NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
@Uhula
Da warte ich aber SEHR gespannt!
Ich glaube da spreche ich für eine größere Gemeinde, als du ahnst!Die Meisten nutzen mittlerweile den neuen Adapter mit Material Style - da es hier still wurde in der Weiterentwicklung.....
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x -
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
Die Meisten nutzen mittlerweile den neuen Adapter mit Material Style - da es hier still wurde in der Weiterentwicklung.....
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x -
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
Da bin ich gespannt. Ich habe meine VIS auch mit dem Framework von @Uhula aufgebaut. Mir bietet es auch alle Freiheiten. Da ich mich mit CSS ganz gut auskenne, ist das genau das Richtige.
@Uhula wenn Du bereits dran arbeit, wäre es Dir möglich eine HTML Drag&Drop Funktion mit einzubinden? Die ist in HTML5 bereits nativ implementiert. Es wäre klasse wenn die Container in den _cont Seiten per Drag & Drop positioniert werden können, sowie die größe per Ziehen angepasst werden kann.
https://marcojakob.github.io/dart-dnd/simple_sortable/
Mal als Idee, falls Du sie nicht schon hattest ;-)
-
Die Meisten nutzen mittlerweile den neuen Adapter mit Material Style - da es hier still wurde in der Weiterentwicklung.....
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x@davimas sagte in [Projekt] Material Design CSS für ioBroker.vis:
Die Meisten nutzen mittlerweile den neuen Adapter mit Material Style - da es hier still wurde in der Weiterentwicklung.....
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x@Meistertr sagte in [Projekt] Material Design CSS für ioBroker.vis:
@davimas ich nutze beides gleichzeitig, wo das eine schwächelt, punktet das andere...
Ganz genau, @Uhula s CSS ist das Framework für VIS selbst - die Widgets von @Scrounger passen/ergänzen das perfekt.
Zusammen mit den Neuerungen in Uhula's Version 2 können wir da wohl was sehr brauchbares Erwarten!
-
Ja, das MD-Widget Project und mein MD-CSS Project sind zwei vollkommen verschiedene Wege, ersteres setzt auf die MD web components von Google auf (welche natürlich mit installiert werden), meins hingegen spielt mit viel CSS und ein wenig Script nur mit den originalen vis Ausgaben herum, unter Nutzung der basic/HTML Komponenten.
Deswegen kann ich auch im Editor solche schöne Dinge, wie Drag&Drop usw. nicht einbauen, darauf habe ich gar keinen Einfluss (da fehlt eine Script-Schnittstelle); lediglich über CSS Anweisungen kann ich den Editor leicht in der Darstellung manipulieren, so dass ein look&feel der späteren Darstellung entsteht. Für die Anordnung der cards im content habe ich aber eine Idee, wenn ich den content auf die Nutzung von flex-boxen umsetze, kann man den cards (child-elemente) dann via CSS eine Reihenfolge (order) mitgeben. Mal sehen, würde das dauernde Exportieren und Importieren der Widgets in dem Fall vermeiden.
Dabei wird mein Projekt sicher nie die Perfektion der echten MD web components erreichen, dafür bleiben aber auch mehr Freiheiten, da jeder selbst die CSS und Scriptdaten direkt verändern kann. Außerdem müssen keine weiteren Componenten installiert werden. Die Adaption der MD web components für ioBroker von Scrounger sieht aber schon mal sehr gut aus, muss ich später mal testen (wenn denn der Tag nicht nur 24 Std hätte).
-
Ja, das MD-Widget Project und mein MD-CSS Project sind zwei vollkommen verschiedene Wege, ersteres setzt auf die MD web components von Google auf (welche natürlich mit installiert werden), meins hingegen spielt mit viel CSS und ein wenig Script nur mit den originalen vis Ausgaben herum, unter Nutzung der basic/HTML Komponenten.
Deswegen kann ich auch im Editor solche schöne Dinge, wie Drag&Drop usw. nicht einbauen, darauf habe ich gar keinen Einfluss (da fehlt eine Script-Schnittstelle); lediglich über CSS Anweisungen kann ich den Editor leicht in der Darstellung manipulieren, so dass ein look&feel der späteren Darstellung entsteht. Für die Anordnung der cards im content habe ich aber eine Idee, wenn ich den content auf die Nutzung von flex-boxen umsetze, kann man den cards (child-elemente) dann via CSS eine Reihenfolge (order) mitgeben. Mal sehen, würde das dauernde Exportieren und Importieren der Widgets in dem Fall vermeiden.
Dabei wird mein Projekt sicher nie die Perfektion der echten MD web components erreichen, dafür bleiben aber auch mehr Freiheiten, da jeder selbst die CSS und Scriptdaten direkt verändern kann. Außerdem müssen keine weiteren Componenten installiert werden. Die Adaption der MD web components für ioBroker von Scrounger sieht aber schon mal sehr gut aus, muss ich später mal testen (wenn denn der Tag nicht nur 24 Std hätte).
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Deswegen kann ich auch im Editor solche schöne Dinge, wie Drag&Drop usw. nicht einbauen, darauf habe ich gar keinen Einfluss (da fehlt eine Script-Schnittstelle); lediglich über CSS Anweisungen kann ich den Editor leicht in der Darstellung manipulieren, so dass ein look&feel der späteren Darstellung entsteht. Für die Anordnung der cards im content habe ich aber eine Idee, wenn ich den content auf die Nutzung von flex-boxen umsetze, kann man den cards (child-elemente) dann via CSS eine Reihenfolge (order) mitgeben. Mal sehen, würde das dauernde Exportieren und Importieren der Widgets in dem Fall vermeiden.
Ja genau, dies ständige exportieren und importieren nervt mich nämlich auch wie sau. Da die Möglichkeit besteht fest Scripte in VIS einzubinden, wie CSS, hatte ich die Hoffnung, den Code dort einzubinden und die CSS Klassen dann nutzen zu können. Und siehe da, Drag&Drop.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Dabei wird mein Projekt sicher nie die Perfektion der echten MD web components erreichen, dafür bleiben aber auch mehr Freiheiten, da jeder selbst die CSS und Scriptdaten direkt verändern kann. Außerdem müssen keine weiteren Componenten installiert werden.
Und genau diese Freiheiten machen es für mich perfekt. Also ist es perfekt!
-
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
@darkiop sagte in [Projekt] Material Design CSS für ioBroker.vis:
@frieda99 Ebenso, @Uhula wenn du einen Beta Tester um die Feiertage brauchst ... sag bescheid :)
Melde mich auch, da ich eh die ganze Visualisierung überarbeiten möchte :-)
-
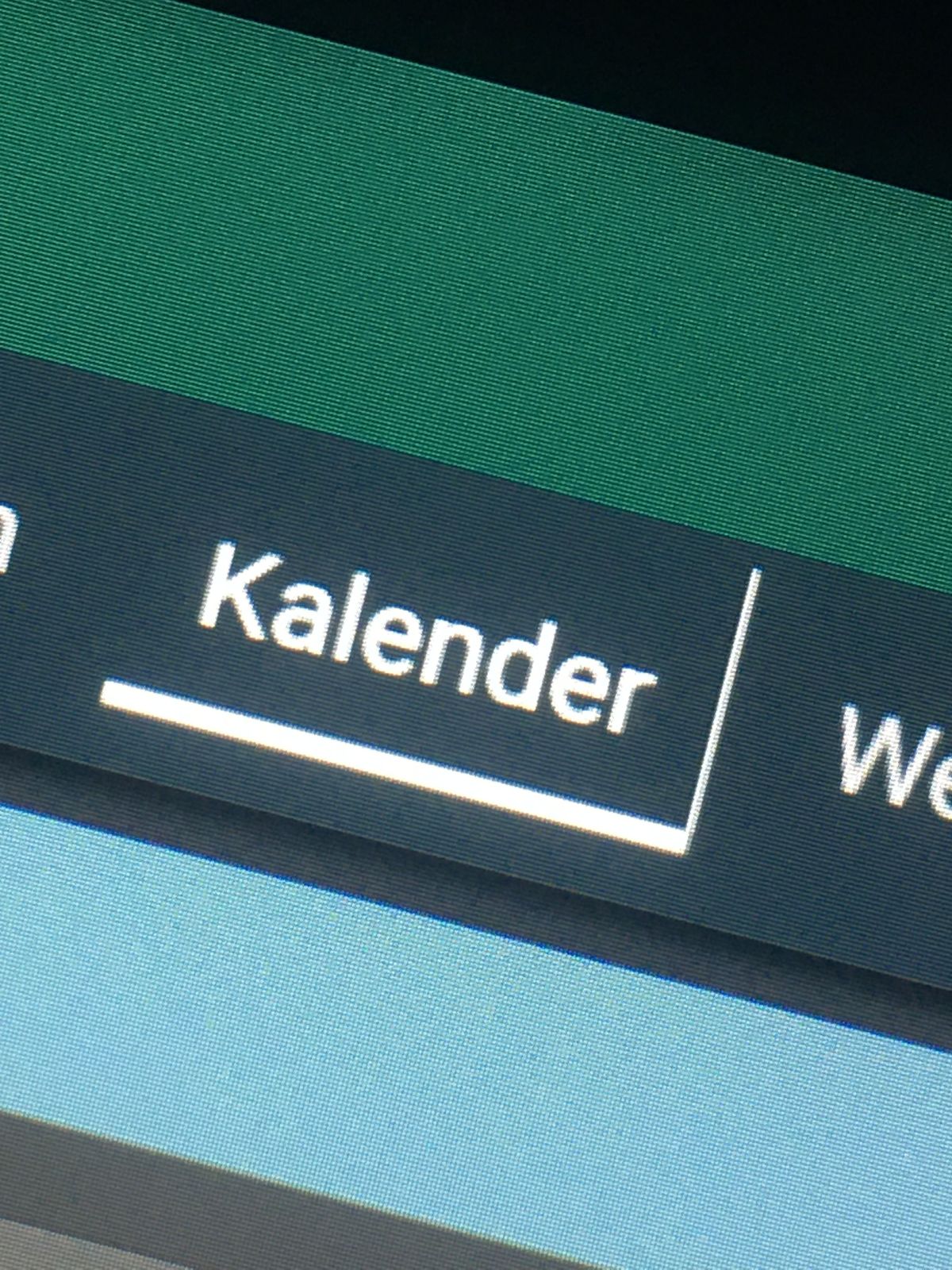
kurze Frage: hab mal auf die aktuelle Version aktualisiert, jetzt ist bei der Top-Navigation Bar was anders. Kann ich von dem weißen Balken des aktiven Tabs die Farbe ändern? Wo kann ich das machen? Der Text vom aktiven Tab ist über die CSS-Klasse mdui-amber-acc eingefärbt aber der Balken nicht mehr, bzw. wird von einem weißen Balken überlagert.
Ach und noch was. Die Top-Navigation-Bar ist bei mir für das Smartphone zu klein. Ich kann so leider nur auf die ersten Elemente zugreifen. Hast du ne Idee wie man das anders umsetzen könnte? z.B. scrollen der tnavbar oder das die Elemente in die nächste Zeile springen. Geht sowas?
Gruß Maik
[EDIT] Für der Farbe hab ich das Attribut gefunden. In Zeile 511 des CSS Codes:
.mdui-tnav .mdui-flatbutton.ui-state-active { box-shadow: inset 0px -3px 0px 0px #FFCA28; }Da hab ich die Farbe von #FFFFFF auf #FFCA28 angepasst für "amber"
-
Hallo...
gibt es eine Möglichkeit einen Timer laufen zulassen sobald man die Startseite verlassen hat nach einem Timeout (keine Touchfunktion ausgelöst hat) das er wieder auf die Startseite geht?lg, Markus
-
Guten Abend zusammen,
ich habe ein Problem mit dem Material Design.
Die VIS läuft auf einem Fire HD 10 mit dem Fully Kiosk Browser.
In der Top Navigation wird bei einigen "Kategorien" ein weißer Strich neben dem "Kategorienamen" angezeigt (siehe Bild) und bei anderen nicht...
Wie bekomme ich diesen Strich weg?Vielen Dank schon mal.

-
Ich habe eine kurze Frage, vielleicht habe ich es auch überlesen. Im Handbuch finde ich dazu leider nichts.
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird. Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.Ich möchte das sehr ungern auf flot und history umbauen müssen.
Jemad eine Idee

-
Ich habe eine kurze Frage, vielleicht habe ich es auch überlesen. Im Handbuch finde ich dazu leider nichts.
Ich nutze ein Material Design Bar Chart aus Einzelobjekten. Ich bekomme es einfach nicht hin das der Barchart nach Höhe der Werte eingefärbt wird. Außerdem hätte ich die x-Werte auch gerne Datenobjekten zugewiesen.Ich möchte das sehr ungern auf flot und history umbauen müssen.
Jemad eine Idee

@Maverick78 dann bist du hier in diesem Thread aber falsch ... hier geht es um das Material (CSS) Design von Uhula.
Du meinst sicher den hier: https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x




