NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
Ich hab übrigens mein Script für die Sonos API noch ein bisschen aufgebohrt...
https://github.com/dwm66/iobroker-scripts/tree/master/SonosAPIVersion 0.9.1
- Setzen der TransportURI
- TV Mode eingeführt (nur SPDIF an der Playbar), pause und pauseall workaround.
- groupVolume (also Gruppenlautstärke) wird unterstützt.
Version 0.9.5
playlists unterstützt
favorites haben verändertes Verhalten (reset des action Datenpunkts)
Gruppen unterstützt (setzen des Coordinators, Coordinator List)
@maloross ... im Prinzip sollte die Geschichte mit dem TV-Mode jetzt einigermassen klappen, zumindest als Workaround :)
@dwm sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich hab übrigens mein Script für die Sonos API noch ein bisschen aufgebohrt...
https://github.com/dwm66/iobroker-scripts/tree/master/SonosAPIVersion 0.9.1
- Setzen der TransportURI
- TV Mode eingeführt (nur SPDIF an der Playbar), pause und pauseall workaround.
- groupVolume (also Gruppenlautstärke) wird unterstützt.
Version 0.9.5
playlists unterstützt
favorites haben verändertes Verhalten (reset des action Datenpunkts)
Gruppen unterstützt (setzen des Coordinators, Coordinator List)
@maloross ... im Prinzip sollte die Geschichte mit dem TV-Mode jetzt einigermassen klappen, zumindest als Workaround :)
Ich wollte mir gerade mal dein Script anschauen / testen. Was mache ich falsch?
javascript.0 2020-01-29 14:58:09.352 error (6336) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-29 14:58:09.352 error (6336) at script.js.common.SonosApi.SonosAPI:926:1 javascript.0 2020-01-29 14:58:09.351 error (6336) at requestSonosZones (script.js.common.SonosApi.SonosAPI:806:5) javascript.0 2020-01-29 14:58:09.351 error (6336) at requestSonosAPI (script.js.common.SonosApi.SonosAPI:62:5) javascript.0 2020-01-29 14:58:09.350 error (6336) ReferenceError: dwmlog is not defined javascript.0 2020-01-29 14:58:09.350 error (6336) ^ javascript.0 2020-01-29 14:58:09.350 error (6336) dwmlog("requestSonosAPI URL: "+url,3); javascript.0 2020-01-29 14:58:09.349 error (6336) script.js.common.SonosApi.SonosAPI: script.js.common.SonosApi.SonosAPI:62 -
Du hast die log Funktion nicht importiert.
"Eine weitere Voraussetzung ist das Vorhandensein der ebenfalls in diesem Repository zu findenden logging Funktion: https://github.com/dwm66/iobroker-scripts/tree/master/debug-log"
Du musst die "dwmlog" Funktion entweder unter "global" speichern, oder Du kopierst die dwmlog Funktion noch mit in das Script rein:
function dwmlog( message, level, channel) { if (typeof channel === 'undefined') { channel = debugchannel; } if ( typeof level === 'undefined') { level = debuglevel; } if ( debuglevel >= level ) { log (message, channel ); } } -
Du hast die log Funktion nicht importiert.
"Eine weitere Voraussetzung ist das Vorhandensein der ebenfalls in diesem Repository zu findenden logging Funktion: https://github.com/dwm66/iobroker-scripts/tree/master/debug-log"
Du musst die "dwmlog" Funktion entweder unter "global" speichern, oder Du kopierst die dwmlog Funktion noch mit in das Script rein:
function dwmlog( message, level, channel) { if (typeof channel === 'undefined') { channel = debugchannel; } if ( typeof level === 'undefined') { level = debuglevel; } if ( debuglevel >= level ) { log (message, channel ); } }@dwm sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Du hast die log Funktion nicht importiert.
"Eine weitere Voraussetzung ist das Vorhandensein der ebenfalls in diesem Repository zu findenden logging Funktion: https://github.com/dwm66/iobroker-scripts/tree/master/debug-log"
Du musst die "dwmlog" Funktion entweder unter "global" speichern, oder Du kopierst die dwmlog Funktion noch mit in das Script rein:
Okay, mein Fehler! States sind angelegt - allerdings bekomme ich keine "state -> current Tracks"-Updates? Muss ich da was triggern?
Kann ich im Log die "requestSonosAPI URL" abschalten? -
@dwm sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Du hast die log Funktion nicht importiert.
"Eine weitere Voraussetzung ist das Vorhandensein der ebenfalls in diesem Repository zu findenden logging Funktion: https://github.com/dwm66/iobroker-scripts/tree/master/debug-log"
Du musst die "dwmlog" Funktion entweder unter "global" speichern, oder Du kopierst die dwmlog Funktion noch mit in das Script rein:
Okay, mein Fehler! States sind angelegt - allerdings bekomme ich keine "state -> current Tracks"-Updates? Muss ich da was triggern?
Kann ich im Log die "requestSonosAPI URL" abschalten?Funktioniert der webhook, sprich kann die SonosAPI an das Script Daten senden?
Mein ioBroker Rechner ist 10.22.1.40, wenn ich aufrufe:
http://10.22.1.40:1884/infokommt zurück
{ "code": 200, "data": { "version": "0.9.5", "sonosAPI": "https://10.22.1.40:5006", "SSMLMode": "Polly" } }Sollte so ähnlich auch bei Dir aussehen.
In der Sonos API MUSS auch der webhook mit dieser URL konfiguriert sein! Das ist quasi der Rückkanal. Damit kriegt das Script auch mit, wenn Du z.B. mit dem regulären Sonos-Controller was änderst.Du solltest dann im log ab und zu sowas sehen:
2020-01-29 15:51:23.400 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:51:23.401 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"transport-state","data":{"uuid":"RINCON_000E588A9E5601400","coordinator":"RINCON_000E588A9E5601400","roomName":"Büro","state":{"volume":10,"mute":false,"equalizer":{"bass":0,"treble":0,"loudness":true},"currentTrack":{"artist":"The Monkees","title":"Daydream Believer","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":179,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","type":"track","stationName":"","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"nextTrack":{"artist":"ABBA","title":"Knowing Me, Knowing You","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":241,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"trackNo":9,"elapsedTime":0,"elapsedTimeFormatted":"00:00:00","playbackState":"PLAYING","playMode":{"repeat":"none","shuffle":true,"crossfade":false}},"groupState":{"volume":10,"mute":false},"avTransportUri":"x-rincon-queue:RINCON_000E588A9E5601400#0","avTransportUriMetadata":""}}wenn sich der Titel ändert, oder wenn Du z.B. die Lautstärke änderst:
2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"volume-change","data":{"uuid":"RINCON_000E588A9E5601400","previousVolume":15,"newVolume":15,"roomName":"Büro"}}die Debugausgaben kannst Du abschalten, ja ... einfach oben im script ändern:
debuglevel = 1;... bei level 4 wird das recht geschwätzig ... genau dafür hab ich ja meine eigene log Funktion :)
dann verschwindet allerdings auch das debugging der Webhooks. -
Funktioniert der webhook, sprich kann die SonosAPI an das Script Daten senden?
Mein ioBroker Rechner ist 10.22.1.40, wenn ich aufrufe:
http://10.22.1.40:1884/infokommt zurück
{ "code": 200, "data": { "version": "0.9.5", "sonosAPI": "https://10.22.1.40:5006", "SSMLMode": "Polly" } }Sollte so ähnlich auch bei Dir aussehen.
In der Sonos API MUSS auch der webhook mit dieser URL konfiguriert sein! Das ist quasi der Rückkanal. Damit kriegt das Script auch mit, wenn Du z.B. mit dem regulären Sonos-Controller was änderst.Du solltest dann im log ab und zu sowas sehen:
2020-01-29 15:51:23.400 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:51:23.401 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"transport-state","data":{"uuid":"RINCON_000E588A9E5601400","coordinator":"RINCON_000E588A9E5601400","roomName":"Büro","state":{"volume":10,"mute":false,"equalizer":{"bass":0,"treble":0,"loudness":true},"currentTrack":{"artist":"The Monkees","title":"Daydream Believer","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":179,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","type":"track","stationName":"","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"nextTrack":{"artist":"ABBA","title":"Knowing Me, Knowing You","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":241,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"trackNo":9,"elapsedTime":0,"elapsedTimeFormatted":"00:00:00","playbackState":"PLAYING","playMode":{"repeat":"none","shuffle":true,"crossfade":false}},"groupState":{"volume":10,"mute":false},"avTransportUri":"x-rincon-queue:RINCON_000E588A9E5601400#0","avTransportUriMetadata":""}}wenn sich der Titel ändert, oder wenn Du z.B. die Lautstärke änderst:
2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"volume-change","data":{"uuid":"RINCON_000E588A9E5601400","previousVolume":15,"newVolume":15,"roomName":"Büro"}}die Debugausgaben kannst Du abschalten, ja ... einfach oben im script ändern:
debuglevel = 1;... bei level 4 wird das recht geschwätzig ... genau dafür hab ich ja meine eigene log Funktion :)
dann verschwindet allerdings auch das debugging der Webhooks.@dwm sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Funktioniert der webhook, sprich kann die SonosAPI an das Script Daten senden?
