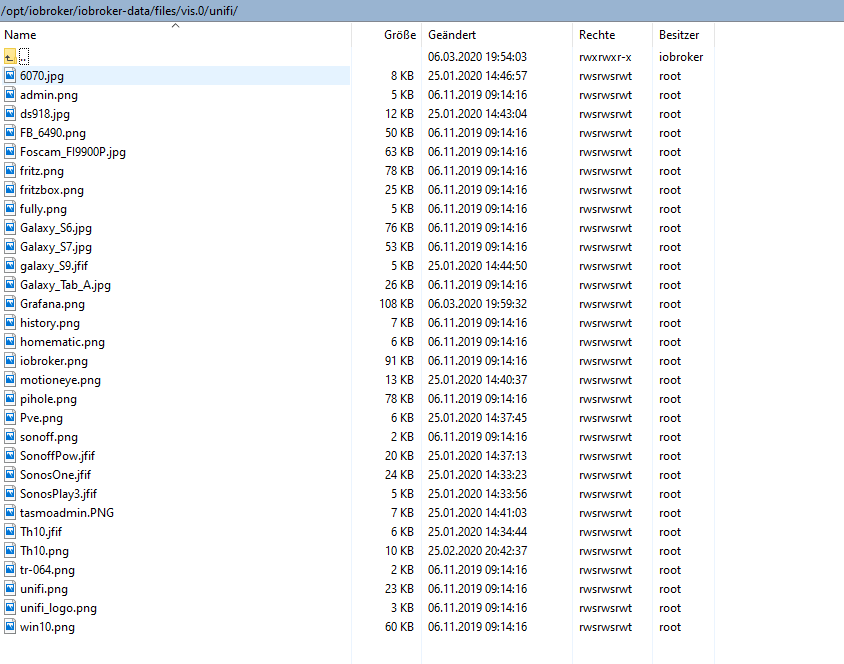
ich habe folgendes probiert : unter Ordnerpfad habe ich auch andere Variationen ausprobiert. Rechte sind gesetzt




weiss nicht wo der Fehler liegt.
-
@Scrounger also die Anmerkungen bei mir sind alle komplett leer.
ich habe folgendes probiert : unter Ordnerpfad habe ich auch andere Variationen ausprobiert. Rechte sind gesetzt




weiss nicht wo der Fehler liegt.
@HoffmannOs
Hast du die Bilder einfach in den Ordner kopiert oder im vis editor die upload funktion verwenden?
Es muss zwingend über die upload funktion des vis editors die bilder hochgeladen werden.libraries sind im javascript adapter installiert? mathjs auch, die hatte ich im screenshot oben vergessen.
Hab den ersten Post noch erweitert, wie du default bilder setzen kannst.
-
@HoffmannOs
Hast du die Bilder einfach in den Ordner kopiert oder im vis editor die upload funktion verwenden?
Es muss zwingend über die upload funktion des vis editors die bilder hochgeladen werden.libraries sind im javascript adapter installiert? mathjs auch, die hatte ich im screenshot oben vergessen.
Hab den ersten Post noch erweitert, wie du default bilder setzen kannst.
@Scrounger
 diese Module habe ich installiert.
diese Module habe ich installiert.Ok dann werde ich sie nochmals hochladen über vis editor!
Übrigens sind komischerweise die Fehler von pve sowie hpdrucker nach hinzufügen der Anmerkung weg, obwohl diese leer war.
Wäre es möglich z.b. bei pve den Port anzugeben? Dieser nutzt ja nunmal https://ip:8006
Edit: Mit den Bildern über den Upload hat es geklappt.
-
@Scrounger
 diese Module habe ich installiert.
diese Module habe ich installiert.Ok dann werde ich sie nochmals hochladen über vis editor!
Übrigens sind komischerweise die Fehler von pve sowie hpdrucker nach hinzufügen der Anmerkung weg, obwohl diese leer war.
