NEWS
Script: Alexa Listen pflegen und Anzeigen
-
@liv-in-sky Ich hab noch ne Frage: Wie bekomme ich den schwarzen Hintergrund in der html Datei weiß bzw. Transparent?
Der Grund hierfür ist, das ich mir die html als pdf umwandele und danach drucken kann.Kann dazu gerne ein paar Infos einstellen, wenn Bedarf ist!



#FFFFFF ist white
#000000 ist blackdu kannst auch direkt black oder white reinschreiben - dann aber ohne dem #-symbol
-



#FFFFFF ist white
#000000 ist blackdu kannst auch direkt black oder white reinschreiben - dann aber ohne dem #-symbol
@liv-in-sky Perfekt, danke dir. Bin grad unterwegs, werde es später testen. Danke :+1:
-
@liv-in-sky Perfekt, danke dir. Bin grad unterwegs, werde es später testen. Danke :+1:
@Agria4800 ich versuche gerade eine neue version - damit kann man auch die abstände der zellen größer machen
vielleicht auch interessant für deinen ausdruck
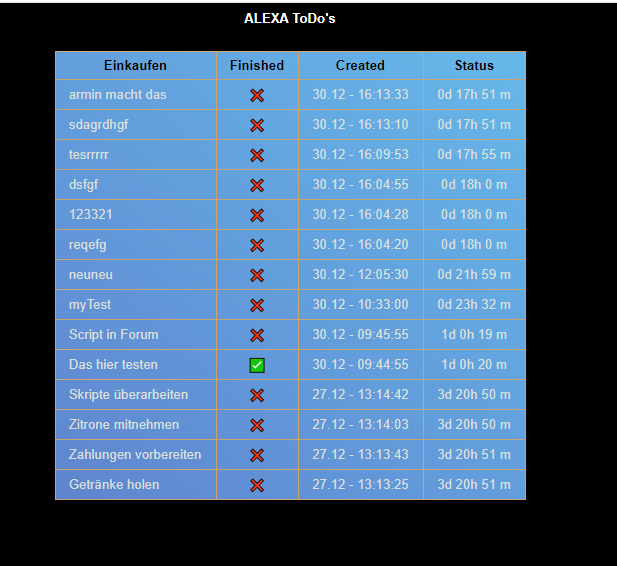
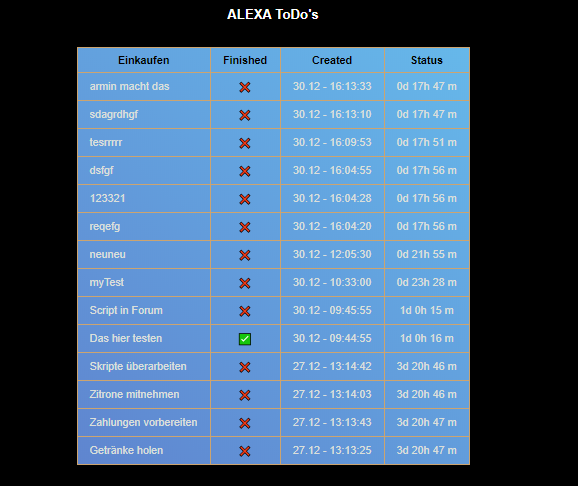
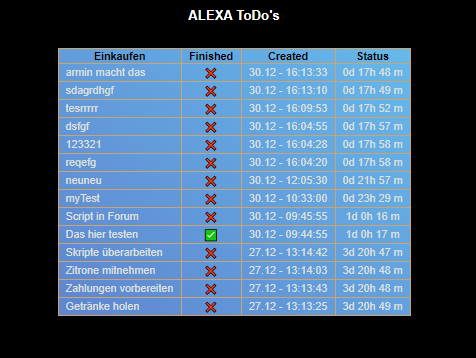
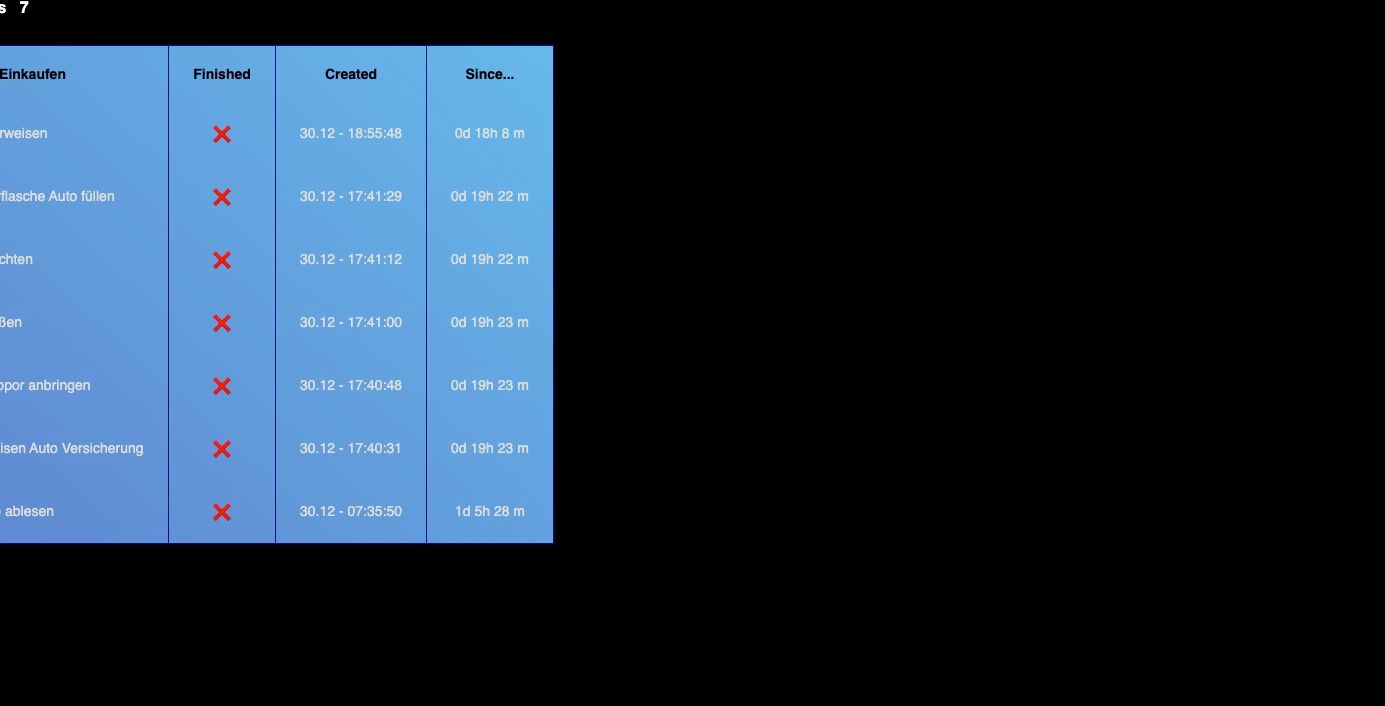
beispiele- klein
- grioßer zellabstand
- großer zellabstand mit größerer schrift
-
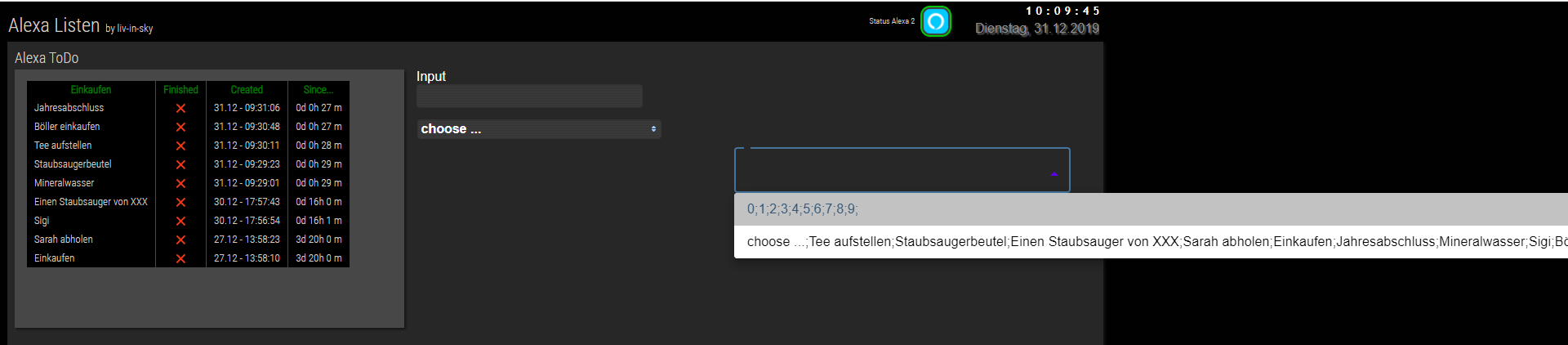
dies ist ein script zur anzeige der alexa (echo) einkaufs- und todo-liste in der vis und iqontrol. es können einträge angelegt und gelöscht werden - die tabellen kann verschiedene einstellungen haben (schriftfarbe, hinterrundfarbe, überschrift, nebeneinander-tabellen-anzeige, ...)
vielen dank an @apollon77 für die integration in den alexa2 adapter
dieses script entsand aus einem tabellenerzeugungs-script, welches hier als grundlage dient: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly

- es muss auch das schedule eingestellt werden - wann werden die daten gelesen - standard jede minute
- anschliessend werden die tabellen-einstellungen definiert
- zum löschen wurde das standard list widget und zum anlegen das standard input widget gewählt - diese müssen mit den datenpunkten von euch "gefüttert" werden
- die tabelle wird über ein standard html widget über binding eingebunden
was kann man alles einstellen:
- tabelle zentrieren
- schriftart, schriftgröße
- größe der zellen beispiele: https://forum.iobroker.net/post/348791
- tabelle aufteilen - nebeneinander - 1,2,3 oder4
- farben: hintergrund allgemein, hintergrund tabelle (verlauf), felderfarbe, ...
- gitterlinien - alle, nur spalten, nur zeilen, keine
- eine gesamtüberschrift
- tabellenwert-überschrift
- schedule - wie oft wird geprüft
- ob man eine datei möchte - z.b. für iqontrol
- überschriften der spalten in der tabelle ein- und abschalten

-
@sigi234 schick mir doch mal das widget als export
-
@sigi234 schick mir doch mal das widget als export
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 schick mir doch mal das widget als export
[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1","layout":"outlined","showValueOnRight":"true","vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"z_index":"200","value0":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl}","value1":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteWert}"},"style":{"left":"899px","top":"178px","width":"412px","height":"254px","z-index":"20"},"widgetSet":"materialdesign"}] -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 schick mir doch mal das widget als export
[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1","layout":"outlined","showValueOnRight":"true","vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"z_index":"200","value0":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl}","value1":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteWert}"},"style":{"left":"899px","top":"178px","width":"412px","height":"254px","z-index":"20"},"widgetSet":"materialdesign"}]@sigi234 genau das problem hatte ich auch damit - da muss man die werte anzahl eingeben (was ja evtl. nocvh mit einem binding geht - aber dann sind weiter unten im widget die einzelnen daten einzutragen - ich denke, das ist nicht mehr machbar
frag lieber mal beim ersteller nach - ob man da was machen kann
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 schick mir doch mal das widget als export
[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1","layout":"outlined","showValueOnRight":"true","vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"z_index":"200","value0":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl}","value1":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteWert}"},"style":{"left":"899px","top":"178px","width":"412px","height":"254px","z-index":"20"},"widgetSet":"materialdesign"}]@sigi234 sagte in Script: Alexa Listen pflegen und Anzeigen:
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 schick mir doch mal das widget als export
[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1","layout":"outlined","showValueOnRight":"true","vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"z_index":"200","value0":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl}","value1":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteWert}"},"style":{"left":"899px","top":"178px","width":"412px","height":"254px","z-index":"20"},"widgetSet":"materialdesign"}]Das wird mit dem MaterialDesign Select Widget nicht gehen, da es keine dynamischen Daten unterstützt, die zum löschen notwendig wären. Das muss ich erst einbauen -> erstellt bitte nen issue dafür bzw. ich glaube das ist das gleiche?
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25 -
@sigi234 sagte in Script: Alexa Listen pflegen und Anzeigen:
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 schick mir doch mal das widget als export
[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1","layout":"outlined","showValueOnRight":"true","vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"z_index":"200","value0":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteAuswahl}","value1":"{javascript.0.Eigene_Datenpunkte.Alexa_ToDo_AuswahlDeleteWert}"},"style":{"left":"899px","top":"178px","width":"412px","height":"254px","z-index":"20"},"widgetSet":"materialdesign"}]Das wird mit dem MaterialDesign Select Widget nicht gehen, da es keine dynamischen Daten unterstützt, die zum löschen notwendig wären. Das muss ich erst einbauen -> erstellt bitte nen issue dafür bzw. ich glaube das ist das gleiche?
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/25@Scrounger danke für deine antwort - denkstdu es ist überhaupt möglich, eiinen datenpunkt vom typ werteliste in ein widget einzubinden
ich denke, sie habe damit nicht gerechnet, das jmd diese datenpunkte dynamisch anspricht bzw ändert
-
@liv-in-sky Ich hab noch ne Frage: Wie bekomme ich den schwarzen Hintergrund in der html Datei weiß bzw. Transparent?
Der Grund hierfür ist, das ich mir die html als pdf umwandele und danach drucken kann.Kann dazu gerne ein paar Infos einstellen, wenn Bedarf ist!
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
@liv-in-sky Ich hab noch ne Frage: Wie bekomme ich den schwarzen Hintergrund in der html Datei weiß bzw. Transparent?
Der Grund hierfür ist, das ich mir die html als pdf umwandele und danach drucken kann.Kann dazu gerne ein paar Infos einstellen, wenn Bedarf ist!
machst du die umwandlung von hand oder über eine api ?
-
@Scrounger danke für deine antwort - denkstdu es ist überhaupt möglich, eiinen datenpunkt vom typ werteliste in ein widget einzubinden
ich denke, sie habe damit nicht gerechnet, das jmd diese datenpunkte dynamisch anspricht bzw ändert
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@Scrounger danke für deine antwort - denkstdu es ist überhaupt möglich, eiinen datenpunkt vom typ werteliste in ein widget einzubinden
ich denke, sie habe damit nicht gerechnet, das jmd diese datenpunkte dynamisch anspricht bzw ändert
Also Grundsätzlich geht alles, irgendwie ;)
Die Idee das Select Widget mit einer Werteliste zu koppeln, hab ich auch schon gehabt. Ob und wie es geht, muss ich aber erst anschauen und ausprobieren. -
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
@liv-in-sky Ich hab noch ne Frage: Wie bekomme ich den schwarzen Hintergrund in der html Datei weiß bzw. Transparent?
Der Grund hierfür ist, das ich mir die html als pdf umwandele und danach drucken kann.Kann dazu gerne ein paar Infos einstellen, wenn Bedarf ist!
machst du die umwandlung von hand oder über eine api ?
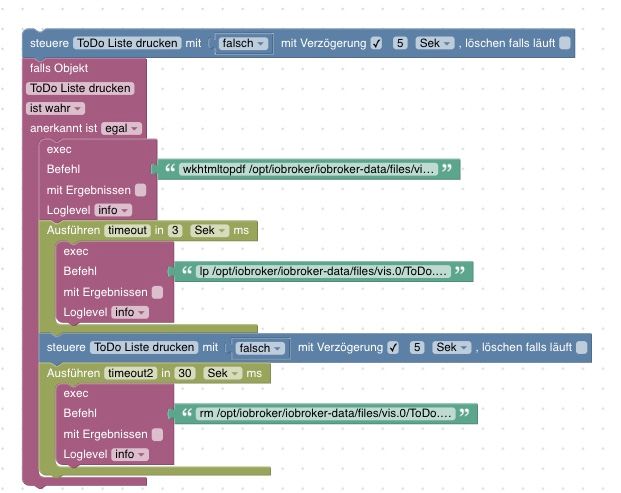
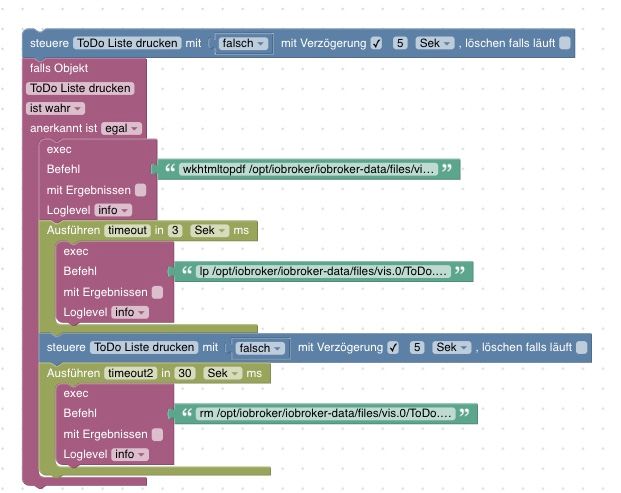
@liv-in-sky Ich steuere das per Blockly
Installiert habe ich folgendes zum umwandeln von html --> pdf:apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)

[Blockly Import]
<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="undefined" id="timeout">timeout</variable> <variable type="undefined" id="timeout2">timeout2</variable> </variables> <block type="control" id="c!|n9vEor(R3@!C%c%BI" x="162" y="137"> <mutation delay_input="true"></mutation> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="f(fc(dU9/6M~`l.FK$+w"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="on" id="1Y[JfJ:@1lRAd|TIh9!w"> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="CONDITION">true</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="exec" id="**kj|@E8(,hA(a*jRJ^E"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="3+:$$)c))?}xQ#5__[~p"> <field name="TEXT">sensors</field> </shadow> <block type="text" id="@N*;bdlF.vc7p[LeSy#{"> <field name="TEXT">wkhtmltopdf /opt/iobroker/iobroker-data/files/vis.0/ToDo.html /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> <next> <block type="timeouts_settimeout" id="kL.TO7j/UgH{CD6.*|kr"> <field name="NAME">timeout</field> <field name="DELAY">3</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="7YQ=LZXR$TNnjt9,pim~"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="%s?Qz`(.Yayhqn6L4Ib["> <field name="TEXT"></field> </shadow> <block type="text" id="XvWiFlFVlJQM|IiP5sK="> <field name="TEXT">lp /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> </block> </statement> <next> <block type="control" id="W8_n`GJR%AszF4Sg(s!f"> <mutation delay_input="true"></mutation> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="k^V0.gv,BQAJ@Hk=VSM*"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="timeouts_settimeout" id="0Lq3cUR_-Q:H+EHf*X{n"> <field name="NAME">timeout2</field> <field name="DELAY">30</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="sOXd,DO~gt}u#l_-K,W)"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="%s?Qz`(.Yayhqn6L4Ib["> <field name="TEXT"></field> </shadow> <block type="text" id="bDZgaiNkS(.@KNBso:c|"> <field name="TEXT">rm /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml> -
@Agria4800 ich versuche gerade eine neue version - damit kann man auch die abstände der zellen größer machen
vielleicht auch interessant für deinen ausdruck
beispiele- klein
- grioßer zellabstand
- großer zellabstand mit größerer schrift
@liv-in-sky ja, daran bin ich interessiert :+1: :blush:
-
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
-
-
@liv-in-sky Ich steuere das per Blockly
Installiert habe ich folgendes zum umwandeln von html --> pdf:apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)

[Blockly Import]
<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="undefined" id="timeout">timeout</variable> <variable type="undefined" id="timeout2">timeout2</variable> </variables> <block type="control" id="c!|n9vEor(R3@!C%c%BI" x="162" y="137"> <mutation delay_input="true"></mutation> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="f(fc(dU9/6M~`l.FK$+w"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="on" id="1Y[JfJ:@1lRAd|TIh9!w"> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="CONDITION">true</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="exec" id="**kj|@E8(,hA(a*jRJ^E"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="3+:$$)c))?}xQ#5__[~p"> <field name="TEXT">sensors</field> </shadow> <block type="text" id="@N*;bdlF.vc7p[LeSy#{"> <field name="TEXT">wkhtmltopdf /opt/iobroker/iobroker-data/files/vis.0/ToDo.html /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> <next> <block type="timeouts_settimeout" id="kL.TO7j/UgH{CD6.*|kr"> <field name="NAME">timeout</field> <field name="DELAY">3</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="7YQ=LZXR$TNnjt9,pim~"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="%s?Qz`(.Yayhqn6L4Ib["> <field name="TEXT"></field> </shadow> <block type="text" id="XvWiFlFVlJQM|IiP5sK="> <field name="TEXT">lp /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> </block> </statement> <next> <block type="control" id="W8_n`GJR%AszF4Sg(s!f"> <mutation delay_input="true"></mutation> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="k^V0.gv,BQAJ@Hk=VSM*"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="timeouts_settimeout" id="0Lq3cUR_-Q:H+EHf*X{n"> <field name="NAME">timeout2</field> <field name="DELAY">30</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="sOXd,DO~gt}u#l_-K,W)"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="%s?Qz`(.Yayhqn6L4Ib["> <field name="TEXT"></field> </shadow> <block type="text" id="bDZgaiNkS(.@KNBso:c|"> <field name="TEXT">rm /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml>@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
-
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
ja, im Prinzip schon... :relaxed: machbar ist alles :grin:
ich habe das für mich recht simple und zweckgebunden gesehen... mein Ziel war es per Knopfdruck die ToDo / Einkaufsliste zu bekommen...
"Einkaufsliste für meine Frau --> ToDo Liste für mich zum abarbeiten :-) " -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
ja, im Prinzip schon... :relaxed: machbar ist alles :grin:
ich habe das für mich recht simple und zweckgebunden gesehen... mein Ziel war es per Knopfdruck die ToDo / Einkaufsliste zu bekommen...
"Einkaufsliste für meine Frau --> ToDo Liste für mich zum abarbeiten :-) "vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
-
dies ist ein script zur anzeige der alexa (echo) einkaufs- und todo-liste in der vis und iqontrol. es können einträge angelegt und gelöscht werden - die tabellen kann verschiedene einstellungen haben (schriftfarbe, hinterrundfarbe, überschrift, nebeneinander-tabellen-anzeige, ...)
vielen dank an @apollon77 für die integration in den alexa2 adapter
dieses script entsand aus einem tabellenerzeugungs-script, welches hier als grundlage dient: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly

- es muss auch das schedule eingestellt werden - wann werden die daten gelesen - standard jede minute
- anschliessend werden die tabellen-einstellungen definiert
- zum löschen wurde das standard list widget und zum anlegen das standard input widget gewählt - diese müssen mit den datenpunkten von euch "gefüttert" werden
- die tabelle wird über ein standard html widget über binding eingebunden
was kann man alles einstellen:
- tabelle zentrieren
- schriftart, schriftgröße
- größe der zellen beispiele: https://forum.iobroker.net/post/348791
- tabelle aufteilen - nebeneinander - 1,2,3 oder4
- farben: hintergrund allgemein, hintergrund tabelle (verlauf), felderfarbe, ...
- gitterlinien - alle, nur spalten, nur zeilen, keine
- eine gesamtüberschrift
- tabellenwert-überschrift
- schedule - wie oft wird geprüft
- ob man eine datei möchte - z.b. für iqontrol
- überschriften der spalten in der tabelle ein- und abschalten

@liv-in-sky bekomme immer folgenden Fehler:
Was habe ich verkehrt eingestellt.Hier noch das Script:
Hoffe du kannst mir helfen -
@liv-in-sky bekomme immer folgenden Fehler:
Was habe ich verkehrt eingestellt.Hier noch das Script:
Hoffe du kannst mir helfen@helfi9999 erste vermutung
hast du den datenpunkt (dpDELETE) mit typ werteliste als datenpunkt angelegt ?
-
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
Das ist natürlich auch ne prima Sache, aber nix für meine Frau...da geht nur das gute alte Papier ;-)
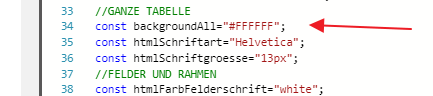
Ich bin grad unter Zeitdruck, wollte nur mal schnell testen,... die Größe der Tabelle und die Schrift ändern geht... aber der Hintergrund außerhalb der Tabelle bleibt schwarz bei mir... (Vielleicht mache ich auf die schnelle was falsch)

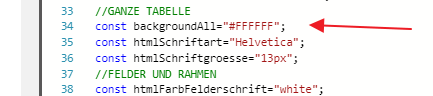
geändert habe ich :
35 I const backgroundAll="white"; #ffffff will auch nicht....Geh heute Abend nochmal in Ruhe dran