NEWS
SOLVED Erste Visu mit Button inkl. Rückmeldung
-
Ah eine S7... damit habe ich leider noch nicht gearbeitet ich habe es nur mit der Siemens LOGO 8 zu tun.
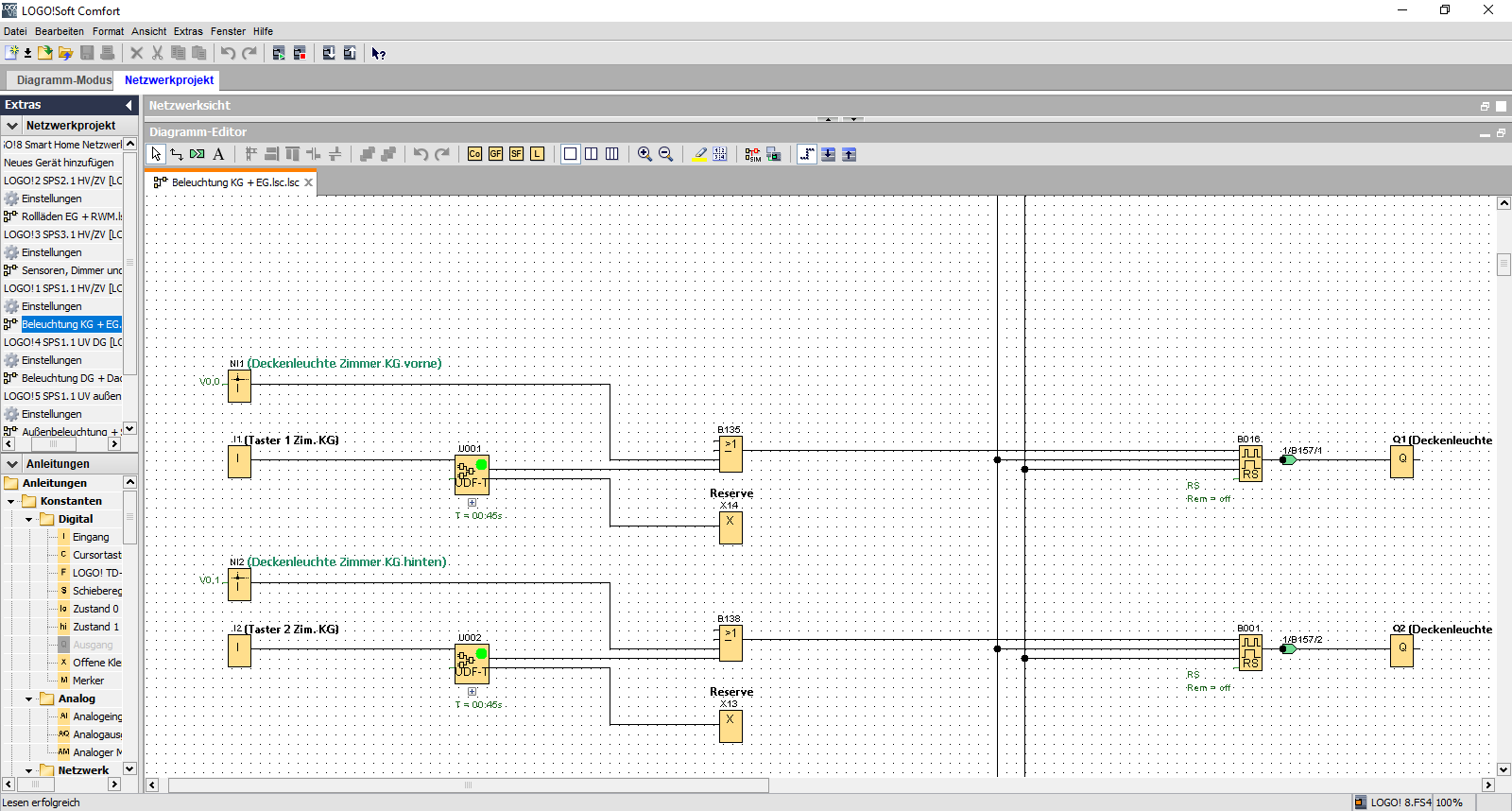
Deshalb kann ich jetzt nur von der LOGO sprechen hier mal ein Ausschnitt von meinem Programm:
Hier siehst du z.B den Netzwerkeingang NI1 mit der Adresse V0.0
Diesen habe ich bei den DB`s in iobroker /s7 Adapter hinzugefügt genauso wie auch z.B Q1 .
