NEWS
Auslesen IP -Adressen
-
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
@liv-in-sky
nur die Ruhe - keine Panik! -
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
@liv-in-sky sagte in Auslesen IP -Adressen:
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
keine Eile
ich soll mich eh gerade etwas schonen -
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
@liv-in-sky sagte in Auslesen IP -Adressen:
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
Was neues? Kann ich nMap wieder deinstallieren, oder brauchst du noch was?
Erledigt. :grinning:
-
@liv-in-sky sagte in Auslesen IP -Adressen:
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
keine Eile
ich soll mich eh gerade etwas schonenhätte wieder was zum testen
wichtig
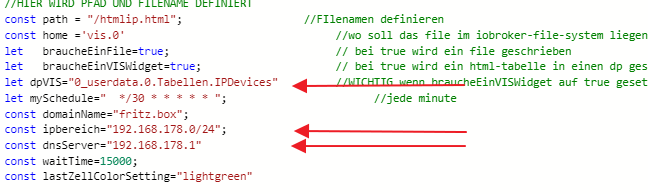
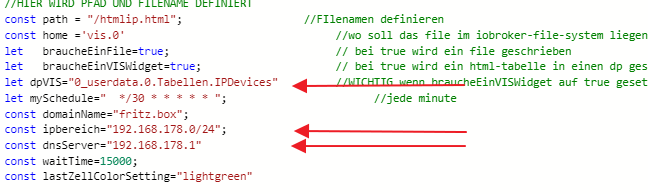
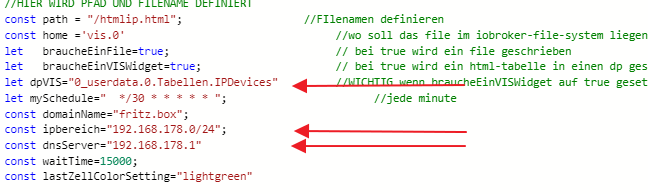
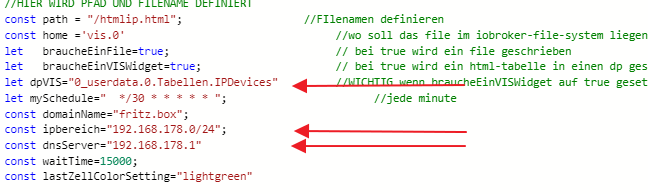
- neue settiings oben, euer dns server, domain name und wie immer der dpVIS datenpunkt (wenn benötigt)

- zum test ist eine update zeit von 30 sekunden eingestellt - damit ihr nicht solange warten müßt, wenn ihr einen client vom netz nehmt (z.b wifi beim handy ausschalten)
- beim ersten test, schaltet das wifi vom handy aus bevor das script statet- wartet bis eine anzeige kommt und dann erst das handy wieder auf connect - das simuliert : wenn ein neues gerät dazukommt, soll das beim abmelden vom netz wieder auf falsch gehen - dazu muss ein object beschrieben werden
- am besten wäre es, zuerst den nmap befehl auf der console von hand aufzurufen und zu kontrollieren, ob alle gezeigten geräte einen namen haben -also über dns aufgelöst werden können - sonst könnte das script ein problem haben
nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24
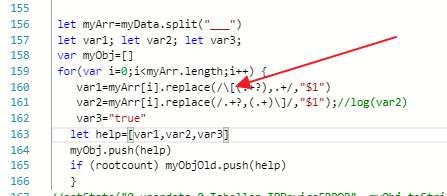
nachtrag - das forum verändert das script !?! bitte zeile 160 von hand ändern - es fehlt ein backslash vor der eckigen klammer
siehe https://forum.iobroker.net/post/369181 -
@liv-in-sky sagte in Auslesen IP -Adressen:
nur zur info - das dauert noch eine weile - muss noch ein paar sachen ausarbeiten
Was neues? Kann ich nMap wieder deinstallieren, oder brauchst du noch was?
