NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@Glasfaser
Vllt versteh ich dich falsch, aber in der Aufzählung für die Bedingungen können beliebig viele States hinterlegt sein. Bei mir sind es bestimmt 10 oder mehr. Es sind nur 3 Stück gleichzeitig in einem Timer nutzbar, hier ist die selbst erlegte Einschränkung. Natürlich hat es auch Vorteile, für bestimmte Timer nur bestimmte Bedingungen anzugeben und nicht alle. Bedingung "HaustuerIsOpen" macht z.B. wenig Sinn bei Timer für die Terrasse aber dafür ist der Rest einfacher.
Mit geht's nur darum, dass es bei dir eine bewusste Entscheidung ist tatsächlich 8 Skripte zu nutzen und nicht weil etwas unklar war.Mal eben ….. auf die schnelle das Erdgeschoss neu erstellt , wollte kein Rosamunde Pilcher schauen :blush:
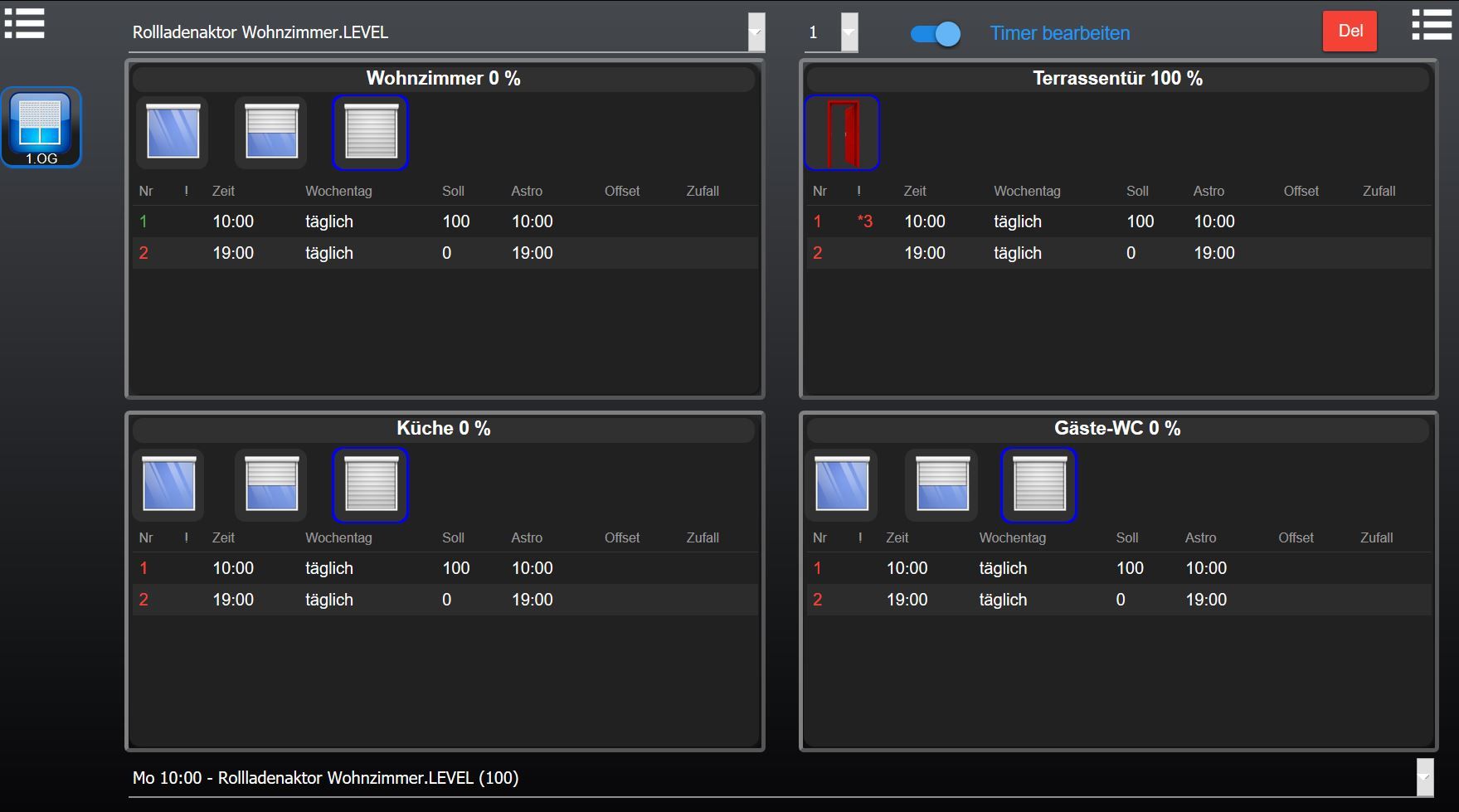
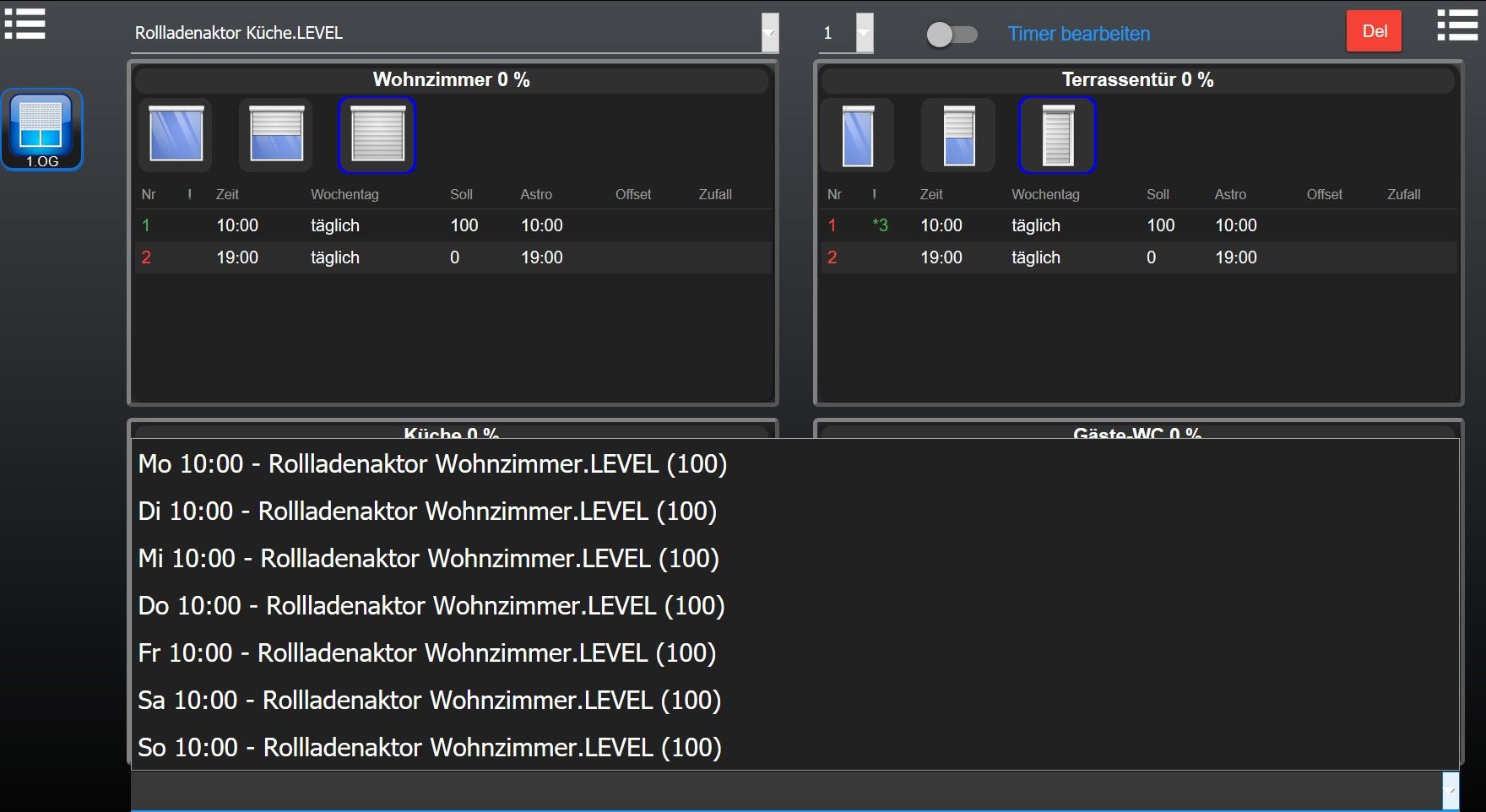
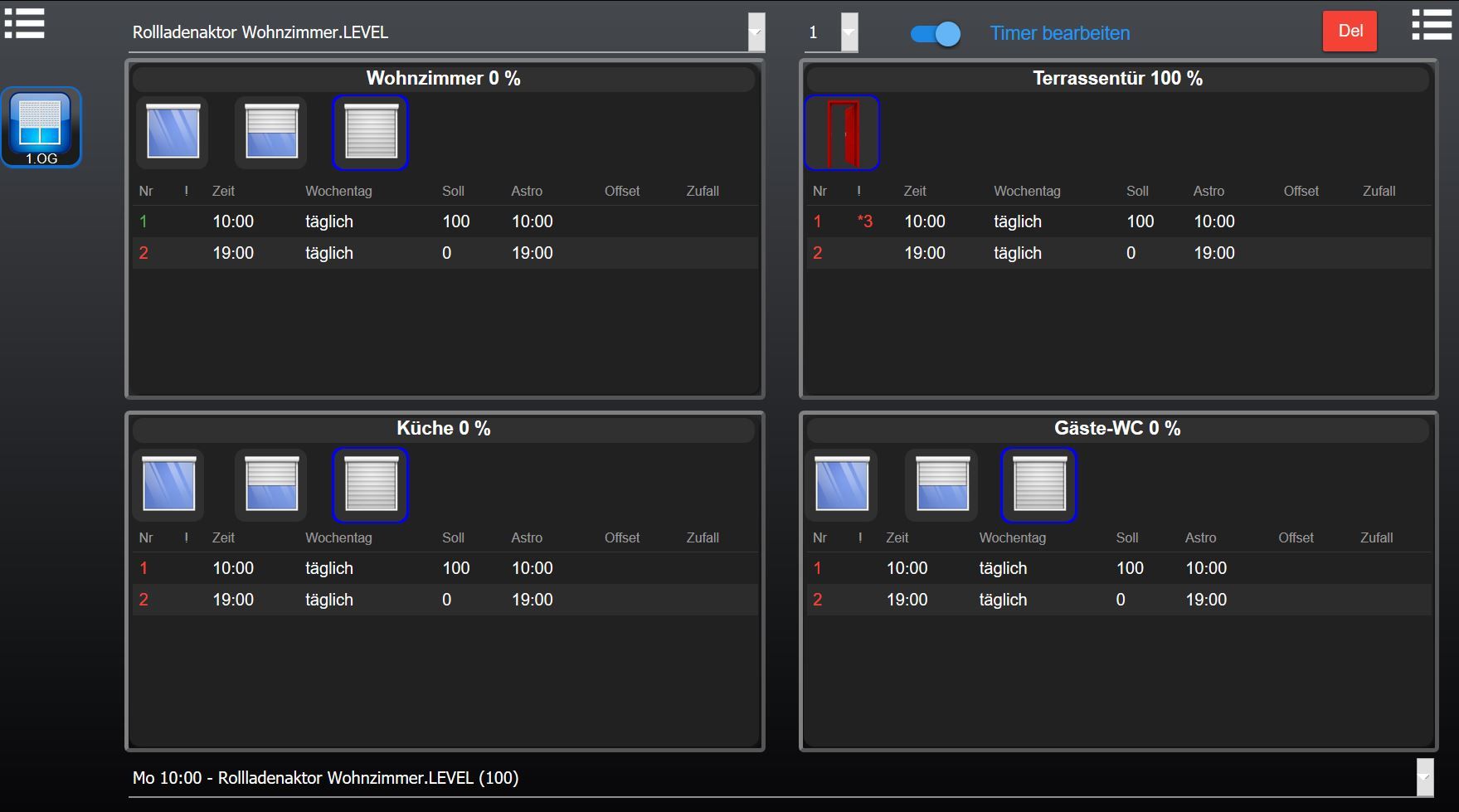
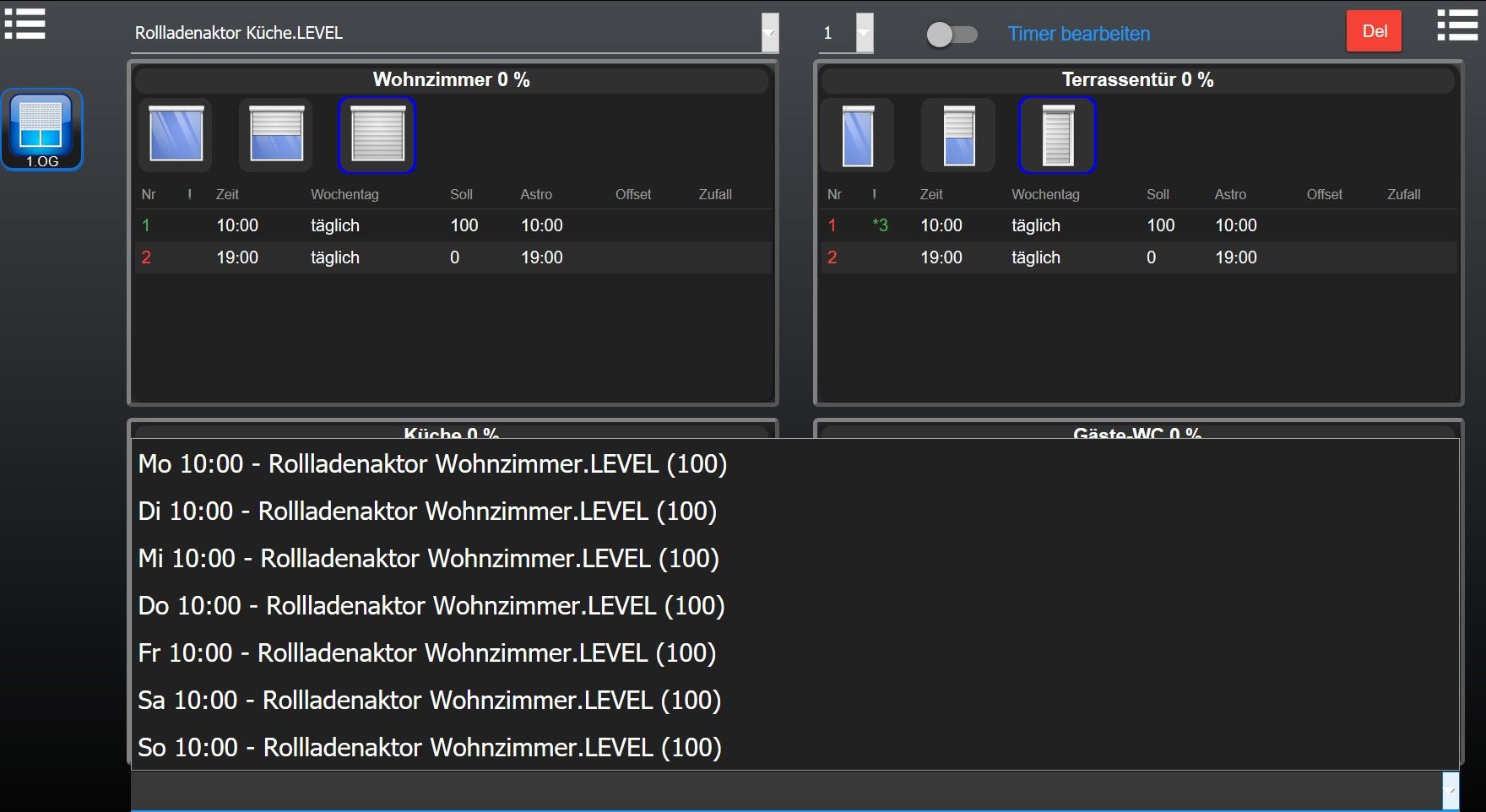
Erdgeschoss : 1 x Script (splitHTML ) mit 4 Rollladen
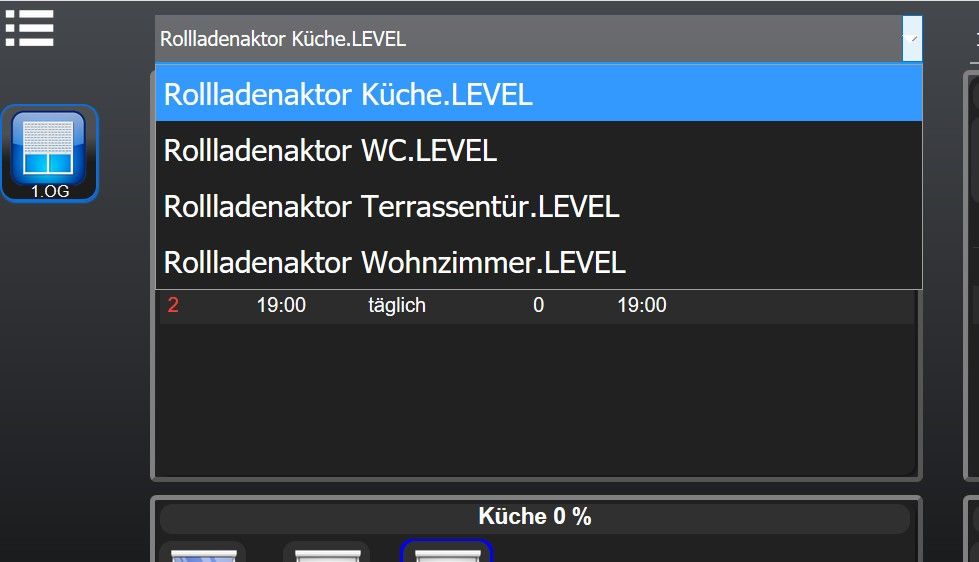
Oben : Geräteauswahl / Timerauswahl / Timer An-Aus / Timer bearbeiten / DEL
Unten : Welcher Timer kommt


Ja … hast recht ist einfacher :+1:
-
Mal eben ….. auf die schnelle das Erdgeschoss neu erstellt , wollte kein Rosamunde Pilcher schauen :blush:
Erdgeschoss : 1 x Script (splitHTML ) mit 4 Rollladen
Oben : Geräteauswahl / Timerauswahl / Timer An-Aus / Timer bearbeiten / DEL
Unten : Welcher Timer kommt


Ja … hast recht ist einfacher :+1:
@Glasfaser
Freut mich, wenn ich helfen konnte :+1: -
ich habe das aktuelle Skript auch getestet und läuft alles soweit. :+1:
Vor allem die Variable "path" macht es jetzt deutlich einfacher, das Skript auf andere Anwendungsfälle zu erweitern. Vielen Dank dafür...Weitere Optimierungsideen für das Skript habe ich momentan auch nicht.
Grüße
-
Ich habe ein Problem, welches sich auf die Darstellung der Vis Views bezieht.
Dabei habe ich ein neues Vis-Projekt erstellt und die beiden Views importiert. Weiterhin habe ich die PNG-Datei für den Button an die richtig Stelle hochgeladen. Die Uhula CSS Informationen habe ich per Copy&Paste in den Views in den Reiter CSS kopiert (Kontext "Projekt", nicht "Global").
Leider ist die Darstellung in der Runtime nicht korrekt. Der Hintergrund ist hell und bietet keinen Kontrast. Die Überschrift "Rolladen Timer Tabelle" wird z.B. gar nicht dargestellt.Außerdem: Welches ist der "untere" Edit-Button, dessen Widget-Id ich im Skript hinterlegen muss?
Vielen Dank!
ak1 -
@sigi234
Der User Glasfaser hatte hier mal was empfohlen. Liegt es daran?
Ich hatte auf Anhieb die korrekten Darstellungen. Kann es daher nicht nachvollziehen.@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
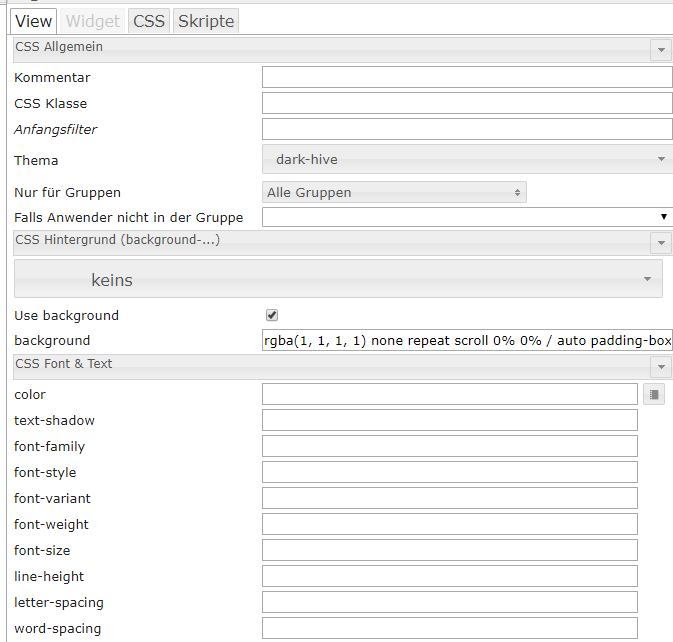
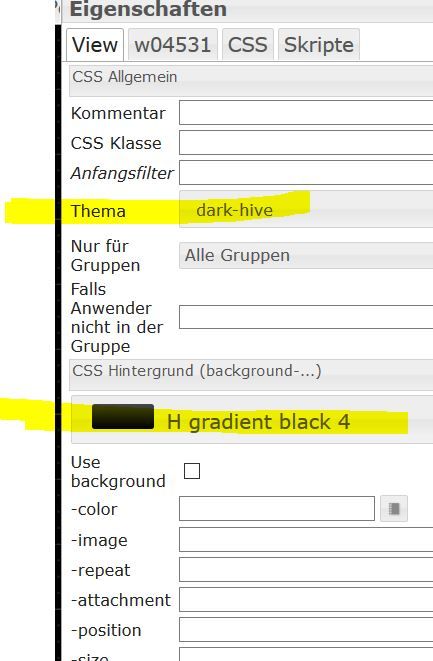
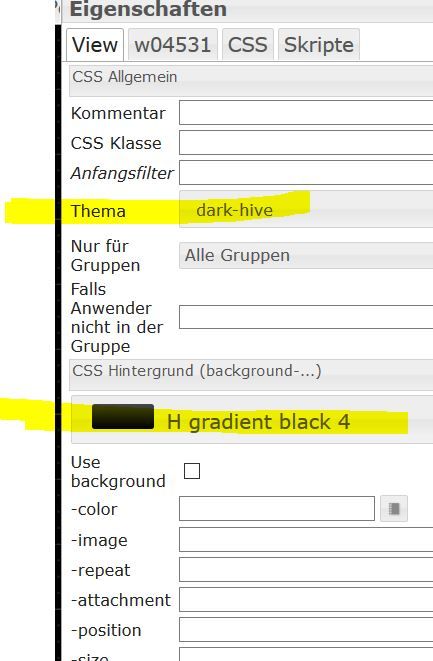
Ändere mal das :

Der "untere" Edit Button ist nach rechts oben gewandert. Muss ich im Post korrigieren. (bereits korrigiert)
-
@GiuseppeS
Danke, das hat schon geholfen. Jetzt muss ich noch herausfinden, warum auf beiden Views die "Bool - Checkbox" Widgets nicht auf auf Bedienung reagieren.VG
ak1 -
@sigi234
Der User Glasfaser hatte hier mal was empfohlen. Liegt es daran?
Ich hatte auf Anhieb die korrekten Darstellungen. Kann es daher nicht nachvollziehen.@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ändere mal das :

Der "untere" Edit Button ist nach rechts oben gewandert. Muss ich im Post korrigieren. (bereits korrigiert)
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ich hatte auf Anhieb die korrekten Darstellungen. Kann es daher nicht nachvollziehen.
Ist mir auch schon beim erstmal aufgefallen das die Seite teils nicht erkennbar war ,
aber bei "CSS Background: keins" Voreinstellung habe ich mir nichts dabei gedacht , da ich sowieso den View an meine Einstellungen angepasst habe und es nicht als ( Fehler ) angesehen habe !!!Warum es bei dir so funktioniert , kann ich mir auch erklären !?
"CSS Background: keins"

-
@GiuseppeS
Danke, das hat schon geholfen. Jetzt muss ich noch herausfinden, warum auf beiden Views die "Bool - Checkbox" Widgets nicht auf auf Bedienung reagieren.VG
ak1 -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ich hatte auf Anhieb die korrekten Darstellungen. Kann es daher nicht nachvollziehen.
Ist mir auch schon beim erstmal aufgefallen das die Seite teils nicht erkennbar war ,
aber bei "CSS Background: keins" Voreinstellung habe ich mir nichts dabei gedacht , da ich sowieso den View an meine Einstellungen angepasst habe und es nicht als ( Fehler ) angesehen habe !!!Warum es bei dir so funktioniert , kann ich mir auch erklären !?
"CSS Background: keins"

-
@GiuseppeS
Danke, das hat schon geholfen. Jetzt muss ich noch herausfinden, warum auf beiden Views die "Bool - Checkbox" Widgets nicht auf auf Bedienung reagieren.VG
ak1 -
-
@Glasfaser
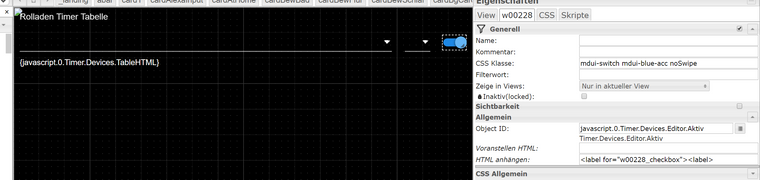
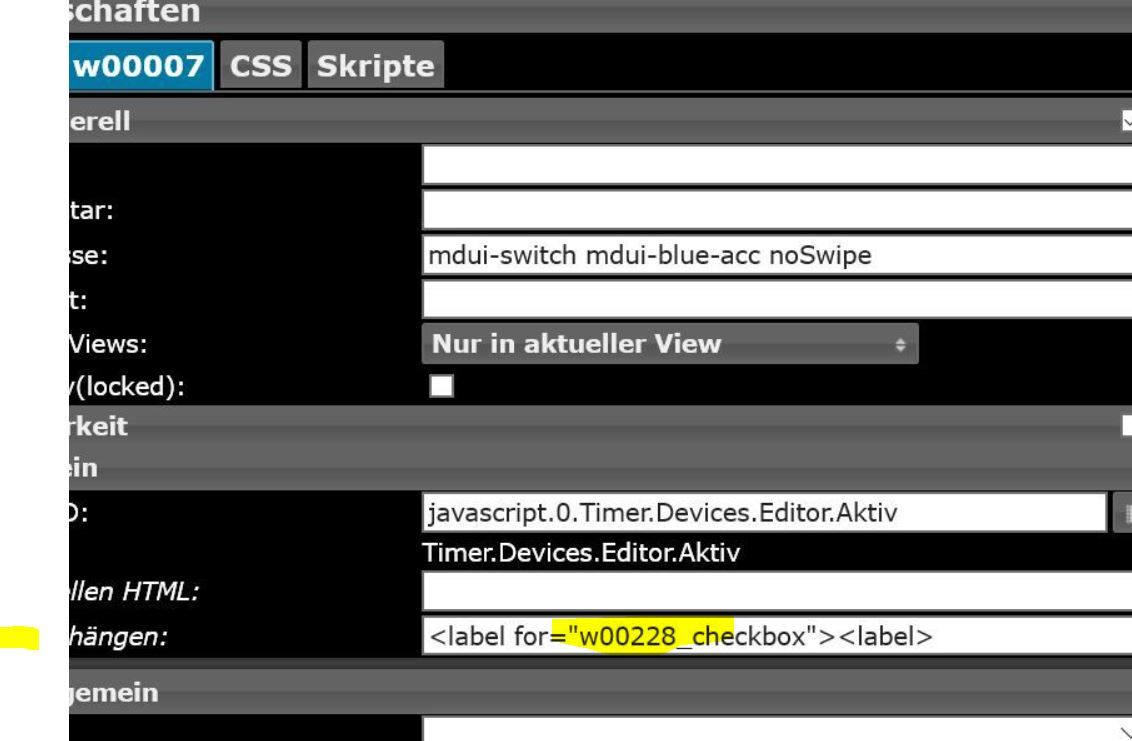
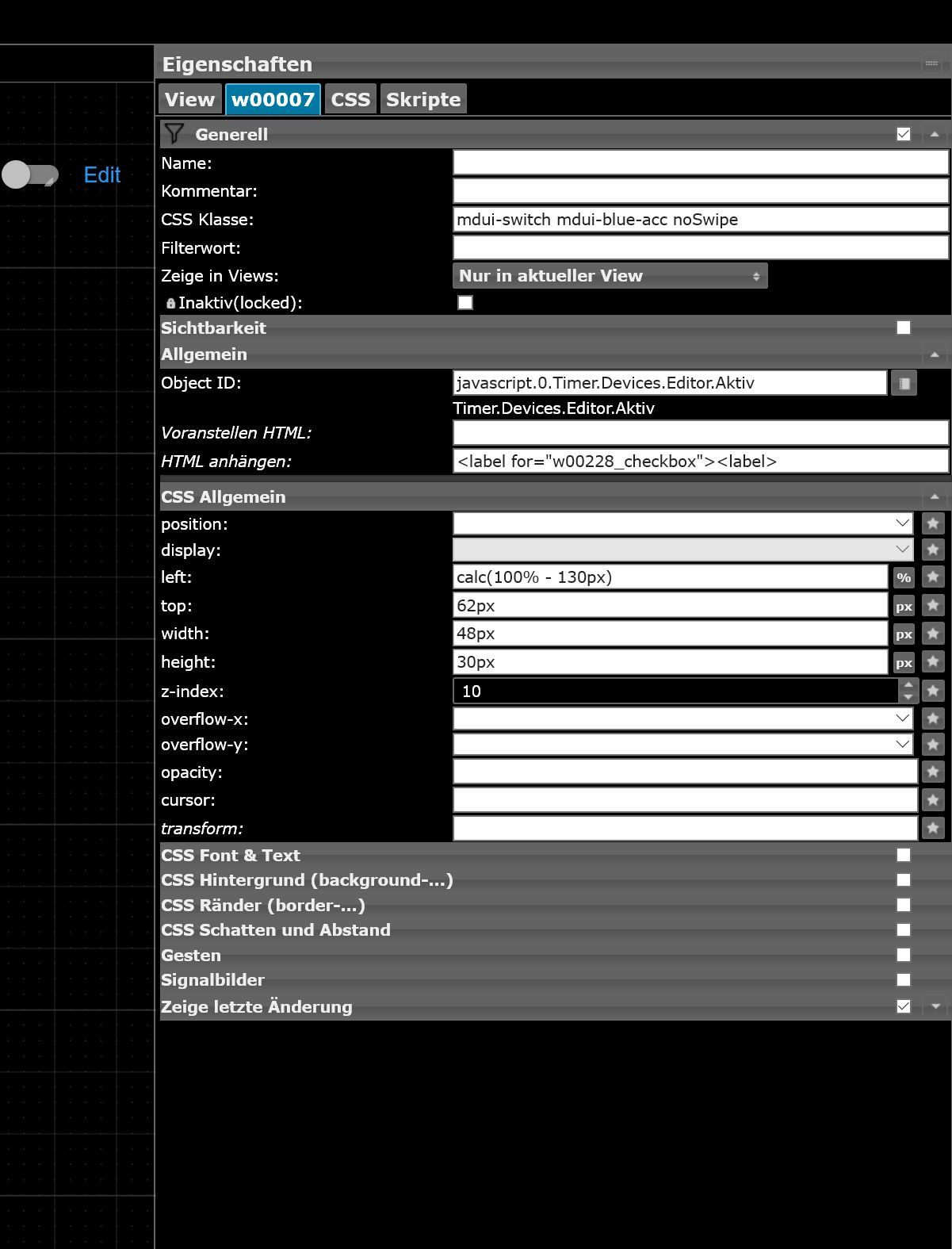
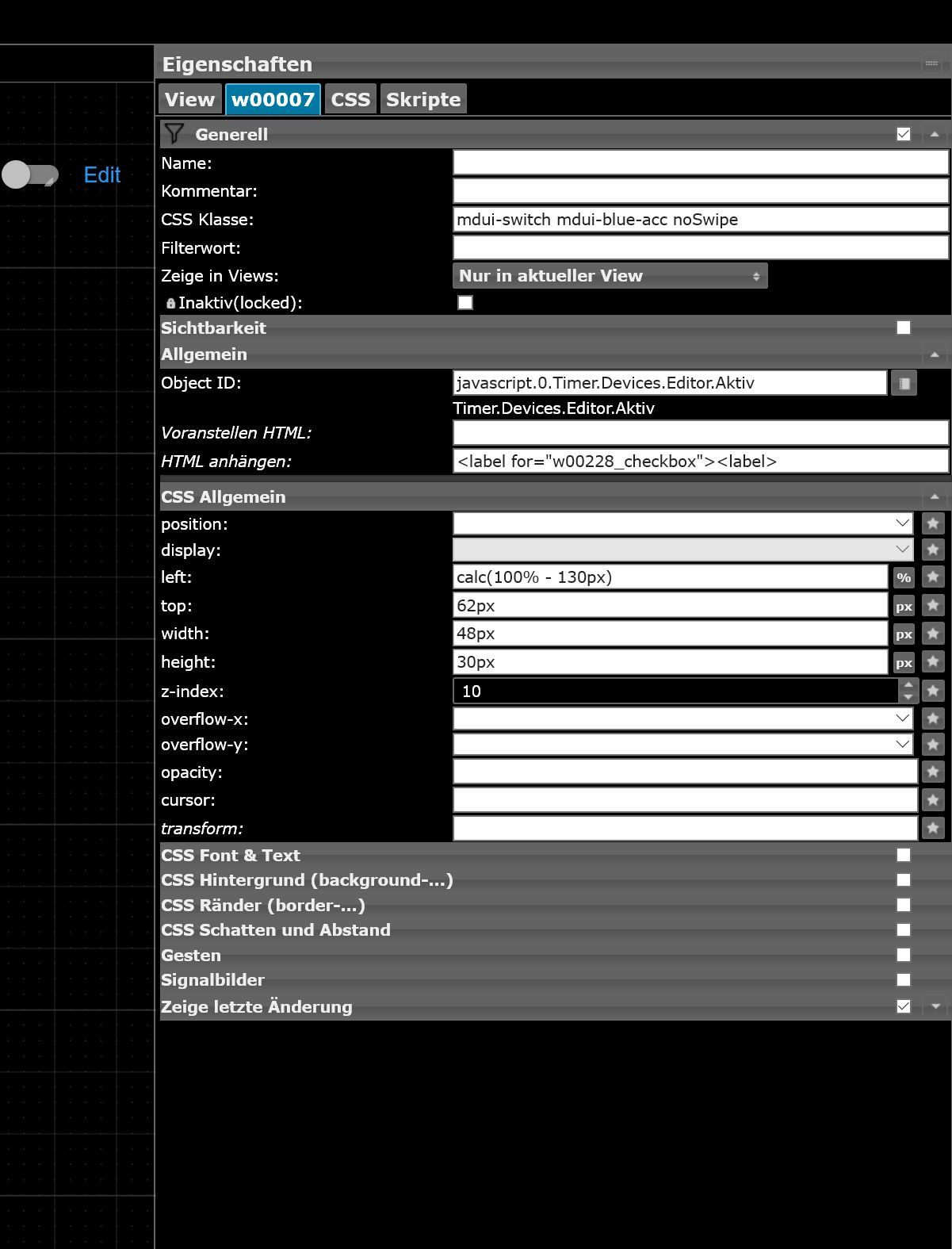
Screenshot der Einstellungen des Checkbox Widgets, links neben dem Button, auf dem Haupt-View:
Das Objekt "javascript.0.Timer.Devices.Editor.Aktiv" kann ich übrigens nicht entdecken.
-
@Glasfaser
Screenshot der Einstellungen des Checkbox Widgets, links neben dem Button, auf dem Haupt-View:
Das Objekt "javascript.0.Timer.Devices.Editor.Aktiv" kann ich übrigens nicht entdecken.
-
@GiuseppeS
Ok, werde ich überprüfen. Unsere Nachrichten haben sich zeitlich überschitten... -
Habe die empfohlenen View Einstellungen nun getestet und sehe bei mir keine Auswirkungen / Probleme. Lasse sie nun drin, sodass bei anderen Usern die Darstellungen auf Anhieb passen. Wusste nicht, dass annähernd alle betroffen waren.
Bei mir sind die Auswirkungen der Einstellungen wahrscheinlich deshalb nicht sichtbar, weil ich sowohl für Cards als auch für die Hintergründe Bilder verwende.Werde nachher ein Update der Views hochladen.
-
Habe die empfohlenen View Einstellungen nun getestet und sehe bei mir keine Auswirkungen / Probleme. Lasse sie nun drin, sodass bei anderen Usern die Darstellungen auf Anhieb passen. Wusste nicht, dass annähernd alle betroffen waren.
Bei mir sind die Auswirkungen der Einstellungen wahrscheinlich deshalb nicht sichtbar, weil ich sowohl für Cards als auch für die Hintergründe Bilder verwende.Werde nachher ein Update der Views hochladen.
-
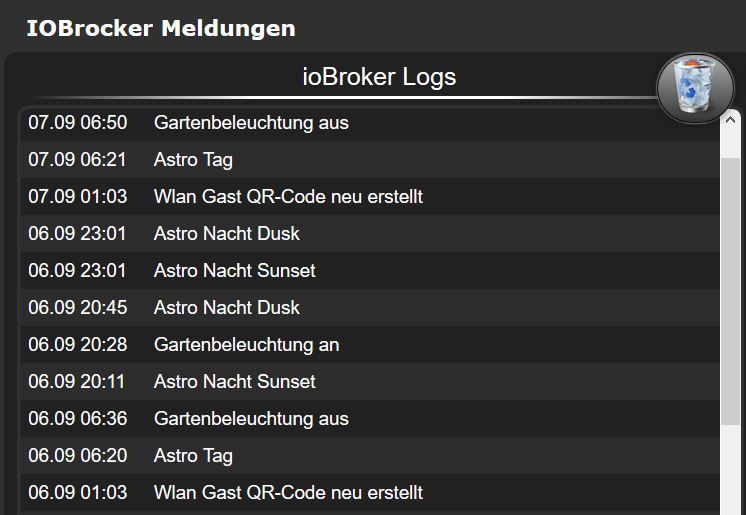
Wäre es möglich ein Meldung ( Debug ) einzubauen , wenn eine Schaltzeit erfolgt.
z.B . Datenpunktname vom Enum + Wert =
Meldung : Rollladen Wohnzimmer ( ab )Ich arbeite gerne mit der Liste von @Mic

@Glasfaser
Wäre wohl ziemlich schnell integriert. Soll es tatsächlich mit dem Schlüssel debugLog kombiniert werden oder doch lieber mit stdLog? Bei debugLog hängen auch die States Änderungen für die Bedingungen.
Bei stdLog wäre dann das Setzen / Löschen des Timers sichtbar und hiermit auch die Ausführung. Einverstanden? Bei debugLog wäre es somit auch automatisch mit drin. -
@Glasfaser
Wäre wohl ziemlich schnell integriert. Soll es tatsächlich mit dem Schlüssel debugLog kombiniert werden oder doch lieber mit stdLog? Bei debugLog hängen auch die States Änderungen für die Bedingungen.
Bei stdLog wäre dann das Setzen / Löschen des Timers sichtbar und hiermit auch die Ausführung. Einverstanden? Bei debugLog wäre es somit auch automatisch mit drin.Boey dreimal von mir durchgelesen und nicht verstanden was du schreibst bzw. meinst :face_with_rolling_eyes: :cry:
Nicht eine Zukunftsausgabe sondern eine aktuelle Schaltausgabe wenn der Schedule ( für den Rollladen ) geschaltet hat .
-
Boey dreimal von mir durchgelesen und nicht verstanden was du schreibst bzw. meinst :face_with_rolling_eyes: :cry:
Nicht eine Zukunftsausgabe sondern eine aktuelle Schaltausgabe wenn der Schedule ( für den Rollladen ) geschaltet hat .
:laughing:
Ok, kein Thema. Zumindest hatte ich dich richtig verstanden und habe es eben schon integriert. Upload in Post 1 ist aktualisiert.
Wer bereits eine aktuelle Version hat kann auch nur die folgende Funktion "autoScheduler" ersetzen:
(verändert habe ich Zeile 32 bis 35, bezogen auf unteren Code-Ausschnitt)
// schedules werden variabel erstellt; zunächst wird gelöscht und wenn create=true wird neu erstellt function autoScheduler(TimerJSON, deviceName, timerNr) { var sollwert, tmpSollwert; var scheduleNr = (TimerJSON[deviceName][timerNr].DeviceNr * 10) + timerNr; var create = TimerJSON[deviceName][timerNr].Aktiv; var cronString = TimerJSON[deviceName][timerNr].Cron; var objID = TimerJSON[deviceName][timerNr].ObjID; sollwert = tmpSollwert = TimerJSON[deviceName][timerNr].Sollwert; // Auswertung der Bedingungen var conditionState = condEval(TimerJSON[deviceName][timerNr]); // Timer zunächst immer löschen (function () { if (cronArr[scheduleNr]) { if(stdLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") gelöscht!");} clearSchedule(cronArr[scheduleNr]); cronArr[scheduleNr] = null; } else { if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") nicht vorhanden! Kein Löschen notwendig!");} } })(); // Timer neu erstellen falls AKTIV == true if (create){ if (conditionState){ // Verschiedene Mappings aus DropDown zu realen States if (sollwert == "An"){sollwert = true} else if (sollwert == "Aus"){sollwert = false} else if (sollwert == "Auf"){sollwert = 100} else if (sollwert == "Ab"){sollwert = 0} else (sollwert = parseInt(sollwert)); if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" erstellen:");} if(stdLog){console.log("Schedule \"" + deviceName + " #" + timerNr + "\": " + scheduleNr + " | " + cronString + " | " + objID + " | " + sollwert);} if(stdLog){ cronArr[scheduleNr] = schedule(cronString, function(){ setState(objID, sollwert); console.log("Timer: " + deviceName + " (" + tmpSollwert + ")")}); } else { cronArr[scheduleNr] = schedule(cronString, function(){ setState(objID, sollwert); }); } } else { if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") nicht erstellt: Bedingung(en) nicht erfüllt!");} } } return conditionState; }Log-Ausgabe erfolgt wenn entweder die Variable stdLog oder debugLog auf "true" gesetzt ist. (Default: stdLog = true)