NEWS
Fragen / Antworten rund um die neue Alias Funktion
-
Weiß man schon, wann es ein front-end für die Alias Funktion gegen wird ?
Zusammenklicken ist für die meisten sicher einfacher als per Skripthttps://github.com/ioBroker/ioBroker.devices/blob/master/README.md

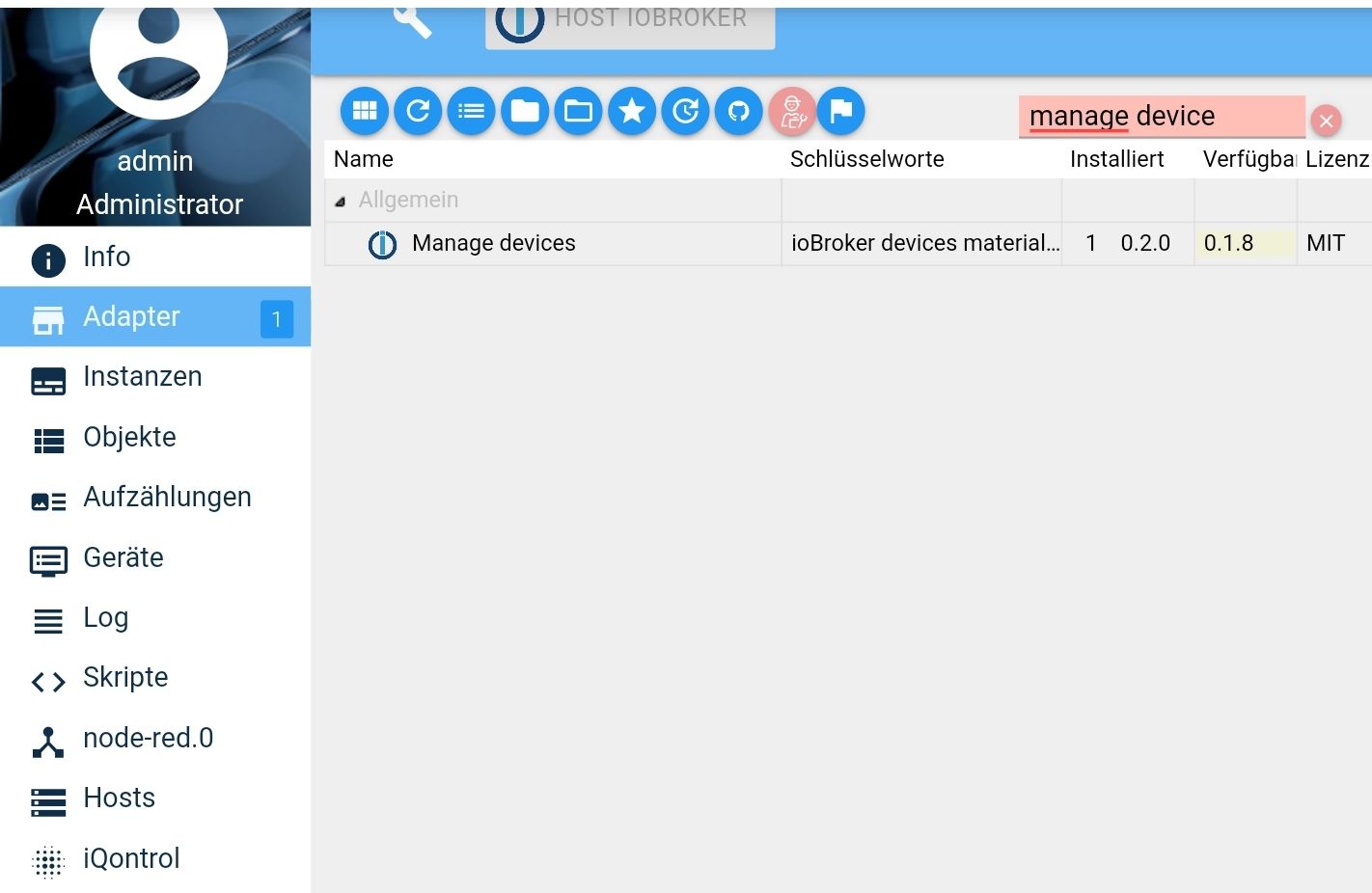
Links in der Leiste "Geräte"
(nach der Installation)meintest Du das ?

