NEWS
Xiaomi Yeelight Smart LED (DE)
-
Hi. Bei mir läuft die neue Version irgendwie nicht stabil. Hab den kompletten Adapter gelöscht und neu angelegt aber nach ein paar Stunden Laufzeit, reagieren meine Lampen nicht mehr. Der Adapter ist grün. Starte ich den Adapter neu, geht wieder alles. Bin jetzt zurück bis auf die 0.4.1. Die läuft stabil. Bin ansonsten mit dem Admin und allen Adaptern auf latest und habe keine Probleme. ioBroker als Dienst unter Windows. `
kann ich bestätigen…
abgesehen davon, dass bei mir in jeder version die find funktion nie funktioniert hat, habe ich bei neueren versionen als die 0.4.1 das problem, dass das wichtigste objekt, POWER fehlt. ...
denke ich springe auch wieder zurück auf die 0.4.1...
-
Hi. Bei mir läuft die neue Version irgendwie nicht stabil. Hab den kompletten Adapter gelöscht und neu angelegt aber nach ein paar Stunden Laufzeit, reagieren meine Lampen nicht mehr. Der Adapter ist grün. Starte ich den Adapter neu, geht wieder alles. Bin jetzt zurück bis auf die 0.4.1. Die läuft stabil. Bin ansonsten mit dem Admin und allen Adaptern auf latest und habe keine Probleme. ioBroker als Dienst unter Windows. `
kann ich bestätigen…
abgesehen davon, dass bei mir in jeder version die find funktion nie funktioniert hat, habe ich bei neueren versionen als die 0.4.1 das problem, dass das wichtigste objekt, POWER fehlt. ...
denke ich springe auch wieder zurück auf die 0.4.1... `
kleines update:
ich war am ende dann doch noch in der lage mit der neusten version 0.9.5 die lampe ans laufen zu bekommen. selbst die suche funktioniert jetzt einwandfrei. :-D
theoretische fehlt mir jetzt nur noch eine antwort zu meiner frage, wie ich im VIS nun die colorpicker widgets auswählen kann. denn diese sind trotz installation des adapters nicht selektierbar.
-
Hallo zusammen,
ich spiele gerade mit dem Material Adapter von Bluefox mit rum.
Besteht die Möglichkeit den Datenpunkt RGB die Rolle "level.color.rgb" und nicht "level.rgb" zuzuweisen, wenn die Datenpunkte angelegt werden?
Dann ist die Lampe direkt für Material vorbereitet und kann daraus Farben wechseln.
Für weiß passt das soweit.
Schön wäre auch, wenn der dimmer 0 % annehmen würde, um die Lampe auszuschalten.
Gruß und Danke für die tolle Arbeit vom Adapter.
-
@ple:Hallo zusammen,
ich spiele gerade mit dem Material Adapter von Bluefox mit rum.
Besteht die Möglichkeit den Datenpunkt RGB die Rolle "level.color.rgb" und nicht "level.rgb" zuzuweisen, wenn die Datenpunkte angelegt werden?
Dann ist die Lampe direkt für Material vorbereitet und kann daraus Farben wechseln.
Für weiß passt das soweit.
Schön wäre auch, wenn der dimmer 0 % annehmen würde, um die Lampe auszuschalten.
Gruß und Danke für die tolle Arbeit vom Adapter. `
die Lampen sollten direkt im material auftauchen. da alle objekte schon seit geraumer zeit an den material adapter angepasst sind. hierfür war auch die änderung von level.rgb zu level.color.rgb notwendig siehe hier:
https://github.com/ioBroker/ioBroker.material/issues/14
für den zweiten punkt pitte einen issue auf git anlegen
-
Danke für deine Hilfe,
Ich habs gerade noch mal versucht, Yeelight 2.0 gelöscht inkl. Datenpunkte, neu installiert, upload und Lampen suchen lassen.
Die tauchen auch soweit wieder auf, aber leider bleibt der Datenpunkte auf level.rgb statt level.color.rgb
Hast noch eine Idee?
Zum Verständnis, werden die Attribute vom Adapter gesetzt oder woher kommen die.
Node.js: v6.14.1
NPM: 3.10.10
-
@ple:Danke für deine Hilfe,
Ich habs gerade noch mal versucht, Yeelight 2.0 gelöscht inkl. Datenpunkte, neu installiert, upload und Lampen suchen lassen.
