NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hallo zusammen,
habt ihr schon Grafana Dashboards eingebunden? Im Editor sieht das Dashboard im iframe ganz normal aus aber in der Runtime
aktualisert es im Sektundentakt und sagt, dass es das Panel mit der id nicht finden kann...
Wenn ich den link im Browser öffne wird es ganz normal angezeigt.
allow_embedding=true
enable anonymous
sind aktiviert.Jemand nen Tipp?
[Edit]
Problem behoben. Hatte bei iFrame Allgemein Update bei Aufwachen und Update bei Aktivieren aktiviert.
Jetzt gehts. -
Hallo zusammen,
habt ihr schon Grafana Dashboards eingebunden? Im Editor sieht das Dashboard im iframe ganz normal aus aber in der Runtime
aktualisert es im Sektundentakt und sagt, dass es das Panel mit der id nicht finden kann...
Wenn ich den link im Browser öffne wird es ganz normal angezeigt.
allow_embedding=true
enable anonymous
sind aktiviert.Jemand nen Tipp?
[Edit]
Problem behoben. Hatte bei iFrame Allgemein Update bei Aufwachen und Update bei Aktivieren aktiviert.
Jetzt gehts.@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
-
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
-
Ich wollte ein Bild laden, welches durch ein Skript gespeichert wird. Ich kann beim Einbinden über vis leider nur solche Bilder sehen, die ich selber hochgeladen habe. Wie kann ich das umgehen?
@SMARTY-ML said in [Projekt] Material Design CSS für ioBroker.vis:
Ich wollte ein Bild laden, welches durch ein Skript gespeichert wird. Ich kann beim Einbinden über vis leider nur solche Bilder sehen, die ich selber hochgeladen habe. Wie kann ich das umgehen?
scheint, als ob wir beide gerade am gleichen Problem rumdoktern. Für mich habe ich die Lösung gefunden. Umgehen kannst du das Problem nicht, sondern nur Lösen :-)
siehe https://forum.iobroker.net/topic/29642/basic-image-kein-update/7
Oder hast du ein ganz anderes Problem?
VG jpgorganizer
-
In der Version 1 konnte das tnav auf mobilen geräten nach links und rechts verschoben werden, wenn mehrere Menüeinträge vorhanden waren, die in der Breite keinen Platz hatten.
Jetzt kann nicht mehr geschoben werden. liegt vermutlich mitunter am mdui-flex...
Kann das einfach behoben werden?
@Uhula Danke übrigens für dieses Mega-Design!
-
In der Version 1 konnte das tnav auf mobilen geräten nach links und rechts verschoben werden, wenn mehrere Menüeinträge vorhanden waren, die in der Breite keinen Platz hatten.
Jetzt kann nicht mehr geschoben werden. liegt vermutlich mitunter am mdui-flex...
Kann das einfach behoben werden?
@Uhula Danke übrigens für dieses Mega-Design!
@Sheldor Ja, richte deine Widgets im tnav selbst aus (wie in v1) und lass auf den pageXXX im tnav-Widget die mdui-flex Angabe einfach weg. Eine andere Lösung habe ich im Mom nicht.
@0018 Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt, getrennt nach den Bereichen für abar, tnav, lnav, content. Jeder Bereich kann im light/dark-Theme unabhängig von den anderen dargestellt werden. Anhand der "Helligkeit" wird das zur Laufzeit entschieden. Die Farben setzt du im abar im "mdui-config"-Widget.
In der nächsten Version (v2.1) kann man dann auch zur Designzeit einen dark-Theme in der CSS einstellen - bin noch dabei (zur Laufzeit greift dann aber wieder die genannte Automatik)@der-eine Wichtig in der Grafana URL ist, dass die from / to Zeiten im now-Format angegeben werden, nicht im timestamp-Format. Bsp: from=now-2h&to=now (schau dir die URL in der MD_Demo an). Ich werde irgendwann noch ein eigenes Thema für Grafana + MD CSS v2.x machen
-
@Sheldor Ja, richte deine Widgets im tnav selbst aus (wie in v1) und lass auf den pageXXX im tnav-Widget die mdui-flex Angabe einfach weg. Eine andere Lösung habe ich im Mom nicht.
@0018 Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt, getrennt nach den Bereichen für abar, tnav, lnav, content. Jeder Bereich kann im light/dark-Theme unabhängig von den anderen dargestellt werden. Anhand der "Helligkeit" wird das zur Laufzeit entschieden. Die Farben setzt du im abar im "mdui-config"-Widget.
In der nächsten Version (v2.1) kann man dann auch zur Designzeit einen dark-Theme in der CSS einstellen - bin noch dabei (zur Laufzeit greift dann aber wieder die genannte Automatik)@der-eine Wichtig in der Grafana URL ist, dass die from / to Zeiten im now-Format angegeben werden, nicht im timestamp-Format. Bsp: from=now-2h&to=now (schau dir die URL in der MD_Demo an). Ich werde irgendwann noch ein eigenes Thema für Grafana + MD CSS v2.x machen
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt
Wo genau muss ich zB im MD_Simple diese Hintergrundfarbe definieren? Egal wo ich diese setze, die card Farbe bleibt auf Nicht-mdui-dark, also heller als gewollt. Greift diese automatische Anpassung auch wenn ich den Background der View auf
linear-gradient(to right, #ffffff, #000000)setzen möchte?
-
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Das dark-Theme zur Laufzeit wird automatisch durch das Setzen der Hintergrundfarben bestimmt
Wo genau muss ich zB im MD_Simple diese Hintergrundfarbe definieren? Egal wo ich diese setze, die card Farbe bleibt auf Nicht-mdui-dark, also heller als gewollt. Greift diese automatische Anpassung auch wenn ich den Background der View auf
linear-gradient(to right, #ffffff, #000000)setzen möchte?
@0018 Zwei Optionen:
a) Die cards werden ja im content-Bereich angezeigt, also werden sie auch in dessen Farbe angezeigt. Die content-Farbe legst du in der abar-View im Widget "mdui-config" fest. Im MD_Demo Projekt sind dort keine festen hinterlegt, sondern temporäre vis-States, die über die "Einstellungen" zur Laufzeit gesetzt werden. Für ein eigenes Projekt nicht unbedingt sinnvoll. Stattdessen kannst du aber auch im "mdui-config" Widget der abar-View direkt Farben angeben.