Jetzt ist es so das ich Q1 nicht überschreiben kann, der lässt sich auslesen (mein State quasi)
Der NI1 lässt sich über den Adapter schreiben wobei es da zwei Möglichkeiten gibt einmal PULSE (toggle) und einmal PULSE WRITE (switch) das lässt sich im Adapter einstellen.Zusammengefasst, hast du jetzt für z.B ein Verbraucher in ioBroker zwei Datenpunkte. Ein Datenpunkt zum ansteuern (NI1) und den Status (Q1) damit ioBroker weis ob der Verbraucher auch eingeschaltet ist.
Das Script von Paul53 sollte genau das sein was du brauchst. Mit diesem Script werden die beiden Datenpunkte vom s7 zusammengeführt in ein neuen Datenpunkt unter Javascript. Diesen kannst du nun im Vis verwenden.
Allerdings habe ich das Script getestet, aber es funktioniert noch nicht richtig.
-
Wollte nur nochmal Bescheid geben, dass es jetzt funktioniert.
Mit nachfolgender Logik, dem Script von Tim1988 und anhängendet Objektstruktur.Ich möchte die Lampe per Taster schalten, dazu habe ich einen Hardwaretaster (Unterputz) und zusätzlich soll per Smartphone geschaltet/getastet werden können.
Dazu nehme ich dieses Widget:[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"javascript.0.Visualisierung.0.Taster.Licht.Markercache_1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"","max":"","oidTrue":"","oidTrueValue":"","oidFalse":"","oidFalseValue":""},"style":{"left":"1111px","top":"74px","width":"150px","height":"300px"},"widgetSet":"basic"}]Was durch tippen den Eingang an der SPS Logik triggert und gleichzeitig auch den aktuellen Zustand visualisiert.

const idCmd1 = 's7.1.DBs.DB22.MARKER_1'/*Virtueller Lichtschalter*/; // Datenpunkt-ID für Kommando const idStat1 = 's7.1.DBs.DB21.STATUS_1'/*Lampe*/; // Datenpunkt-ID für Status const idVis1 = 'javascript.0.Visualisierung.0.Taster.Licht.Markercache_1'/*Datenpunkt für Vis*/; // Datenpunkt für gleichzeitige Anzeige / Bedienung const js1 = 'system.adapter.javascript.' + instance; createState(idVis1, getState(idStat1).val, {type: 'boolean'}); // Datenpunkt erzeugen on({id: idVis1, change: 'ne', fromNe: js1}, function(dp) { setState(idCmd1, true); setStateDelayed(idCmd1, false, 100); }); on(idStat1, function(dp) { setState(idVis1, dp.state.val, true); });
Vielen Dank an alle, speziell Elektroniker86 und Tim1988!
-
Hier ist übrigens das funktionierende Script von Paul53 (NOCHMALS DANKE AN DIESER STELLE!)
Es müssen nur Die Datenpunkte in Zeile 2 und 3 angepasst werden und eventuell in Zeile 7 Die Ordnerstruktur.
In Zeile 2 trägst Du die ID von deinem Netzwerkeingang ein (idButton)
und in Zeile 3 die ID von deinem Ausgang (idActor)Das sollte auch dein Problem lösen.
// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Danke für das Script, ich schaue es mir an. Leider habe ich bei der S7 keine Netzwerkeingänge.
Ich hab einen zusätzlichen Datenbaustein für Merker angelegt und spreche nun mit meinem Button auf der Vis die entsprechende Adresse des DB's an und schalte darüber meinen Ausgang.Danke nochmal!
-
Dann trägst Du die id von diesem Datenbaustein in Zeile 2 ein und in Zeile 3 die id von dem Ausgang.
