NEWS
Objekte aufräumen
-
Weitere Prüfungen könnten noch sein:
Prüfen der einzelnen Angaben unter obj.common.states
boolean müsset sein:{ id: "irgendetwas mit fenster", common: { type: "boolean", states: { true: "offen", false: "geschlossen" }}}number:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { 0: "offen", 1: "geschlossen", 2: "gekippt" }}}oftmals entdecke ich solche Angaben die falsch sind da die Werte 0,1,2 String sind:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { "0": "offen", "1": "geschlossen", "2": "gekippt" }}}@nis sagte:
oftmals entdecke ich solche Angaben die falsch sind:
Es ist insofern falsch, als die states (Zustandstexte) nicht direkt unter common, sondern unter common.states deklariert werden müssen. Sie werden als JSON im Datenpunkt gepeichert, aber als Objekt zur Verfügung gestellt.
-
@nis sagte:
oftmals entdecke ich solche Angaben die falsch sind:
Es ist insofern falsch, als die states (Zustandstexte) nicht direkt unter common, sondern unter common.states deklariert werden müssen. Sie werden als JSON im Datenpunkt gepeichert, aber als Objekt zur Verfügung gestellt.
@paul53 Da war ich zu schnell im Tippen. Hab's oben korrigiert. Der angesprochene Fehler ist der falsche Datentyp.
-
@paul53 Da war ich zu schnell im Tippen. Hab's oben korrigiert. Der angesprochene Fehler ist der falsche Datentyp.
-
-
Weitere Prüfungen könnten noch sein:
Prüfen der einzelnen Angaben unter obj.common.states
boolean müsset sein:{ id: "irgendetwas mit fenster", common: { type: "boolean", states: { true: "offen", false: "geschlossen" }}}number:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { 0: "offen", 1: "geschlossen", 2: "gekippt" }}}oftmals entdecke ich solche Angaben die falsch sind da die Werte 0,1,2 String sind:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { "0": "offen", "1": "geschlossen", "2": "gekippt" }}}@nis sagte in Objekte aufräumen:
Weitere Prüfungen könnten noch sein:
Prüfen der einzelnen Angaben unter obj.common.states
boolean müsset sein:{ id: "irgendetwas mit fenster", common: { type: "boolean", states: { true: "offen", false: "geschlossen" }}}number:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { 0: "offen", 1: "geschlossen", 2: "gekippt" }}}oftmals entdecke ich solche Angaben die falsch sind da die Werte 0,1,2 String sind:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { "0": "offen", "1": "geschlossen", "2": "gekippt" }}}@nis - verstehe ich dich richtig:
du würdest gerne eine prüfung haben, indem das zweite beispiel richtig ist - unter states sollen immer an erster stelle zahlen stehen, die nicht in anführungszeichen sind - also sicherstellen, das dort number-werte anstatt strings stehen
-
Hallo,
kann man im Reiter Objekte eigentlich alte oder verweiste Einträge automatisch löschen?
Gibt es ein Skript dafür? Also es wurde zB. seit 1 Monat kein Wert mehr geschrieben oder es kommt keiner rein oder ist leer.
Bei über 21000 Objekte es händisch zu machen ist sehr aufwendig.
Oder einfach alle Objekte löschen und neu schreiben lassen? -
@sigi234 sagte in Objekte aufräumen:
Bei über 21000 Objekte es händisch zu machen ist sehr aufwendig.
Hast du den BLE-Adapter ohne Filter laufen lassen? :grimacing:
@AlCalzone sagte in Objekte aufräumen:
Hast du den BLE-Adapter ohne Filter laufen lassen?
Hab den nicht.
-
@nis sagte in Objekte aufräumen:
Weitere Prüfungen könnten noch sein:
Prüfen der einzelnen Angaben unter obj.common.states
boolean müsset sein:{ id: "irgendetwas mit fenster", common: { type: "boolean", states: { true: "offen", false: "geschlossen" }}}number:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { 0: "offen", 1: "geschlossen", 2: "gekippt" }}}oftmals entdecke ich solche Angaben die falsch sind da die Werte 0,1,2 String sind:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { "0": "offen", "1": "geschlossen", "2": "gekippt" }}}@nis - verstehe ich dich richtig:
du würdest gerne eine prüfung haben, indem das zweite beispiel richtig ist - unter states sollen immer an erster stelle zahlen stehen, die nicht in anführungszeichen sind - also sicherstellen, das dort number-werte anstatt strings stehen
@liv-in-sky Ich muss nochmal nachsehen welche Fehler genau auftreten. Ich glaube dass @paul53 Recht hat und es ein JSON Objekt immer Attribute vom Typ String hat.
-
@liv-in-sky Ich muss nochmal nachsehen welche Fehler genau auftreten. Ich glaube dass @paul53 Recht hat und es ein JSON Objekt immer Attribute vom Typ String hat.
@nis ok - geb mir bescheid, wenn du näheres weißt
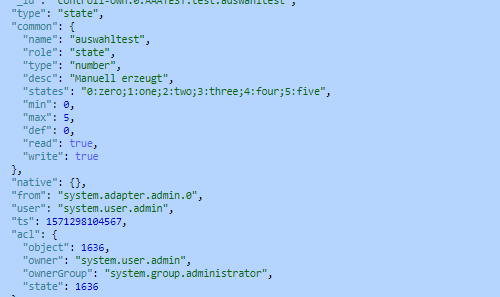
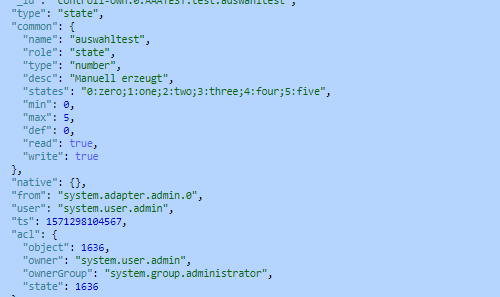
ihr kennt euch da besser aus - wenn man einen datenpunkt als auswahlliste anlegt, sieht das wieder anders aus:

-
@nis ok - geb mir bescheid, wenn du näheres weißt
ihr kennt euch da besser aus - wenn man einen datenpunkt als auswahlliste anlegt, sieht das wieder anders aus:

@liv-in-sky sagte:
wenn man einen datenpunkt als auswahlliste anlegt, sieht das wieder anders aus:
Das ist die ebenfalls zulässige String-Schreibweise für states. Wenn man states manuell eingibt, ist diese Schreibweise einfacher zu handhaben.
Admin berücksichtigt automatisch die Schreibweise. In Javascript sollte man eine Wandlung in ein Objekt vornehmen.function statesStr2Obj(states) { if (typeof states == 'string') { var arr = states.split(';'); states = {}; for(var i = 0; i < arr.length; i++) { var ele = arr[i].split(':'); states[ele[0]] = ele[1]; } } return states; } -
@paul53 sagte in Objekte aufräumen:
@sigi234 sagte:
kann man im Reiter Objekte eigentlich alte oder verweiste Einträge automatisch löschen?
Gibt es ein Skript dafür?Mit automatischem Löschen sollte man sehr vorsichtig sein, weil danach etwas nicht mehr funktionieren kann. Da man auf die von Adaptern erzeugten Datenpunkte keinen Einfluss hat, sollte man sich ohnehin nur auf eigene Datenpunkte beschränken. Deshalb habe ich das Skript dahingehend abgewandelt.
function checkTypes(select) { $(select).each(function (id, i) { var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != valType && !(dpType == 'array' && valType == 'object')) { log(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); } }); } checkTypes('javascript.*'); checkTypes('meineDP.*');Datenpunkte, die keinen Wert enthalten, erzeugen eine Warnung im Log.
hallo @paul53 ,
ich bin mit meinem script schon etwas weitergekommen und hätte noch eine frage an dich . du hattest mir diese zeile empfohlen bei der auswahl für die type abfrage - was auch sehr gut war
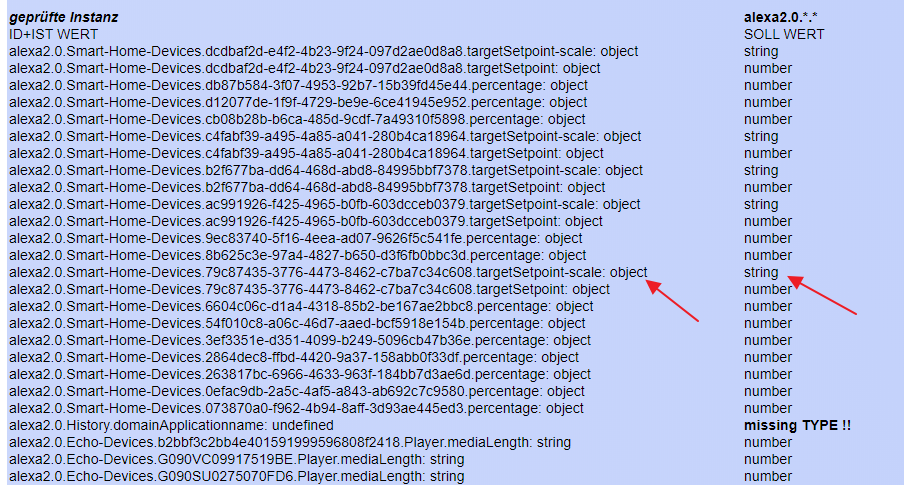
if(dpType != valType && !(dpType == 'array' && valType == 'object')) {im folgenden bild bekomme ich bei meiner suche folgende auswertung:

darin sind object-werte geschrieben obwohl string,number oder boolean im dp deklariert ist - da bei diesem beispiel apollon77 den adapter gemacht hat (und auch bei vielen anderen adaptern), gehe ich davon aus, dass dies korrekt ist und so benutzt werden kann - meine frage : kann ich alle diese kombinationen ausschliessen, da es gängig ist? im object-tab sehe ich sie als leer - irgendwie bin ich verwirrt, was das nun bedeutet? diese datenpunkte werden aber nicht als leer angezeigt.
also :- id+valType(ist) -> dpType(soll)
- id+object ->string
- id+object ->number
- id+object -> boolean
- id+object ->array
@liv-in-sky sagte:
darin sind object-werte geschrieben obwohl string,number oder boolean im dp deklariert ist
console.log(typeof null); // ist objectWenn leere Datenpunkte beim Typvergleich nicht auftauschen sollen, dann fasse die Prüfungen zusammen.
function checkTypes(select) { $(select).each(function (id, i) { var ida = id.split('.'); if(ida[2] != 'scriptEnabled' && ida[2] != 'scriptProblem') { if(getState(id).val === null) console.log(id + ': Leer !'); else { var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != valType && !(dpType == 'array' && valType == 'object')) { console.log(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); } } } }); } checkTypes('javascript.*');oder filtere die leeren Datenpunkte aus
function checkTypes(select) { $(select).each(function (id, i) { var ida = id.split('.'); if(ida[2] != 'scriptEnabled' && ida[2] != 'scriptProblem' && getState(id).val !== null) { var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != valType && !(dpType == 'array' && valType == 'object')) { console.log(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); } } }); } checkTypes('javascript.*'); -
@liv-in-sky sagte:
darin sind object-werte geschrieben obwohl string,number oder boolean im dp deklariert ist
console.log(typeof null); // ist objectWenn leere Datenpunkte beim Typvergleich nicht auftauschen sollen, dann fasse die Prüfungen zusammen.
function checkTypes(select) { $(select).each(function (id, i) { var ida = id.split('.'); if(ida[2] != 'scriptEnabled' && ida[2] != 'scriptProblem') { if(getState(id).val === null) console.log(id + ': Leer !'); else { var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != valType && !(dpType == 'array' && valType == 'object')) { console.log(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); } } } }); } checkTypes('javascript.*');oder filtere die leeren Datenpunkte aus
function checkTypes(select) { $(select).each(function (id, i) { var ida = id.split('.'); if(ida[2] != 'scriptEnabled' && ida[2] != 'scriptProblem' && getState(id).val !== null) { var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != valType && !(dpType == 'array' && valType == 'object')) { console.log(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); } } }); } checkTypes('javascript.*');@paul53 das mit dem ausfiltern gefällt mir
übrigends muß ich auch fehlende type aussortieren - da schmiert das programm mit error ab
if (!id.includes('scriptEnabled') && !id.includes('scriptProblem') && getState(id).val !== null /*&& !id.includes('Log-Script') && !id.includes('Ereignisliste') && !id.includes('GETPROCESS')*/ ){ if (!JSON.stringify(getObject(id)).includes("type")) { mylog("no"+id); htmlDP.push(id+": "+valType); htmlMSG.push("<b>missing TYPE !!</b>" );} else{ var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != "mixed" ) { if(dpType !== valType && !(dpType == 'array' && valType == 'object') && !(dpType =='text' && valType=='string') && !(dpType =='string' && valType=='text') ) { mylog(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); htmlDP.push(id+": "+valType); htmlMSG.push(dpType );} }}wahrscheinlich noch eine dämliche frage - - der adpter plex hat datenpunkte mit dem type "text" - wo kommt den sowas her ? habe erstmal die combi dpType=text und varType=string ausgeschlossen
-
@paul53 das mit dem ausfiltern gefällt mir
übrigends muß ich auch fehlende type aussortieren - da schmiert das programm mit error ab
if (!id.includes('scriptEnabled') && !id.includes('scriptProblem') && getState(id).val !== null /*&& !id.includes('Log-Script') && !id.includes('Ereignisliste') && !id.includes('GETPROCESS')*/ ){ if (!JSON.stringify(getObject(id)).includes("type")) { mylog("no"+id); htmlDP.push(id+": "+valType); htmlMSG.push("<b>missing TYPE !!</b>" );} else{ var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != "mixed" ) { if(dpType !== valType && !(dpType == 'array' && valType == 'object') && !(dpType =='text' && valType=='string') && !(dpType =='string' && valType=='text') ) { mylog(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); htmlDP.push(id+": "+valType); htmlMSG.push(dpType );} }}wahrscheinlich noch eine dämliche frage - - der adpter plex hat datenpunkte mit dem type "text" - wo kommt den sowas her ? habe erstmal die combi dpType=text und varType=string ausgeschlossen
@liv-in-sky sagte:
type "text" - wo kommt den sowas her ?
Ist unzulässig ! Bitte Issue beim Adapter auf Github erstellen.
-
@liv-in-sky sagte:
type "text" - wo kommt den sowas her ?
Ist unzulässig ! Bitte Issue beim Adapter auf Github erstellen.
@paul53 gilt das auch für type "double" - den habe ich auch gefunden
-
@paul53 gilt das auch für type "double" - den habe ich auch gefunden
@liv-in-sky sagte:
gilt das auch für type "double"
Ja, es gibt nur 6 gültige Datenpunkt-Typen:
- boolean
- number
- string
- object
- array
- mixed (bitte vermeiden)
Als Typ des Wertes existieren nur
- boolean
- number
- string
- object
- undefined
- function
-
@liv-in-sky sagte:
gilt das auch für type "double"
Ja, es gibt nur 6 gültige Datenpunkt-Typen:
- boolean
- number
- string
- object
- array
- mixed (bitte vermeiden)
Als Typ des Wertes existieren nur
- boolean
- number
- string
- object
- undefined
- function
@paul53 danke - mach ich - genau deshalb/dafür sollte ja das script genutzt werden :-)
-
@paul53 das mit dem ausfiltern gefällt mir
übrigends muß ich auch fehlende type aussortieren - da schmiert das programm mit error ab
if (!id.includes('scriptEnabled') && !id.includes('scriptProblem') && getState(id).val !== null /*&& !id.includes('Log-Script') && !id.includes('Ereignisliste') && !id.includes('GETPROCESS')*/ ){ if (!JSON.stringify(getObject(id)).includes("type")) { mylog("no"+id); htmlDP.push(id+": "+valType); htmlMSG.push("<b>missing TYPE !!</b>" );} else{ var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != "mixed" ) { if(dpType !== valType && !(dpType == 'array' && valType == 'object') && !(dpType =='text' && valType=='string') && !(dpType =='string' && valType=='text') ) { mylog(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); htmlDP.push(id+": "+valType); htmlMSG.push(dpType );} }}wahrscheinlich noch eine dämliche frage - - der adpter plex hat datenpunkte mit dem type "text" - wo kommt den sowas her ? habe erstmal die combi dpType=text und varType=string ausgeschlossen
@liv-in-sky sagte:
brigends muß ich auch fehlende type aussortieren - da schmiert das programm mit error ab
Datenpunkte ohne common.type darf es nicht geben ! Auch dort Issue auf Github erstellen.
Um den Error zu vermeiden, erweitere die Abfrageif(!id.includes('scriptEnabled') && !id.includes('scriptProblem') && getState(id).val !== null && getObject(id).common.type) { -
@liv-in-sky sagte:
brigends muß ich auch fehlende type aussortieren - da schmiert das programm mit error ab
Datenpunkte ohne common.type darf es nicht geben ! Auch dort Issue auf Github erstellen.
Um den Error zu vermeiden, erweitere die Abfrageif(!id.includes('scriptEnabled') && !id.includes('scriptProblem') && getState(id).val !== null && getObject(id).common.type) {Da kommen ja Sachen auf. :grin:


