NEWS
SOLVED Erste Visu mit Button inkl. Rückmeldung
-
Guten Abend,
da die Datenpunkte der Buttons in der Vis für Komando und Status zugleich sind, musst du dir ein Skript schreiben und das verknödeln.
const idCmd1 = 'modbus.0.coils.12467_Taster_Ankleide Licht Decke'; // Datenpunkt-ID für Kommando const idStat1 = 'modbus.0.coils.593_KL13_DO2'; // Datenpunkt-ID für Status const idVis1 = 'Visualisierung.0.Taster.Licht.Licht_Ankleidezimmer_Decke'; // Datenpunkt für gleichzeitige Anzeige / Bedienung const js1 = 'system.adapter.javascript.' + instance; createState(idVis1, getState(idStat1).val, {type: 'boolean'}); // Datenpunkt erzeugen on({id: idVis1, change: 'ne', fromNe: js1}, function(dp) { setState(idCmd1, true); setStateDelayed(idCmd1, false, 100); }); on(idStat1, function(dp) { setState(idVis1, dp.state.val, true); }); -
Wollte nur nochmal Bescheid geben, dass es jetzt funktioniert.
Mit nachfolgender Logik, dem Script von Tim1988 und anhängendet Objektstruktur.Ich möchte die Lampe per Taster schalten, dazu habe ich einen Hardwaretaster (Unterputz) und zusätzlich soll per Smartphone geschaltet/getastet werden können.
Dazu nehme ich dieses Widget:[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"javascript.0.Visualisierung.0.Taster.Licht.Markercache_1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"","max":"","oidTrue":"","oidTrueValue":"","oidFalse":"","oidFalseValue":""},"style":{"left":"1111px","top":"74px","width":"150px","height":"300px"},"widgetSet":"basic"}]Was durch tippen den Eingang an der SPS Logik triggert und gleichzeitig auch den aktuellen Zustand visualisiert.

const idCmd1 = 's7.1.DBs.DB22.MARKER_1'/*Virtueller Lichtschalter*/; // Datenpunkt-ID für Kommando const idStat1 = 's7.1.DBs.DB21.STATUS_1'/*Lampe*/; // Datenpunkt-ID für Status const idVis1 = 'javascript.0.Visualisierung.0.Taster.Licht.Markercache_1'/*Datenpunkt für Vis*/; // Datenpunkt für gleichzeitige Anzeige / Bedienung const js1 = 'system.adapter.javascript.' + instance; createState(idVis1, getState(idStat1).val, {type: 'boolean'}); // Datenpunkt erzeugen on({id: idVis1, change: 'ne', fromNe: js1}, function(dp) { setState(idCmd1, true); setStateDelayed(idCmd1, false, 100); }); on(idStat1, function(dp) { setState(idVis1, dp.state.val, true); });
Vielen Dank an alle, speziell Elektroniker86 und Tim1988!
-
Ich sage mal vielen Dank und schaue was ich mit dem Script anfange.

-
@wye sagte in Erste Visu mit Button inkl. Rückmeldung:
Hi zusammen,
bin neu bei ioBroker.
Habe swoeit jetzt den Pi inkl. S7 Adaoter zum laufen gebracht und Schreiben bzw. Lesen in DB's funktioniert wunderbar.
Ich habe jetzt mit den Bulbs und dem bool button experimentiert und diesen auch als Taster markiert.
Leider immernoch nicht das was ich mir vorstelle...
Ich klicke in der Visu auf den Schalter bzw. die Glühlampe, schreibe dadurch in den DB, was in der SPS einen Ausgang setzt und ebenfalls wiederrum in einen DB schreibt.Also bräuchte ich einen Button der natürlich ein Bit setzt und auch eins zurückerwartet.
Gibt es sowas?Kann man ein Widget dahingehend selbstbauen bzw. dahingehend anpasssen?
Vor ab vielen Dank.
Grüße AlexHallo wye,
ich bin ebenfalls ein s7 Adapter User und das gleiche Problem habe ich auch.
Dazu habe ich gestern ein Thema auf gemacht. Schau mal hier: https://forum.iobroker.net/topic/26024/datenpunkte-zusammenführen-switch-stateDa hat Paul53 (Danke nochmal an der Stelle) ein Script vorgeschlagen womit man die Steuer und Status Datenpunkte zusammenführen kann.
