NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@GiuseppeS
Danke, das hat schon geholfen. Jetzt muss ich noch herausfinden, warum auf beiden Views die "Bool - Checkbox" Widgets nicht auf auf Bedienung reagieren.VG
ak1 -
@sigi234
Der User Glasfaser hatte hier mal was empfohlen. Liegt es daran?
Ich hatte auf Anhieb die korrekten Darstellungen. Kann es daher nicht nachvollziehen.@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
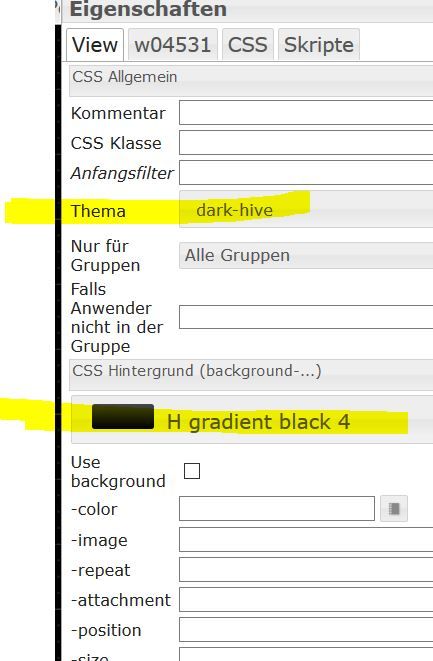
Ändere mal das :

Der "untere" Edit Button ist nach rechts oben gewandert. Muss ich im Post korrigieren. (bereits korrigiert)
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ich hatte auf Anhieb die korrekten Darstellungen. Kann es daher nicht nachvollziehen.
Ist mir auch schon beim erstmal aufgefallen das die Seite teils nicht erkennbar war ,
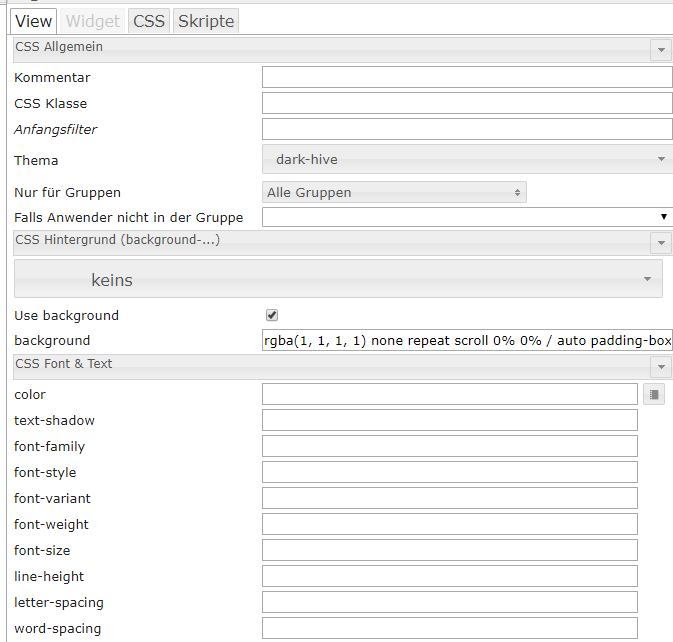
aber bei "CSS Background: keins" Voreinstellung habe ich mir nichts dabei gedacht , da ich sowieso den View an meine Einstellungen angepasst habe und es nicht als ( Fehler ) angesehen habe !!!Warum es bei dir so funktioniert , kann ich mir auch erklären !?
"CSS Background: keins"

-
@GiuseppeS
Danke, das hat schon geholfen. Jetzt muss ich noch herausfinden, warum auf beiden Views die "Bool - Checkbox" Widgets nicht auf auf Bedienung reagieren.VG
ak1 -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Ich hatte auf Anhieb die korrekten Darstellungen. Kann es daher nicht nachvollziehen.
Ist mir auch schon beim erstmal aufgefallen das die Seite teils nicht erkennbar war ,
aber bei "CSS Background: keins" Voreinstellung habe ich mir nichts dabei gedacht , da ich sowieso den View an meine Einstellungen angepasst habe und es nicht als ( Fehler ) angesehen habe !!!Warum es bei dir so funktioniert , kann ich mir auch erklären !?