Mein ioBroker Rechner ist 10.22.1.40, wenn ich aufrufe:
http://10.22.1.40:1884/infokommt zurück
{ "code": 200, "data": { "version": "0.9.5", "sonosAPI": "https://10.22.1.40:5006", "SSMLMode": "Polly" } }Sollte so ähnlich auch bei Dir aussehen.
In der Sonos API MUSS auch der webhook mit dieser URL konfiguriert sein! Das ist quasi der Rückkanal. Damit kriegt das Script auch mit, wenn Du z.B. mit dem regulären Sonos-Controller was änderst.Du solltest dann im log ab und zu sowas sehen:
2020-01-29 15:51:23.400 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:51:23.401 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"transport-state","data":{"uuid":"RINCON_000E588A9E5601400","coordinator":"RINCON_000E588A9E5601400","roomName":"Büro","state":{"volume":10,"mute":false,"equalizer":{"bass":0,"treble":0,"loudness":true},"currentTrack":{"artist":"The Monkees","title":"Daydream Believer","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":179,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","type":"track","stationName":"","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"nextTrack":{"artist":"ABBA","title":"Knowing Me, Knowing You","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":241,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"trackNo":9,"elapsedTime":0,"elapsedTimeFormatted":"00:00:00","playbackState":"PLAYING","playMode":{"repeat":"none","shuffle":true,"crossfade":false}},"groupState":{"volume":10,"mute":false},"avTransportUri":"x-rincon-queue:RINCON_000E588A9E5601400#0","avTransportUriMetadata":""}}wenn sich der Titel ändert, oder wenn Du z.B. die Lautstärke änderst:
2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"volume-change","data":{"uuid":"RINCON_000E588A9E5601400","previousVolume":15,"newVolume":15,"roomName":"Büro"}}die Debugausgaben kannst Du abschalten, ja ... einfach oben im script ändern:
debuglevel = 1;... bei level 4 wird das recht geschwätzig ... genau dafür hab ich ja meine eigene log Funktion :)
dann verschwindet allerdings auch das debugging der Webhooks.KLASSE - läuft! Ich hatte den Webhook falsch eingetragen.
-
@dwm sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Funktioniert der webhook, sprich kann die SonosAPI an das Script Daten senden?
Mein ioBroker Rechner ist 10.22.1.40, wenn ich aufrufe:
http://10.22.1.40:1884/infokommt zurück
{ "code": 200, "data": { "version": "0.9.5", "sonosAPI": "https://10.22.1.40:5006", "SSMLMode": "Polly" } }Sollte so ähnlich auch bei Dir aussehen.
In der Sonos API MUSS auch der webhook mit dieser URL konfiguriert sein! Das ist quasi der Rückkanal. Damit kriegt das Script auch mit, wenn Du z.B. mit dem regulären Sonos-Controller was änderst.Du solltest dann im log ab und zu sowas sehen:
2020-01-29 15:51:23.400 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:51:23.401 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"transport-state","data":{"uuid":"RINCON_000E588A9E5601400","coordinator":"RINCON_000E588A9E5601400","roomName":"Büro","state":{"volume":10,"mute":false,"equalizer":{"bass":0,"treble":0,"loudness":true},"currentTrack":{"artist":"The Monkees","title":"Daydream Believer","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":179,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB003YN355M%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","type":"track","stationName":"","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB003YN355M%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"nextTrack":{"artist":"ABBA","title":"Knowing Me, Knowing You","album":"Oldies für die Arbeit","albumArtUri":"/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3","duration":241,"uri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","trackUri":"x-sonosapi-hls-static:catalog%2ftracks%2fB001SQ1IC4%2f%3fplaylistAsin%3dB07QPPMS9T%26playlistType%3dprimePlaylist?sid=201&flags=0&sn=3","absoluteAlbumArtUri":"http://10.22.1.25:1400/getaa?s=1&u=x-sonosapi-hls-static%3acatalog%252ftracks%252fB001SQ1IC4%252f%253fplaylistAsin%253dB07QPPMS9T%2526playlistType%253dprimePlaylist%3fsid%3d201%26flags%3d0%26sn%3d3"},"trackNo":9,"elapsedTime":0,"elapsedTimeFormatted":"00:00:00","playbackState":"PLAYING","playMode":{"repeat":"none","shuffle":true,"crossfade":false}},"groupState":{"volume":10,"mute":false},"avTransportUri":"x-rincon-queue:RINCON_000E588A9E5601400#0","avTransportUriMetadata":""}}wenn sich der Titel ändert, oder wenn Du z.B. die Lautstärke änderst:
2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Received Post 2020-01-29 15:56:04.223 - info: javascript.0 (21352) script.js.Steuerung.sonosapi: Result: {"type":"volume-change","data":{"uuid":"RINCON_000E588A9E5601400","previousVolume":15,"newVolume":15,"roomName":"Büro"}}die Debugausgaben kannst Du abschalten, ja ... einfach oben im script ändern:
debuglevel = 1;... bei level 4 wird das recht geschwätzig ... genau dafür hab ich ja meine eigene log Funktion :)
dann verschwindet allerdings auch das debugging der Webhooks.KLASSE - läuft! Ich hatte den Webhook falsch eingetragen.
