NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Servus @Uhula,
irgendwie bekomm' ich den Dark-Theme nicht hin. Im VIS Editor bekomme ich die richtige Ansicht, aber in der Runtime dann nicht - da bleibt der Hintergrund weiß...
Detto bei deinem Beispielprojekt - da ist die Landingpage richtig, die folgenden Seiten aber alle weiß im Hintergrund....
:root { /* Design-time light-Theme */ --design-background: #f8f8f8; --design-vis-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; /* Design-time dark-Theme */ --design-background: #404040; --design-vis-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; */ }hab alles wie oben in deiner Antwort...
Liebe Grüße
Tomversuch es mal so:
:root { /* Design-time light-Theme --design-background: #f8f8f8; --design-vis-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; */ /* Design-time dark-Theme */ --design-background: #404040; --design-vis-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; } -
@Homer-J dark-Theme: Nein, ist einfacher geworden. Kann nun am Anfang der CSS Datei gewählt werden. Siehe meine Antwort an sigi234 direkt über deinem Beitrag.
@mctom Das geht leider nicht, da die flex-Darstellung zeilenorientiert arbeitet und innerhalb einer Zeile die Elemente einzeilig angeordnet werden.
Lösungsansätze:
(a) Nach Möglichkeit alle Elemente (cards) mit gleicher Höhe designen
(b) den Elementen (cards) mit den kleineren Höhen erlauben sich größer darzustellen, indem man in der "mdui-cols-N" Angabe einen bis-Wert hinzufügt: "mdui-cols-N-toc-M", Bsp: "mdui-cols-4-toc-6" - dann sieht es optisch zumindest homogen aus
(c) dem content-Widget neben "mdui-flex" auch "mdui-flex-column" zuweisen, dann erfolgt das "flexxen" nicht zeilen-, sondern spaltenorientiert. Allerdings muss man dann auch nach links statt nach unten scrollen, wenn nicht alles auf den Screen passt -
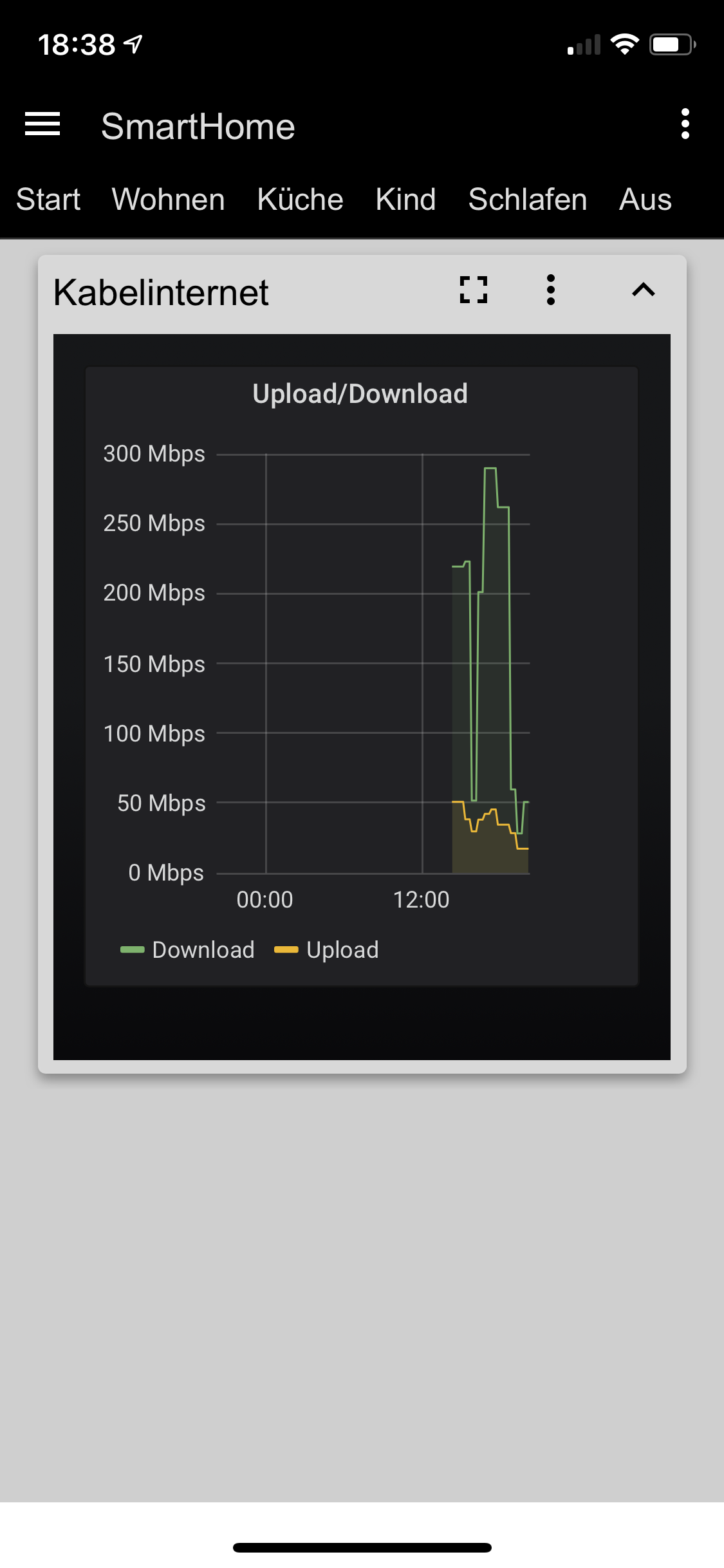
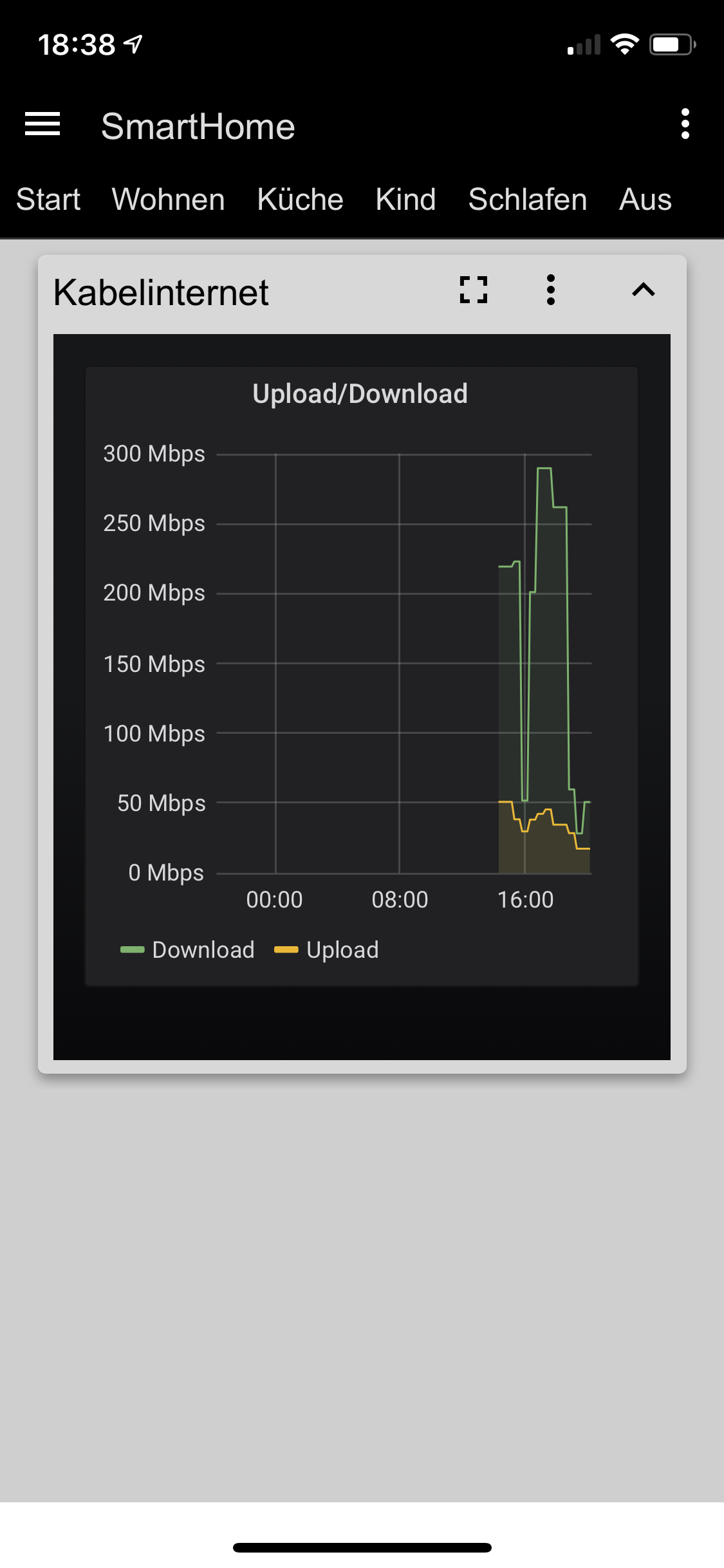
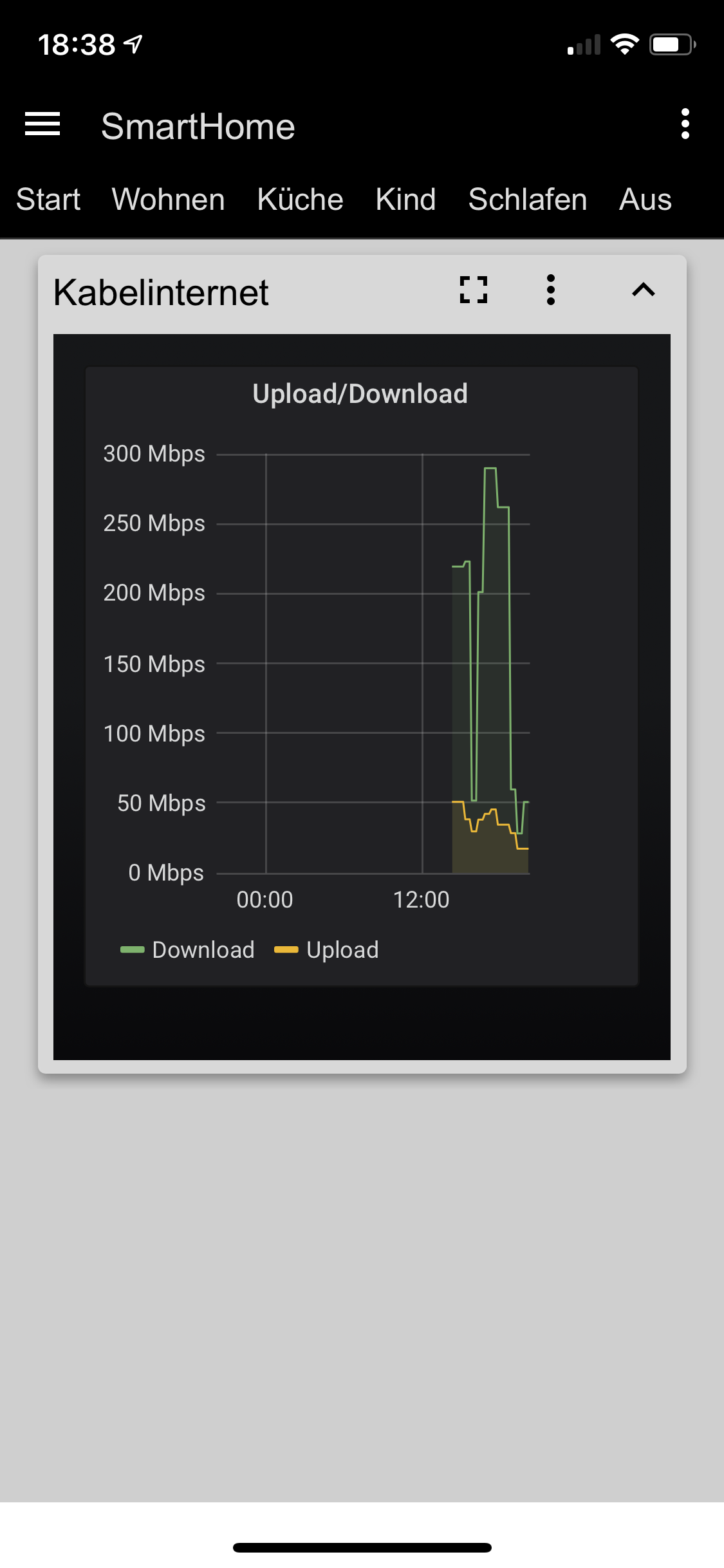
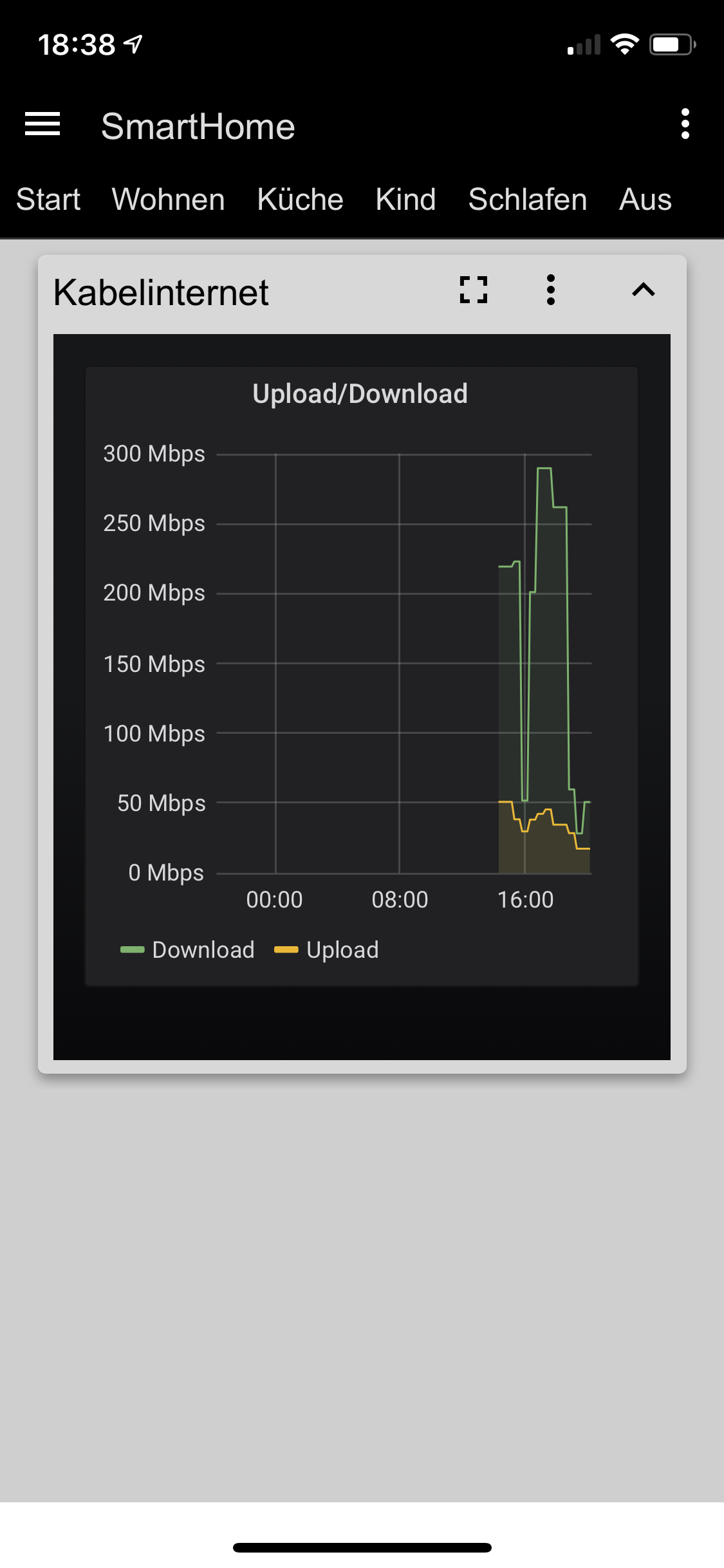
@Uhula Die Steuerung des Grafana-Trends funktioniert schon mal. Jetzt habe ich 1:1 Deine View aus der Demo raus kopiert und nur den Link eingefügt für Grafana. Leider zeigt es mir in der Vis beim aufrufen der Seite den Trend nicht in voller breite an. Sobald ich das Bild vergrössere mit dem Fullscreen Button und wieder verkleinere wird es richtig dargestellt. Hast Du eine Idee woran das liegt?
VG


-
@Uhula Die Steuerung des Grafana-Trends funktioniert schon mal. Jetzt habe ich 1:1 Deine View aus der Demo raus kopiert und nur den Link eingefügt für Grafana. Leider zeigt es mir in der Vis beim aufrufen der Seite den Trend nicht in voller breite an. Sobald ich das Bild vergrössere mit dem Fullscreen Button und wieder verkleinere wird es richtig dargestellt. Hast Du eine Idee woran das liegt?
VG


@Uhula
Ich habe ja das Problem mit dem Datentyp Number im Input Widget angesprochen.
Die V2 als Demo.zip habe ich installiert und gleich mal ausprobiert.
Mein Datenpunkt im Demo Projekt eingefügt und die Seite in der Runtime geöffnet und es funktioniert nicht.Woran kann es jetzt liegen?
Der Datenpunkt gehört zum Heatingcontrol Adapter und zeigt es im Log auch an „ try to Convert to a number“Gruß Sebastian
-
Servus @Uhula,
irgendwie bekomm' ich den Dark-Theme nicht hin. Im VIS Editor bekomme ich die richtige Ansicht, aber in der Runtime dann nicht - da bleibt der Hintergrund weiß...
Detto bei deinem Beispielprojekt - da ist die Landingpage richtig, die folgenden Seiten aber alle weiß im Hintergrund....
:root { /* Design-time light-Theme */ --design-background: #f8f8f8; --design-vis-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; /* Design-time dark-Theme */ --design-background: #404040; --design-vis-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; */ }hab alles wie oben in deiner Antwort...
Liebe Grüße
Tom@etv Die CSS Einstellungen gelten nur im vis-Editor. Zur Laufzeit ist die Konfiguartion im mdui-config Widget in der abar View zuständig. Hier sind per Vorgabe temporäre States verwendet. In deinem Projekt solltest du dort feste Werte oder gültige States verwenden.
@der-eine Leider nein, ich habe mit Grafana noch nicht viel gemacht. Wie gibt man in der URL den Trend mit an? Vielleicht kann ich das nachstellen.
@webseb79 Die Meldung kommt direkt aus ioBroker. Ich habe im CSS/Script keinen Einfluss darauf, wie ioBroker auf der Serverseite mit den Eingaben umgeht. Also Wandlung string to number o.ä. Als Trick würde ich einen string State verwenden und diesen via (Server) Script bei Änderungen in den eigentlichen number State kopieren. Mit der type-Angabe "number" wird nur die CLient (Browser) Seite verändert (also z.B. andere onscreen-Tastatur), nicht das Verhalten im Server.
-
@etv Die CSS Einstellungen gelten nur im vis-Editor. Zur Laufzeit ist die Konfiguartion im mdui-config Widget in der abar View zuständig. Hier sind per Vorgabe temporäre States verwendet. In deinem Projekt solltest du dort feste Werte oder gültige States verwenden.
@der-eine Leider nein, ich habe mit Grafana noch nicht viel gemacht. Wie gibt man in der URL den Trend mit an? Vielleicht kann ich das nachstellen.
@webseb79 Die Meldung kommt direkt aus ioBroker. Ich habe im CSS/Script keinen Einfluss darauf, wie ioBroker auf der Serverseite mit den Eingaben umgeht. Also Wandlung string to number o.ä. Als Trick würde ich einen string State verwenden und diesen via (Server) Script bei Änderungen in den eigentlichen number State kopieren. Mit der type-Angabe "number" wird nur die CLient (Browser) Seite verändert (also z.B. andere onscreen-Tastatur), nicht das Verhalten im Server.
ich habe heute auf die neueste Version umgestellt und habe bei einem Widget ein Problem.
Das Widget soll nur angezeigt werden, wenn eine Scene bzw. Datenpunkt True ist. Vorher funktionierte es, jetzt wird das Widget dauerhaft angezeigt. Hast du eine Idee woran es liegen könnte?
Hier das Widget:[{"tpl":"tplValueListHtml8","data":{"oid":"scene.Chillen","visibility-cond":"==","visibility-val":"true","count":"1","value0":"true","value1":"false","style1":"background-color: green","style0":"background-color: green","value2":"","style2":"background-color: red","test_list":"1","visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"scene.Chillen","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-card mdui-green-glow mdui-center mdui-label","g_css_font_text":false,"g_css_background":false,"g_css_border":false,"g_css_shadow_padding":false,"g_gestures":false},"style":{"left":"calc(75% - 84px)","top":"80px","width":"168px","height":"62px","z-index":"20","overflow-x":""},"widgetSet":"basic"}] -
@etv Die CSS Einstellungen gelten nur im vis-Editor. Zur Laufzeit ist die Konfiguartion im mdui-config Widget in der abar View zuständig. Hier sind per Vorgabe temporäre States verwendet. In deinem Projekt solltest du dort feste Werte oder gültige States verwenden.
@der-eine Leider nein, ich habe mit Grafana noch nicht viel gemacht. Wie gibt man in der URL den Trend mit an? Vielleicht kann ich das nachstellen.
@webseb79 Die Meldung kommt direkt aus ioBroker. Ich habe im CSS/Script keinen Einfluss darauf, wie ioBroker auf der Serverseite mit den Eingaben umgeht. Also Wandlung string to number o.ä. Als Trick würde ich einen string State verwenden und diesen via (Server) Script bei Änderungen in den eigentlichen number State kopieren. Mit der type-Angabe "number" wird nur die CLient (Browser) Seite verändert (also z.B. andere onscreen-Tastatur), nicht das Verhalten im Server.
@der-eine Leider nein, ich habe mit Grafana noch nicht viel gemacht. Wie gibt man in der URL den Trend mit an? Vielleicht kann ich das nachstellen.
In Grafana wird die URL einfach über den Share-Button geteilt. Wie Pittini hier zeigt.
https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis/634?page=32 -
@Uhula habe auf meinem iPhone in der Darstellung noch ein Problem. Alle Cards im cont haben
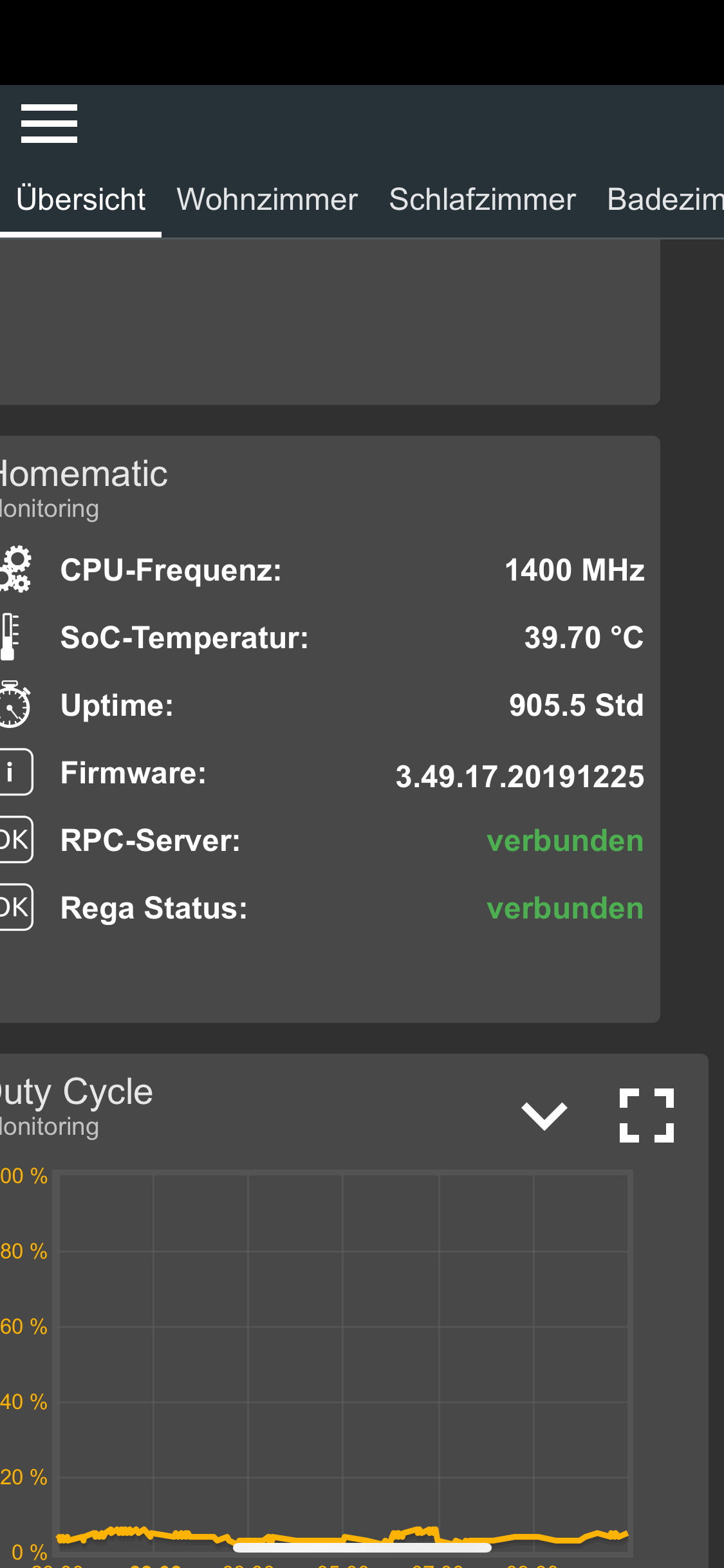
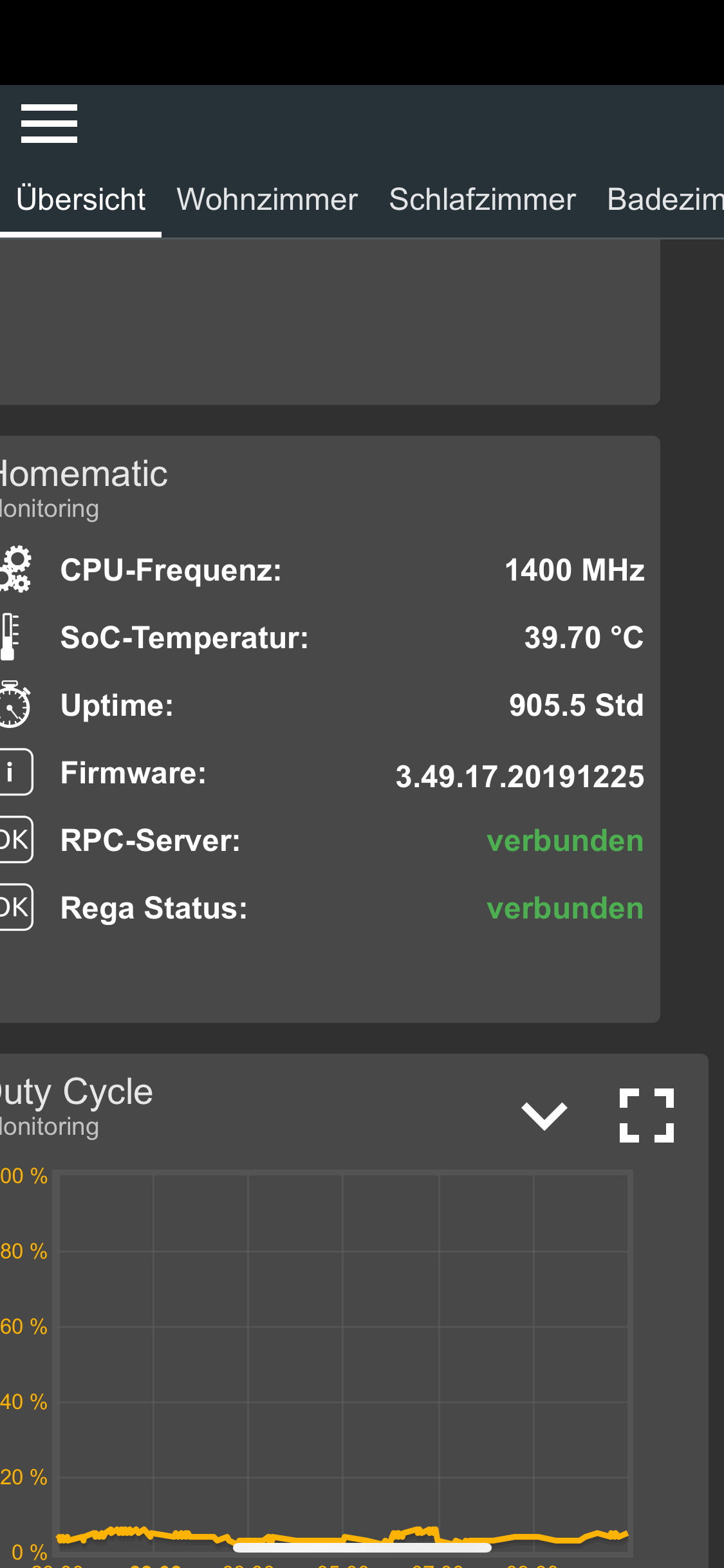
mdui-cols-4-toc-16, jedoch tanzt ab und an eine Card aus der Reihe, was dann äußerst doof ist, da zu breit für Display und horizontales Scrollen dadurch aktiviert wird. Siehe Bild
Irgendeine Idee? ;-)
-
@Uhula habe auf meinem iPhone in der Darstellung noch ein Problem. Alle Cards im cont haben
mdui-cols-4-toc-16, jedoch tanzt ab und an eine Card aus der Reihe, was dann äußerst doof ist, da zu breit für Display und horizontales Scrollen dadurch aktiviert wird. Siehe Bild
Irgendeine Idee? ;-)
hast du zufällig unter CSS Allgemein eine Breite angegeben? Das hat bei mir mal den Effekt ausgelöst.
-
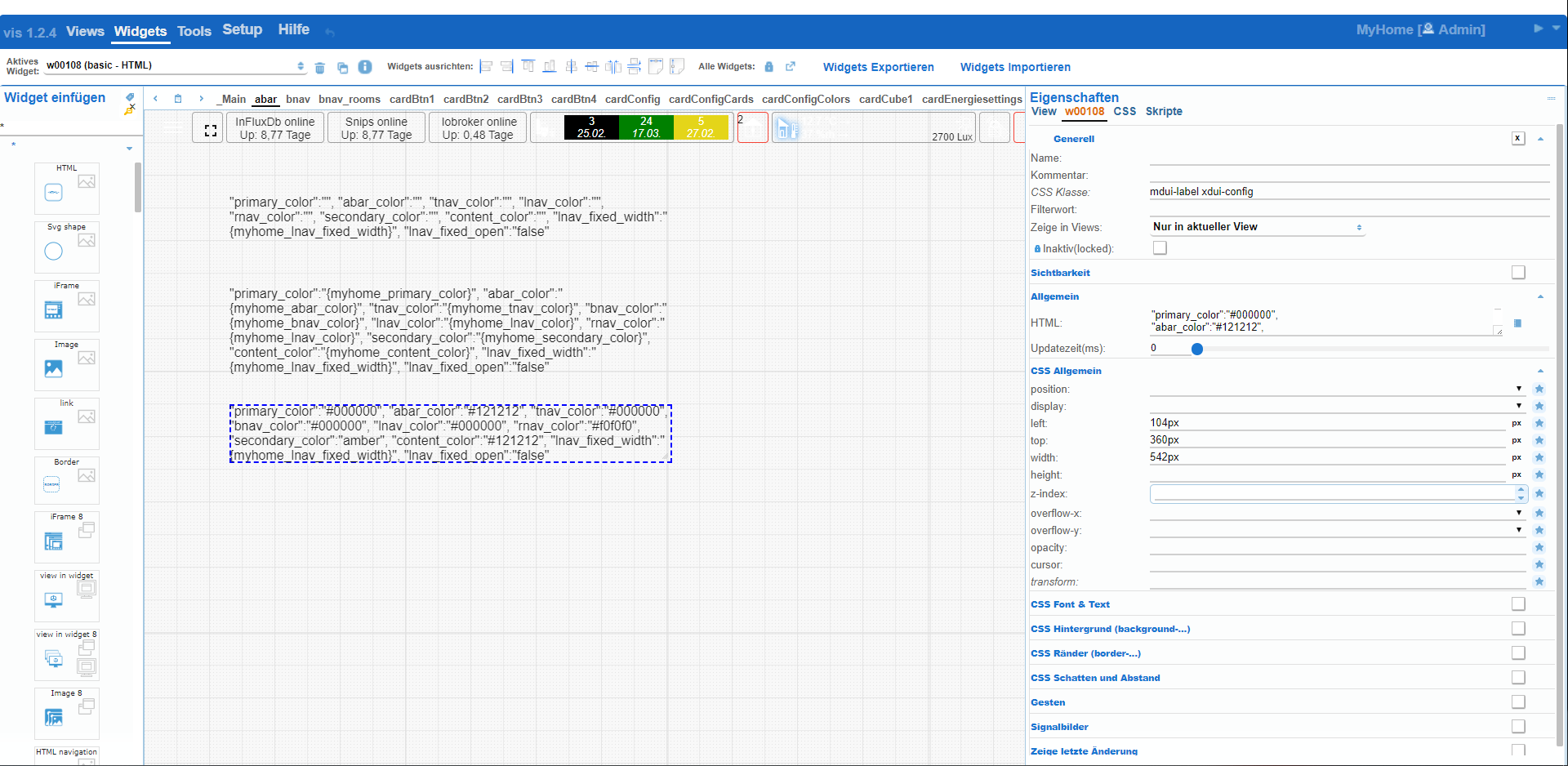
hast du zufällig unter CSS Allgemein eine Breite angegeben? Das hat bei mir mal den Effekt ausgelöst.
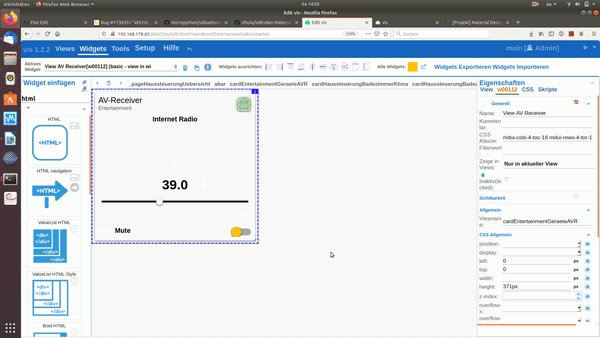
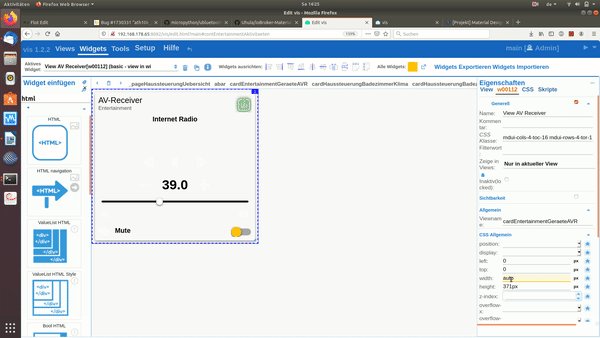
@Dominik-F Danke, war der entscheidende Hinweis. Es stand zwar nichts drin, habe allerdings mal kurz auf
autogemacht und wieder weg, jetzt funzt es. Weiß jetzt nicht, was da intern passiert ist. Siehe auch die Änderung die ich hier vornehme und wie es sich im edit auswirkt. Es steht nichts inwidtham Ende steht wieder nichts drin, aber es ist deutlich schmaler.
-
Update V2.1 20.02.2020
CSS
- mdui-value: padding entfernt
- hover-Effekt: Einfärbung mit 5% statt 20% schwarz/weiß
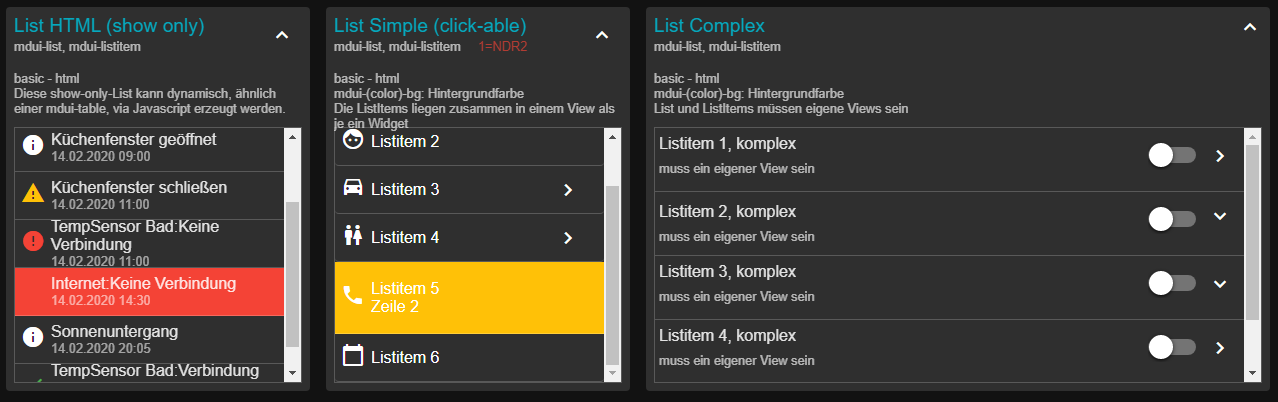
- mdui-list, mdui-listitem: Erlaubt die Darstellung von List-Elementen. Je nach Anorderung können drei Listarten umgesezt werden: read only, clickable, complex. Beispiele im MD_Demo
- mdui-flex-justify-content_center, mdui-flex-justify-content_space-evenly: Der Vorgabewert bei der flex-Angabe für die innenliegenden Elemente ist mdui-flex-justify-content_flex-start, d.h. sie werden ab links oben angeordnet. Über die beiden neuen CSS-Klassen kann eine zentrierte Anordnung erreicht werden.
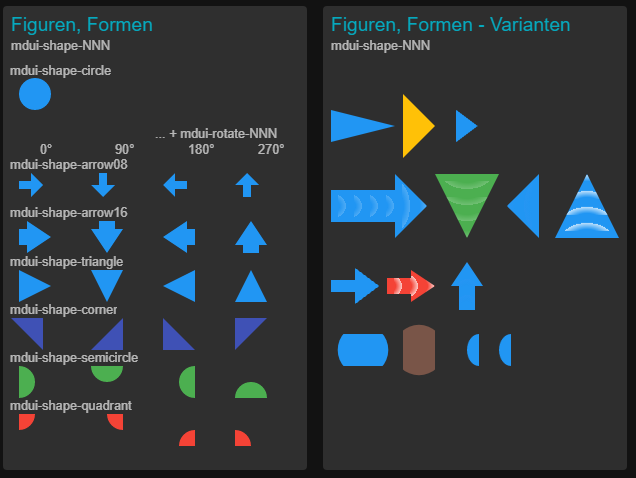
- mdui-shape-XXXX: Stellt verschiedene Shapes (Formen) zur Verfügung um einfache Grafiken darzustellen. XXXX=circle, semicircle, quadrant, arrow08, arrow16, triangle. Diese können dann z.B. mit mdui-flow/mdui-rotate versehen werden. Beispiele im MD_Demo
- mdui-card mdui-title kann nun mit einer Farbe für den Titelbereich versehen werden. Erlaubt sind die MD-Color-Konstanten COLOR="red, ...". Es kann die Hintergrundfarbe festgelegt werden.
mdui-title-COLOR-bg : Angabe der Hintergrundfarbe - mdui-menuitem: Korrektur der font-Farbe im dark-Theme
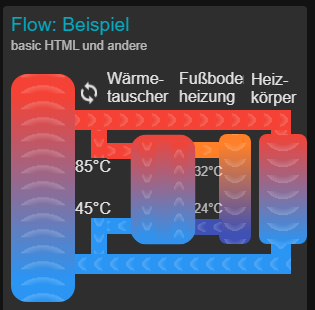
- mdui-flow: Das "flow"-Symbol überarbeitet
- mdui-input-number: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "number" zur Laufzeit zu wechseln.
- mdui-input-date: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "date" zur Laufzeit zu wechseln.
- mdui-input-time: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "time" zur Laufzeit zu wechseln.
- mdui-input-color: kann zusätzlich zu einem mdui-input gesetzt werden um den Eingabe-Typ von "text" auf "color" zur Laufzeit zu wechseln.
- mdui-placeholder-XXXXX: kann zusätzlich zu einem mdui-input gesetzt werden um, wenn das Eingabefeld leer ist, den Platzhalter-Text "XXXXX" anzuzeigen.
- mdui-flex: So geändert, dass es im Bereich der tnav/bnav nun ein horizontales Scrollen erlaubt
vis-Editor
- Nutzung von CSS-Variablen: Hier kann in der CSS am Anfang nun leicht ein dark-Theme zur vis-Bearbeitung gewählt werden.
- Korrektur des backgrounds des Editors, so dass nun die roten Hilfslinien beim Ausrichten der Widgets mit den Cursortasten wieder eingeblendet werden.
script
- Farbinterpretation überarbeitet, damit auch bei falschen oder nicht vorhandenen Farb-Konfiguration sinnvolle Farben verwendet werden. Greift auch im MD_Demo Projekt
- Auswertung der mdui-input-number hinzugefügt
- Secondary-color wird nun über CSS-var gesetzt
MD_Demo
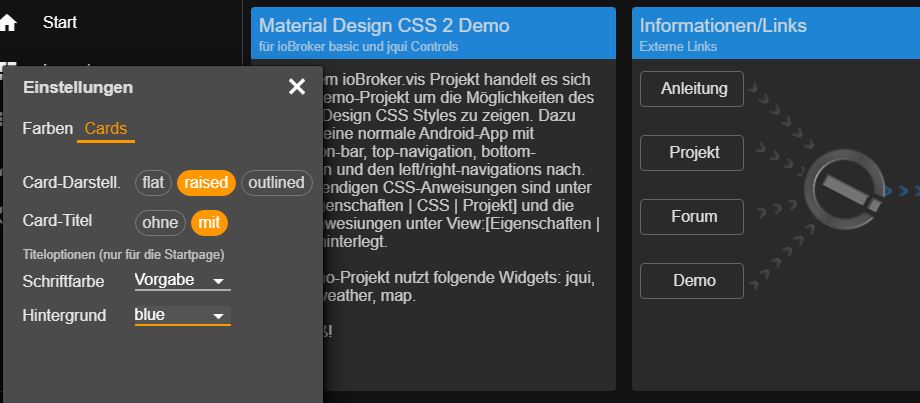
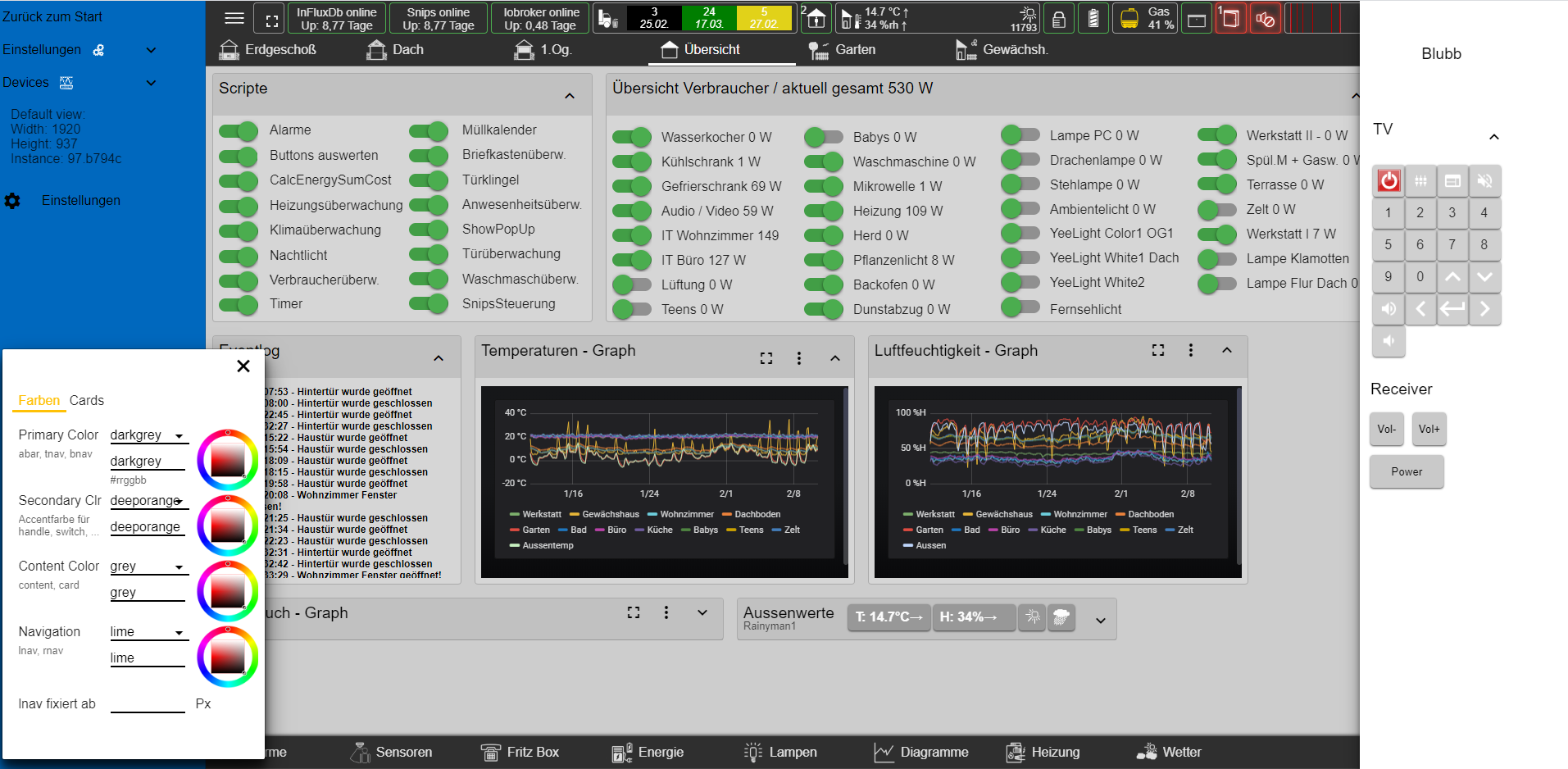
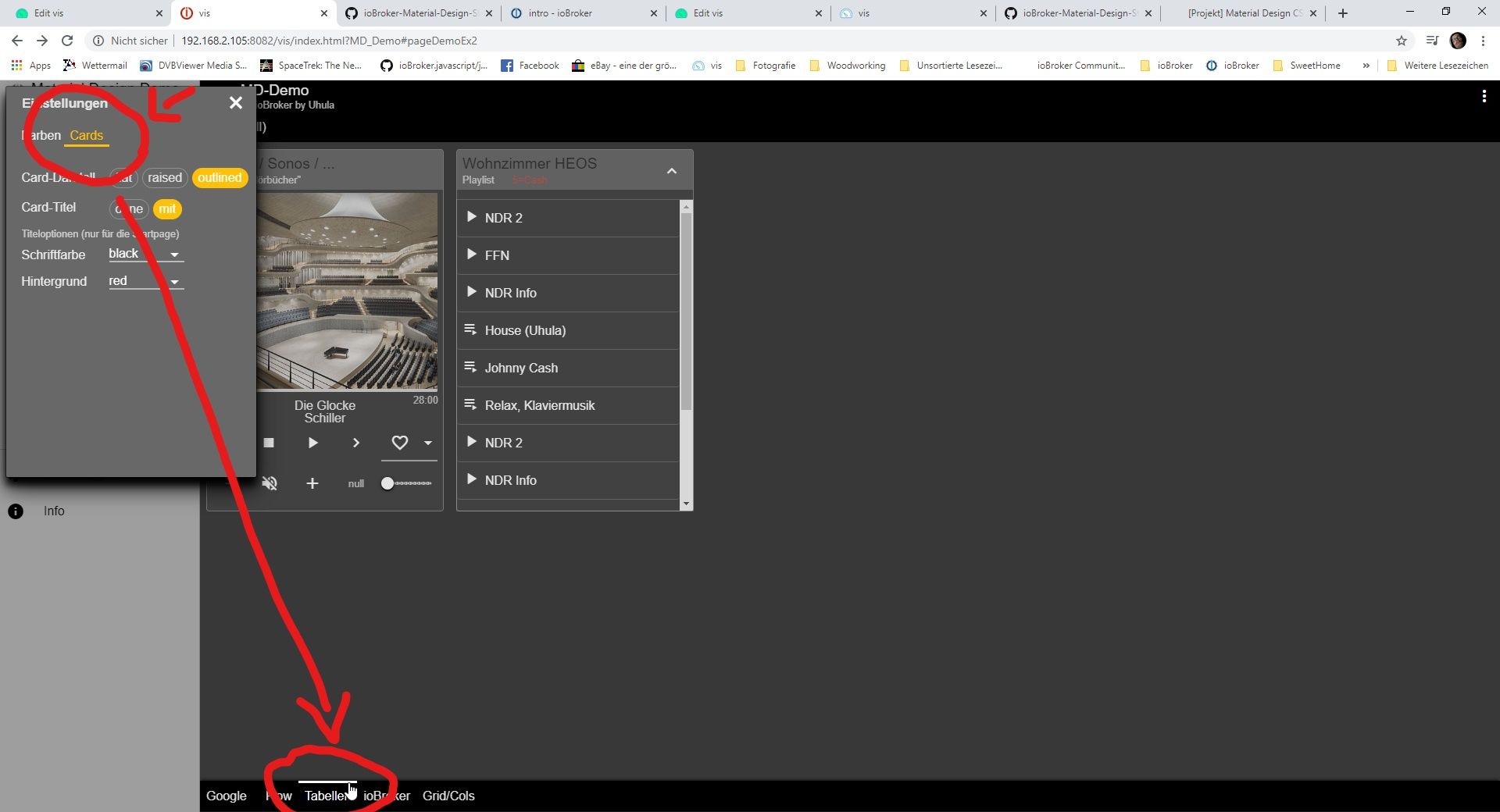
- Einstellungsdialog nun 2-seitig, 1x Farben, 1xcards. Separate Einstellung für lnav/rnav-Farben und card-Titel
- Ergänzung Beispiel für mdui-listitem (Bedienung>Listen)
- Ergänzung Beispiel für mdui-shape-NNN (Darstellung>Formen)
@Uhula sagte in [Projekt] Material Design CSS v2:
Einstellungsdialog nun 2-seitig, 1x Farben, 1xcards. Separate Einstellung für lnav/rnav-Farben und card-Titel
Jap, funktioniert im Demoprojekt.Nach einfügen in mein Projekt:
Einstelldialog 2seitig, ja. Separate Einstellung für lnav und rnav funktioniert hier kein bisschen, es ändert sich keine Hg-Farbe, wohl aber die Textfarbe. Einstelldialog bleibt weiß. Card Titel Farben funktionieren einwandfrei.Hab den kompletten Einstelldialog, also die 3 Config Seiten aus dem MD_Demo Projekt kopiert und alles was dort "demo_" hieß, zu "myhome_" umbenannt. Ebenso die 3 Blöcke im abar.


Um den Fehler einzugrenzen hab ich mal aus dem Demoprojekt die komplette rnav importiert und meine umbenannt - gleiches Ergebnis.
Dann hab ich eine der page... zu mir importiert, hat natürlich etliche "View nicht gefunden" gegeben aber die Navs heißen ja gleich. Aber auch hier gleiches Ergebnis.Hab ich was vergessen? Wo kann ich noch suchen? Mir gehen die Ideen aus.
PS: Ich hab noch ein Projekt angefangen auf GRundlage des MD Simple Projekts. Da gibts aktuell grad mal das Grundgerüst und 3 Demopages, aber auch hier is schon der Wurm drin, da ändern sich die abar und tnav Farben nicht.
Entweder stell ich mich ganz besonders dämlich an, oder mir fehlen Infos, oder irgendwo is im Projekt nochn Bug drin.PPS: Getestet mit Chrome und Firefox, jeweils aktuelle Version.
-
Wär es möglich das auch die NavButtons die Handlefarbe kriegen, wär irgendwie konsequent?

PS: Der Config Dialog hat oben den Text "Einstellungen" und das x zum schliessen. Woher kommt das? Weil in der Cardconfig isses ja nicht drin.
-
Hi,
bei mir wechselt er automatisch auf eine andere View #card... wenn ich am Desktop/Firefox das Fenster anders skaliere.
Jemand eine Idee? -
@Glasfaser Danke ja, aber ausgegraut. Kann ich nicht ändern?
-
@Glasfaser Danke ja, aber ausgegraut. Kann ich nicht ändern?
-
@Glasfaser Danke,es liegt auf jedenfall daran. Trotzdem bockt er bei manchen Auflösungen immer wieder in die View rein. Alle Haken raus und es steht auf nicht definiert. hmmm?
-
versuch es mal so:
:root { /* Design-time light-Theme --design-background: #f8f8f8; --design-vis-font-color: #000000; --design-hint-background: #0000ff; --design-hint-color: #ffffff; --design-grid: #000000; */ /* Design-time dark-Theme */ --design-background: #404040; --design-vis-font-color: #ffffff; --design-hint-background: #ff8000; --design-hint-color: #ffffff; --design-grid: #ffffff; }@Dominik-F , danke dir - leider auch nicht, aber Uhula hat weiter unten die Lösung gepostet.....ich hab dazwischen sogar schon den light Theme Part ganz rausgenommen...ging auch nicht, weil's wo anders eingestellt wird was in der Runtime dann gilt...
Liebe Grüße
Tom -
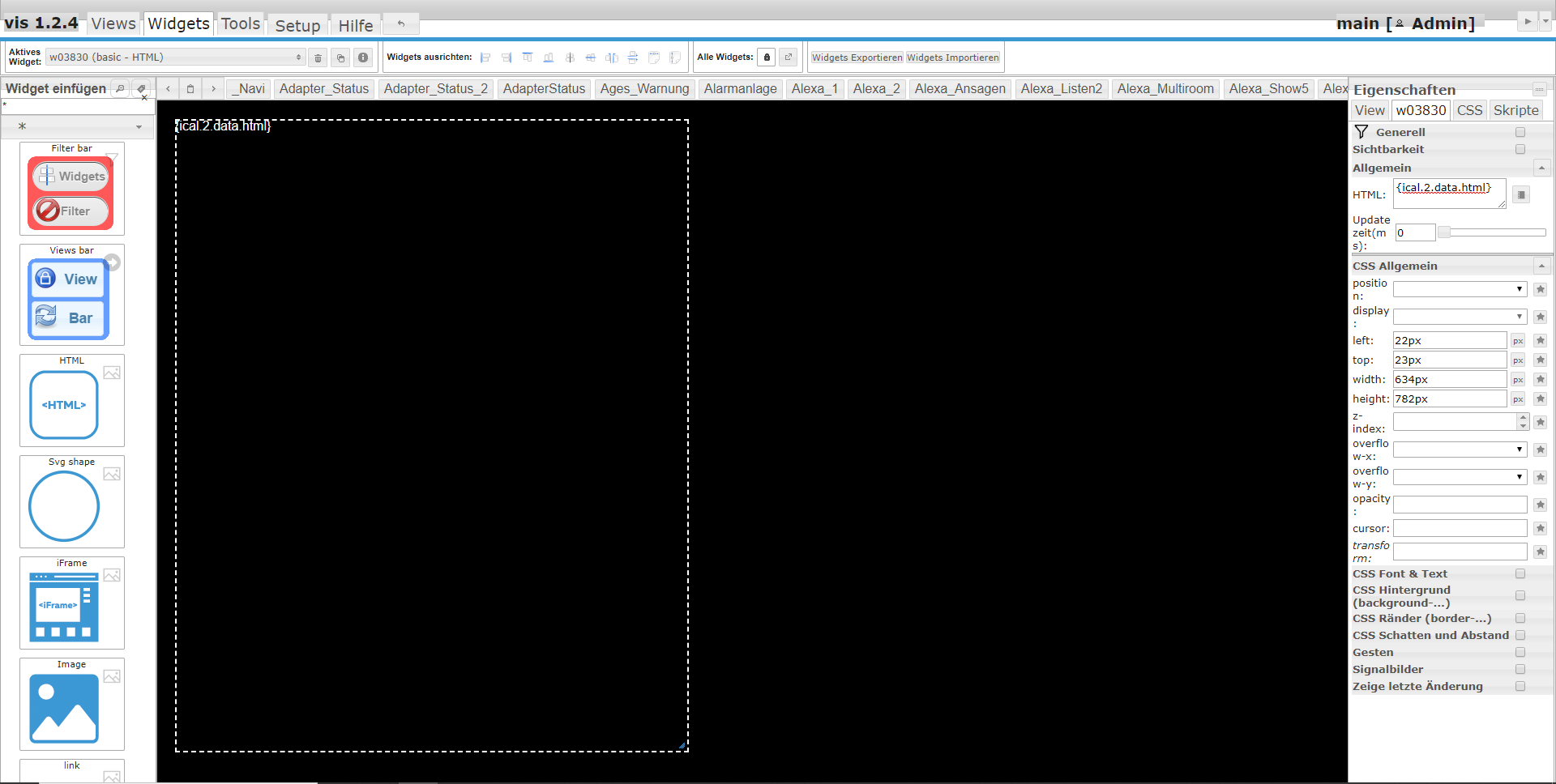
Guten Morgen zusammen,
bekomme es leider nicht hin, die Daten aus dem iCal Adapter in einem Basic-html anzuzeigen. Habe es probiert, mit dem iCal to html Script das im anderen Posting Skript
gepostet wurde aber damit bekomme ich im JavaScript.0 Ordner kein neues Objekt. Kann mir bitte jemand erklären, wie ich das machen muss? -
Guten Morgen zusammen,
bekomme es leider nicht hin, die Daten aus dem iCal Adapter in einem Basic-html anzuzeigen. Habe es probiert, mit dem iCal to html Script das im anderen Posting Skript
gepostet wurde aber damit bekomme ich im JavaScript.0 Ordner kein neues Objekt. Kann mir bitte jemand erklären, wie ich das machen muss?