NEWS
Test Adapter Material Design Widgets v0.2.x
-
das ist das von ioBroker mit dem Script von Mic, falls du das meinst?
Willst du nur das Wiget oder die ganze Seite?

-
sag mal...... könnte man bei der Top App Bar noch ne Wurschtefinger Option anbieten ?
etwas größer ? :grimacing:

-
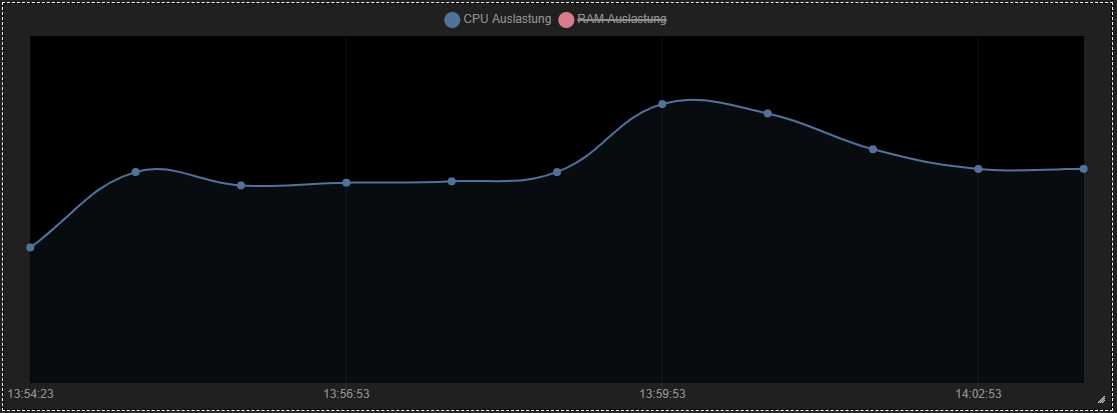
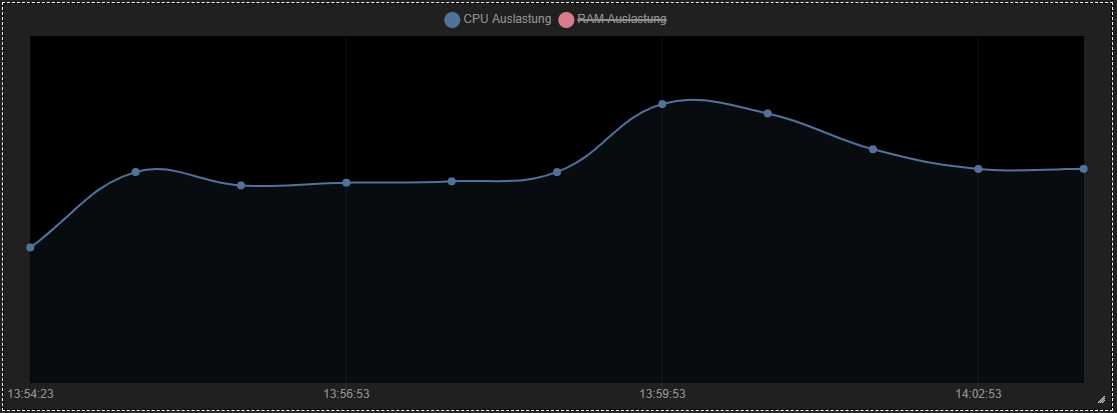
konnte ich schon ein wenig Testen, sieht super aus, allerdings verschwindet die Y-Achse immer noch, wenn ich den zweiten Datensatz ausblende. Wenn ich den ersten ausblende wird alles korrekt Dargestellt.

Beim Table Widget funktioniert der Zeilenumbruch perfekt

Danke nochmal für die tolle Arbeit.
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
konnte ich schon ein wenig Testen, sieht super aus, allerdings verschwindet die Y-Achse immer noch, wenn ich den zweiten Datensatz ausblende.
Welche Version hast du?
Zeig mal deine Einstellungen. Kann das nicht reproduzieren. -
-
@nousefor82 sagte in Test Adapter Material Design Widgets v0.2.x:
Servus,
schon gefunden, wie es mit css funktioniert?
neee....bin ein CSS DAU
-
konnte ich schon ein wenig Testen, sieht super aus, allerdings verschwindet die Y-Achse immer noch, wenn ich den zweiten Datensatz ausblende. Wenn ich den ersten ausblende wird alles korrekt Dargestellt.

Beim Table Widget funktioniert der Zeilenumbruch perfekt

Danke nochmal für die tolle Arbeit.
-
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
konnte ich schon ein wenig Testen, sieht super aus, allerdings verschwindet die Y-Achse immer noch, wenn ich den zweiten Datensatz ausblende.
Welche Version hast du?
Zeig mal deine Einstellungen. Kann das nicht reproduzieren. -
@Oli kannst du dein Log Vis zippen?
die DMS Datei bekomme ich auf dem mac nicht auf. Habe zwar den Unarchiver drauf, der das eigentlich lt. Beschreibung kann, es endet aber in einem Fehler.
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
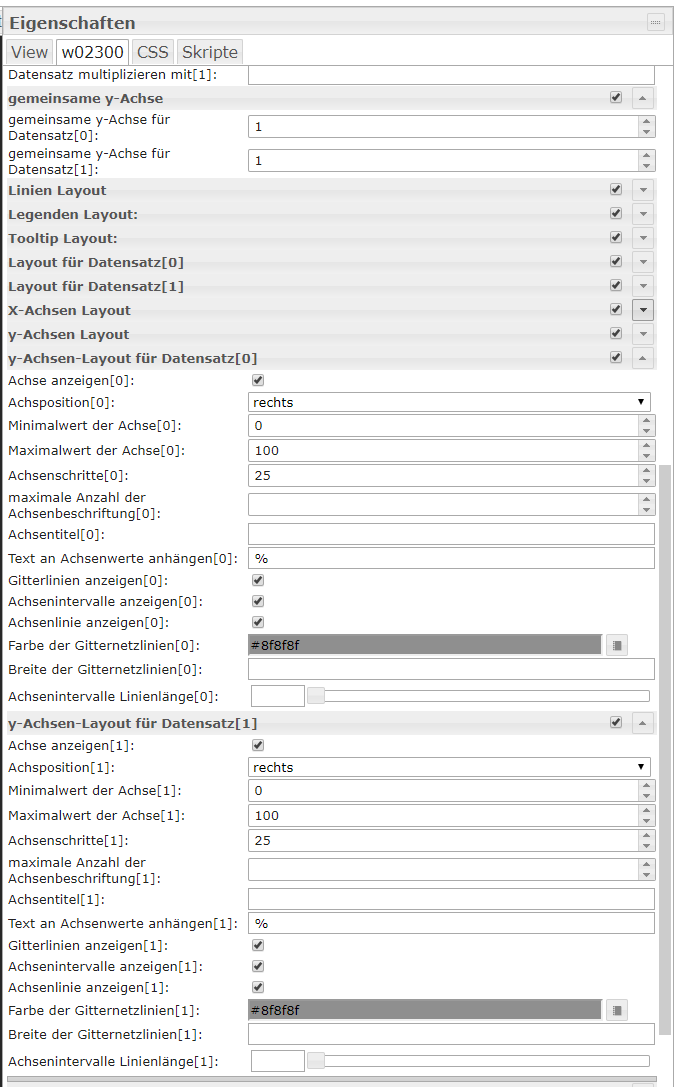
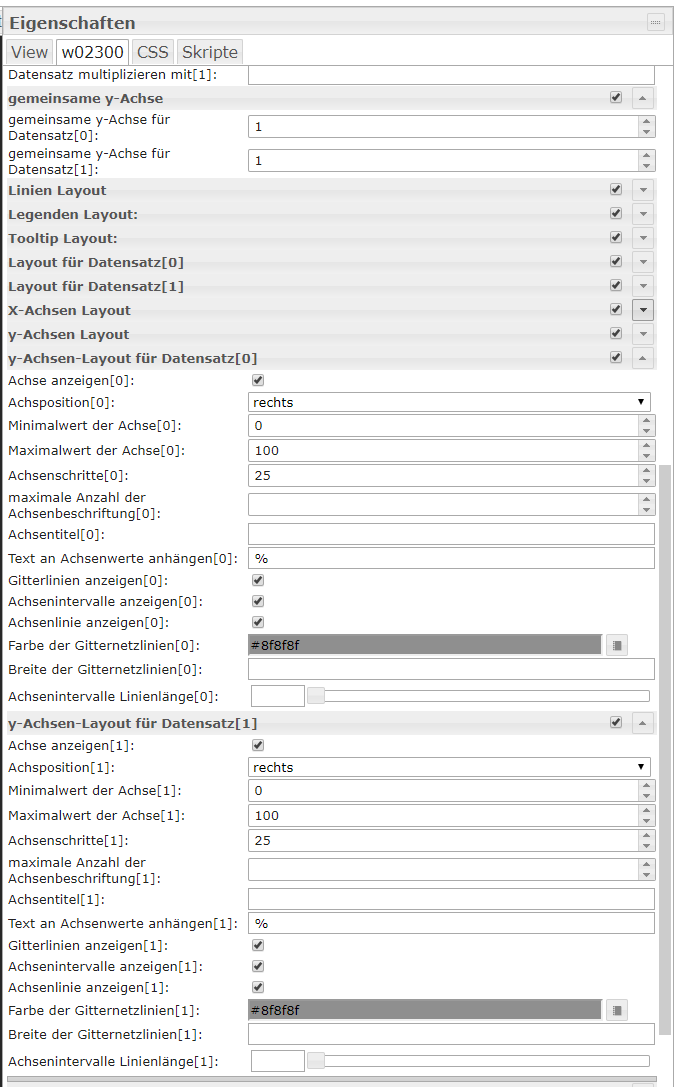
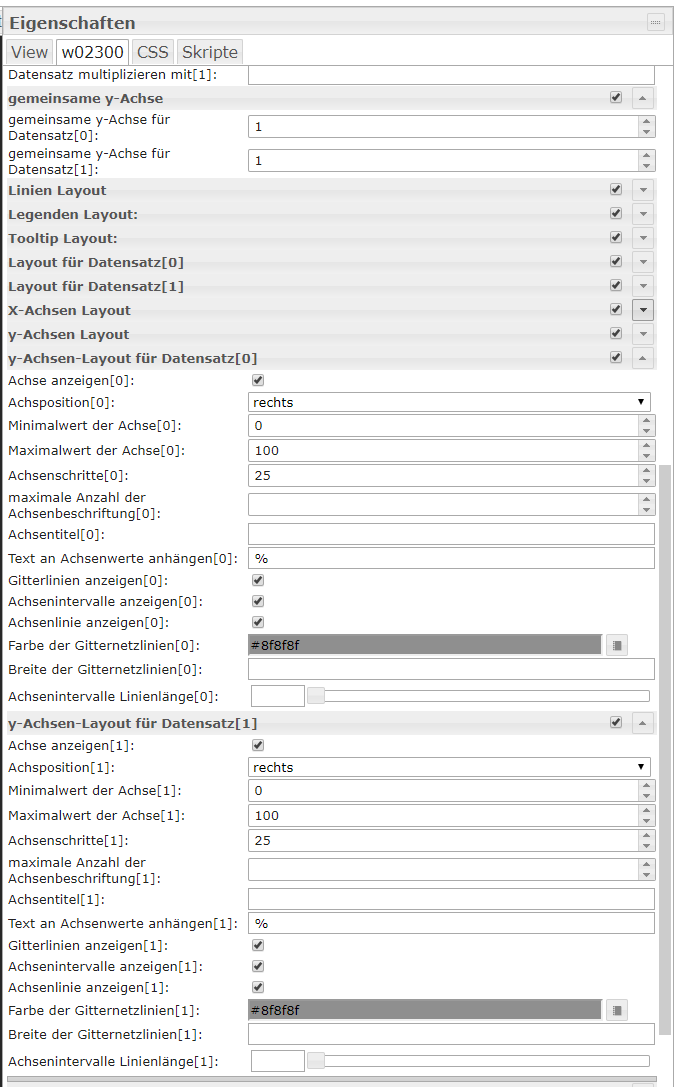
hier sind meine Einstellungen

Nimm mal bei der gemeinsamen für Datensatz[1] den Wert raus, also leer lassen.
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
hier sind meine Einstellungen

Nimm mal bei der gemeinsamen für Datensatz[1] den Wert raus, also leer lassen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Nimm mal bei der gemeinsamen für Datensatz[1] den Wert raus, also leer lassen.
Diesen DP habe ich bis jetzt noch nicht verstanden.:grinning:
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
hier sind meine Einstellungen

Nimm mal bei der gemeinsamen für Datensatz[1] den Wert raus, also leer lassen.
ist der gleiche Effekt, Achse bleibt verschwunden.
-
ist der gleiche Effekt, Achse bleibt verschwunden.
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ist der gleiche Effekt, Achse bleibt verschwunden.
Geht bei mir, sende dir mal mein Widget. Datensätze musst du an deine anpassen.
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"2","aggregate":"minmax","timeIntervalToShow":"1 hour","refreshMethod":"realtime","refreshTimeInterval":"10 minutes","pointStyle":"circle","showLegend":"true","legendPosition":"top","legendPointStyle":"true","showTooltip":"true","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"MMM\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"12","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","yAxisValueDistanceToAxis":"14","showYAxis0":"true","yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"right","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"history.0","oid0":"daswetter.0.NextHours.Location_1.Day_1.current.temp_value","maxDataPoints":"10","time_interval_oid":"javascript.0.Eigene_Datenpunkte.timeinterval","colorScheme":"","lineThikness0":"1","lineTension0":"0.2","useFillColor0":true,"legendText0":"Garten","axisValueAppendText":"","xAxisValueFontSize":"12","yAxisTitleFontSize":"5","yAxisValueFontSize":"10","yAxisMinValue0":"-20","yAxisStep0":"","yAxisMaxValue0":"40","commonYAxis0":"","pointSize":"2","pointSizeHover":"5","legendBoxWidth":"5","tooltipValueMaxDecimals":"","tooltipBodyAppend":" °C","oid1":"hm-rpc.1.OEQ0670648.1.TEMPERATURE","lineThikness1":"1","lineTension1":"0.2","useFillColor1":true,"yAxisMinValue1":"-20","yAxisMaxValue1":"40","yAxisStep1":"","commonYAxis1":"","legendText1":"Bad","dataColor0":"#45fe25","dataColor1":"#3c3ffb","lineSpanGaps2":"true","showYAxis2":"true","yAxisPosition2":"left","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","oid2":"hue.0.Hue_temperature_sensor_1.temperature","lineThikness2":"1","useFillColor2":true,"lineTension2":"0.2","dataColor2":"#ce0303","legendText2":"Küche","yAxisMinValue2":"-20","yAxisMaxValue2":"40","yAxisStep2":"","xAxisMaxLabel":"20","xAxisValueLabelColor":"#ffffff","xAxisValueFontFamily":"RobotoCondensed-Light","yAxisValueFontFamily":"RobotoCondensed-Light","yAxisTitleColor":"#dedede","legendFontFamily":"RobotoCondensed-Light","legendFontColor":"#ffffff","legendFontSize":"15","yAxisValueLabelColor":"#bab5b5","yAxisMaxLabel0":"10","yAxisValueAppendText0":" °C","yAxisMaxLabel1":"10","yAxisValueAppendText1":" °C","yAxisMaxLabel2":"10","yAxisValueAppendText2":" °C"},"style":{"left":"16px","top":"57px","width":"1115px","height":"300px","z-index":"5","border-width":"1px","border-style":"solid","border-radius":"5px","border-color":"#fb0ee5"},"widgetSet":"materialdesign"}] -
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
ist der gleiche Effekt, Achse bleibt verschwunden.
Geht bei mir, sende dir mal mein Widget. Datensätze musst du an deine anpassen.
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"2","aggregate":"minmax","timeIntervalToShow":"1 hour","refreshMethod":"realtime","refreshTimeInterval":"10 minutes","pointStyle":"circle","showLegend":"true","legendPosition":"top","legendPointStyle":"true","showTooltip":"true","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"MMM\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"12","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","yAxisValueDistanceToAxis":"14","showYAxis0":"true","yAxisPosition0":"left","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"right","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"history.0","oid0":"daswetter.0.NextHours.Location_1.Day_1.current.temp_value","maxDataPoints":"10","time_interval_oid":"javascript.0.Eigene_Datenpunkte.timeinterval","colorScheme":"","lineThikness0":"1","lineTension0":"0.2","useFillColor0":true,"legendText0":"Garten","axisValueAppendText":"","xAxisValueFontSize":"12","yAxisTitleFontSize":"5","yAxisValueFontSize":"10","yAxisMinValue0":"-20","yAxisStep0":"","yAxisMaxValue0":"40","commonYAxis0":"","pointSize":"2","pointSizeHover":"5","legendBoxWidth":"5","tooltipValueMaxDecimals":"","tooltipBodyAppend":" °C","oid1":"hm-rpc.1.OEQ0670648.1.TEMPERATURE","lineThikness1":"1","lineTension1":"0.2","useFillColor1":true,"yAxisMinValue1":"-20","yAxisMaxValue1":"40","yAxisStep1":"","commonYAxis1":"","legendText1":"Bad","dataColor0":"#45fe25","dataColor1":"#3c3ffb","lineSpanGaps2":"true","showYAxis2":"true","yAxisPosition2":"left","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","oid2":"hue.0.Hue_temperature_sensor_1.temperature","lineThikness2":"1","useFillColor2":true,"lineTension2":"0.2","dataColor2":"#ce0303","legendText2":"Küche","yAxisMinValue2":"-20","yAxisMaxValue2":"40","yAxisStep2":"","xAxisMaxLabel":"20","xAxisValueLabelColor":"#ffffff","xAxisValueFontFamily":"RobotoCondensed-Light","yAxisValueFontFamily":"RobotoCondensed-Light","yAxisTitleColor":"#dedede","legendFontFamily":"RobotoCondensed-Light","legendFontColor":"#ffffff","legendFontSize":"15","yAxisValueLabelColor":"#bab5b5","yAxisMaxLabel0":"10","yAxisValueAppendText0":" °C","yAxisMaxLabel1":"10","yAxisValueAppendText1":" °C","yAxisMaxLabel2":"10","yAxisValueAppendText2":" °C"},"style":{"left":"16px","top":"57px","width":"1115px","height":"300px","z-index":"5","border-width":"1px","border-style":"solid","border-radius":"5px","border-color":"#fb0ee5"},"widgetSet":"materialdesign"}] -
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
wenn du mir sagst, wie ich das anstelle gerne
@Oli
kannst du die Seite nicht einfach als .txt Datei hochladen -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Nimm mal bei der gemeinsamen für Datensatz[1] den Wert raus, also leer lassen.
Diesen DP habe ich bis jetzt noch nicht verstanden.:grinning:
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Nimm mal bei der gemeinsamen für Datensatz[1] den Wert raus, also leer lassen.
Diesen DP habe ich bis jetzt noch nicht verstanden.:grinning:
Ok versuche es Euch zu erklären.
Wir haben ein Diagramm mit zwei Datensätzen, Datensatz[0] & Datensatz[1].
Standardmäßig werden für beide Datensätze die y-Achsen angezeigt. Möchtet ihr aber das Datensatz[1] die y-Achse von Datensatz[0] mit benutzt, muss in 'gemeinsame y-Achse für Datensatz[1]' der Wert 0 geschrieben werden. Ist genauso wie beim flot adapter.@Oli
Wenn du in oberen Beispiel jetzt Datensatz[0] über die legende ausblendest, dann verschwindet natürlich auch die gemeinsame y-Achse. Wenn richtig verstehe ist das genau das verhalten bei dir.Damit ich besser nachvollziehen kann was ihr genau meint, wäre es besser ihr macht z.B. mit dem Tool ScreenToGif aufnahmen von den wigdets während der Bedienung. Dann sieht man genau was passiert.