Erledigt. :grinning:
@sigi234 selbst wenn du es nicht nutzt, das programm benötigt nicht viel platz - musst du eigentlich nicht deinstallieren
-
hätte wieder was zum testen
wichtig
- neue settiings oben, euer dns server, domain name und wie immer der dpVIS datenpunkt (wenn benötigt)

- zum test ist eine update zeit von 30 sekunden eingestellt - damit ihr nicht solange warten müßt, wenn ihr einen client vom netz nehmt (z.b wifi beim handy ausschalten)
- beim ersten test, schaltet das wifi vom handy aus bevor das script statet- wartet bis eine anzeige kommt und dann erst das handy wieder auf connect - das simuliert : wenn ein neues gerät dazukommt, soll das beim abmelden vom netz wieder auf falsch gehen - dazu muss ein object beschrieben werden
- am besten wäre es, zuerst den nmap befehl auf der console von hand aufzurufen und zu kontrollieren, ob alle gezeigten geräte einen namen haben -also über dns aufgelöst werden können - sonst könnte das script ein problem haben
nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24
nachtrag - das forum verändert das script !?! bitte zeile 160 von hand ändern - es fehlt ein backslash vor der eckigen klammer
siehe https://forum.iobroker.net/post/36918114:39:32.624 info javascript.0 (3284) Stop script script.js.Listen.Fritz_IP 14:39:32.628 info javascript.0 (3284) Start javascript script.js.Listen.Fritz_IP 14:39:32.629 error javascript.0 (3284) script.js.Listen.Fritz_IP compile failed: at script.js.Listen.Fritz_IP:157 -
hätte wieder was zum testen
wichtig
- neue settiings oben, euer dns server, domain name und wie immer der dpVIS datenpunkt (wenn benötigt)

- zum test ist eine update zeit von 30 sekunden eingestellt - damit ihr nicht solange warten müßt, wenn ihr einen client vom netz nehmt (z.b wifi beim handy ausschalten)
- beim ersten test, schaltet das wifi vom handy aus bevor das script statet- wartet bis eine anzeige kommt und dann erst das handy wieder auf connect - das simuliert : wenn ein neues gerät dazukommt, soll das beim abmelden vom netz wieder auf falsch gehen - dazu muss ein object beschrieben werden
- am besten wäre es, zuerst den nmap befehl auf der console von hand aufzurufen und zu kontrollieren, ob alle gezeigten geräte einen namen haben -also über dns aufgelöst werden können - sonst könnte das script ein problem haben
nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24
nachtrag - das forum verändert das script !?! bitte zeile 160 von hand ändern - es fehlt ein backslash vor der eckigen klammer
siehe https://forum.iobroker.net/post/369181@liv-in-sky und wenn man mehrere Netzwerke laufen hat? :grin:
z.b normales Netz, eins für Iot, eins für NoT -
@liv-in-sky und wenn man mehrere Netzwerke laufen hat? :grin:
z.b normales Netz, eins für Iot, eins für NoT@crunchip dann hat man unifi, wenn man schlau ist - so wie du - dann braucht man das nicht :-)
-
14:39:32.624 info javascript.0 (3284) Stop script script.js.Listen.Fritz_IP 14:39:32.628 info javascript.0 (3284) Start javascript script.js.Listen.Fritz_IP 14:39:32.629 error javascript.0 (3284) script.js.Listen.Fritz_IP compile failed: at script.js.Listen.Fritz_IP:157@sigi234 ich habe das script nochmal kopiert - zeile 157 - bitte ersetze es nochmal und gehe anschliessend durch das script und schaue, ob da was gekringelt wird - aßer das mit new Date - das ist ok
-
@sigi234 ich habe das script nochmal kopiert - zeile 157 - bitte ersetze es nochmal und gehe anschliessend durch das script und schaue, ob da was gekringelt wird - aßer das mit new Date - das ist ok
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ich habe das script nochmal kopiert - zeile 157 - bitte ersetze es nochmal und gehe anschliessend durch das script und schaue, ob da was gekringelt wird - aßer das mit new Date - das ist ok
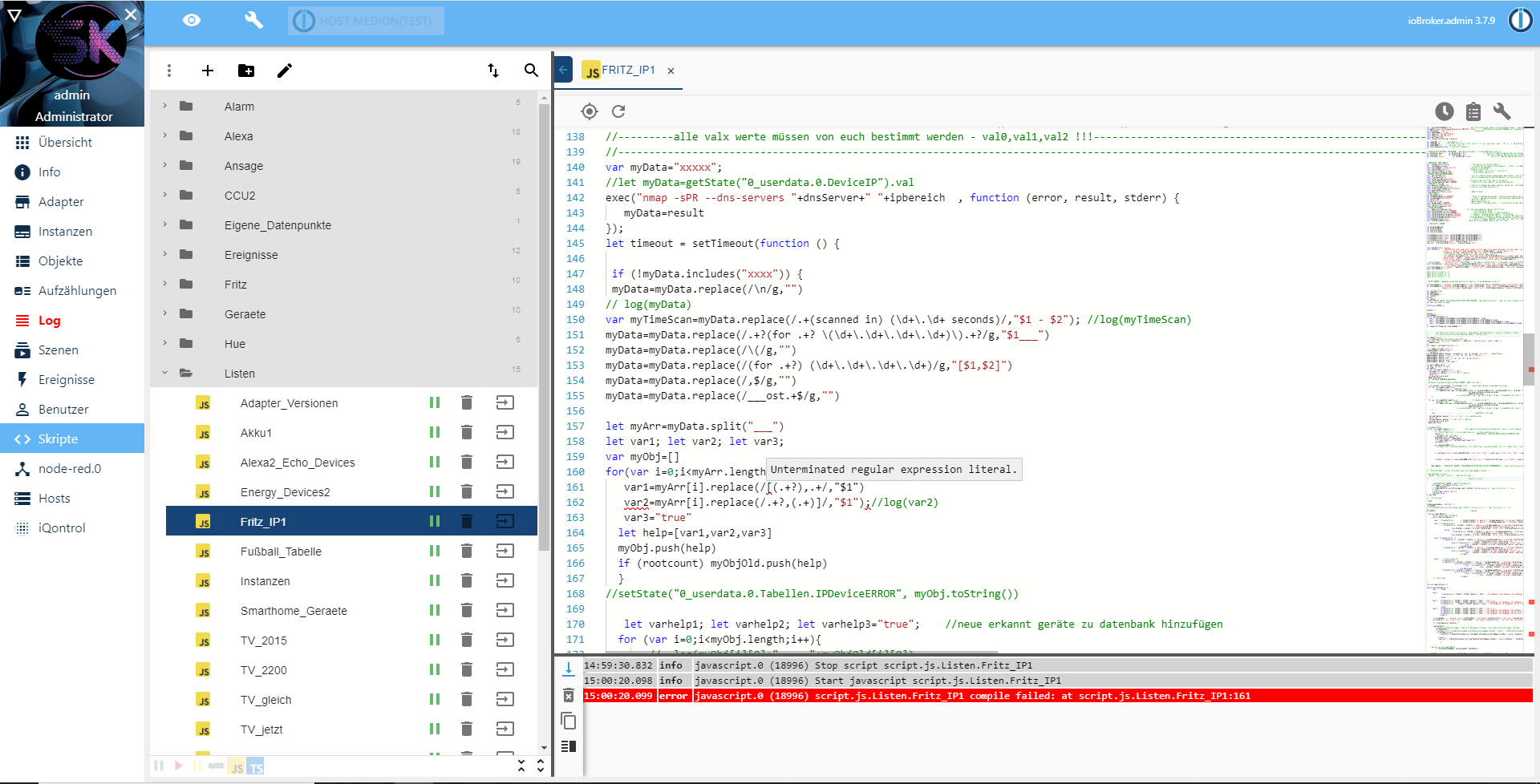
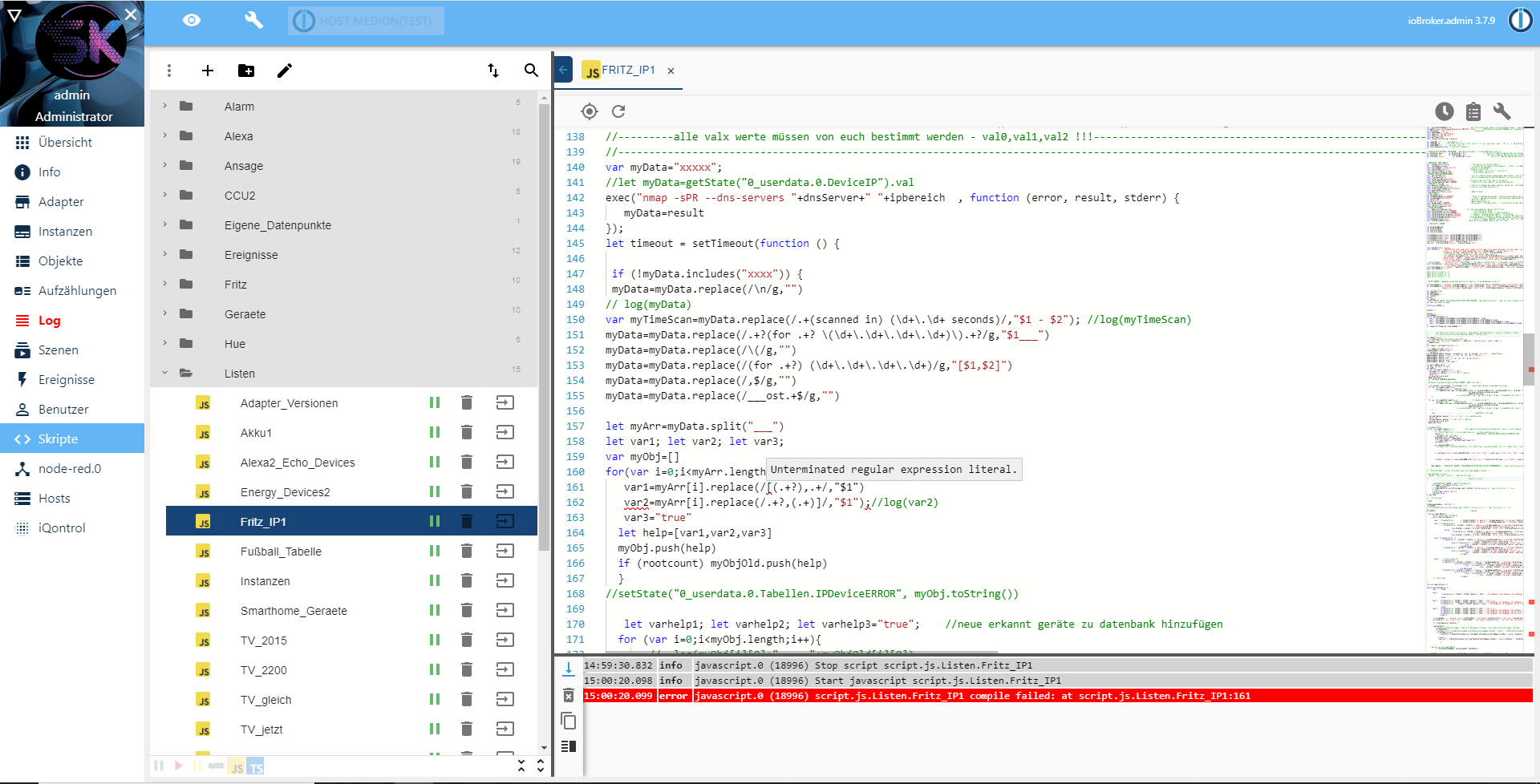
javascript.0 2020-02-02 14:47:29.247 error (3284) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-02 14:47:29.247 error (3284) at promise.then (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\index.js:19:49) javascript.0 2020-02-02 14:47:29.247 error (3284) at tryCatcher (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\utils.js:11:23) javascript.0 2020-02-02 14:47:29.247 error (3284) at client.get (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\lib\states\statesInRedis.js:580:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at adapter.getForeignState (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:855:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at createProblemObject (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1264:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at prepareScript (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1211:37) javascript.0 2020-02-02 14:47:29.247 error (3284) at compile (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:988:28) javascript.0 2020-02-02 14:47:29.247 error (3284) at Object.createScript (vm.js:277:10) javascript.0 2020-02-02 14:47:29.247 error (3284) at new Script (vm.js:83:7) javascript.0 2020-02-02 14:47:29.247 error (3284) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-02 14:47:29.247 error (3284) ^ javascript.0 2020-02-02 14:47:29.247 error (3284) var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-02 14:47:29.246 error at script.js.Listen.Fritz_IP1:161 javascript.0 2020-02-02 14:47:29.246 error (3284) script.js.Listen.Fritz_IP1 compile failed: javascript.0 2020-02-02 14:47:29.245 info (3284) Start javascript script.js.Listen.Fritz_IP1 -
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ich habe das script nochmal kopiert - zeile 157 - bitte ersetze es nochmal und gehe anschliessend durch das script und schaue, ob da was gekringelt wird - aßer das mit new Date - das ist ok
javascript.0 2020-02-02 14:47:29.247 error (3284) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-02 14:47:29.247 error (3284) at promise.then (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\index.js:19:49) javascript.0 2020-02-02 14:47:29.247 error (3284) at tryCatcher (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\utils.js:11:23) javascript.0 2020-02-02 14:47:29.247 error (3284) at client.get (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\lib\states\statesInRedis.js:580:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at adapter.getForeignState (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:855:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at createProblemObject (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1264:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at prepareScript (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1211:37) javascript.0 2020-02-02 14:47:29.247 error (3284) at compile (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:988:28) javascript.0 2020-02-02 14:47:29.247 error (3284) at Object.createScript (vm.js:277:10) javascript.0 2020-02-02 14:47:29.247 error (3284) at new Script (vm.js:83:7) javascript.0 2020-02-02 14:47:29.247 error (3284) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-02 14:47:29.247 error (3284) ^ javascript.0 2020-02-02 14:47:29.247 error (3284) var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-02 14:47:29.246 error at script.js.Listen.Fritz_IP1:161 javascript.0 2020-02-02 14:47:29.246 error (3284) script.js.Listen.Fritz_IP1 compile failed: javascript.0 2020-02-02 14:47:29.245 info (3284) Start javascript script.js.Listen.Fritz_IP1dies ist der selbe fehler wie gestern - den habe ich im script ausgebessert https://forum.iobroker.net/post/369181
lösche das alte script - und starte mal deine javascript instanzen neu - evtl läuft da was doppelt
-
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ich habe das script nochmal kopiert - zeile 157 - bitte ersetze es nochmal und gehe anschliessend durch das script und schaue, ob da was gekringelt wird - aßer das mit new Date - das ist ok
javascript.0 2020-02-02 14:47:29.247 error (3284) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-02 14:47:29.247 error (3284) at promise.then (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\index.js:19:49) javascript.0 2020-02-02 14:47:29.247 error (3284) at tryCatcher (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\utils.js:11:23) javascript.0 2020-02-02 14:47:29.247 error (3284) at client.get (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\lib\states\statesInRedis.js:580:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at adapter.getForeignState (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:855:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at createProblemObject (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1264:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at prepareScript (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1211:37) javascript.0 2020-02-02 14:47:29.247 error (3284) at compile (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:988:28) javascript.0 2020-02-02 14:47:29.247 error (3284) at Object.createScript (vm.js:277:10) javascript.0 2020-02-02 14:47:29.247 error (3284) at new Script (vm.js:83:7) javascript.0 2020-02-02 14:47:29.247 error (3284) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-02 14:47:29.247 error (3284) ^ javascript.0 2020-02-02 14:47:29.247 error (3284) var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-02 14:47:29.246 error at script.js.Listen.Fritz_IP1:161 javascript.0 2020-02-02 14:47:29.246 error (3284) script.js.Listen.Fritz_IP1 compile failed: javascript.0 2020-02-02 14:47:29.245 info (3284) Start javascript script.js.Listen.Fritz_IP1@sigi234 im moment weiß ich nicht was da los ist - ich kopiere mein script mit der ausgebesserten zeile 161 ins forum - wenn ich dann aber im forum anschliessend nachsehe, ist wieder die alte version drin - ich wechsle mal den browser
-
@sigi234 im moment weiß ich nicht was da los ist - ich kopiere mein script mit der ausgebesserten zeile 161 ins forum - wenn ich dann aber im forum anschliessend nachsehe, ist wieder die alte version drin - ich wechsle mal den browser
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 im moment weiß ich nicht was da los ist - ich kopiere mein script mit der ausgebesserten zeile 161 ins forum - wenn ich dann aber im forum anschliessend nachsehe, ist wieder die alte version drin - ich wechsle mal den browser

-
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 ich habe das script nochmal kopiert - zeile 157 - bitte ersetze es nochmal und gehe anschliessend durch das script und schaue, ob da was gekringelt wird - aßer das mit new Date - das ist ok
javascript.0 2020-02-02 14:47:29.247 error (3284) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2020-02-02 14:47:29.247 error (3284) at promise.then (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\index.js:19:49) javascript.0 2020-02-02 14:47:29.247 error (3284) at tryCatcher (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\node_modules\standard-as-callback\built\utils.js:11:23) javascript.0 2020-02-02 14:47:29.247 error (3284) at client.get (C:\Program Files\iobroker\Test\node_modules\iobroker.js-controller\lib\states\statesInRedis.js:580:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at adapter.getForeignState (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:855:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at createProblemObject (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1264:17) javascript.0 2020-02-02 14:47:29.247 error (3284) at prepareScript (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:1211:37) javascript.0 2020-02-02 14:47:29.247 error (3284) at compile (C:\Program Files\iobroker\Test\node_modules\iobroker.javascript\main.js:988:28) javascript.0 2020-02-02 14:47:29.247 error (3284) at Object.createScript (vm.js:277:10) javascript.0 2020-02-02 14:47:29.247 error (3284) at new Script (vm.js:83:7) javascript.0 2020-02-02 14:47:29.247 error (3284) SyntaxError: Invalid regular expression: missing / javascript.0 2020-02-02 14:47:29.247 error (3284) ^ javascript.0 2020-02-02 14:47:29.247 error (3284) var1=myArr[i].replace(/[(.+?),.+/,"$1") javascript.0 2020-02-02 14:47:29.246 error at script.js.Listen.Fritz_IP1:161 javascript.0 2020-02-02 14:47:29.246 error (3284) script.js.Listen.Fritz_IP1 compile failed: javascript.0 2020-02-02 14:47:29.245 info (3284) Start javascript script.js.Listen.Fritz_IP1@sigi234 jetzt habe ich es mit chrome gemahht - das forum ändert dies - also bitte einfach wie oben beschrieben ändern - https://forum.iobroker.net/post/369181 um zeile 160
@Homoran kann das sein ?