Die tauchen auch soweit wieder auf, aber leider bleibt der Datenpunkte auf level.rgb statt level.color.rgb
Hast noch eine Idee?
Zum Verständnis, werden die Attribute vom Adapter gesetzt oder woher kommen die.
Node.js: v6.14.1
NPM: 3.10.10 `
ohh tut mir leid, mein fehler. es ist tatsächlich noch level.rgb. das ist aber nicht weiter schlimm. Hast du nur control dem raum zugewiesen, versuch das mal . also bei mir werden alle lampen richtig zugeordnet im material.

-
Von der Zuordnung passt das glaub ich soweit. Dimmen, schalten und CT Farbe klappt soweit alles.
Schöne wäre noch Dimmer auf 0, dann power = false.
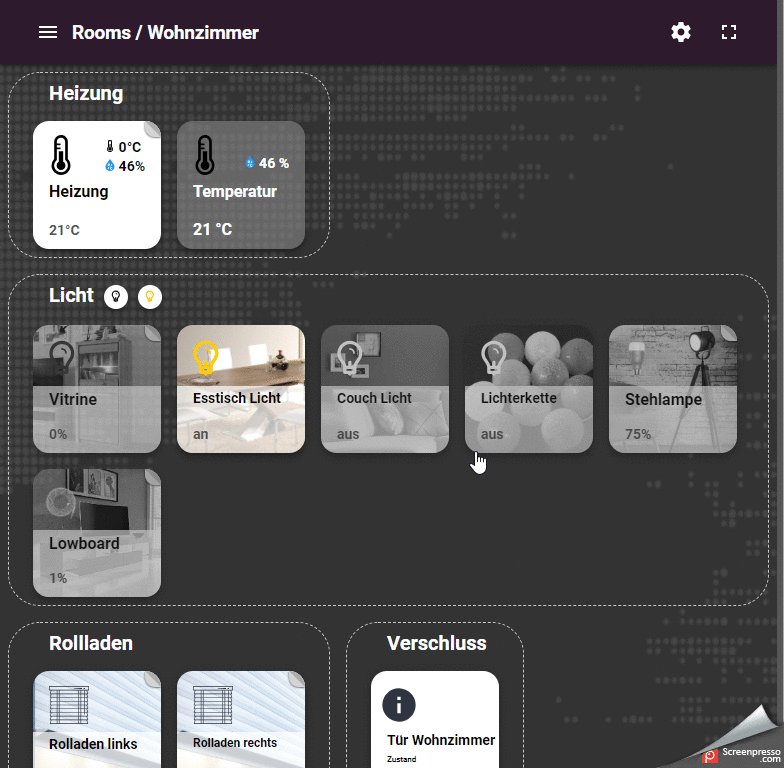