Wäre es möglich z.b. bei pve den Port anzugeben? Dieser nutzt ja nunmal https://ip:8006
Edit: Mit den Bildern über den Upload hat es geklappt.
@HoffmannOs sagte in Material Design Widgets: UniFi Netzwerk Status:
@Scrounger
 diese Module habe ich installiert.
diese Module habe ich installiert.Ok dann werde ich sie nochmals hochladen über vis editor!
Das ist seit js-controller 2.x zwingend erforderlich
Übrigens sind komischerweise die Fehler von pve sowie hpdrucker nach hinzufügen der Anmerkung weg, obwohl diese leer war.
Hab ich auch schon bemerkt, werd da noch was einbauen, was solche fehler abfängt.
Wäre es möglich z.b. bei pve den Port anzugeben? Dieser nutzt ja nunmal https://ip:8006
In diesem fall musst du die Adresse vollständig eingeben. Eine dynamische eingabe macht in diesem Fall keinen sinn, da Unifi ja nicht weiß das pve auf port 8006 zu erreichen ist.
-
Guten Morgen @Scrounger,
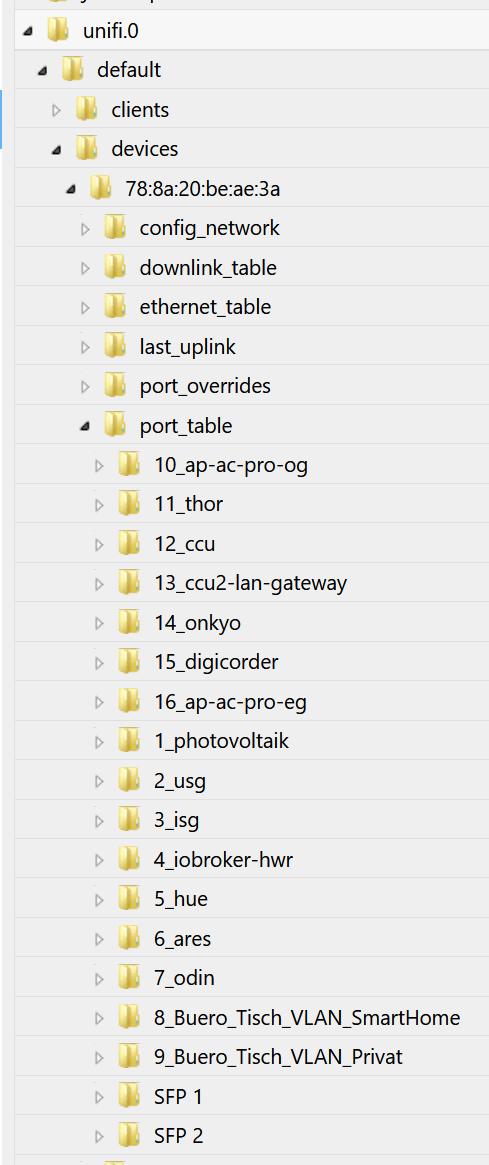
in deinem Skript wird der Name eines Ports fix auf "Port X" gesetzt. Ich habe bei mir die Ports des Switches mit einem Alias versehen.
Wie müsste man das Skript anpassen bzw. kannst du das variabel gestalten?
Danke + Gruß
speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val;
-
Guten Morgen @Scrounger,
in deinem Skript wird der Name eines Ports fix auf "Port X" gesetzt. Ich habe bei mir die Ports des Switches mit einem Alias versehen.
Wie müsste man das Skript anpassen bzw. kannst du das variabel gestalten?
Danke + Gruß
speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val;
@darkiop sagte in Material Design Widgets: UniFi Netzwerk Status:
Guten Morgen @Scrounger,
in deinem Skript wird der Name eines Ports fix auf "Port X" gesetzt. Ich habe bei mir die Ports des Switches mit einem Alias versehen.
Wie müsste man das Skript anpassen bzw. kannst du das variabel gestalten?
Danke + Gruß
Und wieder was gerlent, kannte gar nicht die Möglichkeit das man den Ports alias vergeben kann.
Bitte zeig mal was in nem Datenpunkt eines Devices für Port drin steht
unifi.0.default.clients.XXX.sw_port. -
@darkiop sagte in Material Design Widgets: UniFi Netzwerk Status:
Guten Morgen @Scrounger,
in deinem Skript wird der Name eines Ports fix auf "Port X" gesetzt. Ich habe bei mir die Ports des Switches mit einem Alias versehen.
Wie müsste man das Skript anpassen bzw. kannst du das variabel gestalten?
Danke + Gruß
Und wieder was gerlent, kannte gar nicht die Möglichkeit das man den Ports alias vergeben kann.
Bitte zeig mal was in nem Datenpunkt eines Devices für Port drin steht
unifi.0.default.clients.XXX.sw_port.Da steht die Portnummer drin - also z.B. 11 beim Port mit dem Alias 11_thor.
-
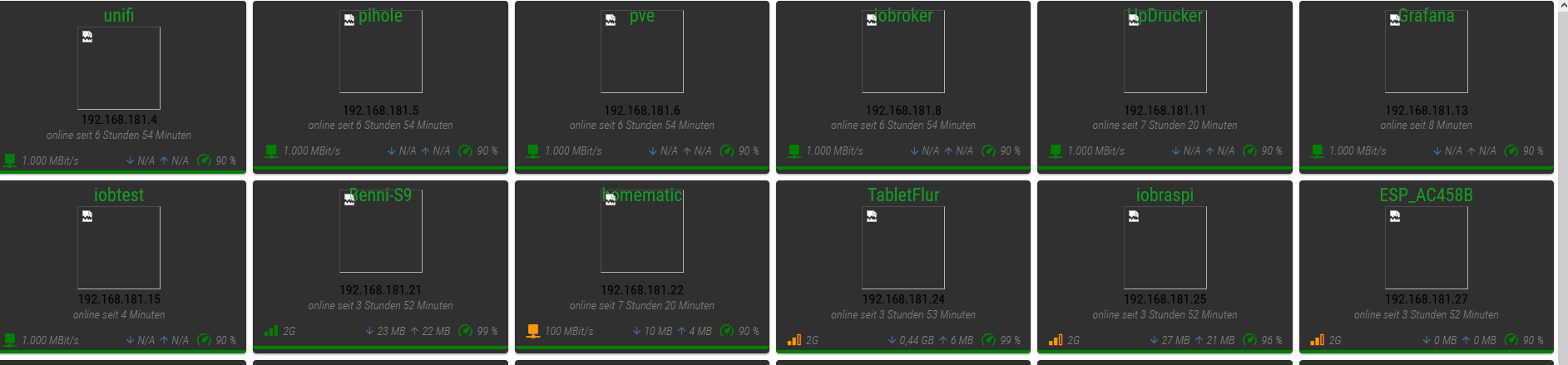
Moin, da ich auch Unifi habe ran an die Anzeige :-)
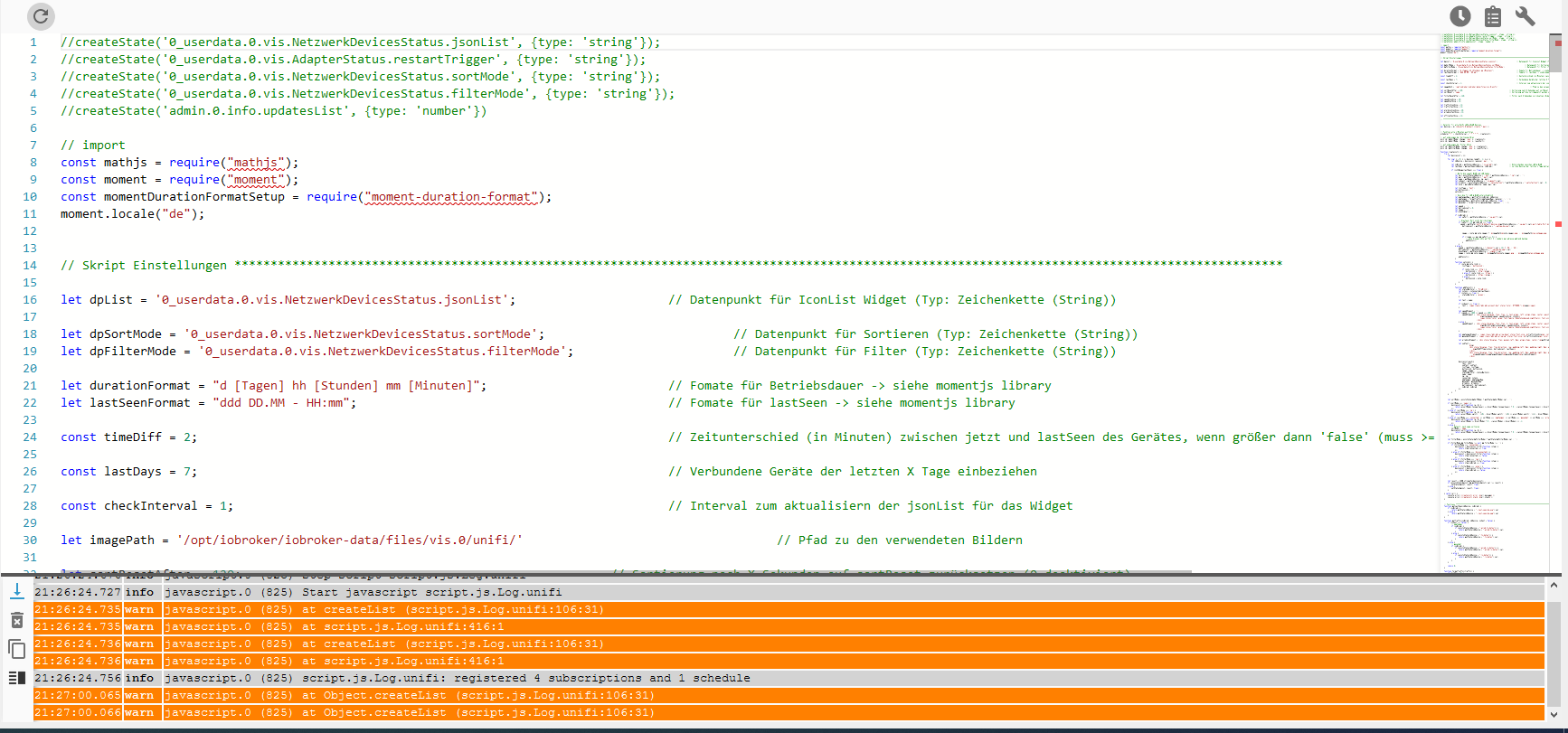
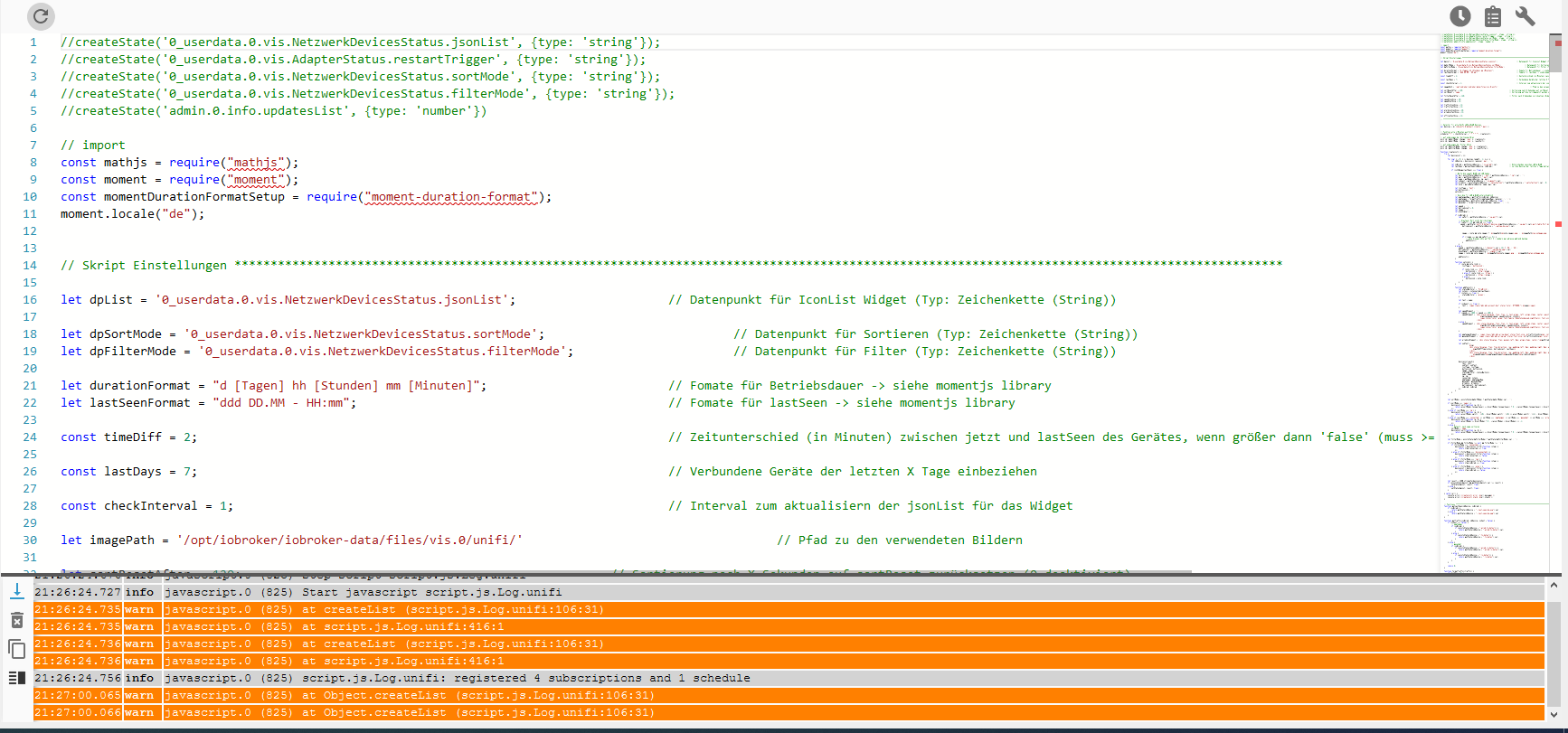
Alles so gemacht wie im ersten Post aber leider kommen Fehler beim starten des Scripts
DP sind angelegt, was läuft schief?
-
Hallo,
ich kriege das Skript leider ebenfalls nicht zum laufen. Aber einige Fehler habe ich bereits korrigiert, da sich anscheinend Datenpunkte am UniFi Adapter seit dem umbenannt haben.
Datenpunkt wurde umbenannt von "_uptime_by_usw" zu "uptime_by_usw"
101 betriebszeit = getState(idDevice + ".uptime_by_usw").val;Datenpunkt wurde umbenannt von "_uptime_by_uap" zu "uptime_by_uap"
114 betriebszeit = getState(idDevice + ".uptime_by_uap").val;Datenpunkte wurden umbenannt (jeweils der "_" davor weg)
258 return getState(idDevice + ".last_seen_by_usw").val 259 } else { 260 return getState(idDevice + ".last_seen_by_uap").valBei mir bleibt die Ausgabe im jsonList Datenpunkt immer nur "[ ]" und es wird kein Inhalt rein geschrieben.
