NEWS
Google Home/Assistant ioBroker einrichten/nutzen
-
@uschi08
shblb müssen wir die erkennung verbessern
shsw hat der switch die Rolle "Sport" ich gehe davon aus das du das bearbeitest da sollte eigentlich die rolle switch stehen
wifilight erzeugt der adapter nicht korrekte state ich versuche das mal zu verbessern.Ich meine states die mit dem plus im iot adapter hinzugefügt wurden sind.
Moin, Danke dir!.
Wenn es die states sind, die mit dem "+" hinzugefügt werden sollen, das geht hier auf 1.1.9 nicht.
Hier kann ich gar nichts hinzufügen, beim Versuch kommt gar keine Meldung und wird auch nichts hinzugefügt, ich meine hier kam zumindest vormals mal was mit "xyz konnte nicht hinzugefügt werden".Das sollte also aktuell mit 1.1.9 nicht sein, sondern ich müsste jeden state direkt über das "+" einbiden und typiseren können?
Gibt es ne Aufstellung / Empfehlung:
- wie die Vorgaben zur Auto-Erkennung im Adapter sein sollten,
- bzw. welche Traits für die Types ausgeprägt / vorgegeben werden müssen in Bezug auf Bezeichnung, Datatyp wenn man sie selber über das "+" hinzugfügt, damit GH damit umgehen kann?
-
Moin, Danke dir!.
Wenn es die states sind, die mit dem "+" hinzugefügt werden sollen, das geht hier auf 1.1.9 nicht.
Hier kann ich gar nichts hinzufügen, beim Versuch kommt gar keine Meldung und wird auch nichts hinzugefügt, ich meine hier kam zumindest vormals mal was mit "xyz konnte nicht hinzugefügt werden".Das sollte also aktuell mit 1.1.9 nicht sein, sondern ich müsste jeden state direkt über das "+" einbiden und typiseren können?
Gibt es ne Aufstellung / Empfehlung:
- wie die Vorgaben zur Auto-Erkennung im Adapter sein sollten,
- bzw. welche Traits für die Types ausgeprägt / vorgegeben werden müssen in Bezug auf Bezeichnung, Datatyp wenn man sie selber über das "+" hinzugfügt, damit GH damit umgehen kann?
-
@uschi08 Dann solltest du mal F12 klicken und schauen ob ein Fehler kommt wenn du ein State hinzufügst
werds versuchen..
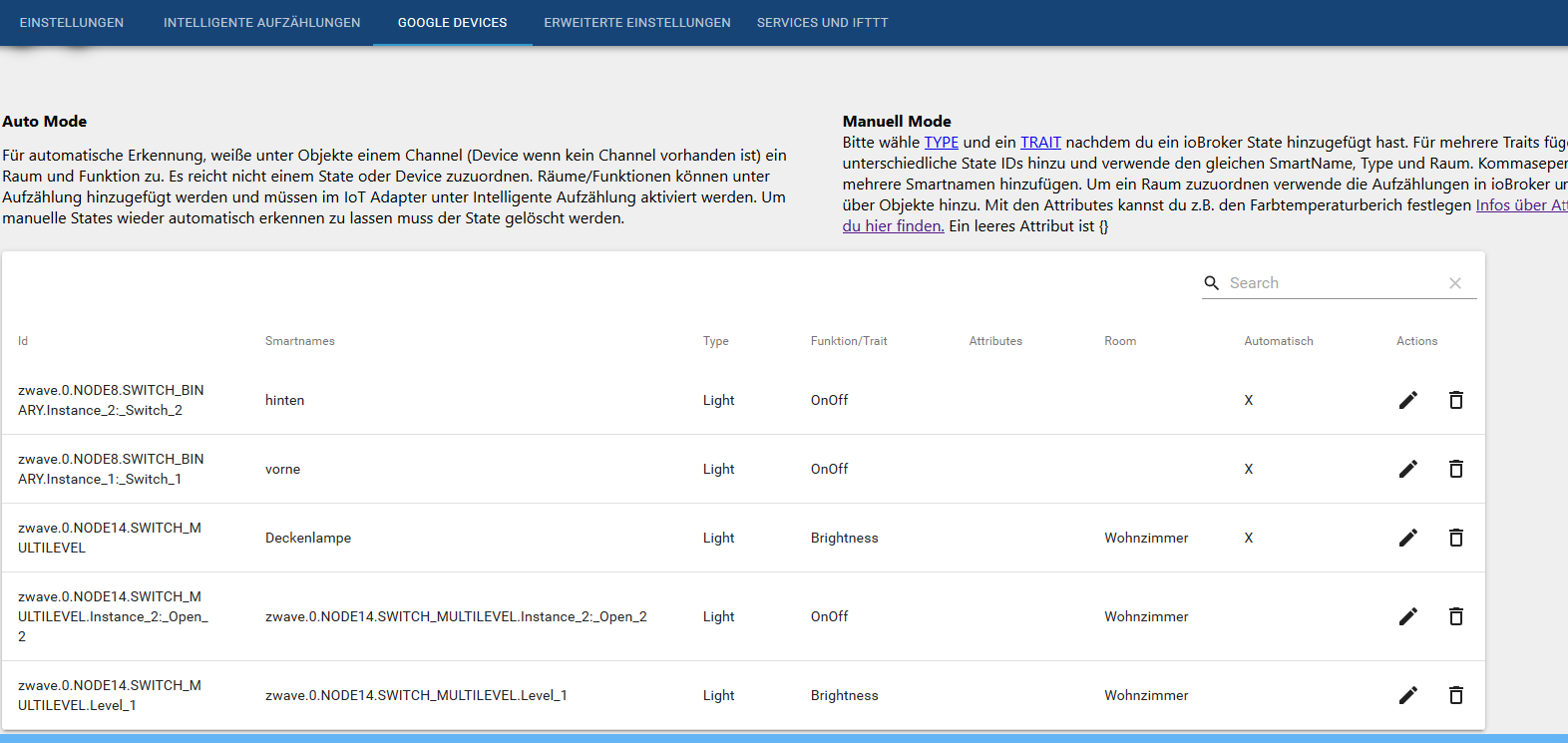
anbei noch nen Zwave dimmer, der nur so halb geht, ist aber in seiner Struktur auch relative komplex..
zwave.0.NODE14.SWITCH_MULTILEVEL.json
aber
als boolean
an: zwave.0.NODE14.SWITCH_MULTILEVEL.Instance_1:_Bright_1
aus: zwave.0.NODE14.SWITCH_MULTILEVEL.Instance_1:_Close_1
als int
level: zwave.0.NODE14.SWITCH_MULTILEVEL.Instance_1:_Level_1 -
@uschi08 Dann solltest du mal F12 klicken und schauen ob ein Fehler kommt wenn du ein State hinzufügst
-
nein, kein Fehler. Gar keine Reaktion.
Kann man den Adapter auch neu installieren, ohne die IFTTT URL neu zu generieren? Sonst muss ich wieder eine Stunde IFTTT Apps ändern..
dann würde ich mal ganz frisch aufsetzen. -
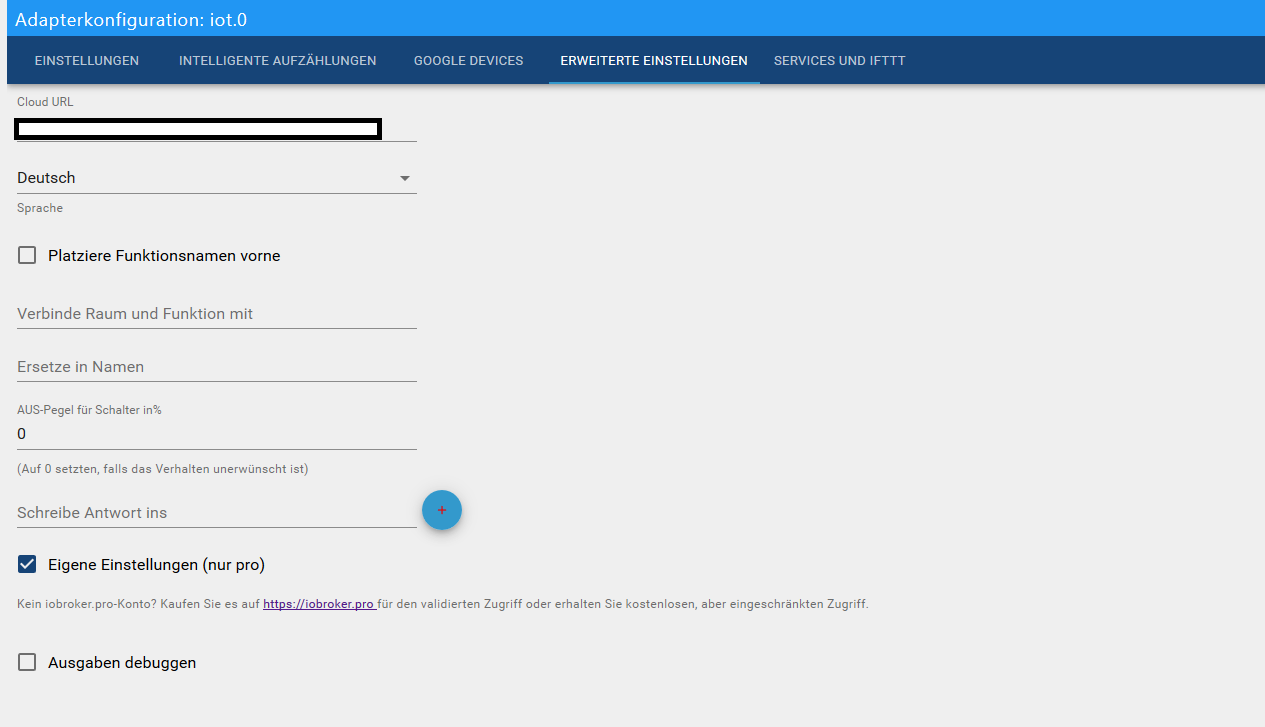
@uschi08 die eigene Einstellungen solltest du erstmal rausnehmen oder für was brauchst du sie
-
@uschi08 die eigene Einstellungen solltest du erstmal rausnehmen oder für was brauchst du sie
-
@tombox said in Google Home/Assistant ioBroker einrichten/nutzen:
@uschi08 wenn stehen sie unter Konsole ist das gleiche Verhalten mit chrome?
okay, in Chrome läuft es insofern als dass ich ne Botschaft bekomme, mit der Aufforderung weiter zu spezifizieren...

Also Meldung kommt, State wird aber nicht hinzugefügt, demnach kann ich auch Trait oder Typ nicht spezifizieren.
Würde ich dies vorher am Objekt machen hätte ich ja wieder die - falsche automatische Zuornung...
Ein Teufelskreis....;-)
-
@tombox said in Google Home/Assistant ioBroker einrichten/nutzen:
@uschi08 wenn stehen sie unter Konsole ist das gleiche Verhalten mit chrome?
okay, in Chrome läuft es insofern als dass ich ne Botschaft bekomme, mit der Aufforderung weiter zu spezifizieren...

Also Meldung kommt, State wird aber nicht hinzugefügt, demnach kann ich auch Trait oder Typ nicht spezifizieren.
Würde ich dies vorher am Objekt machen hätte ich ja wieder die - falsche automatische Zuornung...
Ein Teufelskreis....;-)
-
nein, das ist eben nicht der Fall..

schliessen, man sieht nichts, nach dem refresh dann:

vielleicht bin ich aber auch der einizge der dieses Problem hat..
Trotzdem Danke! -
@uschi08 Bei mir funktioniert dein exportiert state genauso. Vielleicht solltest du diesen shelly unter objekte löschen und vom shelly adapter neu erstellen lassen
-
@uschi08 Bei mir funktioniert dein exportiert state genauso. Vielleicht solltest du diesen shelly unter objekte löschen und vom shelly adapter neu erstellen lassen
@tombox said in Google Home/Assistant ioBroker einrichten/nutzen:
@uschi08 Bei mir funktioniert dein exportiert state genauso. Vielleicht solltest du diesen shelly unter objekte löschen und vom shelly adapter neu erstellen lassen
Hi, haut hin...Danke für den Hinweis.
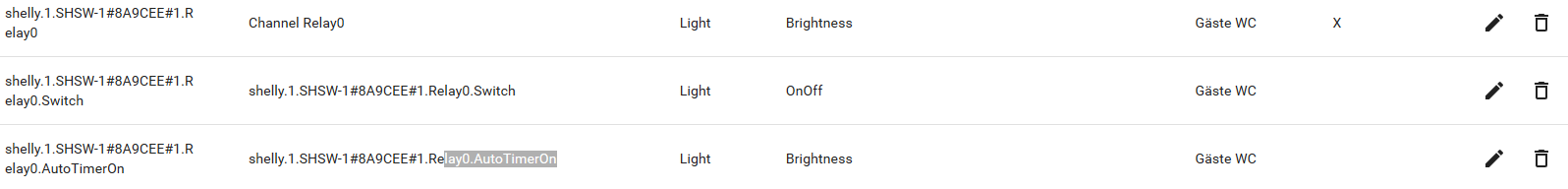
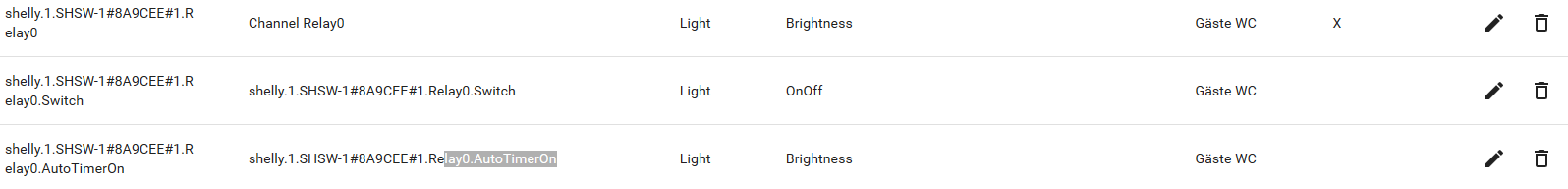
Der Shelly 1 hat nen bisserl viel, bzw. die AutoOff/Ob ist falsch assigned, führt dann in GH auch dazu, das hier nen Helligkeitsregler auftaucht.
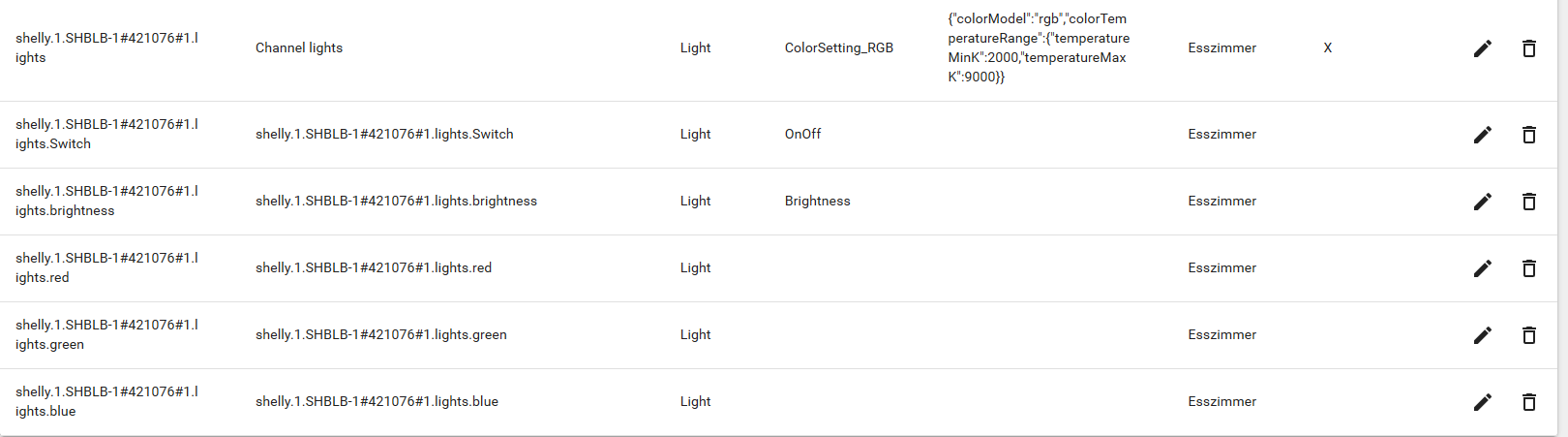
Bei den Shelly BLB kann man die Frabe nicht ändern, müsste das gehen? importier sind sie, assigned aber nicht.

Für den ZWAVE Dimmer hast du keinen Tipp? Der lässt sich via brightness regeln, aber an / aus wird über zwei seperate Datenpunkte (bright und close )geregelt, wie schon geschrieben...kann ich der Erkennung denn unter die Arme greifen, wenn ich die DP benennen würde? Falls ja, wie?

kann es aber ben nicht selber "hinfrickeln".
-
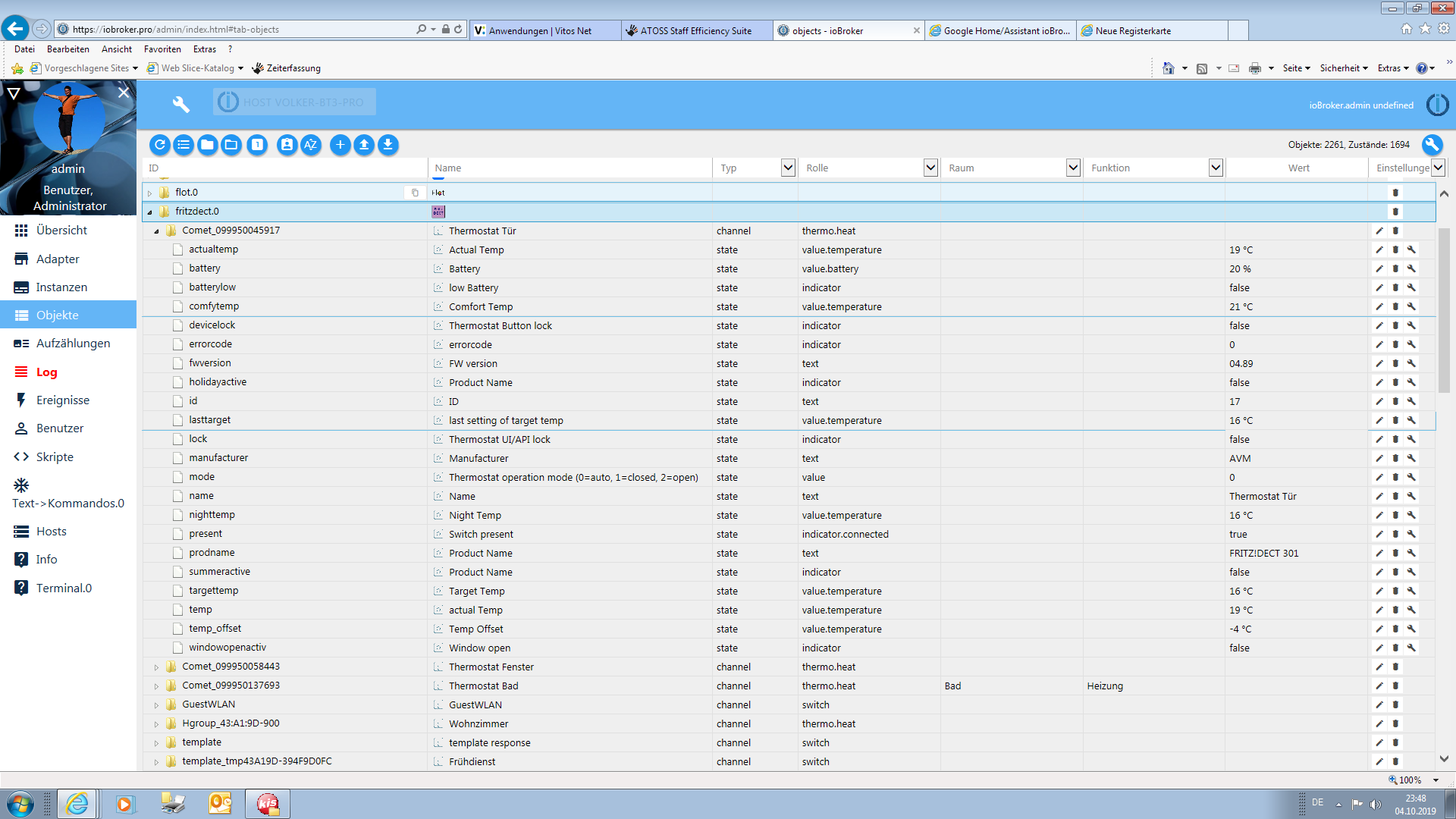
Ich möchte gerne den iot Adapter mit den Fritz!Dect 301 Thermostat benutzen, der mit dem Fritz!Dect Adapter eingebunden ist. Wenn ich das Thermostat versuche automatisch zu erkennen, wird er zwar gefunden, die Steuerung über Google Home funktioniert aber nicht ordnungsgemäß. Die Steuerung der Heizungsmodis ist dann falsch. Fritz!Dect kennt nur 0 für Auto, 1 für Aus und 2 für den Boost Modus. Da ich über Scripte den Fritz!Dect steuere, habe ich Datenpunkte angelegt, die die Werte, die darin per Script eingetragen werden, auf den Fritz!Dect Thermostat geschrieben werden. Das funktioniert auch gut. Im Einzelnen sind das der Thermosthatmodus, die Solltemperatur, die aktuelle Temperatur (die aber von einem Xiaomi Themperatursensor kommt, da die Fritz!Dect Temperatur, die am Thermostat gemessen wird nicht die Raumtemperatur abbildet) und die Nachtabsenktemperatur. Diese werden wie gesagt über die Scripte ausgewertet und entsprechende Änderungen dann an den Thermostaten weiter geleitet. Den Thermostatmodus und die Zieltemperatur möchte ich gerne über Google Home ändern, dazu soll die über den Xiaomi Temperatursensor die Raumtemperatur angezeigt werden. Da ich diese Datenpunkte unter einem Gerät gesammelt habe, dachte ich, wenn ich Räume und Funktionen soweit zuordne, dass das Gerät automatisch vom iot Adapter erkannt werden. Ich habe aber das selbe Problem, wie mit dem Thermostaten selber, dass das Gerät zwar erkannt wird, jedoch nicht ordnungsgemäß über Google Home gesteuert werden kann. Meine nächste Überlegung war nun, die Datenpunkte manuell im iot Adapter zu konfigurieren. Hier bin ich aber mit meinem Latein am Ende, da ich nicht genau weiß, wie ich das tun soll. Da die automatische Erkennung höchstwahrscheinlich über Benennung der Datenpunkte und den zugewiesenen Types und Traits funktionieren müsste, sehe ich da den Ansatz, nur müsste ich wissen, wie ich die Datenpunkte benennen muss und welchen Types und Traits ich zuweisen muss. Am Ende sollen Kommandos , wie "Schalte die Heizung im Wohnzimmer ein/aus" oder "Stelle die Temperatur im Wohnzimmer auf xx Grad" funktionieren. Als Bonus wär noch ein Kommando, wie "Stelle die Heizung auf den Sparmodus" schön. Das alles natürlich unter einem Gerät gesammelt.
Nachtrag: Wenn ich meinen eigenen Text lese, komme ich zu den Eindruck, dass der Sachverhalt recht komplex ist, daher der Gedanke dahinter kurz erklärt:
Das Heizungssystem im Wohnzimmer besteht aus zwei Fritz!Dect 301 Thermostaten. Diese habe ich zwar in der Fritz!Box zu einer Thermostatgruppe zusammen gefasst. Ich habe aber das Problem, dass die Raumtemperatur von den Thermostaten nicht genau erfasst wird, da eine Heizung am Fenster, die Zweite im Raum ist und einen Korrektur der Thermostateigenen Temperaturfühler zu ungenau ist. Da ich ein Xiaomi SmartHome System zusätzlich habe, erfasse ich die Raumtemperatur mittels eines Xiaomi Temperatursensors. Außerdem habe ich Fenster- und Türsensoren, die Einfluss auf den Thermostatmodus nehmen. Ein Temperatursensor auf dem Balkon nimmt ebenfalls Einfluss auf den Thermostatmodus, er schaltet die Heizung aus, wenn die Außentemperatur über der Spartemperatur liegt. Über einen Xiaomi Button schalte ich den Boostmodus der Themostaten ein, er wird nach dem Erreichen der Boosttemperatur (in einem anderen Datenpunkt festgelegt) wieder ausgeschaltet, bzw. unterbrochen, wenn ein Fenster geöffnet wurde. Über Templates, die ich in der Fritz!Box festgelegt habe und ich derzeit noch manuell aktiviere nehme ich Einfluss auf Gegebenheiten, wie Schichtdienst und unterschiedlich Heizungsszenarien, die sich daraus ergeben. Über eine Anwesenheitserfassung wird nochmals Einfluss auf die Solltemperatur und den Thermostatmodus ausgübt. Wenn Fenster geöffnet sind, wird der Thermostatmodus auf Aus gestellt. Das alles habe ich über Scripte geregelt und funktioniert auch gut. Der Einfachheit halber habe ich die nötigen Datenpunkte auf ein manuell angelegtes Gerät gemapt. Die Werte, die dort eingetragen werden, schreibe ich mittels Scripte auf die Thermostate. Das manuell angelegte Gerät "Wohnzimmerheizung" bildet also meinen Wunschthermostaten ab und diesen möchte ich über Google Home (den iot Adapter) steuern.Wenn ich das alles so lese, kommt mir die Idee, dass es ziemlich cool wäre, wenn es einen Thermostatadapter gäbe, in dem man sich seinen Wunschthermostaten aus verschiedenen Gerätedatenpunkten zusammenstellen könnte, Gruppen bilden könnte und es im ioT Adapter einen Mechanismus zur automatischen Erkennung geben würde. Man könnte dank des Abstraktionslayers allgemeingültige Heizungssteuerungen aufbauen, allgemeingültige Zeitpläne integrieren und das losgelöst von den vielfältigen Thermostatvarianten :grinning: