NEWS
Animierte Pfeile im Kreis
-
Das mit zu färbenden Widgets werde ich mir genauer ansehen. Kann ich denn so ein Widget-Pfeil drehen, damit ein Kreis entsteht...
@ub-privat hier ist noch ein drehendes - abhängig von datenpunkt - meinst du sowas

widget:
css eintrag:
bilder
-
@ub-privat hier ist noch ein drehendes - abhängig von datenpunkt - meinst du sowas

widget:
css eintrag:
bilder
Moin.Moin, sieht schon perfekt aus, versuche etwas daraus zu machen.
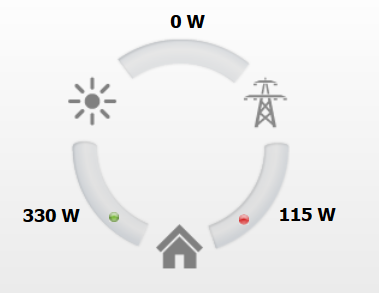
Im SunnyHomeManager schaut es so aus:

Je nachdem wieviel und in welche Richtung Leistung erzeugt wird, bewgen sich die Punkte entsprechend.
Erschien mir zu aufwendig, deshalb zuerst nur einmal einen farbigen Pfeil.

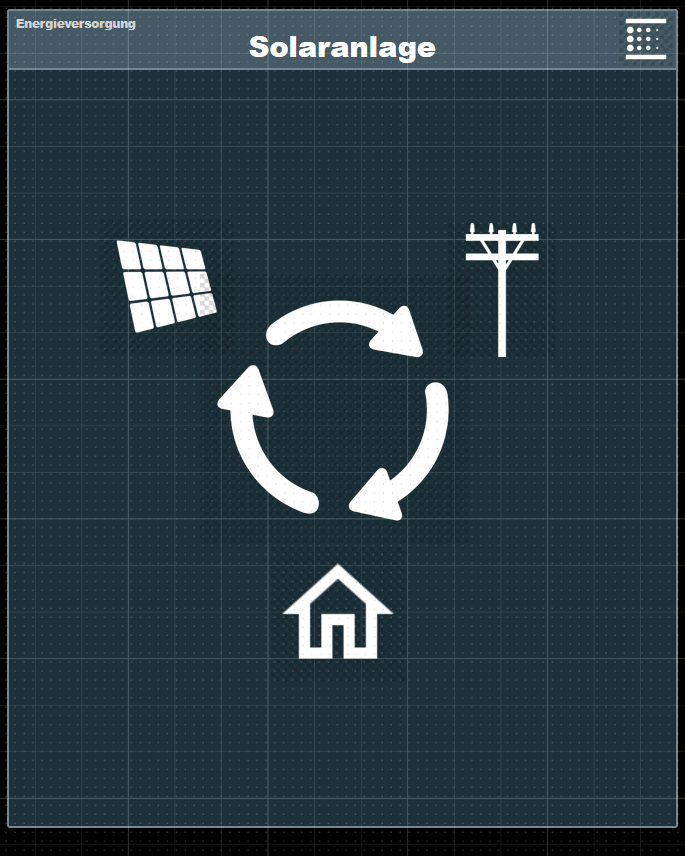
Das wird die Kachel in der VISU. Entsprechend der Leistungserzeugung soll sich der Pfeil einfärben.
Solar zu Netz = Blau
Solar zu Haus = Grün
Netz zu Haus = Rot
Ausgelöst wird dies durch den Dazenpunkt, wo ich eine Schwelle >1W einstelle...Das wäre mein "Plan"...
-
@ub-privat hier ist noch ein drehendes - abhängig von datenpunkt - meinst du sowas

widget:
css eintrag:
bilder
@liv-in-sky said in Animierte Pfeile im Kreis:
@ub-privat hier ist noch ein drehendes - abhängig von datenpunkt - meinst du sowas

widget:
css eintrag:
bilder
-
@liv-in-sky said in Animierte Pfeile im Kreis:
@ub-privat hier ist noch ein drehendes - abhängig von datenpunkt - meinst du sowas

