- ioBroker Community Home
- Deutsch
- Tester
- Test Adapter lovelace v0.2.x
NEWS
Test Adapter lovelace v0.2.x
-
@marcuskl sagte in [Aufruf] Test lovelace Adapter:
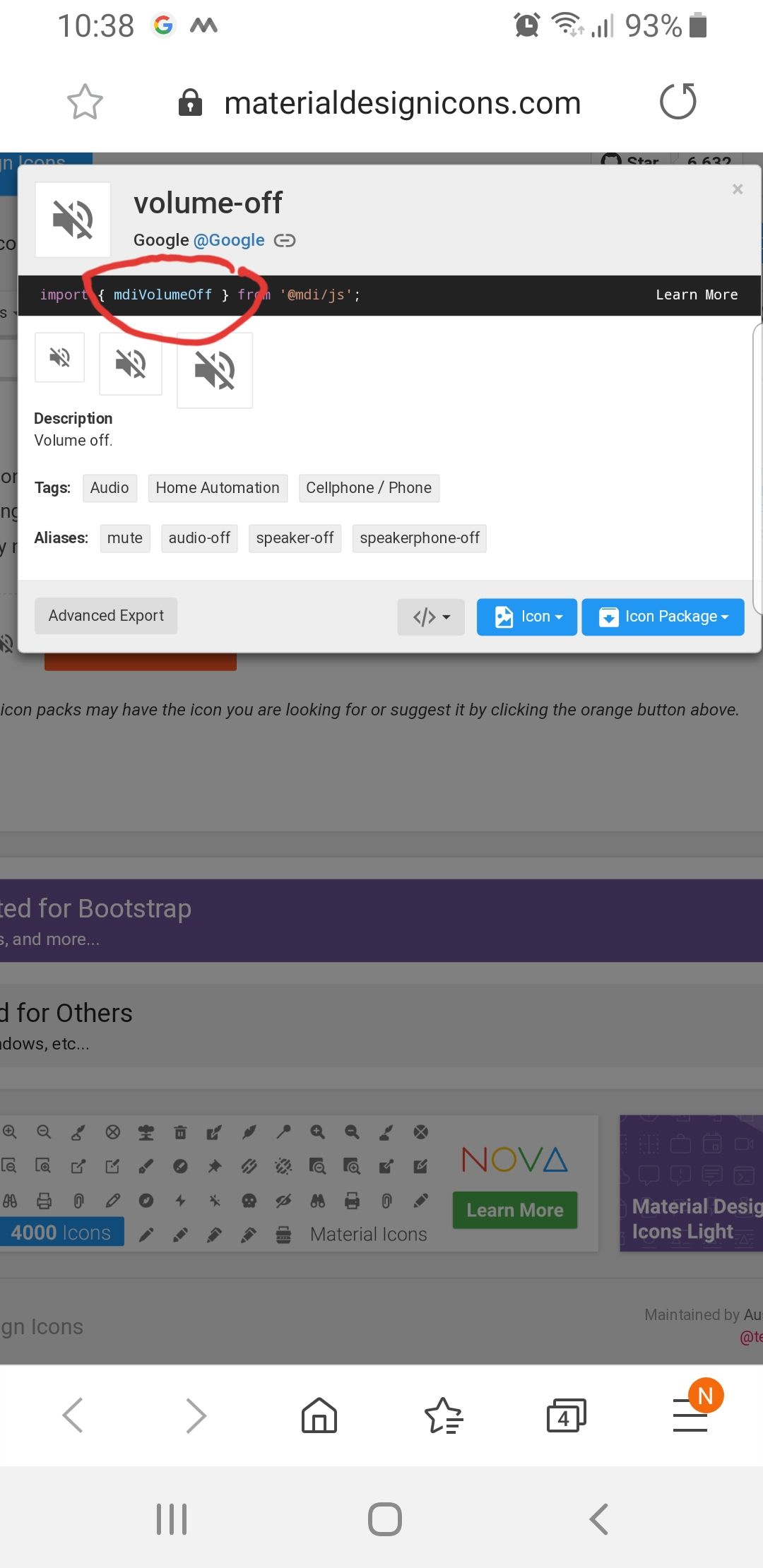
Wie komm ich auf die richtige Bezeichnung?

Schau mal ganz oben, da steht die richtige bezeichnung ;)
@WW1983
poste mal bitte die raw daten.hier sind die RAW Daten vom Hue-Level-Datenpunkt. Diesen habe ich zwar auf min=0 und max=255 angepasst. Allerdings kann ich trotzdem keinen größeren Wert als 100 eintragen. Das scheint das Problem zu sein. Der Datenpunkt Dimmer steht aber auf 255
{ "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1567620122500, "common": { "name": "Philips_hue.Lampe_am_Sofa.level", "type": "number", "role": "level.dimmer", "min": 0, "max": 255, "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "light", "name": "dimmer" } } }, "native": { "id": "3" }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "hue.0.Philips_hue.Lampe_am_Sofa.level", "type": "state" } -
Ich schon wieder :D
Ich müsste doch jeden Datenpunkt der einen Wert ausgibt als Sensor definieren und ausgeben können, oder nicht?
Ich habe den Adapter "Tankkönig" und wollte mir die aktuellen Spritpreise ausgeben lassen. Habe den Datenpunkt einem Raum zugewiesen und eine neue Funktion "Treibstoff" angelegt. In den Einstellungen des Datenpunktes habe ich "Sensor" eingestellt. Der Dantenpunkt wird aber nicht unter Entities aufgeführt. Habe ich was falsch gemacht? -
wie bekomme ich so einen Schieberegler (Für seine Rollläden) hin wie Ihn @dontobi bei seinen Beispielbildern weiter oben im Thread ?
@ecki945 Definiere einfach für die Variable ein input_number (Lovelace). Das sollte reichen. Die Variable sollte aber bereits ein min und max, sowie die unit als Parameter haben.
Smart Home Zentrale: Raspberry Pi 4 4GB
Meine Homepage: https://www.myHome.zone -
hier sind die RAW Daten vom Hue-Level-Datenpunkt. Diesen habe ich zwar auf min=0 und max=255 angepasst. Allerdings kann ich trotzdem keinen größeren Wert als 100 eintragen. Das scheint das Problem zu sein. Der Datenpunkt Dimmer steht aber auf 255
{ "from": "system.adapter.hue.0", "user": "system.user.admin", "ts": 1567620122500, "common": { "name": "Philips_hue.Lampe_am_Sofa.level", "type": "number", "role": "level.dimmer", "min": 0, "max": 255, "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "light", "name": "dimmer" } } }, "native": { "id": "3" }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "hue.0.Philips_hue.Lampe_am_Sofa.level", "type": "state" }@WW1983
Die Daten sehen in Ordnung aus.
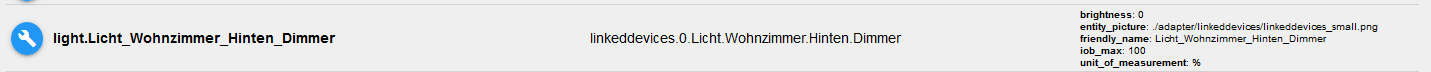
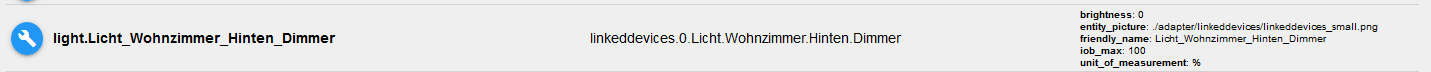
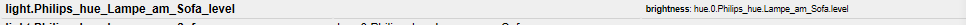
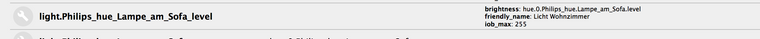
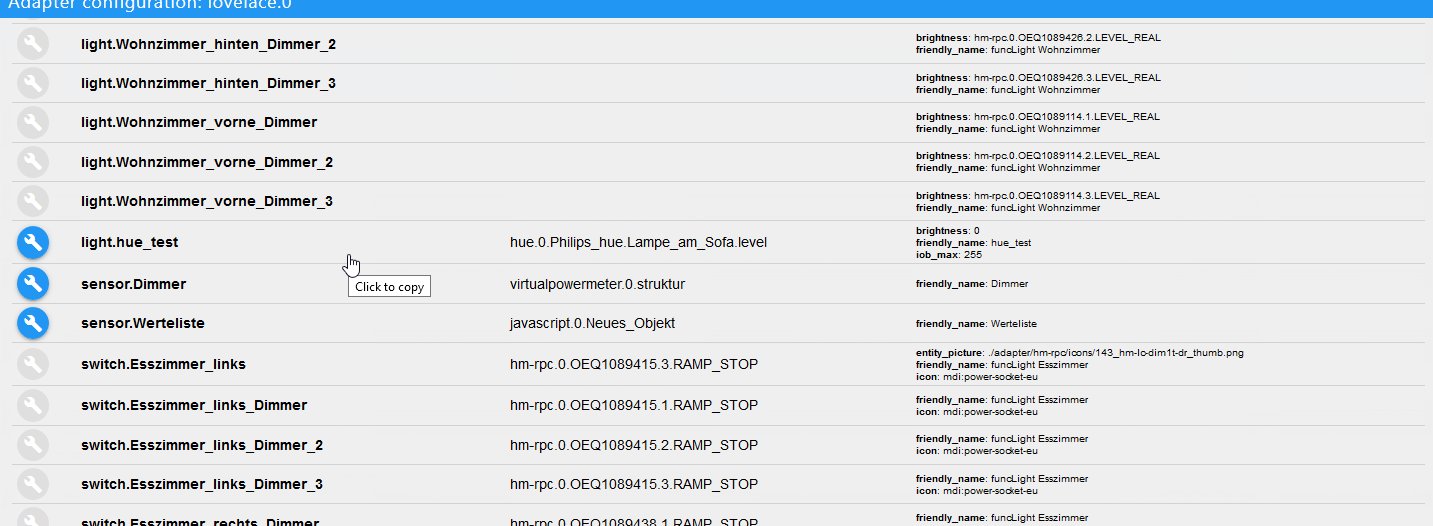
Mach mal nen screenshot in der Adaptereinstellung, Tab "Entities" mit "Show Attributes" von diesem Datenpunkt.Das müsste dann so aussehen

allerdings sollte bei dir der iob_max 255 sein. -
@WW1983
Die Daten sehen in Ordnung aus.
Mach mal nen screenshot in der Adaptereinstellung, Tab "Entities" mit "Show Attributes" von diesem Datenpunkt.Das müsste dann so aussehen

allerdings sollte bei dir der iob_max 255 sein.@Scrounger
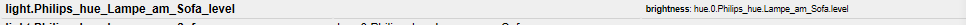
das sieht bei mir etwas anders aus:
-
@Scrounger
das sieht bei mir etwas anders aus:
@WW1983
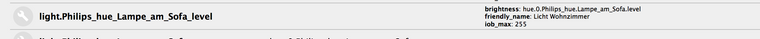
laut deinen oben gepostet raw daten muss der entity eigentlicht den namen 'light.dimmer' besitzen und es müsste auch die iob id dargestellt werden.
Du hast nicht die aktuelle version von github, sonst würde das so wie auf meinem screenshot aussehen -
@WW1983
laut deinen oben gepostet raw daten muss der entity eigentlicht den namen 'light.dimmer' besitzen und es müsste auch die iob id dargestellt werden.
Du hast nicht die aktuelle version von github, sonst würde das so wie auf meinem screenshot aussehen@Scrounger
komisch. Habe eigentlich erst vor paar Tagen neu installiert. Aber ist ein guter Hinweis. Vielleicht funktionieren bei mir deshalb andere Datenpunkte nicht.Verständnisfrage:
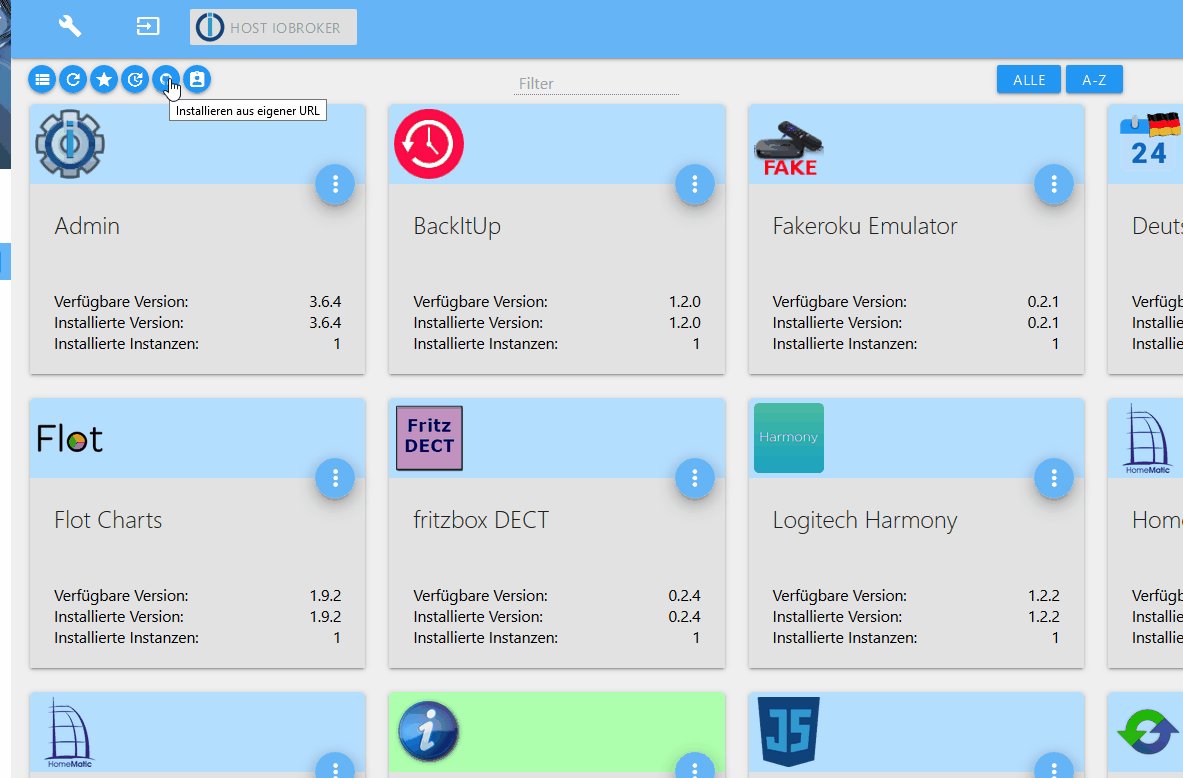
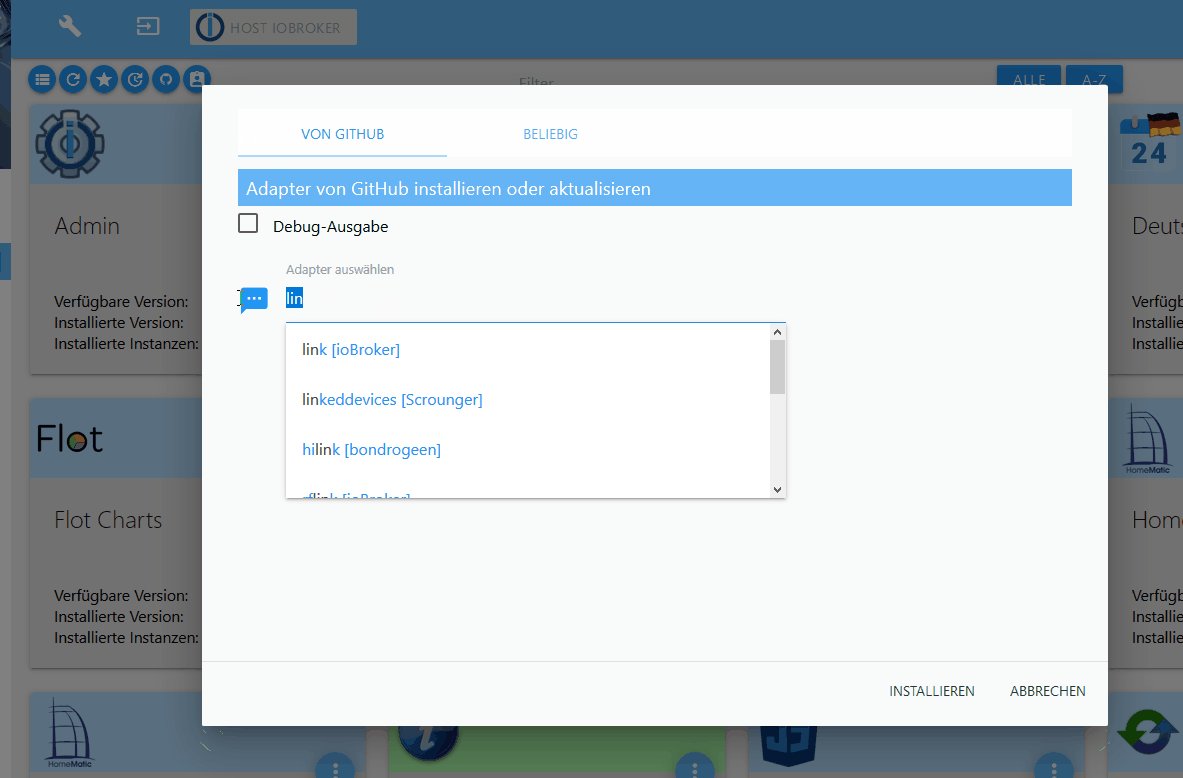
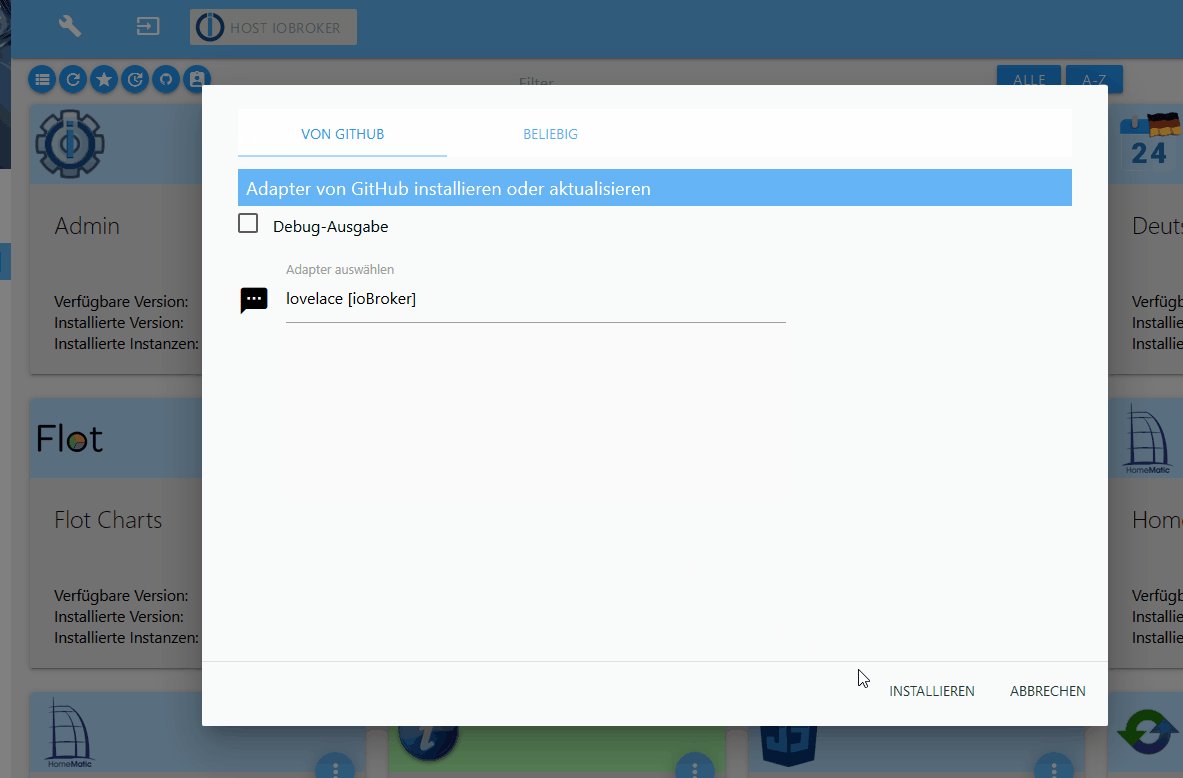
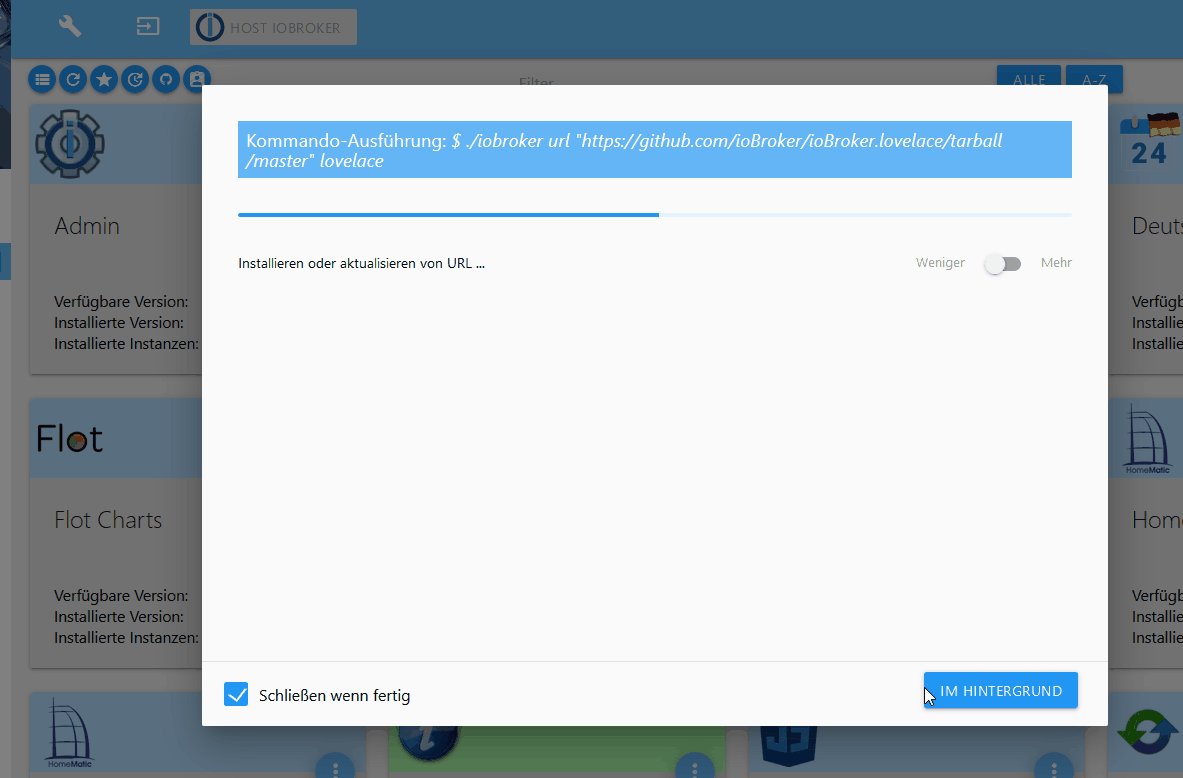
Ich installier doch einfach nur über den Link. Oder muss ich noch was dabei beachten? -
@Scrounger
komisch. Habe eigentlich erst vor paar Tagen neu installiert. Aber ist ein guter Hinweis. Vielleicht funktionieren bei mir deshalb andere Datenpunkte nicht.Verständnisfrage:
Ich installier doch einfach nur über den Link. Oder muss ich noch was dabei beachten? -
@Scrounger
Danke dir!
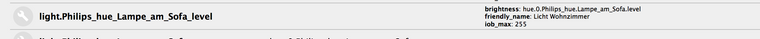
So sieht es nun aus. Allerdings habe ich immer noch das selbe Problem. Zudem kann ich keine anderen Datenpunkte als Light einfügen.
-
@Scrounger
Danke dir!
So sieht es nun aus. Allerdings habe ich immer noch das selbe Problem. Zudem kann ich keine anderen Datenpunkte als Light einfügen.
@WW1983
So das hilft weiter. Der von dir geziegt Datenpunkt 'light.Philips_hue_...' wurde von dem TypeDetector gefunden und nicht manuell angelegt.
Mein BugFix funktioniert aktuell nur für einen manuell angelegten entity.
Erstell mal einen manuell light entity von dem Datenpunkt für lovelace. Dann müsste es eigentlich klappen. -
@Scrounger
Danke dir!
So sieht es nun aus. Allerdings habe ich immer noch das selbe Problem. Zudem kann ich keine anderen Datenpunkte als Light einfügen.
@WW1983
Habs mir angeschaut, ist ein Bug. Hab es gefixt und einen PR erstellt.
Wer nicht warten möchte bis @Bluefox den PR gemerged hat, kann sich lovelace von meinem Fork installieren:
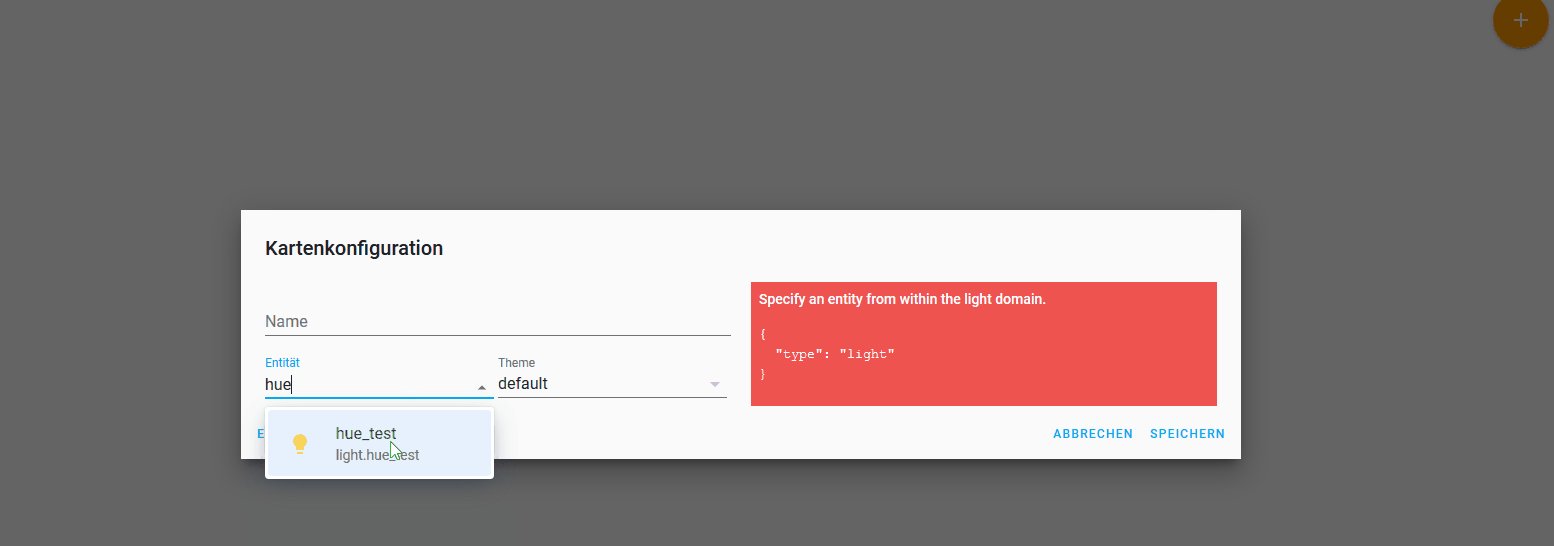
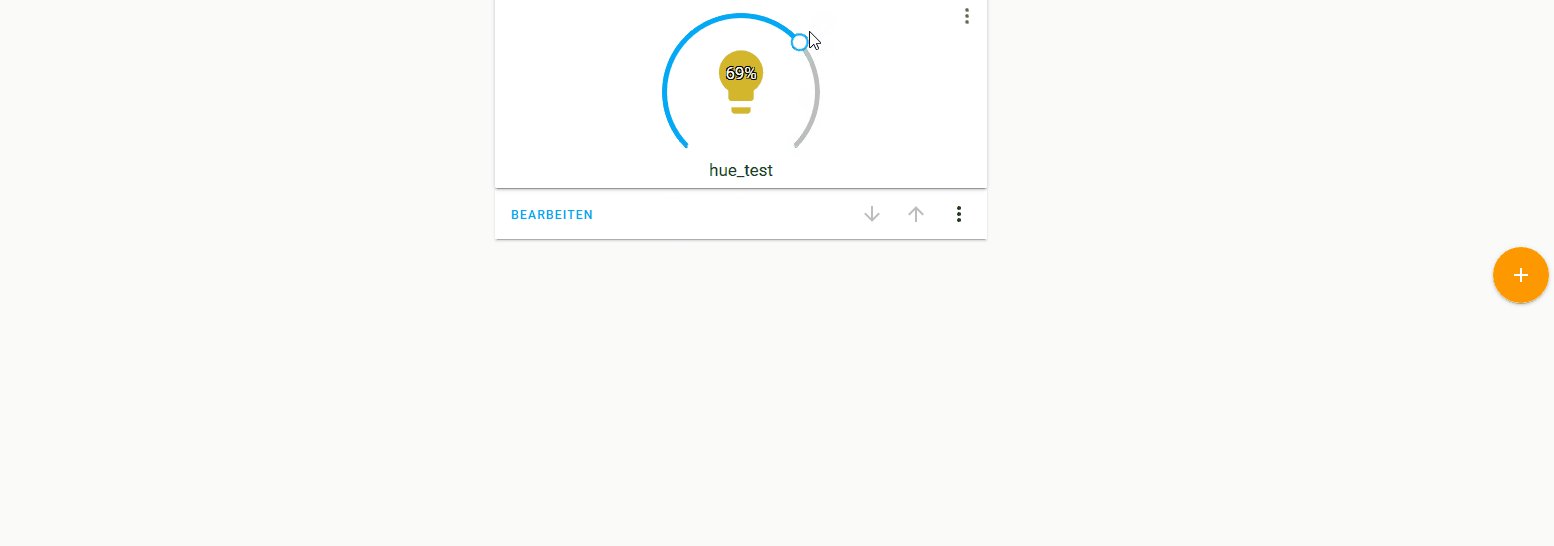
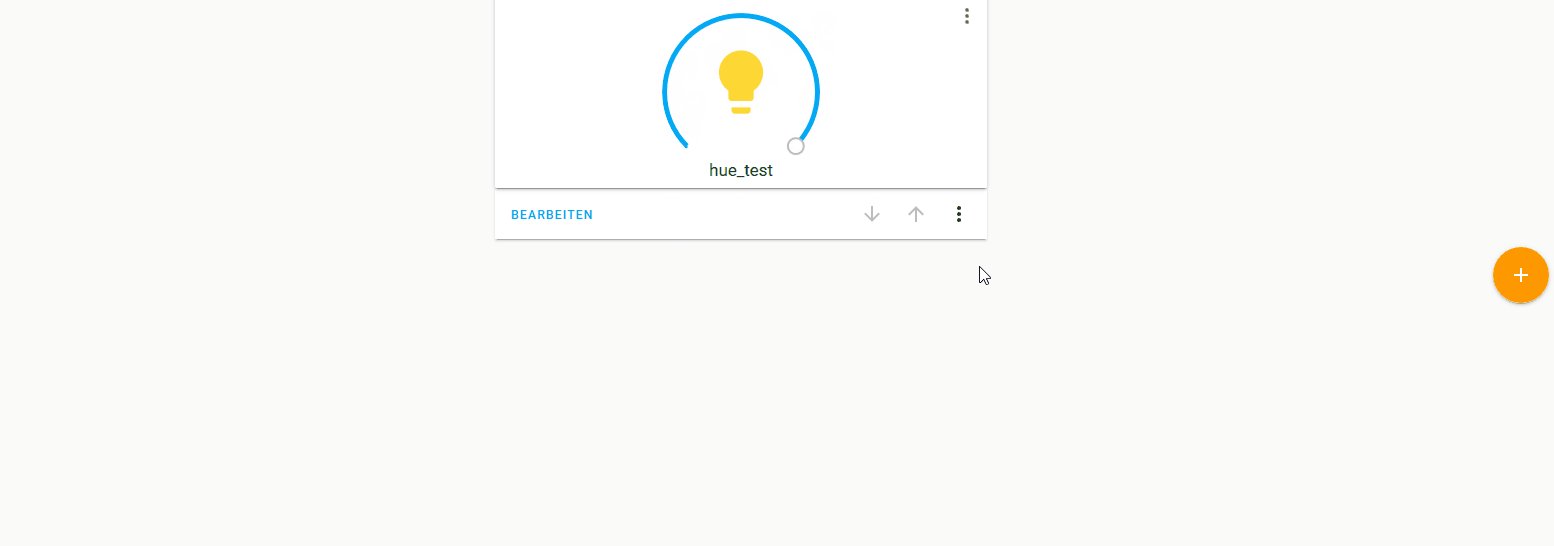
https://github.com/Scrounger/ioBroker.lovelaceAnleitung wie ein Dimmer funktioniert (geht nur mit manuel entity!):
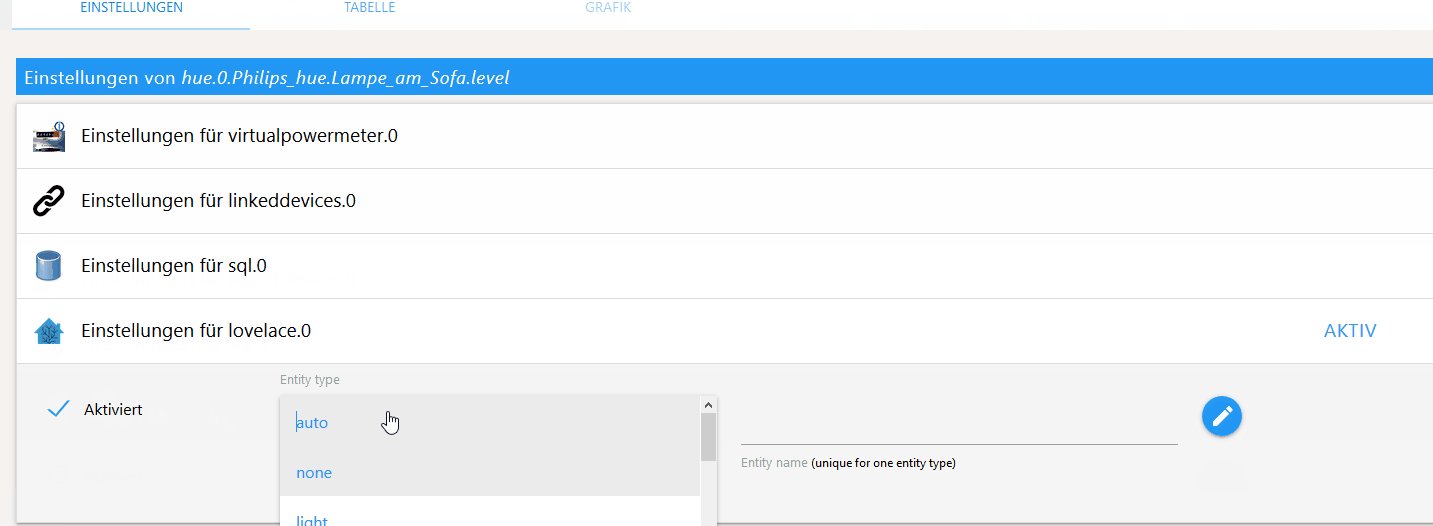
Manuellen Entity einrichten

Lovelace dimmer einrichten:

-
@marcuskl sagte in [Aufruf] Test lovelace Adapter:
Hat jemand schon RGB eingebunden bekommen ?
Ist es schon möglich RGB in Lovelace zu steuern ??
Host: Intel Nuc6cayh (16GB Ram, 240GB SSD) mit Proxmox.
Iobroker VM, InfluxDB LXC, Pihole LXC, Tasmoadmin LXC, Easy2connect VM
-
@all Gibt es irgendwo im www noch Lesestoff für die Konfiguration des Adapters?
Tue mich sehr schwer mit dem Einrichten. Würde z.B. gerne so ne Ansicht für die Rollladen einrichten.


Auf Github, der Home Assistant Seite oder Youtube gibt es zu genug fertige Sachen. Doch ich verstehe es nicht wie ich sowas einbinde.
Gruß
-
@all Gibt es irgendwo im www noch Lesestoff für die Konfiguration des Adapters?
Tue mich sehr schwer mit dem Einrichten. Würde z.B. gerne so ne Ansicht für die Rollladen einrichten.


Auf Github, der Home Assistant Seite oder Youtube gibt es zu genug fertige Sachen. Doch ich verstehe es nicht wie ich sowas einbinde.
Gruß
-
Hier mal ein paar Beispiele, was ich so mit lovelace realisiert habe.
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Anwesenheit

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/tussi_presence.png name: anwesend - value: false entity_picture: /static/myimages/tussi_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/ich_presence.png name: anwesend - value: false entity_picture: /static/myimages/ich_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrickFenster

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_Bad_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: false - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_WC_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: falseLicht - Schalter

type: vertical-stack cards: - type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Main_An name: Flur - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Main_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Nische_An name: Nische - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Nische_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerLicht - Dimmer

type: 'custom:vertical-stack-in-card' title: Esszimmer cards: - type: horizontal-stack cards: - type: light entity: light.Licht_Esszimmer_Links_Dimmer name: Links - type: light entity: light.Licht_Esszimmer_Rechts_Dimmer name: Rechts - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Esszimmer_Gruppe_SummeLeistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerGeräte

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: switch.Netzwerk_Devices_MusicCast_Esszimmer_An layout: vertical show_name: false show_entity_picture: true tap_action: action: toggle size: 30% state: - value: 'on' entity_picture: /static/myimages/MusicCast-WX-030.png styles: card: - background: LemonChiffon - value: 'off' entity_picture: /static/myimages/MusicCast-WX-030.png - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px - margin-top: '-10px' state: - value: An styles: card: - background: green - value: Aus styles: card: - background: FireBrick - value: Boot styles: card: - background: MediumSeaGreen - animation: blink 2s ease infinite - value: Standby styles: card: - background: Orange - value: Enter Standby styles: card: - background: Orange - animation: blink 2s ease infinite - value: Leave Standby styles: card: - background: Orange - animation: blink 2s ease infinite - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus layout: vertical show_name: true show_icon: false show_state: true name: Status styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller - type: 'custom:button-card' entity: sensor.Schalter_Esszimmer_MusicCast_Leistung layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Leistung styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 W - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Esszimmer_MusicCast_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Jahr styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 € - type: 'custom:button-card' entity: switch.Schalter_Esszimmer_MusicCast_An layout: vertical show_name: false styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: System show_entity_picture: true entity_picture: /static/myimages/nuc.png styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 30% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: divider style: height: 4px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Auslastung scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU ∅-Last show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Durchschnitt scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false show_label: true icon: 'mdi:memory' label: >- [[[ return (states["sensor.System_RAM_used"].state + " GB / " + states["sensor.System_RAM_total"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_RAM_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Win10 (C:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_C_used"].state + " GB / " + states["sensor.System_Laufwerke_C_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_C_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Work (D:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_D_used"].state + " GB / " + states["sensor.System_Laufwerke_D_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_D_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Backup (Y:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Y_used"].state + " GB / " + states["sensor.System_Laufwerke_Y_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Y_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Mirror (Z:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Z_used"].state + " GB / " + states["sensor.System_Laufwerke_Z_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Z_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_An show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: Raspimatic show_entity_picture: true entity_picture: /static/myimages/raspberrymatic.png tap_action: action: url url: 'http://10.0.124.189/login.htm' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Verbunden show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Betriebszeit layout: icon_name name: Betriebszeit show_icon: true show_state: false show_label: true icon: 'mdi:clock-outline' label: | [[[ if (entity.state == "") return "0m"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: '#0277bd' - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_upgradable layout: icon_name name: Neue Version verfügbar show_icon: true show_state: false show_label: true icon: 'mdi:update' label: | [[[ if (entity.state == false) return "nein"; else return "Ja"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Alarmmeldungen layout: icon_name name: Alarmmeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "FireBrick"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Servicemeldungen layout: icon_name name: Servicemeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "Gold"; else return '#0277bd'; ]]] - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Temperatur show_icon: true show_state: false icon: 'mdi:thermometer' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Temperatur scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 55 style: Gold - value: 65 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Auslastung scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false icon: 'mdi:memory' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_RamUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: SD-Karte show_icon: true show_state: false icon: 'mdi:micro-sd' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_SdUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Duty Cycle show_icon: true show_state: false icon: 'mdi:chart-line-variant' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_DutyCycle scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 70 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6pxBar-Chart

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:mini-graph-card' entities: - entity: sensor.Verbrauchszaehler_Licht_Summe_Verbrauch__Tag_Tag_1 color: '#44739e' name: Lichter Energie gesamt name: Lichter Energie gesamt hour24: true points_per_hour: 0.041 hours_to_show: 168 decimals: 3 show: graph: bar name: false icon: false - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Summe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller -
Hier mal ein paar Beispiele, was ich so mit lovelace realisiert habe.
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Anwesenheit

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/tussi_presence.png name: anwesend - value: false entity_picture: /static/myimages/tussi_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/ich_presence.png name: anwesend - value: false entity_picture: /static/myimages/ich_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrickFenster

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_Bad_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: false - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_WC_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: falseLicht - Schalter

type: vertical-stack cards: - type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Main_An name: Flur - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Main_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Nische_An name: Nische - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Nische_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerLicht - Dimmer

type: 'custom:vertical-stack-in-card' title: Esszimmer cards: - type: horizontal-stack cards: - type: light entity: light.Licht_Esszimmer_Links_Dimmer name: Links - type: light entity: light.Licht_Esszimmer_Rechts_Dimmer name: Rechts - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Esszimmer_Gruppe_SummeLeistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerGeräte

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: switch.Netzwerk_Devices_MusicCast_Esszimmer_An layout: vertical show_name: false show_entity_picture: true tap_action: action: toggle size: 30% state: - value: 'on' entity_picture: /static/myimages/MusicCast-WX-030.png styles: card: - background: LemonChiffon - value: 'off' entity_picture: /static/myimages/MusicCast-WX-030.png - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px - margin-top: '-10px' state: - value: An styles: card: - background: green - value: Aus styles: card: - background: FireBrick - value: Boot styles: card: - background: MediumSeaGreen - animation: blink 2s ease infinite - value: Standby styles: card: - background: Orange - value: Enter Standby styles: card: - background: Orange - animation: blink 2s ease infinite - value: Leave Standby styles: card: - background: Orange - animation: blink 2s ease infinite - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus layout: vertical show_name: true show_icon: false show_state: true name: Status styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller - type: 'custom:button-card' entity: sensor.Schalter_Esszimmer_MusicCast_Leistung layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Leistung styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 W - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Esszimmer_MusicCast_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Jahr styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 € - type: 'custom:button-card' entity: switch.Schalter_Esszimmer_MusicCast_An layout: vertical show_name: false styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: System show_entity_picture: true entity_picture: /static/myimages/nuc.png styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 30% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: divider style: height: 4px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Auslastung scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU ∅-Last show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Durchschnitt scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false show_label: true icon: 'mdi:memory' label: >- [[[ return (states["sensor.System_RAM_used"].state + " GB / " + states["sensor.System_RAM_total"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_RAM_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Win10 (C:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_C_used"].state + " GB / " + states["sensor.System_Laufwerke_C_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_C_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Work (D:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_D_used"].state + " GB / " + states["sensor.System_Laufwerke_D_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_D_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Backup (Y:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Y_used"].state + " GB / " + states["sensor.System_Laufwerke_Y_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Y_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Mirror (Z:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Z_used"].state + " GB / " + states["sensor.System_Laufwerke_Z_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Z_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_An show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: Raspimatic show_entity_picture: true entity_picture: /static/myimages/raspberrymatic.png tap_action: action: url url: 'http://10.0.124.189/login.htm' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Verbunden show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Betriebszeit layout: icon_name name: Betriebszeit show_icon: true show_state: false show_label: true icon: 'mdi:clock-outline' label: | [[[ if (entity.state == "") return "0m"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: '#0277bd' - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_upgradable layout: icon_name name: Neue Version verfügbar show_icon: true show_state: false show_label: true icon: 'mdi:update' label: | [[[ if (entity.state == false) return "nein"; else return "Ja"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Alarmmeldungen layout: icon_name name: Alarmmeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "FireBrick"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Servicemeldungen layout: icon_name name: Servicemeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "Gold"; else return '#0277bd'; ]]] - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Temperatur show_icon: true show_state: false icon: 'mdi:thermometer' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Temperatur scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 55 style: Gold - value: 65 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Auslastung scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false icon: 'mdi:memory' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_RamUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: SD-Karte show_icon: true show_state: false icon: 'mdi:micro-sd' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_SdUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Duty Cycle show_icon: true show_state: false icon: 'mdi:chart-line-variant' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_DutyCycle scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 70 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6pxBar-Chart

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:mini-graph-card' entities: - entity: sensor.Verbrauchszaehler_Licht_Summe_Verbrauch__Tag_Tag_1 color: '#44739e' name: Lichter Energie gesamt name: Lichter Energie gesamt hour24: true points_per_hour: 0.041 hours_to_show: 168 decimals: 3 show: graph: bar name: false icon: false - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Summe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerTussi anwesend ist ein interessanter DP:grinning:
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Hier mal ein paar Beispiele, was ich so mit lovelace realisiert habe.
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Anwesenheit

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/tussi_presence.png name: anwesend - value: false entity_picture: /static/myimages/tussi_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/ich_presence.png name: anwesend - value: false entity_picture: /static/myimages/ich_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrickFenster

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_Bad_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: false - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_WC_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: falseLicht - Schalter

type: vertical-stack cards: - type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Main_An name: Flur - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Main_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Nische_An name: Nische - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Nische_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerLicht - Dimmer

type: 'custom:vertical-stack-in-card' title: Esszimmer cards: - type: horizontal-stack cards: - type: light entity: light.Licht_Esszimmer_Links_Dimmer name: Links - type: light entity: light.Licht_Esszimmer_Rechts_Dimmer name: Rechts - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Esszimmer_Gruppe_SummeLeistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerGeräte

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: switch.Netzwerk_Devices_MusicCast_Esszimmer_An layout: vertical show_name: false show_entity_picture: true tap_action: action: toggle size: 30% state: - value: 'on' entity_picture: /static/myimages/MusicCast-WX-030.png styles: card: - background: LemonChiffon - value: 'off' entity_picture: /static/myimages/MusicCast-WX-030.png - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px - margin-top: '-10px' state: - value: An styles: card: - background: green - value: Aus styles: card: - background: FireBrick - value: Boot styles: card: - background: MediumSeaGreen - animation: blink 2s ease infinite - value: Standby styles: card: - background: Orange - value: Enter Standby styles: card: - background: Orange - animation: blink 2s ease infinite - value: Leave Standby styles: card: - background: Orange - animation: blink 2s ease infinite - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus layout: vertical show_name: true show_icon: false show_state: true name: Status styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller - type: 'custom:button-card' entity: sensor.Schalter_Esszimmer_MusicCast_Leistung layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Leistung styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 W - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Esszimmer_MusicCast_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Jahr styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 € - type: 'custom:button-card' entity: switch.Schalter_Esszimmer_MusicCast_An layout: vertical show_name: false styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: System show_entity_picture: true entity_picture: /static/myimages/nuc.png styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 30% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: divider style: height: 4px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Auslastung scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU ∅-Last show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Durchschnitt scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false show_label: true icon: 'mdi:memory' label: >- [[[ return (states["sensor.System_RAM_used"].state + " GB / " + states["sensor.System_RAM_total"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_RAM_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Win10 (C:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_C_used"].state + " GB / " + states["sensor.System_Laufwerke_C_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_C_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Work (D:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_D_used"].state + " GB / " + states["sensor.System_Laufwerke_D_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_D_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Backup (Y:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Y_used"].state + " GB / " + states["sensor.System_Laufwerke_Y_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Y_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Mirror (Z:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Z_used"].state + " GB / " + states["sensor.System_Laufwerke_Z_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Z_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_An show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: Raspimatic show_entity_picture: true entity_picture: /static/myimages/raspberrymatic.png tap_action: action: url url: 'http://10.0.124.189/login.htm' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Verbunden show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Betriebszeit layout: icon_name name: Betriebszeit show_icon: true show_state: false show_label: true icon: 'mdi:clock-outline' label: | [[[ if (entity.state == "") return "0m"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: '#0277bd' - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_upgradable layout: icon_name name: Neue Version verfügbar show_icon: true show_state: false show_label: true icon: 'mdi:update' label: | [[[ if (entity.state == false) return "nein"; else return "Ja"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Alarmmeldungen layout: icon_name name: Alarmmeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "FireBrick"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Servicemeldungen layout: icon_name name: Servicemeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "Gold"; else return '#0277bd'; ]]] - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Temperatur show_icon: true show_state: false icon: 'mdi:thermometer' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Temperatur scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 55 style: Gold - value: 65 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Auslastung scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false icon: 'mdi:memory' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_RamUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: SD-Karte show_icon: true show_state: false icon: 'mdi:micro-sd' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_SdUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Duty Cycle show_icon: true show_state: false icon: 'mdi:chart-line-variant' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_DutyCycle scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 70 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6pxBar-Chart

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:mini-graph-card' entities: - entity: sensor.Verbrauchszaehler_Licht_Summe_Verbrauch__Tag_Tag_1 color: '#44739e' name: Lichter Energie gesamt name: Lichter Energie gesamt hour24: true points_per_hour: 0.041 hours_to_show: 168 decimals: 3 show: graph: bar name: false icon: false - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Summe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller@Scrounger
WOW. Sieht schon sehr cool aus. Klasse Arbeit -
Hier mal ein paar Beispiele, was ich so mit lovelace realisiert habe.
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Anwesenheit

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/tussi_presence.png name: anwesend - value: false entity_picture: /static/myimages/tussi_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Tussi_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/ich_presence.png name: anwesend - value: false entity_picture: /static/myimages/ich_presence.png name: abwesend styles: icon: - filter: grayscale(100%) - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_Handy_Anwesend show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrickFenster

type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_Bad_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: false - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Sensoren_Fenster_WC_Offen layout: vertical show_name: false show_entity_picture: true show_icon: false show_last_changed: true tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/window_open.png name: offen show_last_changed: true - value: false entity_picture: /static/myimages/window_closed.png name: geschlossen show_last_changed: falseLicht - Schalter

type: vertical-stack cards: - type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Main_An name: Flur - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Main_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Main_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:vertical-stack-in-card' cards: - type: entity-button tap_action: action: toggle hold_action: action: more-info show_icon: true show_name: true entity: light.Licht_Flur_Nische_An name: Nische - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Flur_Nische_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Flur_Nische_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerLicht - Dimmer

type: 'custom:vertical-stack-in-card' title: Esszimmer cards: - type: horizontal-stack cards: - type: light entity: light.Licht_Esszimmer_Links_Dimmer name: Links - type: light entity: light.Licht_Esszimmer_Rechts_Dimmer name: Rechts - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Esszimmer_Gruppe_SummeLeistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Esszimmer_Gruppe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smallerGeräte

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: switch.Netzwerk_Devices_MusicCast_Esszimmer_An layout: vertical show_name: false show_entity_picture: true tap_action: action: toggle size: 30% state: - value: 'on' entity_picture: /static/myimages/MusicCast-WX-030.png styles: card: - background: LemonChiffon - value: 'off' entity_picture: /static/myimages/MusicCast-WX-030.png - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px - margin-top: '-10px' state: - value: An styles: card: - background: green - value: Aus styles: card: - background: FireBrick - value: Boot styles: card: - background: MediumSeaGreen - animation: blink 2s ease infinite - value: Standby styles: card: - background: Orange - value: Enter Standby styles: card: - background: Orange - animation: blink 2s ease infinite - value: Leave Standby styles: card: - background: Orange - animation: blink 2s ease infinite - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_MusicCast_Esszimmer_PowerStatus layout: vertical show_name: true show_icon: false show_state: true name: Status styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller - type: 'custom:button-card' entity: sensor.Schalter_Esszimmer_MusicCast_Leistung layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Leistung styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 W - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Esszimmer_MusicCast_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: true show_label: true name: Jahr styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller state: - value: 0 label: 0 € - type: 'custom:button-card' entity: switch.Schalter_Esszimmer_MusicCast_An layout: vertical show_name: false styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: System show_entity_picture: true entity_picture: /static/myimages/nuc.png styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 30% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: divider style: height: 4px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Auslastung scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU ∅-Last show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_CPU_Durchschnitt scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false show_label: true icon: 'mdi:memory' label: >- [[[ return (states["sensor.System_RAM_used"].state + " GB / " + states["sensor.System_RAM_total"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_RAM_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Win10 (C:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_C_used"].state + " GB / " + states["sensor.System_Laufwerke_C_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_C_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Work (D:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_D_used"].state + " GB / " + states["sensor.System_Laufwerke_D_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_D_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Backup (Y:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Y_used"].state + " GB / " + states["sensor.System_Laufwerke_Y_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Y_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: 'Mirror (Z:)' show_icon: true show_state: false show_label: true icon: 'mdi:harddisk' label: >- [[[ return (states["sensor.System_Laufwerke_Z_used"].state + " GB / " + states["sensor.System_Laufwerke_Z_Size"].state + " GB") ]]] styles: card: - height: 100% - width: 100% - min-width: 160px - padding: 2px grid: - grid-template-areas: '"i n" "i l"' - grid-template-rows: min-content min-content - grid-template-columns: 1fr 72% name: - justify-self: start - font-size: smaller - margin: 0px label: - justify-self: start - font-size: x-small - margin: 0px - font-style: italic - color: '#0277bd' icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.System_Laufwerke_Z_usedPercent scale: 13px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_An show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Schalter_Flur_Server_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Verbrauch_Tag layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Heute label: | [[[ return entity.state * 1000 + ' Wh']]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Schalter_Flur_Server_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller
type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' name: Raspimatic show_entity_picture: true entity_picture: /static/myimages/raspberrymatic.png tap_action: action: url url: 'http://10.0.124.189/login.htm' styles: card: - height: 60px - padding: 0px - margin: 0px grid: - grid-template-areas: '"n i"' - grid-template-columns: 1fr 20% name: - justify-self: start - padding-left: 20px - color: '#0277bd' - font-size: x-large entity_picture: - padding-right: 20px - padding-top: 6px - padding-bottom: 6px img_cell: - justify-content: flex-end - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Verbunden show_name: false show_icon: false tap_action: action: none styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Betriebszeit layout: icon_name name: Betriebszeit show_icon: true show_state: false show_label: true icon: 'mdi:clock-outline' label: | [[[ if (entity.state == "") return "0m"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: '#0277bd' - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_upgradable layout: icon_name name: Neue Version verfügbar show_icon: true show_state: false show_label: true icon: 'mdi:update' label: | [[[ if (entity.state == false) return "nein"; else return "Ja"; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state === true) return "green"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Alarmmeldungen layout: icon_name name: Alarmmeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "FireBrick"; else return '#0277bd'; ]]] - type: 'custom:button-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Servicemeldungen layout: icon_name name: Servicemeldungen show_icon: true show_state: false show_label: true icon: 'mdi:alert-octagon' label: | [[[ if (entity.state == 0) return "0"; else return entity.state; ]]] styles: card: - padding-top: 10px - padding-bottom: 10px grid: - grid-template-areas: '"i n l"' - grid-template-columns: 11% 1fr 19% name: - justify-self: start - margin: 0px label: - justify-self: end - padding-right: 20px icon: - color: | [[[ if (entity.state > 0) return "Gold"; else return '#0277bd'; ]]] - type: divider style: height: 1px margin-left: 10px margin-right: 10px background: '#0277bd' - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Temperatur show_icon: true show_state: false icon: 'mdi:thermometer' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Temperatur scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 55 style: Gold - value: 65 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: CPU show_icon: true show_state: false icon: 'mdi:raspberry-pi' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_Auslastung scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Arbeitsspeicher show_icon: true show_state: false icon: 'mdi:memory' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_RamUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 80 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: SD-Karte show_icon: true show_state: false icon: 'mdi:micro-sd' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_SdUsed scale: 12px from: left min: 0 max: 100 severity: - value: 60 style: green - value: 75 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6px - type: horizontal-stack cards: - type: 'custom:button-card' layout: icon_name name: Duty Cycle show_icon: true show_state: false icon: 'mdi:chart-line-variant' styles: card: - height: 100% - width: 100% - min-width: 160px grid: - grid-template-areas: '"i n"' - grid-template-columns: 1fr 70% name: - justify-self: start - font-size: smaller - margin: 0px icon: - color: '#0277bd' - type: 'custom:bignumber-card' entity: sensor.Netzwerk_Devices_RaspiMatic_DutyCycle scale: 12px from: left min: 0 max: 100 severity: - value: 50 style: green - value: 70 style: Gold - value: 100 style: FireBrick - type: divider style: height: 6pxBar-Chart

type: 'custom:vertical-stack-in-card' cards: - type: 'custom:mini-graph-card' entities: - entity: sensor.Verbrauchszaehler_Licht_Summe_Verbrauch__Tag_Tag_1 color: '#44739e' name: Lichter Energie gesamt name: Lichter Energie gesamt hour24: true points_per_hour: 0.041 hours_to_show: 168 decimals: 3 show: graph: bar name: false icon: false - type: horizontal-stack cards: - type: 'custom:button-card' entity: sensor.Licht_Leistung layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Leistung label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller - type: 'custom:button-card' entity: sensor.Verbrauchszaehler_Licht_Summe_Kosten_Jahr layout: vertical show_name: true show_icon: false show_state: false show_label: true name: Jahr label: | [[[ if(entity.state > 0) return (entity.state + " " + entity.attributes.unit_of_measurement); else return "0 " + entity.attributes.unit_of_measurement; ]]] styles: card: - background: '#a1a1a1' - border-radius: 0px - height: 50px name: - font-size: x-small - color: '#44739e' - font-weight: bold - font-style: oblique state: - font-size: smaller label: - font-size: smaller@Scrounger sagte in [Aufruf] Test lovelace Adapter:
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Wie hast du die button-card eingebunden?
Wenn ich sie per Drag and Drop in die Custom Cards lege, bekomme ich den FehlerCustom element doesn't exist: vertical-stack-in-card -
@Scrounger sagte in [Aufruf] Test lovelace Adapter:
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Wie hast du die button-card eingebunden?
Wenn ich sie per Drag and Drop in die Custom Cards lege, bekomme ich den FehlerCustom element doesn't exist: vertical-stack-in-card@simatec sagte in [Aufruf] Test lovelace Adapter:
@Scrounger sagte in [Aufruf] Test lovelace Adapter:
Hauptsächlich verwende ich die button-card, da diese sehr viel Flexibilität ermöglicht und man so mit manuellen entities sehr gut arbeiten kann.
Wie hast du die button-card eingebunden?
Wenn ich sie per Drag and Drop in die Custom Cards lege, bekomme ich den FehlerCustom element doesn't exist: vertical-stack-in-cardBitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern!