NEWS
Xiaomi Yeelight Smart LED (DE)
-
Von der Zuordnung passt das glaub ich soweit. Dimmen, schalten und CT Farbe klappt soweit alles.
Schöne wäre noch Dimmer auf 0, dann power = false.
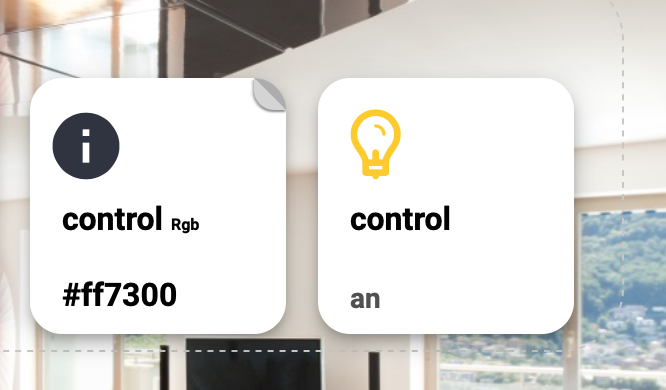
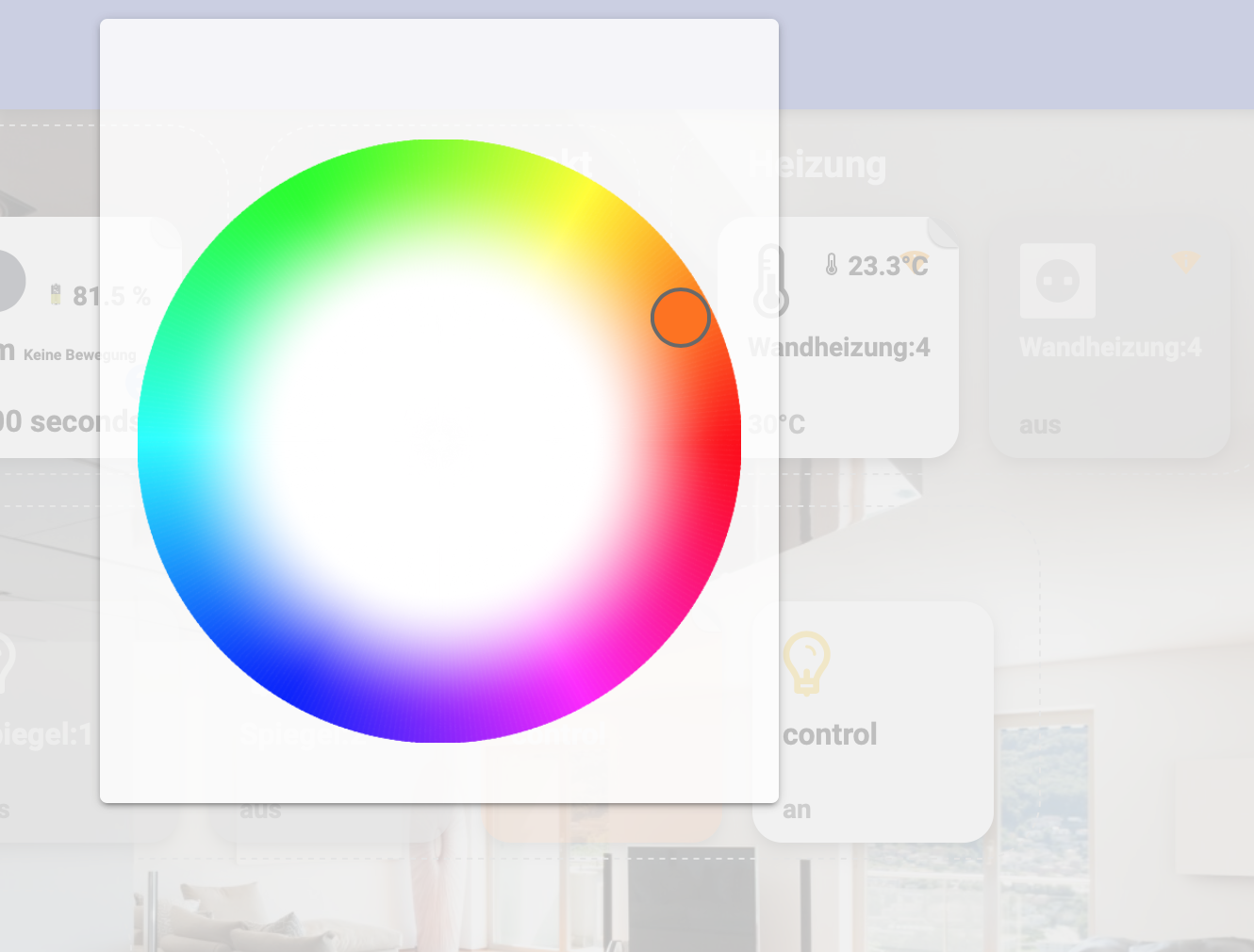
hier mal 2 Bilder. Ein mal mit level.rgb als rolle und ein mal als level.color.rgb.
Damit hab ich dann auch den Farbpicker. andernfalls nur den RGB zum setzen.


-
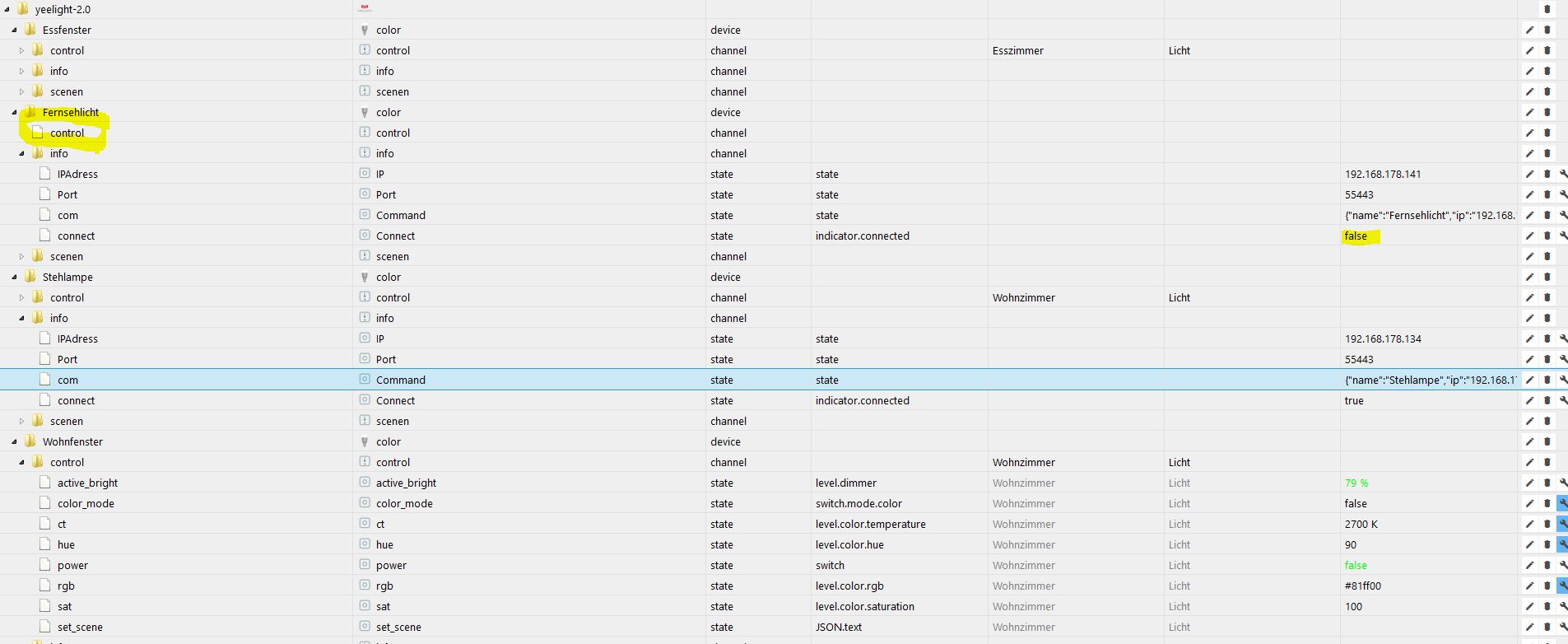
eigentlich sollte alles in einer kachel sein. um welche leuchte handelt es sich? kannst du mal den Objectbaum zeigen. hast du jedes element einzeln zugeordnet? wenn ja lösche die räume nochmal und wähle nur für control einen raum aus
-
Ich habe mal eine wahrscheinlich "saublöde" Frage.
Ich würde gerne mehrere RGB Stripes in meinen ioBroker einbinden und müsste diese dann aber per yahka/Siri/Apple-Home-App regulieren können.
Absolut wichtig wäre das sich auch die Farbe per Siri regeln lässt.
So wie ich das hier im Thread gelesen habe, sollte der Yeelight Adapter genau das ermöglichen.
Wäre dieser Stripe hier der richtige:
https://www.gearbest.com/led-strips/pp_ … oodsDetail
Btw. Auch wenn es nicht mit Yeelight-Adapter und Lampen funktioniert: Gibt es auch eine Möglichkeit einen ZigBee-RGB-Regler per ioBroker Homekitfähig zu machen? Nur mal so am Rande gefragt da ja hier sicherlich schon so einige Versuche gestartet wurden.
Vielen Dank für das Schwarmwissen :)
-
Hallo Meistertr,
vielen Dank für deinen Adapter.
Ich habe 6 E27 RGB Birnen damit am laufen und bin höchst zufrieden.
Jetzt habe ich mir die 2m LED Stripes von Yeelight (mit 2x 1m Verlängerung) hinter meinen Fernseher geklebt.
In der Yeelight-App ging das anmelden und das steuern genau so gut wie die Birnen.
Im Adapter habe ich den Stripe mit der korrekten IP angelegt.
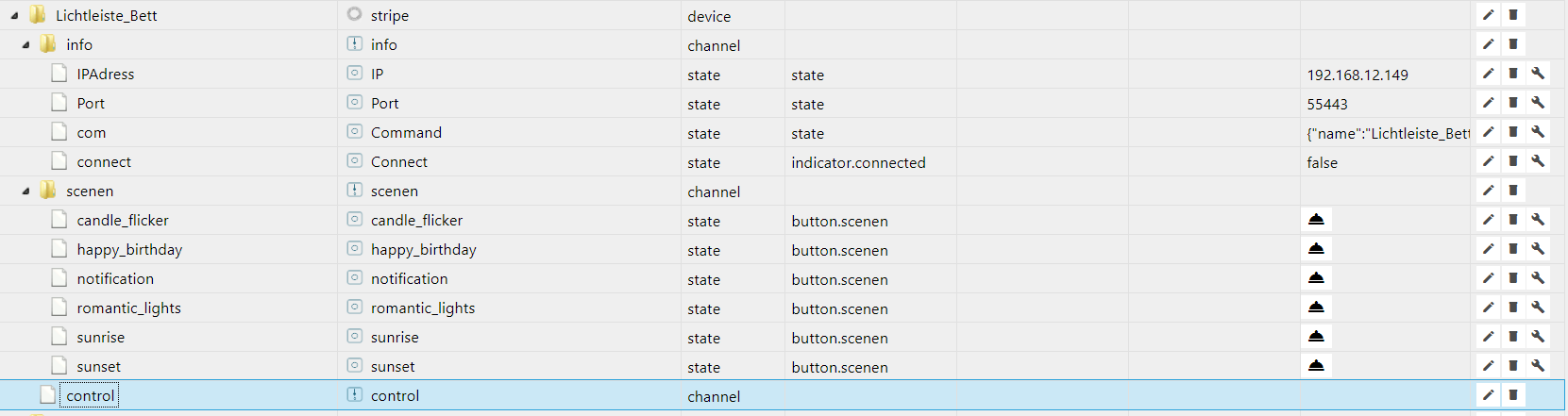
In den Objekten steht unter dem Stripeverzeichnis/Info ein "false" bei Verbindung und der wichtigste Punkt:
Der so wichtige Control-Ordner fehlt (bzw. kein Verzeichnis)….Siehe Screenshot.
Mache ich etwas falsch oder liegt hier ein Adapterfehler vor?

Gruß DocGame
-
Also der Stripe funktioniert bei mir ganz normal im YeeLight.Adapter … mal die Seite neu geladen?
-
Hallo Meistertr,
vielen Dank für deinen Adapter.
Ich habe 6 E27 RGB Birnen damit am laufen und bin höchst zufrieden.
Jetzt habe ich mir die 2m LED Stripes von Yeelight (mit 2x 1m Verlängerung) hinter meinen Fernseher geklebt.
In der Yeelight-App ging das anmelden und das steuern genau so gut wie die Birnen.
Im Adapter habe ich den Stripe mit der korrekten IP angelegt.
In den Objekten steht unter dem Stripeverzeichnis/Info ein "false" bei Verbindung und der wichtigste Punkt:
Der so wichtige Control-Ordner fehlt (bzw. kein Verzeichnis)….Siehe Screenshot.
Mache ich etwas falsch oder liegt hier ein Adapterfehler vor?
filename="Yeelight Stripe.JPG" index="0">~~
Gruß DocGame ` Hast du die lansteurtung in der app aktiviert?
Gesendet von meinem Handy
-
Räusper: Da HABE ich auf dem Schlauch gestanden :) :D … Ja ich weiss; Klugscheißer kann keiner leiden.
Aber was viel wichtiger als bin oder habe ist; Es funktioniert jetzt mit dem Stripe!!!
Da habe ich das letzte mal auch nicht dran gedacht und stundenlang gesucht.
-
Ich habe diesen Yeelight LED Stripe, ist das normal das es keinen on/off Button gibt?

-
Moin,
ich habe heute meine Yeelight color wifi bulp mit dem yeelight2 Adapter eingebunden.
Ein/Ausschalten manuell über das Objekt klappt.
Wenn ichs aber den power state über ein Skript triggere, wird der state im Objekt auch richtig geändert, aber die Lampe schaltet sich nicht an/aus...Da das Skript geht, liegts denke ich nicht daran. Logs geben keinen Error.
on({id: "tr-064.0.devices.Desktop.active", change: "ne"}, obj => { const value = obj.state.val; setState("yeelight-2.0.Birne.control.power", value, true); });PS: Der automatische "Find" der Lampe hat auch nicht geklappt. Habs dann manuell mit IP, Port und Type (color) eingegeben. Gibts eigentlich ne Übersicht, welche Types welche Lampen sind?
-
Moin,
ich habe heute meine Yeelight color wifi bulp mit dem yeelight2 Adapter eingebunden.
Ein/Ausschalten manuell über das Objekt klappt.
Wenn ichs aber den power state über ein Skript triggere, wird der state im Objekt auch richtig geändert, aber die Lampe schaltet sich nicht an/aus...Da das Skript geht, liegts denke ich nicht daran. Logs geben keinen Error.
on({id: "tr-064.0.devices.Desktop.active", change: "ne"}, obj => { const value = obj.state.val; setState("yeelight-2.0.Birne.control.power", value, true); });PS: Der automatische "Find" der Lampe hat auch nicht geklappt. Habs dann manuell mit IP, Port und Type (color) eingegeben. Gibts eigentlich ne Übersicht, welche Types welche Lampen sind?












