NEWS
Material Design Widgets: UniFi Netzwerk Status
-
Hallo,
ich kriege das Skript leider ebenfalls nicht zum laufen. Aber einige Fehler habe ich bereits korrigiert, da sich anscheinend Datenpunkte am UniFi Adapter seit dem umbenannt haben.
Datenpunkt wurde umbenannt von "_uptime_by_usw" zu "uptime_by_usw"
101 betriebszeit = getState(idDevice + ".uptime_by_usw").val;Datenpunkt wurde umbenannt von "_uptime_by_uap" zu "uptime_by_uap"
114 betriebszeit = getState(idDevice + ".uptime_by_uap").val;Datenpunkte wurden umbenannt (jeweils der "_" davor weg)
258 return getState(idDevice + ".last_seen_by_usw").val 259 } else { 260 return getState(idDevice + ".last_seen_by_uap").valBei mir bleibt die Ausgabe im jsonList Datenpunkt immer nur "[ ]" und es wird kein Inhalt rein geschrieben.
Warum aber die for Schleife in Zeile 64 nicht greift verstehe ich nicht ganz..... (Die Pfade sind bei mir natürlich ein wenig anders...)60 function createList() { 61 try { 62 let deviceList = []; 63 64 for (var i = 0; i <= devices.length - 1; i++) { 65 let idDevice = devices[i].replace('.mac', ''); 66 67 let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN 68 let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten 69 70 if (isInRange(lastSeen) === true) {
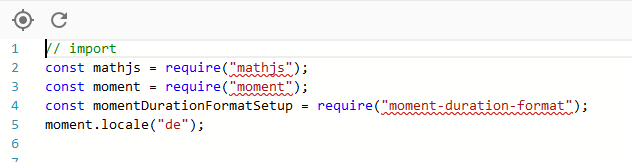
Das komplette Script in meinem Fall...
// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/networkDevices/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("1/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + ".uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + ".last_seen_by_usw").val } else { return getState(idDevice + ".last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Hat jemand eine Idee? (Oder vielleicht auch @Scrounger )
EDIT 25.05.2020:
Mittlerweile herausgefunden das es an der Funktion "isInRange(lastSeen)" hängt. Sobald ich diese auf "false" umschalte bekomme ich alle Geräte als offline angezeigt. Bei "true" gibt es überhaupt keine Ausgabe.
69 if (isInRange(lastSeen) === true) {Leider verstehe ich den Funktionsaufbau nicht ganz....
Die Variable "lastSeen" erhält einen Wert wie "2020-05-25 20:21:00"..... Wie der mit 1000 multipliziert werden soll ist mir jedoch ein Rätsel :thinking_face:
332 function isInRange(lastSeen) { 333 // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war 334 let diff = new Date().getTime() - lastSeen * 1000; 335 336 return (diff < lastDays * 86400 * 1000) ? true : false; -
Hallo,
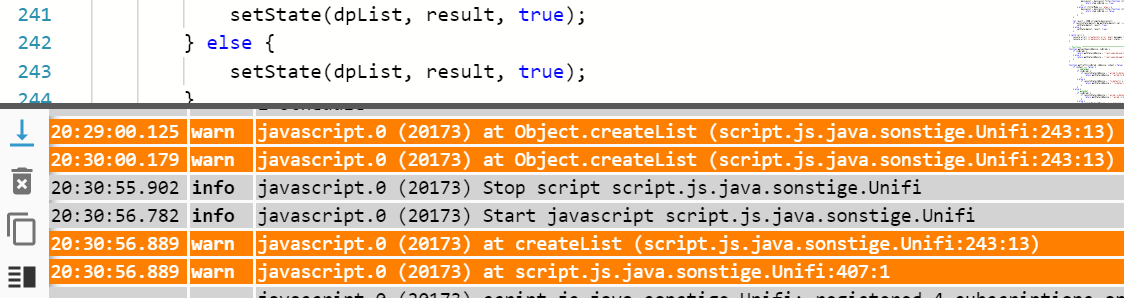
ich habe ständig 2 Fehler.

Hat jemand eine Idee wo der Fehler liegt?
Die Datenpunkte werden auch nicht angelegt.

-
Hallo,
ich kriege das Skript leider ebenfalls nicht zum laufen. Aber einige Fehler habe ich bereits korrigiert, da sich anscheinend Datenpunkte am UniFi Adapter seit dem umbenannt haben.
Datenpunkt wurde umbenannt von "_uptime_by_usw" zu "uptime_by_usw"
101 betriebszeit = getState(idDevice + ".uptime_by_usw").val;Datenpunkt wurde umbenannt von "_uptime_by_uap" zu "uptime_by_uap"
114 betriebszeit = getState(idDevice + ".uptime_by_uap").val;Datenpunkte wurden umbenannt (jeweils der "_" davor weg)
258 return getState(idDevice + ".last_seen_by_usw").val 259 } else { 260 return getState(idDevice + ".last_seen_by_uap").valBei mir bleibt die Ausgabe im jsonList Datenpunkt immer nur "[ ]" und es wird kein Inhalt rein geschrieben.
Warum aber die for Schleife in Zeile 64 nicht greift verstehe ich nicht ganz..... (Die Pfade sind bei mir natürlich ein wenig anders...)60 function createList() { 61 try { 62 let deviceList = []; 63 64 for (var i = 0; i <= devices.length - 1; i++) { 65 let idDevice = devices[i].replace('.mac', ''); 66 67 let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN 68 let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten 69 70 if (isInRange(lastSeen) === true) {
Das komplette Script in meinem Fall...
// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Datenpunkte.vis.NetzwerkDeviceStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/networkDevices/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("1/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + ".uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + ".last_seen_by_usw").val } else { return getState(idDevice + ".last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Hat jemand eine Idee? (Oder vielleicht auch @Scrounger )
EDIT 25.05.2020:
Mittlerweile herausgefunden das es an der Funktion "isInRange(lastSeen)" hängt. Sobald ich diese auf "false" umschalte bekomme ich alle Geräte als offline angezeigt. Bei "true" gibt es überhaupt keine Ausgabe.
69 if (isInRange(lastSeen) === true) {Leider verstehe ich den Funktionsaufbau nicht ganz....
Die Variable "lastSeen" erhält einen Wert wie "2020-05-25 20:21:00"..... Wie der mit 1000 multipliziert werden soll ist mir jedoch ein Rätsel :thinking_face:
332 function isInRange(lastSeen) { 333 // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war 334 let diff = new Date().getTime() - lastSeen * 1000; 335 336 return (diff < lastDays * 86400 * 1000) ? true : false;@AF112
Das Skript funktioniert noch nicht mit der unifi 0.5.x Version.
Da hat sich zb der last_seen dp geändert, wird jetzt als Datum und nicht mehr als timestamp ausgegeben. Somit funktioniert die Berechnung auch nicht mehr.
Sobald ich selber auf die 0.5.x Version wechsel werd ich das Skript anpassen.
Das wird aber sicher noch dauern weil die Umstellung bei mir viel Aufwand mit sich bringt.D.h. das Skript funktioniert aktuell nur / bis Version 0.3.1
-
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
else {
setState(dpList, result, true);Hi Scrounger,
ich habe, nachdem ich den Unifi-Adapter nachträglich auf 0.3.1 gedowngradet habe, leider auch ein Problem mit der Datenausgabe.
Das Skript steigt leider beim Aufruf der setState Methode aus (das sehe ich anhand der Zeilenzahl in der JavaScript Konsole.
Ich könnte den zugehörigen Inhalt der result Variable zur Verfügung stellen - bin da aufgrund der enthaltenen Informationen aber ein wenig zurückhaltend.
Wenn ich mir den Inhalt allerdings ansehe, dann sieht die Liste erst mal vollständig und korrekt aus - da die setState Methode ja aber die Daten zurück nach 0_userdata.0.vis.NetzwerkDevicesStatus.jsonList schreibt und ich in der Visualisierung die Meldung bekomme, dass dieser Datenpunkt nicht verfügbar ist bin ich nach 3h 4-Augen-Debugging mit meinem Latein am Ende.
Siehst du eine Möglichkeit für "Remote-Debugging"? Falls ja, lass mich wissen, was ich liefern soll.
Danke und Gruß
Tobias
-
Hallo Tobias,
ich hatte auch ein Problem mit der Datenausgabe. Vielleicht sind es ja die selben.
Nach etwa Try and Error habe ich das Script etwas umgebaut.
Ich glaube es liegt an Java Script und dem Aufruf zur Datenausgabe.
Evtl. kann @Scrounger das ja anhand meines Scripts bestätigen.
Mein Script läuft jetzt, allerdings ohne Sortierung und Filtern.// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let datapointId = 'Unifi.jsonList' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String Unifi", type: "string", def: "[]" }); let dpList = '0_userdata.0.Unifi.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.Unifi.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.Unifi.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/MeineIcons/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = getState(idDevice + ".mac").val; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.Port ${swPort}.speed`).val; betriebszeit = getState(idDevice + "._uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = (getState(idDevice + ".channel").val > 13) ? '5G' : '2G'; betriebszeit = getState(idDevice + "._uptime_by_uap").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(lastSeen); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden let diff = new Date().getTime() - lastSeen * 1000; return (diff < timeDiff * 60000) ? true : false; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen * 1000); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }Ich habe im oberen Bereich folgendes Eingefügt:
let datapointId = 'Unifi.jsonList' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String Unifi", type: "string", def: "[]" });Gruß
Andreas -
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
else {
setState(dpList, result, true);Hi Scrounger,
ich habe, nachdem ich den Unifi-Adapter nachträglich auf 0.3.1 gedowngradet habe, leider auch ein Problem mit der Datenausgabe.
Das Skript steigt leider beim Aufruf der setState Methode aus (das sehe ich anhand der Zeilenzahl in der JavaScript Konsole.
Ich könnte den zugehörigen Inhalt der result Variable zur Verfügung stellen - bin da aufgrund der enthaltenen Informationen aber ein wenig zurückhaltend.
Wenn ich mir den Inhalt allerdings ansehe, dann sieht die Liste erst mal vollständig und korrekt aus - da die setState Methode ja aber die Daten zurück nach 0_userdata.0.vis.NetzwerkDevicesStatus.jsonList schreibt und ich in der Visualisierung die Meldung bekomme, dass dieser Datenpunkt nicht verfügbar ist bin ich nach 3h 4-Augen-Debugging mit meinem Latein am Ende.
Siehst du eine Möglichkeit für "Remote-Debugging"? Falls ja, lass mich wissen, was ich liefern soll.
Danke und Gruß
Tobias
@TOPASC
Ich denke das du die Datenpunkte nicht korrekt angelegt hast.
Um das bestätigen zu können, benötige ich aber das log nach dem das skript ausgeführt wurde.@AndreasHeins
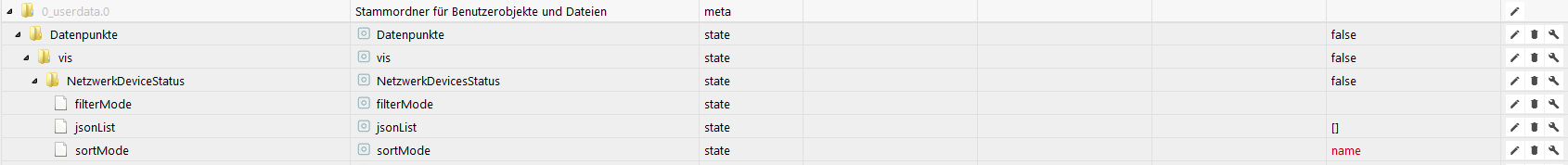
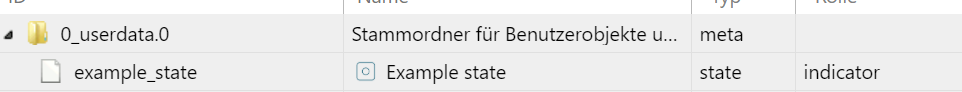
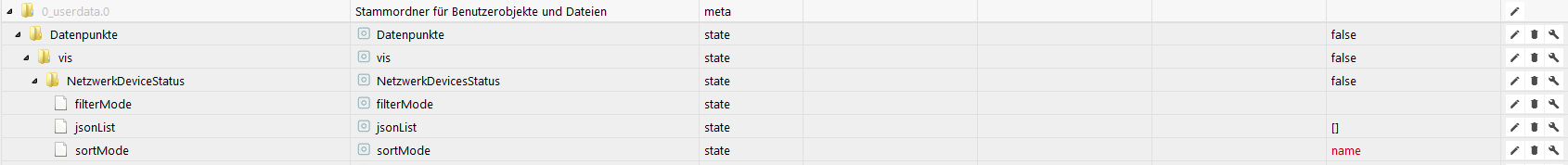
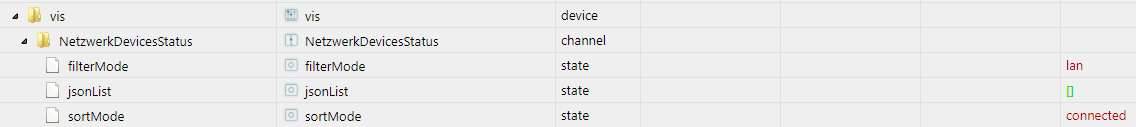
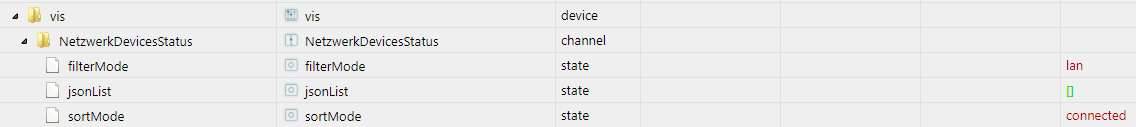
Damit legst du den Datenpunkt halt per Skript an.Folgende Datenpunkte müssen manuell angelegt sein:
let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Oder ihr wartet bis cih die neuen version rausbringe, da werden die DPs dann vom Skript angelegt, aber wie gesagt dauert sicher noch.
-
@TOPASC
Ich denke das du die Datenpunkte nicht korrekt angelegt hast.
Um das bestätigen zu können, benötige ich aber das log nach dem das skript ausgeführt wurde.@AndreasHeins
Damit legst du den Datenpunkt halt per Skript an.Folgende Datenpunkte müssen manuell angelegt sein:
let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String))Oder ihr wartet bis cih die neuen version rausbringe, da werden die DPs dann vom Skript angelegt, aber wie gesagt dauert sicher noch.
@Scrounger said in Material Design Widgets: UniFi Netzwerk Status:
angelegt
🤦♂️
Mir war nicht bewusst, dass ich die Datenpunkte von Hand anlegen muss.
Getan und es funktioniert!
Vielen Dank!
-
mit den Datenpunkten habe ich auch nicht gewusst.
Läuft jetzt
Danke. -
mit den Datenpunkten habe ich auch nicht gewusst.
Läuft jetzt
Danke. -
Ich habe mal das aktuelle Script angepasst (nur das nötigste), sodass es unter der neuen Version läuft. Achtet darauf, dass auch die nötigen Datenpunkte über den Unifi-Adapter aktiviert wurden.
-
Ich habe mal das aktuelle Script angepasst (nur das nötigste), sodass es unter der neuen Version läuft. Achtet darauf, dass auch die nötigen Datenpunkte über den Unifi-Adapter aktiviert wurden.
@ninetyone91 du meinst es geht mit der neuen Unifi 0.5.x Version?
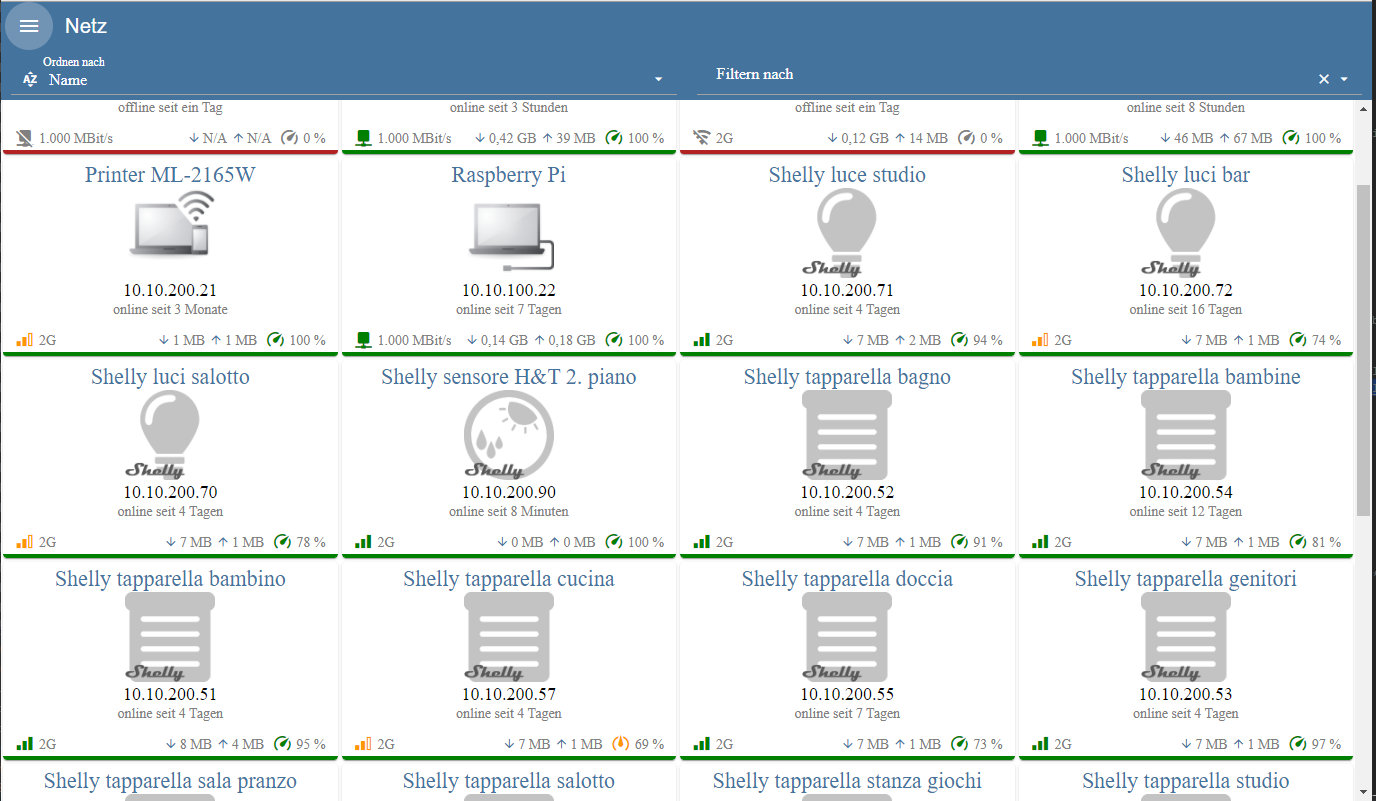
Bin gerade am Testen. Keine Fehler, aber Bild bleibt leer. jsonList füllt sich nicht.Ich habe bisher nichts eingetragen bei den Unifi Devices/Clients, habe lediglich die beiden Standard Bilder hochgeladen. Ist das Eintragen Vorraussetzung, dáss es funktioniert?

-
@ninetyone91 du meinst es geht mit der neuen Unifi 0.5.x Version?
Bin gerade am Testen. Keine Fehler, aber Bild bleibt leer. jsonList füllt sich nicht.Ich habe bisher nichts eingetragen bei den Unifi Devices/Clients, habe lediglich die beiden Standard Bilder hochgeladen. Ist das Eintragen Vorraussetzung, dáss es funktioniert?

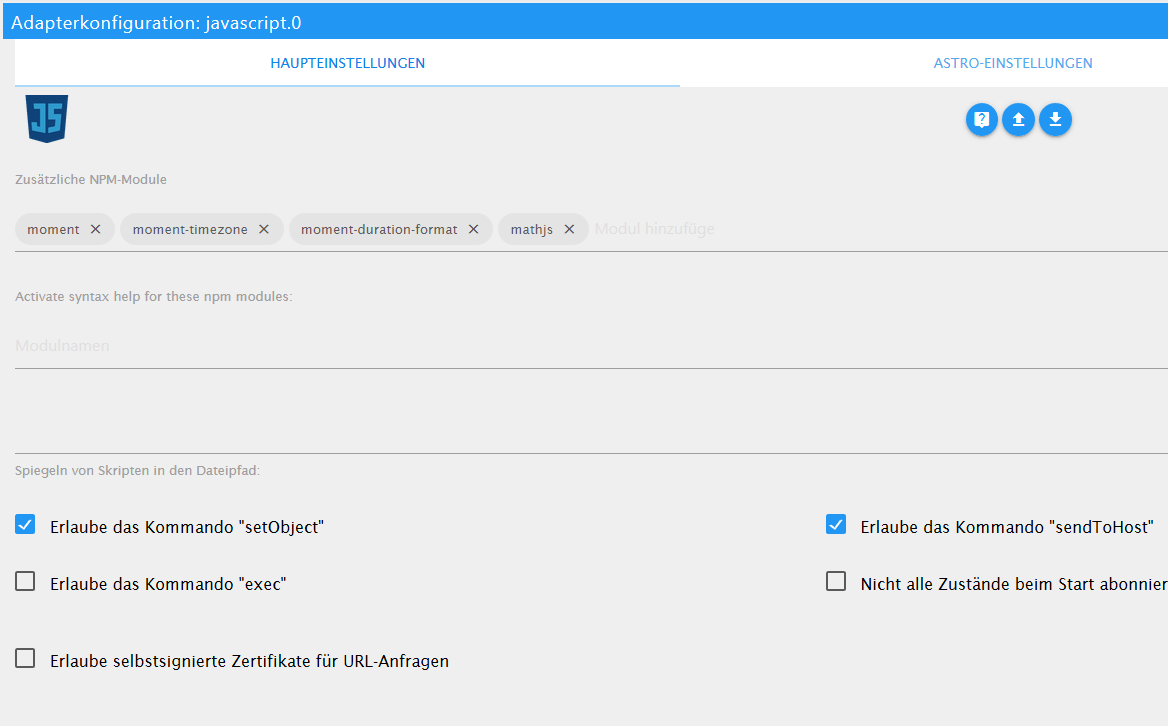
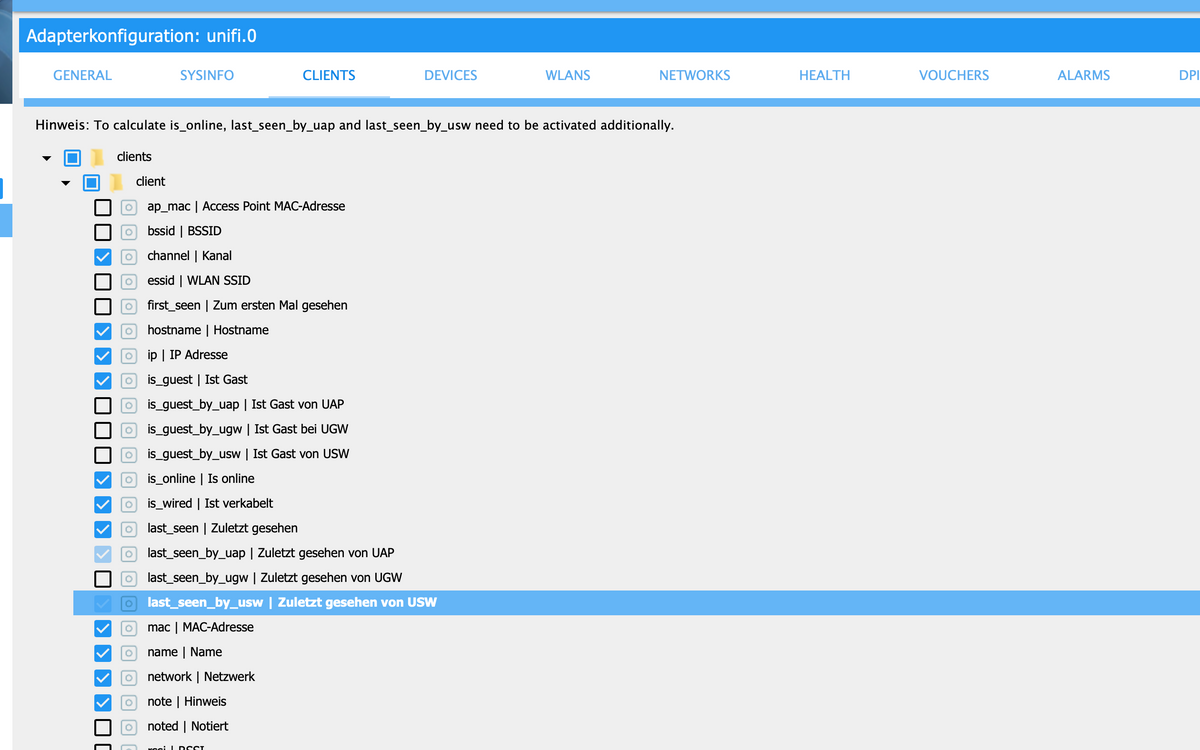
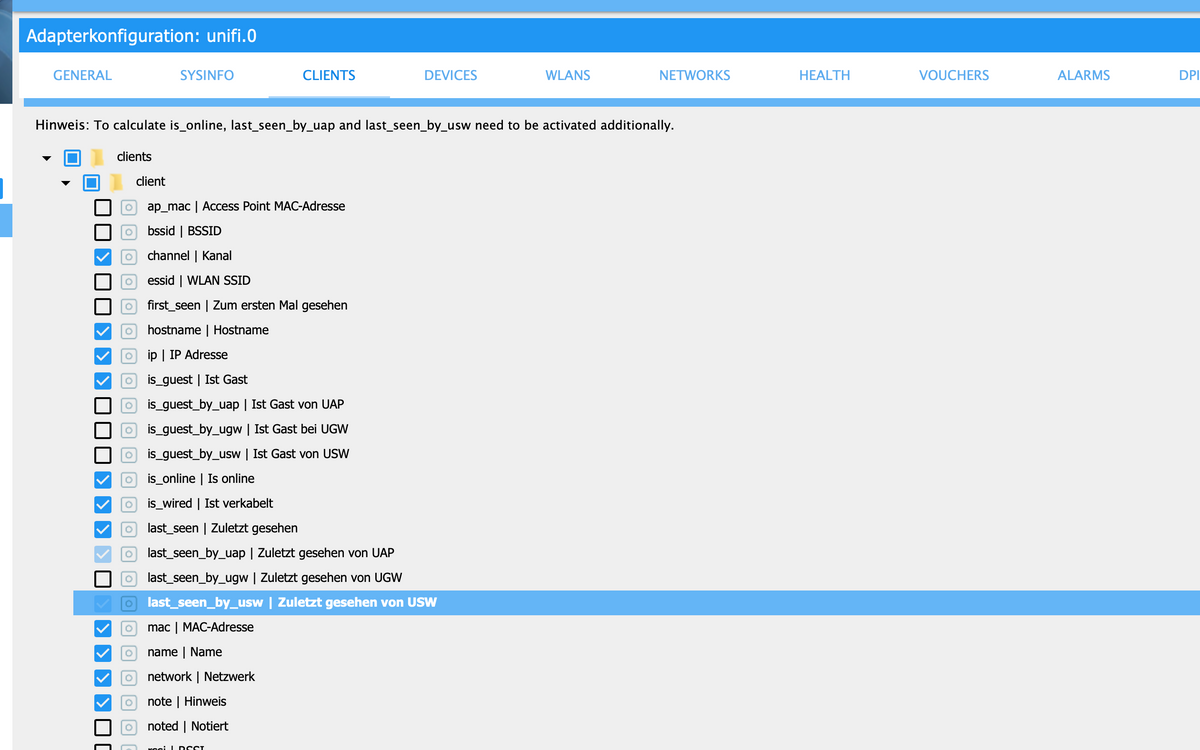
@lobomau zur voreingestellten Adapterkonfiguration müssen noch einige Punkte aktiviert werden, damit das klappt. Sonst klappt das mit der Version 0.5.7 :)

Ich habe mal anbei einen Export der Konfiguration angehangen (Username, Passwort und IP müssen natürlich angepasst werden).
-
@lobomau zur voreingestellten Adapterkonfiguration müssen noch einige Punkte aktiviert werden, damit das klappt. Sonst klappt das mit der Version 0.5.7 :)

Ich habe mal anbei einen Export der Konfiguration angehangen (Username, Passwort und IP müssen natürlich angepasst werden).
@ninetyone91 bei mir läuft 0.5.7. Ich habe jetzt mal (fast) alle Einstellungen beim Adapter angeklickt. Ich habe zum testen die javascript Instanz.1 laufen mit den benötigten npm Paketen. Aber tut sich nichts.
Ich nehme an es ist eine Vorraussetzung die Einträge an den Geräten über den Unifi-Controller vorzunehmen? das habe ich noch nicht geschafft zu testen.Edit.: nun scheint es anzulaufen. Da fehlte wohl ein Haken im Adapter. nach dem javascript update auf 4.6.26 war eine Warnung im log mit der ich den fehlenden Haken setzen konnte.
-
@ninetyone91 bei mir läuft 0.5.7. Ich habe jetzt mal (fast) alle Einstellungen beim Adapter angeklickt. Ich habe zum testen die javascript Instanz.1 laufen mit den benötigten npm Paketen. Aber tut sich nichts.
Ich nehme an es ist eine Vorraussetzung die Einträge an den Geräten über den Unifi-Controller vorzunehmen? das habe ich noch nicht geschafft zu testen.Edit.: nun scheint es anzulaufen. Da fehlte wohl ein Haken im Adapter. nach dem javascript update auf 4.6.26 war eine Warnung im log mit der ich den fehlenden Haken setzen konnte.
Grundsätzlich läuft es bei mir. Nur habe ich das Log voller Fehler und Warnungen jede Minute wenn das Script läuft.
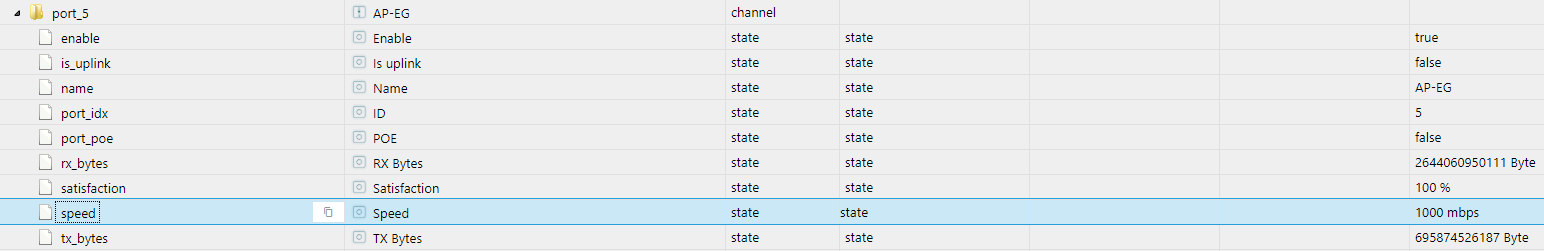
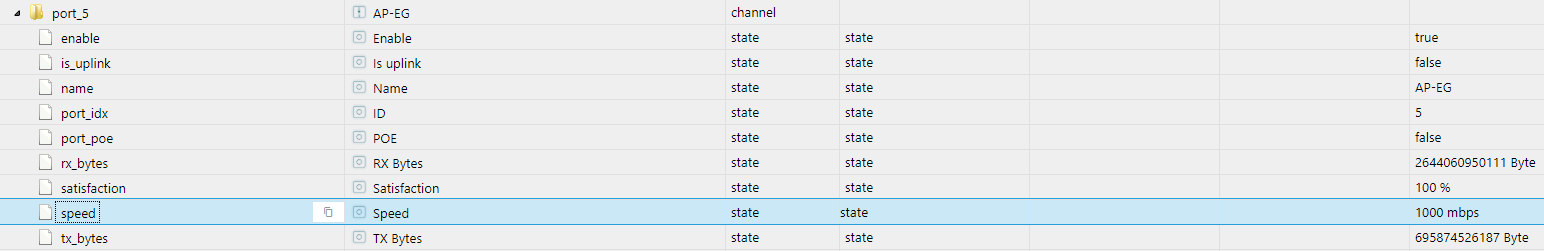
Mir ist da z.B. überhaupt nicht klar, warum er warnt es gäbe "speed" bei den ports nicht. Ist doch da!?
devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 15.speedHier das Beispiel port_5. Gilt aber auch bei den anderen die er nicht findet.

javascript.1 2020-08-26 15:26:00.181 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: Google-Home-Mini (ip: 192.168.178.57, mac: unifi.0.default.clients.e4:f0:42:3a:5e:25): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.154 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: HP-Drucker (ip: 192.168.178.80, mac: unifi.0.default.clients.c8:d9:d2:44:d7:e5): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.150 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.150 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.150 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.148 warn (1827) getState "unifi.0.default.clients.b8:27:eb:c8:59:75._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.148 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.147 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.146 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed" not found (3) javascript.1 2020-08-26 15:26:00.144 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.143 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.142 warn (1827) getState "unifi.0.default.clients.b8:27:eb:30:c2:77._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.142 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.142 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.142 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.140 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed" not found (3) javascript.1 2020-08-26 15:26:00.138 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: G-homa (ip: 192.168.178.79, mac: unifi.0.default.clients.ac:cf:23:4c:e7:ac): Unexpected end of JSON inputEdit: hat es mit dem "_" etwas zu tun? Unter Objekte habe ich schließlich "port_2"... gemeckert wird, dass "port 2" nicht gefunden wird.
-
Grundsätzlich läuft es bei mir. Nur habe ich das Log voller Fehler und Warnungen jede Minute wenn das Script läuft.
Mir ist da z.B. überhaupt nicht klar, warum er warnt es gäbe "speed" bei den ports nicht. Ist doch da!?
devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed
devices.b4:fb:e4:80:af:1b.port_table.Port 15.speedHier das Beispiel port_5. Gilt aber auch bei den anderen die er nicht findet.

javascript.1 2020-08-26 15:26:00.181 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: Google-Home-Mini (ip: 192.168.178.57, mac: unifi.0.default.clients.e4:f0:42:3a:5e:25): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.154 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: HP-Drucker (ip: 192.168.178.80, mac: unifi.0.default.clients.c8:d9:d2:44:d7:e5): Unexpected end of JSON input javascript.1 2020-08-26 15:26:00.150 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.150 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.150 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.150 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.149 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.148 warn (1827) getState "unifi.0.default.clients.b8:27:eb:c8:59:75._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.148 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.148 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.148 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.147 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.146 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 2.speed" not found (3) javascript.1 2020-08-26 15:26:00.144 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.144 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.144 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.143 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:103:39) javascript.1 2020-08-26 15:26:00.142 warn (1827) getState "unifi.0.default.clients.b8:27:eb:30:c2:77._uptime_by_usw" not found (3) javascript.1 2020-08-26 15:26:00.142 warn (1827) at processTimers (internal/timers.js:492:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at listOnTimeout (internal/timers.js:549:17) javascript.1 2020-08-26 15:26:00.142 warn (1827) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.1 2020-08-26 15:26:00.142 warn (1827) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.1 2020-08-26 15:26:00.142 warn (1827) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1260:34) javascript.1 2020-08-26 15:26:00.141 warn (1827) at Object.createList (script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign:102:32) javascript.1 2020-08-26 15:26:00.140 warn (1827) getState "unifi.0.default.devices.b4:fb:e4:80:af:1b.port_table.Port 5.speed" not found (3) javascript.1 2020-08-26 15:26:00.138 error (1827) script.js.common.Tabellen.Unifi-Netzwerk-MaterialDesign: G-homa (ip: 192.168.178.79, mac: unifi.0.default.clients.ac:cf:23:4c:e7:ac): Unexpected end of JSON inputEdit: hat es mit dem "_" etwas zu tun? Unter Objekte habe ich schließlich "port_2"... gemeckert wird, dass "port 2" nicht gefunden wird.
-
Habe jetzt ein wenig gespielt....
Bei mir läuft das Script nun unter unifi-adapter 0.5.8 ohne Probleme ---->
Script nach der Anpassung:// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/wama_home_big/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace(".mac",""); console.debug(idDevice); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = idDevice; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.port_${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = existsState(idDevice + ".channel") ? (getState(idDevice + ".channel").val > 13) ? '5G' : '2G' : ''; betriebszeit = getState(idDevice + ".uptime").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(idDevice); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { return new Date(getState(idDevice + ".last_seen").val); /* if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } */ } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(device) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden //let diff = new Date().getTime() - lastSeen * 1000; //return (diff < timeDiff * 60000) ? true : false; let isOnline = getState(device + ".is_online").val; return isOnline; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen.getTime() * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen); let offlineDuration = (moment.duration(now.diff(start))); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(offlineDuration, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }vllt kann es einer gebrauchen? Bitte image/Ordner ändern!!!!!
Gruß, :) -
Habe jetzt ein wenig gespielt....
Bei mir läuft das Script nun unter unifi-adapter 0.5.8 ohne Probleme ---->
Script nach der Anpassung:// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/wama_home_big/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace(".mac",""); console.debug(idDevice); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = idDevice; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.port_${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = existsState(idDevice + ".channel") ? (getState(idDevice + ".channel").val > 13) ? '5G' : '2G' : ''; betriebszeit = getState(idDevice + ".uptime").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(idDevice); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { return new Date(getState(idDevice + ".last_seen").val); /* if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } */ } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(device) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden //let diff = new Date().getTime() - lastSeen * 1000; //return (diff < timeDiff * 60000) ? true : false; let isOnline = getState(device + ".is_online").val; return isOnline; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen.getTime() * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen); let offlineDuration = (moment.duration(now.diff(start))); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(offlineDuration, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }vllt kann es einer gebrauchen? Bitte image/Ordner ändern!!!!!
Gruß, :)@web4wasch geht bei mir leider nicht. Oder ich habe irgendetwas übersehen
javascript.0 2020-09-23 19:38:01.163 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.162 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.161 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.161 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_online" not found (3) javascript.0 2020-09-23 19:38:01.160 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.159 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.159 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.159 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.158 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.157 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.157 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.157 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.155 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.155 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.155 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.155 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.153 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.153 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fe:71:da:57:ff:1f javascript.0 2020-09-23 19:38:01.151 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.150 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.150 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.150 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.141 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_online" not found (3) javascript.0 2020-09-23 19:38:01.141 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.141 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.141 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.140 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.139 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.signal" not found (3) javascript.0 2020-09-23 19:38:01.139 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.139 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.139 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.138 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.137 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.135 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:a1:83:09:62:25 javascript.0 2020-09-23 19:38:01.133 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.132 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.132 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.signal" not found (3) javascript.0 2020-09-23 19:38:01.131 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.130 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.130 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.129 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:49:2d:3b:3a:89 javascript.0 2020-09-23 19:38:01.127 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.127 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.126 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.125 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_online" not found (3) javascript.0 2020-09-23 19:38:01.125 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.125 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.125 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.123 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.123 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.123 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.123 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.121 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.121 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.121 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.121 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.119 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.119 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.119 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.119 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.118 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.117 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.117 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f6:90:c9:ce:49:88 javascript.0 2020-09-23 19:38:01.115 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.115 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.114 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.114 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.113 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_online" not found (3) javascript.0 2020-09-23 19:38:01.113 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.113 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.113 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.112 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.111 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.signal" not found (3) javascript.0 2020-09-23 19:38:01.111 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.111 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.111 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.110 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.109 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.109 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f4:cf:a2:11:43:b0 -
@web4wasch geht bei mir leider nicht. Oder ich habe irgendetwas übersehen
javascript.0 2020-09-23 19:38:01.163 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.162 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.162 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.162 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.161 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.161 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_online" not found (3) javascript.0 2020-09-23 19:38:01.160 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.160 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.160 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.159 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.159 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.159 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.158 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.158 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.157 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.157 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.157 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.157 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.156 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.155 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.155 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.155 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.155 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.155 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.154 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.153 warn (30725) getState "unifi.0.default.clients.fe:71:da:57:ff:1f.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.153 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fe:71:da:57:ff:1f javascript.0 2020-09-23 19:38:01.151 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.151 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.151 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.150 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.150 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.150 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.141 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_online" not found (3) javascript.0 2020-09-23 19:38:01.141 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.141 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.141 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.140 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.140 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.139 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.signal" not found (3) javascript.0 2020-09-23 19:38:01.139 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.139 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.139 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.138 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.138 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.137 warn (30725) getState "unifi.0.default.clients.fc:a1:83:09:62:25.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.135 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:a1:83:09:62:25 javascript.0 2020-09-23 19:38:01.133 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.133 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.133 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.132 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.132 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.signal" not found (3) javascript.0 2020-09-23 19:38:01.131 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.131 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.131 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.130 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.130 warn (30725) getState "unifi.0.default.clients.fc:49:2d:3b:3a:89.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.129 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.fc:49:2d:3b:3a:89 javascript.0 2020-09-23 19:38:01.127 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.127 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.127 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:110:28) javascript.0 2020-09-23 19:38:01.127 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.126 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.125 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_online" not found (3) javascript.0 2020-09-23 19:38:01.125 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.125 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.125 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.125 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.124 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:32) javascript.0 2020-09-23 19:38:01.123 warn (30725) getState "unifi.0.default.devices.null.port_table.port_null.speed" not found (3) javascript.0 2020-09-23 19:38:01.123 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.123 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.123 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.123 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.122 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:101:68) javascript.0 2020-09-23 19:38:01.121 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_mac" not found (3) javascript.0 2020-09-23 19:38:01.121 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.121 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.121 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.121 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.120 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:97:33) javascript.0 2020-09-23 19:38:01.119 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.sw_port" not found (3) javascript.0 2020-09-23 19:38:01.119 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.119 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.119 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.118 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.118 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.117 warn (30725) getState "unifi.0.default.clients.f6:90:c9:ce:49:88.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.117 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f6:90:c9:ce:49:88 javascript.0 2020-09-23 19:38:01.115 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.115 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.115 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.114 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:119:20) javascript.0 2020-09-23 19:38:01.114 warn (30725) at addToList (script.js.Smarthome_Tobi.System.Unifi-Status:138:33) javascript.0 2020-09-23 19:38:01.114 warn (30725) at isConnected (script.js.Smarthome_Tobi.System.Unifi-Status:338:23) javascript.0 2020-09-23 19:38:01.113 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_online" not found (3) javascript.0 2020-09-23 19:38:01.113 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.113 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.113 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.112 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.112 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:116:33) javascript.0 2020-09-23 19:38:01.111 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.signal" not found (3) javascript.0 2020-09-23 19:38:01.111 warn (30725) at processTimers (internal/timers.js:492:7) javascript.0 2020-09-23 19:38:01.111 warn (30725) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-09-23 19:38:01.111 warn (30725) at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:510:7) javascript.0 2020-09-23 19:38:01.110 warn (30725) at /opt/iobroker/node_modules/node-schedule/lib/schedule.js:552:11 javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1273:34) javascript.0 2020-09-23 19:38:01.110 warn (30725) at Object.createList (script.js.Smarthome_Tobi.System.Unifi-Status:77:30) javascript.0 2020-09-23 19:38:01.109 warn (30725) getState "unifi.0.default.clients.f4:cf:a2:11:43:b0.is_guest" not found (3) javascript.0 2020-09-23 19:38:01.109 debug (30725) script.js.Smarthome_Tobi.System.Unifi-Status: unifi.0.default.clients.f4:cf:a2:11:43:b0@tobasium Hi, ich bin auch gerade dabei die View mit dem überarbeiteten Skript von @web4wasch in Betrieb zu nehmen.
Hast du in der Unifi Instanz die Werte ausgewählt, welche in diesem Beitrag https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status/30 genannt werden (siehe angehängtes Dokument)?Dein Log sagt, dass er Datenpunkte wie unter anderem *.is_guest oder *.signal nicht findet. Dies musst in der Unifi Instanz im Reiter "Clients" auswählen.
-
Danke @Scrounger und @web4wasch für die View und das tolle Skript. Konnte es auch gerade erfolgreich mit Unifi 0.5.8 in Betrieb nehmen :blush:
-
Habe jetzt ein wenig gespielt....
Bei mir läuft das Script nun unter unifi-adapter 0.5.8 ohne Probleme ---->
Script nach der Anpassung:// import const mathjs = require("mathjs"); const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkDevicesStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkDevicesStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkDevicesStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) let durationFormat = "d [Tagen] hh [Stunden] mm [Minuten]"; // Fomate für Betriebsdauer -> siehe momentjs library let lastSeenFormat = "ddd DD.MM - HH:mm"; // Fomate für lastSeen -> siehe momentjs library const timeDiff = 2; // Zeitunterschied (in Minuten) zwischen jetzt und lastSeen des Gerätes, wenn größer dann 'false' (muss >= update interval des unifi Adapters sein) const lastDays = 7; // Verbundene Geräte der letzten X Tage einbeziehen const checkInterval = 1; // Interval zum aktualisiern der jsonList für das Widget let imagePath = '/vis.0/wama_home_big/unifi/' // Pfad zu den verwendeten Bildern let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'name' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) let speedIconSize = 20; let speedTextSize = 14; let trafficIconSize = 14; let trafficTextSize = 14; let elerbinsIconSize = 20; let erlebnisTextSize = 14; let offlineTextSize = 14; // ********************************************************************************************************************************************************************** // Selector für alle UniFi LAN & WLAN Devices var devices = $(`[id=unifi.0.default.clients.*.mac]`); // Funktion alle x Minuten ausführen schedule("*/" + checkInterval + " * * * *", createList); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, createList); on({ id: dpSortMode, change: 'any' }, resetSort); // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, createList); on({ id: dpFilterMode, change: 'any' }, resetFilter); function createList() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace(".mac",""); console.debug(idDevice); let isWired = getState(idDevice + ".is_wired").val; // Unterscheiden zwischen LAN & WLAN let lastSeen = getLastSeen(idDevice, isWired); // nur die Devices der letzten x Tage betrachten if (isInRange(lastSeen) === true) { // Werte die sowohl WLAN und LAN haben let ip = existsState(idDevice + ".ip") ? getState(idDevice + ".ip").val : ''; let mac = idDevice; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + ".is_guest").val; let erlebnis = existsState(idDevice + ".satisfaction") ? getState(idDevice + ".satisfaction").val : 0; let note = parseNote(idDevice, name, mac, ip); let listType = 'text'; let buttonLink = ''; setLink(); // Vars die für LAN & WLAN unterschiedlich let empfangenRaw = getTraffic(isWired, idDevice) let empfangen = formatTraffic(empfangenRaw).replace('.', ','); let gesendetRaw = getTraffic(isWired, idDevice, true); let gesendet = formatTraffic(gesendetRaw).replace('.', ','); let speed = ''; let betriebszeit = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + ".sw_port").val; // Glasfaser Port nicht berücksitigen if (swPort < 25 && isWired === true) { speed = getState(`unifi.0.default.devices.${getState(idDevice + ".sw_mac").val}.port_table.port_${swPort}.speed`).val; betriebszeit = getState(idDevice + ".uptime_by_usw").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` if (!(name === mac && swPort === 5)) { // ohne Proxmox LXCs auf Port 5 -> ändern mac adresse während backup addToList(); } } } else { speed = existsState(idDevice + ".channel") ? (getState(idDevice + ".channel").val > 13) ? '5G' : '2G' : ''; betriebszeit = getState(idDevice + ".uptime").val; wlanSignal = getState(idDevice + ".signal").val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` addToList(); } function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = 'FireBrick'; let isConn = isConnected(idDevice); if (isConn === true) { statusBarColor = 'green'; } let text = name; if (isGuest === true) { text = `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` } let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrenght(wlanSignal, speedIconSize, isConn)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let empfangenElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${empfangen}</span>` let gesendetElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${gesendet}</span>` let erlebnisElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getErlebnis(erlebnis, elerbinsIconSize, isConn)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${erlebnisTextSize}px; margin-left: 4px;">${erlebnis} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConn, betriebszeit, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${empfangenElement}${gesendetElement}${erlebnisElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConn, empfangen: empfangenRaw, gesendet: gesendetRaw, erlebnis: erlebnis, betriebszeit: betriebszeit, isWired: isWired }); } } } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'empfangen' || sortMode === 'gesendet' || sortMode === 'erlebnis' || sortMode === 'betriebszeit') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(function (item) { return item.connected === true; }); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(function (item) { return item.connected === false; }); } else if (filterMode === 'lan') { deviceList = deviceList.filter(function (item) { return item.isWired === true; }); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(function (item) { return item.isWired === false; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getLastSeen(idDevice, isWired) { return new Date(getState(idDevice + ".last_seen").val); /* if (isWired) { return getState(idDevice + "._last_seen_by_usw").val } else { return getState(idDevice + "._last_seen_by_uap").val } */ } function getTraffic(isWired, idDevice, isSent = false) { if (isSent === false) { // empfangen if (isWired) { if (existsState(idDevice + ".wired-tx_bytes")) { return getState(idDevice + ".wired-tx_bytes").val; } } else { if (existsState(idDevice + ".tx_bytes")) { return getState(idDevice + ".tx_bytes").val; } } } else { // gesendet if (isWired) { if (existsState(idDevice + ".wired-rx_bytes")) { return getState(idDevice + ".wired-rx_bytes").val; } } else { if (existsState(idDevice + ".rx_bytes")) { return getState(idDevice + ".rx_bytes").val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + ".name")) { deviceName = getState(idDevice + ".name").val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + ".hostname")) { deviceName = getState(idDevice + ".hostname").val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isConnected(device) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob verbunden //let diff = new Date().getTime() - lastSeen * 1000; //return (diff < timeDiff * 60000) ? true : false; let isOnline = getState(device + ".is_online").val; return isOnline; } function isInRange(lastSeen) { // Differenz zwischen lastSeen und Now berechnen -> prüfen ob in angegebenen Zeitraum verbunden war let diff = new Date().getTime() - lastSeen.getTime() * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrenght(signal, size, isConnected) { let img = ''; if (isConnected === false) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getErlebnis(erlebnis, size, isConnected) { if (isConnected === false) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (erlebnis >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (erlebnis < 70 && erlebnis >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + ".note")) { let res = JSON.parse(getState(idDevice + ".note").val); return res; } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, betriebszeit, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online seit ${moment.duration(betriebszeit, 'seconds').format(durationFormat, 0)}</span>` } else { let now = moment(new Date()); let start = moment(lastSeen); let offlineDuration = (moment.duration(now.diff(start))); return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline seit ${moment.duration(offlineDuration, 'seconds').format(durationFormat, 0)}</span>` } } } // Beim skript start ausführen createList(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }vllt kann es einer gebrauchen? Bitte image/Ordner ändern!!!!!
Gruß, :)Vielen Dank an @Scrounger & @web4wasch
Ich bin neu in der ioBroker Welt, und mache die ersten Schritte in der Eientwicklung meine persönliche Server.
Ich bin in der Phase .. "Dass währe auch noch Cool" .. und habe sehr viele Ideen im Kopf ... ich habe jetzt Material Design Widgets entdeckt, und habe dieses als erstes kleinen Projekt zu realisieren genommen.Nach den ersten erfolgreiche Inbetriebnahme, habe mich den Zeit genommen es für meine Zwecke anzupassen und erweitern.
Ich habe jetzt folgendes gemacht:
- Ganze Code in englisch übersetzt (Kommentare und Variablen)
- Code cleanup und uniformiert
- Mehrsprachigkeit implementiert (EDIT: alle Sprachen dank https://translator.iobroker.in/)
- Automatische Erstellung der Datenpunkte
- Einsetzen von
moment.fromNow()für die on/off Zeit Darstellung (anstatt diemoment-duration-formatlibrary) - Zusätzliche/optionale View für die Darstellung der "links" in einen iFrame (statt neue Fenster)
So sieht bei mir jetz aus:


Bei der Notes im UniFi Controller habe ich zusätzlich "icon" konfiguriert, z.B.:
{ "link": "http://lounge-lights.dsnet.me", "image": "shelly_light", "icon": "floor-lamp" }Hier den angepassten Skript und Views:
Code (ich nenne es
unifi-list) :/** * Listings for UniFi devices (to use with Material Design Widgets) * * Requirements: * - UniFi controller running on your network * - UniFi ioBroker adapter >= 0.5.8 (https://www.npmjs.com/package/iobroker.unifi) * - Libraries on ioBroker: cd /opt/iobroker && npm install mathjs moment * - Some programming skills * * @license http://www.opensource.org/licenses/mit-license.html MIT License * @author Scrounger <Scrounger@gmx.net> * @author web4wasch @WEB4WASCH * @author cdellasanta <70055566+cdellasanta@users.noreply.github.com> * @link https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status */ // Script configuration const statePrefix = '0_userdata.0.vis.unifiNetworkState'; // If you need compatibility with original script/view, set '0_userdata.0.vis.NetzwerkDevicesStatus' const locale = 'it'; // On change make sure you drop all states (delete statePrefix directory) const lastDays = 7; // Show devices that have been seen in the network within the last X days const updateInterval = 1; // Lists update interval in minutes (modulo on current minutes, therefore more than 30 means once per hour, more than 60 means never) const imagePath = '/vis.0/images/unifi/'; // Path for images const sortReset = 'name'; // Value for default and reset sort const sortResetAfter = 120; // Reset sort value after X seconds (0=disabled) const filterResetAfter = 120; // Reset filter after X seconds (0=disabled) // New/Optional: display links into a separate view, instead of new navigation window (set false to disable this feature) // If set, two additional states are registered: // - The selected link: to be displayed in an iFrame // - The list of devices having a link: to be used in jsonList materials design. List is an array of following elements: // {name: <(string) device name>, value: <(string) the link URL>, icon: <(string) see https://materialdesignicons.com>} const devicesView = {currentViewState: '0_userdata.0.vis.currentView', devicesViewKey: 1}; const speedIconSize = 20; const speedTextSize = 14; const trafficIconSize = 14; const trafficTextSize = 14; const experienceIconSize = 20; const experienceTextSize = 14; const offlineTextSize = 14; // ********************************************************************************************************************************************************************** const mathjs = require('mathjs'); const moment = require('moment'); // States const listState = statePrefix + '.jsonList'; const sortModeState = statePrefix + '.sortMode'; const filterModeState = statePrefix + '.filterMode'; const sortersListState = statePrefix + '.sortersJsonList'; const filtersListState = statePrefix + '.filtersJsonList'; const translationsState = statePrefix + '.translations'; const linksListState = statePrefix + '.linksJsonList'; const viewUrlState = statePrefix + '.selectedUrl'; // Sates are registered automatically if prefix directory does not exists (delete directory to recreate them) setup(); // Create lists on script startup createList(); // Refresh lists every updateInterval minutes schedule('*/' + updateInterval + ' * * * *', createList); // Change on sort mode triggers list generation and reset of sort-timer-reset on({id: sortModeState, change: 'any'}, () => { createList(); resetSortTimer(); }); // Change on filter mode triggers list generation and reset of filter-timer-reset on({id: filterModeState, change: 'any'}, () => { createList(); resetFilterTimer(); }); if (devicesView) { // On selected device change, go to "Devices" view on({id: viewUrlState, change: 'any'}, () => { setState(devicesView.currentViewState, devicesView.devicesViewKey); }); } function createList() { try { let devices = $('[id=unifi.0.default.clients.*.mac]'); // Query every time function is called (for new devices) let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.mac', ''); let isWired = getState(idDevice + '.is_wired').val; let lastSeen = new Date(getState(idDevice + '.last_seen').val); if (isInRange(lastSeen)) { // Values for both WLAN and LAN let isConnected = getState(idDevice + '.is_online').val; let ip = existsState(idDevice + '.ip') ? getState(idDevice + '.ip').val : ''; let mac = idDevice; let name = getName(idDevice, ip, mac); let isGuest = getState(idDevice + '.is_guest').val; let experience = (existsState(idDevice + '.satisfaction') && isConnected) ? (getState(idDevice + '.satisfaction').val || 100) : 0; // For LAN devices I got null as expirience .. file a bug? let note = parseNote(idDevice, name, mac, ip); let icon = (note && note.icon) || ''; let listType = 'text'; let buttonLink = ''; setLink(); // Variables for values that are fetched differntly depending on device wireing let receivedRaw = getTraffic(isWired, idDevice) let received = formatTraffic(receivedRaw).replace('.', ','); let sentRaw = getTraffic(isWired, idDevice, true); let sent = formatTraffic(sentRaw).replace('.', ','); let speed = ''; let uptime = 0; let image = ''; let wlanSignal = ''; if (isWired) { let swPort = getState(idDevice + '.sw_port').val; // Do not consider fiber ports if (swPort > 24) { continue; // Skip add } speed = getState(`unifi.0.default.devices.${getState(idDevice + '.sw_mac').val}.port_table.port_${swPort}.speed`).val; uptime = getState(idDevice + '.uptime_by_usw').val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}lan_noImage.png` } else { speed = existsState(idDevice + '.channel') ? (getState(idDevice + '.channel').val > 13) ? '5G' : '2G' : ''; uptime = getState(idDevice + '.uptime').val; wlanSignal = getState(idDevice + '.signal').val; image = (note && note.image) ? `${imagePath}${note.image}.png` : `${imagePath}wlan_noImage.png` } addToList(); function setLink() { if (note && note.link) { listType = 'buttonLink'; if (note.link === 'http') { buttonLink = `http://${ip}`; } else if (note.link === 'https') { buttonLink = `https://${ip}`; } else { buttonLink = note.link; } } } function addToList() { let statusBarColor = isConnected ? 'green' : 'FireBrick'; let text = isGuest ? `<span class="mdi mdi-account-box" style="color: #ff9800;"> ${name}</span>` : name; let speedElement = ''; if (speed === 1000 || speed === 100) { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getLanSpeed(speed, speedIconSize, isConnected)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed.toString().replace('1000', '1.000')} MBit/s</span> </div>` } else { speedElement = `<div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${getWifiStrength(wlanSignal, speedIconSize, isConnected)} <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${speedTextSize}px; margin-left: 4px;">${speed}</span> </div>`; } let receivedElement = `<span class="mdi mdi-arrow-down" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px; margin-right: 4px">${received}</span>` let sentElement = `<span class="mdi mdi-arrow-up" style="font-size: ${trafficIconSize}px; color: #44739e;"></span><span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${trafficTextSize}px; margin-left: 2px;">${sent}</span>` let experienceElement = `<div style="display: flex; margin-left: 8px; align-items: center;">${getExperience(experience, experienceIconSize, isConnected)}<span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${experienceTextSize}px; margin-left: 4px;">${experience} %</span></div>` let subText = ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> ${getOnOffTime(isConnected, uptime, lastSeen)} </div> <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; margin-top: 10px; align-items: center;"> ${speedElement}${receivedElement}${sentElement}${experienceElement} </div> ` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, icon: icon, statusBarColor: statusBarColor, name: name, ip: ip, connected: isConnected, received: receivedRaw, sent: sentRaw, experience: experience, uptime: uptime, isWired: isWired }); } } } // Sorting let sortMode = existsState(sortModeState) ? getState(sortModeState).val : ''; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ip') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'connected' || sortMode === 'received' || sortMode === 'sent' || sortMode === 'experience' || sortMode === 'uptime') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { sortMode = 'name' // Default order by name deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } if (devicesView) { // Create links list (before filtering) let linkList = []; deviceList.forEach(obj => { if (obj.listType === 'buttonLink') { linkList.push({ text: obj.name, /** @todo Add some props (connected, ip, recived, sent, expirience, ...)