NEWS
[Vorlage] Skript: Erstellen von User-Datenpunkten
-
@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
createUserDataState('Test.Schaltknopf', {'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false });
wenn ich versuche ein String DP zu erstellen und den mit Text zu initialisieren, dann kommt eine Fehlermeldung.
Ohne'def':falsefunktioniert es ohne Fehlermeldung.
-
@dslraser sagte:
Ohne 'def':false funktioniert es ohne Fehlermeldung.
false ist kein String, sondern "boolean". def muss vom Typ des Datenpunktes sein.
@paul53 sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
false ist kein String, sondern "boolean". def muss vom Typ des Datenpunktes sein.
und wie muß das dann aussehen ? So kommt ein Fehler.
createUserDataState('Test.Teststring', {'name':'Das ist ein Teststring, 'type':'string', 'read':true, 'write':true, 'role':'string', 'def':false }); -
@paul53 sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
false ist kein String, sondern "boolean". def muss vom Typ des Datenpunktes sein.
und wie muß das dann aussehen ? So kommt ein Fehler.
createUserDataState('Test.Teststring', {'name':'Das ist ein Teststring, 'type':'string', 'read':true, 'write':true, 'role':'string', 'def':false }); -
@dslraser sagte:
und wie muß das dann aussehen ?
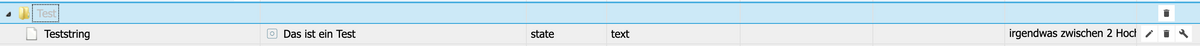
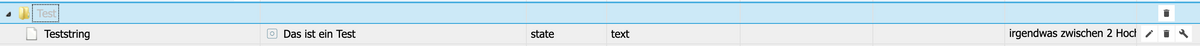
createUserDataState('Test.Teststring', {'name':'Das ist ein Teststring, 'type':'string', 'read':true, 'write':true, 'role':'text', 'def':'irgendwas zwischen 2 Hochkommata'});@paul53 sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
createUserDataState('Test.Teststring', {'name':'Das ist ein Teststring, 'type':'string', 'read':true, 'write':true, 'role':'text', 'def':'irgendwas zwischen 2 Hochkommata'});
Wenn ich das so mache, dann steht genau das als Wert im Datenpunkt (irgendwas zwischen 2 Hochkommata).

Das was dann event. hier als init Wert steht, wird dann aber nicht im DP eingetragen ? Ist das so richtig ?
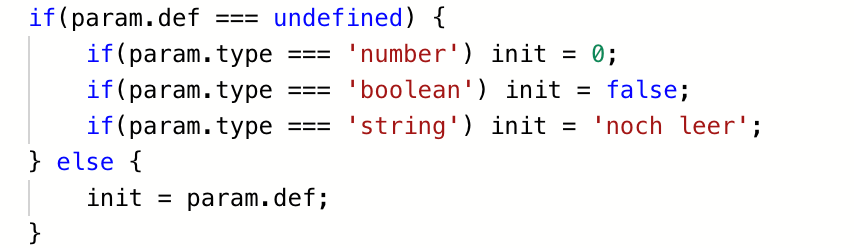
Es wird jedenfalls dann nicht mit "noch leer" initialisiert ?

-
@paul53 sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
createUserDataState('Test.Teststring', {'name':'Das ist ein Teststring, 'type':'string', 'read':true, 'write':true, 'role':'text', 'def':'irgendwas zwischen 2 Hochkommata'});
Wenn ich das so mache, dann steht genau das als Wert im Datenpunkt (irgendwas zwischen 2 Hochkommata).

Das was dann event. hier als init Wert steht, wird dann aber nicht im DP eingetragen ? Ist das so richtig ?
Es wird jedenfalls dann nicht mit "noch leer" initialisiert ?

-
@paul53 sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
0_userdata.0
gibt es eigentlich ein Script bzw Anleitung mit dem ich meine bereits angelegte Struktur alles unterhalb von _MyHomeControl.0 nach 0_userdata.0 umziehen kann.
Am besten inkl. der Reparatur(suchen&ersetzen von _MyHomeControl.0 zu 0_userdata.0) in allen Scripten und Adapterkonfigurationen?
Was muss ggf. noch bedacht werden? -
@Mic
noch ein kleiner Hinweis zusetTimeout(function()Je nach dem, wie viele Datenpunkte erstellt und initialisiert werden sollen muss man den Wert erhöhen. Schon ab ca 10 DP reichen schon 100 nicht mehr.
Ich habe es jetzt auf 1000 stehen, damit gingen bisher auch ca 35 DP auf einmal. -
Sorry, mein kompletter Forumsbeitrag ist verschwunden, stattdessen war da nur ein Script in Klartext über.
Ich liefere morgen den kompletten Text nach. Ich darf dann alles noch mal neu schreiben :-(@Mic
Achtung, Script-Update (ich kann oben leider nicht mehr editieren, warum auch immer)://let test = {'id':'die State ID', name':'NAME', 'type':'number', 'unit':'UNIT', 'min':MIN, 'max':MAX, 'read':true, 'write':true, 'role':'ROLE', 'def':DEFAULT }; let test = [ {'id':'Mic_Test.Datenpunkt_01', 'name':'Das ist ein Test', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'hallo welt' }, {'id':'Mic_Test.Datenpunkt_02', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_03', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_04', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_05', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_06', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_07', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_08', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_09', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_10', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_11', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_12', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_13', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_14', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_15', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_16', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_17', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_18', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_19', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_20', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_21', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_22', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_23', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_24', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_25', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_26', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_27', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_28', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_29', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_30', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_31', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_32', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_33', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_34', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_35', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_36', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_37', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_38', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_39', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_40', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_41', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_42', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_43', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_44', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_45', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_46', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_47', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_48', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_49', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_50', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_51', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_52', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_53', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_54', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_55', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_56', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_57', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_58', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_59', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_60', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_61', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_62', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_63', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_64', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_65', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_66', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_67', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_68', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_69', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_70', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_71', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_72', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_73', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_74', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_75', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_76', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_77', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_78', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_79', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_80', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_81', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_82', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_83', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_84', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_85', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_86', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_87', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_88', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_89', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_90', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_91', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_92', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_93', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_94', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_95', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_96', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_97', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_98', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_99', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, ]; createUserDataState(test, function() { log('Nun sind wir in der callback-Funktion. Das bedeutet, dass alle States abgearbeitet wurden. Jetzt können wir hier was machen, z.B. nächste Funktion main() aufrufen.'); log('Happy coding! :-)') }); /** * Creates a state under 0_userdata.0 * Source: https://forum.iobroker.net/topic/26839/ * Thanks to ioBroker forum user "paul53" for the basis of creating states outside javascript.x * Version: 0.2 * @param {array} statesToCreate Object or array of object with state details. Template: {'id':'Test.123.456', 'name':'NAME', 'type':'number', 'unit':'UNIT', 'min':MIN, 'max':MAX, 'read':true, 'write':true, 'role':'ROLE', 'def':DEFAULT } * @param {object} [callback] Optional: a callback function -- This provided function will be executed once all states are created. */ function createUserDataState(statesToCreate, callback) { const WARN = false; // Throws warning in log, if state is already existing. Default is false, so no warning in log, if state exists const LOG_DEBUG = true // To debug this function, set to true const WHERE = '0_userdata.0'; // You could change the starting path accordingly. Not recommended to change, though. if(!Array.isArray(statesToCreate)) statesToCreate = [statesToCreate]; // we allow both an array of objects or a single object let numStates = statesToCreate.length; let counter = -1; statesToCreate.forEach(function(param) { counter += 1; if (LOG_DEBUG) log ('Currently processing following state: [' + param.id + ']'); let stateId = param.id; delete param.id; // remove it, to comply with ioBroker state syntax for setObject() and setState() stateId = (stateId.startsWith(WHERE)) ? stateId.substring(WHERE.length) : stateId; // remove WHERE from beginning of string stateId = (stateId.startsWith('.')) ? stateId.substring(1) : stateId; // remove first "." const FULL_STATE_ID = (WHERE.endsWith('.') ? WHERE : WHERE + '.') + stateId; // Final state if($(FULL_STATE_ID).length) { if (WARN) log('State [' + FULL_STATE_ID + '] is already existing and will no longer be created.', 'warn'); if (!WARN && LOG_DEBUG) log('State [' + FULL_STATE_ID + '] is already existing and will no longer be created.'); numStates--; if (numStates === 0) { if (LOG_DEBUG) log('All states successfully processed!'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('An optional callback function was provided, which we are going to execute now.'); return callback(); } } else { return; // https://stackoverflow.com/questions/18452920/continue-in-cursor-foreach } } // State is not existing, so we are continuing to create the state through setObject(). let obj = {}; obj.type = 'state'; obj.common = param; setObject(FULL_STATE_ID, obj, function (err) { if (err) { log('Cannot write object for state [' + FULL_STATE_ID + ']: ' + err); } else { if (LOG_DEBUG) log('Now we are creating new state [' + FULL_STATE_ID + ']') let init = null; if(param.def === undefined) { if(param.type === 'number') init = 0; if(param.type === 'boolean') init = false; if(param.type === 'string') init = ''; } else { init = param.def; } setTimeout(function() { setState(FULL_STATE_ID, init, true, function() { log('setState durchgeführt: ' + FULL_STATE_ID); numStates--; if (numStates === 0) { if (LOG_DEBUG) log('fertig!'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('Function was provided'); return callback(); // } } }); }, 50 + (20 * counter) ); } }); }); } -
@Mic
Achtung, Script-Update (ich kann oben leider nicht mehr editieren, warum auch immer)://let test = {'id':'die State ID', name':'NAME', 'type':'number', 'unit':'UNIT', 'min':MIN, 'max':MAX, 'read':true, 'write':true, 'role':'ROLE', 'def':DEFAULT }; let test = [ {'id':'Mic_Test.Datenpunkt_01', 'name':'Das ist ein Test', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'hallo welt' }, {'id':'Mic_Test.Datenpunkt_02', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_03', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_04', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_05', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_06', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_07', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_08', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_09', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_10', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_11', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_12', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_13', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_14', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_15', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_16', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_17', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_18', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_19', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_20', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_21', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_22', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_23', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_24', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_25', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_26', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_27', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_28', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_29', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_30', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_31', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_32', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_33', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_34', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_35', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_36', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_37', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_38', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_39', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_40', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_41', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_42', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_43', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_44', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_45', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_46', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_47', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_48', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_49', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_50', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_51', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_52', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_53', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_54', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_55', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_56', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_57', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_58', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_59', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_60', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_61', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_62', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_63', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_64', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_65', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_66', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_67', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_68', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_69', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_70', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_71', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