-
@liv-in-sky sagte in Auslesen IP -Adressen:
@sigi234 im moment weiß ich nicht was da los ist - ich kopiere mein script mit der ausgebesserten zeile 161 ins forum - wenn ich dann aber im forum anschliessend nachsehe, ist wieder die alte version drin - ich wechsle mal den browser

-
@liv-in-sky sagte in Auslesen IP -Adressen:
so sieht es bei mir aus und ich habe es mind. 3 mal hochgeladen

Habe ein \ eingefügt, sieht besser aus.
-
hätte wieder was zum testen
wichtig
- neue settiings oben, euer dns server, domain name und wie immer der dpVIS datenpunkt (wenn benötigt)

- zum test ist eine update zeit von 30 sekunden eingestellt - damit ihr nicht solange warten müßt, wenn ihr einen client vom netz nehmt (z.b wifi beim handy ausschalten)
- beim ersten test, schaltet das wifi vom handy aus bevor das script statet- wartet bis eine anzeige kommt und dann erst das handy wieder auf connect - das simuliert : wenn ein neues gerät dazukommt, soll das beim abmelden vom netz wieder auf falsch gehen - dazu muss ein object beschrieben werden
- am besten wäre es, zuerst den nmap befehl auf der console von hand aufzurufen und zu kontrollieren, ob alle gezeigten geräte einen namen haben -also über dns aufgelöst werden können - sonst könnte das script ein problem haben
nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24
nachtrag - das forum verändert das script !?! bitte zeile 160 von hand ändern - es fehlt ein backslash vor der eckigen klammer
siehe https://forum.iobroker.net/post/369181@liv-in-sky sagte in Auslesen IP -Adressen:
hätte wieder was zum testen
Script angepasst, neues angelegt, JS neu gestartet
-
Hallo,
Ich bräuchte mal wieder Eure Hilfe...
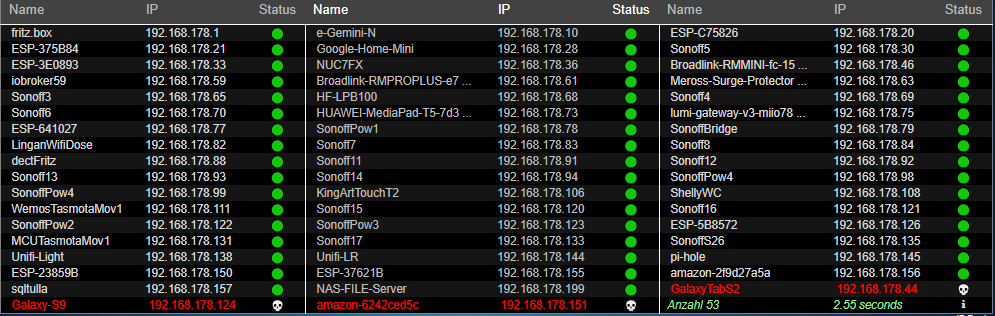
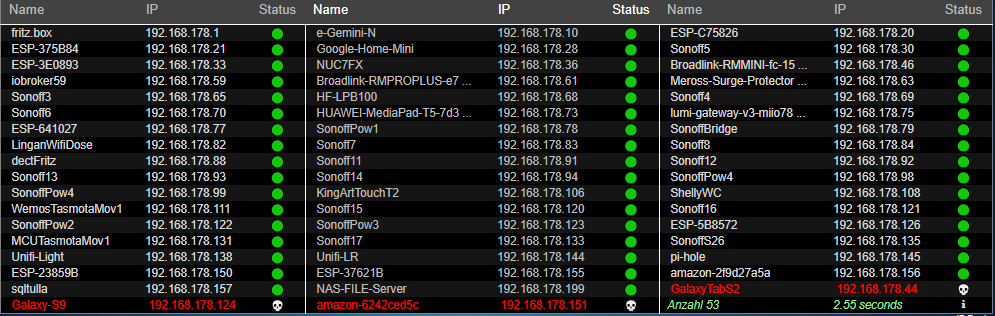
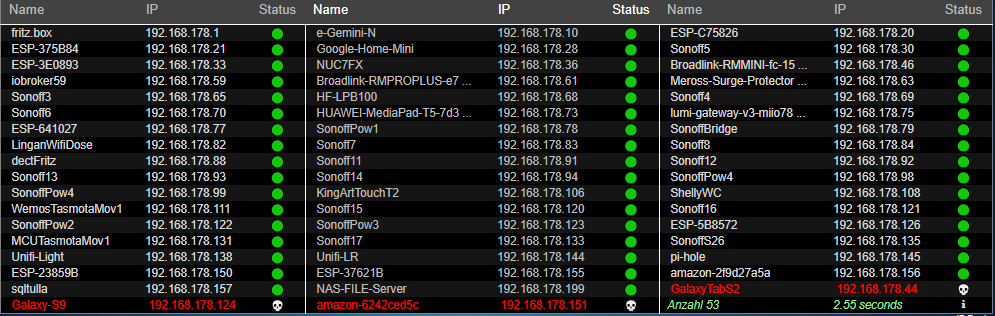
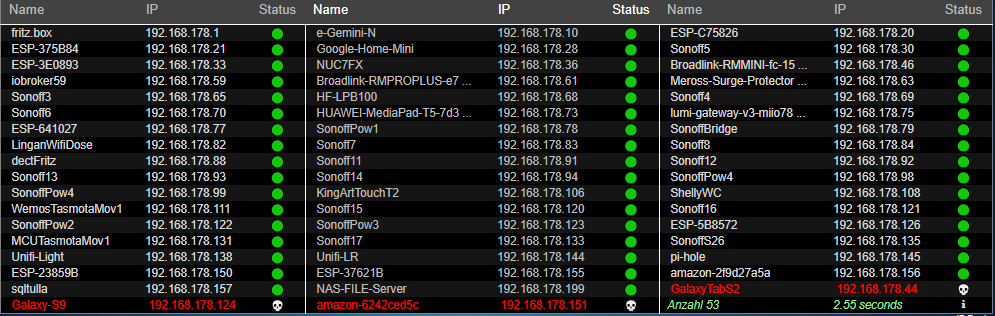
ich möchte gerne in meiner VIS eine Übersichtsseite erstellen, wo alle verbundenen Geräte / Gateways angezeigt werden.
Ich würde gerne bei den Geräten die jeweils vergebene IP Adresse anzeigen lassen.
Gibt es eine Möglichkeit diese IP Adressen aus der Fritzbox auszulesen.
Ziel ist es, dass man dann die IP - Adresse einfach anklicken kann, so dass dann die entsprechende Konfigurationsseite des Gateways öffnetIm allgemeinen geht es um folgende Geräte:
Fritzbox 7580
Homematic CCU2
Echo DOT
XIAOMI Gateway
Phillips Hue Bridge
Und natürlich den Raspberry mit IOBROKERDanke
Grüße
Markus
Viel kommt nicht...

Nmap done: 256 IP addresses (29 hosts up) scanned in 4.72 secondsIrgendwas stimmt mit Forum nicht, wie kommt Markus jetzt da rein? Ich habe @liv-in-sky zitiert.
-
@sigi234 jetzt habe ich es mit chrome gemahht - das forum ändert dies - also bitte einfach wie oben beschrieben ändern - https://forum.iobroker.net/post/369181 um zeile 160
@Homoran kann das sein ?
@liv-in-sky sagte in Auslesen IP -Adressen:
also bitte einfach wie oben beschrieben ändern - https://forum.iobroker.net/post/369181 um zeile 160
sorry, erst jetzt gesehen
Keine Fehler mehr -
@liv-in-sky sagte in Auslesen IP -Adressen:
also bitte einfach wie oben beschrieben ändern - https://forum.iobroker.net/post/369181 um zeile 160
sorry, erst jetzt gesehen
Keine Fehler mehr


