NEWS
[gelöst] Adapter - Parser / Wartezeiten auslesen
-
hier wird sotiert - wenn du die werte im array änderst kommt es zu problemen
function numSort(a, b) { return parseInt(a[2]) - parseInt(b[2]); } sortArr.sort(numSort);hier wird das array geschrieben:
let help = [devicename,ip,wert0,wert1];devicename = 0, ip =1, wert0 =2 wert1=3
in der sortierung wird auf wert [2] sortiert - das hat sich ja geändert, weil du etwas nicht mehr ins array schreibst - wenn der devicename fehlt, ist ip =0, wert0 = 1 und wert1=2 --> du musst die 2 auf die 1 ändern in der sortierung
bei der ausgabe: es fehlt auch da der devicename also musst du auch dort den punktsortArr[i][3] löschen, da der nicht mehr existiert (undefined) - das array geht nur von 0 bis 2 (3 werte) nicht von 0 bis 3 (4 werte)
htmlString=htmlString+"<tr><td>" + sortArr[i][0] + " </td><td>" + sortArr[i][1] + " </td><td>" + sortArr[i][2] + "</td></tr>";
die sortierung umdrehen: versuch mal
function numSort(a, b) { return parseInt(b[2]) - parseInt(a[2]); }also b[2] und a[2] austauschen - bzw. steht da ja jetzt b[1]-a[1], da wir das oben umgestellt haben
-
Danke sehr gut erklärt, nun habe ich es verstanden, hätte jetzt noch zwei Fragen :

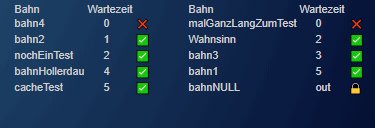
jede Bahn die nicht im Betrieb ist wird mit "null" und "X" ausgegeben,
Ist es möglich das dies in der Liste ganz unten oder ganz oben ausgegeben wird.
Ebenfalls würde mich noch interessieren ob es möglich ist die Tabelle :
zwei Spaltig zu gespalten damit die Zeilen nicht zu lang werden und es ins VIS geht

Grüße Alex
-
@Alexxx2005 das null ist irgendwie falsch - da müßte 0 stehen - dann würde es auch sortiert werden
paste mal dein momentanes script
-
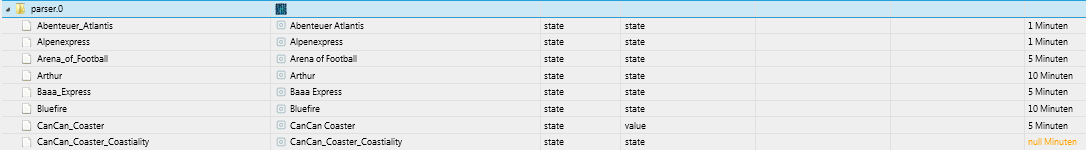
@Alexxx2005 und zeige mal, was in den parser.0 datenpunkten steht - ist da schon de fehler vom parsen ? "null" ist ein "fehler" und bedeutet nicht 0
den müßte man dann noch abfangen im script
-
@liv-in-sky sagte in Adapter - Parser soll Wartezeiten auslesen:
da müßte 0 stehen
unendlich wäre sinnvoller

-
@Homoran unendlich oder "not available"
-
@liv-in-sky
Wenn es in Zahlen ausgedrückt werden soll ist bei geschlossen die Wartezeit unendlich oder pragmatich 999(9999) je nach anzahl der Stellen -
@Homoran jo - da hast du wohl recht
-

Das "Null" steht drin weil die Bahn heute nicht geloggt wird kp.
Sie erscheint auch nicht auf der Homepage , wenn ich z.b. einen
falschen Link eingebe kommt ebenfalls "Null"Dachte man kann beim parser bei Ersatz eine Ersatzzahl definieren
aber das funktioniert nicht.Grüße Alex
-
@Alexxx2005 soll den eine solche "null"-bahn überhaupt in der tabelle erscheinben oder soll sie mit einem bestimmten wert bzw. bild erscheinen
 oder
oder oder
oder  oder r♾️ siehe https://emojipedia.org/objects/
oder r♾️ siehe https://emojipedia.org/objects/poste noch das script
-
@liv-in-sky also am besten wäre das Locked Symbol
 wahrscheinlich ist die Bahn dann defekt oder über Winterzeit geschlossen...
wahrscheinlich ist die Bahn dann defekt oder über Winterzeit geschlossen... -
@Alexxx2005 ich schau mal - bitte poste scripts im code tag

-
Ah so ist's richtig

-
ok neuer test
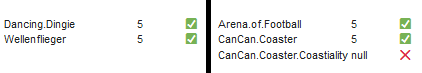
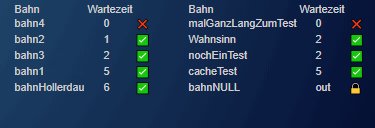
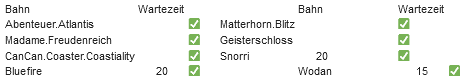
ich habe mal versucht, das ganze in 2 tabellen nebeneinander darzustellen - weiß nicht ob das gefällt ?

-
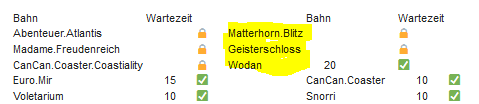
doch das ist super , sieht gut aus. Es zeigt bei mir nur die oberen drei rechten Spalten zu weit links an , es da noch ein kleiner Bug im "htmlstring" oder warum zeigt es die drei markierten Bahnen so an ?

Grüße Alex
-
@Alexxx2005 sagte in Adapter - Parser soll Wartezeiten auslesen:
Es zeigt bei mir nur die oberen drei rechten Spalten zu weit links an
ich tippe darauf, dass es an dem Schloss - icon, resp. der dazugehörigen Formatierung liegt
-
@Alexxx2005 ich überprüfe nochmal - falls du was am script geändert hast, bitte wieder posten, damit ich damit arbeiten kann, sonst musst du wieder nachträglich ändern
nur zur sicherheit - die werte stimmen alle ? es geht nur um die formatierung ?
-
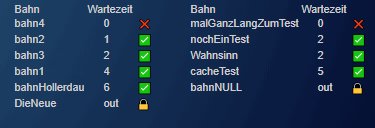
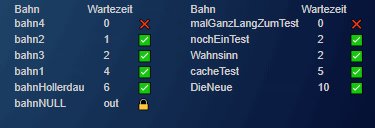
@Alexxx2005 du kannst mal zum test das schloss mit einem haken austauschen und nachsehen, ob das problem bleibt - somit könnten wir das icon ausschließem ( @Homoran )
-
beim Haken oder X ist es gleich

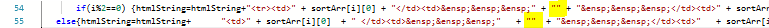
im Skript habe ich nur bei Zeile 54/55 das Wort "out" entfernt

und die Sortierung (b und a) in Zeile 46 sonst ist alles genau gleich wie das
wo du gepostet hast
Grüße Alex
-
@Alexxx2005ok - teste gerade - komme schon auf die spur
