- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- Sonoff Geräte als HTML Tabelle - Vis
NEWS
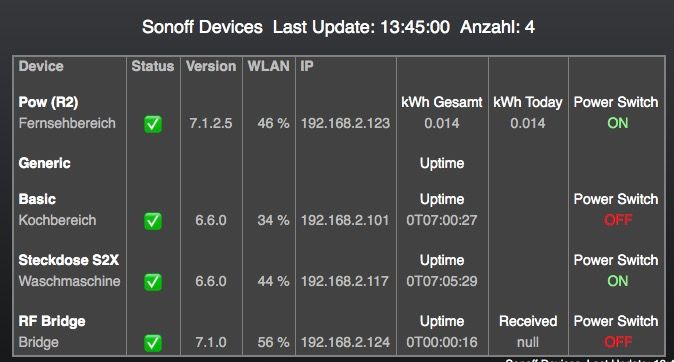
Sonoff Geräte als HTML Tabelle - Vis
-
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
@Lenny-CB aber nur wenn er on ist
jupp, OFF ist OK.
@Lenny-CB schon gefunden - update kommt gleich
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Lenny-CB schon gefunden - update kommt gleich
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
@Lenny-CB schon gefunden - update kommt gleich
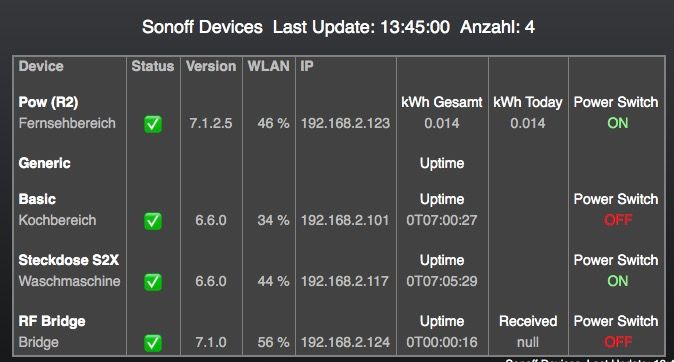
schaut so aus als wäre ON mit der IP vertauscht.
Hat wohl nur ne "0" gefehlt.val40_1 ? val40=(" <font color=\"lightgreen\"> ")+"ON" : val40=(" <font color=\"red\"> ")+"OFF"; -
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
@Lenny-CB schon gefunden - update kommt gleich
schaut so aus als wäre ON mit der IP vertauscht.
Hat wohl nur ne "0" gefehlt.val40_1 ? val40=(" <font color=\"lightgreen\"> ")+"ON" : val40=(" <font color=\"red\"> ")+"OFF";@Lenny-CB
zum testen
es sind neue variablen dazu gekommen - daher alles ersetzen - bis auf datenpunkte und das html könnte wieder nachträglich reinkopiert werden
//@liv-in-sky Januar 2020 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" var battAlarm=30; //alarm batterie wert var battAlarmWarning=55; //warnungen batterie wert // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var basic=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; var sonoffDev=true; var ohneInfo=true; //Sonderfall var linganSteckdose =true; var filterArray=["Sonoff Pow","Generic","Sonoff Basic","Sonoff T1 2CH","Sonoff S2X","Lingan SWA1"]; //hier arten eintragen - muss gefiltert werden für geräte ohne INFO let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td>"; //------------------------------------------------------ var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (pow){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Pow (R2)</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (teckin){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Teckin</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (blitzwolf_shp){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>BlitzWolf SHP</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gestern" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val.toString(); // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (generic){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Generic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Generic") { //log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" val6=""; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (basic){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Basic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Basic") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter1ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 1CH</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 1CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","POWER2")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter2ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 2CH</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 2CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter3ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; // val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter CH4 </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 3CH </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 3"; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 3CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val50; let val50_1=getState(id.replace("INFO.Module","POWER3")).val; val50_1 ? val50=(" <font color=\"lightgreen\"> ")+"ON" : val50=(" <font color=\"red\"> ")+"OFF"; let val6_1=getState(id.replace("INFO.Module","POWER2")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6= val50+" "+val6; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } // ende ch4 if (channel4){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; // val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter CH4 </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter 4CH </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 3/4"; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 4CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val40;let val50; let val40_1=getState(id.replace("INFO.Module","POWER1")).val; val40_1 ? val40=(" <font color=\"lightgreen\"> ")+"ON" : val40=(" <font color=\"red\"> ")+"OFF"; let val50_1=getState(id.replace("INFO.Module","POWER3")).val; val50_1 ? val50=(" <font color=\"lightgreen\"> ")+"ON" : val50=(" <font color=\"red\"> ")+"OFF"; let val6_1=getState(id.replace("INFO.Module","POWER2")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6= val40+" "+val6; val7= val50+" "+val7; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } // ende ch4 if (dual){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Dual (R2) </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (stdoseS2X){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Steckdose S2X</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff S2X" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (linganSteckdose){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Lingan Steckdose</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Lingan SWA1") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3="na"; //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5="na"; //val3=getState(id.replace("INFO.Module","Uptime")).val.toString() let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (rfbridge){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>RF Bridge</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Bridge") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (ohneInfo){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonderfälle ohne INFO</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 var arrFilt=[]; //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress") $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ // log(idc[2]) arrFilt.push(idc[2])} }); }); //log("filter: "+arrFilt.toString()) //sonoff.0.ShellyWC.alive $('sonoff.