NEWS
Test js-controller v2.0.x (GitHub)
-
@SBorg sagte:
Objekte mittels createstate anlegen können?
createState() erzeugt Datenpunkte nur unter javascript.N (N = Instanz-Nr.).
@paul53 Deswegen ja meine Frage :)
Ich kenne die Internas zu wenig, um das abschätzen zu können, aber wenn es doch eigene "Userstates" gibt, sollte man diese nicht auch per JS anlegen können? Aber das sieht dann IMHO wohl eher nach einer Funktionalität des Skript-Adapters aus, als denn des Controllers?*EDIT*
https://github.com/ioBroker/ioBroker.javascript/issues/429 -
@paul53 Deswegen ja meine Frage :)
Ich kenne die Internas zu wenig, um das abschätzen zu können, aber wenn es doch eigene "Userstates" gibt, sollte man diese nicht auch per JS anlegen können? Aber das sieht dann IMHO wohl eher nach einer Funktionalität des Skript-Adapters aus, als denn des Controllers?*EDIT*
https://github.com/ioBroker/ioBroker.javascript/issues/429 -
@SBorg sagte in [Aufruf] js-controller 2.0 Beta Test:
Aber das sieht dann IMHO wohl eher nach einer Funktionalität des Skript-Adapters aus, als denn des Controllers?
Korrekt.
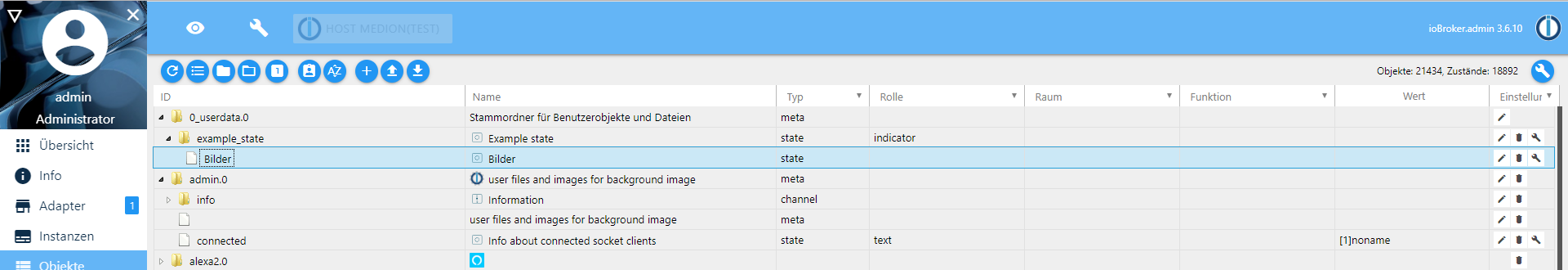
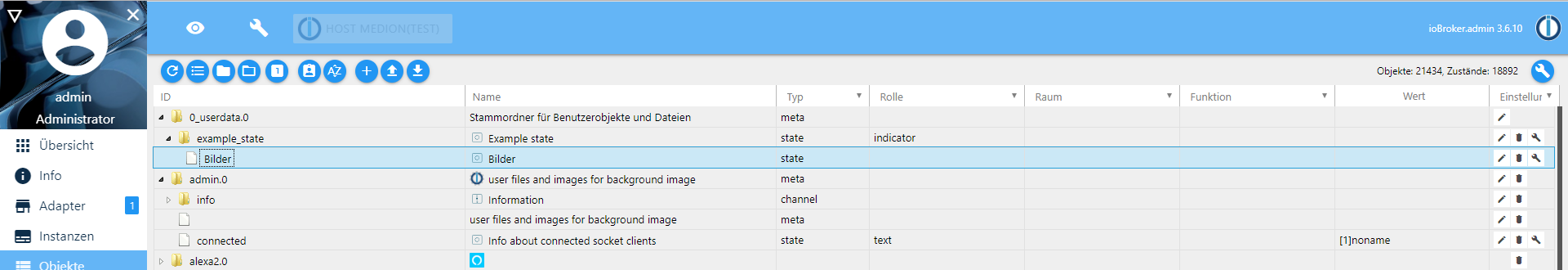
Hallo, soll das so aussehen?
Wo und wie bringe ich dann die Bilder rein, bzw. wo ist der Ordner im Verzeichnis? Oder verstehe ich was nicht.

-
Hallo, soll das so aussehen?
