NEWS
Google Home/Assistant ioBroker einrichten/nutzen
-
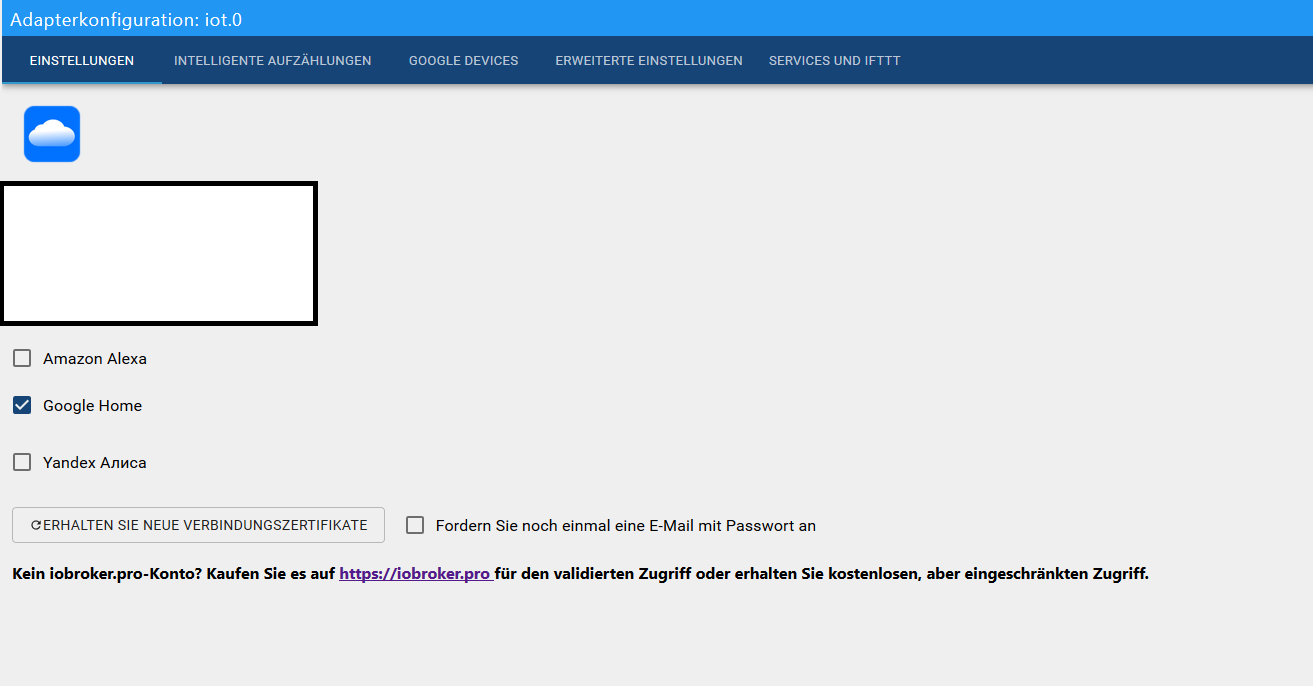
@sigi234 Nochmal testen ob alle Fehlermeldunge weg sind. Bei dem URL key scheint es so als müsstest du die Verbindungszertifikate neu erhalten (Erster Tab in den Einstellungen)
@tombox sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@sigi234 Nochmal testen ob alle Fehlermeldunge weg sind. Bei dem URL key scheint es so als müsstest du die Verbindungszertifikate neu erhalten (Erster Tab in den Einstellungen)
Leider Nein, wie bekommt er den Cloud URL Key?

@sigi234 sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@tombox sagte in Google Home/Assistant ioBroker einrichten/nutzen:
@sigi234 Nochmal testen ob alle Fehlermeldunge weg sind. Bei dem URL key scheint es so als müsstest du die Verbindungszertifikate neu erhalten (Erster Tab in den Einstellungen)
Hab ich gemacht.
Bin auf Version 1.1.8, jetzt geht es.
