NEWS
IoBroker.vis-justgage
-
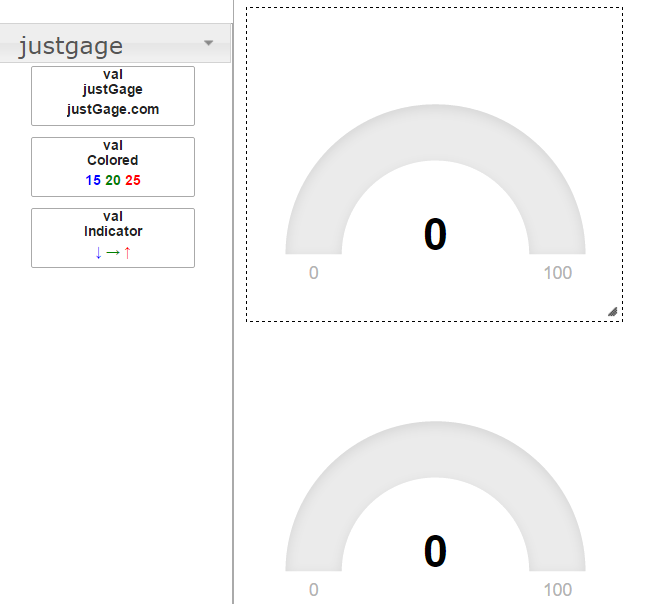
Ich habe mal den Versuch gewagt und das Gauge-Widget http://justGage.com als vis-Widget implementiert.
 ~~<link_text text="https://raw.githubusercontent.com/Pmant ... idgets.png">https://raw.githubusercontent.com/Pmant/ioBroker.vis-justgage/master/img/widgets.png</link_text>" />
~~<link_text text="https://raw.githubusercontent.com/Pmant ... idgets.png">https://raw.githubusercontent.com/Pmant/ioBroker.vis-justgage/master/img/widgets.png</link_text>" />Das Widget gibt es hier zum testen:
https://github.com/Pmant/ioBroker.vis-justgage
Anleitung gibt es noch nicht, aber die meisten Einstellmöglichkeiten sollten selbsterklärend sein.
Wichtig:
-
bei "Mitte" kann man eine Zahl oder einen Datenpunkt eintragen (bei Heizung z.B. die Solltemperatur).
-
bei den Farben ist die Wichtung invertiert zu verstehen, je höher der Wert, desto schneller nimmt der Farbanteil ab.~~
-
-
Sieht Top aus. Werde ich definitiv mit verbauen wenn ich bei vis angekommen bin
Gesendet von meinem LG-D802 mit Tapatalk
-
Sieht gut aus :!: :
http://iobroker.net:8082/vis/index.html … e#DemoView
Ein paar Fehlerchen:
-
wie gesagt, start Größe ist erforderlich (Bei allen widgets).
-
es ist nicht klar, was mit "powX" zu tun
-
was ist pointerOptions (Man kann pointerOptions_tooltip text definieren in der Übersetzung und dann wird Tooltip angezeigt)
-
Titel unten funktioniert bei Donut nicht
-
Einheit, min und max kann man automatisch belegen (abhängig vom Wert OID)
-
"zeige Mitte" kann man keine Farbe festlegen
-
Auf dem Demo Donut ist immer foll bemahlt.
-
group_text. Es fehlt die Übersetzung
Sehr interessante Lösung um ein Attribut als Wert oder als OID zu benutzen. :!:
P.S Als Idee: noch ein Kombi widget mit Ziffern und Pfeile. So muss man weniger einstellen und Pfeil bewegt sich immer mit dem Ziffern.
1043_bildschirmfoto_2019-01-20_um_20.42.41.png -
-
- wie gesagt, start Größe ist erforderlich (Bei allen widgets).
gefixt> - es ist nicht klar, was mit "powX" zu tunAnleitung fehlt wie gesagt noch, mit powX kann man die jeweilige Farbe (colorX) schneller abnehmen lassen. Bei min=0 und max=30 für Temperatur will man vielleicht bei 19 Grad schon blau (kalt) haben und bei 25 Grad rot -> Wichtung 2 hohe Zahl eintragen.> - was ist pointerOptions (Man kann pointerOptions_tooltip text definieren in der Übersetzung und dann wird Tooltip angezeigt)siehe justGage pointerOptions, wird im Moment 1:1 übernommen. Implementiere ich vielleicht später noch einzeln die Optionen.> Titel unten funktioniert bei Donut nicht `
Scheint an justGage zu liegen, muss ich mir genauer anschauen. Donut hat noch mehr Bugs, je nachdem in welchem Quandranten sich der aktuelle Wert befindet wird die Füllfarbe außerhalb vom Donut angezeigt.