? */ value: obj.buttonLink, icon: obj.icon }); // Change behaviour to buttonState, a listener on the state change on objectId will trigger the jump to that view obj['listType'] = 'buttonState'; obj['objectId'] = viewUrlState; obj['showValueLabel'] = false; obj['buttonStateValue'] = obj.buttonLink, delete obj['buttonLink']; } }); let linkListString = JSON.stringify(linkList); if (existsState(linksListState) && getState(linksListState).val !== linkListString) { setState(linksListState, linkListString, true); } } // Filtering let filterMode = existsState(filterModeState) ? getState(filterModeState).val : ''; if (filterMode && filterMode !== '') { if (filterMode === 'connected') { deviceList = deviceList.filter(item => item.connected); } else if (filterMode === 'disconnected') { deviceList = deviceList.filter(item => !item.connected); } else if (filterMode === 'lan') { deviceList = deviceList.filter(item => item.isWired); } else if (filterMode === 'wlan') { deviceList = deviceList.filter(item => !item.isWired); } } let result = JSON.stringify(deviceList); if (existsState(listState) && getState(listState).val !== result) { setState(listState, result, true); } } catch (err) { console.error(`[createList] error: ${err.message}`); console.error(`[createList] stack: ${err.stack}`); } // Functions ************************************************************************************************************************************** function getTraffic(isWired, idDevice, isSent = false) { if (!isSent) { // Received if (isWired) { if (existsState(idDevice + '.wired-tx_bytes')) { return getState(idDevice + '.wired-tx_bytes').val; } } else { if (existsState(idDevice + '.tx_bytes')) { return getState(idDevice + '.tx_bytes').val; } } } else { // Sent if (isWired) { if (existsState(idDevice + '.wired-rx_bytes')) { return getState(idDevice + '.wired-rx_bytes').val; } } else { if (existsState(idDevice + '.rx_bytes')) { return getState(idDevice + '.rx_bytes').val; } } } return 0; } function formatTraffic(traffic) { if (traffic > 0) { traffic = parseFloat(traffic) / 1048576; if (traffic < 100) { return `${mathjs.round(traffic, 0)} MB` } else { return `${mathjs.round(traffic / 1024, 2)} GB` } } return 'N/A'; } function getName(idDevice, ip, mac) { let deviceName = ''; if (existsState(idDevice + '.name')) { deviceName = getState(idDevice + '.name').val; } if (deviceName === null || deviceName === undefined || deviceName === '') { if (existsState(idDevice + '.hostname')) { deviceName = getState(idDevice + '.hostname').val; } } if (deviceName === null || deviceName === undefined || deviceName === '') { if (ip !== null && ip !== undefined && ip !== '') { deviceName = ip; } else { deviceName = mac; } } return deviceName; } function isInRange(lastSeen) { let diff = new Date().getTime() - lastSeen.getTime() * 1000; return (diff < lastDays * 86400 * 1000) ? true : false; } function getWifiStrength(signal, size, isConnected) { if (!isConnected) { return `<span class="mdi mdi-wifi-off" style="color: gray; font-size: ${size}px"></span>` } if (signal < -70) { return `<span class="mdi mdi-signal-cellular-1" style="color: FireBrick; font-size: ${size}px"></span>` } else if (signal >= -70 && signal < -55) { return `<span class="mdi mdi-signal-cellular-2" style="color: #ff9800; font-size: ${size}px"></span>` } else { return `<span class="mdi mdi-signal-cellular-3" style="color: green; font-size: ${size}px"></span>` } } function getLanSpeed(speed, size, isConnected) { if (!isConnected) { return `<span class="mdi mdi-network-off" style="color: gray; font-size: ${size}px;"></span>` } if (speed === 1000) { return `<span class="mdi mdi-network" style="color: green; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-network" style="color: #ff9800; font-size: ${size}px;"></span>` } } function getExperience(experience, size, isConnected) { if (!isConnected) { return `<span class="mdi mdi-speedometer" style="color: gray; font-size: ${size}px;"></span>` } if (experience >= 70) { return `<span class="mdi mdi-speedometer" style="color: green; font-size: ${size}px;"></span>` } else if (experience < 70 && experience >= 40) { return `<span class="mdi mdi-speedometer-medium" style="color: #ff9800; font-size: ${size}px;"></span>` } else { return `<span class="mdi mdi-speedometer-slow" style="color: FireBrick; font-size: ${size}px;"></span>` } } function parseNote(idDevice, name, mac, ip) { try { if (existsState(idDevice + '.note')) { return JSON.parse(getState(idDevice + '.note').val); } } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return undefined; } function getOnOffTime(isConnected, uptime, lastSeen) { if (isConnected) { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">online ${moment().subtract(uptime, 's').fromNow()}</span>` } else { return `<span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;">offline ${moment(lastSeen).fromNow()}</span>` } } } function resetSortTimer() { let sortMode = existsState(sortModeState) ? getState(sortModeState).val : ''; if (sortResetAfter > 0) { setTimeout(() => { if (existsState(sortModeState) && sortMode === getState(sortModeState).val) { setState(sortModeState, sortReset); } }, sortResetAfter * 1000); } } function resetFilterTimer() { let filterMode = existsState(filterModeState) ? getState(filterModeState).val : ''; if (filterResetAfter > 0) { setTimeout(() => { if (existsState(filterModeState) && filterMode === getState(filterModeState).val) { setState(filterModeState, ''); } }, filterResetAfter * 1000); } } function setup() { const translationMap = { // Sort items 'Name': {de: 'Name', ru: 'имя', pt: 'Nome', nl: 'Naam', fr: 'Nom', it: 'Nome', es: 'Nombre', pl: 'Nazwa','zh-cn': '名称'}, 'IP address': {de: 'IP Adresse', ru: 'Aйпи адрес', pt: 'Endereço de IP', nl: 'IP adres', fr: 'Adresse IP', it: 'Indirizzo IP', es: 'Dirección IP', pl: 'Adres IP','zh-cn': 'IP地址'}, 'Connected': {de: 'Verbunden', ru: 'Связано', pt: 'Conectado', nl: 'Verbonden', fr: 'Connecté', it: 'Collegato', es: 'Conectado', pl: 'Połączony','zh-cn': '连接的'}, 'Received data': {de: 'Daten empfangen', ru: 'Полученные данные', pt: 'Dados recebidos', nl: 'Ontvangen data', fr: 'Données reçues', it: 'Dati ricevuti', es: 'Datos recibidos', pl: 'Otrzymane dane','zh-cn': '收到资料'}, 'Sent data': {de: 'Daten gesendet', ru: 'Отправленные данные', pt: 'Dados enviados', nl: 'Verzonden gegevens', fr: 'Données envoyées', it: 'Dati inviati', es: 'Datos enviados', pl: 'Wysłane dane','zh-cn': '发送数据'}, 'Experience': {de: 'Erlebnis', ru: 'Опыт', pt: 'Experiência', nl: 'Ervaring', fr: 'Expérience', it: 'Esperienza', es: 'Experiencia', pl: 'Doświadczenie','zh-cn': '经验'}, 'Uptime': {de: 'Betriebszeit', ru: 'Время безотказной работы', pt: 'Tempo de atividade', nl: 'Uptime', fr: 'Disponibilité', it: 'Disponibilità', es: 'Tiempo de actividad', pl: 'Dostępność','zh-cn': '正常运行时间'}, // Filter Items 'connected': {de: 'verbunden', ru: 'связано', pt: 'conectado', nl: 'verbonden', fr: 'connecté', it: 'collegato', es: 'conectado', pl: 'połączony','zh-cn': '连接的'}, 'disconnected': {de: 'nicht verbunden', ru: 'отключен', pt: 'desconectado', nl: 'losgekoppeld', fr: 'débranché', it: 'disconnesso', es: 'desconectado', pl: 'niepowiązany','zh-cn': '断开连接'}, 'LAN connection': {de: 'LAN Verbindungen', ru: 'подключение по локальной сети', pt: 'conexão LAN', nl: 'lAN-verbinding', fr: 'connexion LAN', it: 'connessione LAN', es: 'coneccion LAN', pl: 'Połączenie LAN','zh-cn': '局域网连接'}, 'WLAN connection': {de: 'WLAN Verbindungen', ru: 'Соединение WLAN', pt: 'Conexão WLAN', nl: 'WLAN-verbinding', fr: 'Connexion WLAN', it: 'Connessione WLAN', es: 'Conexión WLAN', pl: 'Połączenie WLAN','zh-cn': 'WLAN连接'}, // Additional view translations 'Sort by': {de: 'Sortieren nach', ru: 'Сортировать по', pt: 'Ordenar por', nl: 'Sorteer op', fr: 'Trier par', it: 'Ordina per', es: 'Ordenar por', pl: 'Sortuj według', 'zh-cn': '排序方式'}, 'Filter by': {de: 'Filtern nach', ru: 'Сортировать по', pt: 'Filtrar por', nl: 'Filteren op', fr: 'Filtrer par', it: 'Filtra per', es: 'Filtrado por', pl: 'Filtruj według','zh-cn': '过滤'}, 'Device': {de: 'Gerät', ru: 'Устройство', pt: 'Dispositivo', nl: 'Apparaat', fr: 'Dispositif', it: 'Dispositivo', es: 'Dispositivo', pl: 'Urządzenie','zh-cn': '设备'}, // Relative times 'in %s': {de: 'in %s', ru: 'через %s', pt: 'em %s', nl: 'in %s', fr: 'en %s', it: 'in %s', es: 'en %s', pl: 'w %s','zh-cn': '在%s中'}, 'since %s': {de: 'seit %s', ru: 'поскольку %s', pt: 'desde %s', nl: 'sinds %s', fr: 'depuis %s', it: 'da %s', es: 'desde %s', pl: 'od %s','zh-cn': '自%s'}, 'a few seconds': {de: 'ein paar Sekunden', ru: 'несколько секунд', pt: 'alguns segundos', nl: 'een paar seconden', fr: 'quelques secondes', it: 'pochi secondi', es: 'unos pocos segundos', pl: 'kilka sekund','zh-cn': '几秒钟'}, '%d seconds': {de: '%d Sekunden', ru: '%d секунд', pt: '%d segundos', nl: '%d seconden', fr: '%d secondes', it: '%d secondi', es: '%d segundos', pl: '%d sekund','zh-cn': '%d秒'}, 'a minute': {de: 'eine Minute', ru: 'минута', pt: 'um minuto', nl: 'een minuut', fr: 'une minute', it: 'un minuto', es: 'un minuto', pl: 'minutę','zh-cn': '一分钟'}, '%d minutes': {de: '%d Minuten', ru: '%d минут', pt: '%d minutos', nl: '%d minuten', fr: '%d minutes', it: '%d minuti', es: '%d minutos', pl: '%d minut','zh-cn': '%d分钟'}, 'an hour': {de: 'eine Stunde', ru: 'час', pt: 'uma hora', nl: 'een uur', fr: 'une heure', it: 'un\'ora', es: 'una hora', pl: 'godzina','zh-cn': '一小时'}, '%d hours': {de: '%d Stunden', ru: '%d часов', pt: '%d horas', nl: '%d uur', fr: '%d heures', it: '%d ore', es: '%d horas', pl: '%d godzin','zh-cn': '%d小时'}, 'a day': {de: 'ein Tag', ru: 'день', pt: 'um dia', nl: 'een dag', fr: 'un jour', it: 'un giorno', es: 'un día', pl: 'dzień','zh-cn': '一天'}, '%d days': {de: '%d Tage', ru: '%d дней', pt: '%d dias', nl: '%d dagen', fr: '%d jours', it: '%d giorni', es: '%d días', pl: '%d dni','zh-cn': '%d天'}, 'a week': {de: 'eine Woche', ru: 'неделя', pt: 'uma semana', nl: 'een week', fr: 'une semaine', it: 'una settimana', es: 'una