*.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); //log(ida[2]) // log (" hier die werte: "+id) // if (filterArray.includes) { if (!arrFilt.includes(ida[2])) { // log (id) anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; //getState(id.replace("Module","IPAddress")).val val2=" na "; //getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3="na"; //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5="na"; //val3=getState(id.replace("INFO.Module","Uptime")).val.toString() val7="na" // let val7_1=getState(id.replace("alive","POWER")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; if (!getState(id).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val1; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (sv){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff SV</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff SV") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; //val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (sonoffDev){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff Dev</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dev") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; //val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi // if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} // log("BATTERIE Alarm : "+AkkuAlarm.length.toString()); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAnzahl,anzahl); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Lenny-CB
zum testen
es sind neue variablen dazu gekommen - daher alles ersetzen - bis auf datenpunkte und das html könnte wieder nachträglich reinkopiert werden
//@liv-in-sky Januar 2020 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" var battAlarm=30; //alarm batterie wert var battAlarmWarning=55; //warnungen batterie wert // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var basic=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; var sonoffDev=true; var ohneInfo=true; //Sonderfall var linganSteckdose =true; var filterArray=["Sonoff Pow","Generic","Sonoff Basic","Sonoff T1 2CH","Sonoff S2X","Lingan SWA1"]; //hier arten eintragen - muss gefiltert werden für geräte ohne INFO let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td>"; //------------------------------------------------------ var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (pow){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Pow (R2)</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (teckin){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Teckin</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (blitzwolf_shp){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>BlitzWolf SHP</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gestern" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val.toString(); // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (generic){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Generic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Generic") { //log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" val6=""; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (basic){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Basic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Basic") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter1ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 1CH</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 1CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","POWER2")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter2ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 2CH</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 2CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter3ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; // val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter CH4 </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 3CH </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 3"; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 3CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val50; let val50_1=getState(id.replace("INFO.Module","POWER3")).val; val50_1 ? val50=(" <font color=\"lightgreen\"> ")+"ON" : val50=(" <font color=\"red\"> ")+"OFF"; let val6_1=getState(id.replace("INFO.Module","POWER2")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6= val50+" "+val6; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } // ende ch4 if (channel4){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; // val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter CH4 </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter 4CH </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 3/4"; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 4CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val40;let val50; let val40_1=getState(id.replace("INFO.Module","POWER1")).val; val40_1 ? val40=(" <font color=\"lightgreen\"> ")+"ON" : val40=(" <font color=\"red\"> ")+"OFF"; let val50_1=getState(id.replace("INFO.Module","POWER3")).val; val50_1 ? val50=(" <font color=\"lightgreen\"> ")+"ON" : val50=(" <font color=\"red\"> ")+"OFF"; let val6_1=getState(id.replace("INFO.Module","POWER2")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6= val40+" "+val6; val7= val50+" "+val7; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } // ende ch4 if (dual){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Dual (R2) </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (stdoseS2X){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Steckdose S2X</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff S2X" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (linganSteckdose){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Lingan Steckdose</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Lingan SWA1") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3="na"; //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5="na"; //val3=getState(id.replace("INFO.Module","Uptime")).val.toString() let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (rfbridge){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>RF Bridge</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Bridge") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (ohneInfo){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonderfälle ohne INFO</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 var arrFilt=[]; //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress") $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ // log(idc[2]) arrFilt.push(idc[2])} }); }); //log("filter: "+arrFilt.toString()) //sonoff.0.ShellyWC.alive $('sonoff.*.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); //log(ida[2]) // log (" hier die werte: "+id) // if (filterArray.includes) { if (!arrFilt.includes(ida[2])) { // log (id) anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; //getState(id.replace("Module","IPAddress")).val val2=" na "; //getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3="na"; //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5="na"; //val3=getState(id.replace("INFO.Module","Uptime")).val.toString() val7="na" // let val7_1=getState(id.replace("alive","POWER")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; if (!getState(id).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val1; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (sv){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff SV</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff SV") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; //val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (sonoffDev){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff Dev</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dev") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; //val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi // if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} // log("BATTERIE Alarm : "+AkkuAlarm.length.toString()); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAnzahl,anzahl); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
@Lenny-CB
zum testen
es sind neue variablen dazu gekommen - daher alles ersetzen - bis auf datenpunkte und das html könnte wieder nachträglich reinkopiert werden
//@liv-in-sky Januar 2020 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="controll-own.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="white" var battAlarm=30; //alarm batterie wert var battAlarmWarning=55; //warnungen batterie wert // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var pow=true; var generic=true; var basic=true; var externalMitInfo=false; //noch nicht integriert var externalOhneInfo=false; //noch nicht integriert var schalter2ch=true; var schalter3ch=true; var dual=true; var schalter1ch=true; var channel4=true; //Sonoff 4CH var rfbridge=true; var stdoseS2X=true; var teckin=true; var sv=true; var blitzwolf_shp=true; var sonoffDev=true; var ohneInfo=true; //Sonderfall var linganSteckdose =true; var filterArray=["Sonoff Pow","Generic","Sonoff Basic","Sonoff T1 2CH","Sonoff S2X","Lingan SWA1"]; //hier arten eintragen - muss gefiltert werden für geräte ohne INFO let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td>"; //------------------------------------------------------ var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var htmlTabUeber=""; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (pow){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Pow (R2)</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Pow" || getState(id).val=="Sonoff Pow R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (teckin){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Teckin</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Teckin") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (blitzwolf_shp){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>BlitzWolf SHP</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gestern" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="BlitzWolf SHP") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","ENERGY_Yesterday")).val.toString(); // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString(); val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val1; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende fritzdect if (generic){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Generic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Generic") { //log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val5=getState(id.replace("INFO.Module","Uptime")).val.toString() val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" val6=""; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (basic){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Basic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Basic") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter1ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 1CH</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 1CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","POWER2")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter2ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 2CH</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff T1 2CH") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (schalter3ch){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; // val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter CH4 </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter T1 3CH </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 3"; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 3CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val50; let val50_1=getState(id.replace("INFO.Module","POWER3")).val; val50_1 ? val50=(" <font color=\"lightgreen\"> ")+"ON" : val50=(" <font color=\"red\"> ")+"OFF"; let val6_1=getState(id.replace("INFO.Module","POWER2")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6= val50+" "+val6; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } // ende ch4 if (channel4){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; // val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter CH4 </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter 4CH </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1/2";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 3/4"; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff 4CH" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val40;let val50; let val40_1=getState(id.replace("INFO.Module","POWER1")).val; val40_1 ? val40=(" <font color=\"lightgreen\"> ")+"ON" : val40=(" <font color=\"red\"> ")+"OFF"; let val50_1=getState(id.replace("INFO.Module","POWER3")).val; val50_1 ? val50=(" <font color=\"lightgreen\"> ")+"ON" : val50=(" <font color=\"red\"> ")+"OFF"; let val6_1=getState(id.replace("INFO.Module","POWER2")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER4")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val6= val40+" "+val6; val7= val50+" "+val7; if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } // ende ch4 if (dual){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Dual (R2) </b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 1";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Switch 2" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dual" || getState(id).val=="Sonoff Dual R2") { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val6_1=getState(id.replace("INFO.Module","POWER1")).val; val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; let val7_1=getState(id.replace("INFO.Module","POWER2")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); // val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (stdoseS2X){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Steckdose S2X</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff S2X" ) { // log (id) anzahl++; var ida = id.split('.'); counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (linganSteckdose){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Lingan Steckdose</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Lingan SWA1") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3="na"; //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5="na"; //val3=getState(id.replace("INFO.Module","Uptime")).val.toString() let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (rfbridge){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>RF Bridge</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Received";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Bridge") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6=getState(id.replace("INFO.Module","RfReceived_Data")).val; val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (ohneInfo){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonderfälle ohne INFO</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 var arrFilt=[]; //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // log(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress") $(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden var idc = id.split('.'); if(!arrFilt.includes(idc[2])){ // log(idc[2]) arrFilt.push(idc[2])} }); }); //log("filter: "+arrFilt.toString()) //sonoff.0.ShellyWC.alive $('sonoff.*.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); //log(ida[2]) // log (" hier die werte: "+id) // if (filterArray.includes) { if (!arrFilt.includes(ida[2])) { // log (id) anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=" na "; //getState(id.replace("Module","IPAddress")).val val2=" na "; //getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3="na"; //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; val5="na"; //val3=getState(id.replace("INFO.Module","Uptime")).val.toString() val7="na" // let val7_1=getState(id.replace("alive","POWER")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6=""; if (!getState(id).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val1; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (sv){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff SV</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff SV") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; //val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi if (sonoffDev){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE tabelleAusbessern(); counter=0; val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff Dev</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 //sonoff.0.SonoffPow1.INFO.Module $('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! if (getState(id).val=="Sonoff Dev") { // log (id) var ida = id.split('.'); anzahl++; counter++; //log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive")) val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("Module","IPAddress")).val val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; // let val7_1=getState(id.replace("INFO.Module","POWER")).val; //val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; val7=""; // let val6_1=getState(id.replace("INFO.Module","Switch1")).val; // val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF"; // let val7_1=getState(id.replace("INFO.Module","Switch1")).val; // val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF"; // val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString(); //val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString(); val6="" val5=getState(id.replace("INFO.Module","Uptime")).val.toString() if (!getState(id.replace("INFO.Module","alive")).val) { val1="❌"; val4=(" <font color=\"red\"> ")+val4; val2=(" <font color=\"red\"> ")+val2; val3=(" <font color=\"red\"> ")+" 0 %"; val5=(" <font color=\"red\"> ")+" --- "; val6=(" <font color=\"red\"> ")+" --- "; val7=(" <font color=\"red\"> ")+" --- "; val0=(" <font color=\"red\"> ")+val0} else{ val1="✅"; // val1=(" <font color=\"lightgreen\"> ")+val1 // val2=(" <font color=\"green\"> ")+val2 // val3=(" <font color=\"green\"> ")+val3 // val0=(" <font color=\"green\"> ")+val0 } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //ende xiaomi // if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} // log("BATTERIE Alarm : "+AkkuAlarm.length.toString()); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen setState(dpAnzahl,anzahl); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }Klappt! Perfekt.