Einheit, min und max kann man automatisch belegen (abhängig vom Wert OID)Beispiel?
"zeige Mitte" kann man keine Farbe festlegenAlle Pointer-Optionen gelten im Moment für beide Pointer, eigentlich dachte ich man nutzt nur entweder oder. Vielleicht mache ich später noch mehr Optionen rein. Der Zweite Pointer ist eine Änderung am justGage-Code und daher etwas aufwendiger.
Auf dem Demo Donut ist immer foll bemahlt.Vielleicht ist das einer der Bugs von Donut, wie gesagt Donut hatte bei mir einige Bugs. Vielleicht nehme ich Donut ganz raus.
- wie gesagt, start Größe ist erforderlich (Bei allen widgets).
-
moin,
ich habe mal ein wenig getestet. Das Widget gefällt mir schon sehr gut! Danke für die Arbeit!
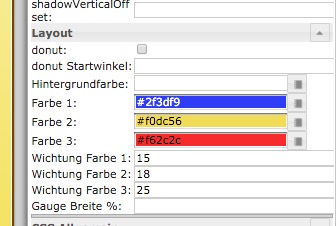
Allerdings verstehe ich es mit der Wichtung der Farben nicht.
Ich wollte erreichen das bis 15 °C die Farbe blau ist, bis 18°C gelb und bis 25 rot.
Im Anhang meine Einstellungen!


Was mache ich falsch?
Danke für die Hilfe!!
Arminhh
-
Einheit, min und max kann man automatisch belegen (abhängig vom Wert OID)Beispiel? `
Man muss eine Funktion schreiben:https://github.com/ioBroker/ioBroker.vi … s.js#L2715
und die dann bei OID bekanntmachen:
https://github.com/ioBroker/ioBroker.vi ... s.html#L85
data-vis-attrs="oid/id/changedId"changedId Funktion muss unter vis.binds.AdapterName(Ohne vis).changedId sein.
Deine Funktion kann so aussehen:
vis.binds.justgage.changedId = function (widgetID, view, newId, fields) { var obj = vis.objects[newId]; var changed = []; // If it is real object and state if (obj && obj.common && obj.type == 'state') { if (obj.common.min !== undefined) { changed.push('min_oid'); vis.views[view].widgets[widgetID].data.min_oid = obj.common.min; vis.widgets[widgetID].data.min_oid = obj.common.min; } if (obj.common.max !== undefined) { changed.push('max_oid'); vis.views[view].widgets[widgetID].data.max_oid = obj.common.max; vis.widgets[widgetID].data.max_oid = obj.common.max; } if (obj.common.unit) { changed.push('unit'); vis.views[view].widgets[widgetID].data.unit= obj.common.unit; vis.widgets[widgetID].data.unit= obj.common.unit; } } return changed.length ? changed : null; }; -
moin,
ich habe mal ein wenig getestet. Das Widget gefällt mir schon sehr gut! Danke für die Arbeit!
Allerdings verstehe ich es mit der Wichtung der Farben nicht.
Ich wollte erreichen das bis 15 °C die Farbe blau ist, bis 18°C gelb und bis 25 rot.
Im Anhang meine Einstellungen!
filename="screenshot_64.jpg" index="1">~~
filename="screenshot_66.jpg" index="0">~~Was mache ich falsch?
Danke für die Hilfe!!
Arminhh `
So ist Wichtung nicht gedacht, das ganze ist immer ein Farbverlauf/Gradient! Normalerweise linear zwischen Min und Mitte und zwischen Mitte und Max.Durch die Wichtung kann man das ganze dann schneller zu- oder abnehmen Lassen.
Mach es so: stell alle Wichtungen auf 1 und stell mal einen Wert von 15 °C ein. Dann mach Wichtung 2 so hoch bis es dir bei 15 °C blau genug erscheint. Wenn du jetzt noch willst, dass es nach oben langsamer rot wird als nach unten blau musst du Wichtung 3 erhöhen.
-
Ich habe einmal diese sehr schönen Widgets bei mir integriert.
Im Edit-Modus funktioniert es soweit auch, aber im normalen Anzeige-Modus werden diese Widgets nicht angezeigt:
Safari in MacOS und iOS
Es gibt folgende Fehlermeldung auf der Konsole:
[Error] Failed to load resource: the server responded with a status of 404 (Not Found) (tplJustgageJustGage.ejs, line 0)
[Log] Error: Error: can't render tplJustgageJustGage w00376 (can.view: No template or empty template:tplJustgageJustGage.ejs) (conn.js, line 607)
-
Ich habe einmal diese sehr schönen Widgets bei mir integriert.
Im Edit-Modus funktioniert es soweit auch, aber im normalen Anzeige-Modus werden diese Widgets nicht angezeigt:
Safari in MacOS und iOS
Es gibt folgende Fehlermeldung auf der Konsole:
[Error] Failed to load resource: the server responded with a status of 404 (Not Found) (tplJustgageJustGage.ejs, line 0)
[Log] Error: Error: can't render tplJustgageJustGage w00376 (can.view: No template or empty template:tplJustgageJustGage.ejs) (conn.js, line 607) `
Schreibe bitte:cd /opt/iobroker iobroker restart vis iobroker upload visVielleicht hilft es.
-
Hallo,
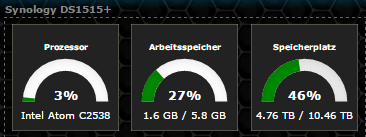
ich versuche gerade diese tollen Widgets in meine Views zu integrieren. Klappt soweit auch wunderbar, aber wo kann ich denn die Schriftgröße des Titels anpassen? Habs mit meinem CSS-Halbwissen versucht, bin aber nicht so recht zurande gekommen. :)
Hier mal mein Beispiel. Die Überschriften "Prozessor", "Arbeitsspeicher" und "Speicherplatz" sind irgendwie ein bisschen kein… :)

Danke.MfG,
André
-
Mal eine vielleicht etwas blöde Bemerkung, aber der Duden kennt den Begriff "Wichtung" nicht. Ist damit eine "Gewichtung" gemeint? Ist "Wichtung" eher ein österreichischer Begriff? Dort spricht man gemeinhin ja auch vom "Bewerb" statt vom "Wettbewerb".
Nur mal so.
Gruß,
Thorsten
-
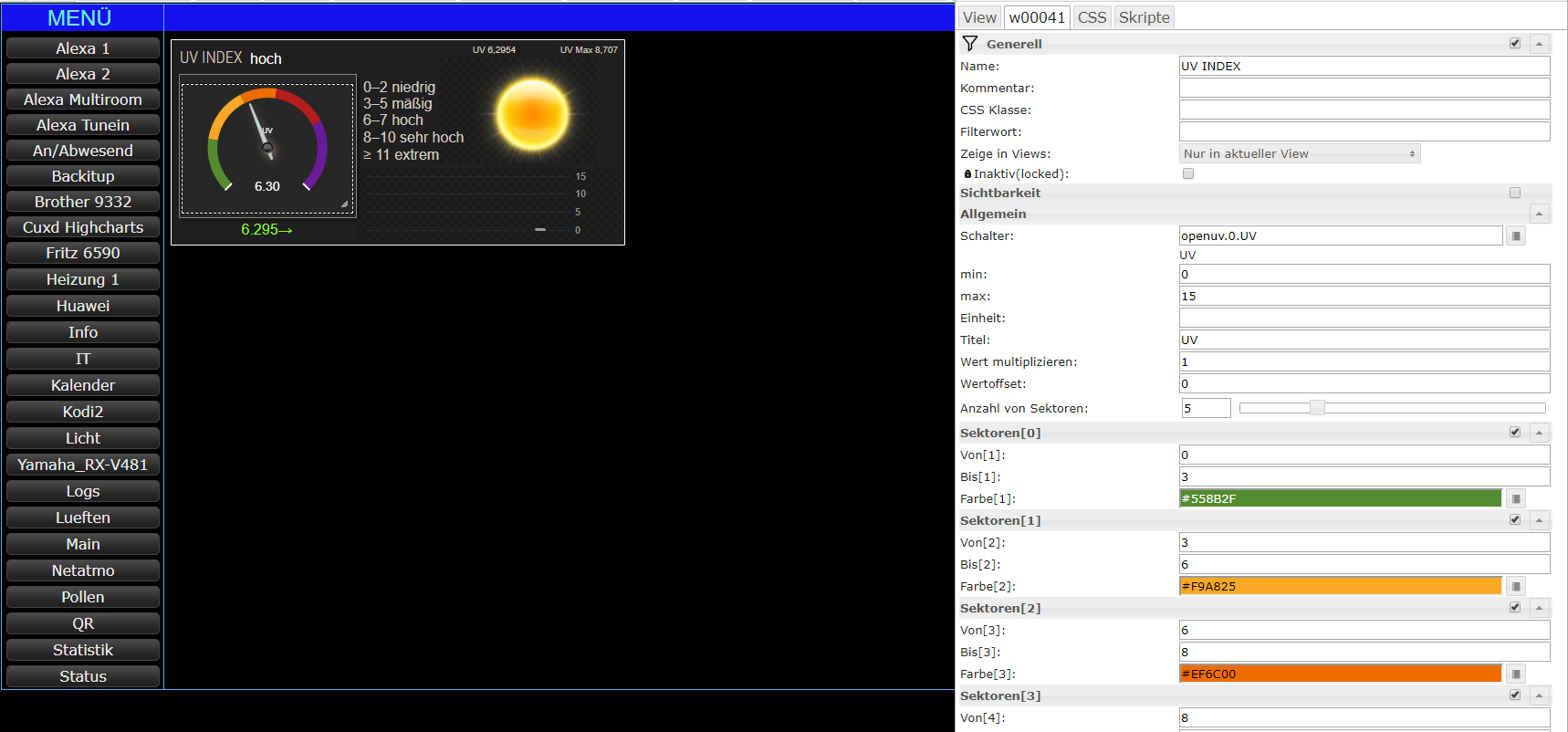
Wie kann man denn die Farbe von dem Balken denn anpassen?
Ich würde dies gerne für den Inet Durchsatz verwenden und da wäre ja der Maximal ausschlag am besten Grün und nicht rot.Egal wo ich eine Farbe eingeben kann, wird nicht die Farbe des balken beeinflusst.
-
Wie kann man denn die Farbe von dem Balken denn anpassen?
Ich würde dies gerne für den Inet Durchsatz verwenden und da wäre ja der Maximal ausschlag am besten Grün und nicht rot.Egal wo ich eine Farbe eingeben kann, wird nicht die Farbe des balken beeinflusst.
@sectorchan sagte in IoBroker.vis-justgage:
Wie kann man denn die Farbe von dem Balken denn anpassen?
Ich würde dies gerne für den Inet Durchsatz verwenden und da wäre ja der Maximal ausschlag am besten Grün und nicht rot.Egal wo ich eine Farbe eingeben kann, wird nicht die Farbe des balken beeinflusst.
Nimm das canvas-gauges style Widgets...........und stell die Sektoren entsprechend ein.
[{"tpl":"tplCGradialGauge","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","factor":"1","valueOffset":"0","hCount":"5","minorTicks":"0","animation":true,"needle":"true","needleShadow":"true","needleType":"arrow","borders":false,"borderOuterWidth":"1","borderMiddleWidth":"1","borderInnerWidth":"1","borderShadowWidth":"1","valueBox":true,"ticksAngle":"270","startAngle":"45","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"minValue":"0","maxValue":"15","oid":"openuv.0.UV","title":"UV","valueDec":"2","valueInt":"1","animationDuration":"1000","animationTarget":"needle","animatedValue":true,"animateOnInit":false,"valueTextShadow":true,"colorPlate":"rgba(39, 39, 39, 50)","colorBorderOuter":"#000000","colorBorderOuterEnd":"#000000","colorValueBoxRect":"rgba(39, 39, 39, 50)","colorValueBoxBackground":"rgba(39, 39, 39, 50)","colorValueBoxRectEnd":"rgba(39, 39, 39, 50)","colorPlateEnd":"rgba(39, 39, 39, 50)","colorMajorTicks":"#ffffff","colorMinorTicks":"#e6e6e6","colorTitle":"#ffffff","colorNeedle":"#cccccc","colorNeedleEnd":"#cccccc","needleCircleInner":true,"needleCircleOuter":true,"needleCircleSize":"9","colorNeedleCircleInner":"#616161","colorNeedleCircleInnerEnd":"#000000","colorNeedleCircleOuterEnd":"#616161","colorNeedleCircleOuter":"#000000","colorUnits":"#ffffff","colorNumbers":"transparent","colorValueText":"#ffffff","highlightsFrom1":"0","highlightsTo1":"3","highlightsColor1":"#558B2F","highlightsFrom2":"3","highlightsTo2":"6","highlightsColor2":"#F9A825","units":"","highlightsFrom3":"6","highlightsTo3":"8","highlightsColor3":"#EF6C00","highlightsFrom4":"8","highlightsTo4":"11","highlightsColor4":"#B71C1C","highlightsFrom5":"11","highlightsTo5":"15","highlightsColor5":"#6A1B9A","animationRule":"linear","colorBorderMiddle":"","colorBorderMiddleEnd":"","strokeTicks":false,"name":"UV INDEX","majorTicks":"2","majorTicksInt":"0","majorTicksDec":"0","colorValueBoxShadow":"rgba(39, 39, 39, 50)","needleStart":"0","needleEnd":"76","needleWidth":"4"},"style":{"left":"200px","top":"89px","z-index":"10","width":"186px","height":"140px","border-width":"","border-style":"","border-radius":"","border-color":""},"widgetSet":"canvas-gauges"}]