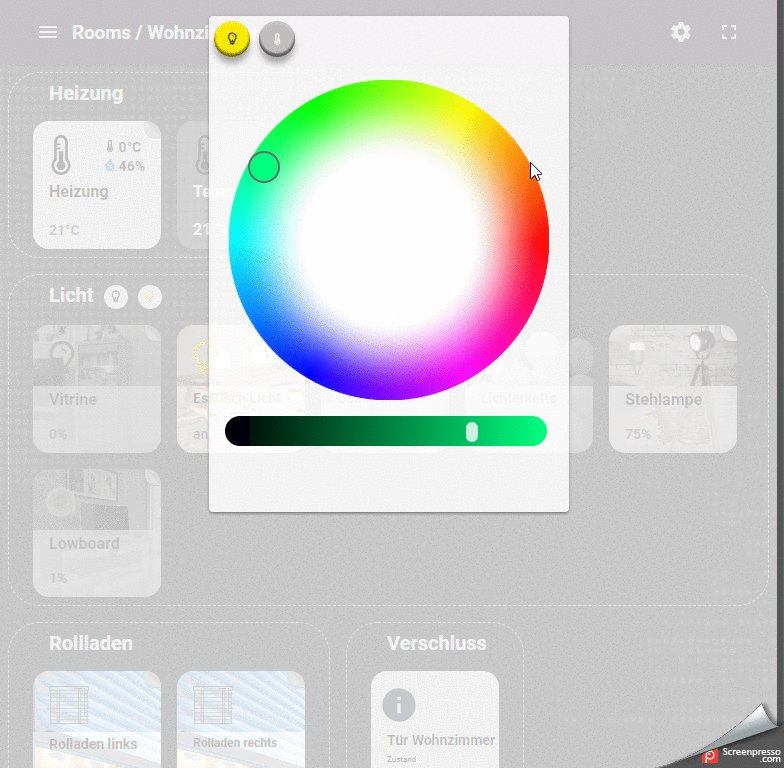
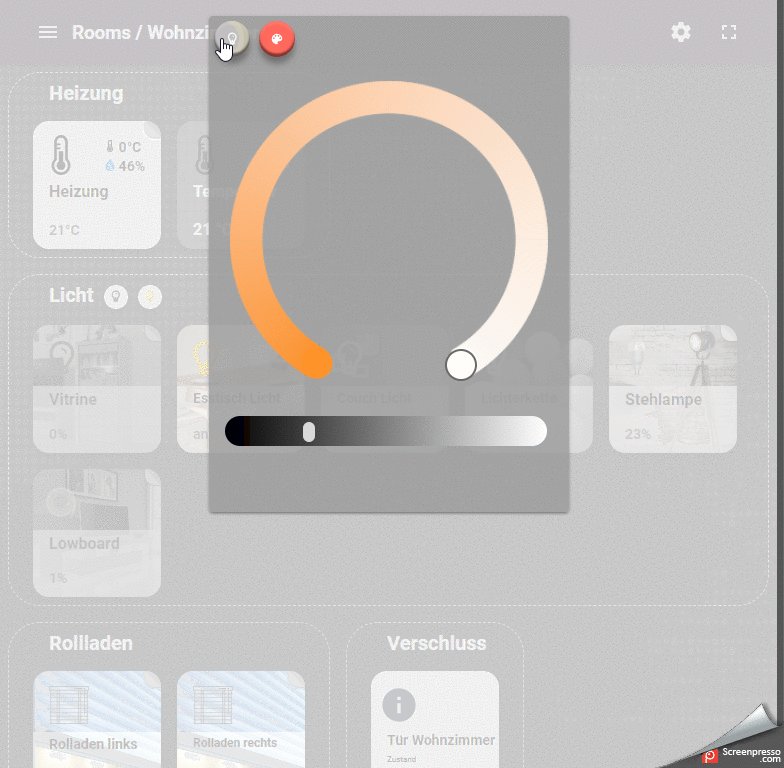
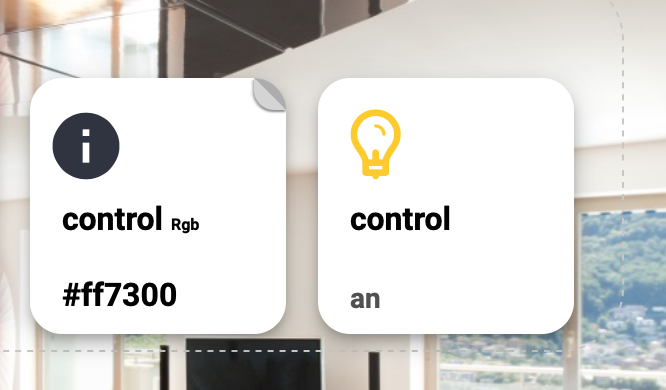
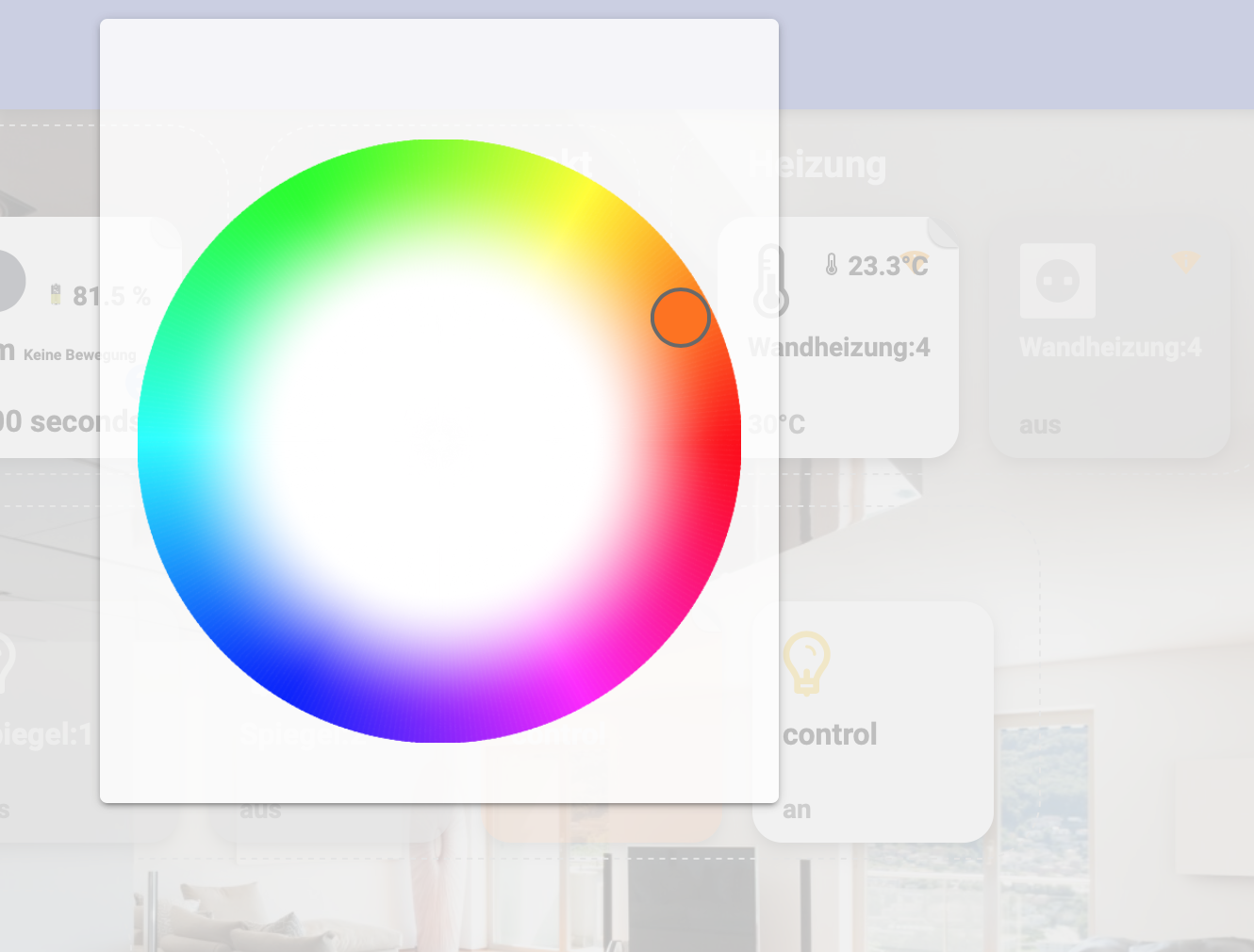
hier mal 2 Bilder. Ein mal mit level.rgb als rolle und ein mal als level.color.rgb.
Damit hab ich dann auch den Farbpicker. andernfalls nur den RGB zum setzen.


-
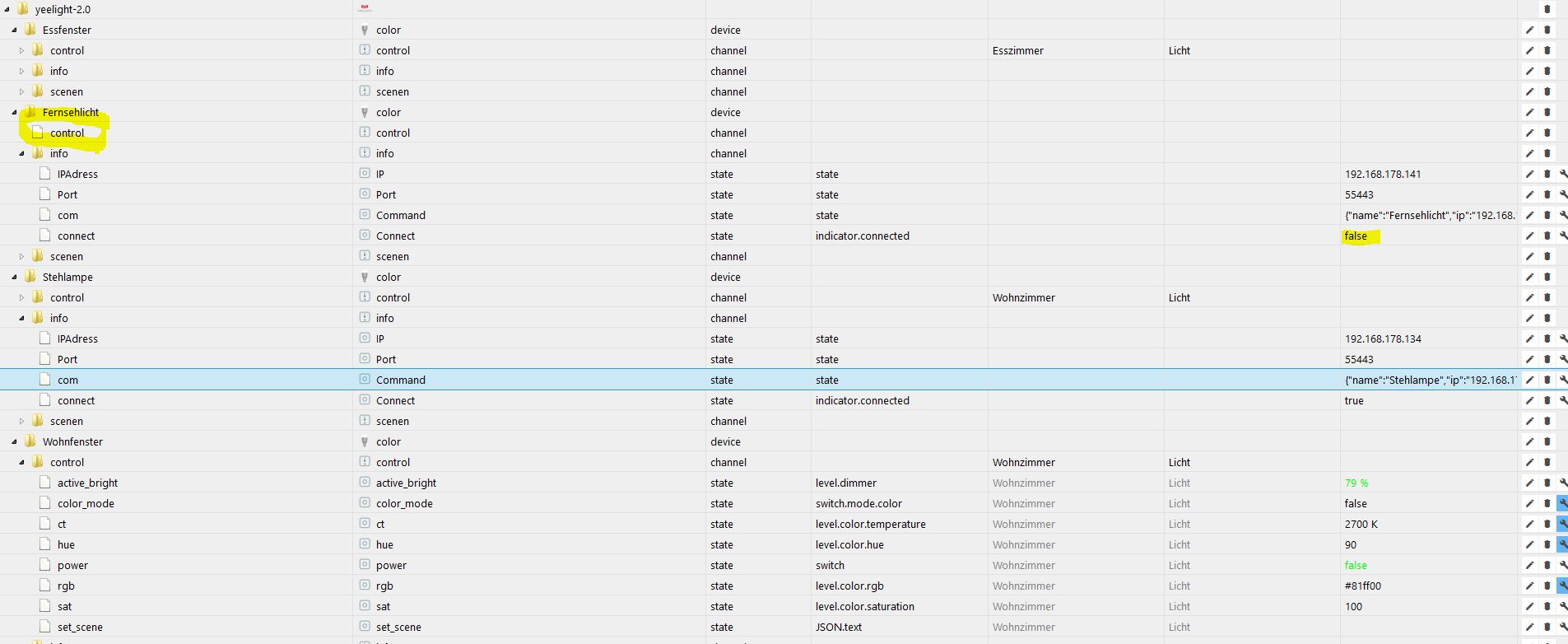
eigentlich sollte alles in einer kachel sein. um welche leuchte handelt es sich? kannst du mal den Objectbaum zeigen. hast du jedes element einzeln zugeordnet? wenn ja lösche die räume nochmal und wähle nur für control einen raum aus
-
Ich habe mal eine wahrscheinlich "saublöde" Frage.