Dann bekommst du wie in meinem Beispiel in Objekte unter Javascript.0.LOGO.s7-0 einen neuen Datenpunkt mit dem Namen der Button id.Diesen Datenpunkt kannst du dann in Vis, Alexa usw. verwenden.
-
Ich habe angefügtes Script von Tim1988 auf meine Anforderung angepasst.
Kurz zum Thema was ich vorhabe:
Ich möchte eine Lampe nach unten anhängender Logik schalten. An- bzw. Ausschalten geht mit dem Hardwaretaster (I2.7) oder über die Visu (als Verknüpfung für die Visu habe ich DB22 0.0 in die Logik der SPS eingefügt)
Zusätzlich soll auf der Visu eine Rückmeldung über den Zustand der Lampe angezeigt werden, am Besten eine simple Glühbirne.
Also stelle ich mir eine Glühbirne vor wo man draufklicken kann (Visubutton) und die natürlich dann auch "leuchtend oder ausgeschaltet" (Zustand/ Rückmeldung an oder aus) dargstellt wird.
Daher auch meine Frage ganz am Anfang des Threads.Ich möchte keine separate Schaltfläche sondern direkt die Glühbirne auf dem Handy antippen und die soll ihren entsprechenden Status dann auch direkt darstellen.

const idCmd1 = 's7.1.DBs.DB22.MARKER_1'/*cache 1*/; // Datenpunkt-ID für Kommando const idStat1 = 's7.1.Outputs.0.0'; // Datenpunkt-ID für Status const idVis1 = 'Visualisierung.0.Taster.Licht.Marker'; // Datenpunkt für gleichzeitige Anzeige / Bedienung const js1 = 'system.adapter.javascript.' + instance; createState(idVis1, getState(idStat1).val, {type: 'boolean'}); // Datenpunkt erzeugen on({id: idVis1, change: 'ne', fromNe: js1}, function(dp) { setState(idCmd1, true); setStateDelayed(idCmd1, false, 50); }); on(idStat1, function(dp) { setState(idVis1, dp.state.val, true); }); -
Das Script macht soweit ich das sehen kann das selbe.
Auch hier kannst du den erzeugten Datenpunkt im Vis verwenden und dann sollte es so funktionieren wie du das möchtest. -
Leider nicht.
Verwende ich den Standardsatz der Widgets, speziell "Bulb on/off" und verknüpfe 'Visualisierung.0.Taster.Licht.Marker' darauf und
klicke anschließend in der Runtime der Visu auf die Glühbirne, wird sie korrekt animiert, aber mein Ausgang an der SPS macht nichts...Erfordert das noch weitere Anpassungen am Script?
-
Also ich bin ja nicht so der Scripter, deshalb weiss ich nicht genau was der Fehler bei dem anderen Script ist.
Versuche doch einfach mal das Script was ich gestern gepostet habe.
Dieses habe ich getestet und das funktioniert einwandfrei.
Dann musst du nur im Widget bulb on/off diesen neu erstellten Datenpunkt eintragen. -
In Zeile 7 erhalte ich eine Fehlermeldung:
"Property 'read' does not exist on type 'StateCommon' | ObjectCommon | ChannelCommon | OtherCommon'.// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Das verstehe ich nicht.
Hast du das Script auf deine Umgebung angepasst?
Zeile 2, 3 und 7?Wie gesagt, bei mir läuft es!
-
Zeile 2, 3 und 6 habe ich angepasst.
-
Zeige mal was du eingetragen hast.
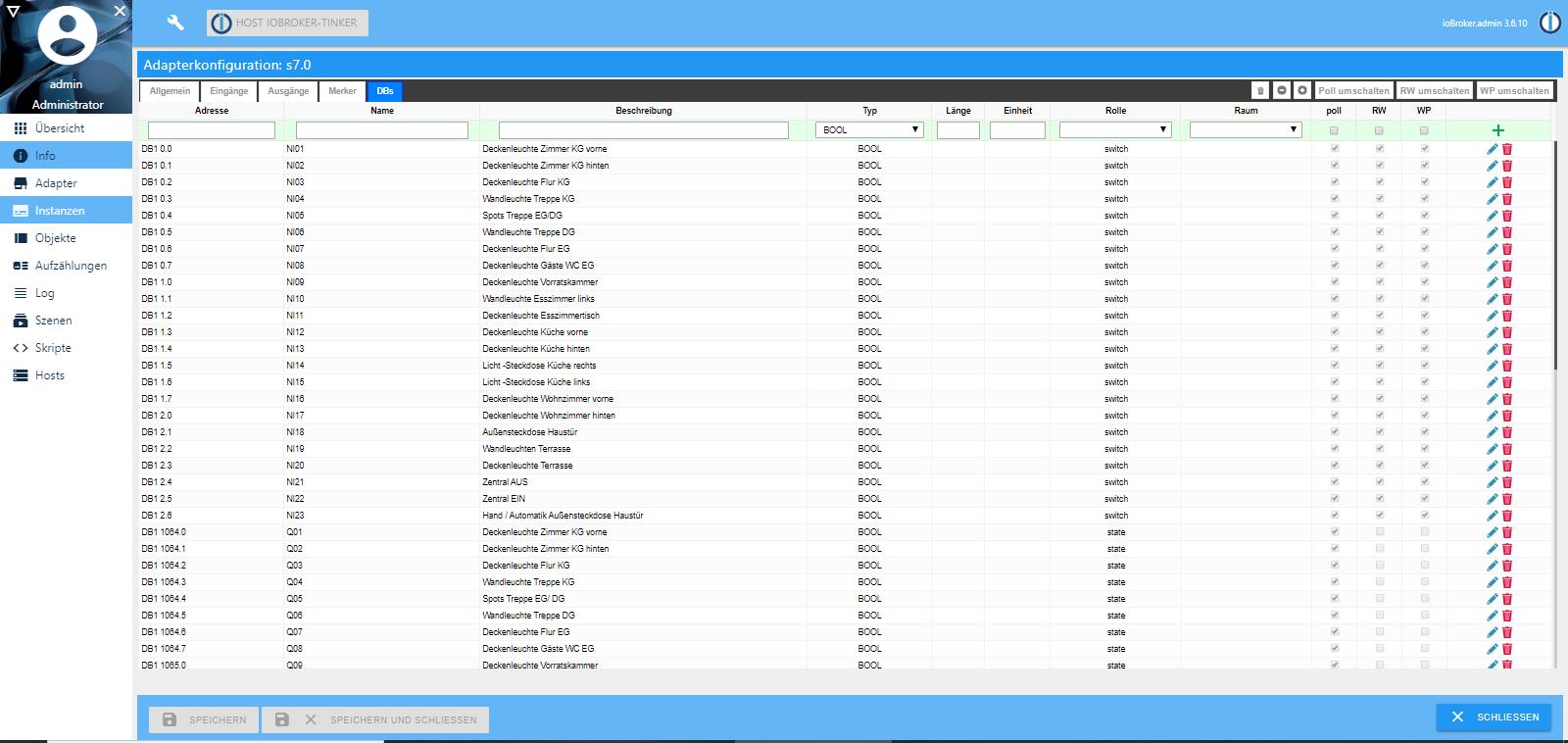
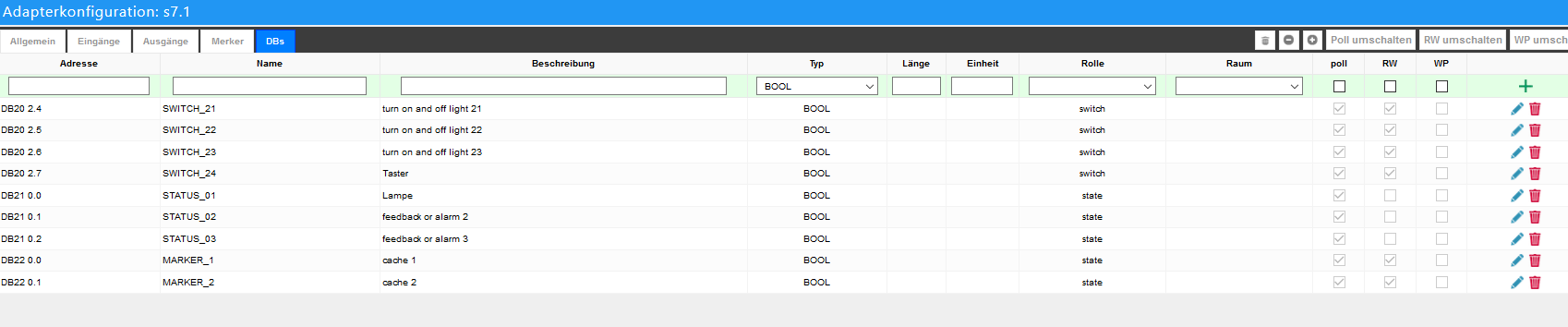
Und vielleicht mal ein Screenshot von deiner DB Liste im s7 Adapter. -
Erstmal ganz ganz lieben Dank an dich.

Habe noch etwas gesucht. Bin auf einen Beitrag von dir gestoßen hier im Forum.
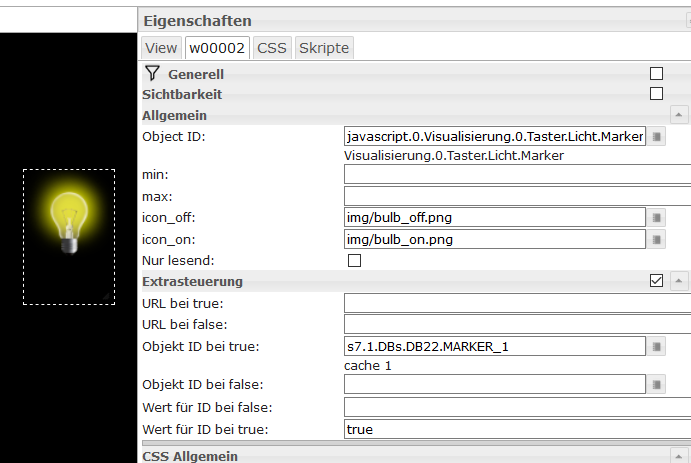
Dadurch habe ich die Eingaben bei Extrasteuerung noch gemacht.
Jetzt kann ich in der Visu auf die Glühbirne klicken und der Ausgang wird gesetzt bzw. rückgesetzt :)))
DAAAANKE!EInziges Problem die Visu stellt, die Glühbirne jetzt immer als angeschaltet dar.
Den Fehler aus Zeile 7 gibt es nach wie vor.
Habe Zeile 7 einmal komplett auskommentiert und einmal so mit Fehler im Script ausgeführt.
Habe keinen Unterschied gemerkt zu oben genanntem.// IDs anpassen const idButton = 's7.1.DBs.DB22.MARKER_1'; const idActor = 's7.1.Outputs.0.0'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'Visualisierung.0.Taster.Licht.Marker' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Kein Problem, ich helfe gerne!
Aber irgend was stimmt noch nicht das MUSS ohne die Extrasteuerung funktionieren.
Bitte ein Screenshot von deiner DB Liste im s7 Adapter. -
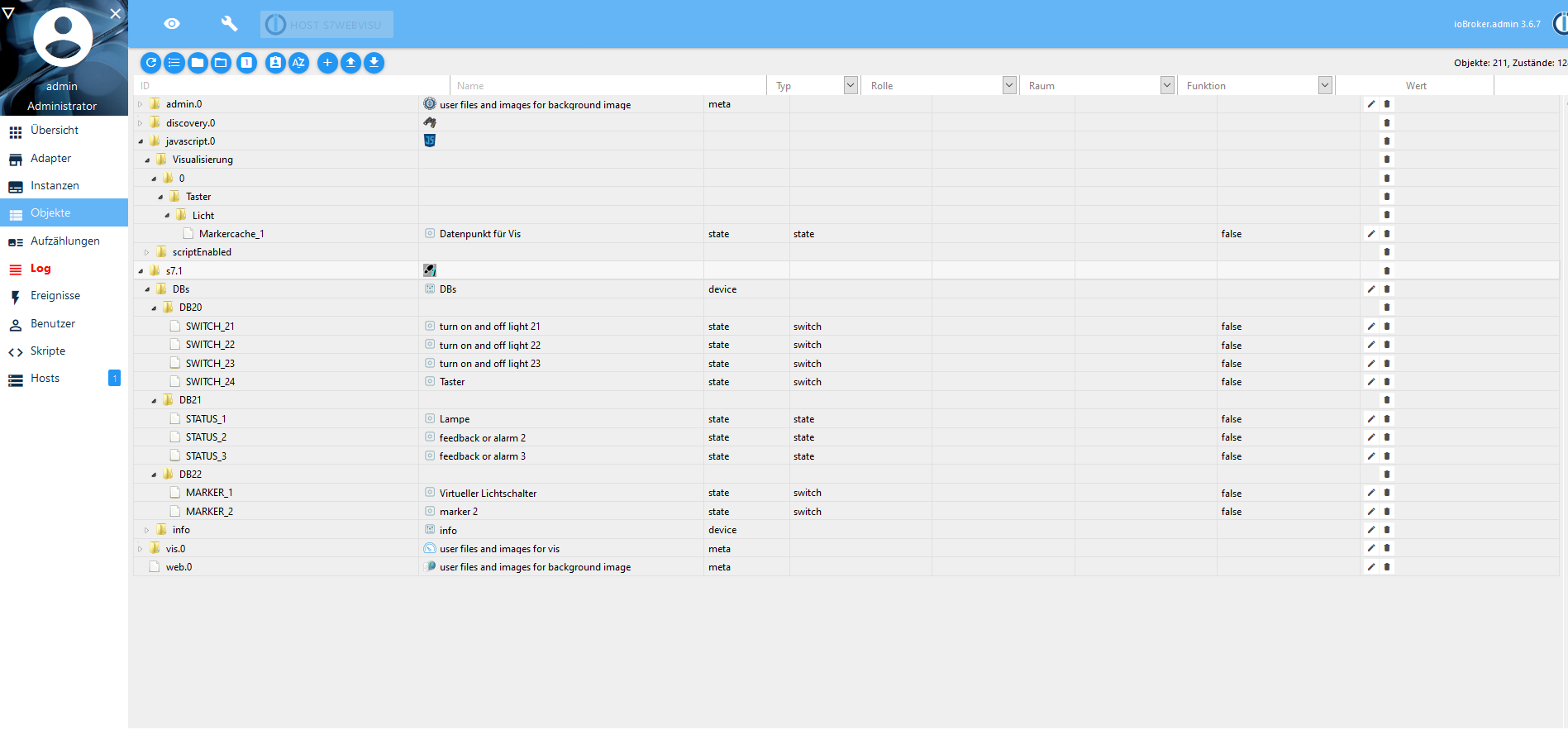
Das meine ich.

-

-
Kleine Korrektur... in Zeile 3 habe ich jetzt den DB welcher zum AUsgang 0.0 verknüpft hinterlegt.
AUch damit lässt sich natürlich der Ausgang schalten// IDs anpassen const idButton = 's7.1.DBs.DB22.MARKER_1'; const idActor = 's7.1.DBs.DB21.STATUS_01'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'Visualisierung.0.Taster.Licht.Marker' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Bei deinem Programm in der Siemens, musst du den Marker 1 toggeln oder setzt du wie werte?
-
Ja genau. Der Merker soll / wird durch den Klick auf die Glübirne getoggelt.
Demnach wirkt der Merker wie ein zusätzlich angeschlossener Taster -
Mach mal bitte noch ein Haken rein bei WP (write pulse) in der DB Liste bei Marker 1.
Übrigens habe ich eben nochmal das letzte Script was du gepostet hast bei mir getestet, natürlich mit meinen Datenpunkten.
Das funktioniert, am Script liegt es definitiv nicht.Ich habe noch gesehen das die Rolle bei Marker 1 auf state eingestellt ist. Wenn du damit schaltest muss als Rolle switch eintragen werden.