NEWS
Material Design Widgets: UniFi Netzwerk Status
-
@darkiop sagte in Material Design Widgets: UniFi Netzwerk Status:
Guten Morgen @Scrounger,
in deinem Skript wird der Name eines Ports fix auf "Port X" gesetzt. Ich habe bei mir die Ports des Switches mit einem Alias versehen.
Wie müsste man das Skript anpassen bzw. kannst du das variabel gestalten?
Danke + Gruß
Und wieder was gerlent, kannte gar nicht die Möglichkeit das man den Ports alias vergeben kann.
Bitte zeig mal was in nem Datenpunkt eines Devices für Port drin steht
unifi.0.default.clients.XXX.sw_port.Da steht die Portnummer drin - also z.B. 11 beim Port mit dem Alias 11_thor.
-
Moin, da ich auch Unifi habe ran an die Anzeige :-)
Alles so gemacht wie im ersten Post aber leider kommen Fehler beim starten des Scripts
DP sind angelegt, was läuft schief?
-
Hallo,
ich kriege das Skript leider ebenfalls nicht zum laufen. Aber einige Fehler habe ich bereits korrigiert, da sich anscheinend Datenpunkte am UniFi Adapter seit dem umbenannt haben.
Datenpunkt wurde umbenannt von "_uptime_by_usw" zu "uptime_by_usw"
101 betriebszeit = getState(idDevice + ".uptime_by_usw").val;Datenpunkt wurde umbenannt von "_uptime_by_uap" zu "uptime_by_uap"
114 betriebszeit = getState(idDevice + ".uptime_by_uap").val;Datenpunkte wurden umbenannt (jeweils der "_" davor weg)
258 return getState(idDevice + ".last_seen_by_usw").val 259 } else { 260 return getState(idDevice + ".last_seen_by_uap").valBei mir bleibt die Ausgabe im jsonList Datenpunkt immer nur "[ ]" und es wird kein Inhalt rein geschrieben.
Warum aber die for Schleife in Zeile 64 nicht greift verstehe ich nicht ganz..... (Die Pfade sind bei mir natürlich ein wenig anders...)60 function createList() { 61 try { 62 let deviceList = []; 63 64 for (var i = 0; i <= devices.length - 1; i++) { 65 let idDevice = devices[i].replace('.mac', ''); 66 67 let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN 68 let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten 69 70 if (isInRange(lastSeen) === true) {
Das komplette Script in meinem Fall...
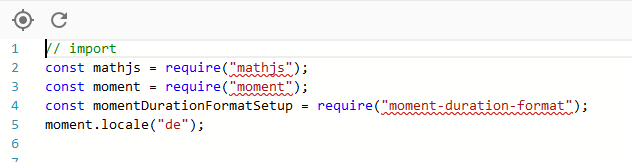
// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/networkDevices/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("1/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + ".uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + ".last_seen_by_usw").val } else { return getState(idDevice + ".last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Hat jemand eine Idee? (Oder vielleicht auch @Scrounger )
EDIT 25.05.2020:
Mittlerweile herausgefunden das es an der Funktion "isInRange(lastSeen)" hängt. Sobald ich diese auf "false" umschalte bekomme ich alle Geräte als offline angezeigt. Bei "true" gibt es überhaupt keine Ausgabe.
69 if (isInRange(lastSeen) === true) {Leider verstehe ich den Funktionsaufbau nicht ganz....
Die Variable "lastSeen" erhält einen Wert wie "2020-05-25 20:21:00"..... Wie der mit 1000 multipliziert werden soll ist mir jedoch ein Rätsel :thinking_face:
332 function isInRange(lastSeen) { 333 // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war 334 let diff = new Date().getTime() - lastSeen * 1000; 335 336 return (diff < lastDays * 86400 * 1000) ? true : false; -
Hallo,
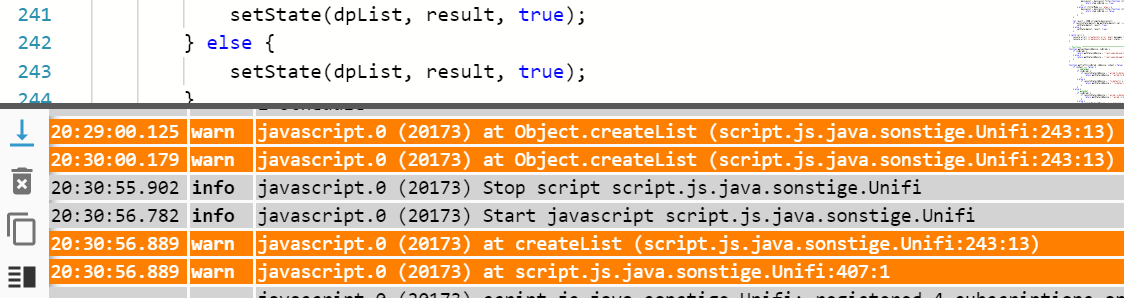
ich habe ständig 2 Fehler.

