NEWS
SOLVED Erste Visu mit Button inkl. Rückmeldung
-
Und bitte teste erst mal nur bei den Objekten den neuen Datenpunkt und lass Vis erstmal Vis sein.
Erst wenn es dort funktioniert dann läuft es auch in der Vis.
Der neue Datenpunkt muss den aktuellen Status der Leuchte haben und auch angesteuert werden können (true/false) -
Wollte nur nochmal Bescheid geben, dass es jetzt funktioniert.
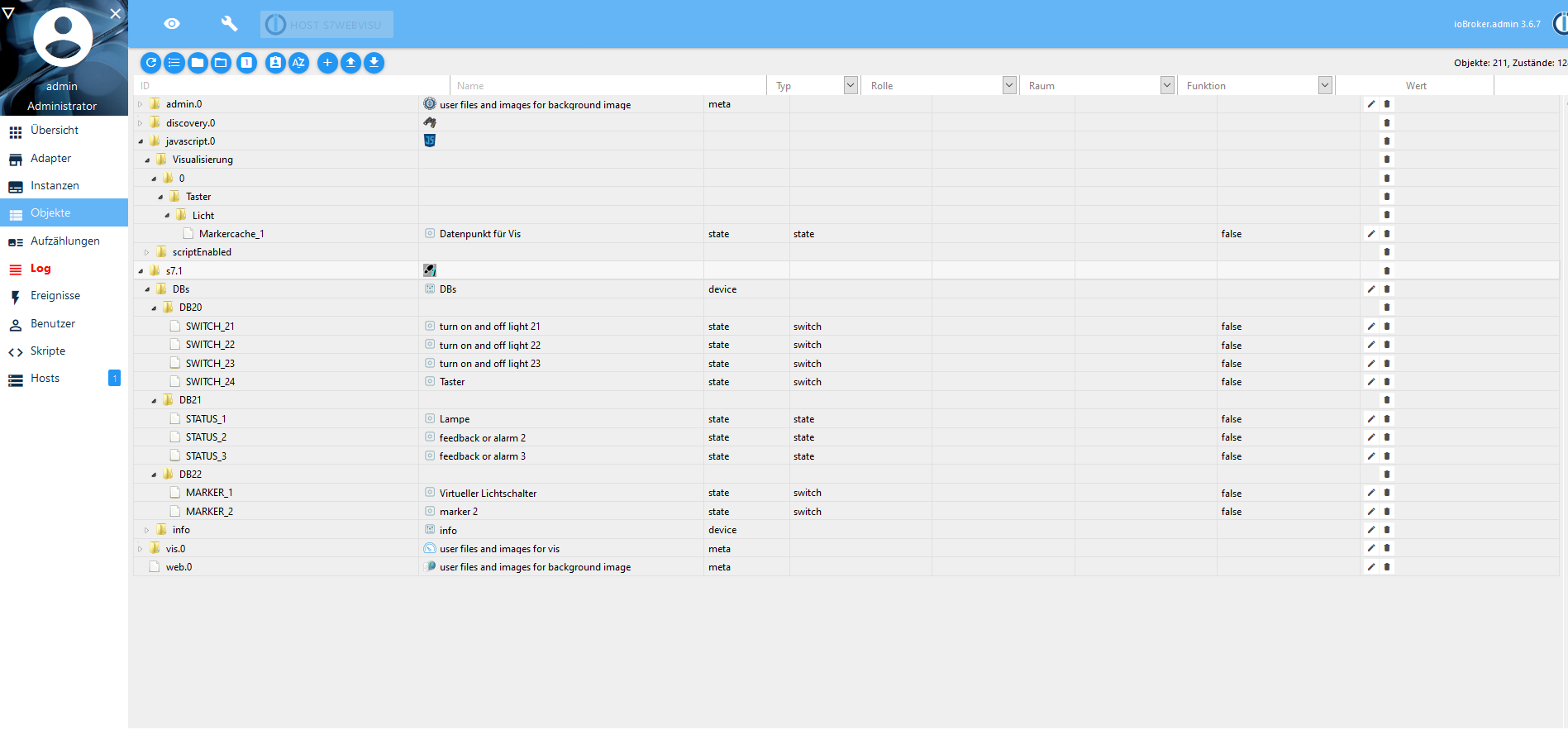
Mit nachfolgender Logik, dem Script von Tim1988 und anhängendet Objektstruktur.Ich möchte die Lampe per Taster schalten, dazu habe ich einen Hardwaretaster (Unterputz) und zusätzlich soll per Smartphone geschaltet/getastet werden können.
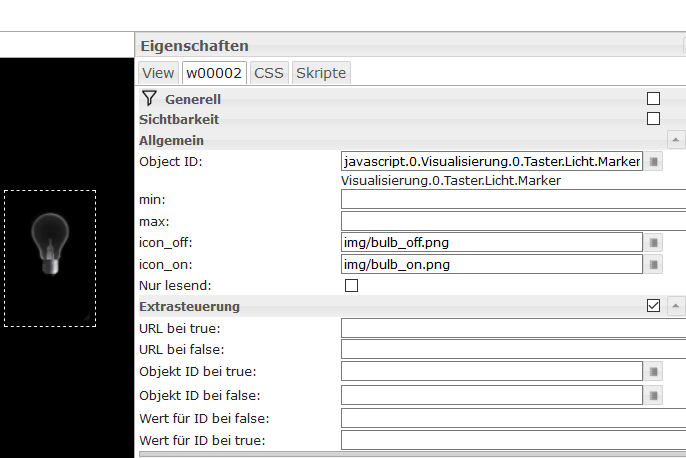
Dazu nehme ich dieses Widget:[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"javascript.0.Visualisierung.0.Taster.Licht.Markercache_1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"","max":"","oidTrue":"","oidTrueValue":"","oidFalse":"","oidFalseValue":""},"style":{"left":"1111px","top":"74px","width":"150px","height":"300px"},"widgetSet":"basic"}]Was durch tippen den Eingang an der SPS Logik triggert und gleichzeitig auch den aktuellen Zustand visualisiert.

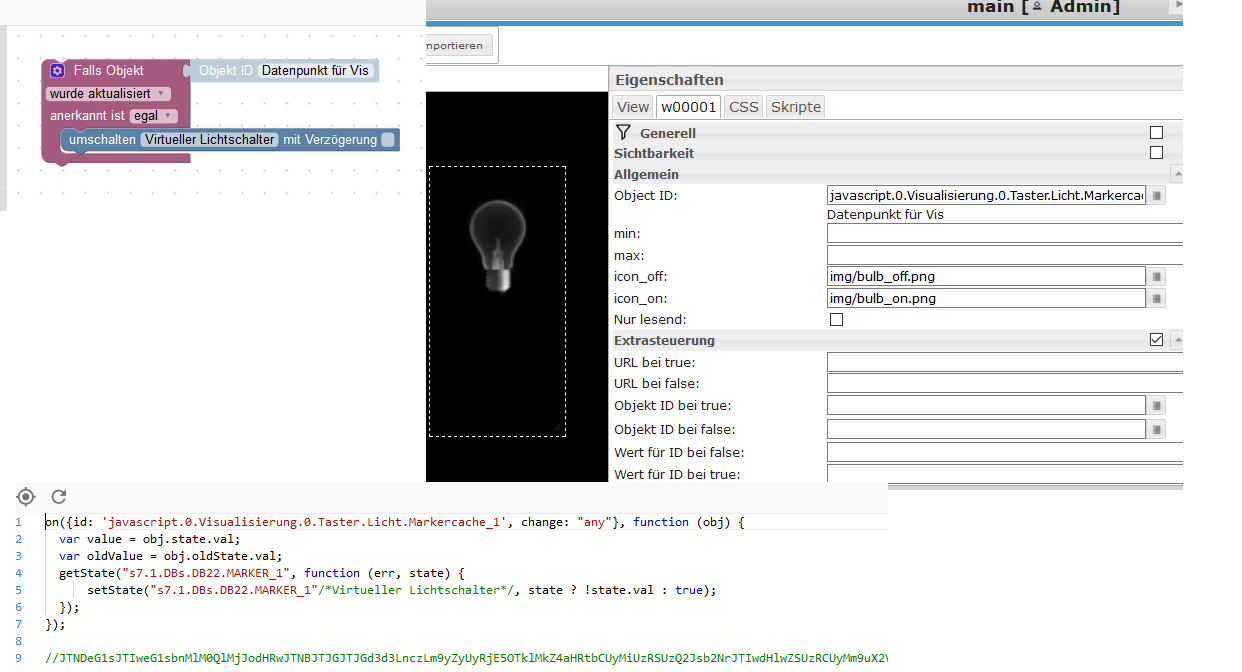
const idCmd1 = 's7.1.DBs.DB22.MARKER_1'/*Virtueller Lichtschalter*/; // Datenpunkt-ID für Kommando const idStat1 = 's7.1.DBs.DB21.STATUS_1'/*Lampe*/; // Datenpunkt-ID für Status const idVis1 = 'javascript.0.Visualisierung.0.Taster.Licht.Markercache_1'/*Datenpunkt für Vis*/; // Datenpunkt für gleichzeitige Anzeige / Bedienung const js1 = 'system.adapter.javascript.' + instance; createState(idVis1, getState(idStat1).val, {type: 'boolean'}); // Datenpunkt erzeugen on({id: idVis1, change: 'ne', fromNe: js1}, function(dp) { setState(idCmd1, true); setStateDelayed(idCmd1, false, 100); }); on(idStat1, function(dp) { setState(idVis1, dp.state.val, true); });
Vielen Dank an alle, speziell Elektroniker86 und Tim1988!
-


Aus welchem Grund auch immer ist der Merker nun auf Dauer-True
-
Das ist sehr komisch, vor allem ist der neue Datenpunkt auch als state deklariert, sollte ein switch sein.
Der Fehler liegt vermutlich im Programm.
Denn der Marker ist ja auch true. Der sollte nur kurz auf true wechseln und danach automatisch wieder auf false gehen wenn du ihn ansteuerst. -
Du meinst das S7 Programm?
Egal was ich probiere.... ich MUSS unter Extrasteuerung im Widget die ID für true und false setzen.... damit funktioniert es...
aber danach springt der Merker wieder auf true
-
@wye
Ja, ich denke schon das es an dem Siemens Programm liegt.
Mist ich leider keine Erfahrung bezüglich Simatic.
Gibt es da keine Virtuelle Eingänge? Ähnlich wie bei Logo Netzwerkeingänge?
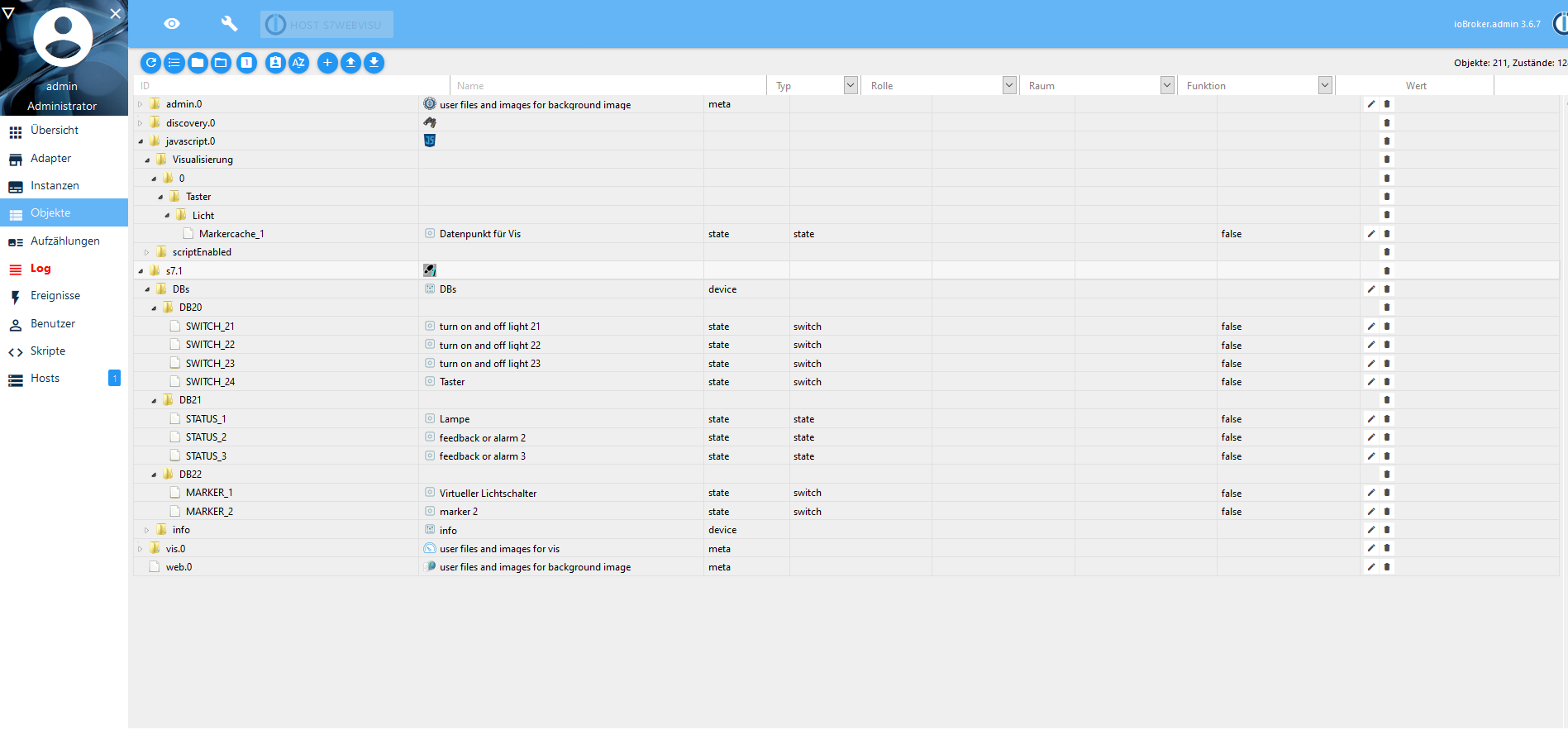
Das Problem ist ich verstehe deine Schaltung halt nicht ich kenne diese Blöcke nicht ich kann nur ein Oderglied erkennen.Wenn Du den Datenpunkt Marker1 von dem s7 Adapter ansteuerst, beobachte mal was da bei den Objekten passiert.
-
Sehr verzwickt.
Die Funktion ist vorhanden und der/die Button/ Glühbirne tut was er/sie soll.
Allerdings nur wenn ich wie oben gezeigt unter Extrasteuerung zweimal den Marker verknüpfe.
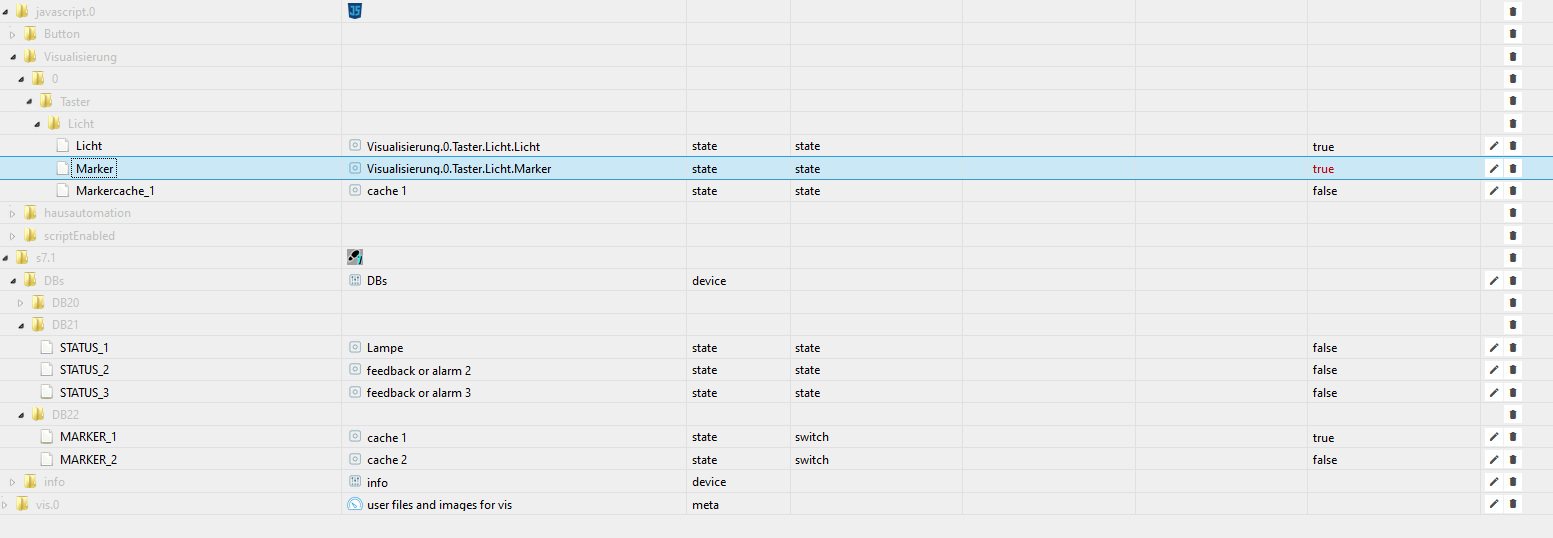
Wenn ich dann über die Visu schalte, wird der Marker kurz auf false gesetzt und springt dann wieder auf true.EDIT: Habe mal den anderen Datenpunkt ausgewählt ist oben im Bild unter Objekte zu sehen "Markercache1"
Damit sieht es besser aus und der Status wird auch korrekt visualisiert, aber jetzt lässt er sich über die Visu nicht mehr ausschalten
-
Ich verabschiede mich mal ins Wochenende!
Danke für deine HILFE!!!!!!
Montag teste ich weiter
Schönes Wochenende dir! -
This post is deleted! -
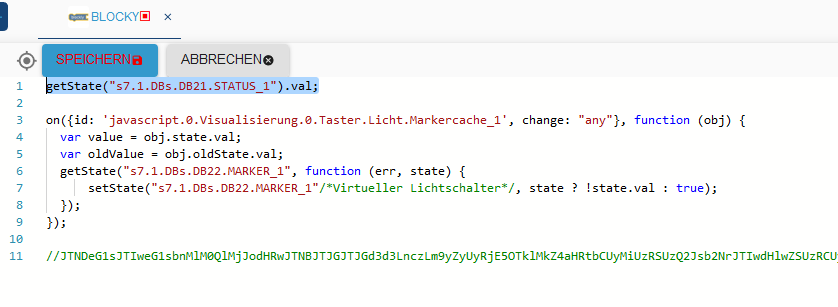
Probiere nun mit Blocky rum.
Soweit so gut. Toggeln des virtuellen Schalters funktioniert natürlich.
Weiß jemand adhoc eine Möglichkeit wie ich jetzt noch eine Abfrage des Ausgangs für die Lampe einbinden kann?
Damit die Darstellung der Lampe noch korrekt ist.
Im zweiten Bild die markierte Zeile müsste abgefragt werden und entsprechend dem Zustand, müsste auch mein Datenpunkt visualisiert werden...

-
Wollte nur nochmal Bescheid geben, dass es jetzt funktioniert.
Mit nachfolgender Logik, dem Script von Tim1988 und anhängendet Objektstruktur.Ich möchte die Lampe per Taster schalten, dazu habe ich einen Hardwaretaster (Unterputz) und zusätzlich soll per Smartphone geschaltet/getastet werden können.
Dazu nehme ich dieses Widget:[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"javascript.0.Visualisierung.0.Taster.Licht.Markercache_1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"","max":"","oidTrue":"","oidTrueValue":"","oidFalse":"","oidFalseValue":""},"style":{"left":"1111px","top":"74px","width":"150px","height":"300px"},"widgetSet":"basic"}]Was durch tippen den Eingang an der SPS Logik triggert und gleichzeitig auch den aktuellen Zustand visualisiert.

const idCmd1 = 's7.1.DBs.DB22.MARKER_1'/*Virtueller Lichtschalter*/; // Datenpunkt-ID für Kommando const idStat1 = 's7.1.DBs.DB21.STATUS_1'/*Lampe*/; // Datenpunkt-ID für Status const idVis1 = 'javascript.0.Visualisierung.0.Taster.Licht.Markercache_1'/*Datenpunkt für Vis*/; // Datenpunkt für gleichzeitige Anzeige / Bedienung const js1 = 'system.adapter.javascript.' + instance; createState(idVis1, getState(idStat1).val, {type: 'boolean'}); // Datenpunkt erzeugen on({id: idVis1, change: 'ne', fromNe: js1}, function(dp) { setState(idCmd1, true); setStateDelayed(idCmd1, false, 100); }); on(idStat1, function(dp) { setState(idVis1, dp.state.val, true); });
Vielen Dank an alle, speziell Elektroniker86 und Tim1988!