_72', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_73', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_74', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_75', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_76', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_77', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_78', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_79', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_80', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_81', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_82', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_83', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_84', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_85', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_86', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_87', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_88', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_89', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_90', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_91', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_92', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_93', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_94', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_95', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_96', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_97', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_98', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, {'id':'Mic_Test.Datenpunkt_99', 'name':'Das ist ein Test', 'type':'boolean', 'read':true, 'write':true, 'role':'button', 'def':false }, ]; createUserDataState(test, function() { log('Nun sind wir in der callback-Funktion. Das bedeutet, dass alle States abgearbeitet wurden. Jetzt können wir hier was machen, z.B. nächste Funktion main() aufrufen.'); log('Happy coding! :-)') }); /** * Creates a state under 0_userdata.0 * Source: https://forum.iobroker.net/topic/26839/ * Thanks to ioBroker forum user "paul53" for the basis of creating states outside javascript.x * Version: 0.2 * @param {array} statesToCreate Object or array of object with state details. Template: {'id':'Test.123.456', 'name':'NAME', 'type':'number', 'unit':'UNIT', 'min':MIN, 'max':MAX, 'read':true, 'write':true, 'role':'ROLE', 'def':DEFAULT } * @param {object} [callback] Optional: a callback function -- This provided function will be executed once all states are created. */ function createUserDataState(statesToCreate, callback) { const WARN = false; // Throws warning in log, if state is already existing. Default is false, so no warning in log, if state exists const LOG_DEBUG = true // To debug this function, set to true const WHERE = '0_userdata.0'; // You could change the starting path accordingly. Not recommended to change, though. if(!Array.isArray(statesToCreate)) statesToCreate = [statesToCreate]; // we allow both an array of objects or a single object let numStates = statesToCreate.length; let counter = -1; statesToCreate.forEach(function(param) { counter += 1; if (LOG_DEBUG) log ('Currently processing following state: [' + param.id + ']'); let stateId = param.id; delete param.id; // remove it, to comply with ioBroker state syntax for setObject() and setState() stateId = (stateId.startsWith(WHERE)) ? stateId.substring(WHERE.length) : stateId; // remove WHERE from beginning of string stateId = (stateId.startsWith('.')) ? stateId.substring(1) : stateId; // remove first "." const FULL_STATE_ID = (WHERE.endsWith('.') ? WHERE : WHERE + '.') + stateId; // Final state if($(FULL_STATE_ID).length) { if (WARN) log('State [' + FULL_STATE_ID + '] is already existing and will no longer be created.', 'warn'); if (!WARN && LOG_DEBUG) log('State [' + FULL_STATE_ID + '] is already existing and will no longer be created.'); numStates--; if (numStates === 0) { if (LOG_DEBUG) log('All states successfully processed!'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('An optional callback function was provided, which we are going to execute now.'); return callback(); } } else { return; // https://stackoverflow.com/questions/18452920/continue-in-cursor-foreach } } // State is not existing, so we are continuing to create the state through setObject(). let obj = {}; obj.type = 'state'; obj.common = param; setObject(FULL_STATE_ID, obj, function (err) { if (err) { log('Cannot write object for state [' + FULL_STATE_ID + ']: ' + err); } else { if (LOG_DEBUG) log('Now we are creating new state [' + FULL_STATE_ID + ']') let init = null; if(param.def === undefined) { if(param.type === 'number') init = 0; if(param.type === 'boolean') init = false; if(param.type === 'string') init = ''; } else { init = param.def; } setTimeout(function() { setState(FULL_STATE_ID, init, true, function() { log('setState durchgeführt: ' + FULL_STATE_ID); numStates--; if (numStates === 0) { if (LOG_DEBUG) log('fertig!'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('Function was provided'); return callback(); // } } }); }, 50 + (20 * counter) ); } }); }); }@Mic
was macht jetzt counter ? -
@dslraser
siehe oben fettgedruckt meine Korrektur, mehr Info folgt alsbald, es hat meinen kompletten Beitrag mit allen Erklärungen gelöscht!@Mic
ich hatte es gestern vor Deinem letzten Beitrag mal für mich mit Deinem "vorletzten" Script probiert. Ich erstelle mir die Datenpunkte für ein Blockly in einem Blockly. Es wird auch alles richtig erstellt, spricht irgendwas dagegen, oder kann man das so machen ? Siehe Spoiler -
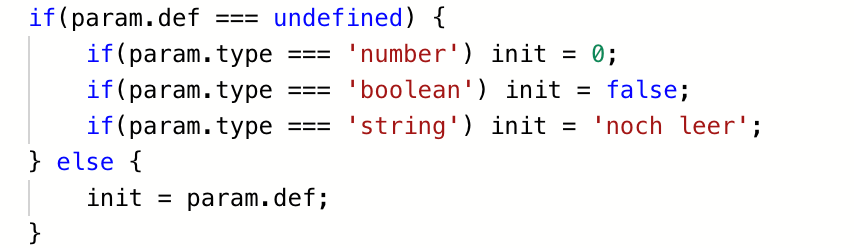
Nun noch mal neu die Erklärung zum obigen Script vom 08.01.2020:
Ich habe nun das Script wie folgt modifiziert:
- Man kann nun beliebig viele zu erstellende Datenpunkte gleichzeitig übergeben.
- Das Script arbeitet über callback, d.h. nach Abarbeitung (Anlegen) aller Datenpunkte kann dann danach ein beliebiger Code ausgeführt werden, z.B. eine Funktion main().
D.h. die 2 Log-Zeilen ('Nun sind wir in der call-Back-Funktion...' und "Happy Coding" werden erst ausgeführt, nachdem alle States angelegt wurden. Genau so kann man hier eine andere Function, aufrufen.
Da callback von setObject() scheinbar zu früh ausgeführt wird (siehe Beitrag) und setObject() bei einigen Datenpunkten immer länger braucht, habe ich zum Test einen Counter für den setTimeout() eingebaut, der damit wird jedes neue setObject() immer später ausgeführt. D.h. erster Datenpunkt nach 50ms, der 10. Datenpunkt nach 50 + (20 * 10) = 250ms, der 30. Datenpunkt nach 50 + (20 * 30) = 650ms, usw. Das ist ein reiner Test, man kann mit den Zahlen sicherlich weiter spielen.
Jedenfalls funktioniert das Script-Beispiel einwandfrei, es werden damit sauber im Test dann 99 Datenpunkte angelegt und danach was beliebiges ausgeführt (im Beispiel danach dann nur 2 Logzeilen).
Wer will, bitte gerne testen, das Script kann per Copy/Paste übernommen werden, es werden die 99 Datenpunkte dann unter "0_userdata.0.Mic_Test.Datenpunkt_01", "0_userdata.0.Mic_Test.Datenpunkt_02", "0_userdata.0.Mic_Test.Datenpunkt_03" usw. angelegt.
