NEWS
Fragen / Antworten rund um die neue Alias Funktion
-
Ich habe mit Hilfe des Scripts von @paul53 einen Alias für einen meiner Homematic Schalter erstellt. Der Alias zeit den Status der Lampe (true / false) korrekt an.
Zum zählen meiner (eingeschaltenen) Lichter benutze ich im Prinzip das Skript/Blockly https://forum.iobroker.net/post/346230 (von @dslraser ). Das funktioniert hervorragend, allerdings reagiert dieses nicht auf den Alias.
Ich habe den Alias auf den State meines Homematic-Schalters verlinkt und testhalber sogar den gleichen Namen verwendet. Aber egal was ich mache, der Alias wird ignoriert.
Funktioniert der Alias nicht mit Aufzählungen? Muss man hier etwas spezielles beachten?
Ich bin für jeden Vorschlag dankbar.
-
Ich habe mit Hilfe des Scripts von @paul53 einen Alias für einen meiner Homematic Schalter erstellt. Der Alias zeit den Status der Lampe (true / false) korrekt an.
Zum zählen meiner (eingeschaltenen) Lichter benutze ich im Prinzip das Skript/Blockly https://forum.iobroker.net/post/346230 (von @dslraser ). Das funktioniert hervorragend, allerdings reagiert dieses nicht auf den Alias.
Ich habe den Alias auf den State meines Homematic-Schalters verlinkt und testhalber sogar den gleichen Namen verwendet. Aber egal was ich mache, der Alias wird ignoriert.
Funktioniert der Alias nicht mit Aufzählungen? Muss man hier etwas spezielles beachten?
Ich bin für jeden Vorschlag dankbar.
-
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
versuche mal sowas hier
Vielen Dank für den Vorschlag, wahrscheinlich verstehe ich einfach zu wenig von JavaScript.
Ich hab schon komplett mit Wildcard gearbeitet:
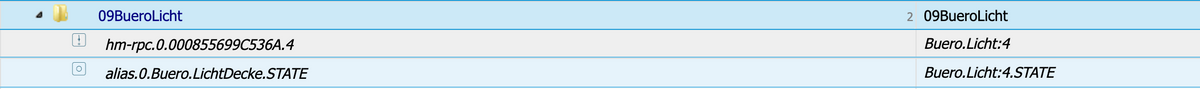
var test = $('channel[state.id=*](functions="09BueroLicht")'); // test Lampen test.each(function(id, i) { log(id); });Selbst da bekomme ich den ALIAS nicht angezeigt, sondern nur die 5 Datenpunkte des HM-Schalters. Den einzelnen Datenpunkt des ALIAS bekomme ich einfach nicht.
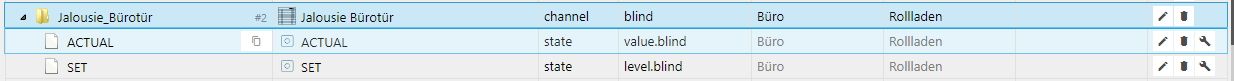
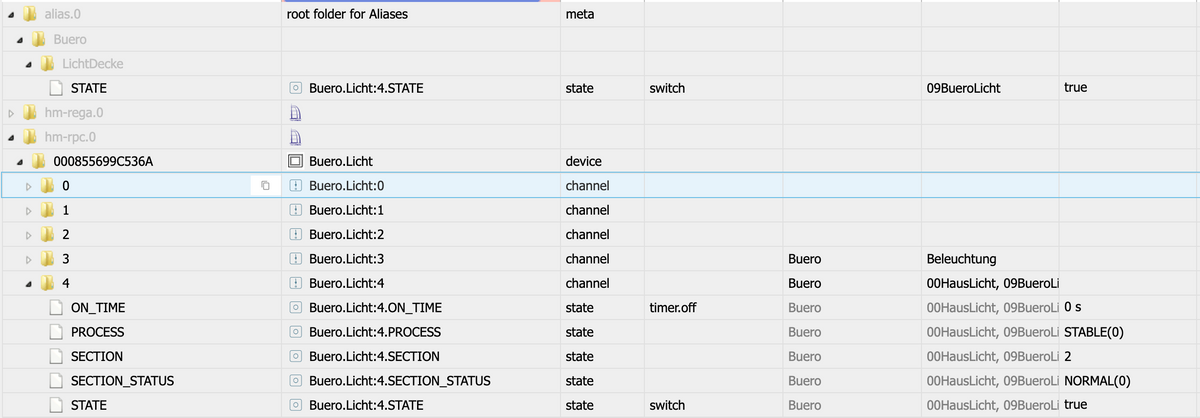
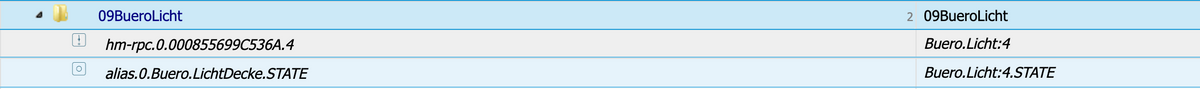
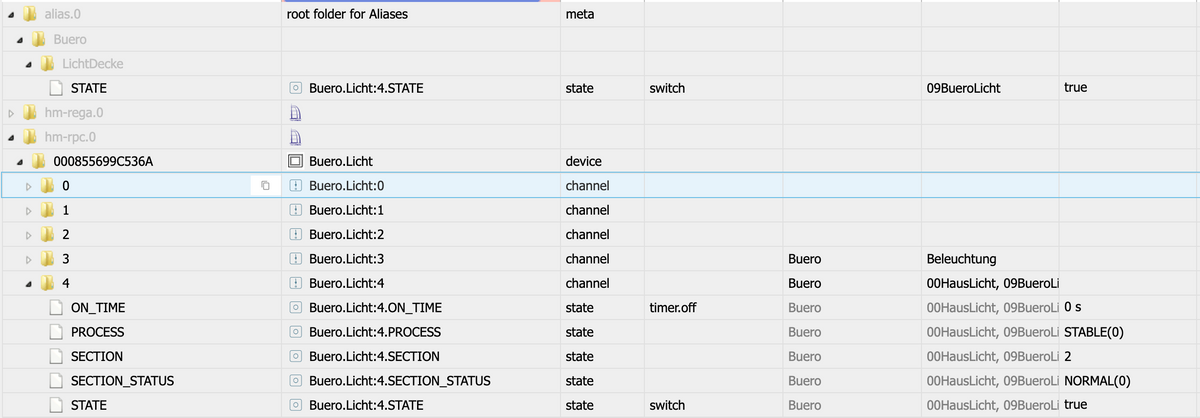
Datenpunkte HM-Schalter und Alias im gleichen Screenshot

In der Liste ist er natürlich drin.

Habe sowohl Javascript als auch ADMIN schon neu gestartet.
Wenn das so weitergeht, dann wirst Du noch mein persönlicher Support. Tausend Dank!
-
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
versuche mal sowas hier
Vielen Dank für den Vorschlag, wahrscheinlich verstehe ich einfach zu wenig von JavaScript.
Ich hab schon komplett mit Wildcard gearbeitet:
var test = $('channel[state.id=*](functions="09BueroLicht")'); // test Lampen test.each(function(id, i) { log(id); });Selbst da bekomme ich den ALIAS nicht angezeigt, sondern nur die 5 Datenpunkte des HM-Schalters. Den einzelnen Datenpunkt des ALIAS bekomme ich einfach nicht.
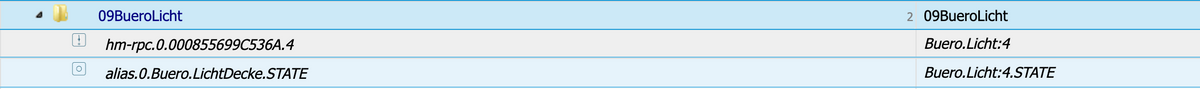
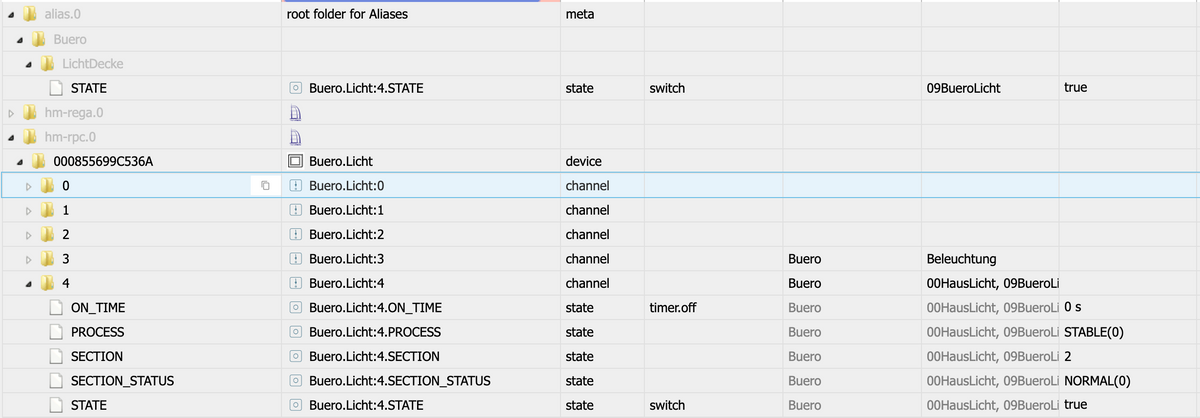
Datenpunkte HM-Schalter und Alias im gleichen Screenshot

In der Liste ist er natürlich drin.

Habe sowohl Javascript als auch ADMIN schon neu gestartet.
Wenn das so weitergeht, dann wirst Du noch mein persönlicher Support. Tausend Dank!
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? ) -
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
versuche mal sowas hier
Vielen Dank für den Vorschlag, wahrscheinlich verstehe ich einfach zu wenig von JavaScript.
Ich hab schon komplett mit Wildcard gearbeitet:
var test = $('channel[state.id=*](functions="09BueroLicht")'); // test Lampen test.each(function(id, i) { log(id); });Selbst da bekomme ich den ALIAS nicht angezeigt, sondern nur die 5 Datenpunkte des HM-Schalters. Den einzelnen Datenpunkt des ALIAS bekomme ich einfach nicht.
Datenpunkte HM-Schalter und Alias im gleichen Screenshot

In der Liste ist er natürlich drin.

Habe sowohl Javascript als auch ADMIN schon neu gestartet.
Wenn das so weitergeht, dann wirst Du noch mein persönlicher Support. Tausend Dank!
-
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? )@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? )Ja, richtig!
(edit): Mit dem Skriptfragment komme ich nicht klar. Wie müsste ich das einfügen? -
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? )Ja, richtig!
(edit): Mit dem Skriptfragment komme ich nicht klar. Wie müsste ich das einfügen?@asman-hm sagte in Fragen / Antworten rund um die neue Alias Funktion:
lias.0.STATE(functions=09BueroLicht)
Na hast Du das mal als Selector probiert ? Oder den Vorschlag von @paul53 ?
alias.0.STATE(functions=09BueroLicht) -
@asman-hm
Versuche es mal so:const test = $('*.STATE(functions=09BueroLicht)'); // test Lampen test.each(function(id, i) { log(id); });@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@asman-hm
Versuche es mal so:const test = $('*.STATE(functions=09BueroLicht)'); // test Lampen test.each(function(id, i) { log(id); });Damit bekomme ich die STATES von Lampe und ALIAS angezeigt! Danke schonmal dafür.
In "meinem" Originalskript verwende ich folgenden Selektor:
var cacheSelectorState = $('channel[state.id=*.STATE](functions="09BueroLicht")');Ich müssten den also wie folgt umbauen?
var cacheSelectorState = $('*.STATE(functions=09BueroLicht)');Könnt Ihr mir auch noch den Unterschied erklären? Sorry, bin echt Anfänger und versuche durch probieren, lesen etc. zu lernen.
Vielen Dank euch beiden!
-
@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@asman-hm
Versuche es mal so:const test = $('*.STATE(functions=09BueroLicht)'); // test Lampen test.each(function(id, i) { log(id); });Damit bekomme ich die STATES von Lampe und ALIAS angezeigt! Danke schonmal dafür.
In "meinem" Originalskript verwende ich folgenden Selektor:
var cacheSelectorState = $('channel[state.id=*.STATE](functions="09BueroLicht")');Ich müssten den also wie folgt umbauen?
var cacheSelectorState = $('*.STATE(functions=09BueroLicht)');Könnt Ihr mir auch noch den Unterschied erklären? Sorry, bin echt Anfänger und versuche durch probieren, lesen etc. zu lernen.
Vielen Dank euch beiden!
@asman-hm sagte:
Unterschied erklären?
Der ursprüngliche Selektor selektiert die Kanäle mit dem Gewerk. Da ein Kanal mehrere Datenpunkte haben kann, erfolgt außerdem noch die Einschränkung auf .STATE.
Wenn Du konsequent zu allen benötigten Datenpunkten einen Alias erstellst, bist Du nicht an die Endung .STATE gebunden und der Selektor sollte so aussehen:
const cacheSelector = $('alias.0.*(functions=09BueroLicht)'); -
@asman-hm sagte:
Unterschied erklären?
Der ursprüngliche Selektor selektiert die Kanäle mit dem Gewerk. Da ein Kanal mehrere Datenpunkte haben kann, erfolgt außerdem noch die Einschränkung auf .STATE.
Wenn Du konsequent zu allen benötigten Datenpunkten einen Alias erstellst, bist Du nicht an die Endung .STATE gebunden und der Selektor sollte so aussehen:
const cacheSelector = $('alias.0.*(functions=09BueroLicht)');@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@asman-hm sagte:
Unterschied erklären?
Der ursprüngliche Selektor selektiert die Kanäle mit dem Gewerk. Da ein Kanal mehrere Datenpunkte haben kann, erfolgt außerdem noch die Einschränkung auf .STATE.
Ok, das verstehe ich. (glaube / hoffe ich)
Wenn Du konsequent zu allen benötigten Datenpunkten einen Alias erstellst, bist Du nicht an die Endung .STATE gebunden und der Selektor sollte so aussehen:
const cacheSelector = ('alias.0.*(functions=09BueroLicht)');Ich habe meinen bisherigen Selektor durch den von dir vorgeschlagenen ausgetauscht...
Funktioniert!:clap: :clap: :clap: Danke! Danke!
Und jetzt kommt die letzte große Frage:
Wenn ich das richtig verstanden habe (und konsequent umsetzte), dann kann ich mir die Unterscheidung zwischen HUE und Homematic sparen. Homematic hat Endung "STATE" und HUE hat als Endung "on", weshalb meine bisherige Abfrage relativ komplex war.Mit Alias ist das aber jetzt egal, weil beide Systeme "true / false" als Wert haben und ich ja nicht mehr auf die Endung abfrage. Korrekt?
-
@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@asman-hm sagte:
Unterschied erklären?
Der ursprüngliche Selektor selektiert die Kanäle mit dem Gewerk. Da ein Kanal mehrere Datenpunkte haben kann, erfolgt außerdem noch die Einschränkung auf .STATE.
Ok, das verstehe ich. (glaube / hoffe ich)
Wenn Du konsequent zu allen benötigten Datenpunkten einen Alias erstellst, bist Du nicht an die Endung .STATE gebunden und der Selektor sollte so aussehen:
const cacheSelector = ('alias.0.*(functions=09BueroLicht)');Ich habe meinen bisherigen Selektor durch den von dir vorgeschlagenen ausgetauscht...
Funktioniert!:clap: :clap: :clap: Danke! Danke!
Und jetzt kommt die letzte große Frage:
Wenn ich das richtig verstanden habe (und konsequent umsetzte), dann kann ich mir die Unterscheidung zwischen HUE und Homematic sparen. Homematic hat Endung "STATE" und HUE hat als Endung "on", weshalb meine bisherige Abfrage relativ komplex war.Mit Alias ist das aber jetzt egal, weil beide Systeme "true / false" als Wert haben und ich ja nicht mehr auf die Endung abfrage. Korrekt?
-
@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@asman-hm sagte:
Unterschied erklären?
Der ursprüngliche Selektor selektiert die Kanäle mit dem Gewerk. Da ein Kanal mehrere Datenpunkte haben kann, erfolgt außerdem noch die Einschränkung auf .STATE.
Ok, das verstehe ich. (glaube / hoffe ich)
Wenn Du konsequent zu allen benötigten Datenpunkten einen Alias erstellst, bist Du nicht an die Endung .STATE gebunden und der Selektor sollte so aussehen:
const cacheSelector = ('alias.0.*(functions=09BueroLicht)');Ich habe meinen bisherigen Selektor durch den von dir vorgeschlagenen ausgetauscht...
Funktioniert!:clap: :clap: :clap: Danke! Danke!
Und jetzt kommt die letzte große Frage:
Wenn ich das richtig verstanden habe (und konsequent umsetzte), dann kann ich mir die Unterscheidung zwischen HUE und Homematic sparen. Homematic hat Endung "STATE" und HUE hat als Endung "on", weshalb meine bisherige Abfrage relativ komplex war.Mit Alias ist das aber jetzt egal, weil beide Systeme "true / false" als Wert haben und ich ja nicht mehr auf die Endung abfrage. Korrekt?
schau mal hier, da hatte ich schon den gleichen Gedanken, genau aus diesem Grund, nur habe ich bisher noch nicht für alle Geräte alias'e erstellt. Deshalb auch die Antwort von @paul53 unter diesem Post.
-
schau mal hier, da hatte ich schon den gleichen Gedanken, genau aus diesem Grund, nur habe ich bisher noch nicht für alle Geräte alias'e erstellt. Deshalb auch die Antwort von @paul53 unter diesem Post.
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
schau mal hier, da hatte ich schon den gleichen Gedanken, genau aus diesem Grund, nur habe ich bisher noch nicht für alle Geräte alias'e erstellt. Deshalb auch die Antwort von @paul53 unter diesem Post.
Aus dem Thread hatte ich ja - dank dir - mein bisheriges Skript zum zählen der Lichter. Soweit runter bin ich beim lesen aber nicht gekommen ;-)
Habe soeben einen gemischten Raum (HUE + HM) umgebaut und es funktioniert. :ok_hand:
Nachdem ich mich erst seit gut 2 Wochen mit iobroker beschäftige, bin ich noch fleissig am experimentieren. Ich probiere einfach alles aus, um sukzessive alle Funktionen von meiner Raspberrymatic umzuziehen.
Und beim experimentieren kam mir die nächste Frage:
Kann man denn den Selektor
const cacheSelector = ('alias.0.*(functions=09BueroLicht)');so erweitern, dass man noch über den Raum filtern kann?
Natürlich falsch so, aber ich denke man versteht was ich suche:
const cacheSelector = (?IRGENDEIN RAUM?)('alias.0.*(functions=00HausLicht)');Wenn das funktionieren würde, dann bräuchte ich nur noch eine einzige Aufzählung für alle Lampen, da ich beim ALIAS den Raum mitpflege.
Ich finde es super wie hilfsbereit hier alle sind!
-
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
schau mal hier, da hatte ich schon den gleichen Gedanken, genau aus diesem Grund, nur habe ich bisher noch nicht für alle Geräte alias'e erstellt. Deshalb auch die Antwort von @paul53 unter diesem Post.
Aus dem Thread hatte ich ja - dank dir - mein bisheriges Skript zum zählen der Lichter. Soweit runter bin ich beim lesen aber nicht gekommen ;-)
Habe soeben einen gemischten Raum (HUE + HM) umgebaut und es funktioniert. :ok_hand:
Nachdem ich mich erst seit gut 2 Wochen mit iobroker beschäftige, bin ich noch fleissig am experimentieren. Ich probiere einfach alles aus, um sukzessive alle Funktionen von meiner Raspberrymatic umzuziehen.
Und beim experimentieren kam mir die nächste Frage:
Kann man denn den Selektor
const cacheSelector = ('alias.0.*(functions=09BueroLicht)');so erweitern, dass man noch über den Raum filtern kann?
Natürlich falsch so, aber ich denke man versteht was ich suche:
const cacheSelector = (?IRGENDEIN RAUM?)('alias.0.*(functions=00HausLicht)');Wenn das funktionieren würde, dann bräuchte ich nur noch eine einzige Aufzählung für alle Lampen, da ich beim ALIAS den Raum mitpflege.
Ich finde es super wie hilfsbereit hier alle sind!
@asman-hm
ich habe keine Räume eingerichtet, müsste ich mal probieren. -
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
schau mal hier, da hatte ich schon den gleichen Gedanken, genau aus diesem Grund, nur habe ich bisher noch nicht für alle Geräte alias'e erstellt. Deshalb auch die Antwort von @paul53 unter diesem Post.
Aus dem Thread hatte ich ja - dank dir - mein bisheriges Skript zum zählen der Lichter. Soweit runter bin ich beim lesen aber nicht gekommen ;-)
Habe soeben einen gemischten Raum (HUE + HM) umgebaut und es funktioniert. :ok_hand:
Nachdem ich mich erst seit gut 2 Wochen mit iobroker beschäftige, bin ich noch fleissig am experimentieren. Ich probiere einfach alles aus, um sukzessive alle Funktionen von meiner Raspberrymatic umzuziehen.
Und beim experimentieren kam mir die nächste Frage:
Kann man denn den Selektor
const cacheSelector = ('alias.0.*(functions=09BueroLicht)');so erweitern, dass man noch über den Raum filtern kann?
Natürlich falsch so, aber ich denke man versteht was ich suche:
const cacheSelector = (?IRGENDEIN RAUM?)('alias.0.*(functions=00HausLicht)');Wenn das funktionieren würde, dann bräuchte ich nur noch eine einzige Aufzählung für alle Lampen, da ich beim ALIAS den Raum mitpflege.
Ich finde es super wie hilfsbereit hier alle sind!
@asman-hm sagte :
const cacheSelector = (?IRGENDEIN RAUM?)('alias.0.*(functions=00HausLicht)');
Ja, man kann auch zusätzlich den Raum selektieren (gerade getestet).
const cacheSelector = $('alias.0.*(functions=00HausLicht)(rooms=meinraum)'); -
@asman-hm sagte :
const cacheSelector = (?IRGENDEIN RAUM?)('alias.0.*(functions=00HausLicht)');
Ja, man kann auch zusätzlich den Raum selektieren (gerade getestet).
const cacheSelector = $('alias.0.*(functions=00HausLicht)(rooms=meinraum)');@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
Ja, man kann auch zusätzlich den Raum selektieren (gerade getestet).
const cacheSelector = ('alias.0.*(functions=00HausLicht)(rooms=meinraum)');Funktioniert! Du bist der Hammer, tausend Dank.
-
Sorry für die freche Frage aber der Fred ist echt schon ewig lang.
Gibt es jetzt ein Script mit dem ich automatisch von mir gewählte Datenpunkte als Aliase anlegen kann und werden dabei Konfigurationen wie Wertebereiche und Smartnamen übernommen? -
Sorry für die freche Frage aber der Fred ist echt schon ewig lang.
Gibt es jetzt ein Script mit dem ich automatisch von mir gewählte Datenpunkte als Aliase anlegen kann und werden dabei Konfigurationen wie Wertebereiche und Smartnamen übernommen? -
-
@paul53 Dankeschön!
Was mach ich falsch wenn der angelegte Alias de Ursprungs DP nicht schaltet?