-
Yep den tab meine ich.
Unter Objekte funktioniert es.
I'm Editor (tab Geräte) und in den dynamischen vis Tools wird der Stop Button nicht angezeigt.
Bei der Verwendung des Originals wird der Stop Button sofort angezeigt. -
https://github.com/ioBroker/ioBroker.devices/blob/master/README.md

Links in der Leiste "Geräte"
(nach der Installation)meintest Du das ?

-
@dslraser kann man Ober den Tab auch eine Objekte-Struktur erstellen?
zb alias.0.Steckdosen.Wohnzimmer ?
iwie kann ich alle neuen Geräte nur direkt unter alias.0 anlegen
-
@dslraser kann man Ober den Tab auch eine Objekte-Struktur erstellen?
zb alias.0.Steckdosen.Wohnzimmer ?
iwie kann ich alle neuen Geräte nur direkt unter alias.0 anlegen
@Kuddel said in Fragen / Antworten rund um die neue Alias Funktion:
@dslraser kann man Ober den Tab auch eine Objekte-Struktur erstellen?
zb alias.0.Steckdosen.Wohnzimmer ?
iwie kann ich alle neuen Geräte nur direkt unter alias.0 anlegen
das gleiche Problem habe ich damit auch.
-
@Mike-Hellracer sagte:
1.Ich setze die Romo Aktoren von HM ein
Muss man die kennen ?
@Mike-Hellracer sagte in Fragen / Antworten rund um die neue Alias Funktion:
Wie kann ich den invertieren damit es auf den "unreachable" passt?
common.alias.read = "!val"@Mike-Hellracer sagte in Fragen / Antworten rund um die neue Alias Funktion:
batstatus von 0-100 angeben und nicht mit true und false.
common.alias.read = "val < 20 ? true : false"@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@Mike-Hellracer sagte:
1.Ich setze die Romo Aktoren von HM ein
Muss man die kennen ?
@Mike-Hellracer sagte in Fragen / Antworten rund um die neue Alias Funktion:
Wie kann ich den invertieren damit es auf den "unreachable" passt?
common.alias.read = "!val"@Mike-Hellracer sagte in Fragen / Antworten rund um die neue Alias Funktion:
batstatus von 0-100 angeben und nicht mit true und false.
common.alias.read = "val < 20 ? true : false"das mit der Batterie habe ich hinbekommen, aber der invert !val! zeigt nur ein leeren Wert, obwohl der Originalwert auf true steht.
