NEWS
[gelöst] Adapter - Parser / Wartezeiten auslesen
-
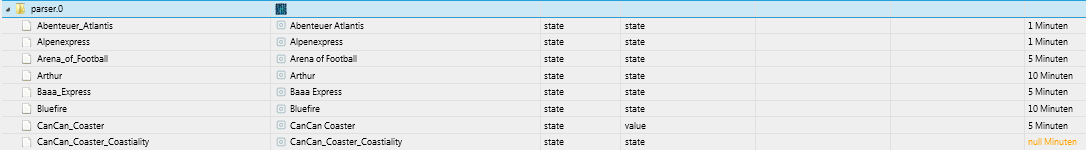
@Alexxx2005 und zeige mal, was in den parser.0 datenpunkten steht - ist da schon de fehler vom parsen ? "null" ist ein "fehler" und bedeutet nicht 0
den müßte man dann noch abfangen im script
-
@liv-in-sky sagte in Adapter - Parser soll Wartezeiten auslesen:
da müßte 0 stehen
unendlich wäre sinnvoller

-
@Homoran unendlich oder "not available"
-
@liv-in-sky
Wenn es in Zahlen ausgedrückt werden soll ist bei geschlossen die Wartezeit unendlich oder pragmatich 999(9999) je nach anzahl der Stellen -
@Homoran jo - da hast du wohl recht
-

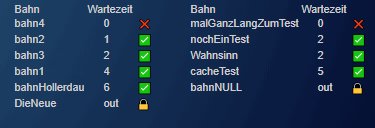
Das "Null" steht drin weil die Bahn heute nicht geloggt wird kp.
Sie erscheint auch nicht auf der Homepage , wenn ich z.b. einen
falschen Link eingebe kommt ebenfalls "Null"Dachte man kann beim parser bei Ersatz eine Ersatzzahl definieren
aber das funktioniert nicht.Grüße Alex
-
@Alexxx2005 soll den eine solche "null"-bahn überhaupt in der tabelle erscheinben oder soll sie mit einem bestimmten wert bzw. bild erscheinen
 oder
oder oder
oder  oder r♾️ siehe https://emojipedia.org/objects/
oder r♾️ siehe https://emojipedia.org/objects/poste noch das script
-
@liv-in-sky also am besten wäre das Locked Symbol
 wahrscheinlich ist die Bahn dann defekt oder über Winterzeit geschlossen...
wahrscheinlich ist die Bahn dann defekt oder über Winterzeit geschlossen... -
@Alexxx2005 ich schau mal - bitte poste scripts im code tag

-
Ah so ist's richtig

-
ok neuer test
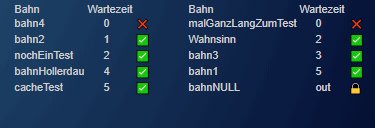
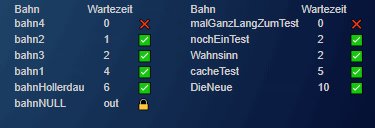
ich habe mal versucht, das ganze in 2 tabellen nebeneinander darzustellen - weiß nicht ob das gefällt ?

-
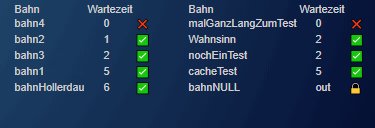
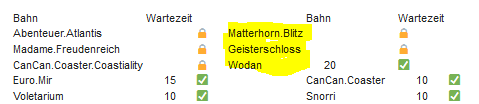
doch das ist super , sieht gut aus. Es zeigt bei mir nur die oberen drei rechten Spalten zu weit links an , es da noch ein kleiner Bug im "htmlstring" oder warum zeigt es die drei markierten Bahnen so an ?

Grüße Alex
-
@Alexxx2005 sagte in Adapter - Parser soll Wartezeiten auslesen:
Es zeigt bei mir nur die oberen drei rechten Spalten zu weit links an
ich tippe darauf, dass es an dem Schloss - icon, resp. der dazugehörigen Formatierung liegt
-
@Alexxx2005 ich überprüfe nochmal - falls du was am script geändert hast, bitte wieder posten, damit ich damit arbeiten kann, sonst musst du wieder nachträglich ändern
nur zur sicherheit - die werte stimmen alle ? es geht nur um die formatierung ?
-
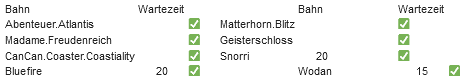
@Alexxx2005 du kannst mal zum test das schloss mit einem haken austauschen und nachsehen, ob das problem bleibt - somit könnten wir das icon ausschließem ( @Homoran )
-
beim Haken oder X ist es gleich

im Skript habe ich nur bei Zeile 54/55 das Wort "out" entfernt

und die Sortierung (b und a) in Zeile 46 sonst ist alles genau gleich wie das
wo du gepostet hast
Grüße Alex
-
@Alexxx2005ok - teste gerade - komme schon auf die spur

-
ja das denke ich mir , habe nun die Tage auch einiges gelernt, hilft mir dann auch wieder wo anders...
-
@Alexxx2005 tausche mal diesen block aus:
-