-
Ich steuere meinen Pelletofen per Systemvariable in der CCU. Ist es möglich diese nach Google Home zu bekommen, sodass ich zwischen drei Zuständen (An, Aus, Automatik) per Sprache schalten kann?
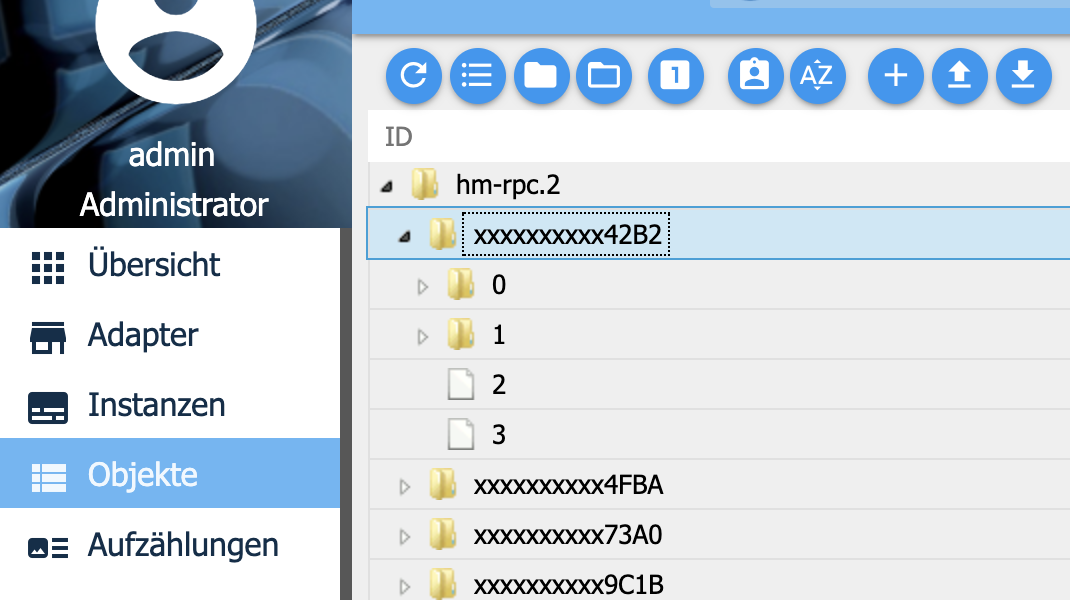
@Rummelmug Ja sollte kein Problem sein du kannst auch das Objekt exportieren und hier hochladen. Welche ID haben die Systemvariablen
-
@Rummelmug Ja sollte kein Problem sein du kannst auch das Objekt exportieren und hier hochladen. Welche ID haben die Systemvariablen
@tombox Das hört sich gut an. Hier die Daten der Systemvariable.
Danke schonmal :-)
{ "_id": "hm-rega.0.7580", "type": "state", "common": { "name": "PelletsHeizung", "type": "number", "read": true, "write": true, "role": "state", "states": { "0": "Aus", "1": "Auto", "2": "Manuell", "3": "" }, "min": 0, "max": 3, "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "", "maxLength": "", "retention": "31536000", "changesRelogInterval": "", "changesMinDelta": "", "aliasId": "" } }, "smartName": false }, "native": { "Name": "PelletsHeizung", "TypeName": "VARDP", "DPInfo": "", "ValueMin": null, "ValueMax": null, "ValueUnit": "", "ValueType": 16, "ValueSubType": 29, "ValueList": "Aus;Auto;Manuell;" }, "from": "system.adapter.hm-rega.0", "ts": 1569722481830, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "user": "system.user.admin" } -
Moin,
gibt es denn ein Repository für die JSON-Files der Objekte, oder "tickerst" / verlinkst du das direkt im Adapter? Und ich schick‘ dir meine Objekt-Files und "schwupps" in der nächsten Version sind sie im Adapter verfügbar - hier fehlt mir das Verständnis, obwohl ich etliche der Post hier im Thread gelesen habe…..
btw: gibt es eigentlich einen Forum-Admin, der ab und zu mal einen neuen Thread aufmachen kann, um die Struktur zu vereinfachen.
Vielleicht würde es sich ja lohnen, z.B.
…IOT -> Zugang und Kopplung (einrichten, ggf. Alexa vs. GH)
…IOT -> Alexa (nutzen)
…IOT -> GH (nutzen)
wie auch immer, oder macht es mehr Sinn auf GitHub "dran" zu bleiben? Wie gesagt herrliche Adapter, nur nicht ganz einfach ihn einzusetzen...Eine Frage noch: mit welcher Version sollte das Editieren der Geräte im Adapter denn noch gehen, bzw. welche Voraussetzungen müssen hier gegeben sein?
Denn bei mir ging es mal, habe mir leider nicht gemerkt unter welchen Bedingungen. Derzeit zieht der Adapter jedenfalls hier nur noch Grütze aus den Objektstrukturen (meist werden Sensoren erkannt, wo ich Lichter vorgebe / erwarte).
Wie gesagt, das Editieren hatte ich mal gemacht, geht jetzt allerdings bis runter zur Version 1.1.6 bei mir nicht mehr. Vorschläge?
Grüße
Oliver -
Moin,
gibt es denn ein Repository für die JSON-Files der Objekte, oder "tickerst" / verlinkst du das direkt im Adapter? Und ich schick‘ dir meine Objekt-Files und "schwupps" in der nächsten Version sind sie im Adapter verfügbar - hier fehlt mir das Verständnis, obwohl ich etliche der Post hier im Thread gelesen habe…..
btw: gibt es eigentlich einen Forum-Admin, der ab und zu mal einen neuen Thread aufmachen kann, um die Struktur zu vereinfachen.
Vielleicht würde es sich ja lohnen, z.B.
…IOT -> Zugang und Kopplung (einrichten, ggf. Alexa vs. GH)
…IOT -> Alexa (nutzen)
…IOT -> GH (nutzen)
wie auch immer, oder macht es mehr Sinn auf GitHub "dran" zu bleiben? Wie gesagt herrliche Adapter, nur nicht ganz einfach ihn einzusetzen...Eine Frage noch: mit welcher Version sollte das Editieren der Geräte im Adapter denn noch gehen, bzw. welche Voraussetzungen müssen hier gegeben sein?
Denn bei mir ging es mal, habe mir leider nicht gemerkt unter welchen Bedingungen. Derzeit zieht der Adapter jedenfalls hier nur noch Grütze aus den Objektstrukturen (meist werden Sensoren erkannt, wo ich Lichter vorgebe / erwarte).
Wie gesagt, das Editieren hatte ich mal gemacht, geht jetzt allerdings bis runter zur Version 1.1.6 bei mir nicht mehr. Vorschläge?
Grüße
Oliver@uschi08 Das uploaden der JSON File hat den Sinn das ich mir anschauen kann warum die automatische Erkennung nicht funktioniert und wo man verbessern muss (Geräteadapter, Erkennungsadapter oder der IoT Adapter) Denn die Idee ist so wenig wie möglich manuell hinzuzufügen.
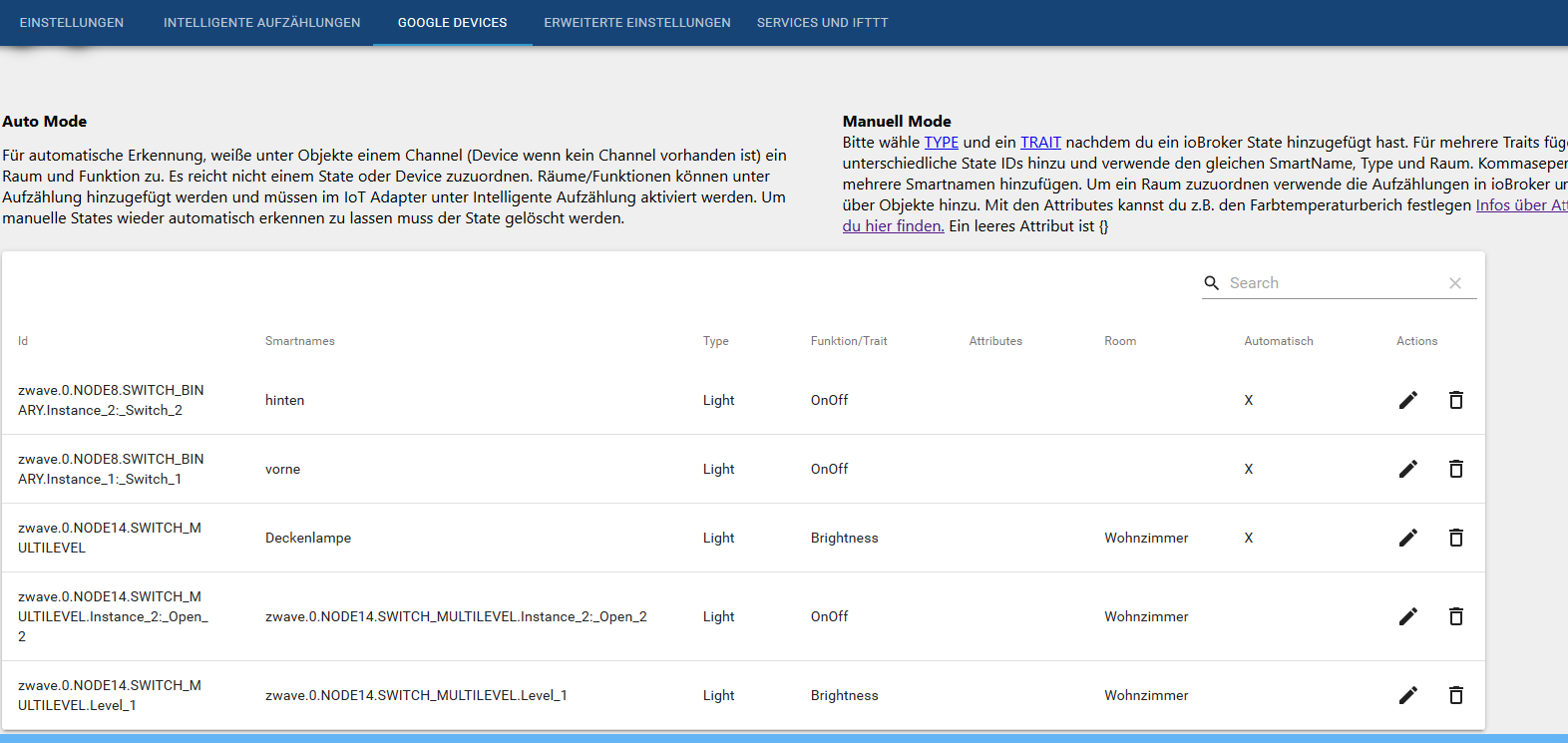
Das Editieren geht mit jeder Version nur lassen sich die automatisch erkannten Channel nicht editieren bis auf den Smartname. Nur einzelne manuell hinzugefügt States lassen sich bearbeiten. Vielleicht kannst du dein Gerät hochladen dann kann ich schauen wieso die automatische Erkennung falsch läuft.
-
-
Kann man mit Google Home eigentlich auch einfach Werte aus ioBroker abfragen? Also z.B. "Wie ist die Temperatur im Wohnzimmer?" oder "Wie ist die Aussentemperatur?". Wenn ja, wie muss man das Smartgerät im iot-Adapter anlegen?
@nevermind Wenn du den state manuell hinzufügst und als Type Thermostate und als Trait Thermostat_StatusTemp nimmst kannst du nach der Temperatur fragen leider sagt er noch dass das Thermostat aus ist. Ein bessere Lösung fällt mir zur Zeit nicht ein.
-
@uschi08 Das uploaden der JSON File hat den Sinn das ich mir anschauen kann warum die automatische Erkennung nicht funktioniert und wo man verbessern muss (Geräteadapter, Erkennungsadapter oder der IoT Adapter) Denn die Idee ist so wenig wie möglich manuell hinzuzufügen.
Das Editieren geht mit jeder Version nur lassen sich die automatisch erkannten Channel nicht editieren bis auf den Smartname. Nur einzelne manuell hinzugefügt States lassen sich bearbeiten. Vielleicht kannst du dein Gerät hochladen dann kann ich schauen wieso die automatische Erkennung falsch läuft.
Super, gerne.
das hier ist nen Shelly1 (Shalter an/ aus), wird erkannt aber als Sensordas hier nen Shelly Bulb RGB (Birne RGB), geht aber die Farbe nicht
shelly.1.SHBLB-1#421076#1.json
das hier ist nen LED stripe via WIFIlight-Adapter, wird erkannt auch als Sensor
wifilight.0.192_168_20_27.jsonHabe ich das mit dem Editieren richtig verstanden:
- nur wenn das Gerät nicht automatisch erkannt wird
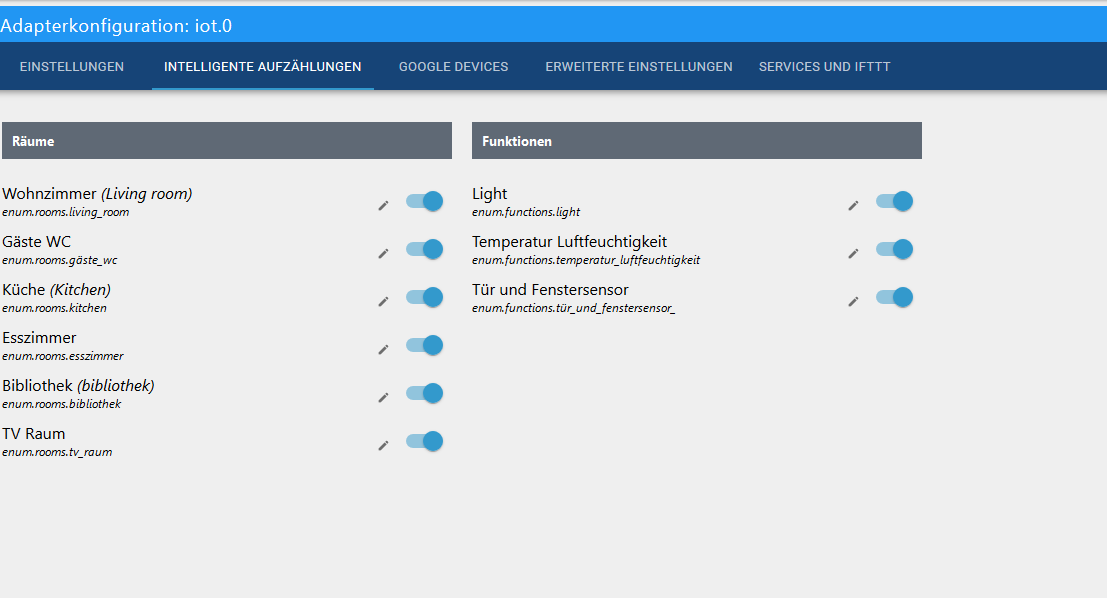
- und über die Aufzählungen manuell zugeordnet wird
richtig?
was passiert bei selbst erzeugte Einträge / Geräten, die via "+" im Adapter angelegt werden?
Danke
OliverEDIT:
okay, du meinst manuell erzeugte Objekte / Datenpunkte, das hat mit der manuellen Zurodnung in den Aufzählungen nichts zu tune, gelle? Da hatte ich nen Denkfehler... -
Super, gerne.
das hier ist nen Shelly1 (Shalter an/ aus), wird erkannt aber als Sensordas hier nen Shelly Bulb RGB (Birne RGB), geht aber die Farbe nicht
shelly.1.SHBLB-1#421076#1.json
das hier ist nen LED stripe via WIFIlight-Adapter, wird erkannt auch als Sensor
wifilight.0.192_168_20_27.jsonHabe ich das mit dem Editieren richtig verstanden:
- nur wenn das Gerät nicht automatisch erkannt wird
- und über die Aufzählungen manuell zugeordnet wird
richtig?
was passiert bei selbst erzeugte Einträge / Geräten, die via "+" im Adapter angelegt werden?
Danke
OliverEDIT:
okay, du meinst manuell erzeugte Objekte / Datenpunkte, das hat mit der manuellen Zurodnung in den Aufzählungen nichts zu tune, gelle? Da hatte ich nen Denkfehler...@uschi08
shblb müssen wir die erkennung verbessern
shsw hat der switch die Rolle "Sport" ich gehe davon aus das du das bearbeitest da sollte eigentlich die rolle switch stehen
wifilight erzeugt der adapter nicht korrekte state ich versuche das mal zu verbessern.Ich meine states die mit dem plus im iot adapter hinzugefügt wurden sind.
-
@uschi08
shblb müssen wir die erkennung verbessern
shsw hat der switch die Rolle "Sport" ich gehe davon aus das du das bearbeitest da sollte eigentlich die rolle switch stehen
wifilight erzeugt der adapter nicht korrekte state ich versuche das mal zu verbessern.Ich meine states die mit dem plus im iot adapter hinzugefügt wurden sind.
Moin, Danke dir!.
Wenn es die states sind, die mit dem "+" hinzugefügt werden sollen, das geht hier auf 1.1.9 nicht.
Hier kann ich gar nichts hinzufügen, beim Versuch kommt gar keine Meldung und wird auch nichts hinzugefügt, ich meine hier kam zumindest vormals mal was mit "xyz konnte nicht hinzugefügt werden".Das sollte also aktuell mit 1.1.9 nicht sein, sondern ich müsste jeden state direkt über das "+" einbiden und typiseren können?
Gibt es ne Aufstellung / Empfehlung:
- wie die Vorgaben zur Auto-Erkennung im Adapter sein sollten,
- bzw. welche Traits für die Types ausgeprägt / vorgegeben werden müssen in Bezug auf Bezeichnung, Datatyp wenn man sie selber über das "+" hinzugfügt, damit GH damit umgehen kann?
-
Moin, Danke dir!.
Wenn es die states sind, die mit dem "+" hinzugefügt werden sollen, das geht hier auf 1.1.9 nicht.
Hier kann ich gar nichts hinzufügen, beim Versuch kommt gar keine Meldung und wird auch nichts hinzugefügt, ich meine hier kam zumindest vormals mal was mit "xyz konnte nicht hinzugefügt werden".Das sollte also aktuell mit 1.1.9 nicht sein, sondern ich müsste jeden state direkt über das "+" einbiden und typiseren können?
Gibt es ne Aufstellung / Empfehlung:
- wie die Vorgaben zur Auto-Erkennung im Adapter sein sollten,
- bzw. welche Traits für die Types ausgeprägt / vorgegeben werden müssen in Bezug auf Bezeichnung, Datatyp wenn man sie selber über das "+" hinzugfügt, damit GH damit umgehen kann?
-
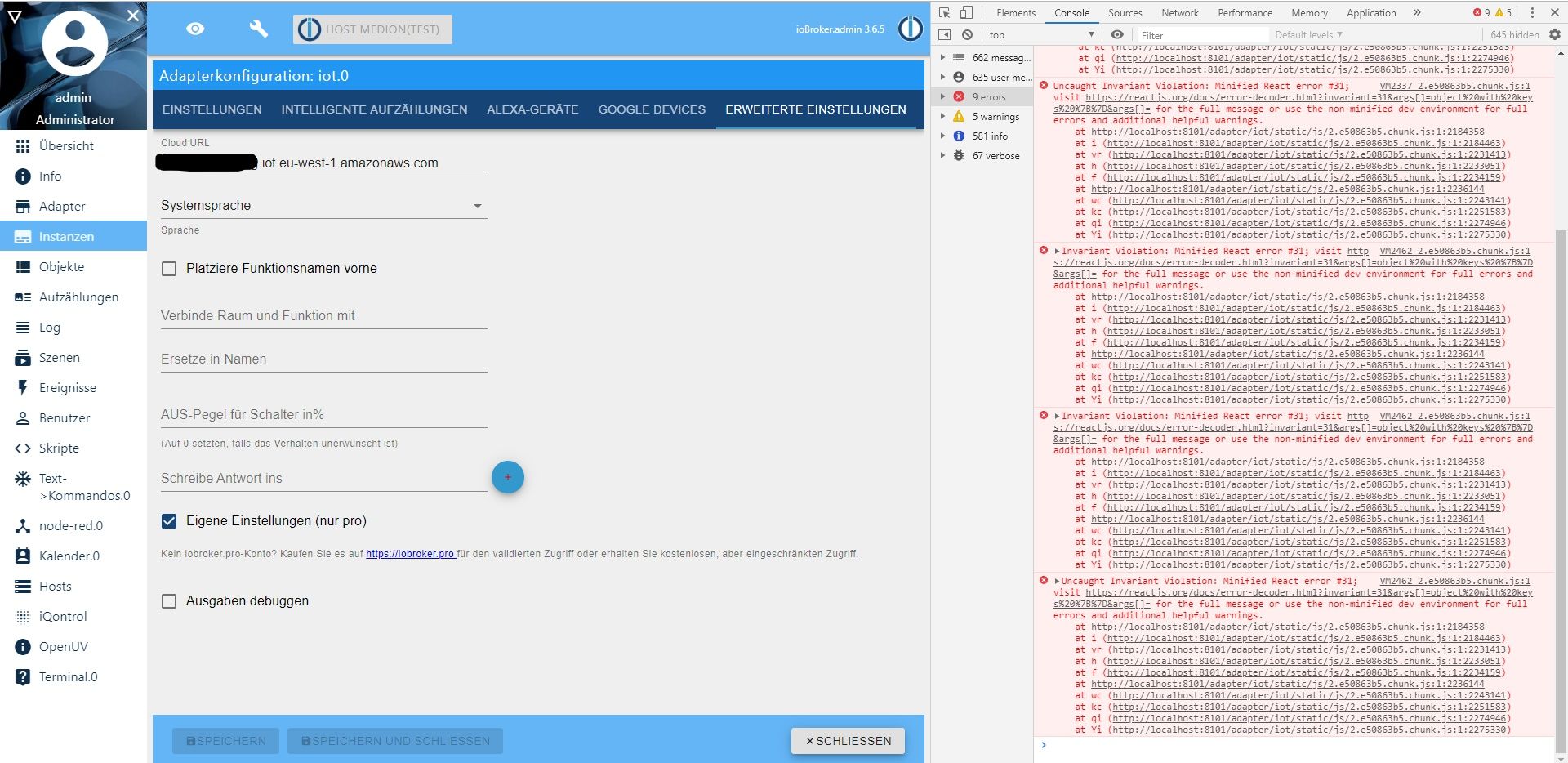
@uschi08 Dann solltest du mal F12 klicken und schauen ob ein Fehler kommt wenn du ein State hinzufügst
werds versuchen..
anbei noch nen Zwave dimmer, der nur so halb geht, ist aber in seiner Struktur auch relative komplex..
zwave.0.NODE14.SWITCH_MULTILEVEL.json
aber
als boolean
an: zwave.0.NODE14.SWITCH_MULTILEVEL.Instance_1:_Bright_1
aus: zwave.0.NODE14.SWITCH_MULTILEVEL.Instance_1:_Close_1
als int
level: zwave.0.NODE14.SWITCH_MULTILEVEL.Instance_1:_Level_1 -
@uschi08 Dann solltest du mal F12 klicken und schauen ob ein Fehler kommt wenn du ein State hinzufügst
-
nein, kein Fehler. Gar keine Reaktion.
Kann man den Adapter auch neu installieren, ohne die IFTTT URL neu zu generieren? Sonst muss ich wieder eine Stunde IFTTT Apps ändern..
dann würde ich mal ganz frisch aufsetzen. -
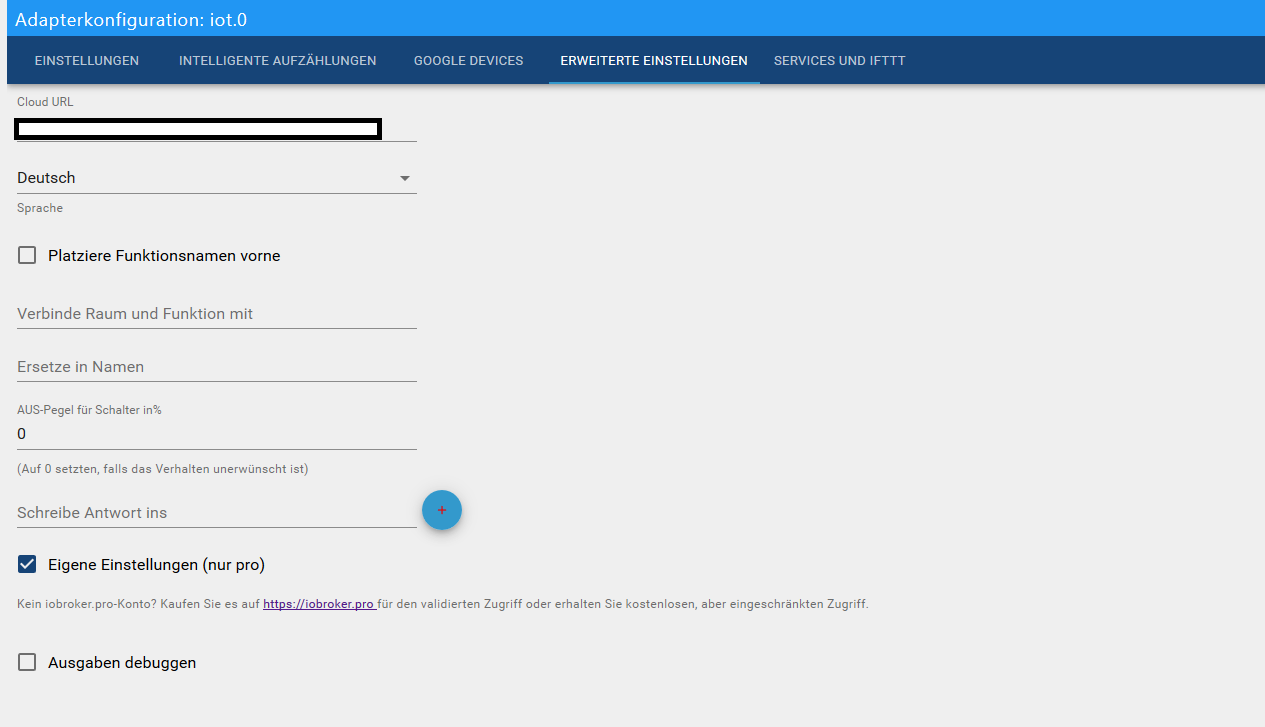
@uschi08 die eigene Einstellungen solltest du erstmal rausnehmen oder für was brauchst du sie
-
@uschi08 die eigene Einstellungen solltest du erstmal rausnehmen oder für was brauchst du sie