Warum aber die for Schleife in Zeile 64 nicht greift verstehe ich nicht ganz..... (Die Pfade sind bei mir natürlich ein wenig anders...)60 function createList() { 61 try { 62 let deviceList = []; 63 64 for (var i = 0; i <= devices.length - 1; i++) { 65 let idDevice = devices[i].replace('.mac', ''); 66 67 let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN 68 let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten 69 70 if (isInRange(lastSeen) === true) {
Das komplette Script in meinem Fall...
// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/networkDevices/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("1/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + ".uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + ".last_seen_by_usw").val } else { return getState(idDevice + ".last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Hat jemand eine Idee? (Oder vielleicht auch @Scrounger )
EDIT 25.05.2020:
Mittlerweile herausgefunden das es an der Funktion "isInRange(lastSeen)" hängt. Sobald ich diese auf "false" umschalte bekomme ich alle Geräte als offline angezeigt. Bei "true" gibt es überhaupt keine Ausgabe.
69 if (isInRange(lastSeen) === true) {Leider verstehe ich den Funktionsaufbau nicht ganz....
Die Variable "lastSeen" erhält einen Wert wie "2020-05-25 20:21:00"..... Wie der mit 1000 multipliziert werden soll ist mir jedoch ein Rätsel :thinking_face:
332 function isInRange(lastSeen) { 333 // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war 334 let diff = new Date().getTime() - lastSeen * 1000; 335 336 return (diff < lastDays * 86400 * 1000) ? true : false; -
Hallo,
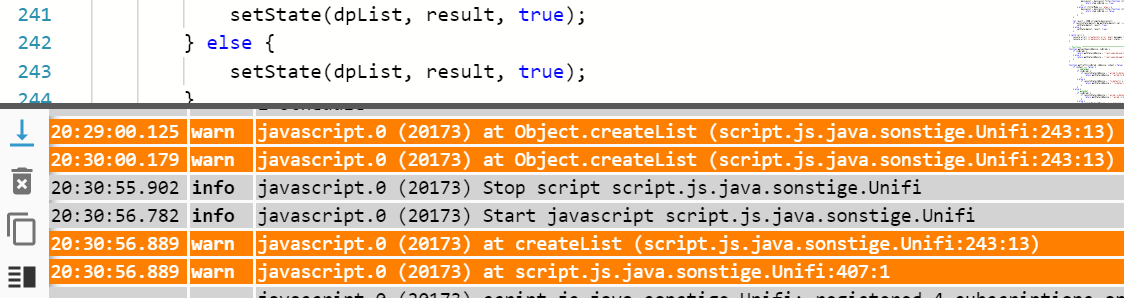
ich habe ständig 2 Fehler.

Hat jemand eine Idee wo der Fehler liegt?
Die Datenpunkte werden auch nicht angelegt.

-
Hallo,
ich kriege das Skript leider ebenfalls nicht zum laufen. Aber einige Fehler habe ich bereits korrigiert, da sich anscheinend Datenpunkte am UniFi Adapter seit dem umbenannt haben.
Datenpunkt wurde umbenannt von "_uptime_by_usw" zu "uptime_by_usw"
101 betriebszeit = getState(idDevice + ".uptime_by_usw").val;Datenpunkt wurde umbenannt von "_uptime_by_uap" zu "uptime_by_uap"
114 betriebszeit = getState(idDevice + ".uptime_by_uap").val;Datenpunkte wurden umbenannt (jeweils der "_" davor weg)
258 return getState(idDevice + ".last_seen_by_usw").val 259 } else { 260 return getState(idDevice + ".last_seen_by_uap").valBei mir bleibt die Ausgabe im jsonList Datenpunkt immer nur "[ ]" und es wird kein Inhalt rein geschrieben.
Warum aber die for Schleife in Zeile 64 nicht greift verstehe ich nicht ganz..... (Die Pfade sind bei mir natürlich ein wenig anders...)60 function createList() { 61 try { 62 let deviceList = []; 63 64 for (var i = 0; i <= devices.length - 1; i++) { 65 let idDevice = devices[i].replace('.mac', ''); 66 67 let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN 68 let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten 69 70 if (isInRange(lastSeen) === true) {
Das komplette Script in meinem Fall...
// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/networkDevices/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("1/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + ".uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + ".last_seen_by_usw").val } else { return getState(idDevice + ".last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Hat jemand eine Idee? (Oder vielleicht auch @Scrounger )
EDIT 25.05.2020:
Mittlerweile herausgefunden das es an der Funktion "isInRange(lastSeen)" hängt. Sobald ich diese auf "false" umschalte bekomme ich alle Geräte als offline angezeigt. Bei "true" gibt es überhaupt keine Ausgabe.
69 if (isInRange(lastSeen) === true) {Leider verstehe ich den Funktionsaufbau nicht ganz....
Die Variable "lastSeen" erhält einen Wert wie "2020-05-25 20:21:00"..... Wie der mit 1000 multipliziert werden soll ist mir jedoch ein Rätsel :thinking_face:
332 function isInRange(lastSeen) { 333 // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war 334 let diff = new Date().getTime() - lastSeen * 1000; 335 336 return (diff < lastDays * 86400 * 1000) ? true : false;@AF112
Das Skript funktioniert noch nicht mit der unifi 0.5.x Version.
Da hat sich zb der last_seen dp geändert, wird jetzt als Datum und nicht mehr als timestamp ausgegeben. Somit funktioniert die Berechnung auch nicht mehr.
Sobald ich selber auf die 0.5.x Version wechsel werd ich das Skript anpassen.
Das wird aber sicher noch dauern weil die Umstellung bei mir viel Aufwand mit sich bringt.D.h. das Skript funktioniert aktuell nur / bis Version 0.3.1
-
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
else {
setState(dpList, result, true);Hi Scrounger,
ich habe, nachdem ich den Unifi-Adapter nachträglich auf 0.3.1 gedowngradet habe, leider auch ein Problem mit der Datenausgabe.
Das Skript steigt leider beim Aufruf der setState Methode aus (das sehe ich anhand der Zeilenzahl in der JavaScript Konsole.
Ich könnte den zugehörigen Inhalt der result Variable zur Verfügung stellen - bin da aufgrund der enthaltenen Informationen aber ein wenig zurückhaltend.
Wenn ich mir den Inhalt allerdings ansehe, dann sieht die Liste erst mal vollständig und korrekt aus - da die setState Methode ja aber die Daten zurück nach 0_userdata.0.vis.NetzwerkDevicesStatus.jsonList schreibt und ich in der Visualisierung die Meldung bekomme, dass dieser Datenpunkt nicht verfügbar ist bin ich nach 3h 4-Augen-Debugging mit meinem Latein am Ende.
Siehst du eine Möglichkeit für "Remote-Debugging"? Falls ja, lass mich wissen, was ich liefern soll.
Danke und Gruß
Tobias
-
Hallo Tobias,
ich hatte auch ein Problem mit der Datenausgabe. Vielleicht sind es ja die selben.
Nach etwa Try and Error habe ich das Script etwas umgebaut.
Ich glaube es liegt an Java Script und dem Aufruf zur Datenausgabe.
Evtl. kann @Scrounger das ja anhand meines Scripts bestätigen.
Mein Script läuft jetzt, allerdings ohne Sortierung und Filtern.// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let datapointId = 'Unifi.jsonList' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String Unifi", type: "string", def: "[]" }); let dpList = '0_userdata.0.Unifi.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Unifi.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Unifi.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/MeineIcons/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + "._uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + "._uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Ich habe im oberen Bereich folgendes Eingefügt:
let datapointId = 'Unifi.jsonList' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String Unifi", type: "string", def: "[]" });Gruß
Andreas -
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
else {
setState(dpList, result, true);Hi Scrounger,
ich habe, nachdem ich den Unifi-Adapter nachträglich auf 0.3.1 gedowngradet habe, leider auch ein Problem mit der Datenausgabe.