-
im ersten post sind nun die aktuellen scripte
bitte alles ersetzen - bis ganz oben , nur bis zu den beiden datenpunkte - die könnten bleiben - anschliessend könnt ihr euch auch den html setting-block wieder reinkopieren - falls da etwas geändert wurde
es gibt einen neuen settings-punkt - triggerBySonoffPower - ist der aktiviert, triggert das script auf veränderung der sonoff power datenpunkte - damit ist die ansicht immer aktuell - im bezug auf die power datenpunkte (spalte 7 und 8
@Homoran es gibt ein script mit 6 spalten - da fehlen die letzen beiden

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
im ersten post sind nun die aktuellen scripte
bitte alles ersetzen - bis ganz oben , nur bis zu den beiden datenpunkte - die könnten bleiben - anschliessend könnt ihr euch auch den html setting-block wieder reinkopieren - falls da etwas geändert wurde
es gibt einen neuen settings-punkt - triggerBySonoffPower - ist der aktiviert, triggert das script auf veränderung der sonoff power datenpunkte - damit ist die ansicht immer aktuell - im bezug auf die power datenpunkte (spalte 7 und 8
@Homoran es gibt ein script mit 6 spalten - da fehlen die letzen beiden

Guten Morgen,
danke für deine Tabelle. Ich habe das "Problem", dass sich meine Tabelle nicht aktualisiert. Siehe meinen Screenshot. Hab es von diversen Browser ausprobiert. Was könnte ich da nicht korrekt gemacht haben?Danke

-
Guten Morgen,
danke für deine Tabelle. Ich habe das "Problem", dass sich meine Tabelle nicht aktualisiert. Siehe meinen Screenshot. Hab es von diversen Browser ausprobiert. Was könnte ich da nicht korrekt gemacht haben?Danke

@HeinrichB das script läuft beim speichern oder aktivieren das erste mal durch - daher am besten das script neustarten und überprüfen, ob etwas auffälliges im log kommt - danach in der vis schauen, ob es aktualisiert hat
wenn das der fall ist und keine fehler im log sind, könnte noch das myschedule evtl falsch sein
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@HeinrichB das script läuft beim speichern oder aktivieren das erste mal durch - daher am besten das script neustarten und überprüfen, ob etwas auffälliges im log kommt - danach in der vis schauen, ob es aktualisiert hat
wenn das der fall ist und keine fehler im log sind, könnte noch das myschedule evtl falsch sein
@liv-in-sky Danke; ich schau nachher mal nach :)
-
@HeinrichB das script läuft beim speichern oder aktivieren das erste mal durch - daher am besten das script neustarten und überprüfen, ob etwas auffälliges im log kommt - danach in der vis schauen, ob es aktualisiert hat
wenn das der fall ist und keine fehler im log sind, könnte noch das myschedule evtl falsch sein
@liv-in-sky Ich hab es. In Zeile 1245 stand noch "bitte um test" ;-) Hab es herausgemacht und nun läuft es. Ich danke Dir und meld mich ggf. nochmals :)
-
@liv-in-sky Ich hab es. In Zeile 1245 stand noch "bitte um test" ;-) Hab es herausgemacht und nun läuft es. Ich danke Dir und meld mich ggf. nochmals :)
@HeinrichB hast du ein script vom ersten post genommen? sonst muss ich da nochmal kontrollieren, ob die richtig kopiert wurden
die neusten scripte werden ab jetzt immer im ersten post sein
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@HeinrichB hast du ein script vom ersten post genommen? sonst muss ich da nochmal kontrollieren, ob die richtig kopiert wurden
die neusten scripte werden ab jetzt immer im ersten post sein
Hallo, gibt es schon was neues wegen der Strom-Steckdosen Tabelle?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Hallo, gibt es schon was neues wegen der Strom-Steckdosen Tabelle?
@sigi234 sorry - was meinst du genau ? bin grad ahnungslos
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@HeinrichB hast du ein script vom ersten post genommen? sonst muss ich da nochmal kontrollieren, ob die richtig kopiert wurden
die neusten scripte werden ab jetzt immer im ersten post sein
@liv-in-sky Das war das Script von gestern kurz nach Mittag. Nicht mehr das Update von gestern abend. Aber vielleicht auch mein Fehler...sorry
-
@liv-in-sky Das war das Script von gestern kurz nach Mittag. Nicht mehr das Update von gestern abend. Aber vielleicht auch mein Fehler...sorry
@HeinrichB benutze bitte lieber das neuste - für mich ist es dann einfacher , fehler zu finden, weil ich das neuste script ja auch am laufen habe
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@HeinrichB benutze bitte lieber das neuste - für mich ist es dann einfacher , fehler zu finden, weil ich das neuste script ja auch am laufen habe
@liv-in-sky tut mir leid, mach ich :)
-
@sigi234 sorry - was meinst du genau ? bin grad ahnungslos
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
@sigi234 sorry - was meinst du genau ? bin grad ahnungslos
https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände/23

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky tut mir leid, mach ich :)
@HeinrichB kein thema - ein altes script auf fehler zu durchsuchen, wenn schon ein update war, ist wie das lesen einer 2 tage alten tageszeitung :-)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
@sigi234 sorry - was meinst du genau ? bin grad ahnungslos
https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände/23

@sigi234 ich glaube, dass wäre ein eigenes thema - da ich keinen dieser datenpunkte selber habe und ich keine ahnung habe, welche logik hinter diesen punkten steckt - also welche sensoren das sind, oder was es da so geben kann, sollten wir vielleicht einen neun thread aufmachen um dies mal etwas auszuarbeiten
man könnte es zwar auch hier integrieren, aber ich würde gerne mehr infos dazu haben - ich denke - ich sehe das in einer eigenen tabelle, da es sich ja um homematic handelt bzw verschiedene hersteller sein könnten
mach doch bitte einen thread auf (setze mich rein) - und wenn da was rauskommt, erstelle ich ein script
was ich aber unbedingt dazu brauche, ist ein json der datenpunkte (hm-rpc1) - damit ich einen überblick bekomme und die anzahl der spalten - gerätename - strom - volt - energie,.... - was du da so brauchen würdest
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 ich glaube, dass wäre ein eigenes thema - da ich keinen dieser datenpunkte selber habe und ich keine ahnung habe, welche logik hinter diesen punkten steckt - also welche sensoren das sind, oder was es da so geben kann, sollten wir vielleicht einen neun thread aufmachen um dies mal etwas auszuarbeiten
man könnte es zwar auch hier integrieren, aber ich würde gerne mehr infos dazu haben - ich denke - ich sehe das in einer eigenen tabelle, da es sich ja um homematic handelt bzw verschiedene hersteller sein könnten
mach doch bitte einen thread auf (setze mich rein) - und wenn da was rauskommt, erstelle ich ein script
was ich aber unbedingt dazu brauche, ist ein json der datenpunkte (hm-rpc1) - damit ich einen überblick bekomme und die anzahl der spalten - gerätename - strom - volt - energie,.... - was du da so brauchen würdest
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@sigi234 ich glaube, dass wäre ein eigenes thema - da ich keinen dieser datenpunkte selber habe und ich keine ahnung habe, welche logik hinter diesen punkten steckt - also welche sensoren das sind, oder was es da so geben kann, sollten wir vielleicht einen neun thread aufmachen um dies mal etwas auszuarbeiten
man könnte es zwar auch hier integrieren, aber ich würde gerne mehr infos dazu haben - ich denke - ich sehe das in einer eigenen tabelle, da es sich ja um homematic handelt bzw verschiedene hersteller sein könnten
mach doch bitte einen thread auf (setze mich rein) - und wenn da was rauskommt, erstelle ich ein script
was ich aber unbedingt dazu brauche, ist ein json der datenpunkte (hm-rpc1) - damit ich einen überblick bekomme und die anzahl der spalten - gerätename - strom - volt - energie,.... - was du da so brauchen würdest
Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..