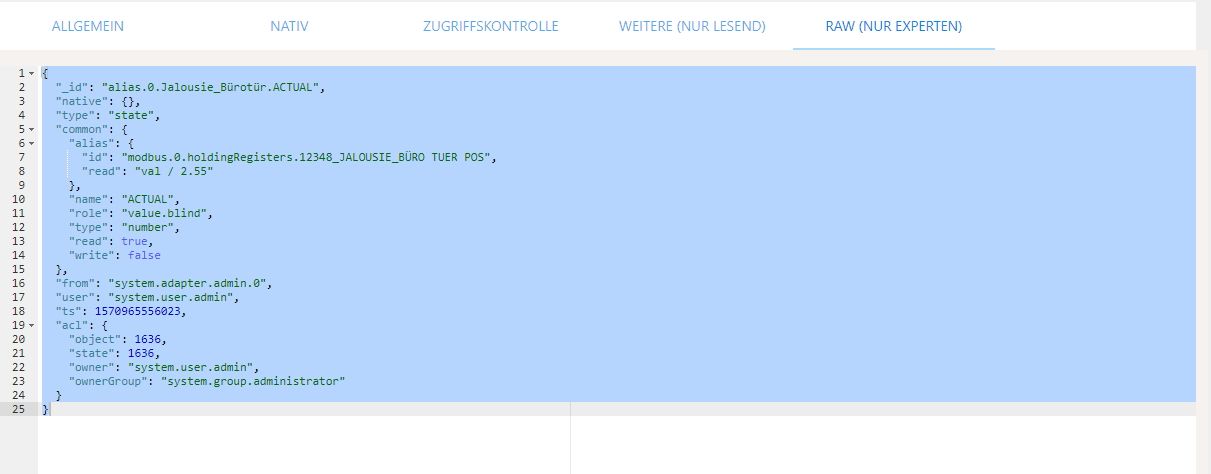
Hier das Original{ "type": "state", "common": { "name": "Bad reachable", "type": "boolean", "role": "indicator.reachable", "read": true, "write": false }, "native": {}, "from": "system.adapter.deconz.0", "user": "system.user.admin", "ts": 1580573486179, "_id": "deconz.0.Sensors.9.reachable", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } und hier der Alias { "_id": "alias.0.bathroom_humidty.UNREACH", "native": {}, "type": "state", "common": { "alias": { "id": "deconz.0.Sensors.9.reachable", "read": "!val!" }, "name": "UNREACH", "role": "indicator.maintenance.unreach", "type": "boolean" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1580574411136, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@Mike-Hellracer sagte:
1.Ich setze die Romo Aktoren von HM ein
Muss man die kennen ?
@Mike-Hellracer sagte in Fragen / Antworten rund um die neue Alias Funktion:
Wie kann ich den invertieren damit es auf den "unreachable" passt?
common.alias.read = "!val"@Mike-Hellracer sagte in Fragen / Antworten rund um die neue Alias Funktion:
batstatus von 0-100 angeben und nicht mit true und false.
common.alias.read = "val < 20 ? true : false"das mit der Batterie habe ich hinbekommen, aber der invert !val! zeigt nur ein leeren Wert, obwohl der Originalwert auf true steht.
Hier das Original{ "type": "state", "common": { "name": "Bad reachable", "type": "boolean", "role": "indicator.reachable", "read": true, "write": false }, "native": {}, "from": "system.adapter.deconz.0", "user": "system.user.admin", "ts": 1580573486179, "_id": "deconz.0.Sensors.9.reachable", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } und hier der Alias { "_id": "alias.0.bathroom_humidty.UNREACH", "native": {}, "type": "state", "common": { "alias": { "id": "deconz.0.Sensors.9.reachable", "read": "!val!" }, "name": "UNREACH", "role": "indicator.maintenance.unreach", "type": "boolean" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1580574411136, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@paul53
Danke das war's hatte mir das schon gedacht aber in JS bin ich noch am Lernen. Und da ich es nur abgeschrieben habe.... ;) -
@paul53
Danke das war's hatte mir das schon gedacht aber in JS bin ich noch am Lernen. Und da ich es nur abgeschrieben habe.... ;) -
@paul53
Ja. So meinte ich das... Manchmal ist Copy paste besser :blush:
Jetzt läuft es bis auf die im Editor entfernten Einträge auch ganz gut. Das Problem habe ich übrigens auch bei den Thermostaten. Die Verweise auf POWER und HUMIDTY werden auch entfernt. -
-
Ich habe mit Hilfe des Scripts von @paul53 einen Alias für einen meiner Homematic Schalter erstellt. Der Alias zeit den Status der Lampe (true / false) korrekt an.
Zum zählen meiner (eingeschaltenen) Lichter benutze ich im Prinzip das Skript/Blockly https://forum.iobroker.net/post/346230 (von @dslraser ). Das funktioniert hervorragend, allerdings reagiert dieses nicht auf den Alias.
Ich habe den Alias auf den State meines Homematic-Schalters verlinkt und testhalber sogar den gleichen Namen verwendet. Aber egal was ich mache, der Alias wird ignoriert.
Funktioniert der Alias nicht mit Aufzählungen? Muss man hier etwas spezielles beachten?
Ich bin für jeden Vorschlag dankbar.
-
Ich habe mit Hilfe des Scripts von @paul53 einen Alias für einen meiner Homematic Schalter erstellt. Der Alias zeit den Status der Lampe (true / false) korrekt an.
Zum zählen meiner (eingeschaltenen) Lichter benutze ich im Prinzip das Skript/Blockly https://forum.iobroker.net/post/346230 (von @dslraser ). Das funktioniert hervorragend, allerdings reagiert dieses nicht auf den Alias.
Ich habe den Alias auf den State meines Homematic-Schalters verlinkt und testhalber sogar den gleichen Namen verwendet. Aber egal was ich mache, der Alias wird ignoriert.
Funktioniert der Alias nicht mit Aufzählungen? Muss man hier etwas spezielles beachten?
Ich bin für jeden Vorschlag dankbar.
-
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
versuche mal sowas hier
Vielen Dank für den Vorschlag, wahrscheinlich verstehe ich einfach zu wenig von JavaScript.
Ich hab schon komplett mit Wildcard gearbeitet:
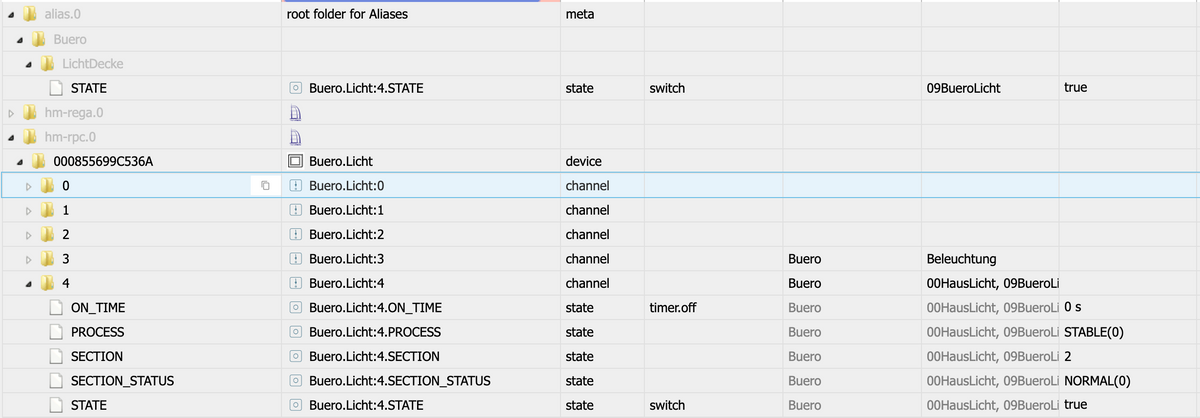
var test = $('channel[state.id=*](functions="09BueroLicht")'); // test Lampen test.each(function(id, i) { log(id); });Selbst da bekomme ich den ALIAS nicht angezeigt, sondern nur die 5 Datenpunkte des HM-Schalters. Den einzelnen Datenpunkt des ALIAS bekomme ich einfach nicht.
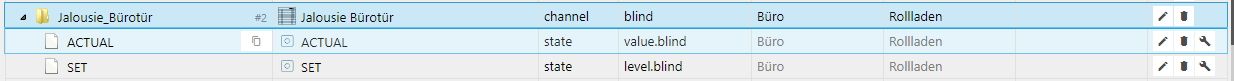
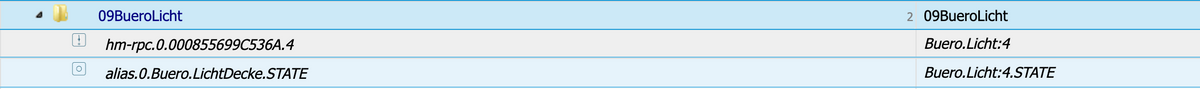
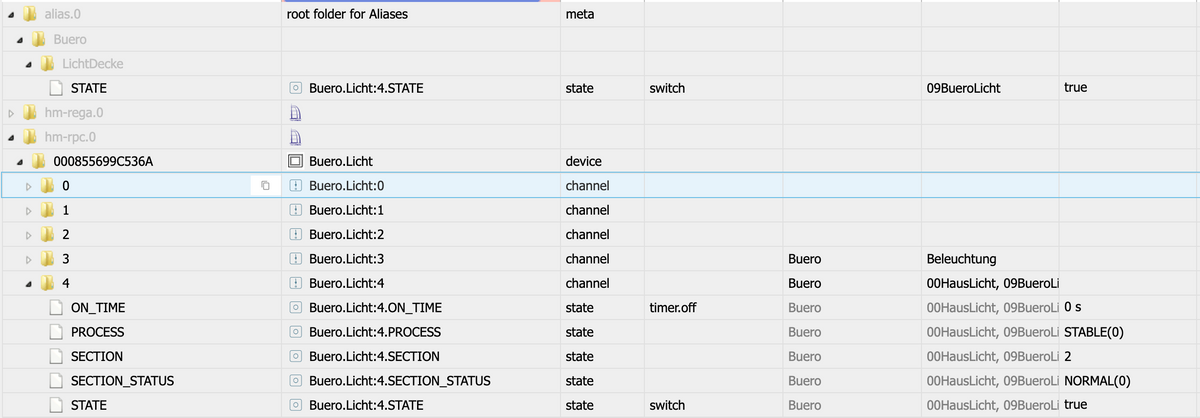
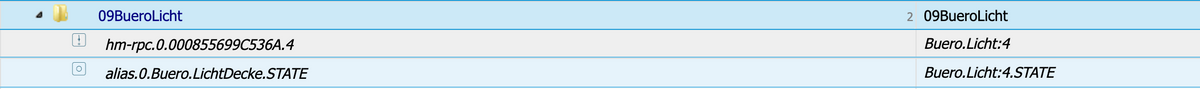
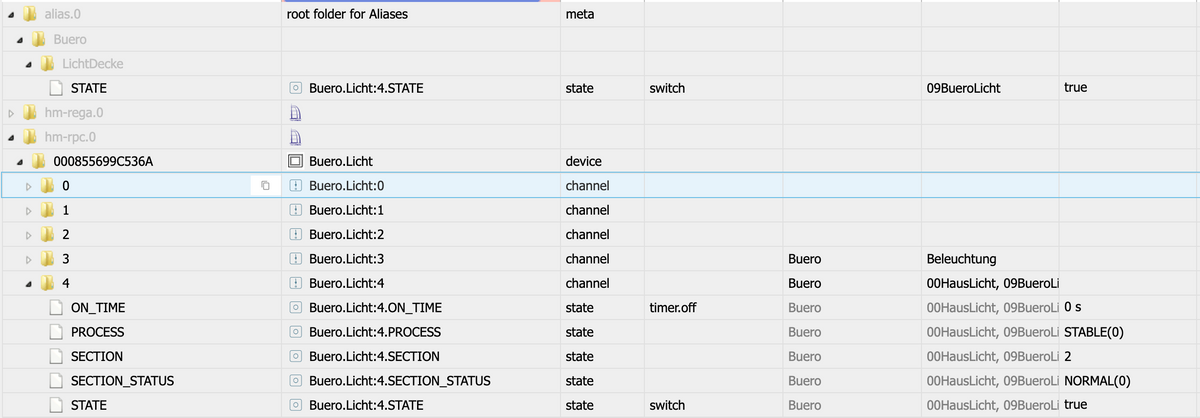
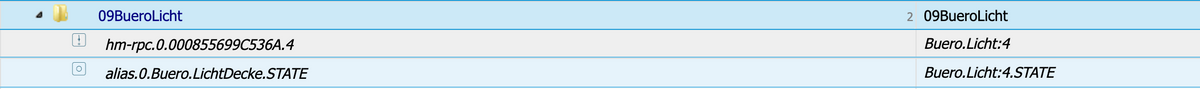
Datenpunkte HM-Schalter und Alias im gleichen Screenshot

In der Liste ist er natürlich drin.

Habe sowohl Javascript als auch ADMIN schon neu gestartet.
Wenn das so weitergeht, dann wirst Du noch mein persönlicher Support. Tausend Dank!
-
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
versuche mal sowas hier
Vielen Dank für den Vorschlag, wahrscheinlich verstehe ich einfach zu wenig von JavaScript.
Ich hab schon komplett mit Wildcard gearbeitet:
var test = $('channel[state.id=*](functions="09BueroLicht")'); // test Lampen test.each(function(id, i) { log(id); });Selbst da bekomme ich den ALIAS nicht angezeigt, sondern nur die 5 Datenpunkte des HM-Schalters. Den einzelnen Datenpunkt des ALIAS bekomme ich einfach nicht.
Datenpunkte HM-Schalter und Alias im gleichen Screenshot

In der Liste ist er natürlich drin.

Habe sowohl Javascript als auch ADMIN schon neu gestartet.
Wenn das so weitergeht, dann wirst Du noch mein persönlicher Support. Tausend Dank!
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? ) -
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
versuche mal sowas hier
Vielen Dank für den Vorschlag, wahrscheinlich verstehe ich einfach zu wenig von JavaScript.
Ich hab schon komplett mit Wildcard gearbeitet:
var test = $('channel[state.id=*](functions="09BueroLicht")'); // test Lampen test.each(function(id, i) { log(id); });Selbst da bekomme ich den ALIAS nicht angezeigt, sondern nur die 5 Datenpunkte des HM-Schalters. Den einzelnen Datenpunkt des ALIAS bekomme ich einfach nicht.
Datenpunkte HM-Schalter und Alias im gleichen Screenshot

In der Liste ist er natürlich drin.

Habe sowohl Javascript als auch ADMIN schon neu gestartet.
Wenn das so weitergeht, dann wirst Du noch mein persönlicher Support. Tausend Dank!
-
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? )@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? )Ja, richtig!
(edit): Mit dem Skriptfragment komme ich nicht klar. Wie müsste ich das einfügen? -
@dslraser said in Fragen / Antworten rund um die neue Alias Funktion:
alias.0.STATE(functions=09BueroLicht)was passiert dann ?
Ist das Deine Aufzählung ? (09BueroLicht = genau so geschrieben ? )Ja, richtig!
(edit): Mit dem Skriptfragment komme ich nicht klar. Wie müsste ich das einfügen?@asman-hm sagte in Fragen / Antworten rund um die neue Alias Funktion:
lias.0.STATE(functions=09BueroLicht)
Na hast Du das mal als Selector probiert ? Oder den Vorschlag von @paul53 ?
alias.0.STATE(functions=09BueroLicht) -
@asman-hm
Versuche es mal so:const test = $('*.STATE(functions=09BueroLicht)'); // test Lampen test.each(function(id, i) { log(id); });@paul53 said in Fragen / Antworten rund um die neue Alias Funktion:
@asman-hm
Versuche es mal so:const test = $('*.STATE(functions=09BueroLicht)'); // test Lampen test.each(function(id, i) { log(id); });Damit bekomme ich die STATES von Lampe und ALIAS angezeigt! Danke schonmal dafür.
In "meinem" Originalskript verwende ich folgenden Selektor:
var cacheSelectorState = $('channel[state.id=*.STATE](functions="09BueroLicht")');Ich müssten den also wie folgt umbauen?
var cacheSelectorState = $('*.STATE(functions=09BueroLicht)');Könnt Ihr mir auch noch den Unterschied erklären? Sorry, bin echt Anfänger und versuche durch probieren, lesen etc. zu lernen.
Vielen Dank euch beiden!