Wo und wie bringe ich dann die Bilder rein, bzw. wo ist der Ordner im Verzeichnis? Oder verstehe ich was nicht.

@sigi234 du meinst wegen dem „0_userdata.0“ ist der Platz für Bilder und Dateien?
Dann wird der Vis Datei manager in einer nächsten Version uploads da hin erlauben. Jetzt geht schon per cli
iobroker file write <Datei> 0_userdata.0/<Pfad>
Dateien werden im Admin nicht angezeigt.
-
@sigi234 du meinst wegen dem „0_userdata.0“ ist der Platz für Bilder und Dateien?
Dann wird der Vis Datei manager in einer nächsten Version uploads da hin erlauben. Jetzt geht schon per cli
iobroker file write <Datei> 0_userdata.0/<Pfad>
Dateien werden im Admin nicht angezeigt.
@apollon77 sagte in [Aufruf] js-controller 2.0 Beta Test:
Dann wird der Vis Datei manager in einer nächsten Version uploads da hin erlauben. Jetzt geht schon per cli
Jetzt verstehe ich es. :grinning:
Ok, wie kann ich dann folgende Struktur erstellen mit:0_userdata.0
Meine Daten
-Bilder
-Icons
-ObjekteEin zufügen dieser mit + erstellt mir immer ein Tochterobjekt
Erledigt.
Mich wundert aber auch das der Admin.0 so benannt ist : user files and images for background image
-
@apollon77 sagte in [Aufruf] js-controller 2.0 Beta Test:
Dann wird der Vis Datei manager in einer nächsten Version uploads da hin erlauben. Jetzt geht schon per cli
Jetzt verstehe ich es. :grinning:
Ok, wie kann ich dann folgende Struktur erstellen mit:0_userdata.0
Meine Daten
-Bilder
-Icons
-ObjekteEin zufügen dieser mit + erstellt mir immer ein Tochterobjekt
Erledigt.
Mich wundert aber auch das der Admin.0 so benannt ist : user files and images for background image
-
@apollon77 sagte in [Aufruf] js-controller 2.0 Beta Test:
Dann wird der Vis Datei manager in einer nächsten Version uploads da hin erlauben. Jetzt geht schon per cli
Jetzt verstehe ich es. :grinning:
Ok, wie kann ich dann folgende Struktur erstellen mit:0_userdata.0
Meine Daten
-Bilder
-Icons
-ObjekteEin zufügen dieser mit + erstellt mir immer ein Tochterobjekt
Erledigt.
Mich wundert aber auch das der Admin.0 so benannt ist : user files and images for background image
@sigi234 sagte in Test js-controller v2.0.x:
Mich wundert aber auch das der Admin.0 so benannt ist : user files and images for background image
Unter Admin.0 werden düngenden custom Grafiken abgelegt die du für User, Gruppen und so im Admin hochladen kannst. Das ist da gemeint.
-
Hi,
wie kann ich state unter 0_userdata.0 aus einem Javascript Script erstellen, also Syntax fürcreateState(??).
Ich bekomme es nicht hin und kann nur State unter javascript.0 erzeugen
@Marty56 Nur 10 Beiträge (und folgende) über deinem...
-
@sigi234 sagte in Test js-controller v2.0.x:
Mich wundert aber auch das der Admin.0 so benannt ist : user files and images for background image
Unter Admin.0 werden düngenden custom Grafiken abgelegt die du für User, Gruppen und so im Admin hochladen kannst. Das ist da gemeint.
@apollon77
Hallo,
ich blicke auch nicht mehr durch mit dem 0_userdata.0 :face_with_rolling_eyes:
Was soll da jetzt rein, bzw. soll da angelegt werden?
Bis dato habe ich meine Datenpunkte immer unter javascript.0 angelegt.
Können die da bleiben, oder müssen die jetzt alle nach 0_userdata.0 verschoben werden, bzw. wird es irgendwann Probleme geben, wenn sie nicht dort liegen?
Oder geht es hier nur um manuell, also nicht mit JS , erzeugte Datenpunkte?Was hat es mit Bildern/Grafiken und 0_userdata.0 auf sich ?
Letztens hieß es doch, daß es wegen "restriktiverem Verhalten", eigene Bilder im Ordner vis.0 abgelegt werden sollen.
Können die jetzt da bleiben, oder muss wieder umgezogen werden, oder hat das nichts damit zu tun?Ich schließe mich LJSven an, daß es wohl noch einer ausführlicheren Erklärung bedarf.
Gruß
Jörg -
Gibt es zu dem Datenpunkt - > Introduce 0_userdata as new home for user specific files, objects and states
noch eine ausführliche Erklärung? Muss ich all meine States jetzt ändern?
@LJSven oder in der Featurebeschreibung in Post #3 (im Latest Thread aber nur...)
Daher hier kurz kopiert:
Eine oft gestellt Frage war, wo man eigene Objekte und States unterbingen kann, oder auch wo eigene Grafiken für Visualisierungen abgelegt werden sollen.
Ab sofort existiert mit 0_userdata.0 ein Platz dafür. Ein Beispiel-State ist bereits angelegt, welche problemlos gelöscht oder angepasst werden kann.Wichtig Wer seine States bisher in javascript.X ablegt und das für die eigenen Bedürfnisse ausreicht, kann dies weiterhin ohne Probleme genutzt werden. Wer jedoch seine Skripte auf mehrere Javascript-Instanzen verteilt braucht vllt einen besseren Platz, wie 0_userdata.0 🙂
Dateien können über den vis-Uploader (ab Version 1.2.2TBD) und die Kommandozeilen-Tools hochgeladen werden. Ein manuelles reinkopieren von Dateien in den Ordner wird nicht funktionieren.
Alle Dateien und Objekte sind natürlich auch vom Backup enthalten.Wer bisher eigene Dateien in vis.0 oder (per IQontrol Upload-Tool) iqontrol.meta gespeichert hat kann das natürlich ebenfalls weiterhin nutzen.
Du "Musst" nicht. Auch vis.0 geht natürlich weiterhin
-
@apollon77
Hallo,
ich blicke auch nicht mehr durch mit dem 0_userdata.0 :face_with_rolling_eyes:
Was soll da jetzt rein, bzw. soll da angelegt werden?
Bis dato habe ich meine Datenpunkte immer unter javascript.0 angelegt.
Können die da bleiben, oder müssen die jetzt alle nach 0_userdata.0 verschoben werden, bzw. wird es irgendwann Probleme geben, wenn sie nicht dort liegen?
Oder geht es hier nur um manuell, also nicht mit JS , erzeugte Datenpunkte?Was hat es mit Bildern/Grafiken und 0_userdata.0 auf sich ?
Letztens hieß es doch, daß es wegen "restriktiverem Verhalten", eigene Bilder im Ordner vis.0 abgelegt werden sollen.
Können die jetzt da bleiben, oder muss wieder umgezogen werden, oder hat das nichts damit zu tun?Ich schließe mich LJSven an, daß es wohl noch einer ausführlicheren Erklärung bedarf.
Gruß
Jörg@joergeli sagte:
0_userdata.0
Was soll da jetzt rein, bzw. soll da angelegt werden?
Bis dato habe ich meine Datenpunkte immer unter javascript.0 angelegt.0_userdata.0 ist nur ein Vorschlag für die Unterbringung eigener Datenpunkte. Unter javascript.N (N = Instanz-Nr.) können sie weiterhin untergebracht werden, was in jedem Fall so ist, wenn die Datenpunkte in JS mit createState() erzeugt werden.
Der Vorschlag mit 0_userdata.0 soll wahrscheinlich Nutzer davon abhalten, eigene Datenpunkte im Namensraum "fremder" Adapter zu erstellen, was in der Vergangenheit häufig erfolgte und regelmäßig zu Problemen führte. -
@joergeli sagte:
0_userdata.0
Was soll da jetzt rein, bzw. soll da angelegt werden?
Bis dato habe ich meine Datenpunkte immer unter javascript.0 angelegt.0_userdata.0 ist nur ein Vorschlag für die Unterbringung eigener Datenpunkte. Unter javascript.N (N = Instanz-Nr.) können sie weiterhin untergebracht werden, was in jedem Fall so ist, wenn die Datenpunkte in JS mit createState() erzeugt werden.
Der Vorschlag mit 0_userdata.0 soll wahrscheinlich Nutzer davon abhalten, eigene Datenpunkte im Namensraum "fremder" Adapter zu erstellen, was in der Vergangenheit häufig erfolgte und regelmäßig zu Problemen führte.@paul53 @apollon77
OK, danke für die Erläuterungen.
Somit kann es - zumindest für mich - beim "Alten" bleiben:
Eigene Datenpunkte weiterhin unter javascript.0.
Eigene Bilder unter vis.0, neue Bilder nach vis.0 mit dem vis-Uploader hochladen.Gruß
Jörg -
@joergeli sagte:
0_userdata.0
Was soll da jetzt rein, bzw. soll da angelegt werden?
Bis dato habe ich meine Datenpunkte immer unter javascript.0 angelegt.0_userdata.0 ist nur ein Vorschlag für die Unterbringung eigener Datenpunkte. Unter javascript.N (N = Instanz-Nr.) können sie weiterhin untergebracht werden, was in jedem Fall so ist, wenn die Datenpunkte in JS mit createState() erzeugt werden.
Der Vorschlag mit 0_userdata.0 soll wahrscheinlich Nutzer davon abhalten, eigene Datenpunkte im Namensraum "fremder" Adapter zu erstellen, was in der Vergangenheit häufig erfolgte und regelmäßig zu Problemen führte. -
Hi,
wie kann ich state unter 0_userdata.0 aus einem Javascript Script erstellen, also Syntax fürcreateState(??).
Ich bekomme es nicht hin und kann nur State unter javascript.0 erzeugen
-
@Marty56 Dann bitte GitHub Issue im Javascript adapter anlegen das createState auch mit 0_userdata.0 funktioniert
@apollon77 sagte:
createState auch mit 0_userdata.0 funktioniert
Dann besser eine neue Funktion createUserState() o.ä.
-
@apollon77 sagte:
createState auch mit 0_userdata.0 funktioniert
Dann besser eine neue Funktion createUserState() o.ä.
-
@Marty56 Dann bitte GitHub Issue im Javascript adapter anlegen das createState auch mit 0_userdata.0 funktioniert
@apollon77
Es gibt ja schon den Vorschlag von paul53. Ob man dafür createState erweitert oder createUserState neu definiert, ist mir gleichgültig.Ein kleines Zwischenfazit
Habe mittlerweile meine 2 ioBroker Server umgestellt. Lief völlig unproblematisch. Auf einem Server benutze ich jetzt auch den kompakt Modus und auch das funktioniert super.Alle Server wurde auch auf redis umgestellt.
Ich habe begonnen, meine Speicherspartricks https://forum.iobroker.net/topic/12855/memory-sparen jetzt wieder successive auszubauen. Leider unterstützt der sayit adapter noch keinen kompakt Modus.
Großartige Arbeit!!!!! Ich bin begeistert. :grinning: :grinning:
-
Hallo an die Beta-Tester-Runde ... wir sind noch nicht ganz fertig ;-)
Ich habe heute (vorab, bevor es später ins Latest kommt) für Euch auf GitHub die 2.0.40 (Aka Stable-RC1). Es sind noch viele Kleinigkeiten eingeflossen:
2.0.40 (2019-11-08) Release Bella RC1
- (Apollon77) make sure multiple instances of same adapter do not disturb each other in compact mode, finalize compact mode
- (AlCalzone) correctly handle git commits and branches as custom install sources
- (Apollon77) make sure callbacks with setImmediate return the rela values from code execution and not pot. changed values from other actions (fixing file content being undefined when write/read happen in parallel)
- (Apollon77) handle more cases for aliases automatically (On/Ein is converted to true case insensitive now)
- (bluefox) getForeignStates() return correct ids when used with aliases
- (Apollon77) optimize controller group stopping
- (Apollon77) when target state is deleted also emit "null" onChange events to adapters for alias states
- (Apollon77) optimize controller stop behaviour with compact groups
- (Apollon77) make sure that schedules instances can start even after a "once" run that set a sigKill value
- (Apollon77) add method to synchronize file directories with file DB storage
- add new CLI command "iobroker file sync <id>" to do the sync
- integrate the sync with "iobroker setup first"
Vor allem der letzte Punkt könnte interessant sein für die die immer noch eigene Files in offizielle Verzeichnisse reinkopiert haben. Beim Install dieser Version daher bitte mal auf die Ausgaben von nom (nach dem "node iobroker.js setup first") achten, was da so kommt.
Bin gespannt ob es tut habe es natürlich nur bei mir testen können bisher.
Files in offiziellen Verzeichnissen werden gesynct, Eigene Verzeichnisse werden "angemeckert", aber nicht gesynct (gibt ja nichts definiertes wohin).
Ingo