Ich würde gerne mehrere RGB Stripes in meinen ioBroker einbinden und müsste diese dann aber per yahka/Siri/Apple-Home-App regulieren können.
Absolut wichtig wäre das sich auch die Farbe per Siri regeln lässt.
So wie ich das hier im Thread gelesen habe, sollte der Yeelight Adapter genau das ermöglichen.
Wäre dieser Stripe hier der richtige:
https://www.gearbest.com/led-strips/pp_ … oodsDetail
Btw. Auch wenn es nicht mit Yeelight-Adapter und Lampen funktioniert: Gibt es auch eine Möglichkeit einen ZigBee-RGB-Regler per ioBroker Homekitfähig zu machen? Nur mal so am Rande gefragt da ja hier sicherlich schon so einige Versuche gestartet wurden.
Vielen Dank für das Schwarmwissen :)
-
Hallo Meistertr,
vielen Dank für deinen Adapter.
Ich habe 6 E27 RGB Birnen damit am laufen und bin höchst zufrieden.
Jetzt habe ich mir die 2m LED Stripes von Yeelight (mit 2x 1m Verlängerung) hinter meinen Fernseher geklebt.
In der Yeelight-App ging das anmelden und das steuern genau so gut wie die Birnen.
Im Adapter habe ich den Stripe mit der korrekten IP angelegt.
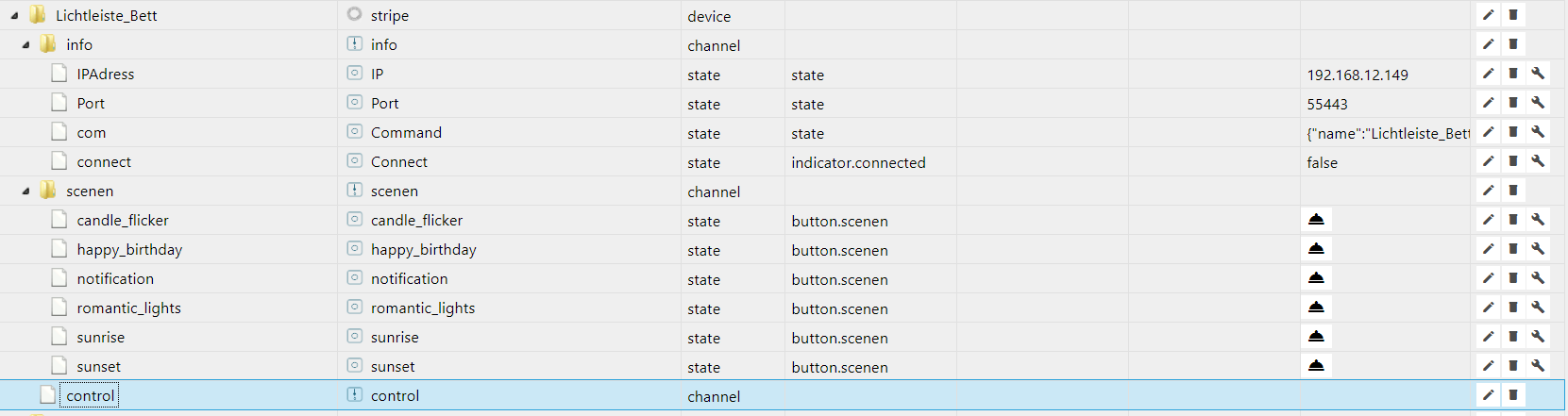
In den Objekten steht unter dem Stripeverzeichnis/Info ein "false" bei Verbindung und der wichtigste Punkt:
Der so wichtige Control-Ordner fehlt (bzw. kein Verzeichnis)….Siehe Screenshot.
Mache ich etwas falsch oder liegt hier ein Adapterfehler vor?

Gruß DocGame
-
Also der Stripe funktioniert bei mir ganz normal im YeeLight.Adapter … mal die Seite neu geladen?
-
Hallo Meistertr,
vielen Dank für deinen Adapter.
Ich habe 6 E27 RGB Birnen damit am laufen und bin höchst zufrieden.
Jetzt habe ich mir die 2m LED Stripes von Yeelight (mit 2x 1m Verlängerung) hinter meinen Fernseher geklebt.
In der Yeelight-App ging das anmelden und das steuern genau so gut wie die Birnen.
Im Adapter habe ich den Stripe mit der korrekten IP angelegt.
In den Objekten steht unter dem Stripeverzeichnis/Info ein "false" bei Verbindung und der wichtigste Punkt:
Der so wichtige Control-Ordner fehlt (bzw. kein Verzeichnis)….Siehe Screenshot.
Mache ich etwas falsch oder liegt hier ein Adapterfehler vor?
filename="Yeelight Stripe.JPG" index="0">~~
Gruß DocGame ` Hast du die lansteurtung in der app aktiviert?
Gesendet von meinem Handy
-
Räusper: Da HABE ich auf dem Schlauch gestanden :) :D … Ja ich weiss; Klugscheißer kann keiner leiden.
Aber was viel wichtiger als bin oder habe ist; Es funktioniert jetzt mit dem Stripe!!!
Da habe ich das letzte mal auch nicht dran gedacht und stundenlang gesucht.
-
Ich habe diesen Yeelight LED Stripe, ist das normal das es keinen on/off Button gibt?

-
Moin,
ich habe heute meine Yeelight color wifi bulp mit dem yeelight2 Adapter eingebunden.
Ein/Ausschalten manuell über das Objekt klappt.
Wenn ichs aber den power state über ein Skript triggere, wird der state im Objekt auch richtig geändert, aber die Lampe schaltet sich nicht an/aus...Da das Skript geht, liegts denke ich nicht daran. Logs geben keinen Error.
on({id: "tr-064.0.devices.Desktop.active", change: "ne"}, obj => { const value = obj.state.val; setState("yeelight-2.0.Birne.control.power", value, true); });PS: Der automatische "Find" der Lampe hat auch nicht geklappt. Habs dann manuell mit IP, Port und Type (color) eingegeben. Gibts eigentlich ne Übersicht, welche Types welche Lampen sind?
-
Moin,
ich habe heute meine Yeelight color wifi bulp mit dem yeelight2 Adapter eingebunden.
Ein/Ausschalten manuell über das Objekt klappt.
Wenn ichs aber den power state über ein Skript triggere, wird der state im Objekt auch richtig geändert, aber die Lampe schaltet sich nicht an/aus...Da das Skript geht, liegts denke ich nicht daran. Logs geben keinen Error.
on({id: "tr-064.0.devices.Desktop.active", change: "ne"}, obj => { const value = obj.state.val; setState("yeelight-2.0.Birne.control.power", value, true); });PS: Der automatische "Find" der Lampe hat auch nicht geklappt. Habs dann manuell mit IP, Port und Type (color) eingegeben. Gibts eigentlich ne Übersicht, welche Types welche Lampen sind?