Hat jemand eine Idee wo der Fehler liegt?
Die Datenpunkte werden auch nicht angelegt.

-
Hallo,
ich kriege das Skript leider ebenfalls nicht zum laufen. Aber einige Fehler habe ich bereits korrigiert, da sich anscheinend Datenpunkte am UniFi Adapter seit dem umbenannt haben.
Datenpunkt wurde umbenannt von "_uptime_by_usw" zu "uptime_by_usw"
101 betriebszeit = getState(idDevice + ".uptime_by_usw").val;Datenpunkt wurde umbenannt von "_uptime_by_uap" zu "uptime_by_uap"
114 betriebszeit = getState(idDevice + ".uptime_by_uap").val;Datenpunkte wurden umbenannt (jeweils der "_" davor weg)
258 return getState(idDevice + ".last_seen_by_usw").val 259 } else { 260 return getState(idDevice + ".last_seen_by_uap").valBei mir bleibt die Ausgabe im jsonList Datenpunkt immer nur "[ ]" und es wird kein Inhalt rein geschrieben.
Warum aber die for Schleife in Zeile 64 nicht greift verstehe ich nicht ganz..... (Die Pfade sind bei mir natürlich ein wenig anders...)60 function createList() { 61 try { 62 let deviceList = []; 63 64 for (var i = 0; i <= devices.length - 1; i++) { 65 let idDevice = devices[i].replace('.mac', ''); 66 67 let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN 68 let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten 69 70 if (isInRange(lastSeen) === true) {
Das komplette Script in meinem Fall...
// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/networkDevices/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("1/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + ".uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + ".last_seen_by_usw").val } else { return getState(idDevice + ".last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Hat jemand eine Idee? (Oder vielleicht auch @Scrounger )
EDIT 25.05.2020:
Mittlerweile herausgefunden das es an der Funktion "isInRange(lastSeen)" hängt. Sobald ich diese auf "false" umschalte bekomme ich alle Geräte als offline angezeigt. Bei "true" gibt es überhaupt keine Ausgabe.
69 if (isInRange(lastSeen) === true) {Leider verstehe ich den Funktionsaufbau nicht ganz....
Die Variable "lastSeen" erhält einen Wert wie "2020-05-25 20:21:00"..... Wie der mit 1000 multipliziert werden soll ist mir jedoch ein Rätsel :thinking_face:
332 function isInRange(lastSeen) { 333 // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war 334 let diff = new Date().getTime() - lastSeen * 1000; 335 336 return (diff < lastDays * 86400 * 1000) ? true : false;@AF112
Das Skript funktioniert noch nicht mit der unifi 0.5.x Version.
Da hat sich zb der last_seen dp geändert, wird jetzt als Datum und nicht mehr als timestamp ausgegeben. Somit funktioniert die Berechnung auch nicht mehr.
Sobald ich selber auf die 0.5.x Version wechsel werd ich das Skript anpassen.
Das wird aber sicher noch dauern weil die Umstellung bei mir viel Aufwand mit sich bringt.D.h. das Skript funktioniert aktuell nur / bis Version 0.3.1
-
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
else {
setState(dpList, result, true);Hi Scrounger,
ich habe, nachdem ich den Unifi-Adapter nachträglich auf 0.3.1 gedowngradet habe, leider auch ein Problem mit der Datenausgabe.
Das Skript steigt leider beim Aufruf der setState Methode aus (das sehe ich anhand der Zeilenzahl in der JavaScript Konsole.
Ich könnte den zugehörigen Inhalt der result Variable zur Verfügung stellen - bin da aufgrund der enthaltenen Informationen aber ein wenig zurückhaltend.
Wenn ich mir den Inhalt allerdings ansehe, dann sieht die Liste erst mal vollständig und korrekt aus - da die setState Methode ja aber die Daten zurück nach 0_userdata.0.vis.NetzwerkDevicesStatus.jsonList schreibt und ich in der Visualisierung die Meldung bekomme, dass dieser Datenpunkt nicht verfügbar ist bin ich nach 3h 4-Augen-Debugging mit meinem Latein am Ende.
Siehst du eine Möglichkeit für "Remote-Debugging"? Falls ja, lass mich wissen, was ich liefern soll.
Danke und Gruß
Tobias
-
Hallo Tobias,
ich hatte auch ein Problem mit der Datenausgabe. Vielleicht sind es ja die selben.
Nach etwa Try and Error habe ich das Script etwas umgebaut.
Ich glaube es liegt an Java Script und dem Aufruf zur Datenausgabe.
Evtl. kann @Scrounger das ja anhand meines Scripts bestätigen.
Mein Script läuft jetzt, allerdings ohne Sortierung und Filtern.// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let datapointId = 'Unifi.jsonList' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String Unifi", type: "string", def: "[]" }); let dpList = '0_userdata.0.Unifi.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Unifi.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Unifi.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/MeineIcons/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + "._uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + "._uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Ich habe im oberen Bereich folgendes Eingefügt:
let datapointId = 'Unifi.jsonList' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String Unifi", type: "string", def: "[]" });Gruß
Andreas -
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
else {
setState(dpList, result, true);Hi Scrounger,
ich habe, nachdem ich den Unifi-Adapter nachträglich auf 0.3.1 gedowngradet habe, leider auch ein Problem mit der Datenausgabe.
Das Skript steigt leider beim Aufruf der setState Methode aus (das sehe ich anhand der Zeilenzahl in der JavaScript Konsole.
Ich könnte den zugehörigen Inhalt der result Variable zur Verfügung stellen - bin da aufgrund der enthaltenen Informationen aber ein wenig zurückhaltend.
Wenn ich mir den Inhalt allerdings ansehe, dann sieht die Liste erst mal vollständig und korrekt aus - da die setState Methode ja aber die Daten zurück nach 0_userdata.0.vis.NetzwerkDevicesStatus.jsonList schreibt und ich in der Visualisierung die Meldung bekomme, dass dieser Datenpunkt nicht verfügbar ist bin ich nach 3h 4-Augen-Debugging mit meinem Latein am Ende.
Siehst du eine Möglichkeit für "Remote-Debugging"? Falls ja, lass mich wissen, was ich liefern soll.
Danke und Gruß
Tobias
@TOPASC
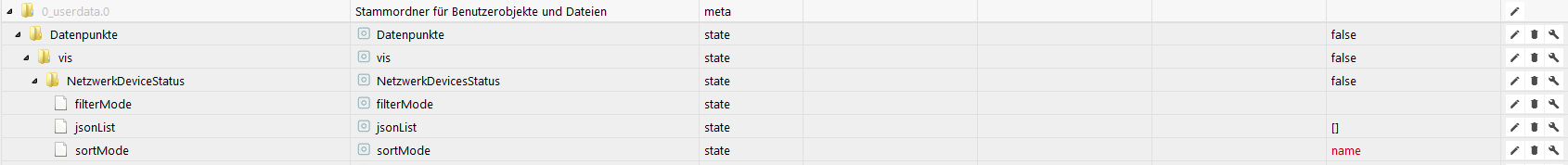
Ich denke das du die Datenpunkte nicht korrekt angelegt hast.
Um das bestätigen zu können, benötige ich aber das log nach dem das skript ausgeführt wurde.@AndreasHeins
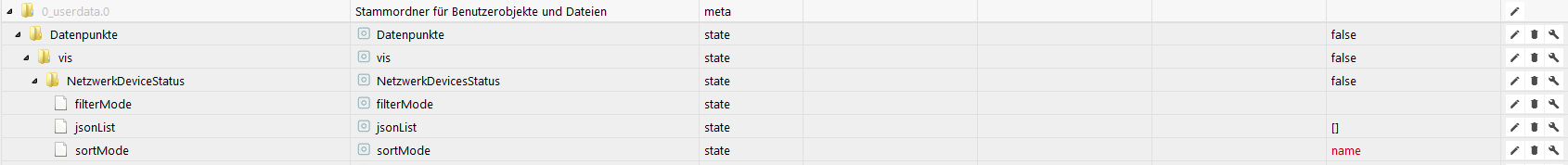
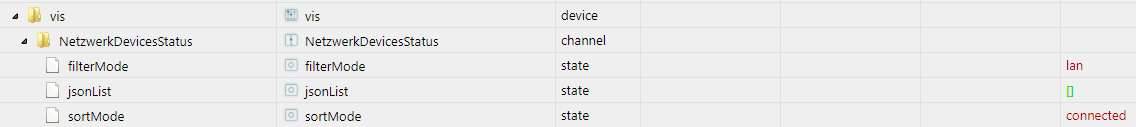
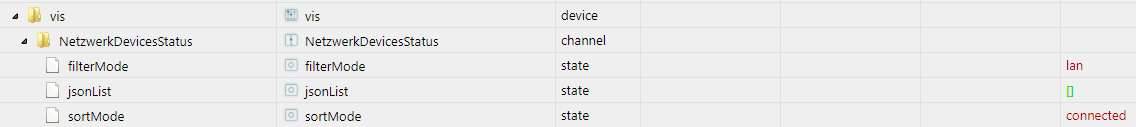
Damit legst du den Datenpunkt halt per Skript an.Folgende Datenpunkte müssen manuell angelegt sein:
let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Oder ihr wartet bis cih die neuen version rausbringe, da werden die DPs dann vom Skript angelegt, aber wie gesagt dauert sicher noch.
-
@TOPASC
Ich denke das du die Datenpunkte nicht korrekt angelegt hast.
Um das bestätigen zu können, benötige ich aber das log nach dem das skript ausgeführt wurde.@AndreasHeins
Damit legst du den Datenpunkt halt per Skript an.Folgende Datenpunkte müssen manuell angelegt sein:
let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Oder ihr wartet bis cih die neuen version rausbringe, da werden die DPs dann vom Skript angelegt, aber wie gesagt dauert sicher noch.
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
angelegt
🤦♂️
Mir war nicht bewusst, dass ich die Datenpunkte von Hand anlegen muss.
Getan und es funktioniert!
Vielen Dank!
-
mit den Datenpunkten habe ich auch nicht gewusst.
Läuft jetzt
Danke. -
mit den Datenpunkten habe ich auch nicht gewusst.
Läuft jetzt
Danke. -
Ich habe mal das aktuelle Script angepasst (nur das nötigste), sodass es unter der neuen Version läuft. Achtet darauf, dass auch die nötigen Datenpunkte über den Unifi-Adapter aktiviert wurden.
-
Ich habe mal das aktuelle Script angepasst (nur das nötigste), sodass es unter der neuen Version läuft. Achtet darauf, dass auch die nötigen Datenpunkte über den Unifi-Adapter aktiviert wurden.
@ninetyone91 du meinst es geht mit der neuen Unifi 0.5.x Version?
Bin gerade am Testen. Keine Fehler, aber Bild bleibt leer. jsonList füllt sich nicht.Ich habe bisher nichts eingetragen bei den Unifi Devices/Clients, habe lediglich die beiden Standard Bilder hochgeladen. Ist das Eintragen Vorraussetzung, dáss es funktioniert?

-
@ninetyone91 du meinst es geht mit der neuen Unifi 0.5.x Version?
Bin gerade am Testen. Keine Fehler, aber Bild bleibt leer. jsonList füllt sich nicht.Ich habe bisher nichts eingetragen bei den Unifi Devices/Clients, habe lediglich die beiden Standard Bilder hochgeladen. Ist das Eintragen Vorraussetzung, dáss es funktioniert?

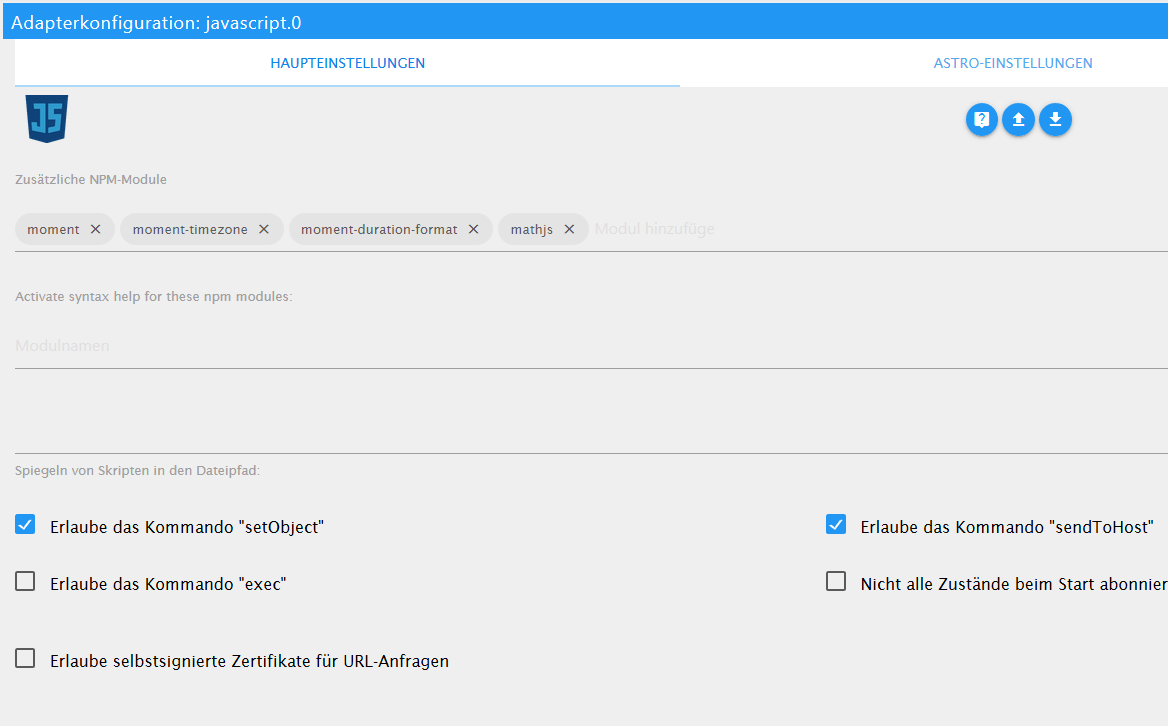
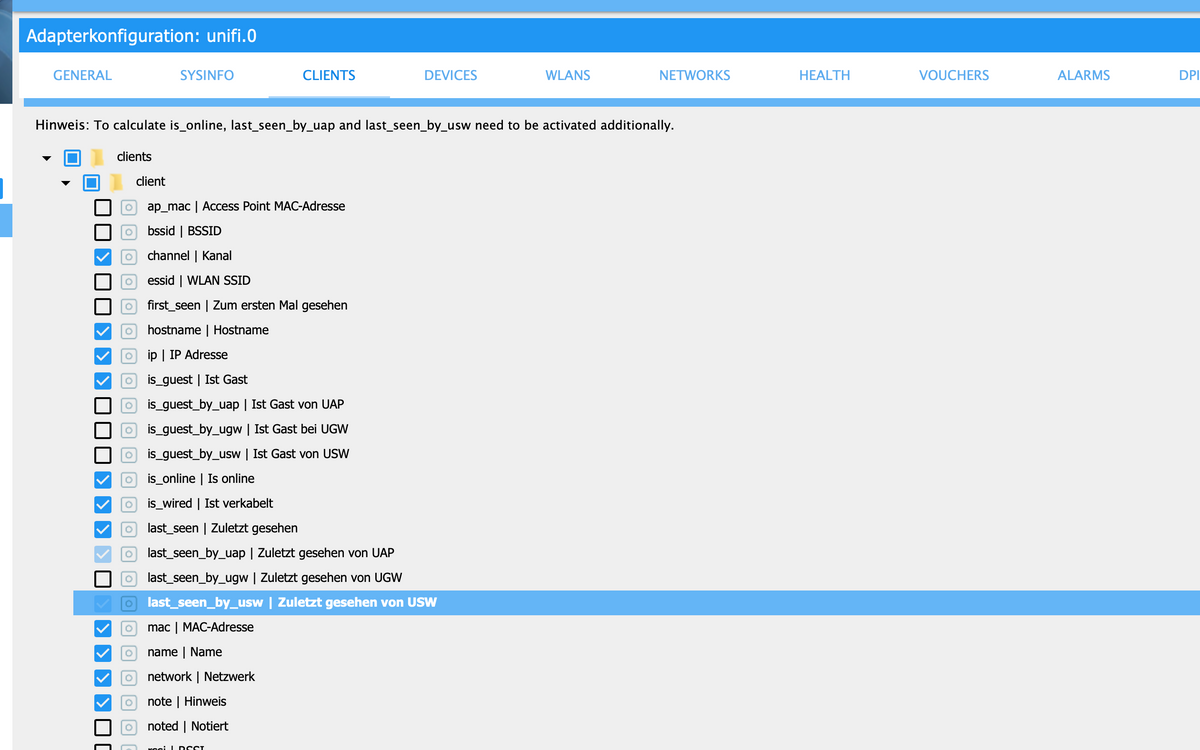
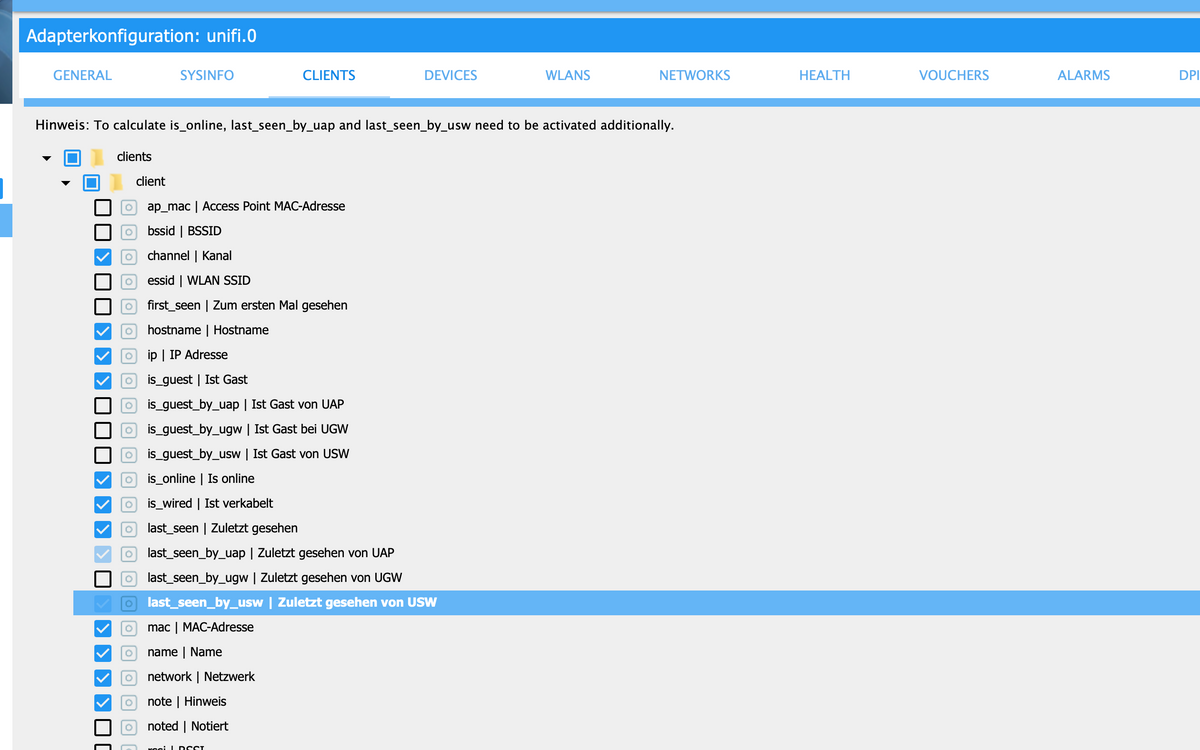
@lobomau zur voreingestellten Adapterkonfiguration müssen noch einige Punkte aktiviert werden, damit das klappt. Sonst klappt das mit der Version 0.5.7 :)

Ich habe mal anbei einen Export der Konfiguration angehangen (Username, Passwort und IP müssen natürlich angepasst werden).
-
@lobomau zur voreingestellten Adapterkonfiguration müssen noch einige Punkte aktiviert werden, damit das klappt. Sonst klappt das mit der Version 0.5.7 :)

Ich habe mal anbei einen Export der Konfiguration angehangen (Username, Passwort und IP müssen natürlich angepasst werden).
@ninetyone91 bei mir läuft 0.5.7. Ich habe jetzt mal (fast) alle Einstellungen beim Adapter angeklickt. Ich habe zum testen die javascript Instanz.1 laufen mit den benötigten npm Paketen. Aber tut sich nichts.
Ich nehme an es ist eine Vorraussetzung die Einträge an den Geräten über den Unifi-Controller vorzunehmen? das habe ich noch nicht geschafft zu testen.Edit.: nun scheint es anzulaufen. Da fehlte wohl ein Haken im Adapter. nach dem javascript update auf 4.6.26 war eine Warnung im log mit der ich den fehlenden Haken setzen konnte.
-
@ninetyone91 bei mir läuft 0.5.7. Ich habe jetzt mal (fast) alle Einstellungen beim Adapter angeklickt. Ich habe zum testen die javascript Instanz.1 laufen mit den benötigten npm Paketen. Aber tut sich nichts.
Ich nehme an es ist eine Vorraussetzung die Einträge an den Geräten über den Unifi-Controller vorzunehmen? das habe ich noch nicht geschafft zu testen.Edit.: nun scheint es anzulaufen. Da fehlte wohl ein Haken im Adapter. nach dem javascript update auf 4.6.26 war eine Warnung im log mit der ich den fehlenden Haken setzen konnte.
Grundsätzlich läuft es bei mir. Nur habe ich das Log voller Fehler und Warnungen jede Minute wenn das Script läuft.
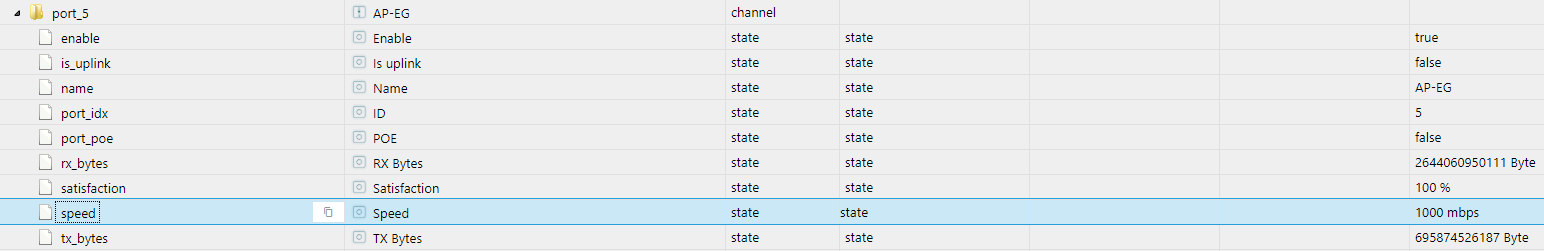
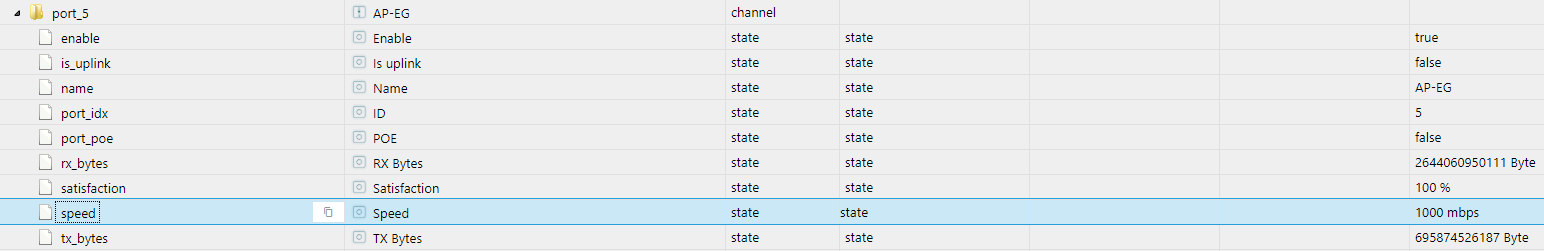
Mir ist da z.B. überhaupt nicht klar, warum er warnt es gäbe "speed" bei den ports nicht. Ist doch da!?
devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 15.speedHier das Beispiel port_5. Gilt aber auch bei den anderen die er nicht findet.

javascript.1 2020-08-26 15:26:00.181 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: Google-Home-Mini (ip: 192.168.178.57, mac: unifi.0.default.clients.e4:f0:42:3a:5e:25): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.154 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: HP-Drucker (ip: 192.168.178.80, mac: unifi.0.default.clients.c8:d9:d2:44:d7:e5): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.150 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.150 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.150 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.148 warn (1827) getState "unifi.0.default.clients.b8:27:eb:c8:59:75._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.148 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.147 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.146 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed" not found (3) javascript.1 2020-08-26 15:26:00.144 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.143 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.142 warn (1827) getState "unifi.0.default.clients.b8:27:eb:30:c2:77._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.142 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.142 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.142 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.140 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed" not found (3) javascript.1 2020-08-26 15:26:00.138 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: G-homa (ip: 192.168.178.79, mac: unifi.0.default.clients.ac:cf:23:4c:e7:ac): Unexpected end of JSON inputEdit: hat es mit dem "_" etwas zu tun? Unter Objekte habe ich schließlich "port_2"... gemeckert wird, dass "port 2" nicht gefunden wird.
-
Grundsätzlich läuft es bei mir. Nur habe ich das Log voller Fehler und Warnungen jede Minute wenn das Script läuft.
Mir ist da z.B. überhaupt nicht klar, warum er warnt es gäbe "speed" bei den ports nicht. Ist doch da!?
devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 15.speedHier das Beispiel port_5. Gilt aber auch bei den anderen die er nicht findet.

javascript.1 2020-08-26 15:26:00.181 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: Google-Home-Mini (ip: 192.168.178.57, mac: unifi.0.default.clients.e4:f0:42:3a:5e:25): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.154 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: HP-Drucker (ip: 192.168.178.80, mac: unifi.0.default.clients.c8:d9:d2:44:d7:e5): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.150 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.150 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.150 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.148 warn (1827) getState "unifi.0.default.clients.b8:27:eb:c8:59:75._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.148 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.147 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.146 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed" not found (3) javascript.1 2020-08-26 15:26:00.144 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.143 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.142 warn (1827) getState "unifi.0.default.clients.b8:27:eb:30:c2:77._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.142 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.142 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.142 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.140 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed" not found (3) javascript.1 2020-08-26 15:26:00.138 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: G-homa (ip: 192.168.178.79, mac: unifi.0.default.clients.ac:cf:23:4c:e7:ac): Unexpected end of JSON inputEdit: hat es mit dem "_" etwas zu tun? Unter Objekte habe ich schließlich "port_2"... gemeckert wird, dass "port 2" nicht gefunden wird.
-
Habe jetzt ein wenig gespielt....
Bei mir läuft das Script nun unter unifi-adapter 0.5.8 ohne Probleme ---->
Script nach der Anpassung:// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/wama_home_big/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace(".mac",""); console.debug(idDevice); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = idDevice; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.port_${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = existsState(idDevice + ".channel") ? (getState(idDevice + ".channel").val > 13) ? '5G' : '2G' : ''; betriebszeit = getState(idDevice + ".uptime").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(idDevice); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { return new Date(getState(idDevice + ".last_seen").val); /* if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } */ } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(device) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden //let diff = new Date().getTime() - lastSeen * 1000; //return (diff < timeDiff * 60000) ? true : false; let isOnline = getState(device + ".is_online").val; return isOnline; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen.getTime() * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen); let offlineDuration = (moment.duration(now.diff(start))); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(offlineDuration, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }vllt kann es einer gebrauchen? Bitte image/Ordner ändern!!!!!
Gruß, :) -
Habe jetzt ein wenig gespielt....
Bei mir läuft das Script nun unter unifi-adapter 0.5.8 ohne Probleme ---->
Script nach der Anpassung:// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/wama_home_big/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace(".mac",""); console.debug(idDevice); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = idDevice; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.port_${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = existsState(idDevice + ".channel") ? (getState(idDevice + ".channel").val > 13) ? '5G' : '2G' : ''; betriebszeit = getState(idDevice + ".uptime").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(idDevice); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { return new Date(getState(idDevice + ".last_seen").val); /* if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } */ } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(device) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden //let diff = new Date().getTime() - lastSeen * 1000; //return (diff < timeDiff * 60000) ? true : false; let isOnline = getState(device + ".is_online").val; return isOnline; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen.getTime() * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen); let offlineDuration = (moment.duration(now.diff(start))); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(offlineDuration, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }vllt kann es einer gebrauchen? Bitte image/Ordner ändern!!!!!
Gruß, :)@web4wasch geht bei mir leider nicht. Oder ich habe irgendetwas übersehen
javascript.0 2020-09-23 19:38:01.163 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.162 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.161 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.161 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_online" not found (3) javascript.0 2020-09-23 19:38:01.160 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.159 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.159 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.159 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.158 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.157 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.157 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.157 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.155 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.155 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.155 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.155 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.153 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.153 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fe:71:da:57:ff:1f javascript.0 2020-09-23 19:38:01.151 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.150 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.150 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.150 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.141 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_online" not found (3) javascript.0 2020-09-23 19:38:01.141 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.141 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.141 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.140 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.139 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.signal" not found (3) javascript.0 2020-09-23 19:38:01.139 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.139 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.139 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.138 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.137 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.135 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:a1:83:09:62:25 javascript.0 2020-09-23 19:38:01.133 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.132 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.132 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.signal" not found (3) javascript.0 2020-09-23 19:38:01.131 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.130 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.130 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.129 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:49:2d:3b:3a:89 javascript.0 2020-09-23 19:38:01.127 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.127 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.126 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.125 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_online" not found (3) javascript.0 2020-09-23 19:38:01.125 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.125 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.125 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.123 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.123 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.123 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.123 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.121 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.121 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.121 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.121 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.119 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.119 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.119 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.119 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.118 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.117 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.117 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f6:90:c9:ce:49:88 javascript.0 2020-09-23 19:38:01.115 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.115 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.114 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.114 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.113 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_online" not found (3) javascript.0 2020-09-23 19:38:01.113 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.113 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.113 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.112 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.111 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.signal" not found (3) javascript.0 2020-09-23 19:38:01.111 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.111 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.111 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.110 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.109 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.109 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f4:cf:a2:11:43:b0 -
@web4wasch geht bei mir leider nicht. Oder ich habe irgendetwas übersehen
javascript.0 2020-09-23 19:38:01.163 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.162 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.161 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.161 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_online" not found (3) javascript.0 2020-09-23 19:38:01.160 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.159 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.159 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.159 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.158 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.157 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.157 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.157 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.155 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.155 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.155 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.155 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.153 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.153 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fe:71:da:57:ff:1f javascript.0 2020-09-23 19:38:01.151 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.150 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.150 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.150 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.141 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_online" not found (3) javascript.0 2020-09-23 19:38:01.141 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.141 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.141 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.140 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.139 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.signal" not found (3) javascript.0 2020-09-23 19:38:01.139 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.139 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.139 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.138 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.137 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.135 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:a1:83:09:62:25 javascript.0 2020-09-23 19:38:01.133 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.132 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.132 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.signal" not found (3) javascript.0 2020-09-23 19:38:01.131 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.130 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.130 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.129 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:49:2d:3b:3a:89 javascript.0 2020-09-23 19:38:01.127 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.127 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.126 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.125 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_online" not found (3) javascript.0 2020-09-23 19:38:01.125 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.125 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.125 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.123 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.123 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.123 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.123 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.121 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.121 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.121 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.121 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.119 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.119 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.119 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.119 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.118 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.117 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.117 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f6:90:c9:ce:49:88 javascript.0 2020-09-23 19:38:01.115 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.115 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.114 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.114 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.113 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_online" not found (3) javascript.0 2020-09-23 19:38:01.113 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.113 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.113 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.112 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.111 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.signal" not found (3) javascript.0 2020-09-23 19:38:01.111 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.111 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.111 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.110 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.109 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.109 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f4:cf:a2:11:43:b0@tobasium Hi, ich bin auch gerade dabei die View mit dem überarbeiteten Skript von @web4wasch in Betrieb zu nehmen.
Hast du in der Unifi Instanz die Werte ausgewählt, welche in diesem Beitrag https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status/30 genannt werden (siehe angehängtes Dokument)?Dein Log sagt, dass er Datenpunkte wie unter anderem *.is_guest oder *.signal nicht findet. Dies musst in der Unifi Instanz im Reiter "Clients" auswählen.