Bsp:b) oder du weist deinen cards in den content-Views direkt Farben zu, und zwar über die CSS Klassen. Z.B. "mdui-lime-bg", "mdui-black-bg", "mdui-black80-bg" usw. - diese haben eine höhere Priorität als die aus den mdui-config
-
@Uhula das wäre der Plan. Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
Habe die View aus dem Demo exportiert und in mein Projekt importiert. Hab leider schon gemerkt, dass die Steuerelemente nicht funktionieren.
@der-eine sagte in [Projekt] Material Design CSS für ioBroker.vis:
Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
Hier mal ein Beispiel:
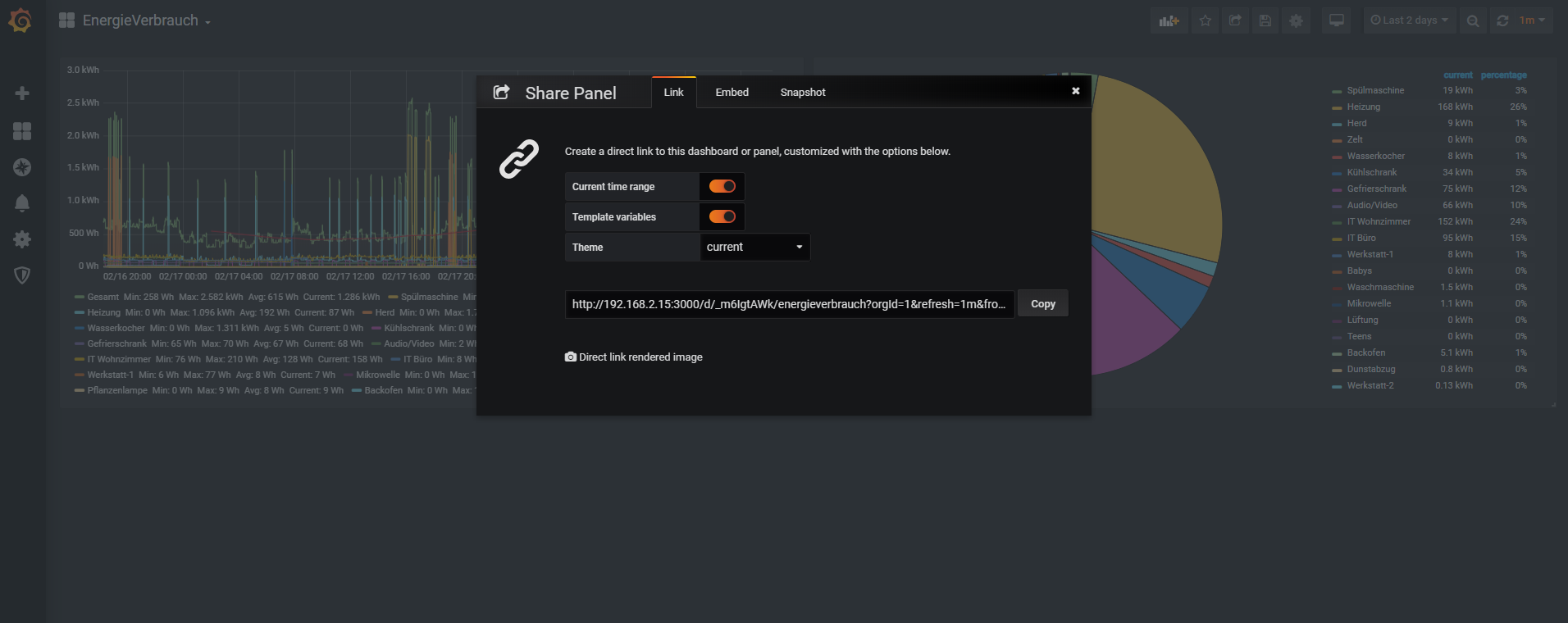
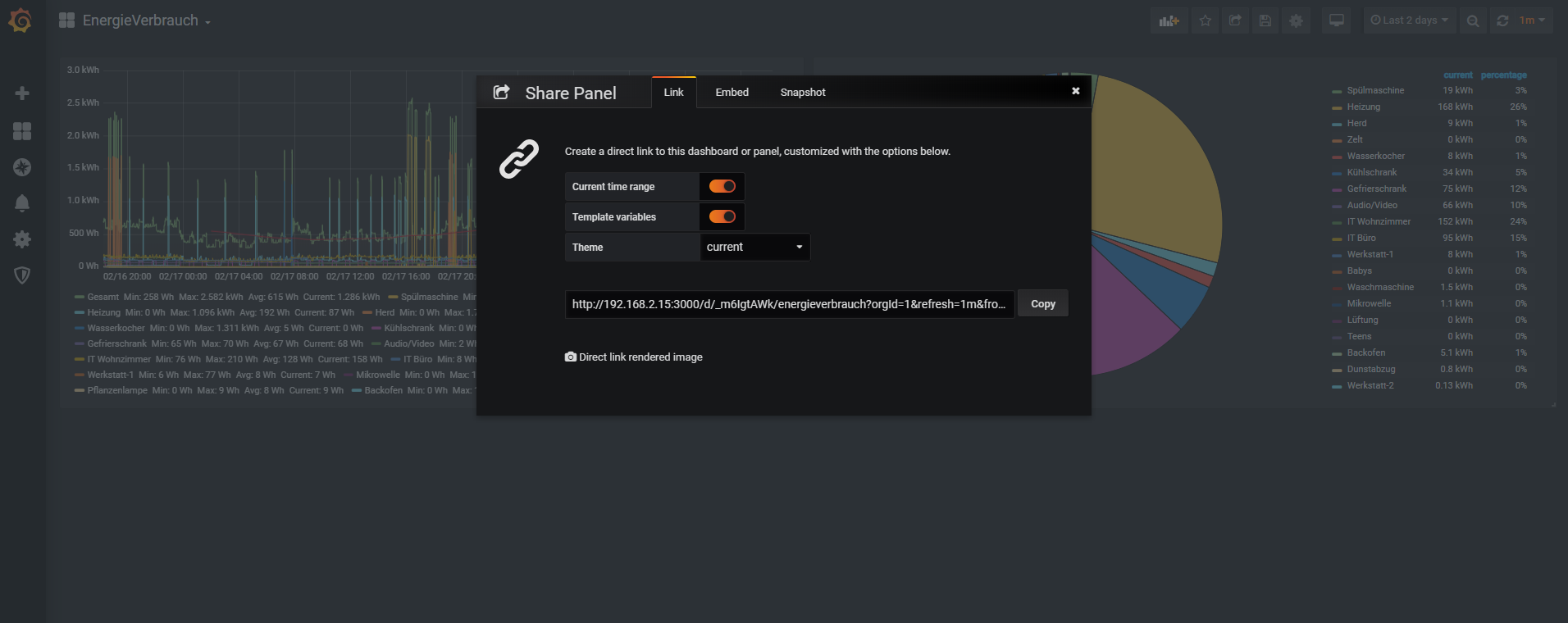
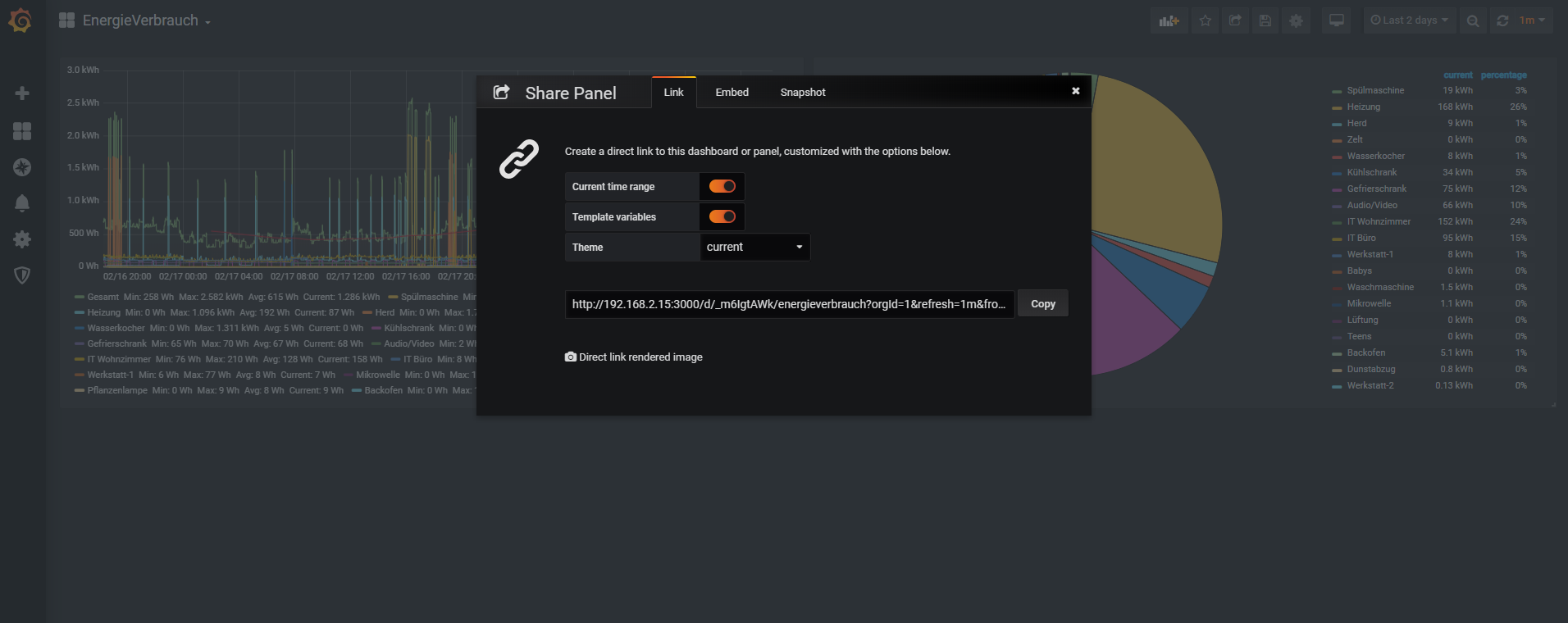
So kommt das direkt aus Grafana, via Share > Link:
Daraus mache ich dann:
http://192.168.2.15:3000/d/_m6IgtAWk/energieverbrauch?orgId=1&refresh=1m&from=1581164832158&to=1581337632158&panelId=2&fullscreen&kiosk&theme=darkUnd so funktionierten die Controls dann bei mir auch.
-
@der-eine sagte in [Projekt] Material Design CSS für ioBroker.vis:
Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
Hier mal ein Beispiel:
So kommt das direkt aus Grafana, via Share > Link:
Daraus mache ich dann:
http://192.168.2.15:3000/d/_m6IgtAWk/energieverbrauch?orgId=1&refresh=1m&from=1581164832158&to=1581337632158&panelId=2&fullscreen&kiosk&theme=darkUnd so funktionierten die Controls dann bei mir auch.
@Pittini Wundert mich, dass die mdui Controls da funktionieren, da sie eigentlich mit den "from=" und "to=" Angaben im sek-Format eigentlich nicht umgehen können. Ich habe es nur mit "&from=now-2h&to=now-0h" usw. getestet.
Info Zeitangaben: m=min h=hour d=day w=week M=month y=yearEdit: Geht doch, wenn man vorher einmal das Intervall "1 Stunde" ... gewählt hat, bevor man "<" und ">" nutzt.
-
Hi zusammen,
EDIT: ich hab mein Problem gefunden --- ich lass das aber mal stehen, vielleicht nützt es jemandem --- es geht genau so, wie ich hier geschrieben habe
ich versuche mich gerade daran einen HTML Text (basic - html mit CSS mdui-title mdui-center-v) in der Breite (width) variabel, also in Abhängigkeit von angezeigten anderen Widgets zu gestalten.
Dafür habe ich in der width eingetragen:
calc(100% - {wert:meinadapter.run; wert!="run"? 50 : 100}px)Noch ein Bild vom "Problem"

Der Text geht hinter den Stop-Button (weißes Quadrat). Dieser Button wird nur angezeigt, wenn meine Geräte laufen, deshalb frage ich den Status "run" ab. Wenn dieser Button nicht da ist (und das ist meistens der Fall), dann kann der Text bis zu dem Pfeilchen gehen und sonst soll er vorher einfach abgeschnitten werden (bzw. mehrzeilig werden).
Wie ganz oben schon editiert. Es geht genau so - ich hatte vergessen, dass ich ja nicht links bei 0 anfange, sondern auch schon bei 100px, also sollte ich 150 bzw 200 schreiben und schon geht's
Grüße jpgorganizer
-
@SMARTY-ML said in [Projekt] Material Design CSS für ioBroker.vis:
Ich wollte ein Bild laden, welches durch ein Skript gespeichert wird. Ich kann beim Einbinden über vis leider nur solche Bilder sehen, die ich selber hochgeladen habe. Wie kann ich das umgehen?
scheint, als ob wir beide gerade am gleichen Problem rumdoktern. Für mich habe ich die Lösung gefunden. Umgehen kannst du das Problem nicht, sondern nur Lösen :-)
siehe https://forum.iobroker.net/topic/29642/basic-image-kein-update/7
Oder hast du ein ganz anderes Problem?
VG jpgorganizer
@jpgorganizer bin auf die gleiche Lösung gestoßen, funktioniert
-
@Uhula
benutze dein Projekt schon eine Weile und bin begeistert von deiner Arbeit und deinem Wissen.
MeinProblem was ich habe ist das Input Widget.
Egal ob String angehakt oder nicht gibt es immer ein String zurück anstatt Number.
Kann man mit CSS oder Skript in Vis das Input auf Typ Number festnageln?Danke im Voraus
Gruß Sebastian
-
@Uhula
benutze dein Projekt schon eine Weile und bin begeistert von deiner Arbeit und deinem Wissen.
MeinProblem was ich habe ist das Input Widget.
Egal ob String angehakt oder nicht gibt es immer ein String zurück anstatt Number.
Kann man mit CSS oder Skript in Vis das Input auf Typ Number festnageln?Danke im Voraus
Gruß Sebastian
deleted - wrong post
-
@0018 Zwei Optionen:
a) Die cards werden ja im content-Bereich angezeigt, also werden sie auch in dessen Farbe angezeigt. Die content-Farbe legst du in der abar-View im Widget "mdui-config" fest. Im MD_Demo Projekt sind dort keine festen hinterlegt, sondern temporäre vis-States, die über die "Einstellungen" zur Laufzeit gesetzt werden. Für ein eigenes Projekt nicht unbedingt sinnvoll. Stattdessen kannst du aber auch im "mdui-config" Widget der abar-View direkt Farben angeben.
Bsp:b) oder du weist deinen cards in den content-Views direkt Farben zu, und zwar über die CSS Klassen. Z.B. "mdui-lime-bg", "mdui-black-bg", "mdui-black80-bg" usw. - diese haben eine höhere Priorität als die aus den mdui-config
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
oder du weist deinen cards in den content-Views direkt Farben zu
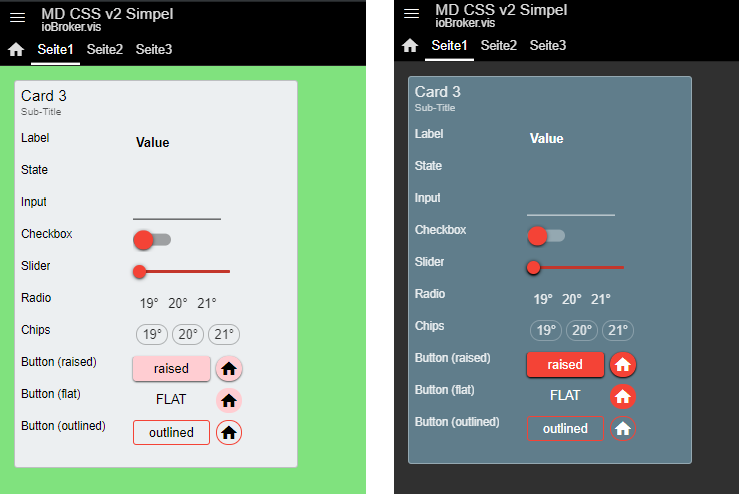
Genau das mache ich ja, aber wie schaffe ich es das bei hellem content Hintergrund die cards die Backgorundfarbe des mdui-dark nehmen?

Hier in meinem Beispiel habe ich die contentfarbe in der mdui-config angepasst. Beide cards haben den mdui-bluegrey-bg. ich hätte aber gerne bei einem hellen content Hintergrund die card mit dem dunklen mdui-blue-bg.
Wie bzw. wo muss ich das einstellen?
-
@Uhula
benutze dein Projekt schon eine Weile und bin begeistert von deiner Arbeit und deinem Wissen.
MeinProblem was ich habe ist das Input Widget.
Egal ob String angehakt oder nicht gibt es immer ein String zurück anstatt Number.
Kann man mit CSS oder Skript in Vis das Input auf Typ Number festnageln?Danke im Voraus
Gruß Sebastian
@webseb79 vis rendert immer type="text". Mit MD CSS v2.1 kannst du das übersteuern, in dem du de, Widget explizit "mdui-input mdui-input-number" zuweist. Ich patche dann "text" gegen "number" beim Wechsel einer page in das HTML-input.
@0018 Das geht nicht, die Farb-Zuweisungen an die cards sind immer stärker als die dahinter liegende content-Farbe. Eine Lösung für dich wäre, wenn du die Farben der cards nicht direkt zuweist, sondern über ein vis-Binding und via vis-State die Farbe setzt.
Bsp: Statt "mdui-bluegrey-bg" den cards "{vis.0.my_card_bg}" zuweisen. Und dann dafür sorgen, dass im State "vis.0.my_card_bg" dann entweder "mdui-bluegrey-bg" oder eben ""mdui-blue-bg" gesetzt wird. -
@der-eine sagte in [Projekt] Material Design CSS für ioBroker.vis:
Wie muss denn die URL aussehen bzw. wie erstelle ich so eine URL?
Hier mal ein Beispiel:
So kommt das direkt aus Grafana, via Share > Link:
Daraus mache ich dann:
http://192.168.2.15:3000/d/_m6IgtAWk/energieverbrauch?orgId=1&refresh=1m&from=1581164832158&to=1581337632158&panelId=2&fullscreen&kiosk&theme=darkUnd so funktionierten die Controls dann bei mir auch.
-
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
@der-eine Wenn du deine Grafana iFrames in der Zeitachse direkt steuern möchtest, schau dir mal das Beispiel in MD_Demo (Bedienung>Skalieren) an, dort mache ich das über ein Popupmenu, refresh dito. Allerdings muss die Grafana URL einen besonderen Aufbau haben (from / to).
Danke. Hab es hinbekommen. 👍🏻
Die lnav sollte doch eigentlich nach betätigen eines Reiters wieder einklappen oder? Rufe sie oben über das Burgermenü auf aber sie klappt nicht mehr ein wenn ich was anklicke. Ist das auch eine Option?