Das Skript steigt leider beim Aufruf der setState Methode aus (das sehe ich anhand der Zeilenzahl in der JavaScript Konsole.
Ich könnte den zugehörigen Inhalt der result Variable zur Verfügung stellen - bin da aufgrund der enthaltenen Informationen aber ein wenig zurückhaltend.
Wenn ich mir den Inhalt allerdings ansehe, dann sieht die Liste erst mal vollständig und korrekt aus - da die setState Methode ja aber die Daten zurück nach 0_userdata.0.vis.NetzwerkDevicesStatus.jsonList schreibt und ich in der Visualisierung die Meldung bekomme, dass dieser Datenpunkt nicht verfügbar ist bin ich nach 3h 4-Augen-Debugging mit meinem Latein am Ende.
Siehst du eine Möglichkeit für "Remote-Debugging"? Falls ja, lass mich wissen, was ich liefern soll.
Danke und Gruß
Tobias
@TOPASC
Ich denke das du die Datenpunkte nicht korrekt angelegt hast.
Um das bestätigen zu können, benötige ich aber das log nach dem das skript ausgeführt wurde.@AndreasHeins
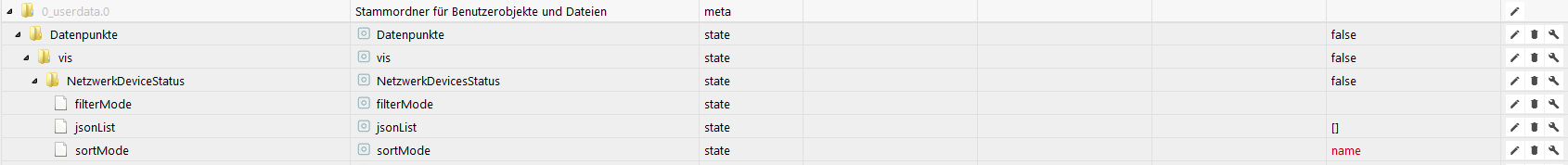
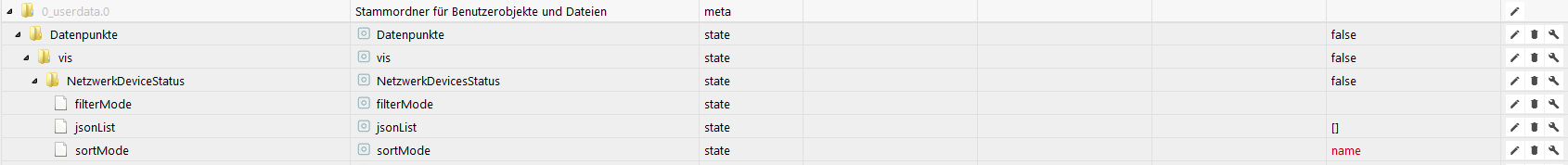
Damit legst du den Datenpunkt halt per Skript an.Folgende Datenpunkte müssen manuell angelegt sein:
let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Oder ihr wartet bis cih die neuen version rausbringe, da werden die DPs dann vom Skript angelegt, aber wie gesagt dauert sicher noch.
-
@TOPASC
Ich denke das du die Datenpunkte nicht korrekt angelegt hast.
Um das bestätigen zu können, benötige ich aber das log nach dem das skript ausgeführt wurde.@AndreasHeins
Damit legst du den Datenpunkt halt per Skript an.Folgende Datenpunkte müssen manuell angelegt sein:
let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Oder ihr wartet bis cih die neuen version rausbringe, da werden die DPs dann vom Skript angelegt, aber wie gesagt dauert sicher noch.
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
angelegt
🤦♂️
Mir war nicht bewusst, dass ich die Datenpunkte von Hand anlegen muss.
Getan und es funktioniert!
Vielen Dank!
-
mit den Datenpunkten habe ich auch nicht gewusst.
Läuft jetzt
Danke.