-
@skokarl sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@LJSven
Ich muss mir das heute abend nochmal selbst angucken, glaube ich nutze die settings doch gar nicht für spotify....
Bin im Moment nur am HandyDu kannst doch Spotify schon in der Sonos App einbinden, hast Du das gemacht ?
Ja, da ist es drin.@LJSven sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Es scheint daran zu liegen, daß die "settings.json" nicht angelegt ist - traue mich da nicht so richtig dran - will eigentlich nur Spotify integrieren.
Also, ich hab in den settings nichts von Spotify, hab mich geirrt, das war nur für voicerss.
Spotify muss fuktionieren wenn Du es in der Sonos App als Dienst laufen hast. -
@dwm Habe jetzt dein Script am Laufen - alles cool soweit, allerdings ist mir heute aufgefallen, daß er wenn ich einen CLIP abspiele, nicht zurück in den Ursprungszustand zurück kehrt. Hast du eine Idee, woran das liegen kann? Ich habe mal den Raspberry, wo die Sonos API drauf läuft neugestartet, dann geht es wieder.
Kannst du das auch feststellen?
EDIT: Es scheint daran zu legen, wenn man den Clip öfter abspielt, bevor er zu Ende ist. Kannst ich denke ein DP der sagt, daß es ein CLIP ist auf TRUE oder FALSE wäre hilfrich.
-
Das stimmt schon, clip oder say, wenn schon sowas läuft, geht eher suboptimal. Sprich, die API merkt sich da halt einen "Level", den sie restaurieren kann, wenn man das quasi in mehreren Stufen macht, gehts schief.
Ein Datenpunkt, der anzeigt ob da grad schon was läuft ... hm. Mal grübeln wie man das am besten machen kann.
In Bezug auf Klingel ... "Sturmklingeln" ... DAS Problem kenn ich :)
Hab das damit gelöst, dass ein Klingeln eine 10s Totzeit auf dem Klingelknopf auslöst, und nur ein Telegram schickt "Sturmklingeln".
Macht auch Spaß mit den Lieferanten, wenn die meinen sie könnten da was ausrichten :) -
Das stimmt schon, clip oder say, wenn schon sowas läuft, geht eher suboptimal. Sprich, die API merkt sich da halt einen "Level", den sie restaurieren kann, wenn man das quasi in mehreren Stufen macht, gehts schief.
Ein Datenpunkt, der anzeigt ob da grad schon was läuft ... hm. Mal grübeln wie man das am besten machen kann.
In Bezug auf Klingel ... "Sturmklingeln" ... DAS Problem kenn ich :)
Hab das damit gelöst, dass ein Klingeln eine 10s Totzeit auf dem Klingelknopf auslöst, und nur ein Telegram schickt "Sturmklingeln".
Macht auch Spaß mit den Lieferanten, wenn die meinen sie könnten da was ausrichten :)@dwm sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Hab das damit gelöst, dass ein Klingeln eine 10s Totzeit auf dem Klingelknopf auslöst, und nur ein Telegram schickt "Sturmklingeln".
Macht auch Spaß mit den Lieferanten, wenn die meinen sie könnten da was ausrichtenDas kenne ich - bei mir ist es eher die Tochter, die enttäuscht ist, wenn es nicht klingelt ;-)
Mit welchem Button realisierst du die VIS?
-
:)
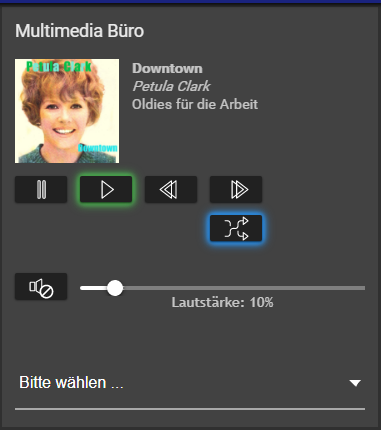
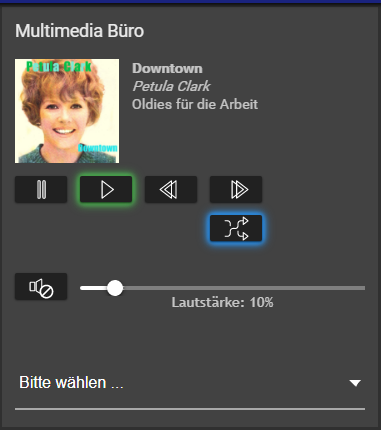
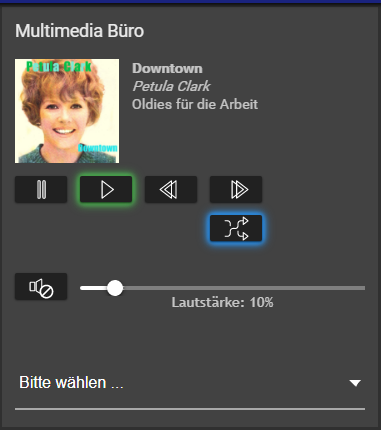
Da benutz ich im Prinzip Standard Widgets. Meine Visualisierung basiert auf dem Material CSS vom Uhula, da gibts dann für jede Zone eine "Card" mit Icon, dem "niceInfoHTML", Buttons für pause, play, next, prev, einem Slider für die Lautstärke und noch ein dropdown für die Favorites.
Wenn man das noch mit Bedingungen für die Sichtbarkeit koppelt und paar Farben dazubaut, wird das recht hübsch :)
Kann ich gerne mal als Vorlage hochladen, muss man halt anpassen.
-
Meiner Freundin ist die Verzögerung zwischen Klingelknopf drücken und Ausführung zu lang via
http://api:port/room/clip/sample.mp3/35
Gibt es eine schnellere Variante?
-
:)
Da benutz ich im Prinzip Standard Widgets. Meine Visualisierung basiert auf dem Material CSS vom Uhula, da gibts dann für jede Zone eine "Card" mit Icon, dem "niceInfoHTML", Buttons für pause, play, next, prev, einem Slider für die Lautstärke und noch ein dropdown für die Favorites.
Wenn man das noch mit Bedingungen für die Sichtbarkeit koppelt und paar Farben dazubaut, wird das recht hübsch :)
Kann ich gerne mal als Vorlage hochladen, muss man halt anpassen.
-
:)
Da benutz ich im Prinzip Standard Widgets. Meine Visualisierung basiert auf dem Material CSS vom Uhula, da gibts dann für jede Zone eine "Card" mit Icon, dem "niceInfoHTML", Buttons für pause, play, next, prev, einem Slider für die Lautstärke und noch ein dropdown für die Favorites.
Wenn man das noch mit Bedingungen für die Sichtbarkeit koppelt und paar Farben dazubaut, wird das recht hübsch :)
Kann ich gerne mal als Vorlage hochladen, muss man halt anpassen.
@dwm Kannst Du es bitte mal hochladen?
und noch was anderes: Da ich in meiner Vis recht umfangreich den Sonos - Adapter nutze wollte ich diesen behalten. Ich benötige jedoch jetzt die mp3 Ausgabe über iobroker. Kann ich den Sonos Server parallel zum alten Adapter nutzen oder gibt es dann Probleme welche bekannt sind?
Vielen Dank!
Vielen Dank!
-
@dwm Kannst Du es bitte mal hochladen?
und noch was anderes: Da ich in meiner Vis recht umfangreich den Sonos - Adapter nutze wollte ich diesen behalten. Ich benötige jedoch jetzt die mp3 Ausgabe über iobroker. Kann ich den Sonos Server parallel zum alten Adapter nutzen oder gibt es dann Probleme welche bekannt sind?
Vielen Dank!
Vielen Dank!
-
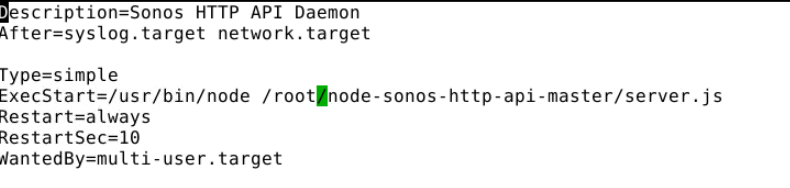
Vielen Dank skokarl für die Arbeit hier.
Ich habe den Server installiert und er funktioniert bis auf die Autostart-Funktion:

Was mache ich falsch?
@Matten hast du einen reboot gemacht?