"CSS Background: keins"

-
@GiuseppeS
Danke, das hat schon geholfen. Jetzt muss ich noch herausfinden, warum auf beiden Views die "Bool - Checkbox" Widgets nicht auf auf Bedienung reagieren.VG
ak1 -
-
@Glasfaser
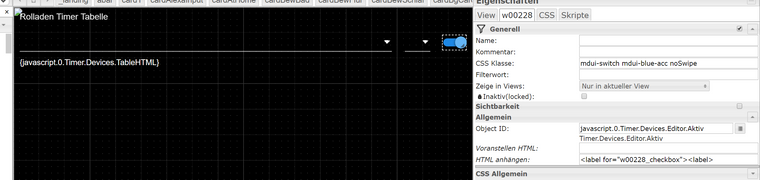
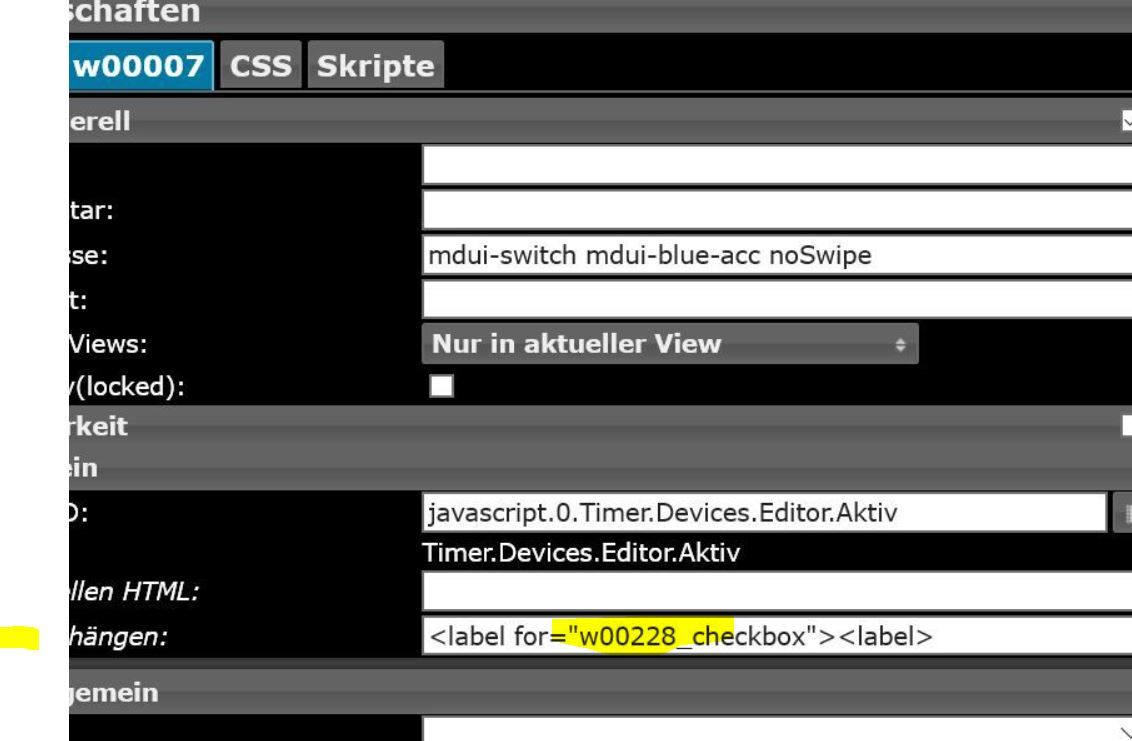
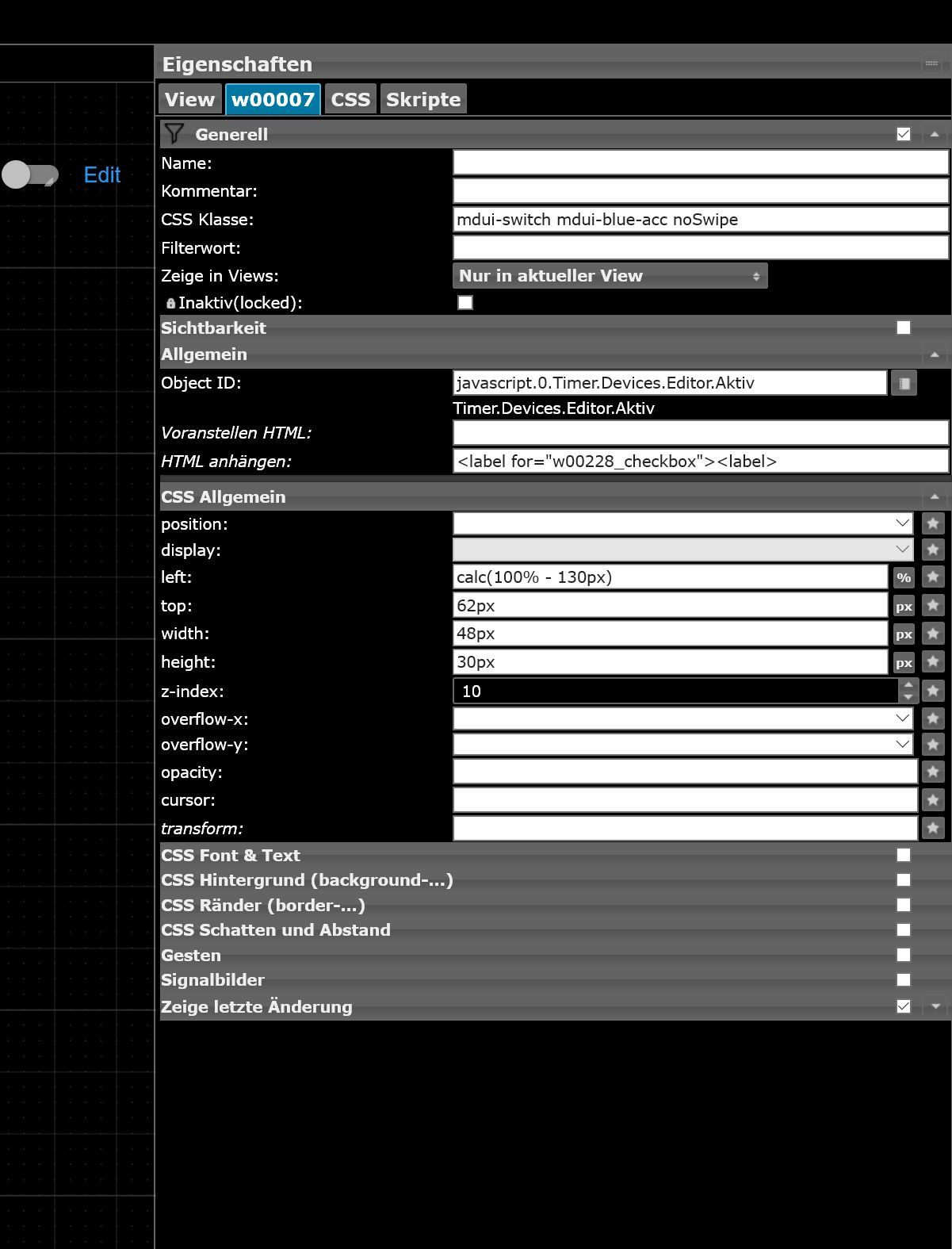
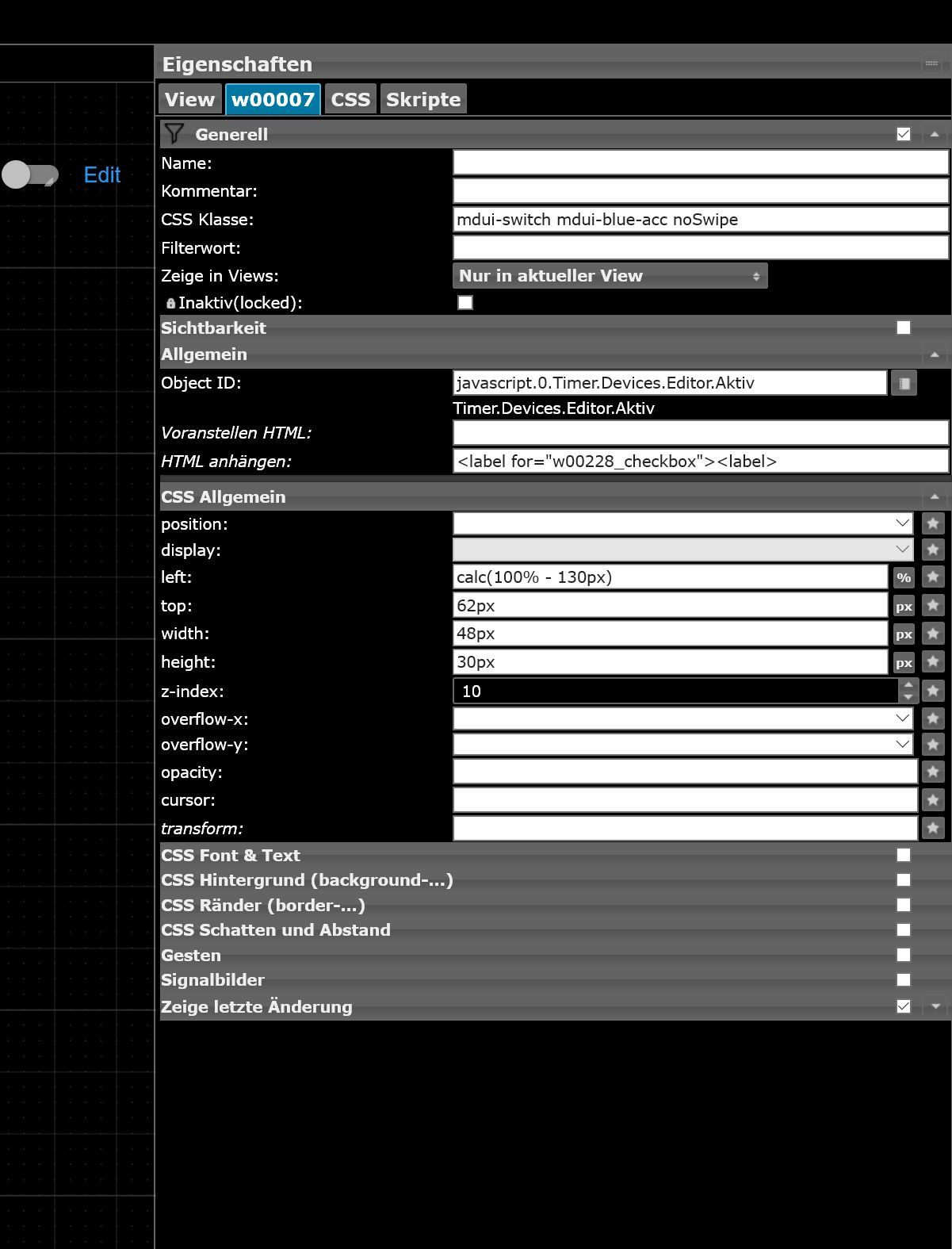
Screenshot der Einstellungen des Checkbox Widgets, links neben dem Button, auf dem Haupt-View:
Das Objekt "javascript.0.Timer.Devices.Editor.Aktiv" kann ich übrigens nicht entdecken.
-
@Glasfaser
Screenshot der Einstellungen des Checkbox Widgets, links neben dem Button, auf dem Haupt-View:
Das Objekt "javascript.0.Timer.Devices.Editor.Aktiv" kann ich übrigens nicht entdecken.
-
@GiuseppeS
Ok, werde ich überprüfen. Unsere Nachrichten haben sich zeitlich überschitten... -
Habe die empfohlenen View Einstellungen nun getestet und sehe bei mir keine Auswirkungen / Probleme. Lasse sie nun drin, sodass bei anderen Usern die Darstellungen auf Anhieb passen. Wusste nicht, dass annähernd alle betroffen waren.
Bei mir sind die Auswirkungen der Einstellungen wahrscheinlich deshalb nicht sichtbar, weil ich sowohl für Cards als auch für die Hintergründe Bilder verwende.Werde nachher ein Update der Views hochladen.
-
Habe die empfohlenen View Einstellungen nun getestet und sehe bei mir keine Auswirkungen / Probleme. Lasse sie nun drin, sodass bei anderen Usern die Darstellungen auf Anhieb passen. Wusste nicht, dass annähernd alle betroffen waren.
Bei mir sind die Auswirkungen der Einstellungen wahrscheinlich deshalb nicht sichtbar, weil ich sowohl für Cards als auch für die Hintergründe Bilder verwende.Werde nachher ein Update der Views hochladen.
-
Wäre es möglich ein Meldung ( Debug ) einzubauen , wenn eine Schaltzeit erfolgt.
z.B . Datenpunktname vom Enum + Wert =
Meldung : Rollladen Wohnzimmer ( ab )Ich arbeite gerne mit der Liste von @Mic

@Glasfaser
Wäre wohl ziemlich schnell integriert. Soll es tatsächlich mit dem Schlüssel debugLog kombiniert werden oder doch lieber mit stdLog? Bei debugLog hängen auch die States Änderungen für die Bedingungen.
Bei stdLog wäre dann das Setzen / Löschen des Timers sichtbar und hiermit auch die Ausführung. Einverstanden? Bei debugLog wäre es somit auch automatisch mit drin. -
@Glasfaser
Wäre wohl ziemlich schnell integriert. Soll es tatsächlich mit dem Schlüssel debugLog kombiniert werden oder doch lieber mit stdLog? Bei debugLog hängen auch die States Änderungen für die Bedingungen.
Bei stdLog wäre dann das Setzen / Löschen des Timers sichtbar und hiermit auch die Ausführung. Einverstanden? Bei debugLog wäre es somit auch automatisch mit drin.Boey dreimal von mir durchgelesen und nicht verstanden was du schreibst bzw. meinst :face_with_rolling_eyes: :cry:
Nicht eine Zukunftsausgabe sondern eine aktuelle Schaltausgabe wenn der Schedule ( für den Rollladen ) geschaltet hat .
-
Boey dreimal von mir durchgelesen und nicht verstanden was du schreibst bzw. meinst :face_with_rolling_eyes: :cry:
Nicht eine Zukunftsausgabe sondern eine aktuelle Schaltausgabe wenn der Schedule ( für den Rollladen ) geschaltet hat .
:laughing:
Ok, kein Thema. Zumindest hatte ich dich richtig verstanden und habe es eben schon integriert. Upload in Post 1 ist aktualisiert.
Wer bereits eine aktuelle Version hat kann auch nur die folgende Funktion "autoScheduler" ersetzen:
(verändert habe ich Zeile 32 bis 35, bezogen auf unteren Code-Ausschnitt)
// schedules werden variabel erstellt; zunächst wird gelöscht und wenn create=true wird neu erstellt function autoScheduler(TimerJSON, deviceName, timerNr) { var sollwert, tmpSollwert; var scheduleNr = (TimerJSON[deviceName][timerNr].DeviceNr * 10) + timerNr; var create = TimerJSON[deviceName][timerNr].Aktiv; var cronString = TimerJSON[deviceName][timerNr].Cron; var objID = TimerJSON[deviceName][timerNr].ObjID; sollwert = tmpSollwert = TimerJSON[deviceName][timerNr].Sollwert; // Auswertung der Bedingungen var conditionState = condEval(TimerJSON[deviceName][timerNr]); // Timer zunächst immer löschen (function () { if (cronArr[scheduleNr]) { if(stdLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") gelöscht!");} clearSchedule(cronArr[scheduleNr]); cronArr[scheduleNr] = null; } else { if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") nicht vorhanden! Kein Löschen notwendig!");} } })(); // Timer neu erstellen falls AKTIV == true if (create){ if (conditionState){ // Verschiedene Mappings aus DropDown zu realen States if (sollwert == "An"){sollwert = true} else if (sollwert == "Aus"){sollwert = false} else if (sollwert == "Auf"){sollwert = 100} else if (sollwert == "Ab"){sollwert = 0} else (sollwert = parseInt(sollwert)); if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" erstellen:");} if(stdLog){console.log("Schedule \"" + deviceName + " #" + timerNr + "\": " + scheduleNr + " | " + cronString + " | " + objID + " | " + sollwert);} if(stdLog){ cronArr[scheduleNr] = schedule(cronString, function(){ setState(objID, sollwert); console.log("Timer: " + deviceName + " (" + tmpSollwert + ")")}); } else { cronArr[scheduleNr] = schedule(cronString, function(){ setState(objID, sollwert); }); } } else { if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") nicht erstellt: Bedingung(en) nicht erfüllt!");} } } return conditionState; }Log-Ausgabe erfolgt wenn entweder die Variable stdLog oder debugLog auf "true" gesetzt ist. (Default: stdLog = true)
-
:laughing:
Ok, kein Thema. Zumindest hatte ich dich richtig verstanden und habe es eben schon integriert. Upload in Post 1 ist aktualisiert.