Das Script gibt umfangreiche Log-Zeilen aus, damit kann man alles nachvollziehen. -
@Mic
ich hatte es gestern vor Deinem letzten Beitrag mal für mich mit Deinem "vorletzten" Script probiert. Ich erstelle mir die Datenpunkte für ein Blockly in einem Blockly. Es wird auch alles richtig erstellt, spricht irgendwas dagegen, oder kann man das so machen ? Siehe Spoiler@dslraser sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
@Mic
ich hatte es gestern vor Deinem letzten Beitrag mal für mich mit Deinem "vorletzten" Script probiert. Ich erstelle mir die Datenpunkte für ein Blockly in einem Blockly. Es wird auch alles richtig erstellt, spricht irgendwas dagegen, oder kann man das so machen ? Siehe SpoilerHi @dslraser
Mit Blockly kenne ich mich leider nicht wirklich aus. Mit dem neuen Script kannst du auch beliebig viele Datenpunkte gleichzeitig anlegen. Wäre cool, wenn du das bei dir mal testen kannst. :-) Kannst einfach das Script ohne Modifikation 1:1 in den JavaScript-Adapter copy/paste übernehmen. -
@dslraser sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
@Mic
ich hatte es gestern vor Deinem letzten Beitrag mal für mich mit Deinem "vorletzten" Script probiert. Ich erstelle mir die Datenpunkte für ein Blockly in einem Blockly. Es wird auch alles richtig erstellt, spricht irgendwas dagegen, oder kann man das so machen ? Siehe SpoilerHi @dslraser
Mit Blockly kenne ich mich leider nicht wirklich aus. Mit dem neuen Script kannst du auch beliebig viele Datenpunkte gleichzeitig anlegen. Wäre cool, wenn du das bei dir mal testen kannst. :-) Kannst einfach das Script ohne Modifikation 1:1 in den JavaScript-Adapter copy/paste übernehmen.@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Mit Blockly kenne ich mich leider nicht wirklich aus.
In dem Spoiler von oben ist der Inhalt Deines Javascript in der Funktion.
-
@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Mit Blockly kenne ich mich leider nicht wirklich aus.
In dem Spoiler von oben ist der Inhalt Deines Javascript in der Funktion.
@dslraser sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
In dem Spoiler von oben ist der Inhalt Deines Javascript in der Funktion.
Dein Javascript läuft bei mir sauber durch im Test.
Hier all deine Datenpunkte nun im neuesten Script, sollte ebenso alle sauber anlegen. Probier das mal aus:
-
@dslraser sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
@Mic
ich hatte es gestern vor Deinem letzten Beitrag mal für mich mit Deinem "vorletzten" Script probiert. Ich erstelle mir die Datenpunkte für ein Blockly in einem Blockly. Es wird auch alles richtig erstellt, spricht irgendwas dagegen, oder kann man das so machen ? Siehe SpoilerHi @dslraser
Mit Blockly kenne ich mich leider nicht wirklich aus. Mit dem neuen Script kannst du auch beliebig viele Datenpunkte gleichzeitig anlegen. Wäre cool, wenn du das bei dir mal testen kannst. :-) Kannst einfach das Script ohne Modifikation 1:1 in den JavaScript-Adapter copy/paste übernehmen.@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Wäre cool, wenn du das bei dir mal testen kannst.
Funktioniert wie beschrieben.
-
@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Wäre cool, wenn du das bei dir mal testen kannst.
Funktioniert wie beschrieben.
@dslraser sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Wäre cool, wenn du das bei dir mal testen kannst.
Funktioniert wie beschrieben.
Super, freut mich. Vielen Dank fürs testen und auch den Logauszug :+1:
-
@dslraser sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
In dem Spoiler von oben ist der Inhalt Deines Javascript in der Funktion.
Dein Javascript läuft bei mir sauber durch im Test.
Hier all deine Datenpunkte nun im neuesten Script, sollte ebenso alle sauber anlegen. Probier das mal aus:
@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Hier all deine Datenpunkte nun im neuesten Script
Funktioniert auch, bis auf einen "vertipper" . :blush: (XAlexa_Ansagen---ohne X)

-
@Mic sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Hier all deine Datenpunkte nun im neuesten Script
Funktioniert auch, bis auf einen "vertipper" . :blush: (XAlexa_Ansagen---ohne X)

@dslraser sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
Funktioniert auch, bis auf einen "vertipper" . :blush: (XAlexa_Ansagen---ohne X)
Cool, danke auch hier für deinen Test. Mit XAlexa bist du doch schon mal für die Zukunft gerüstet, so heißt ggf. dann die nächste Generation, die dann eine xbox integriert hat :grin:
-
Wegen fehlerhafter Funktion setObject() habe ich nun übrigens ein Github-Issue beim JS-Adapter geöffnet: https://github.com/ioBroker/ioBroker.javascript/issues/474