NEWS
Energieanzeige (kWh) über HTML Tabelle - vis
-
@PatrickFro wegen den bildern - ichb in da was auf der spur - bitte warte auf das nächste update
@liv-in-sky Ok, vielen Dank!
-
wieder ein update - erster post - für die material design widget user !
- die farbe für "alle geräte" widget ist im setting einstellbar - für materialdesign(MD)
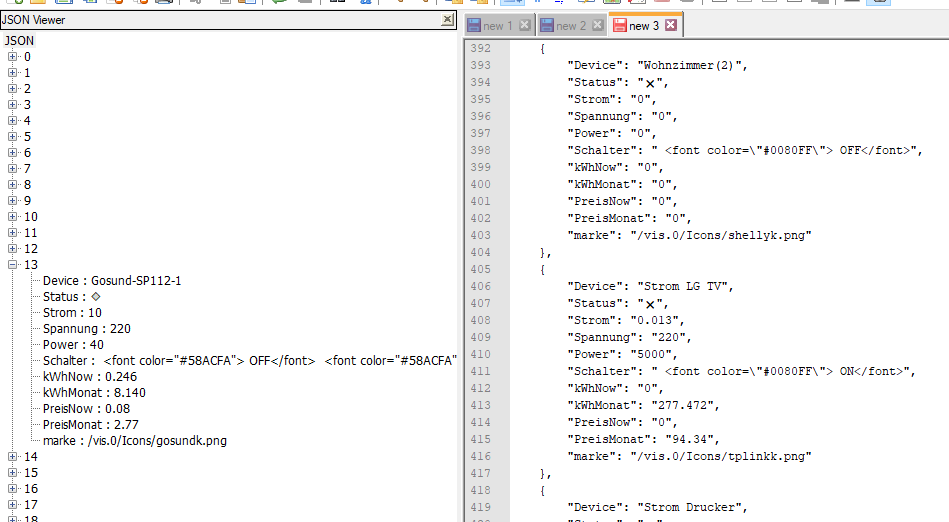
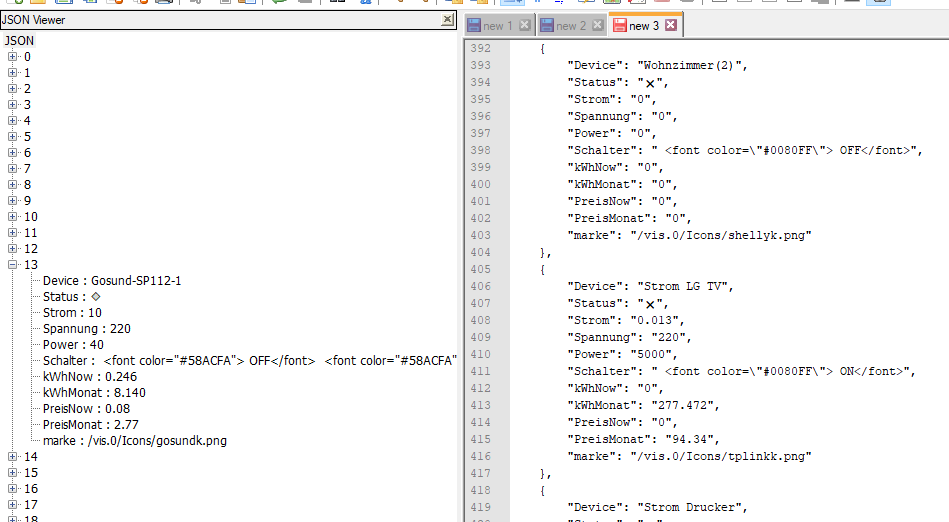
- bugfix bei anwendung der bilder - kam nur bei besonderen daten zum vorschein
- schalter (ON OFF) sind nun sichtbar im material design - farbe war und ist einstellbar (const farbeSchalterON)
- die farbe für die EINSPEISUNG ist auch einstellbar für MD
- im setting sind die MD widgets auf false - bitte auf true setzen ( wenn ihr die html tabelle nicht benötigt, kann braucheEinVISWidget=false eingestellt werden)
@PatrickFro bitte teste das script ohne änderungen und sieh nach en bildern und den werten
@oli - mit dem schalten der buttons habe ich mich noch nicht beschäftigt - im material design widget
-
wieder ein update - erster post - für die material design widget user !
- die farbe für "alle geräte" widget ist im setting einstellbar - für materialdesign(MD)
- bugfix bei anwendung der bilder - kam nur bei besonderen daten zum vorschein
- schalter (ON OFF) sind nun sichtbar im material design - farbe war und ist einstellbar (const farbeSchalterON)
- die farbe für die EINSPEISUNG ist auch einstellbar für MD
- im setting sind die MD widgets auf false - bitte auf true setzen ( wenn ihr die html tabelle nicht benötigt, kann braucheEinVISWidget=false eingestellt werden)
@PatrickFro bitte teste das script ohne änderungen und sieh nach en bildern und den werten
@oli - mit dem schalten der buttons habe ich mich noch nicht beschäftigt - im material design widget
hast du den Gesamtverbrauch auch wieder mit eingearbeitet?
-
hast du den Gesamtverbrauch auch wieder mit eingearbeitet?
-
-
@Oli let mitMonatBeforeAnzeige=false; auf true, dann ist der Vormonat wieder dabei
-
wieder ein update - erster post - für die material design widget user !
- die farbe für "alle geräte" widget ist im setting einstellbar - für materialdesign(MD)
- bugfix bei anwendung der bilder - kam nur bei besonderen daten zum vorschein
- schalter (ON OFF) sind nun sichtbar im material design - farbe war und ist einstellbar (const farbeSchalterON)
- die farbe für die EINSPEISUNG ist auch einstellbar für MD
- im setting sind die MD widgets auf false - bitte auf true setzen ( wenn ihr die html tabelle nicht benötigt, kann braucheEinVISWidget=false eingestellt werden)
@PatrickFro bitte teste das script ohne änderungen und sieh nach en bildern und den werten
@oli - mit dem schalten der buttons habe ich mich noch nicht beschäftigt - im material design widget
@liv-in-sky leider keine Änderung, Bilder fehlen weiterhin.
-
@Oli let mitMonatBeforeAnzeige=false; auf true, dann ist der Vormonat wieder dabei
danke, habe ich bei den ganzen Einstellungsmöglichkeiten total übersehen
-
@liv-in-sky leider keine Änderung, Bilder fehlen weiterhin.
@PatrickFro bei mir gehen die auch im /vis.0/Icons ordner (gerade getestet) - starte mal die vis instanz neu (oder iobroker)- vielleicht cache thema

-
@PatrickFro bei mir gehen die auch im /vis.0/Icons ordner (gerade getestet) - starte mal die vis instanz neu (oder iobroker)- vielleicht cache thema

@liv-in-sky Cache hatte ich schon gemacht, nun auch IoBroker neu gestartet. Keine Änderung...
-
@liv-in-sky Cache hatte ich schon gemacht, nun auch IoBroker neu gestartet. Keine Änderung...
anderen ordner - alle files nochmal hochladen - script ändern/anpassen
-
anderen ordner - alle files nochmal hochladen - script ändern/anpassen
@liv-in-sky alles gemacht, keine Änderung
-
Energieanzeige (kWh) über HTML Tabelle - vis, iqontrol
SCRIPT WIRD NICHT MEHR SUPPORTET ODER WEITERENTwICKELT- siehe SourcAnalytics Adapter
dies ist ein weiterführender thread von https://forum.iobroker.net/topic/29022/strom-geräte-als-html-tabelle-vis-iqontrol/284
es geht um die energieanzeige (kwh) und den dazugehörigen preis - grundlage ist das script https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly nur diesmal gefüllt mit energiewerten - das script wird noch entwickelt - wir sind noch in der testphase
damit bei manchen geräten auch was zum anzeigen da ist, besteht die möglichkeit über den sourceanalytics adapter mehr infos zu generieren und das script verwendet die daten
- es müssen 2 datenpunkte von euch angelegt werden - beschreibung im script ganz oben - und dann auch in script übertragen werden
- im 2ten block werden die gewünschten geräte freigeschalten
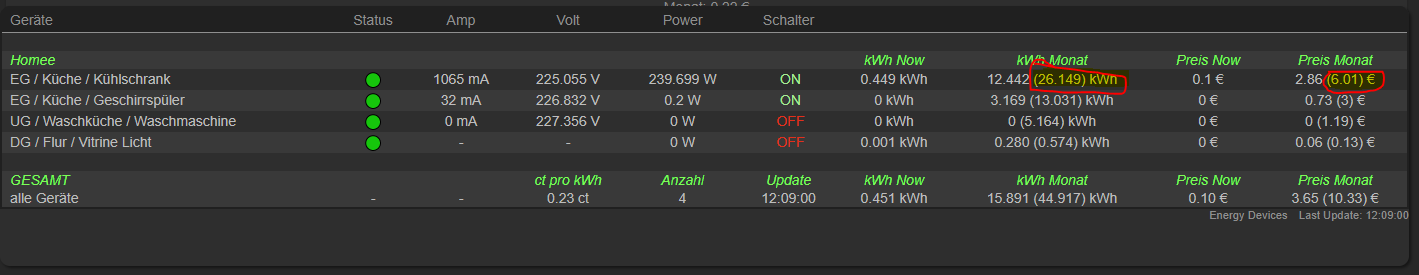
das ganze sollte dann so aussehen :
die tabelle hat einige einstellmöglichkeiten - farbe, breite, ...

jetzt auch materialdesign widget einbindung
 https://forum.iobroker.net/post/394372
https://forum.iobroker.net/post/394372
das momentane script
virtu.Power Adapter einstellung für dieses script: https://forum.iobroker.net/post/363097
bisher integriert
hersteller 
sonoff pow 
blitzwolf 
homee 
tuya 
tplink 
xiaomi, mihome 
homematic, homematic-Ip 
teckin 
gosund 
shelly 
meross -
anderen ordner - alle files nochmal hochladen - script ändern/anpassen
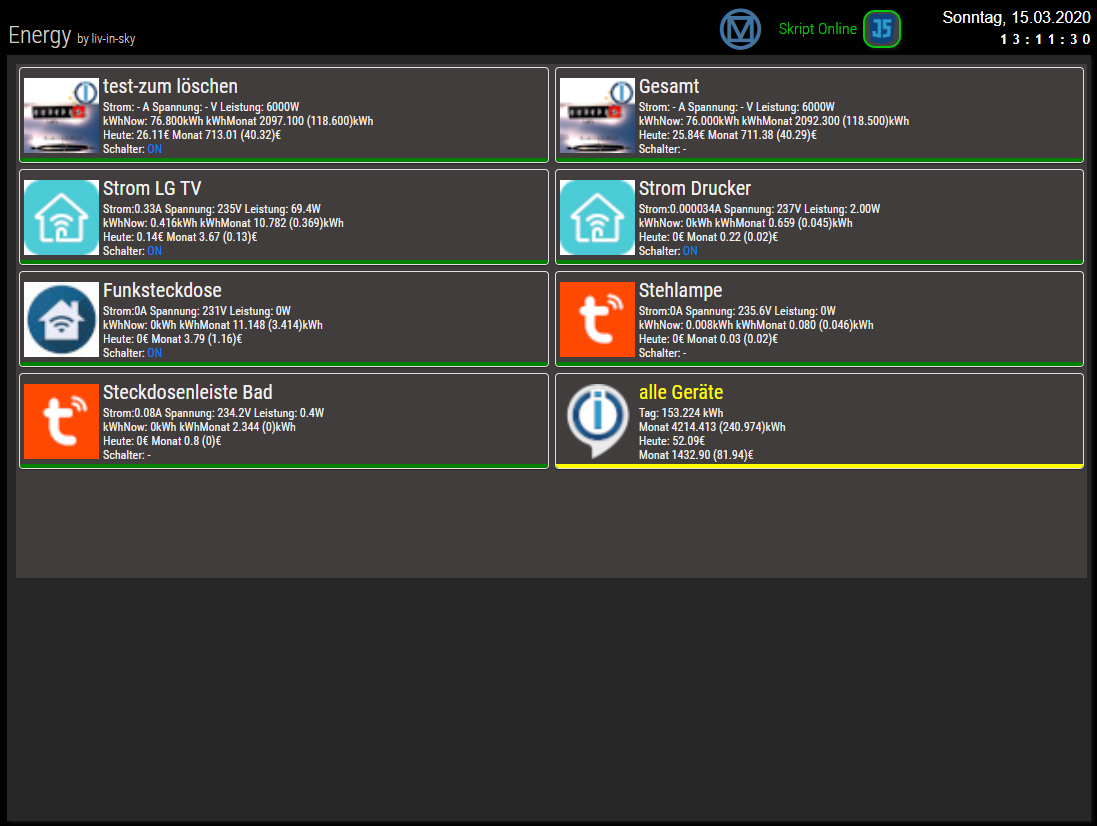
habe auch noch etwas mit den Widgets gespielt, echt cool

Materialdesign Widget Table
Materialdesign Widget Iconlist
-
habe auch noch etwas mit den Widgets gespielt, echt cool

Materialdesign Widget Table
Materialdesign Widget Iconlist
@Oli sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
habe auch noch etwas mit den Widgets gespielt, echt cool
Cool, wie sind deine Einstellungen von der Liste?
-
@Oli sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
habe auch noch etwas mit den Widgets gespielt, echt cool
Cool, wie sind deine Einstellungen von der Liste?
-
@sigi234 ja - aber da stimmt noch was nicht - ich werd nochmal das gesamt ansehen müssen - da muss kein schalter stehen - hatte es nicht aktiviert - deshalb ist es mir nicht aufgefallen
-
habe auch noch etwas mit den Widgets gespielt, echt cool

Materialdesign Widget Table
Materialdesign Widget Iconlist
@Oli sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
habe auch noch etwas mit den Widgets gespielt, echt cool

Kann ich mir die Gesamtwerte der einzelnen Geräte auch getrennt anzeigen lassen?
kannst du bitte beide widgets in den post setzen - habe ihn im ersten post hierhin verlinkt
-
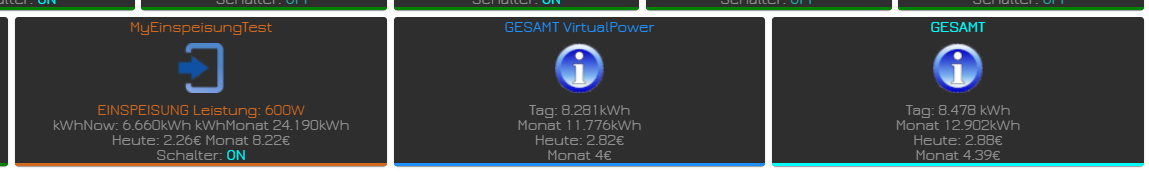
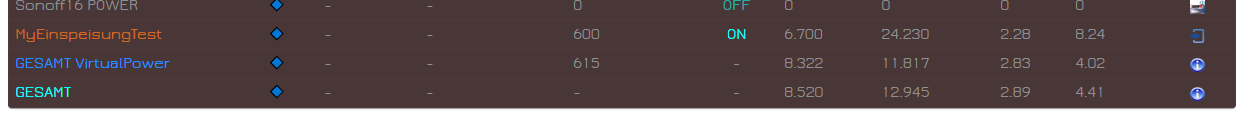
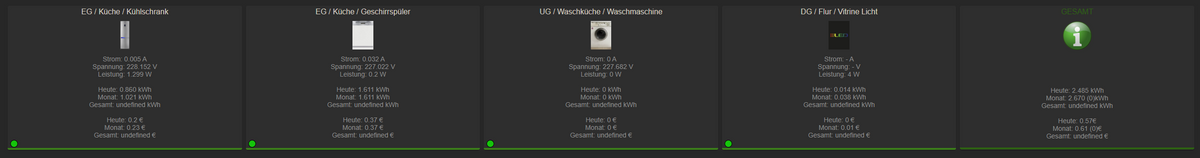
so noch eine neue version (post 1) für die material design fan's
