NEWS
Probleme mit der Integration von ioBroker -> MagicMirror
-
Hi, poste doch mal deine config.js
Meistens fehlt nur eine Klammer, Komma... -
@SBorg
hier der Anfang, alle folgenden Module funktionieren einwandfrei.modules: [ { module: "alert", }, { disabled: false, module: 'MMM-ioBroker', position: 'bottom_right', header: 'ioBroker', config: { host: '192.168.178.100', port: '8082', https: false, template: 'MMM-ioBorker.njk', devices: [ { name: 'Name1', deviceStates: [ { id: 'modbus.1.coils.12288_Abwesenheit', icon: '', suffix: '%' }, ] }, ] } }, { module: "clock", position: "top_center" }, { module: "currentweather", position: "top_right", -
@SBorg
hier der Anfang, alle folgenden Module funktionieren einwandfrei.modules: [ { module: "alert", }, { disabled: false, module: 'MMM-ioBroker', position: 'bottom_right', header: 'ioBroker', config: { host: '192.168.178.100', port: '8082', https: false, template: 'MMM-ioBorker.njk', devices: [ { name: 'Name1', deviceStates: [ { id: 'modbus.1.coils.12288_Abwesenheit', icon: '', suffix: '%' }, ] }, ] } }, { module: "clock", position: "top_center" }, { module: "currentweather", position: "top_right",@Jensen Soweit ok, aber ist dein Simple-API-Adapter wirklich auf Port 8082?
8082 ist normalerweise die VIS, 8087 dann der Simple-API. Ändere also malport: '8082', in port: '8087', -
Nee, nee, das läuft nicht über den SimpleAPI Adapter (obwohl ich das auch probiert hatte), das läuft über den Web Adapter mit eingeschaltetem Simple API.
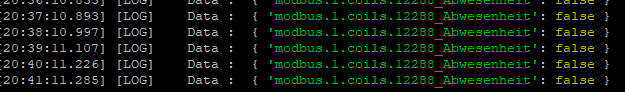
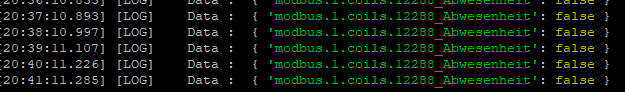
Die Abfrage im Browser funktioniert, und im MagicMirror node_helper.js kommen die Daten ja an.
-
Nee, nee, das läuft nicht über den SimpleAPI Adapter (obwohl ich das auch probiert hatte), das läuft über den Web Adapter mit eingeschaltetem Simple API.
Die Abfrage im Browser funktioniert, und im MagicMirror node_helper.js kommen die Daten ja an.
@Jensen Das läuft schon über den Simple-API, der Web liefert keine Daten.
Hast du im WEB-Adapter Simple-API aktiviert

-
Arg, sorry, ich bin blöd :(
Der schickt zwar seine Daten über den Simple-API, nutzt aber den WEB-Port 8082, deswegen ja auch der Haken...
Ich weiß nicht ob es so funktioniert, aber eigentlich sind da zwei Kommas zu viel.modules: [ { module: "alert", }, { disabled: false, module: 'MMM-ioBroker', position: 'bottom_right', header: 'ioBroker', config: { host: '192.168.178.100', port: '8082', https: false, template: 'MMM-ioBorker.njk', devices: [ { name: 'Name1', deviceStates: [ { id: 'modbus.1.coils.12288_Abwesenheit', icon: '', suffix: '%' } ] } ] } }, { module: "clock", position: "top_center" }, { module: "currentweather", position: "top_right", -
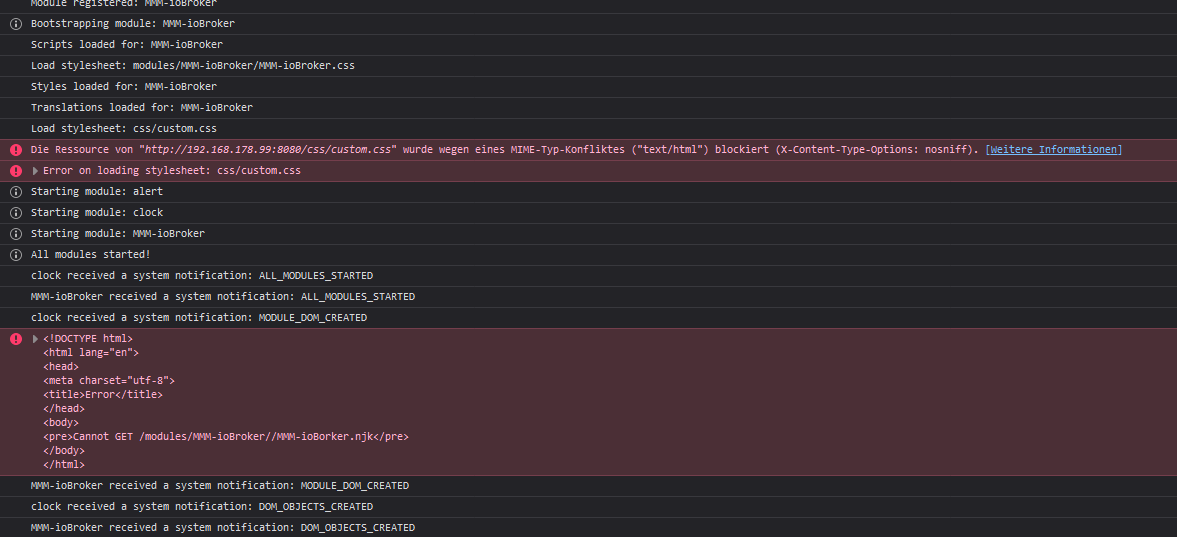
Das scheint sich mit dem letzten Update eingeschlichen zu haben. Nur habe ich nix gefunden wo der zusätzliche "/" herkommt. Ev. geht es aber auch wenn man das Template leer lässt, dann wird es per default mit "MMM-ioBroker.njk" befüllt.
-
Hallo zusammen,
vorab Danke vielmals für die ganzen Informationen die ihr in den beiden Seiten zusammengetragen habt. Es hat mir sehr geholfen, leider schaffe ich es noch nicht die Daten darzustellen und bekomme nur drei --- angezeigt.Was habe ich bis jetzt gemacht:
In der IO-Broker.js das return ausgetauscht. Damit hat sich die Anzeige von undefined auf ---° geändert.getTemplate: function () { //return this.config.template || "MMM-ioBroker.njk"; return "MMM-ioBroker.njk"; },Den Abruf der Daten über laptop :+1:
http://192.168.0.102:8087/get/hm-rpc.0.OEQ0348511.1.TEMPERATURE{"val":5.8,"ack":true,"ts":1585485874163,"q":0,"from":"system.adapter.hm-rega.0","user":"system.user.admin","lc":1585897792624,"type":"state","common":{"def":0,"type":"number","read":true,"write":false,"min":-40,"max":80,"unit":"°C","role":"value.temperature","name":"TempFeuchtHof.TEMPERATURE"},"native":{"AutoconfRoles":"WEATHER","DEFAULT":0,"FLAGS":1,"ID":"TEMPERATURE","MAX":80,"MIN":-40,"OPERATIONS":5,"TAB_ORDER":0,"TYPE":"FLOAT","UNIT":"°C"},"_id":"hm-rpc.0.OEQ0348511.1.TEMPERATURE","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}}und Download der Daten am Pi :+1: funktioniert auch, ein file mit allen Informationen wird erstellt.
wget http://192.168.0.102:8087/get/hm-rpc.0.OEQ0348511.1.TEMPERATUREUnd jetzt steh ich an und bin schon langsam am verzweifeln. :confounded:
-
Mal was anderes, aber trotzdem Themenbezogen.
Ich grübel stark welches OS ich für den Spiegel nehmen soll.
Ich habe nämlich auch Tutorials mit einer IOBroker VIS für den Spiegel gesehen.
Da wäre ich ja viel unabhängiger was das Platzieren und Gestalten angeht.
Meinungen? Pro / Contra? -
Hallo zusammen,
vorab Danke vielmals für die ganzen Informationen die ihr in den beiden Seiten zusammengetragen habt. Es hat mir sehr geholfen, leider schaffe ich es noch nicht die Daten darzustellen und bekomme nur drei --- angezeigt.Was habe ich bis jetzt gemacht:
In der IO-Broker.js das return ausgetauscht. Damit hat sich die Anzeige von undefined auf ---° geändert.getTemplate: function () { //return this.config.template || "MMM-ioBroker.njk"; return "MMM-ioBroker.njk"; },Den Abruf der Daten über laptop :+1:
http://192.168.0.102:8087/get/hm-rpc.0.OEQ0348511.1.TEMPERATURE{"val":5.8,"ack":true,"ts":1585485874163,"q":0,"from":"system.adapter.hm-rega.0","user":"system.user.admin","lc":1585897792624,"type":"state","common":{"def":0,"type":"number","read":true,"write":false,"min":-40,"max":80,"unit":"°C","role":"value.temperature","name":"TempFeuchtHof.TEMPERATURE"},"native":{"AutoconfRoles":"WEATHER","DEFAULT":0,"FLAGS":1,"ID":"TEMPERATURE","MAX":80,"MIN":-40,"OPERATIONS":5,"TAB_ORDER":0,"TYPE":"FLOAT","UNIT":"°C"},"_id":"hm-rpc.0.OEQ0348511.1.TEMPERATURE","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}}und Download der Daten am Pi :+1: funktioniert auch, ein file mit allen Informationen wird erstellt.
wget http://192.168.0.102:8087/get/hm-rpc.0.OEQ0348511.1.TEMPERATUREUnd jetzt steh ich an und bin schon langsam am verzweifeln. :confounded:
@roessi Wie sieht denn deine config.js aus? So sieht auf den ersten Blick erst mal alles gut aus :)
@haselchen Ist sicherlich Geschmackssache. Allerdings hast du bei der VIS den Nachteil, dass du einen Browser im Kiosk-Modus laufen lassen musst. Dafür wärst du dort aber wesentlich flexibler und könntest bspw. auch Touch realisieren (ist aber wg. des Spiegels meist eine heikle Nummer).
-
@roessi Wie sieht denn deine config.js aus? So sieht auf den ersten Blick erst mal alles gut aus :)
@haselchen Ist sicherlich Geschmackssache. Allerdings hast du bei der VIS den Nachteil, dass du einen Browser im Kiosk-Modus laufen lassen musst. Dafür wärst du dort aber wesentlich flexibler und könntest bspw. auch Touch realisieren (ist aber wg. des Spiegels meist eine heikle Nummer).
-
Tatsächlich war ich erst OS fixiert.
Dann habe ich nen Video mit VIS gesehen.
War ganz angetan.
Was bedeutet dieser Nachteil? Kiosk Modus.
Ich arbeite normal mit der VIS APP aufm Tablet.@haselchen Nun ja, bei der OS-Variante hast du ein "Rundum-Sorglos"-Paket. Bei der VIS musst du halt ein BS (zB. raspbian) installieren, dann dafür Sorge tragen dass beim starten der Browser mit geladen wird und im Kiosk-Modus startet.
Kiosk-Modus: drücke jetzt mal F11 im Browser (du willst ja wohl nicht die Menüs vom Browser-Fenster im Spiegel haben ;) ) -- beenden geht wieder per F11-Taste (kannst du aber mangels Tastatur am Spiegel nicht drücken...) -
@haselchen Nun ja, bei der OS-Variante hast du ein "Rundum-Sorglos"-Paket. Bei der VIS musst du halt ein BS (zB. raspbian) installieren, dann dafür Sorge tragen dass beim starten der Browser mit geladen wird und im Kiosk-Modus startet.
Kiosk-Modus: drücke jetzt mal F11 im Browser (du willst ja wohl nicht die Menüs vom Browser-Fenster im Spiegel haben ;) ) -- beenden geht wieder per F11-Taste (kannst du aber mangels Tastatur am Spiegel nicht drücken...) -
Ich verstehe die Problematik :)
Raspi ist vorhanden und Raspian ist installiert.
Eine Funktastatur per USB (Sender) angeschlossen könnte Abhilfe schaffen oder?@haselchen Wäre nicht die schlechteste Idee. Aber prinzipiell sollte es IMO einfach so laufen wenn ich den Stecker rein stecke. Für den FireFox gibt es dazu ein AddOn, bei anderen Browsern sicherlich auch (oder eben eine Konfigurationsmöglichkeit). Ist halt mehr Aufwand beim Einrichten als direkt per OS, dafür aber flexibler.
-
@haselchen Wäre nicht die schlechteste Idee. Aber prinzipiell sollte es IMO einfach so laufen wenn ich den Stecker rein stecke. Für den FireFox gibt es dazu ein AddOn, bei anderen Browsern sicherlich auch (oder eben eine Konfigurationsmöglichkeit). Ist halt mehr Aufwand beim Einrichten als direkt per OS, dafür aber flexibler.
-
@haselchen ich habe mir einen monitor ( im hochformat 1440*900) an die wandgehängt an einem raspi - der ruft beim booten chromium auf mit einer speziell gemachten vis seite - kein spiegel - kein touch - reine anzeige - durch ein script kann ich die vis seite ändern (view8 widget) und mit alexa oder einem datenpunkt fährt das ganze runter oder hoch (z.b. abschalten beim verlassen des hauses, schlafen gehen,....)
hängt im büro und zeigt mir immer die neusten forum-einträge oder wird mir bald den google kalender auf alexa abruf anzeigen - alles mit der vis