Wer bereits eine aktuelle Version hat kann auch nur die folgende Funktion "autoScheduler" ersetzen:
(verändert habe ich Zeile 32 bis 35, bezogen auf unteren Code-Ausschnitt)
// schedules werden variabel erstellt; zunächst wird gelöscht und wenn create=true wird neu erstellt function autoScheduler(TimerJSON, deviceName, timerNr) { var sollwert, tmpSollwert; var scheduleNr = (TimerJSON[deviceName][timerNr].DeviceNr * 10) + timerNr; var create = TimerJSON[deviceName][timerNr].Aktiv; var cronString = TimerJSON[deviceName][timerNr].Cron; var objID = TimerJSON[deviceName][timerNr].ObjID; sollwert = tmpSollwert = TimerJSON[deviceName][timerNr].Sollwert; // Auswertung der Bedingungen var conditionState = condEval(TimerJSON[deviceName][timerNr]); // Timer zunächst immer löschen (function () { if (cronArr[scheduleNr]) { if(stdLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") gelöscht!");} clearSchedule(cronArr[scheduleNr]); cronArr[scheduleNr] = null; } else { if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") nicht vorhanden! Kein Löschen notwendig!");} } })(); // Timer neu erstellen falls AKTIV == true if (create){ if (conditionState){ // Verschiedene Mappings aus DropDown zu realen States if (sollwert == "An"){sollwert = true} else if (sollwert == "Aus"){sollwert = false} else if (sollwert == "Auf"){sollwert = 100} else if (sollwert == "Ab"){sollwert = 0} else (sollwert = parseInt(sollwert)); if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" erstellen:");} if(stdLog){console.log("Schedule \"" + deviceName + " #" + timerNr + "\": " + scheduleNr + " | " + cronString + " | " + objID + " | " + sollwert);} if(stdLog){ cronArr[scheduleNr] = schedule(cronString, function(){ setState(objID, sollwert); console.log("Timer: " + deviceName + " (" + tmpSollwert + ")")}); } else { cronArr[scheduleNr] = schedule(cronString, function(){ setState(objID, sollwert); }); } } else { if(debugLog){console.log("Schedule für \"" + deviceName + " #" + timerNr + "\" (" + scheduleNr + ") nicht erstellt: Bedingung(en) nicht erfüllt!");} } } return conditionState; }Log-Ausgabe erfolgt wenn entweder die Variable stdLog oder debugLog auf "true" gesetzt ist. (Default: stdLog = true)
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
... Ich sehe diese Version als Final an, da ich keine weiteren Ideen für Optimierungen habe.
Da wäre ich mir nicht so sicher :sunglasses: , mir fällt schon was ein :thinking_face:
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
... Ich sehe diese Version als Final an, da ich keine weiteren Ideen für Optimierungen habe.
Da wäre ich mir nicht so sicher :sunglasses: , mir fällt schon was ein :thinking_face:
Da gibt es immer nützliche Updates die man findet :blush:
-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
... Ich sehe diese Version als Final an, da ich keine weiteren Ideen für Optimierungen habe.
Da wäre ich mir nicht so sicher :sunglasses: , mir fällt schon was ein :thinking_face:
Da gibt es immer nützliche Updates die man findet :blush:
@Glasfaser
:rolling_on_the_floor_laughing:
Da habe ich die Kreativität anderer User unterschätzt :+1: -
@Glasfaser
:rolling_on_the_floor_laughing:
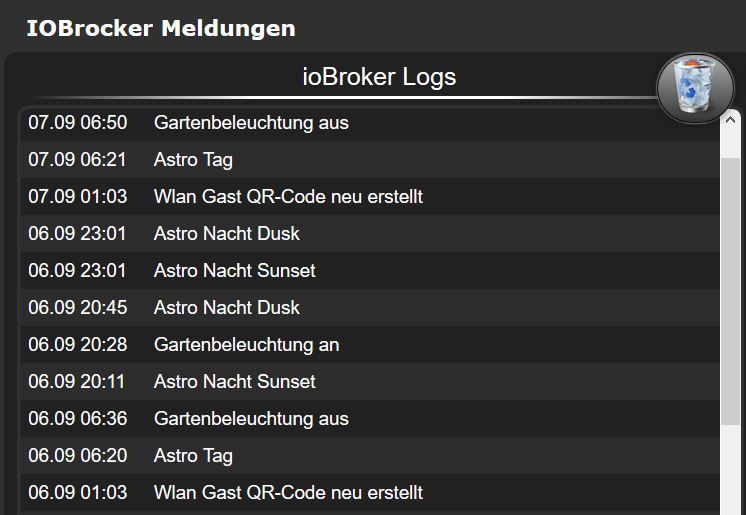
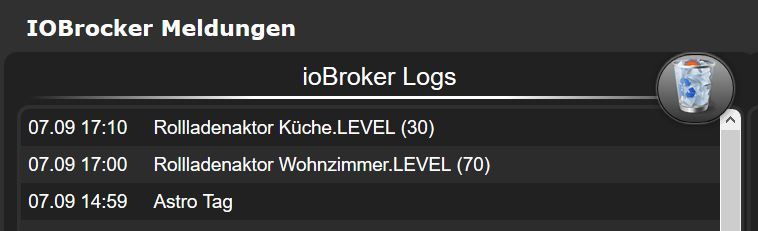
Da habe ich die Kreativität anderer User unterschätzt :+1:So , habe es auf @Mic Skript angepasst , damit es in meinen Logs gefiltert wird.
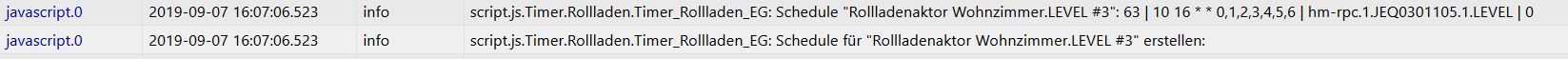
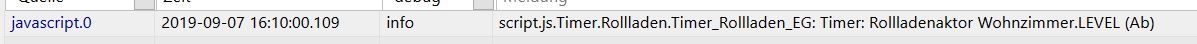
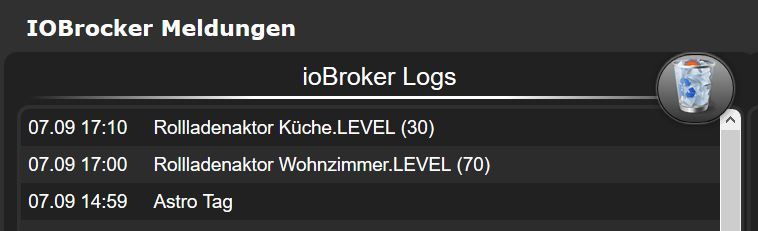
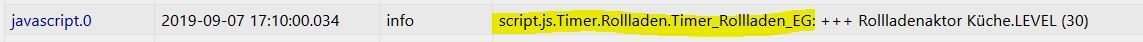
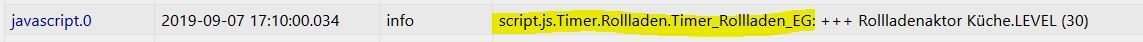
Mic : Log-Datei aufbereiten für VISErgebnis ::+1:

.
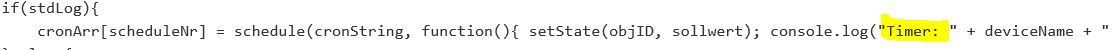
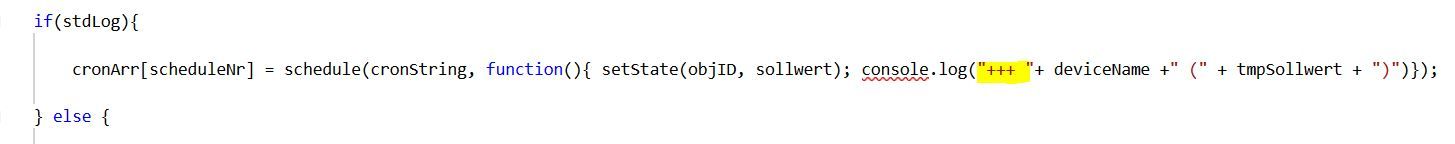
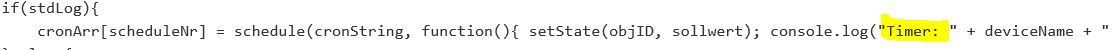
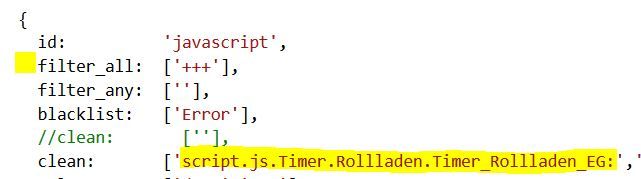
ToDo , wie es gemacht wird :Text Timer:

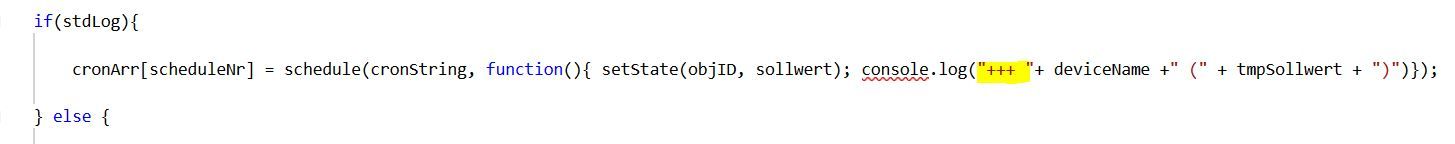
auf meinen Filterwert +++ geändert

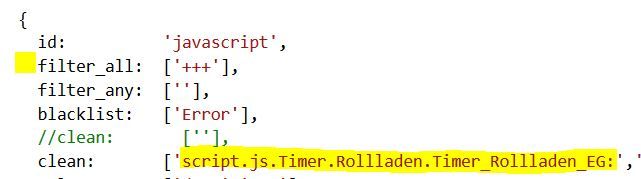
Skriptanpassung im Log Skript von @Mic


-
So , habe es auf @Mic Skript angepasst , damit es in meinen Logs gefiltert wird.
Mic : Log-Datei aufbereiten für VISErgebnis ::+1:

.
ToDo , wie es gemacht wird :Text Timer:

auf meinen Filterwert +++ geändert

Skriptanpassung im Log Skript von @Mic


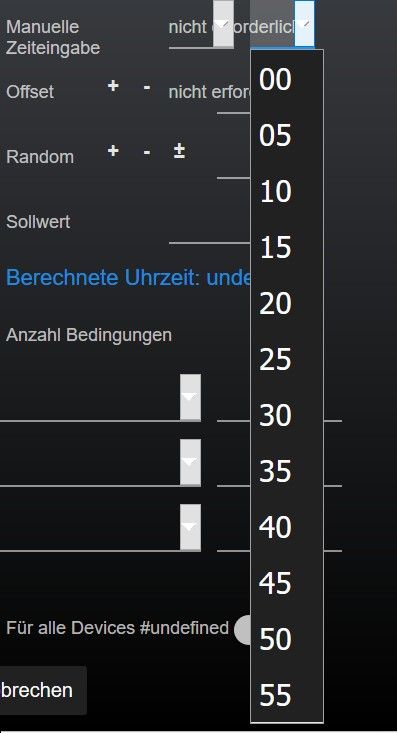
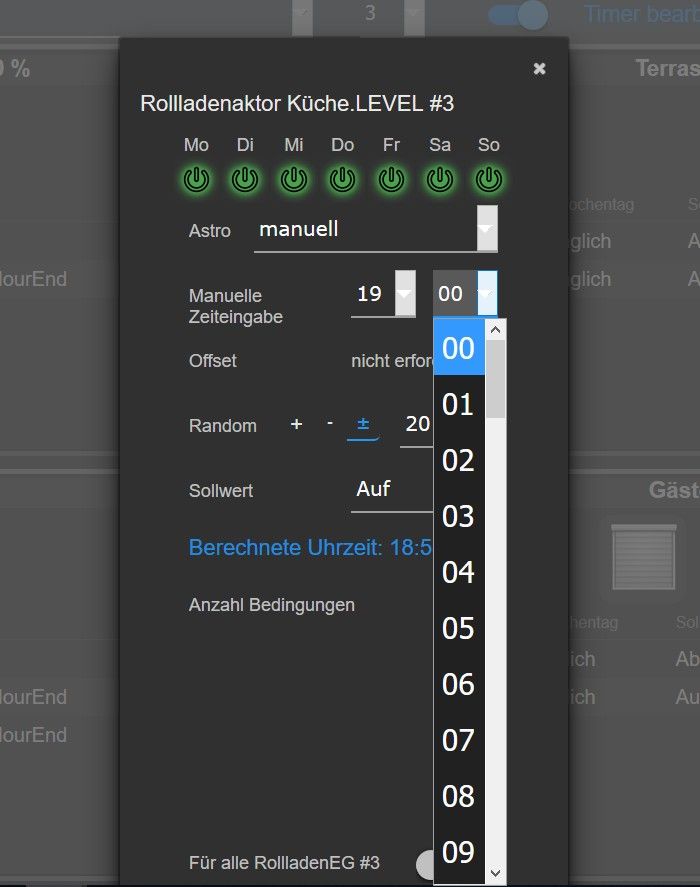
Was mir noch einfällt , was ich immer selber geändert habe , ist die Minuten Auswahl im Edit PopUP.
Vielleicht eine Anregung es zu ändern , da nicht so viele wissen wie es geht bzw. nicht mit den 5 Minuten Schritten gebunden sind !?

Deine Vorlage mit 5 Minuten schritten :