NEWS
Vis App State-Farbe?!
-
@hini2001 sagte in Vis App State-Farbe?!:
Wenn ich den value&indicator aus diesem widget Satz nehme ist das Verhalten das selbe.
Da dieser bei mir in der App ohne Probleme läuft muss die Ursache woanders liegen.
Mir fällt nur nix ein :-(@Homoran
Hmmm. Schade. Hab es eben noch mal getestet.Er nimmt bei diesen beiden Widgettypen immer nur die erste eingetragene Farbe und diese wird heller oder dunkler.
Bei dem JustGage direkt (die Anzeige mit der Farbigenkurve), da werden die Farben korrekt dargestellt. -
@Homoran
Hmmm. Schade. Hab es eben noch mal getestet.Er nimmt bei diesen beiden Widgettypen immer nur die erste eingetragene Farbe und diese wird heller oder dunkler.
Bei dem JustGage direkt (die Anzeige mit der Farbigenkurve), da werden die Farben korrekt dargestellt.@hini2001 muss mal nachher sehen, was es bei mir ist.
Aber wir reden hier schon von der iobroker vis app in android?
-
@hini2001 muss mal nachher sehen, was es bei mir ist.
Aber wir reden hier schon von der iobroker vis app in android?
@Homoran
Ja genau. Die iobroker vis app aus dem Google Play store. Android.Wobei es dabei auch egal ist welches Android.
Wandtablet Android 5.
Handy Android 9.Verhalten bzw. farben die selben. :-)
Vielen Dank. Wäre klasse, wenn es da ne Lösung gibt.
-
@Homoran
Ja genau. Die iobroker vis app aus dem Google Play store. Android.Wobei es dabei auch egal ist welches Android.
Wandtablet Android 5.
Handy Android 9.Verhalten bzw. farben die selben. :-)
Vielen Dank. Wäre klasse, wenn es da ne Lösung gibt.
@hini2001
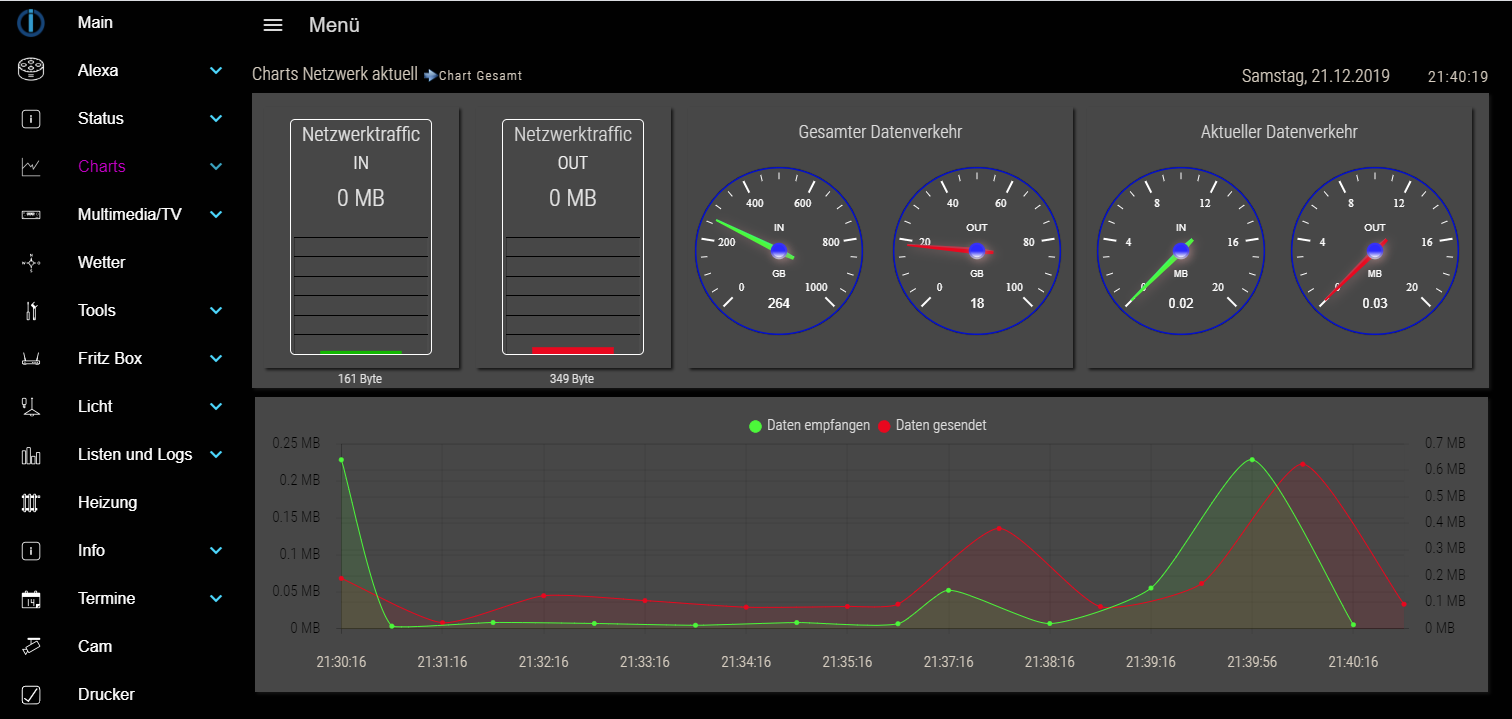
Mal eben auf die Schnelle

-
Ja Also farbig sind sie ja. Aber wie du oben siehst sollten Sie so aussehen, wie im "Web". Aber in der App sind sie einfach blau. Weißt wie ich meine?
@hini2001 sagte in Vis App State-Farbe?!:
Ja Also farbig sind sie ja. Aber wie du oben siehst sollten Sie so aussehen, wie im "Web". Aber in der App sind sie einfach blau. Weißt wie ich meine?
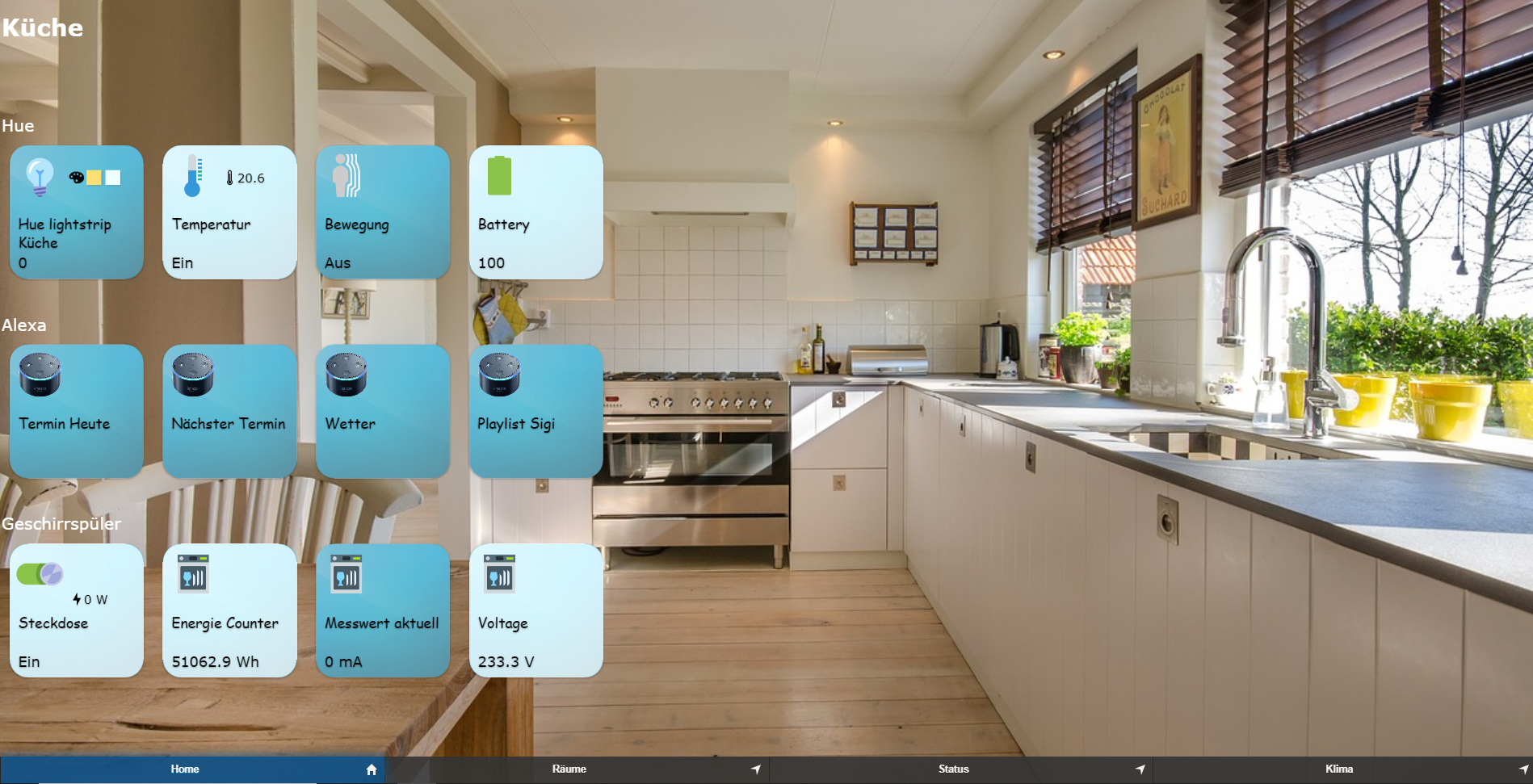
Klar, aber meine haben die gewünschten Farbänderungen auch in der APP
Das wollte ich dir mit meinem Screenshot zeigen -
@hini2001 sagte in Vis App State-Farbe?!:
Ja Also farbig sind sie ja. Aber wie du oben siehst sollten Sie so aussehen, wie im "Web". Aber in der App sind sie einfach blau. Weißt wie ich meine?
Klar, aber meine haben die gewünschten Farbänderungen auch in der APP
Das wollte ich dir mit meinem Screenshot zeigen -
Hallo liebe Leute,
ich bin noch relativ neu und habe aktuell ein kleine Problem, welches ich absolut nicht durchblicke und auch eine Suche dieses Forums, sowie gefühlt dem Rest vom WWW haben mir noch keine "Erleuchtung" bringen können. Vielleicht bin ich aber auch einfach zu blöd. :-(
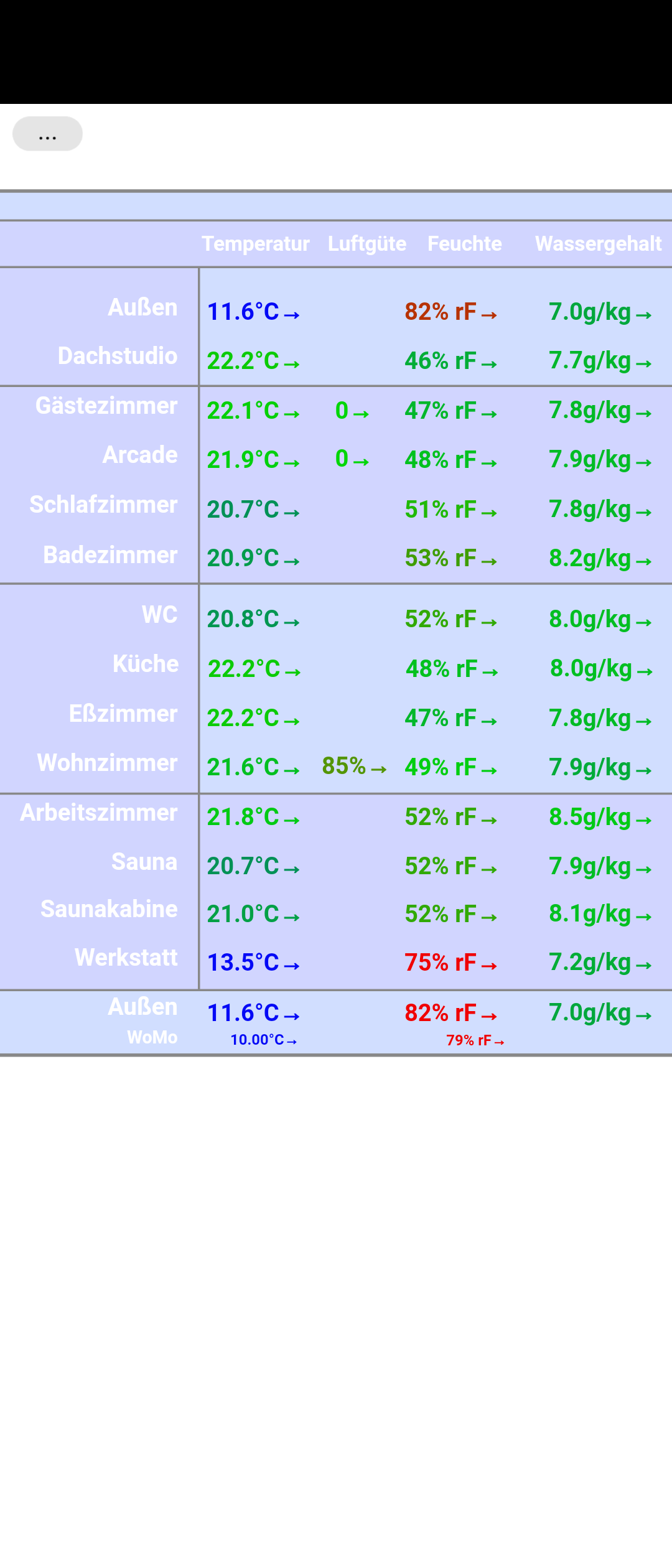
Ich hab aktuell folgendes kleine "Problem". Ich hab z.B. Temperaturen in meiner Visualisierung, welche mit dem justgage-colored je nach Temperatur die Farbe ändern sollen (MinWert: Blau [#0108fe]; MidWert: Grün [#2cff1f]; MaxWert: Rot [#ff0000]).
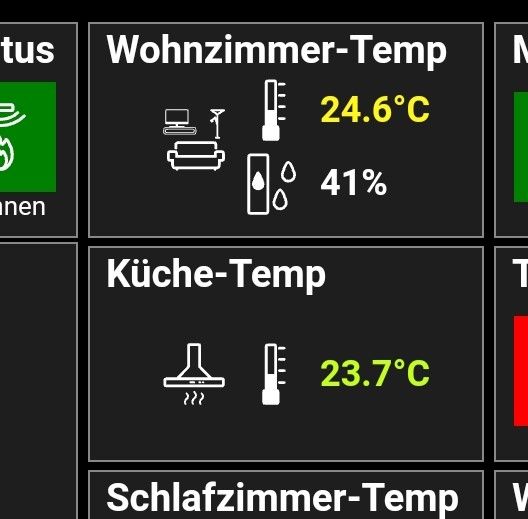
Soweit so gut. Im Browser funktioniert das SUPER!In der VIS-App [Android] funktioniert das leider gar nicht.
[siehe Bilder]Ich benutze die VIS-App auf einem Wandtablet und alles funktioniert super. Ist eigentlich auch nur Schmuck am Nachthemd, aber wäre schon klasse, wenn ihr mir helfen könnt.
Einmal das Bild aus dem Browser:

Farbe passt sich wunderbar an.Nun das gleiche Bild aus der App:

Hier passt es leider gar nicht so richtig.Ich hoffe, ihr könnt mir helfen.
Vielen Dank.
Grüße.
@hini2001
Bei der Vis App muss noch einiges angepasst werden.
Oder du testet mal ioGo, iQontrol, oder lovelace.
Material Design Widgets ist auch interessant. -
@hini2001
Bei der Vis App muss noch einiges angepasst werden.
Oder du testet mal ioGo, iQontrol, oder lovelace.
Material Design Widgets ist auch interessant.@sigi234
Hey danke für die Info.
Ich bin ansonsten mega zufrieden mit der vis app. Weil ich ja dort die Visualisierung so machen kann, wie ich sie haben will.
Die Designs der vorgeschlagenen Apps sind doch alle fest oder?
Das ist mir einfach zu unflexibel.
Ich habe ja die Visualisierung so erstellt, wie sie mir am besten gefällt und am sinnvollsten für meine Bedürfnisse ist (ein riesen Vorteil ggü. den starren Apps der Hersteller).Mir geht es lediglich um die fehlerhafte Farbanzeige der Temperaturen, Werte, Stati.
Aber danke für die Tipps. 😉
-
@sigi234
Hey danke für die Info.
Ich bin ansonsten mega zufrieden mit der vis app. Weil ich ja dort die Visualisierung so machen kann, wie ich sie haben will.
Die Designs der vorgeschlagenen Apps sind doch alle fest oder?
Das ist mir einfach zu unflexibel.
Ich habe ja die Visualisierung so erstellt, wie sie mir am besten gefällt und am sinnvollsten für meine Bedürfnisse ist (ein riesen Vorteil ggü. den starren Apps der Hersteller).Mir geht es lediglich um die fehlerhafte Farbanzeige der Temperaturen, Werte, Stati.
Aber danke für die Tipps. 😉
@hini2001 sagte in Vis App State-Farbe?!:
Die Designs der vorgeschlagenen Apps sind doch alle fest oder?
Nein nicht alle,
Beispiel:
Material Design
iqontrol

-
@hini2001
Welche Version der Aüp nutzst du? -
@hini2001
Bei der Vis App muss noch einiges angepasst werden.
Oder du testet mal ioGo, iQontrol, oder lovelace.
Material Design Widgets ist auch interessant.@sigi234 sagte in Vis App State-Farbe?!:
Bei der Vis App muss noch einiges angepasst werden
Aber die Widgets, die @hini2001 nutzt funktionieren bei mir.
@hini2001 sagte in Vis App State-Farbe?!:
Version 1.1.1
Dann mach mal ein Update
Ich habe die 1.2.4, da läuft es -
@sigi234 sagte in Vis App State-Farbe?!:
Bei der Vis App muss noch einiges angepasst werden
Aber die Widgets, die @hini2001 nutzt funktionieren bei mir.
@hini2001 sagte in Vis App State-Farbe?!:
Version 1.1.1
Dann mach mal ein Update
Ich habe die 1.2.4, da läuft es -
@Homoran wo bekomme ich denn die vis app 1.2.4 her? Im Google play store gibt es nur die. Bei Github habe ich auch noch keine andere gefunden.
Der vis Adapter ist 1.2.2
@hini2001 sagte in Vis App State-Farbe?!:
n wo bekomme ich denn die vis app 1.2.4 her?
Notfalls mal deinstallieren und neu installieren
-
@sigi234 sagte in Vis App State-Farbe?!:
Bei der Vis App muss noch einiges angepasst werden
Aber die Widgets, die @hini2001 nutzt funktionieren bei mir.
@hini2001 sagte in Vis App State-Farbe?!:
Version 1.1.1
Dann mach mal ein Update
Ich habe die 1.2.4, da läuft es -
@Homoran
Hab jetzt den vis Adapter über die github-Katze geupdatet. Ist jetzt die 1.2.3
Fehler besteht aber immer noch.
Mich wundert ja, dass die farb Anzeige im Browser völlig korrekt ist. Nur eben in der App nicht.@hini2001
Es kann nicht DEIN vis Adapter sein.In der App ist eine eigene Version drin
-
@Homoran
Hatte mal auf beta umgestellt und auf die 1.2.4 geupdatet. Hat leider keine Änderung herbeigeführt. Problem besteht nach wie vor. Selbst mit resync und allem.
Es sieht wie folgt aus:
Ich habe drei Farben eingestellt. Blau, grün, rot.
0, 15, 30 Grad.
In der App scheint er nur die ausgabgsfarbe zu nehmen und diese anzupassen. Denn das Blau wird je wärmer es ist auch heller (wie oben auf dem Bild zu sehen).
Ich hoffe du verstehst was ich meine. 🙈 -
@Homoran
Hatte mal auf beta umgestellt und auf die 1.2.4 geupdatet. Hat leider keine Änderung herbeigeführt. Problem besteht nach wie vor. Selbst mit resync und allem.
Es sieht wie folgt aus:
Ich habe drei Farben eingestellt. Blau, grün, rot.
0, 15, 30 Grad.
In der App scheint er nur die ausgabgsfarbe zu nehmen und diese anzupassen. Denn das Blau wird je wärmer es ist auch heller (wie oben auf dem Bild zu sehen).
Ich hoffe du verstehst was ich meine. 🙈@hini2001
Mach mal einen Screenshot der Konfiguration des Widgets