Vielleicht hilft dir das ein bisschen weiter.

-
Dankeschon auch an dich.
Ich probiere aktuell wie verrückt rum, aber je mehr ich probiere desto schlimmer wird es

Ich muss mal blöd fragen....
Kann jemand mal ein 0815 Script posten, wo über einen Button auf der Vis ein Ausgang an der SPS direkt gesetzt wird?
Wahlweise auch ein Merker...Vielen Dank vorab!
-
Du kannst an der SPS den Ausgang nicht direkt setzen da bei jedem Programmzyklus der Wert wieder zurück gesetzt wird, entsprechend deinem Programm natürlich!
Welche SPS hast Du denn? LOGO?
Wenn du einen Ausgang schalten möchtest dann musst du das über Netzwerkeingänge machen.
-
Ich sitze vor einer S7 314. Kommunikation mit DBs etc funktioniert soweit.
Kannst du das mit den Netzwerkeingängen etwas genauer erläutern?Edit: einen Merker direkt ansprechen müsste doch aber möglich sein?!
-
Ah eine S7... damit habe ich leider noch nicht gearbeitet ich habe es nur mit der Siemens LOGO 8 zu tun.
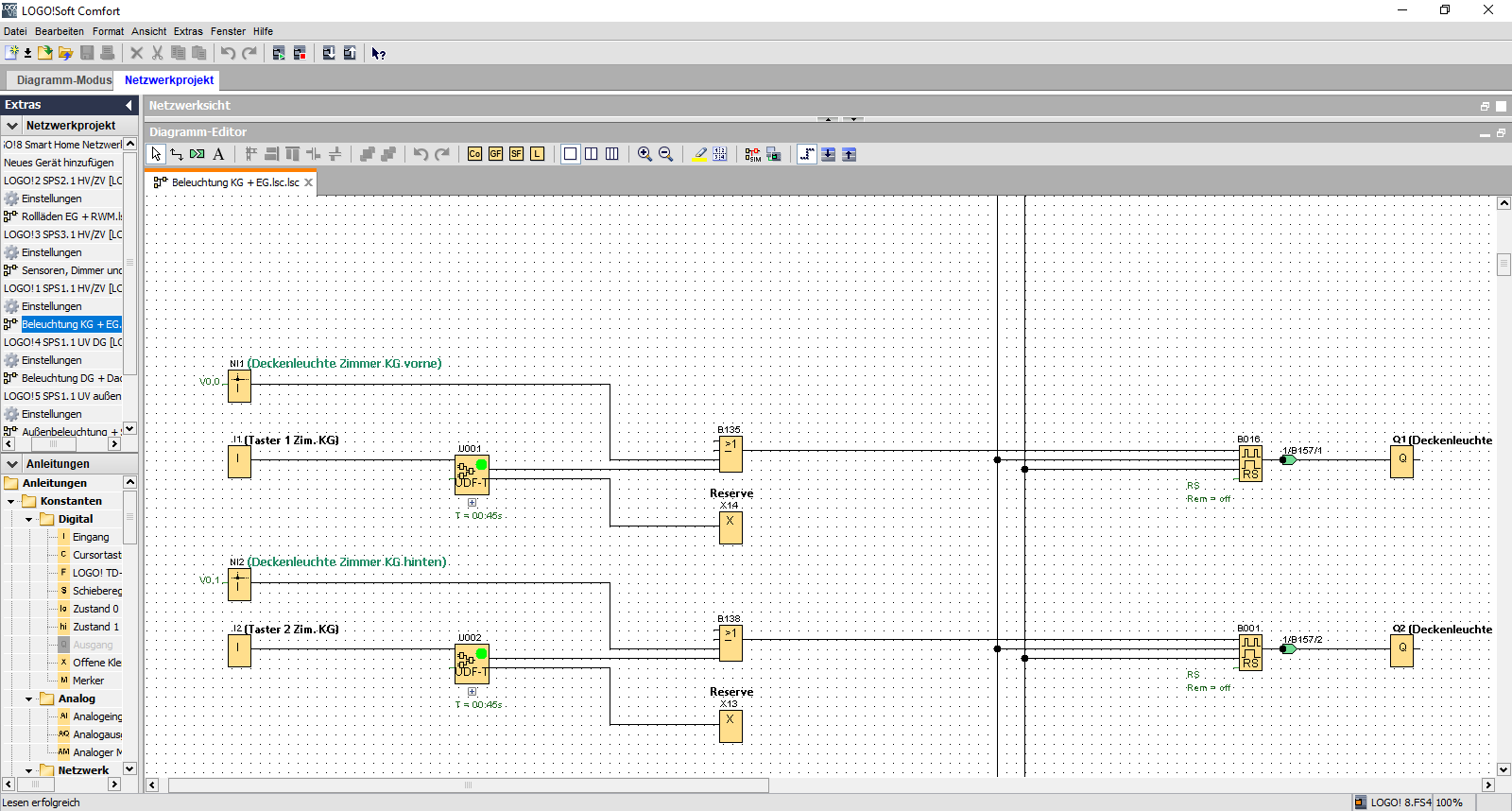
Deshalb kann ich jetzt nur von der LOGO sprechen hier mal ein Ausschnitt von meinem Programm:
Hier siehst du z.B den Netzwerkeingang NI1 mit der Adresse V0.0
Diesen habe ich bei den DB`s in iobroker /s7 Adapter hinzugefügt genauso wie auch z.B Q1 .
Jetzt ist es so das ich Q1 nicht überschreiben kann, der lässt sich auslesen (mein State quasi)
Der NI1 lässt sich über den Adapter schreiben wobei es da zwei Möglichkeiten gibt einmal PULSE (toggle) und einmal PULSE WRITE (switch) das lässt sich im Adapter einstellen.Zusammengefasst, hast du jetzt für z.B ein Verbraucher in ioBroker zwei Datenpunkte. Ein Datenpunkt zum ansteuern (NI1) und den Status (Q1) damit ioBroker weis ob der Verbraucher auch eingeschaltet ist.
Das Script von Paul53 sollte genau das sein was du brauchst. Mit diesem Script werden die beiden Datenpunkte vom s7 zusammengeführt in ein neuen Datenpunkt unter Javascript. Diesen kannst du nun im Vis verwenden.
Allerdings habe ich das Script getestet, aber es funktioniert noch nicht richtig.
-
Hier ist übrigens das funktionierende Script von Paul53 (NOCHMALS DANKE AN DIESER STELLE!)
Es müssen nur Die Datenpunkte in Zeile 2 und 3 angepasst werden und eventuell in Zeile 7 Die Ordnerstruktur.
In Zeile 2 trägst Du die ID von deinem Netzwerkeingang ein (idButton)
und in Zeile 3 die ID von deinem Ausgang (idActor)Das sollte auch dein Problem lösen.
// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Danke für das Script, ich schaue es mir an. Leider habe ich bei der S7 keine Netzwerkeingänge.
Ich hab einen zusätzlichen Datenbaustein für Merker angelegt und spreche nun mit meinem Button auf der Vis die entsprechende Adresse des DB's an und schalte darüber meinen Ausgang.Danke nochmal!
-
Dann trägst Du die id von diesem Datenbaustein in Zeile 2 ein und in Zeile 3 die id von dem Ausgang.
Dann bekommst du wie in meinem Beispiel in Objekte unter Javascript.0.LOGO.s7-0 einen neuen Datenpunkt mit dem Namen der Button id.Diesen Datenpunkt kannst du dann in Vis, Alexa usw. verwenden.
-
Ich habe angefügtes Script von Tim1988 auf meine Anforderung angepasst.
Kurz zum Thema was ich vorhabe:
Ich möchte eine Lampe nach unten anhängender Logik schalten. An- bzw. Ausschalten geht mit dem Hardwaretaster (I2.7) oder über die Visu (als Verknüpfung für die Visu habe ich DB22 0.0 in die Logik der SPS eingefügt)
Zusätzlich soll auf der Visu eine Rückmeldung über den Zustand der Lampe angezeigt werden, am Besten eine simple Glühbirne.
Also stelle ich mir eine Glühbirne vor wo man draufklicken kann (Visubutton) und die natürlich dann auch "leuchtend oder ausgeschaltet" (Zustand/ Rückmeldung an oder aus) dargstellt wird.
Daher auch meine Frage ganz am Anfang des Threads.Ich möchte keine separate Schaltfläche sondern direkt die Glühbirne auf dem Handy antippen und die soll ihren entsprechenden Status dann auch direkt darstellen.

const idCmd1 = 's7.1.DBs.DB22.MARKER_1'/*cache 1*/; // Datenpunkt-ID für Kommando const idStat1 = 's7.1.Outputs.0.0'; // Datenpunkt-ID für Status const idVis1 = 'Visualisierung.0.Taster.Licht.Marker'; // Datenpunkt für gleichzeitige Anzeige / Bedienung const js1 = 'system.adapter.javascript.' + instance; createState(idVis1, getState(idStat1).val, {type: 'boolean'}); // Datenpunkt erzeugen on({id: idVis1, change: 'ne', fromNe: js1}, function(dp) { setState(idCmd1, true); setStateDelayed(idCmd1, false, 50); }); on(idStat1, function(dp) { setState(idVis1, dp.state.val, true); }); -
Das Script macht soweit ich das sehen kann das selbe.
Auch hier kannst du den erzeugten Datenpunkt im Vis verwenden und dann sollte es so funktionieren wie du das möchtest. -
Leider nicht.
Verwende ich den Standardsatz der Widgets, speziell "Bulb on/off" und verknüpfe 'Visualisierung.0.Taster.Licht.Marker' darauf und
klicke anschließend in der Runtime der Visu auf die Glühbirne, wird sie korrekt animiert, aber mein Ausgang an der SPS macht nichts...Erfordert das noch weitere Anpassungen am Script?
-
Also ich bin ja nicht so der Scripter, deshalb weiss ich nicht genau was der Fehler bei dem anderen Script ist.
Versuche doch einfach mal das Script was ich gestern gepostet habe.
Dieses habe ich getestet und das funktioniert einwandfrei.
Dann musst du nur im Widget bulb on/off diesen neu erstellten Datenpunkt eintragen. -
In Zeile 7 erhalte ich eine Fehlermeldung:
"Property 'read' does not exist on type 'StateCommon' | ObjectCommon | ChannelCommon | OtherCommon'.// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Das verstehe ich nicht.
Hast du das Script auf deine Umgebung angepasst?
Zeile 2, 3 und 7?Wie gesagt, bei mir läuft es!
-
Zeile 2, 3 und 6 habe ich angepasst.
-
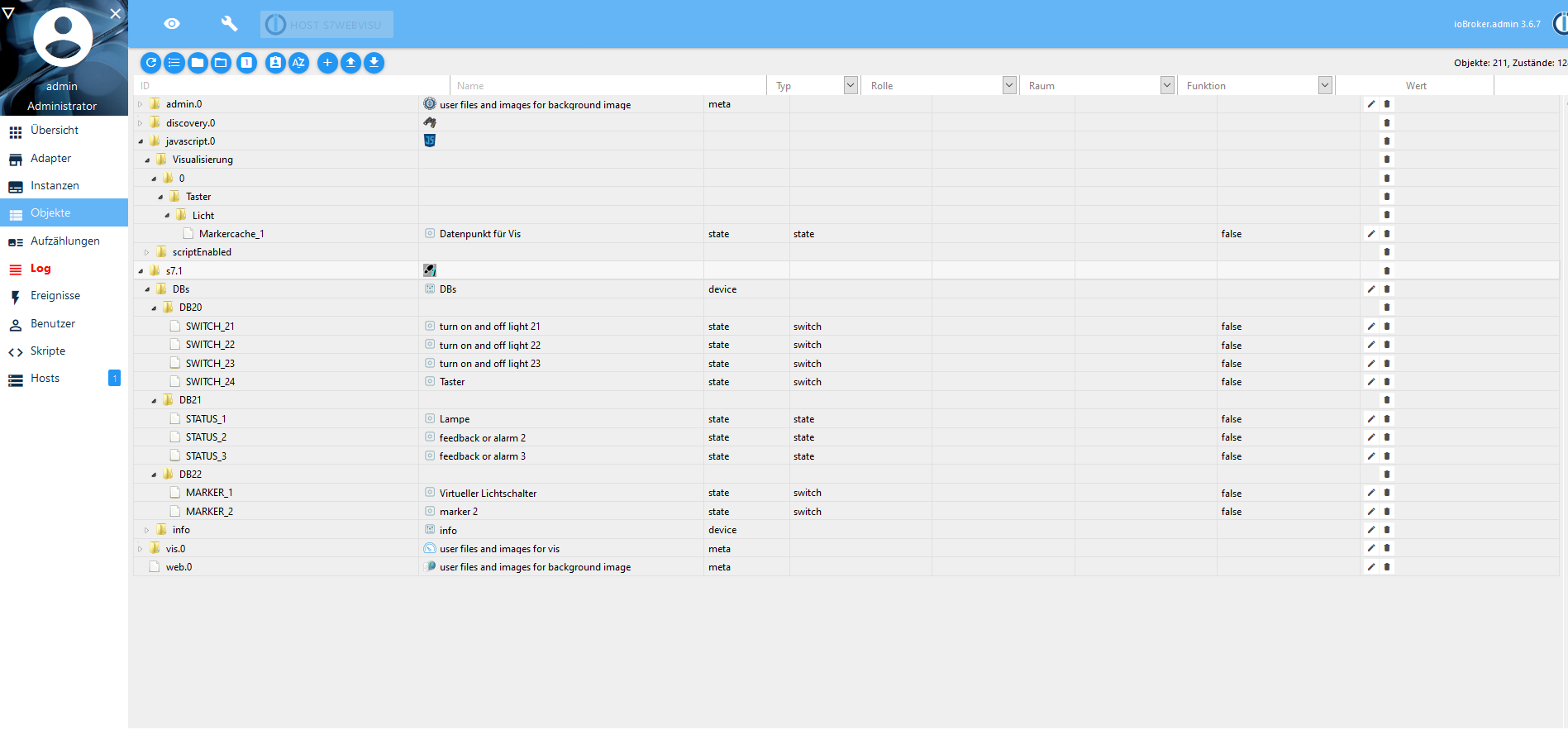
Zeige mal was du eingetragen hast.
Und vielleicht mal ein Screenshot von deiner DB Liste im s7 Adapter. -
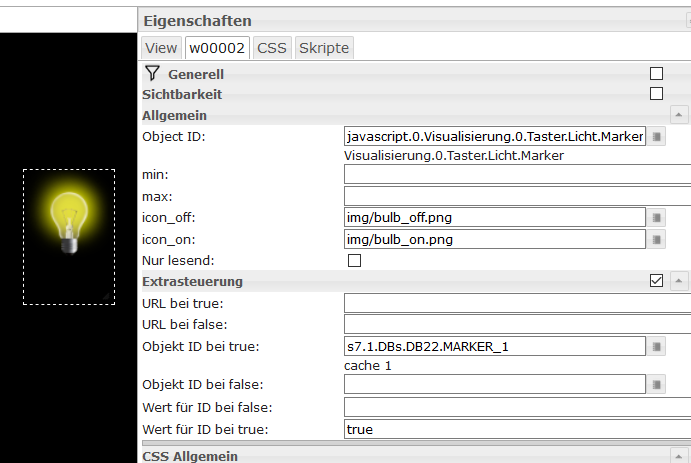
Erstmal ganz ganz lieben Dank an dich.

Habe noch etwas gesucht. Bin auf einen Beitrag von dir gestoßen hier im Forum.
Dadurch habe ich die Eingaben bei Extrasteuerung noch gemacht.
Jetzt kann ich in der Visu auf die Glühbirne klicken und der Ausgang wird gesetzt bzw. rückgesetzt :)))
DAAAANKE!EInziges Problem die Visu stellt, die Glühbirne jetzt immer als angeschaltet dar.
Den Fehler aus Zeile 7 gibt es nach wie vor.
Habe Zeile 7 einmal komplett auskommentiert und einmal so mit Fehler im Script ausgeführt.
Habe keinen Unterschied gemerkt zu oben genanntem.// IDs anpassen const idButton = 's7.1.DBs.DB22.MARKER_1'; const idActor = 's7.1.Outputs.0.0'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'Visualisierung.0.Taster.Licht.Marker' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Kein Problem, ich helfe gerne!
Aber irgend was stimmt noch nicht das MUSS ohne die Extrasteuerung funktionieren.
Bitte ein Screenshot von deiner DB Liste im s7 Adapter.