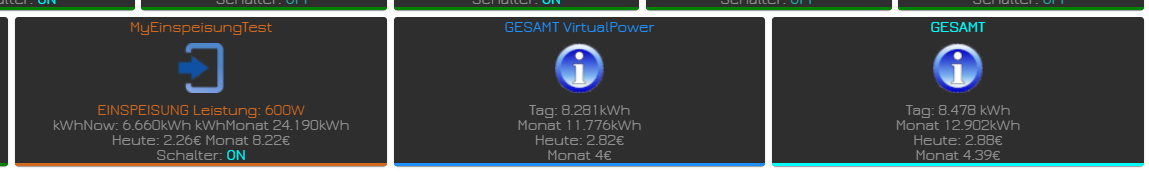
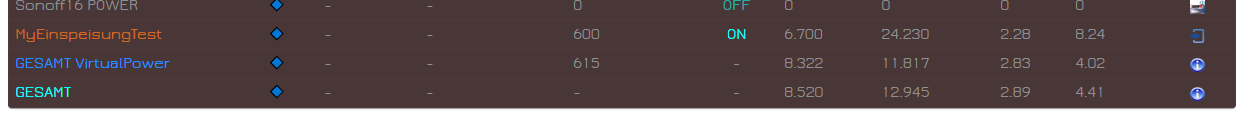
- virtpower gesamt bekommt eigene farbe
- gesamt hat eine eigene farbe - keinen schalter und kein strom,spannung oder power mehr
- einspeisung hat eigene farbe bekommen


neues bildchen:

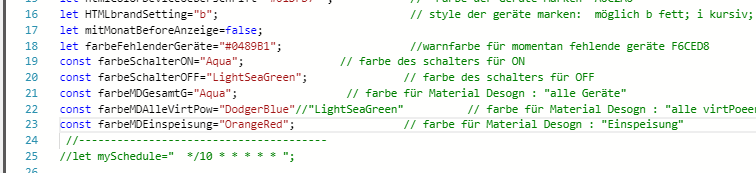
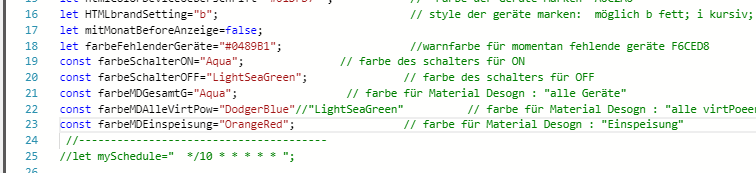
ihr könnt alle settings zurück kopieren und müßt nur auf zeile 20 bis 23 aufpassen

da kam etwas dazu
-
so noch eine neue version (post 1) für die material design fan's
- virtpower gesamt bekommt eigene farbe
- gesamt hat eine eigene farbe - keinen schalter und kein strom,spannung oder power mehr
- einspeisung hat eigene farbe bekommen


neues bildchen:

ihr könnt alle settings zurück kopieren und müßt nur auf zeile 20 bis 23 aufpassen

da kam etwas dazu
ich bräuchte nochmals deine Hilfe.
Ich möchte mir den Gesamtverbrauch nicht in Klammern, sondern als zusätzliche Zeile anzeigen lassen.In deinem Script habe ich folgendes Versucht jedoch ohne Erfolg, wo habe ich den Fehler?
Das Ergebnis sieht leider so aus

Noch eine Frage hätte ich, da ich mir den Status durch den grünen Punkt anzeigen lasse, würde ich mir gerne, in der Linie anzeigen lassen, ob das Gerät ein oder ausgeschaltet ist, was muss ich da in deinem Script ändern?