widget:
css eintrag:
bilder
@ub-privat
du brauchst also nur eine drehrichtung mit der möglichkeit von 3 verschiedenen farben ?
-
@ub-privat
du brauchst also nur eine drehrichtung mit der möglichkeit von 3 verschiedenen farben ?
Ich möchte wie folgt darstellen:
Solar zu Netz = Blau - Sobald ins Netz eingespeist wird, ändert der obere Pfeil von weiss in Blau
Solar zu Haus = Grün - wenn Leistung von Solr im Haus bezogen wird, dann linker Pfeil grün
Netz zu Haus = Rot - wenn Leistung aus dem Netz bezogen wird, dann rechter Pfeil rot.Drehen/ Bewegen muss es sich nicht. Wäre zuviel blingbling... ;-)
-
Ich möchte wie folgt darstellen:
Solar zu Netz = Blau - Sobald ins Netz eingespeist wird, ändert der obere Pfeil von weiss in Blau
Solar zu Haus = Grün - wenn Leistung von Solr im Haus bezogen wird, dann linker Pfeil grün
Netz zu Haus = Rot - wenn Leistung aus dem Netz bezogen wird, dann rechter Pfeil rot.Drehen/ Bewegen muss es sich nicht. Wäre zuviel blingbling... ;-)
@ub-privat
Teste mal das Widget Justgage Indicator Colored
-
Ich möchte wie folgt darstellen:
Solar zu Netz = Blau - Sobald ins Netz eingespeist wird, ändert der obere Pfeil von weiss in Blau
Solar zu Haus = Grün - wenn Leistung von Solr im Haus bezogen wird, dann linker Pfeil grün
Netz zu Haus = Rot - wenn Leistung aus dem Netz bezogen wird, dann rechter Pfeil rot.Drehen/ Bewegen muss es sich nicht. Wäre zuviel blingbling... ;-)
@ub-privat - du musst den datenpunkt anpassen (und die bilder werden nicht im vis-editor angezeigt - erst in der runtime!!)

bilder
widget
-
@ub-privat - du musst den datenpunkt anpassen (und die bilder werden nicht im vis-editor angezeigt - erst in der runtime!!)

bilder
widget
perfekt! GENAU SO habe ich mir das vrgestellt. Nun muss ich mal schauen, wie ich das integriert bekomme.
Vielen Dank! Ich mede mich mit dem Ergebnis!Dann noch einen schönen 2.Advent - Familie wartet schon!!!
Besten Dank - ub.privat :-) :v:
-
@ub-privat - du musst den datenpunkt anpassen (und die bilder werden nicht im vis-editor angezeigt - erst in der runtime!!)

bilder
widget
@liv-in-sky said in Animierte Pfeile im Kreis:
@ub-privat - du musst den datenpunkt anpassen (und die bilder werden nicht im vis-editor angezeigt - erst in der runtime!!)

bilder
widget
PERFEKT
-
@liv-in-sky said in Animierte Pfeile im Kreis:
@ub-privat - du musst den datenpunkt anpassen (und die bilder werden nicht im vis-editor angezeigt - erst in der runtime!!)

bilder
widget
PERFEKT
@ub-privat
Äääähm,
Müssten die Pfeile links und rechts nicht nach unten (zum Haus [Eigenverbrauch/Bezug]) zeigen und oben auch nach rechts (Einspeisung ins Netz)
-
@ub-privat
Äääähm,
Müssten die Pfeile links und rechts nicht nach unten (zum Haus [Eigenverbrauch/Bezug]) zeigen und oben auch nach rechts (Einspeisung ins Netz)
-
Hi,
mich würde das Ganze auch mal interessieren. Hat wer ne Schritt für Schritt Anleitung? Welches Widget muss ich dafür nehmen und was wo einfügen?
Natürlich dachte ich auch an eine Solaranlage, aber auch einfach nur ein sich drehender Kreis wenn was eingeschaltet wurde, z.B. eine Pumpe läuft.Danke!!
-
Hi,
mich würde das Ganze auch mal interessieren. Hat wer ne Schritt für Schritt Anleitung? Welches Widget muss ich dafür nehmen und was wo einfügen?
Natürlich dachte ich auch an eine Solaranlage, aber auch einfach nur ein sich drehender Kreis wenn was eingeschaltet wurde, z.B. eine Pumpe läuft.Danke!!
-