NEWS
Test Adapter Material Design Widgets v0.2.x
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Positive Rückmeldung, die Top App Bar funktioniert auch nach dem Umbau ohne Probleme.
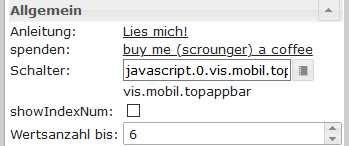
Gibt es aktuell eine Möglichkeit die Nummerierung im Menu auszublenden?

Hacken bei
showIndexNumentfernen@Scrounger
v02.25
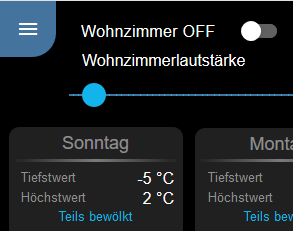
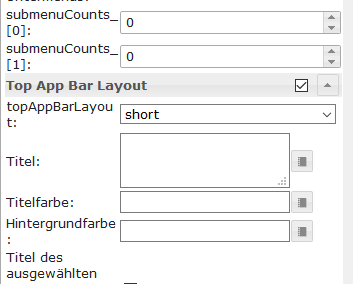
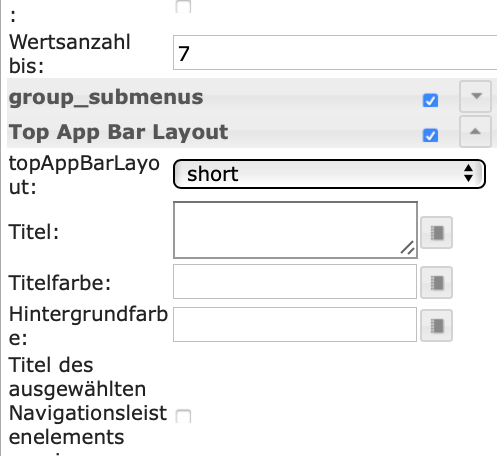
bei "short" stimmt noch etwas nicht...
bekomme das blaue Material nicht weg...
-
@Scrounger
v02.25
bei "short" stimmt noch etwas nicht...
bekomme das blaue Material nicht weg...
-
Leider aktualisiert sich das Bild meiner Webcam auch in der neuen Top App Bar nicht. Mache ich was falsch?!
Edit: Vielleicht ist es ein allgemeines Problem. Auch ohne Widget aktualisiert das Foto jetzt nicht mehr.
-
Ich habe genau das gleiche Problem! Keine Aktualisierung mehr! Auch nicht mehr im Standard-Widget View8. Nirgends! 😢
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@dos1973 Die Kombi aus Uhula's Material Layout und Scroungers Widgets passt gut :)
Wo gibts den Uhula ? :grimacing:
@skokarl sagte in Test Adapter Material Design Widgets v0.2.x:
Wo gibts den Uhula ?
Hier:
https://forum.iobroker.net/topic/7322/projekt-material-design-css-für-iobroker-vis
https://github.com/Uhula/ioBroker-Material-Design-Style
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Oder ein anonymes Projekt von dem ich abgucken kann?
Ich mach dir über den Tag nen Extrakt aus meinem, darauf kannst dann aufbauen.