semana', pl: 'tydzień','zh-cn': '一周'}, '%d weeks': {de: '%d Wochen', ru: '%d недель', pt: '%d semanas', nl: '%d weken', fr: '%d semaines', it: '%d settimane', es: '%d semanas', pl: '%d tygodni','zh-cn': '%d周'}, 'a month': {de: 'ein Monat', ru: 'месяц', pt: 'um mês', nl: 'een maand', fr: 'un mois', it: 'un mese', es: 'un mes', pl: 'miesiąc','zh-cn': '一个月'}, '%d months': {de: '%d Monate', ru: '%d месяцев', pt: '%d meses', nl: '%d maanden', fr: '%d mois', it: '%d mesi', es: '%d meses', pl: '%d miesięcy','zh-cn': '%d个月'}, 'a year': {de: 'ein Jahr', ru: 'год', pt: 'um ano', nl: 'een jaar', fr: 'une année', it: 'un anno', es: 'un año', pl: 'rok','zh-cn': '一年'}, '%d years': {de: '%d Jahre', ru: '%d лет', pt: '%d anos', nl: '%d jaar', fr: '%d années', it: '%d anni', es: '%d años', pl: '%d lat','zh-cn': '%d年'} }; const translate = enText => (translationMap[enText] || {})[locale] || enText; moment.locale(locale); moment.updateLocale(locale, { relativeTime: { future: translate('in %s'), past: translate('since %s'), // Default for past is '%s ago' s: translate('a few seconds'), ss: translate('%d seconds'), m: translate('a minute'), mm: translate('%d minutes'), h: translate('an hour'), hh: translate('%d hours'), d: translate('a day'), dd: translate('%d days'), w: translate('a week'), ww: translate('%d weeks'), M: translate('a month'), MM: translate('%d months'), y: translate('a year'), yy: translate('%d years') } }); // Create states if (!existsState(statePrefix)) { // Check on prefix (the directory) const sortItems = [ { text: translate('Name'), value: 'name', icon: 'sort-alphabetical' }, { text: translate('IP address'), value: 'ip', icon: 'information-variant' }, { text: translate('Connected'), value: 'connected', icon: 'check-network' }, { text: translate('Received data'), value: 'received', icon: 'arrow-down' }, { text: translate('Sent data'), value: 'sent', icon: 'arrow-up' }, { text: translate('Experience'), value: 'experience', icon: 'speedometer' }, { text: translate('Uptime'), value: 'uptime', icon: 'clock-check-outline' } ]; const filterItems = [ { text: translate('connected'), value: 'connected', icon: 'check-network' }, { text: translate('disconnected'), value: 'disconnected', icon: 'network-off' }, { text: translate('LAN connection'), value: 'lan', icon: 'network' }, { text: translate('WLAN connection'), value: 'wlan', icon: 'wifi' } ]; const viewTranslations = { 'Sort by': translate('Sort by'), 'Filter by': translate('Filter by'), 'Device': translate('Device') }; createState(listState, '[]', {name: 'UniFi devices listing: jsonList', type: 'string'}); createState(sortModeState, sortReset, {name: 'UniFi device listing: sortMode', type: 'string'}); createState(filterModeState, '', {name: 'UniFi device listing: filterMode', type: 'string'}); // Sorters, filters and some additional translations are saved in states to permit texts localization createState(sortersListState, JSON.stringify(sortItems), {name: 'UniFi device listing: sortersJsonList', type: 'string', read: true, write: false}); createState(filtersListState, JSON.stringify(filterItems), {name: 'UniFi device listing: filtersJsonList', type: 'string', read: true, write: false}); createState(translationsState, JSON.stringify(viewTranslations), {name: 'UniFi device listing: viewTranslations', type: 'string', read: true, write: false}); if (devicesView) { createState(linksListState, '[]', {name: 'Device links listing: linksJsonList', type: 'string'}); createState(viewUrlState, '', {name: 'Selected device link: selectedUrl', type: 'string'}); } } }UniFiNetworkView:{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "snapType": null, "useBackground": false }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Icon-List", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "wrapItems": true, "listItemDataMethod": "jsonStringObject", "countListItems": "1", "vibrateOnMobilDevices": "50", "listLayout": "card", "itemLayout": "vertical", "listType0": "text", "showValueLabel0": "true", "listType1": "text", "showValueLabel1": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "json_string_oid": "0_userdata.0.vis.unifiNetworkState.jsonList", "maxItemsperRow": "7", "iconItemMinWidth": "280", "iconHeight": "90", "buttonHeight": "", "labelFontSize": "22", "subLabelFontSize": "18", "subLabelFontColor": "#000000", "labelFontFamily": "RobotoCondensed-Regular", "subLabelFontFamily": "RobotoCondensed-Regular", "horizontalIconContainerWidth": "", "listImage0": "", "autoLockAfter": "10", "lockIconTop": "5", "lockIconLeft": "5", "lockFilterGrayscale": "30", "lockApplyOnlyOnImage": "true", "verticalIconContainerHeight": "", "buttonLayout": "full", "titleLayout": "headline6", "itemGaps": "2" }, "style": { "left": "0px", "top": "50px", "width": "100%", "height": "calc(100% - 50px)", "overflow-x": "", "overflow-y": "auto", "z-index": "1" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0", "top": "0", "width": "100%", "height": "50px", "background-color": "#44739e" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.unifiNetworkState.sortMode", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": false, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "{t:0_userdata.0.vis.unifiNetworkState.translations; t['Sort by'] || 'Sort by'}", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "{0_userdata.0.vis.unifiNetworkState.sortersJsonList}", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "vibrateOnMobilDevices": "50", "inputLabelFontSize": "", "inputMessageFontSize": "-10" }, "style": { "left": "10px", "top": "0px", "z-index": "1", "width": "calc(50% - 20px)", "height": "40px" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.unifiNetworkState.filterMode", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": true, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "{t:0_userdata.0.vis.unifiNetworkState.translations; t['Filter by'] || 'Filter by'}", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "{0_userdata.0.vis.unifiNetworkState.filtersJsonList}", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "clearIconColor": "#ffffff", "listItemBackgroundColor": "", "listIcon0": "wifi", "vibrateOnMobilDevices": "50", "listIconSize": "-1", "listItemFontSize": "-1" }, "style": { "left": "calc(50% + 10px)", "top": "0px", "z-index": "1", "width": "calc(50% - 20px)", "height": "40px" }, "widgetSet": "materialdesign" } }, "name": "UnifiNetwork", "filterList": [] }DevicesView:{ "settings": { "style": { "background_class": "no_background", "color": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null, "comment": "" }, "widgets": { "e00001": { "tpl": "tplIFrame", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "seamless": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "src": "{0_userdata.0.vis.unifiNetworkState.selectedUrl}", "refreshOnViewChange": true, "refreshWithNoQuery": false, "refreshOnWakeUp": false, "name": "iframe-shelly-device", "noSandbox": false, "class": "iframe-shelly-device" }, "style": { "left": "0", "top": "50px", "width": "100%", "height": "calc(100% - 50px)" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.unifiNetworkState.selectedUrl", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": false, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "{t:0_userdata.0.vis.unifiNetworkState.translations; t['Device'] || 'Device'}", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "{0_userdata.0.vis.unifiNetworkState.linksJsonList}", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "vibrateOnMobilDevices": "50", "exportData": "true", "inputCounterFontSize": "-1", "listItemHeight": "3", "listIconSize": "-2" }, "style": { "left": "10px", "top": "0px", "z-index": "2", "width": "calc(50% - 20px)", "height": "40px" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "0", "top": "0", "width": "100%", "height": "50px", "background-color": "#44739e", "z-index": 0 }, "widgetSet": "basic" }, "e00004": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.vis.unifiNetworkState.sortMode", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "inputLayout": "regular", "showInputMessageAlways": "true", "showInputCounter": false, "clearIconShow": false, "listDataMethod": "jsonStringObject", "countSelectItems": "1", "listPosition": "bottom", "showSelectedIcon": "prepend-inner", "showValue": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "inputLabelText": "{t:0_userdata.0.vis.unifiNetworkState.translations; t['Sort by'] || 'Sort by'}", "inputLabelColor": "#ffffff", "inputLabelFontFamily": "RobotoCondensed-LightItalic", "collapseIconColor": "#ffffff", "collapseIconSize": "", "jsonStringObject": "{0_userdata.0.vis.unifiNetworkState.sortersJsonList}", "listPositionOffset": true, "inputLayoutBackgroundColor": "transparent", "inputLabelColorSelected": "#ffffff", "inputTranslateX": "-15", "clearIcon": "", "inputLayoutBorderColorHover": "#ffffff", "inputLayoutBorderColorSelected": "#ffffff", "inputLayoutBorderColor": "#a1a1a1", "listItemFontColor": "", "inputTextColor": "#ffffff", "inputTextFontFamily": "RobotoCondensed-LightItalic", "prepandIcon": "", "prepandIconColor": "", "prepandIconSize": "", "prepandInnerIcon": "", "prepandInnerIconColor": "#ffffff", "prepandInnerIconSize": "18", "collapseIcon": "", "inputTranslateY": "-12", "listIconSelectedColor": "#44739e", "listIconColor": "", "appendOuterIcon": "", "appendOuterIconSize": "2", "listItemFont": "RobotoCondensed-Regular", "listItemRippleEffectColor": "", "inputLayoutBackgroundColorSelected": "", "inputLayoutBackgroundColorHover": "", "vibrateOnMobilDevices": "50", "inputLabelFontSize": "", "inputMessageFontSize": "-10" }, "style": { "left": "calc(50% + 10px)", "top": "0px", "z-index": "1", "width": "calc(50% - 20px)", "height": "40px" }, "widgetSet": "materialdesign" } }, "name": "Devices", "filterList": [] }(Diese sind aktuell auch in meinen GitHub backup repo zu finden)
Viel Spaß damit :wink: