NEWS
Test Adapter Alarm 0.0.8
-
@Homer-J sagte in Test Adapter Alarm 0.0.8:
Morgen @blauholsten funktioniert mit der Pineingabe
Welches Widget hast du dafür genommen?
-
Hi,
wer will, kann meinen Adapter mal testen....
https://github.com/misanorot/ioBroker.alarm
https://www.npmjs.com/package/iobroker.alarmist eigentlich mehr für mich selbst gewesen, aber vielleicht hat ja jemand Bedarf an dieser Geschichte.
Ist noch recht alpha, läuft jedoch bei mir schon ein paar Wochen im Produktivsystem.
Die Beschreibung ist auch noch recht dürftig, werde aber falls Interesse besteht, weiter dran arbeiten.
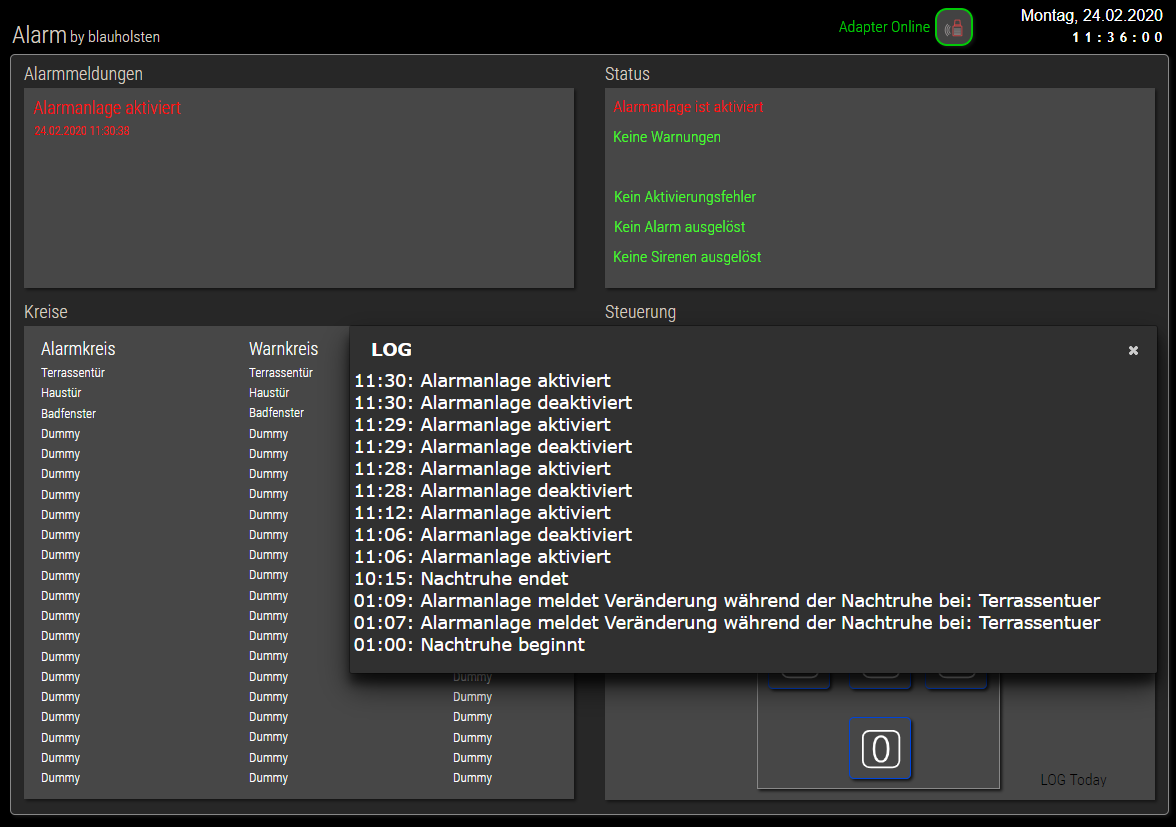
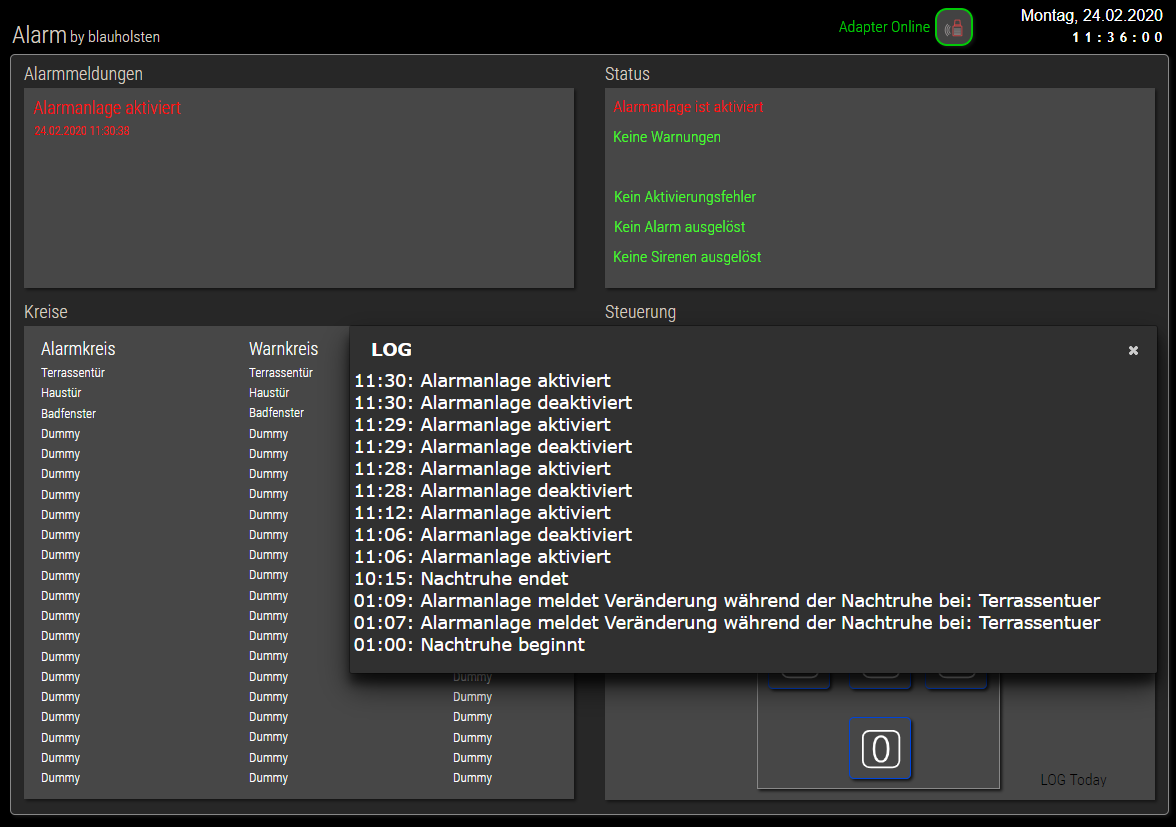
- Nachtruhe endet wird bei mir 10:15 Uhr angezeigt, habe aber 06:00 Uhr eingegeben?

- Kann man den DP logs today als Html oder Table ausgeben? Die Schrift und die Größe ist so nicht änderbar.
-
- Nachtruhe endet wird bei mir 10:15 Uhr angezeigt, habe aber 06:00 Uhr eingegeben?

- Kann man den DP logs today als Html oder Table ausgeben? Die Schrift und die Größe ist so nicht änderbar.
-
Morgen @blauholsten funktioniert mit der Pineingabe, kann man die Datenpunkte nicht als Number anlegen es irritiert ein wenig da die Datenpunkte als true oder false angezeigt werden.
Bei einer falschen Pineingabe wird aber nichts angezeigt ist das so gewollt, du hast hier aber ein Datenpunkt
Wrong password ich dachte der ist dafür.
Kann man den Datenpunkt nicht dafür nehmen das er eine Ausgabe zurück gibt ob das Passwort richtig oder falsch ist. ?
Grüße@Homer-J sagte in Test Adapter Alarm 0.0.8:
Morgen @blauholsten funktioniert mit der Pineingabe, kann man die Datenpunkte nicht als Number anlegen es irritiert ein wenig da die Datenpunkte als true oder false angezeigt werden.
Da hast du recht, habe ich gefixed!
Bei einer falschen Pineingabe wird aber nichts angezeigt ist das so gewollt, du hast hier aber ein Datenpunkt
Wrong password ich dachte der ist dafür.
Kann man den Datenpunkt nicht dafür nehmen das er eine Ausgabe zurück gibt ob das Passwort richtig oder falsch ist. ?Den state wrong password hatte ich noch nicht aktiviert, da ich mir noch nicht sicher war wie ich das final machen will. Jetzt habe ich mich dazu entschlossen, dass der Datenpunkt auf true gesetzt wird sobald ein falsches Passwort eingegebne wird. Auf false wird er gesetzt wenn ein richtiges eingegeben wird.
Grüße
-
@Homer-J sagte in Test Adapter Alarm 0.0.8:
Morgen @blauholsten funktioniert mit der Pineingabe, kann man die Datenpunkte nicht als Number anlegen es irritiert ein wenig da die Datenpunkte als true oder false angezeigt werden.
Da hast du recht, habe ich gefixed!
Bei einer falschen Pineingabe wird aber nichts angezeigt ist das so gewollt, du hast hier aber ein Datenpunkt
Wrong password ich dachte der ist dafür.
Kann man den Datenpunkt nicht dafür nehmen das er eine Ausgabe zurück gibt ob das Passwort richtig oder falsch ist. ?Den state wrong password hatte ich noch nicht aktiviert, da ich mir noch nicht sicher war wie ich das final machen will. Jetzt habe ich mich dazu entschlossen, dass der Datenpunkt auf true gesetzt wird sobald ein falsches Passwort eingegebne wird. Auf false wird er gesetzt wenn ein richtiges eingegeben wird.
Grüße
@blauholsten funktioniert soweit, kann man die Pineingabe irgendwie über eine Tastatur oder ein Pineingabefeld eingeben. Oder wie hast du dir das über ein Widget gedacht. ?
-
@blauholsten funktioniert soweit, kann man die Pineingabe irgendwie über eine Tastatur oder ein Pineingabefeld eingeben. Oder wie hast du dir das über ein Widget gedacht. ?
@Homer-J sagte in Test Adapter Alarm 0.0.8:
@blauholsten funktioniert soweit, kann man die Pineingabe irgendwie über eine Tastatur oder ein Pineingabefeld eingeben. Oder wie hast du dir das über ein Widget gedacht. ?
Denke mit einen Input Widget
-
@Homer-J sagte in Test Adapter Alarm 0.0.8:
@blauholsten funktioniert soweit, kann man die Pineingabe irgendwie über eine Tastatur oder ein Pineingabefeld eingeben. Oder wie hast du dir das über ein Widget gedacht. ?
Denke mit einen Input Widget
-
-
@sigi234 @Homer-J @blauholsten Da gab es doch dieses Thema mit dem Vis per Pineingabefeld Schützen, kann man das nicht irgendwie verwenden?
-
@sigi234 @Homer-J @blauholsten Da gab es doch dieses Thema mit dem Vis per Pineingabefeld Schützen, kann man das nicht irgendwie verwenden?
@Beliar_666 sagte in Test Adapter Alarm 0.0.8:
@sigi234 @Homer-J @blauholsten Da gab es doch dieses Thema mit dem Vis per Pineingabefeld Schützen, kann man das nicht irgendwie verwenden?
Diesen Thread habe ich gesucht, aber nicht gefunden.
Mit einen Input Widget sollte es trotzdem gehen, unter ObjectID einfach einen der beiden datenpunkte eintragen....
-
@sigi234 @Homer-J @blauholsten Da gab es doch dieses Thema mit dem Vis per Pineingabefeld Schützen, kann man das nicht irgendwie verwenden?
@Beliar_666 sagte in Test Adapter Alarm 0.0.8:
@sigi234 @Homer-J @blauholsten Da gab es doch dieses Thema mit dem Vis per Pineingabefeld Schützen, kann man das nicht irgendwie verwenden?
Das?
https://forum.iobroker.net/topic/4461/vorlage-flexible-pin-eingabe-mit-blockly
-
@Beliar_666 sagte in Test Adapter Alarm 0.0.8:
@sigi234 @Homer-J @blauholsten Da gab es doch dieses Thema mit dem Vis per Pineingabefeld Schützen, kann man das nicht irgendwie verwenden?
Diesen Thread habe ich gesucht, aber nicht gefunden.
Mit einen Input Widget sollte es trotzdem gehen, unter ObjectID einfach einen der beiden datenpunkte eintragen....
@blauholsten Ich hab jetzt mal testweise ein Pincodescript gebaut das triggert aber halt auf die normalen Datenpunkte disable. Das funktioniert ganz gut. Wenn dann müsste man ja irgendwie den Wert oder das Passwort in den Datenpunkt Passwort schreiben können. Dafür hab ich aber auch keinen Lösungsansatz.
-
@blauholsten Ich hab jetzt mal testweise ein Pincodescript gebaut das triggert aber halt auf die normalen Datenpunkte disable. Das funktioniert ganz gut. Wenn dann müsste man ja irgendwie den Wert oder das Passwort in den Datenpunkt Passwort schreiben können. Dafür hab ich aber auch keinen Lösungsansatz.
@Homer-J
Zeig mir doch dein Skript:blush:
-
Also ich habe es eben per Input Widget probiert, klappt bestens. Ich habe dabei festgestellt, dass es sinnig ist den Wert des eingegebenen Datenpunktes wieder zu leerren, da er sonst im Input stehen bleibt. In der aktuellen Version ist das Problem behoben.
-
@Homer-J
Zeig mir doch dein Skript:blush:
/ ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = true; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.Alarm'; // var pfad0 = 'alarm.0.use.disable'/*Disable*/; // Pfad innerhalb der Instanz // ----------------------------------------------------------------------------- // Variablen für Pin-Abfrage // ----------------------------------------------------------------------------- var PinTast = ""; // Inhalt der Eingabe var PinTemp =""; // Puffer für eingegebe Ziffern var PinLae = 0; // Pin-Länge bei Eingabe var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen var PinFehl =false; // Statusflag für fehlerhafte Eingabe var PinAnz = ""; // Angezeiger 'Displaytext' z.B. **** var PinSoll = 2054; // Pin die zur Deaktivierung der Alarmanlage benötigt wird // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekte für Pin-Eingabe createState(pfad0 + 'PinSelect', "" , {name: 'Pin-Eingabe'}); createState(pfad0 + 'Pin', '0000' , {name: 'Pin'}); createState(pfad0 + 'PinFehler', false , {name: 'Pin-Fehler'}); createState(pfad0 + 'PinAnz', '' , {name: 'Pin-Anzeige'}); createState(pfad0 + 'VisKeyPad', '' , {name: 'State für Vis Keypad Sichtbar'}); //State für Vis Keypad Sichtbar wird von Button in Vis beschrieben und bei unscharf zurück gesetzt // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Pin-Abfrage # // # # // ############################################################################# on('javascript.0.Alarmanlage.test.Pin.Disable.PinSelect', function (dp) { if (dp.newState.val === 0 || dp.newState.val === 1 || dp.newState.val === 2 || dp.newState.val === 3 || dp.newState.val === 4 || dp.newState.val === 5 || dp.newState.val === 6 || dp.newState.val === 7 || dp.newState.val === 8 || dp.newState.val === 9) { PinTast = dp.newState.val; PinEingabe(); } if (dp.newState.val === 'E') { PinPruef(); } if (dp.newState.val === 'R') { PinReset(); } }); function PinEingabe () { PinTemp = (PinTemp + PinTast); PinAnz = (PinAnz + '*'); setState('javascript.0.Alarmanlage.test.Pin.Disable.PinAnz', PinAnz); PinLae = (PinLae +1) ; } function unscharf(){ setState('alarm.0.use.disable'/*Disable*/, true); setState('javascript.0.Alarmanlage.test.Pin.Disable.VisKeyPad', false); if(logging) log('Deaktivierung der Alarmanlage durch Pineingabe erfolgreich'); ///////////////////////////////////////////////////// Hier musst du dann deinen Türöffner auf machen reinschreiben } function PinPruef() { if (PinTemp == PinSoll) { if(logging) log('PinEingabe Disable erfolgreich'); unscharf(); setTimeout(function() { PinReset(); }, 10 * 1000); } else { if(logging) log('Pin Eingabe Disable falscher Pin'); setState('javascript.0.Alarmanlage.test.Pin.Disable.PinFehler', true); PinReset(); } } function PinReset() { PinLae=0; PinAnz=""; PinTemp=""; setState('javascript.0.Alarmanlage.test.Pin.Disable.PinAnz', PinAnz); } -
/ ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = true; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.Alarm'; // var pfad0 = 'alarm.0.use.disable'/*Disable*/; // Pfad innerhalb der Instanz // ----------------------------------------------------------------------------- // Variablen für Pin-Abfrage // ----------------------------------------------------------------------------- var PinTast = ""; // Inhalt der Eingabe var PinTemp =""; // Puffer für eingegebe Ziffern var PinLae = 0; // Pin-Länge bei Eingabe var PinState = false ; // Eingabestatus - Eingabe beginnt nach Taste '#' und wird mit Taste '#' abgeschlossen var PinFehl =false; // Statusflag für fehlerhafte Eingabe var PinAnz = ""; // Angezeiger 'Displaytext' z.B. **** var PinSoll = 2054; // Pin die zur Deaktivierung der Alarmanlage benötigt wird // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekte für Pin-Eingabe createState(pfad0 + 'PinSelect', "" , {name: 'Pin-Eingabe'}); createState(pfad0 + 'Pin', '0000' , {name: 'Pin'}); createState(pfad0 + 'PinFehler', false , {name: 'Pin-Fehler'}); createState(pfad0 + 'PinAnz', '' , {name: 'Pin-Anzeige'}); createState(pfad0 + 'VisKeyPad', '' , {name: 'State für Vis Keypad Sichtbar'}); //State für Vis Keypad Sichtbar wird von Button in Vis beschrieben und bei unscharf zurück gesetzt // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Pin-Abfrage # // # # // ############################################################################# on('javascript.0.Alarmanlage.test.Pin.Disable.PinSelect', function (dp) { if (dp.newState.val === 0 || dp.newState.val === 1 || dp.newState.val === 2 || dp.newState.val === 3 || dp.newState.val === 4 || dp.newState.val === 5 || dp.newState.val === 6 || dp.newState.val === 7 || dp.newState.val === 8 || dp.newState.val === 9) { PinTast = dp.newState.val; PinEingabe(); } if (dp.newState.val === 'E') { PinPruef(); } if (dp.newState.val === 'R') { PinReset(); } }); function PinEingabe () { PinTemp = (PinTemp + PinTast); PinAnz = (PinAnz + '*'); setState('javascript.0.Alarmanlage.test.Pin.Disable.PinAnz', PinAnz); PinLae = (PinLae +1) ; } function unscharf(){ setState('alarm.0.use.disable'/*Disable*/, true); setState('javascript.0.Alarmanlage.test.Pin.Disable.VisKeyPad', false); if(logging) log('Deaktivierung der Alarmanlage durch Pineingabe erfolgreich'); ///////////////////////////////////////////////////// Hier musst du dann deinen Türöffner auf machen reinschreiben } function PinPruef() { if (PinTemp == PinSoll) { if(logging) log('PinEingabe Disable erfolgreich'); unscharf(); setTimeout(function() { PinReset(); }, 10 * 1000); } else { if(logging) log('Pin Eingabe Disable falscher Pin'); setState('javascript.0.Alarmanlage.test.Pin.Disable.PinFehler', true); PinReset(); } } function PinReset() { PinLae=0; PinAnz=""; PinTemp=""; setState('javascript.0.Alarmanlage.test.Pin.Disable.PinAnz', PinAnz); }@Homer-J
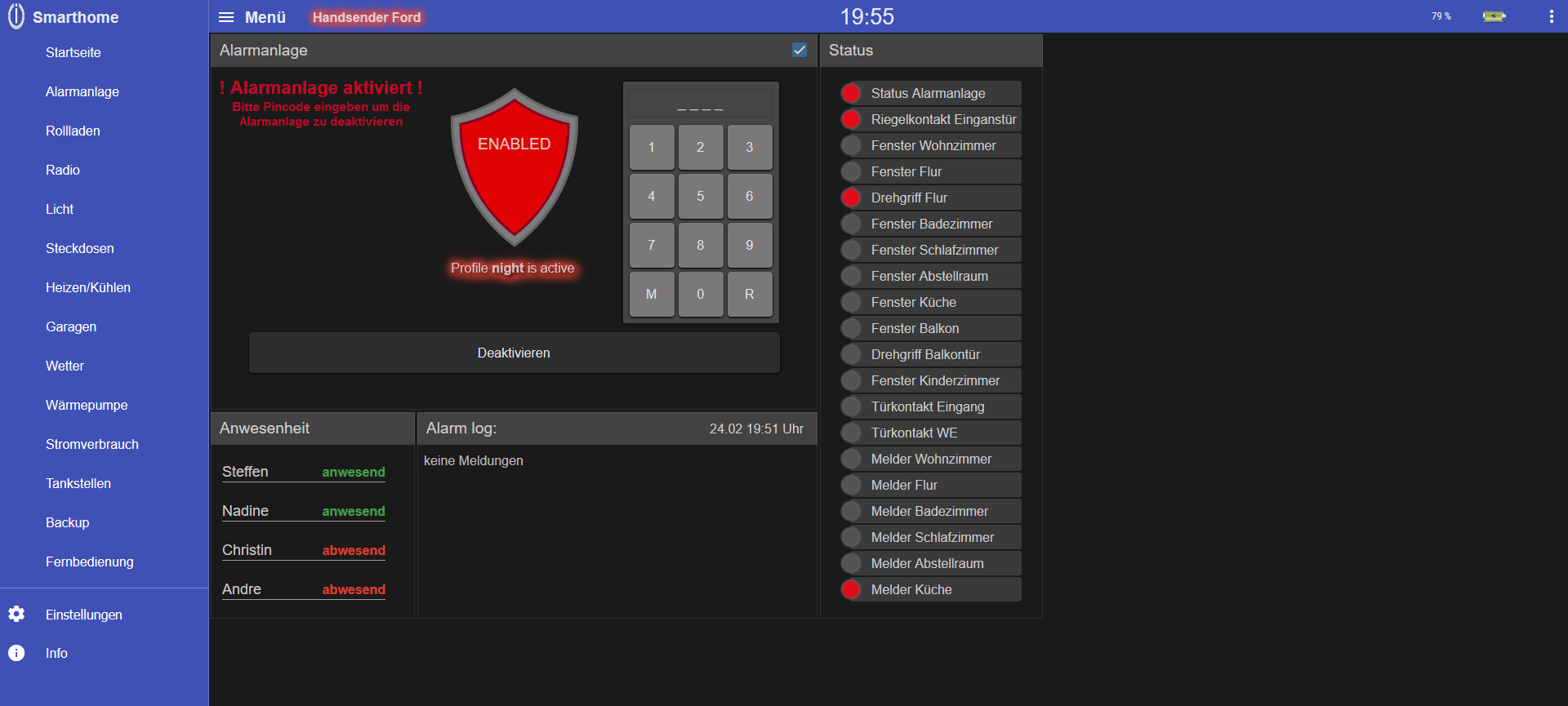
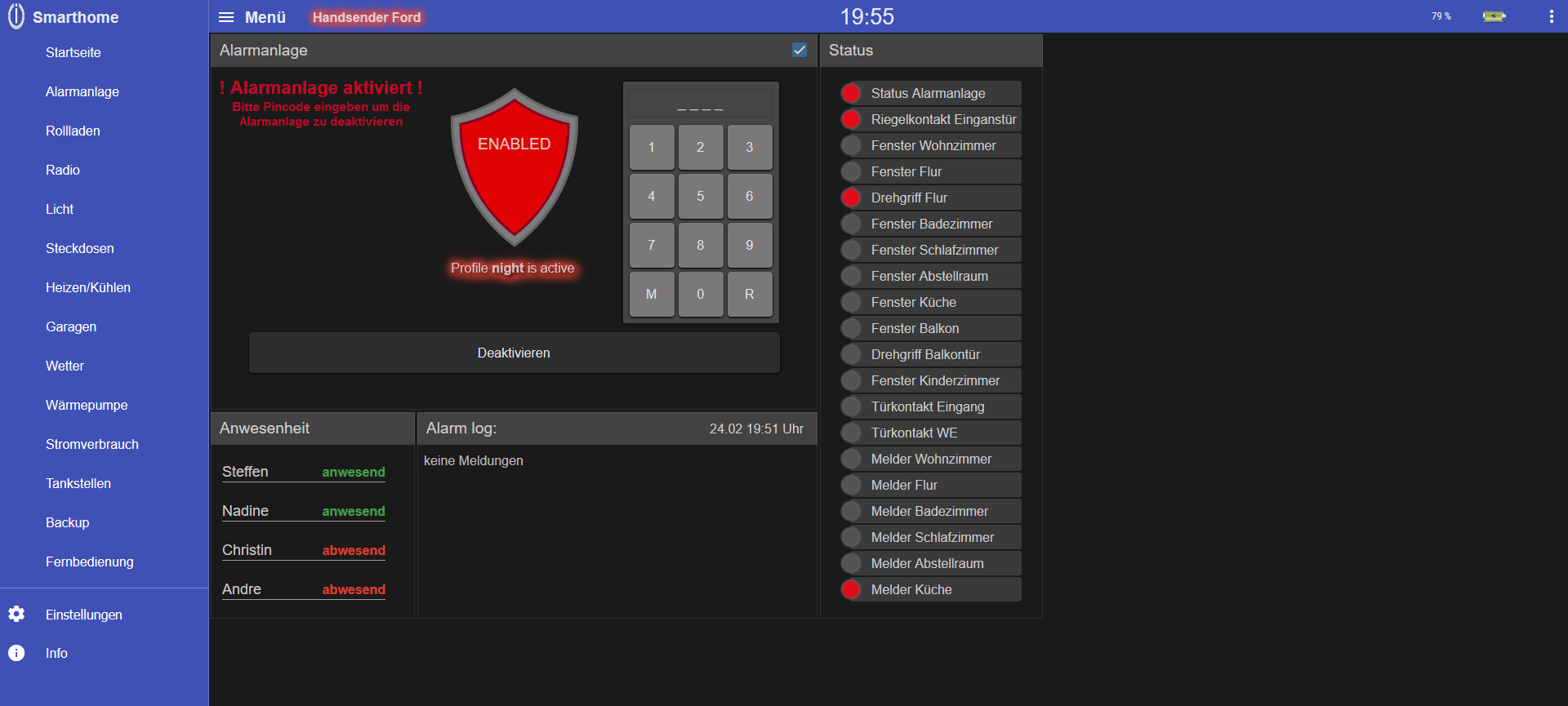
Und wie nutzt du das in Vis? -
@Homer-J
Und wie nutzt du das in Vis?@blauholsten

Durch eine Pineingabe, hab ich jetzt schon ein paar Jahre mit einem Script laufen.
Adapter wäre natürlich schöner.:blush: -
@blauholsten

Durch eine Pineingabe, hab ich jetzt schon ein paar Jahre mit einem Script laufen.
Adapter wäre natürlich schöner.:blush:@Homer-J sieht hübsch aus, kannst du mir das Keyboard exportieren?
-
@Homer-J sieht hübsch aus, kannst du mir das Keyboard exportieren?
@blauholsten Klar so kann ich auch einen kleinen Beitrag leisten. :blush:
Das ist auf das Script angepasst.
-
@blauholsten Klar so kann ich auch einen kleinen Beitrag leisten. :blush:
Das ist auf das Script angepasst.
@Homer-J Ich meinte dieses:
https://forum.iobroker.net/topic/17850/vorlage-vis-view-durch-pin-schützen/2