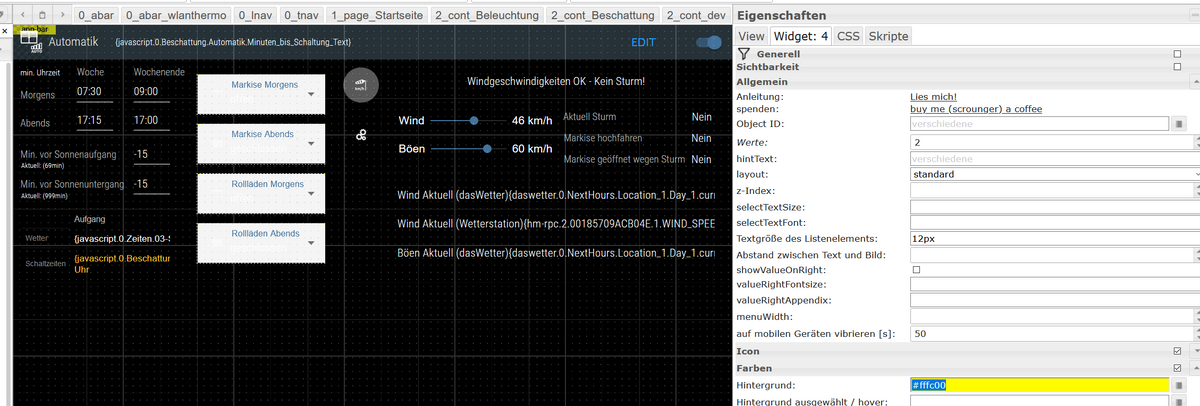
@Scrounger Ich glaub bei den 'value select' ist auch was defekt, hier lässt sich die Hintergrund-Farbe im Standard Modus nicht einstellen (im outlined funktioniert es):

-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
Auch nicht mehr im Standard-Widget View8. Nirgends! 😢
Das sieht nach einem ganz anderen Problem aus.
@skokarl @Scrounger V0.2.25
Ja, habe jetzt mal folgendes probiert ...Material Design Widgets 0.2.25 gelöscht --> Webcambild wird wieder wie gewohnt aktualisiert
Material Design Widgets 0.2.22 installiert --> Webcambild wird immer noch wie gewohnt aktualisiert
Material Design Widgets 0.2.25 installiert --> Webcambild wird nicht mehr aktualisiertjedes mal ioBroker, vis und webserver neu gestartet.
-
@skokarl @Scrounger V0.2.25
Ja, habe jetzt mal folgendes probiert ...Material Design Widgets 0.2.25 gelöscht --> Webcambild wird wieder wie gewohnt aktualisiert
Material Design Widgets 0.2.22 installiert --> Webcambild wird immer noch wie gewohnt aktualisiert
Material Design Widgets 0.2.25 installiert --> Webcambild wird nicht mehr aktualisiertjedes mal ioBroker, vis und webserver neu gestartet.
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
@skokarl @Scrounger V0.2.25
Ja, habe jetzt mal folgendes probiert ...
Material Design Widgets 0.2.25 gelöscht --> Webcambild wird wieder wie gewohnt aktualisiert
Material Design Widgets 0.2.22 installiert --> Webcambild wird immer noch wie gewohnt aktualisiert
Material Design Widgets 0.2.25 installiert --> Webcambild wird nicht mehr aktualisiert
jedes mal ioBroker, vis und webserver neu gestartet.Also bin ich doch nicht der einzige mit Problemen. Ich hatte schon meine ioBroker Installation in Verdacht. Kann es jetzt aber auch nachstellen. Erst wenn ich die gesamte Material Design Instanz un den Adapter lösche sowie VIS neu installiere geht mein Updateintervall bei den Bildern wieder.
-
Ich mach dir über den Tag nen Extrakt aus meinem, darauf kannst dann aufbauen.
Hier:
2019-12-29-material-uhula-scrounger.zip
Ich würde aber Vorschlagen, das hier in diesem Thread nicht über die Kombination Uhula/Widgets disktutiert wird - der ist für die Entwicklung/Bugfixing der Widgets von Scrounger.
-
Ich mach dir über den Tag nen Extrakt aus meinem, darauf kannst dann aufbauen.
Hier:
2019-12-29-material-uhula-scrounger.zip
Ich würde aber Vorschlagen, das hier in diesem Thread nicht über die Kombination Uhula/Widgets disktutiert wird - der ist für die Entwicklung/Bugfixing der Widgets von Scrounger.
-
@MarEhg sagte in Test Adapter Material Design Widgets v0.2.x:
OK, sorry! Habe nur spontan gefragt. Halte mich hier zurück.
Alles gut, aber ein wenig Ordnung sollte sein :)
-
Ich habe genau das gleiche Problem! Keine Aktualisierung mehr! Auch nicht mehr im Standard-Widget View8. Nirgends! 😢
-
@Scrounger
v02.25
bei "short" stimmt noch etwas nicht...
bekomme das blaue Material nicht weg...
mein Fehler.
Ich hatte versehentlich die Top AppBar 2x eingefügt...
also alles ok, sorry -
hast du in beiden Videgts den Pfad zu deinem Menü DP gesetzt?
im "view in Widget 8"
und "TopApp Bar Navigation Drawer"
@dos1973 natürlich, aber das ist nicht das Problem. Mit Import der 0.2.25 ging auch keine Aktualisierung in einem Basic Image Widget
mehr liegt ganz klar an der Version. Habe bisher herausgefunden das es an der Zeile<script type="text/javascript" src="widgets/materialdesign/js/materialdesign.topappbarnav.js">in der materialdesign.html liegt. Natürlich nicht die Zeile selbst, sondern die materialdesign.topappbarnav.js (NEU seit 0.2.25)
macht hier das Problem. Alle anderen Änderungen habe ich mal in die 0.2.22 reingemerged.Kommentiere ich die obige Zeile Aus, wird natürlich auch das Widget nicht angezeigt, aber die Aktualisierung in meinen View funktioniert wieder.
@Scrounger Weiter will ich jetzt nicht gehen! Das Debuggen der materialdesign.topappbarnav.js ohne den ganzen Zusammenhang von Adaptern zu verstehen ist mir zu kompliziert.EDIT: Wenn die o.g. Zeile drin bleibt, geht die Aktualisierung nicht. Ich will aber nicht ausschließen, dass es auch an
<script id="tplVis-materialdesign-TopAppBar-Navigation" ..... ..... </script>in der materialdesign.html liegen könnte. Ich bin überfragt. Bin jetzt erstmal wieder zurück auf die 0.2.22.
-
Ich hab gerade mal mit dem Chart rumgespielt und plötzlich, obwohl ich das Widget in meinem View wieder entfernt habe, spielt influx verrückt:
influxdb.0 2019-12-29 18:12:20.689 error (41163) getHistory: Error: GROUP BY requires at least one aggregate functionKommt jetzt ständig! Wie kann das sein? Auch ein komplett Neustart hat nicht geholfen.
Und im debug-log erscheint genau der Datenpunkt den ich vorher testweise hier im Chart-Widget eingesetzt habe.
Edit: Ich hab jetzt das Logging für diese beiden Datenpunkte gestoppt. Prompt erscheint die Meldung auch nicht mehr. Irgenwas stimmt da mit die Chart-Widget vom MaterialDesign-Widget nicht. Ich habe bestimmt 50 Datenpunkte die ständig geloggt werden. Und nur die beiden, die ich gerade im Widget eingetragen hatte, sind jetzt kaputt! Der Fehler kommt auch wieder sobald ich das Logging wieder einschalte!
-
- peinlich on *
Wo oder wie trag ich denn jetzt in der neuen TOP Bar App meine Views ein ? - peinlich off *

@skokarl Du musst ein Widget "View in Widget 8" hinzufügen. in dem Widget wie auch im im TopAppBar Widget ein Objekt (Typ Zahl) referenzieren. Mit dem Menü wird dann nach klick auf einen Eintrag die Variable beschrieben (mit der Indexzahl des Menüeintrages).
Im Widget "View in Widget 8" kannst Du dann zum Index des Objektes (Variable) die View eintragen. - peinlich on *
-
@skokarl Du musst ein Widget "View in Widget 8" hinzufügen. in dem Widget wie auch im im TopAppBar Widget ein Objekt (Typ Zahl) referenzieren. Mit dem Menü wird dann nach klick auf einen Eintrag die Variable beschrieben (mit der Indexzahl des Menüeintrages).
Im Widget "View in Widget 8" kannst Du dann zum Index des Objektes (Variable) die View eintragen.