NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Ich hab ein Problem mit der v2.1.1 23.02.2020, und zwar lassen sich dadurch iframes nicht mehr verschieben.
Eine andere Frage noch am Rande, ersetzte ich meinen Script Baustein komplett durch deinen oder füge ich den nur dazu, was bewirken diese eigentlic, vor allem was ist wenn ich deins mal wieder lösche und mein altes nicht mehr habe, kommt es dann zu Problemen?
@Stephan-Schleich Wenn du mit "nicht verschieben" meinst, dass du die iframes nicht mehr per Klick auswählen kannst, dass Problem habe ich auch manchmal. Du kannst es aber immer über "Widgets | Aktives Widget" aus der Widgetliste auswählen. Eine Ursache kenne ich nicht, das Script scheidet aus, da es im vis Editor nicht ausgeführt wird;: evtl. eine CSS Anweisung, muss ich mal suchen.
-
Hi, kann ich in tnav ein widget haben das nicht wie alle andere aligned sind sondern, z.B. ganz rechts? Die wären auch keine navitems.
-
Hallo,
ich probiere nun auch meine ersten Gehversuche.
Dabei versuche ich die "Grid-Struktur" mit mdui-cols-n umzusetzen.Ich hätte gerne das Responsive Design so, dass es sowohl im Quer- als auch Hochformat gut aussieht.
Mein Handy hat die folgende Auflösung:
- 396px im Hochformat
- 766px im Querformat
Im Hochformat passt prinzipiell nur eine Card auf den Schirm. Im Querformat könnte man zwei nebeneinander packen.
Muss ich dann alles auf den kleinsten gemeinsamen Nenner ausrichten, d.h. 766 / 2 = 383 px?
Ich habe gesehen das es im CSS für jede mdui-col-x Breite ein min-width und ein max-width gibt.
Oder muss ich dann max-width auf 396 px einstellen und min-width auf 383 px?Die weitere Verkomplizierung.
Es gibt nun noch ein Tablet, dass ich mit dem gleichen Design füttern wollen würde.Das Tablet hat die folgende Auflösung:
- 587px im Hochformat
- 939px im Querformat
Ist das überhaupt mit einem responsive Design alles unter einen Hut zu zaubern?
-
Hallo,
ich probiere nun auch meine ersten Gehversuche.
Dabei versuche ich die "Grid-Struktur" mit mdui-cols-n umzusetzen.Ich hätte gerne das Responsive Design so, dass es sowohl im Quer- als auch Hochformat gut aussieht.
Mein Handy hat die folgende Auflösung:
- 396px im Hochformat
- 766px im Querformat
Im Hochformat passt prinzipiell nur eine Card auf den Schirm. Im Querformat könnte man zwei nebeneinander packen.
Muss ich dann alles auf den kleinsten gemeinsamen Nenner ausrichten, d.h. 766 / 2 = 383 px?
Ich habe gesehen das es im CSS für jede mdui-col-x Breite ein min-width und ein max-width gibt.
Oder muss ich dann max-width auf 396 px einstellen und min-width auf 383 px?Die weitere Verkomplizierung.
Es gibt nun noch ein Tablet, dass ich mit dem gleichen Design füttern wollen würde.Das Tablet hat die folgende Auflösung:
- 587px im Hochformat
- 939px im Querformat
Ist das überhaupt mit einem responsive Design alles unter einen Hut zu zaubern?
@Tirador
Du musst dann mdui-cols-4-toc-5 einstellen, dann passt sich die Breite automatisch auf 320px-400px an. Beim quer sollten die sich dann nebeneinander anordnen. Du musst immer vom kleinsten ausgehen. -
@mrFenyx Klar, du musst es mit "mdui-noflex" nur aus der flex-Anordnung rausnehmen, dann kannst du es beliebig positionieren, z.B. mit: left=calc(100% - 40px). Kann auch weiterhin ein "mdui-navitem" sein, muss aber nicht.
-
Habe ein Problem mit dem Importieren der "Einstellungen" cards aus MD_Demo in MD_Simple.
Die Idee war:
- Export/Import der entsprechenden Cards aus MD_Demo, also cardConfig, cardConfigCards, cardConfigColors in ein neues Projekt auf Basis von MD_Simple
- sowie Export/Import des nötigen Einstellungen Widgets aus lnav
- Einstellungen im neuen Projekt nutzen
Das haut leider nicht hin, die Einstellungen lassen sich nicht anpassen, es passiert einfach nichts im neuen Projekt.
Habe ich parallel das importierte MD_Demo Projekt in einem anderen Browser Tab auf, werden die Einstellungen dieses Projekts angepasst.Alles klar dachte ich, dann ändere ich die Bezeichnungen der Object IDs in den Widgets von cardConfigCards, cardConfigColors von demo_config_xxx in einen anderen Namen.
Bspw. in cardConfigCards das Widget zur Card-Darstell. hat als Object ID "demo_card_title_color", also geändert in "proj_card_title_color". Das habe ich analog für alle Widgets in den entsprechenden Cards vorgenommen. Dann kann ich jedoch nichts mehr konfigurieren.Habe schon alles Mögliche probiert um das zum Laufen zu bringen...
Bin für jeden Tipp dankbar.
Hinweis am Rande: Ein Verweis auf eine Übersicht aller Material Design Icons habe ich hier gefunden. Würde vorschlagen einen Hinweis in github zu setzen. Dann hat man schnell die Übersicht über die Icons gefunden ohne lange googeln zu müssen.
-
Habe ein Problem mit dem Importieren der "Einstellungen" cards aus MD_Demo in MD_Simple.
Die Idee war:
- Export/Import der entsprechenden Cards aus MD_Demo, also cardConfig, cardConfigCards, cardConfigColors in ein neues Projekt auf Basis von MD_Simple
- sowie Export/Import des nötigen Einstellungen Widgets aus lnav
- Einstellungen im neuen Projekt nutzen
Das haut leider nicht hin, die Einstellungen lassen sich nicht anpassen, es passiert einfach nichts im neuen Projekt.
Habe ich parallel das importierte MD_Demo Projekt in einem anderen Browser Tab auf, werden die Einstellungen dieses Projekts angepasst.Alles klar dachte ich, dann ändere ich die Bezeichnungen der Object IDs in den Widgets von cardConfigCards, cardConfigColors von demo_config_xxx in einen anderen Namen.
Bspw. in cardConfigCards das Widget zur Card-Darstell. hat als Object ID "demo_card_title_color", also geändert in "proj_card_title_color". Das habe ich analog für alle Widgets in den entsprechenden Cards vorgenommen. Dann kann ich jedoch nichts mehr konfigurieren.Habe schon alles Mögliche probiert um das zum Laufen zu bringen...
Bin für jeden Tipp dankbar.
Hinweis am Rande: Ein Verweis auf eine Übersicht aller Material Design Icons habe ich hier gefunden. Würde vorschlagen einen Hinweis in github zu setzen. Dann hat man schnell die Übersicht über die Icons gefunden ohne lange googeln zu müssen.
@BoehserWolf sagte in [Projekt] Material Design CSS v2:
Die Idee war:
Export/Import der entsprechenden Cards aus MD_Demo, also cardConfig, cardConfigCards, cardConfigColors in ein neues Projekt auf Basis von MD_Simple
sowie Export/Import des nötigen Einstellungen Widgets aus lnav
Einstellungen im neuen Projekt nutzenWas in Deiner Auflistung auf jeden Fall fehlt sind die 3 Blöcke aus der abar. Hol die mal noch aus der MD_Demo rüber, dann sollte es klappen. Hab das auch in nem Projekt so gemacht und grundsätzlich klappt das auch.
-
@BoehserWolf sagte in [Projekt] Material Design CSS v2:
Die Idee war:
Export/Import der entsprechenden Cards aus MD_Demo, also cardConfig, cardConfigCards, cardConfigColors in ein neues Projekt auf Basis von MD_Simple
sowie Export/Import des nötigen Einstellungen Widgets aus lnav
Einstellungen im neuen Projekt nutzenWas in Deiner Auflistung auf jeden Fall fehlt sind die 3 Blöcke aus der abar. Hol die mal noch aus der MD_Demo rüber, dann sollte es klappen. Hab das auch in nem Projekt so gemacht und grundsätzlich klappt das auch.
@Pittini
Funktioniert einwandfrei bis auf das Select für Primary Color. Das Select reagiert einfach mal gar nicht. Da noch ne Idee? -
@Pittini
Funktioniert einwandfrei bis auf das Select für Primary Color. Das Select reagiert einfach mal gar nicht. Da noch ne Idee?@BoehserWolf sagte in [Projekt] Material Design CSS v2:
Da noch ne Idee?
Beim ändern der Namen vertippt oder einen Eintrag vergessen? Entweder im Config Dialog, in einem der 3 abar Blöcke oder im Css.
-
@BoehserWolf sagte in [Projekt] Material Design CSS v2:
Da noch ne Idee?
Beim ändern der Namen vertippt oder einen Eintrag vergessen? Entweder im Config Dialog, in einem der 3 abar Blöcke oder im Css.
@Pittini
So ähnlich. Der VIS Editor hatte scheinbar beim Ändern des Namens der Object ID die Werte und Texte verworfen - warum auch immer!?
Also View aus Demo nochmal exportiert und neu importiert. Beim Importieren die Namen der Widgets bereits korrekt angepasst. Jetzt funzt es.Thx nochmal :+1:
-
Habe ein Problem mit dem Importieren der "Einstellungen" cards aus MD_Demo in MD_Simple.
Die Idee war:
- Export/Import der entsprechenden Cards aus MD_Demo, also cardConfig, cardConfigCards, cardConfigColors in ein neues Projekt auf Basis von MD_Simple
- sowie Export/Import des nötigen Einstellungen Widgets aus lnav
- Einstellungen im neuen Projekt nutzen
Das haut leider nicht hin, die Einstellungen lassen sich nicht anpassen, es passiert einfach nichts im neuen Projekt.
Habe ich parallel das importierte MD_Demo Projekt in einem anderen Browser Tab auf, werden die Einstellungen dieses Projekts angepasst.Alles klar dachte ich, dann ändere ich die Bezeichnungen der Object IDs in den Widgets von cardConfigCards, cardConfigColors von demo_config_xxx in einen anderen Namen.
Bspw. in cardConfigCards das Widget zur Card-Darstell. hat als Object ID "demo_card_title_color", also geändert in "proj_card_title_color". Das habe ich analog für alle Widgets in den entsprechenden Cards vorgenommen. Dann kann ich jedoch nichts mehr konfigurieren.Habe schon alles Mögliche probiert um das zum Laufen zu bringen...
Bin für jeden Tipp dankbar.
Hinweis am Rande: Ein Verweis auf eine Übersicht aller Material Design Icons habe ich hier gefunden. Würde vorschlagen einen Hinweis in github zu setzen. Dann hat man schnell die Übersicht über die Icons gefunden ohne lange googeln zu müssen.
-
@mrFenyx Klar, du musst es mit "mdui-noflex" nur aus der flex-Anordnung rausnehmen, dann kannst du es beliebig positionieren, z.B. mit: left=calc(100% - 40px). Kann auch weiterhin ein "mdui-navitem" sein, muss aber nicht.
Du hast weiter oben beschrieben, wie man etwas am rechten Rand ausrichtet. Das kannte ich zwar schon, aber das brachte wieder ein Thema bei mir hoch.
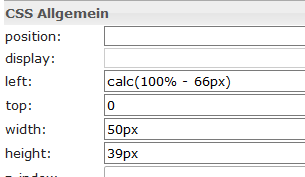
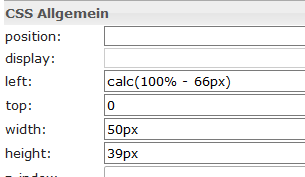
Ausgangsituation ist so, dass ich ein Widget am rechten Rand anheften will, in diesem Fall ein mdui-navitem, trifft aber bei allen Texten zu. Das mache ich so:

Das Problem ist die Breite (width). Im Beispiel steht hier 50px, da hier aktuell der angezeigte Text eben so reinpasst. Da meine Texte aber variabel sind, wird das über kurz oder lang eben zu klein oder zu groß sein. Im einen Fall wird dann abgeschnitten, im anderen Fall ist es nicht mehr rechts aussen.
Dazu müsste ich die tatsächlich notwendige Breite kennen. Also so eine Art text.length(). Oder eine ganz andere Lösung. Ich könnte mir auch vorstellen, dass ich einen maximale Breite verwende und dann innerhalb des Feldes rechtsbündig schreibe. Das habe ich aber bisher nicht hinbekommen. Hast du einen Tipp für mich?
Grüße
jpgorganizer -
Du hast weiter oben beschrieben, wie man etwas am rechten Rand ausrichtet. Das kannte ich zwar schon, aber das brachte wieder ein Thema bei mir hoch.
Ausgangsituation ist so, dass ich ein Widget am rechten Rand anheften will, in diesem Fall ein mdui-navitem, trifft aber bei allen Texten zu. Das mache ich so:

Das Problem ist die Breite (width). Im Beispiel steht hier 50px, da hier aktuell der angezeigte Text eben so reinpasst. Da meine Texte aber variabel sind, wird das über kurz oder lang eben zu klein oder zu groß sein. Im einen Fall wird dann abgeschnitten, im anderen Fall ist es nicht mehr rechts aussen.
Dazu müsste ich die tatsächlich notwendige Breite kennen. Also so eine Art text.length(). Oder eine ganz andere Lösung. Ich könnte mir auch vorstellen, dass ich einen maximale Breite verwende und dann innerhalb des Feldes rechtsbündig schreibe. Das habe ich aber bisher nicht hinbekommen. Hast du einen Tipp für mich?
Grüße
jpgorganizer@jpgorganizer Die idee mit "max_length" sollte schon passen. Was du dann tun musst ist im "CSS Font & Text" Bereich das "text-align" zu "right" setzen. Wichtig ist dass du für dieses Element nicht "mdui-center(-v/-h)" benutzt denn dieses überschreibt das normale text-align. Kann sein dass auch andere mdui- Klassen das tun, weiß ich nicht. Hoffe es passt so.
-
Ich hoffe nicht, dass ich die Antwort auf folgende Frage irgendwo schon überlesen habe:
Wenn ich mehrere Cards auf einer Seite darstelle (z.B. alle mitmdui-cols-4-toc-5) sind die auf dem Monitor schön nebeneinander und auf dem Smartphone wunderbar untereinander.
Aber, wenn ich die die letzte/unterste Card zusammenklappe (oder gar mitmdui-onloadschon zusammengeklappt öffne), verschwindet Card die so weit hinter dertbar, dass man sie nicht mehr expandieren kann.Hab's es soeben noch mal in der DEMO probiert, damit ihr nachvollziehen könnt, was ich meine. Für mich jetzt überraschend ist dort das Verhalten offenbar nicht so. Ein Seitenvergleich hat auf Anhieb keine Unterschiede gebracht. Hat jemand eine Idee, woran das bei mir liegen kann?
-
Ich hoffe nicht, dass ich die Antwort auf folgende Frage irgendwo schon überlesen habe:
Wenn ich mehrere Cards auf einer Seite darstelle (z.B. alle mitmdui-cols-4-toc-5) sind die auf dem Monitor schön nebeneinander und auf dem Smartphone wunderbar untereinander.
Aber, wenn ich die die letzte/unterste Card zusammenklappe (oder gar mitmdui-onloadschon zusammengeklappt öffne), verschwindet Card die so weit hinter dertbar, dass man sie nicht mehr expandieren kann.Hab's es soeben noch mal in der DEMO probiert, damit ihr nachvollziehen könnt, was ich meine. Für mich jetzt überraschend ist dort das Verhalten offenbar nicht so. Ein Seitenvergleich hat auf Anhieb keine Unterschiede gebracht. Hat jemand eine Idee, woran das bei mir liegen kann?
@bilberry sagte in [Projekt] Material Design CSS v2:
Hat jemand eine Idee, woran das bei mir liegen kann?
Ich würde vermuten dass Dein content Bereich zu groß ist. Wenn Du mit ner tnav arbeitest muss der content calc(100% - 3 * 40px) sein. Hast Du nur 2mal 40 abgezogen geht der content zu weit nach unten. Wär zumindest jetzt mein Verdacht.
-
@bilberry sagte in [Projekt] Material Design CSS v2:
Hat jemand eine Idee, woran das bei mir liegen kann?
Ich würde vermuten dass Dein content Bereich zu groß ist. Wenn Du mit ner tnav arbeitest muss der content calc(100% - 3 * 40px) sein. Hast Du nur 2mal 40 abgezogen geht der content zu weit nach unten. Wär zumindest jetzt mein Verdacht.
-
@Uhula
Du verwendest in Deinem Script einige Methoden wie z.B. ele.closest, ele.attr, removeAttr, usw.
Sind das ioBroker-eigene Methoden oder gibt es dazu einen offiziellen Begriff wonach man googlen könnte?
Habe nur folgendes gefunden, aber da stehen deine Methoden nicht drin:
HTML DOM Element ObjectEvtl hast du ja eine Quelle für mich :-)
Danke -
Weiß jemand was man tun muss so dass die Material Icons korrekt in der ioBroker Android App angezeigt werden? Ist das eigentlich möglich? Jetzt wird nur das "Text" angezeigt also werden die Font Dateien nicht gefunden.
UPDATE: man muss einfach nur die komplette Adresse für den Font URL angeben, dann alles in der App reload / resync und es geht!
-
@Uhula
Du verwendest in Deinem Script einige Methoden wie z.B. ele.closest, ele.attr, removeAttr, usw.
Sind das ioBroker-eigene Methoden oder gibt es dazu einen offiziellen Begriff wonach man googlen könnte?
Habe nur folgendes gefunden, aber da stehen deine Methoden nicht drin:
HTML DOM Element ObjectEvtl hast du ja eine Quelle für mich :-)
Danke@GiuseppeS Früher, im HTML-Mittelalter, gab es kaum elegante Methoden um sich browserseitig durch die DOM Elemente zu bewegen. Eine Bibliothek, jquery, bot hier viel bessere Möglichkeiten. Mittlerweile könnte man auf jquery verzichten, aber ioBroker nutzt es noch (wie >80% der WebSites). Info/API/Dok: jquery




